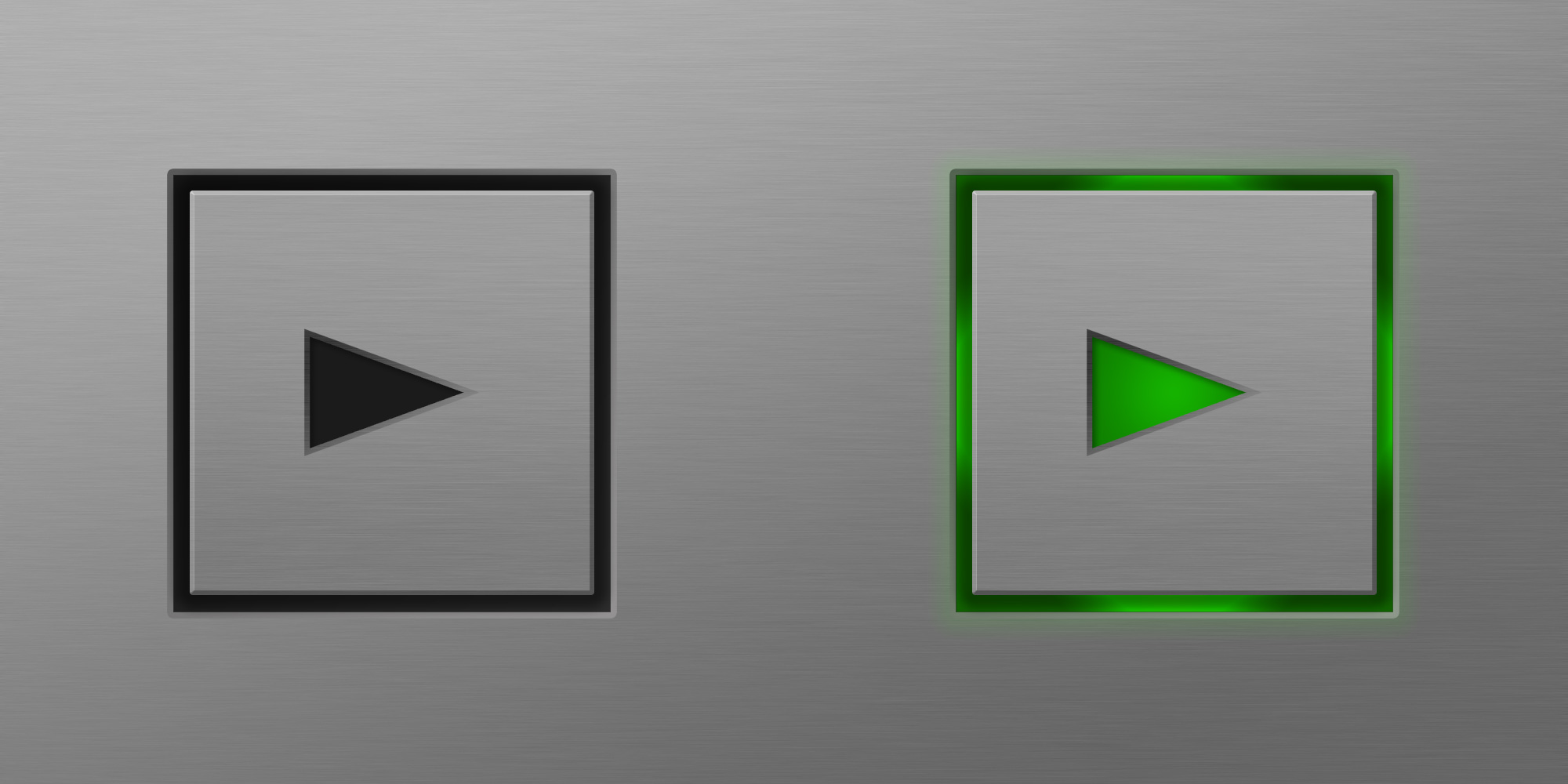
hifi-projekt – #05 buchse
hifi-projekt – #05 buchse
bevor es los geht:
vorweg: grundkenntnisse in photoshop (cc) werden vorausgesetzt: hier das erstellen einer datei, das anlegen und handhaben von ebenen und von ebenen-stilen.
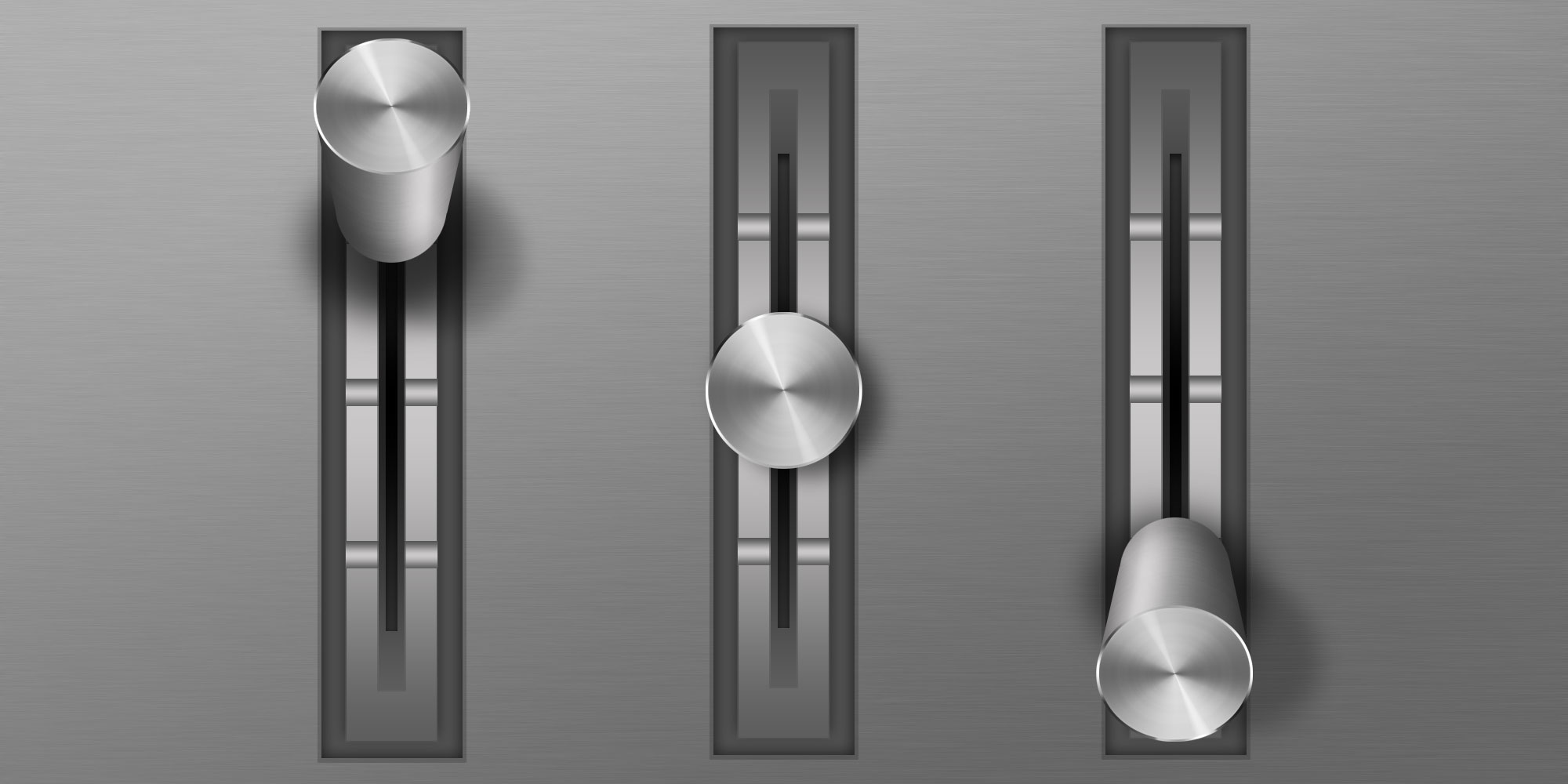
die hier besprochenen elemente (knöpfe, schalter, led, buchsen, anzeigen, schrauben, ect.), werden alle in einer größe dargestellt, die eine adäquate abbildungsqualität garantiert. da leds in der regel nicht die größe von volume-reglern haben, müssen diese elemente beim anordnen in einem projekt, natürlich im maßstab angepasst werden.
von einem nachträglichen vergrößern rate ich ab, da das ergebnis unscharf wird. verkleinern bringt in einem begrenzten rahmen brauchbare ergebnisse. das direkte erstellen in der gewünschten größe ist im zweifelsfalle der richtige weg. die tutorials sind so angelegt, dass man die elemente auch in anderen größen nachvollziehen kann.
auch dieses tutorial basiert auf dem „knopf“-tutorial auf. dieses mal können wir auf fast das komplette tutorial zurück greifen – lediglich der schatten entfällt.
ausserdem werden wir in diesem tutorial nicht nur mit pixeln arbeiten, sondern auch einige arbeitsschritte mit vektor-zeichenwerkzeugen absolvieren.
material zur lektion
‚buchse.psd.zip‘ enthält zwei fertige photoshop-cc-kompatible dokumente zum experimentieren. zum einen das dokument mit der buchse und den weiteren elementen, zum anderen die vektor-grafik für den kopfhörer.
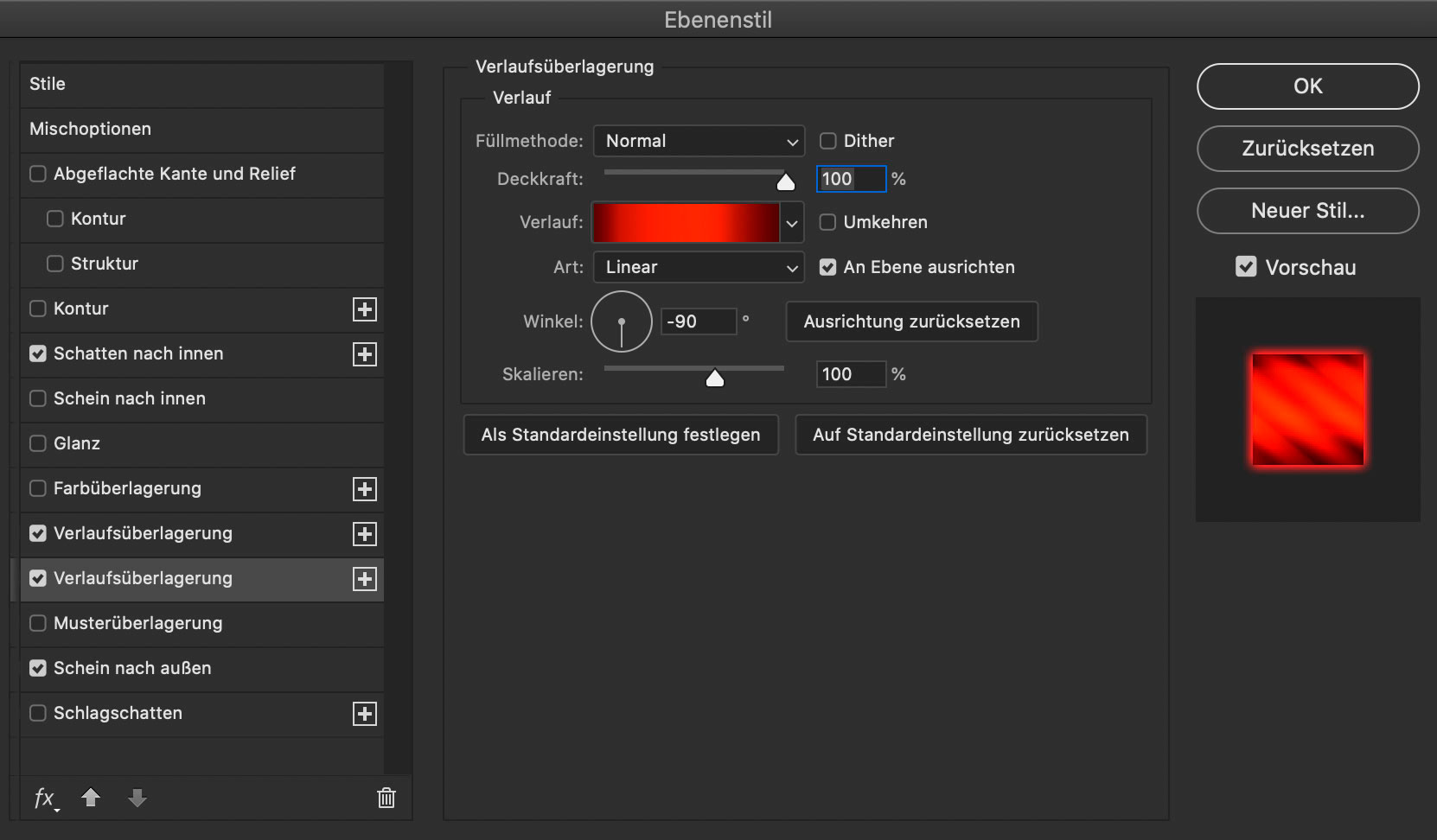
1 – kante
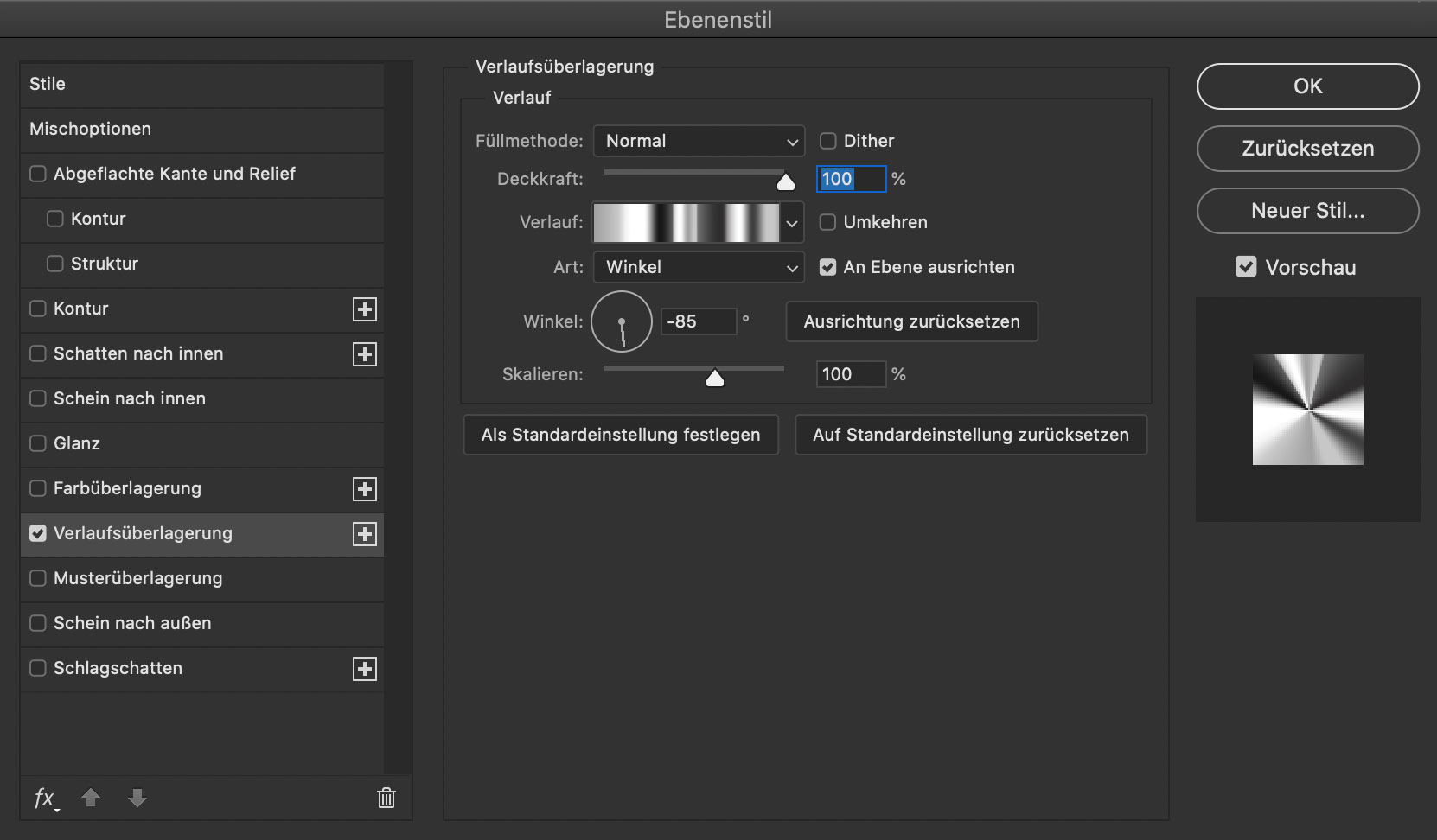
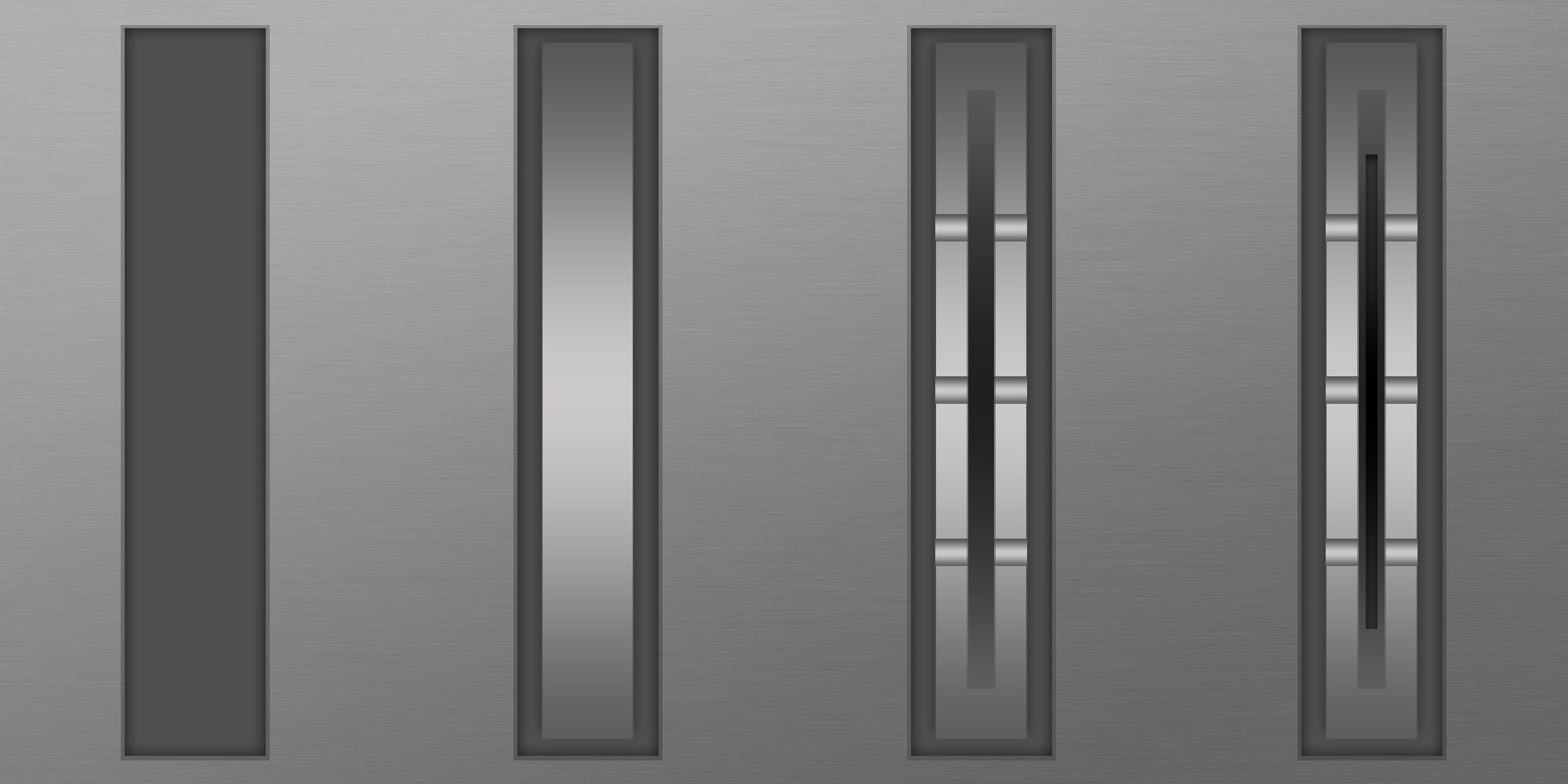
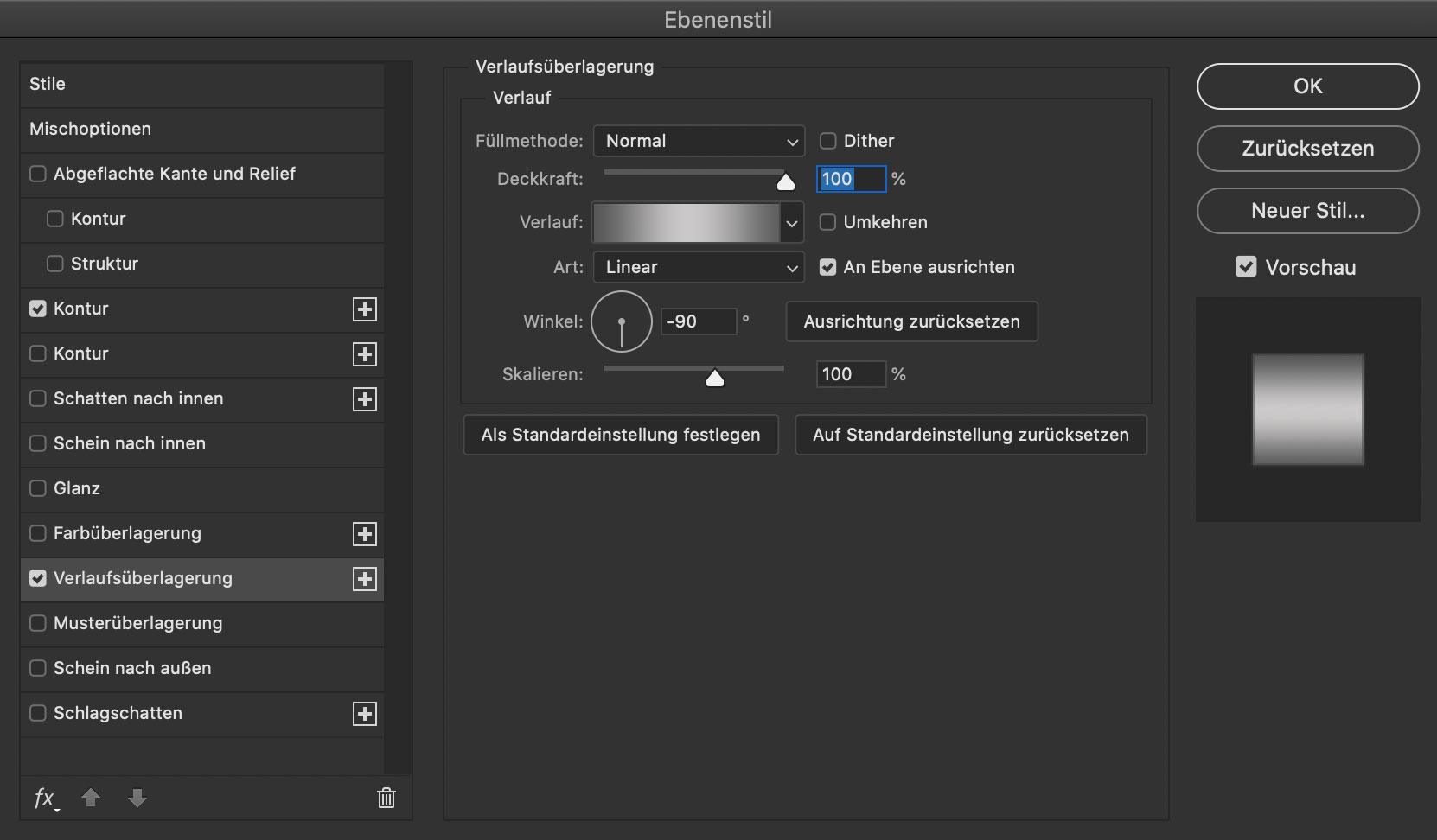
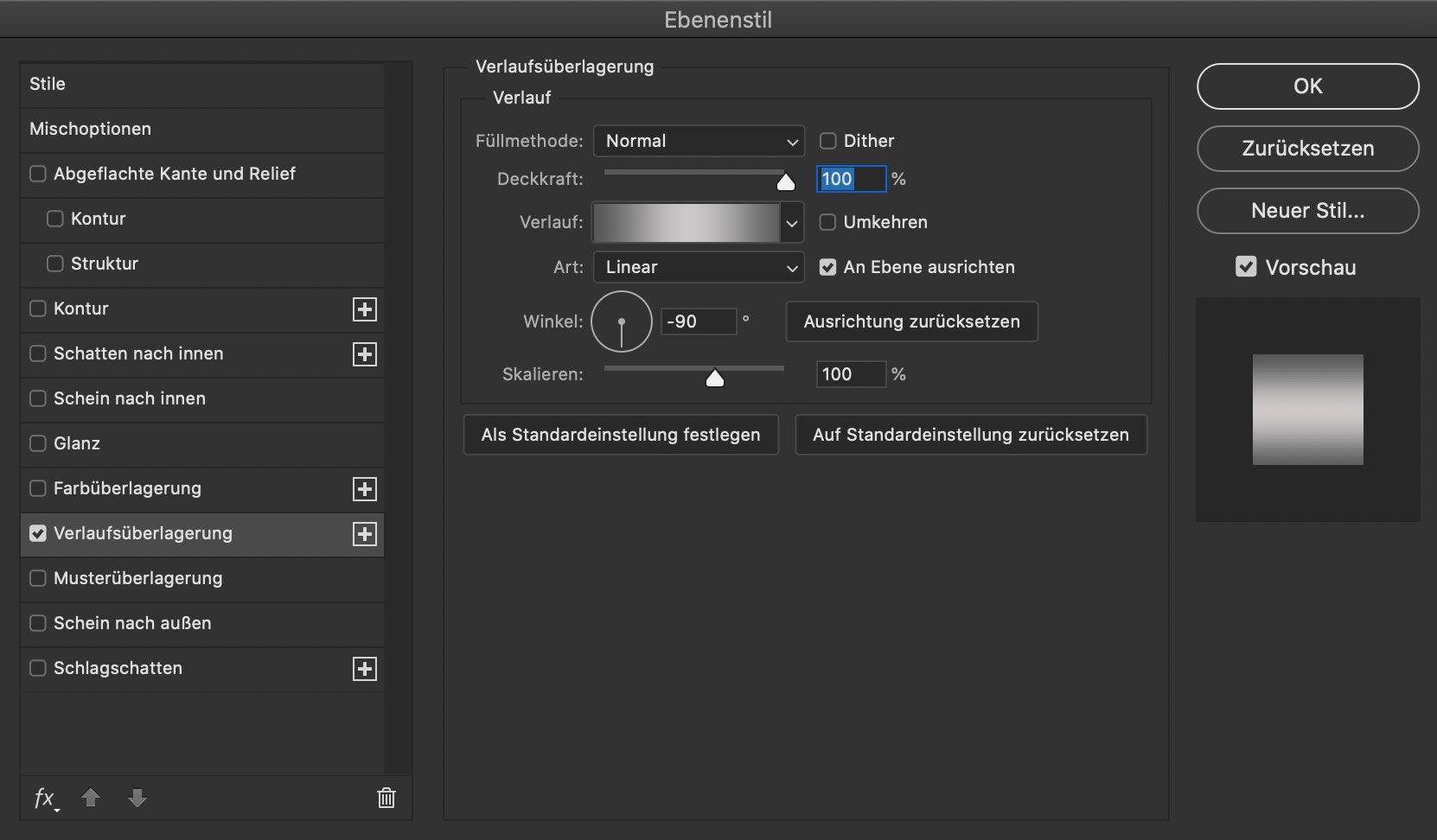
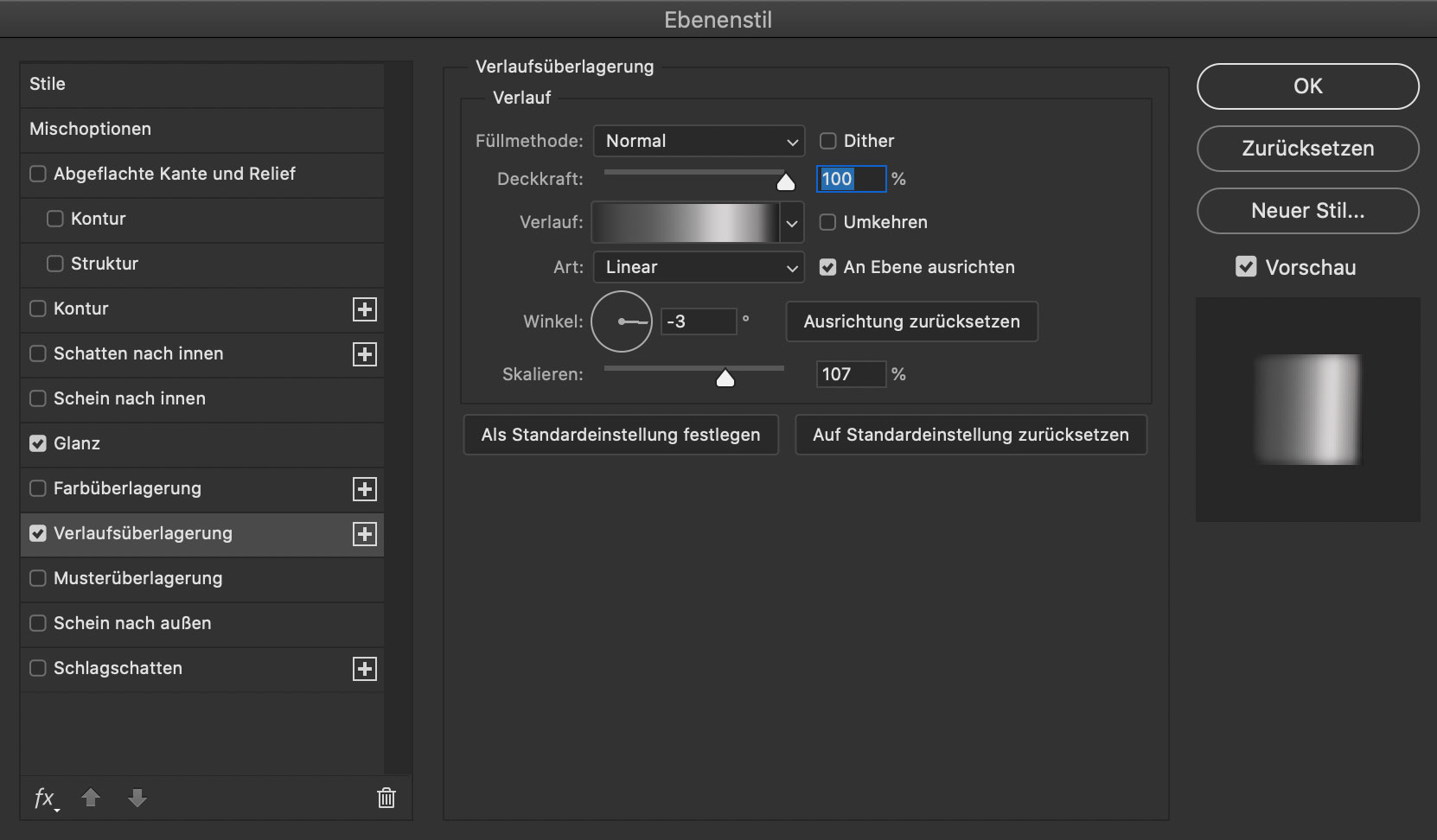
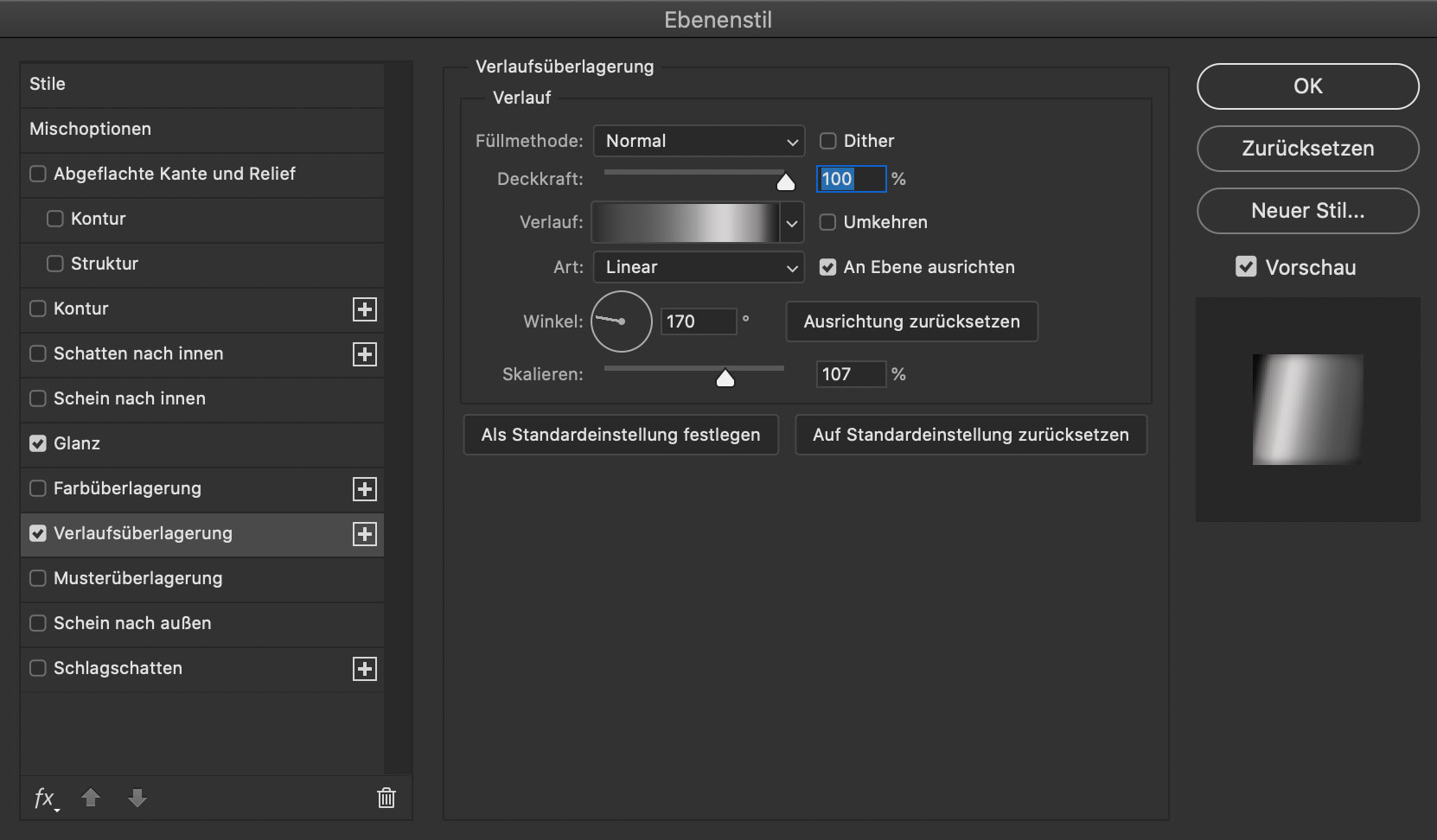
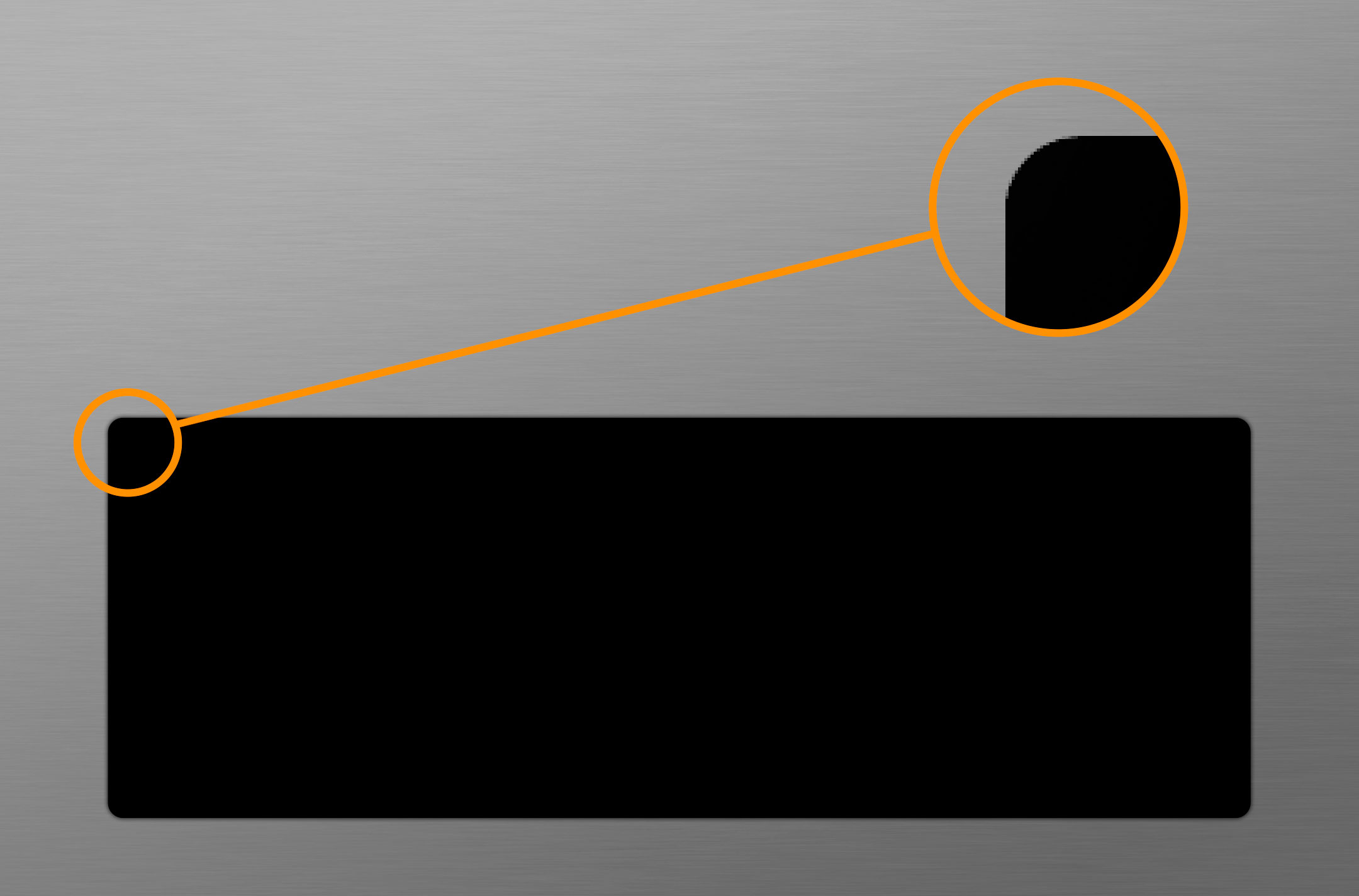
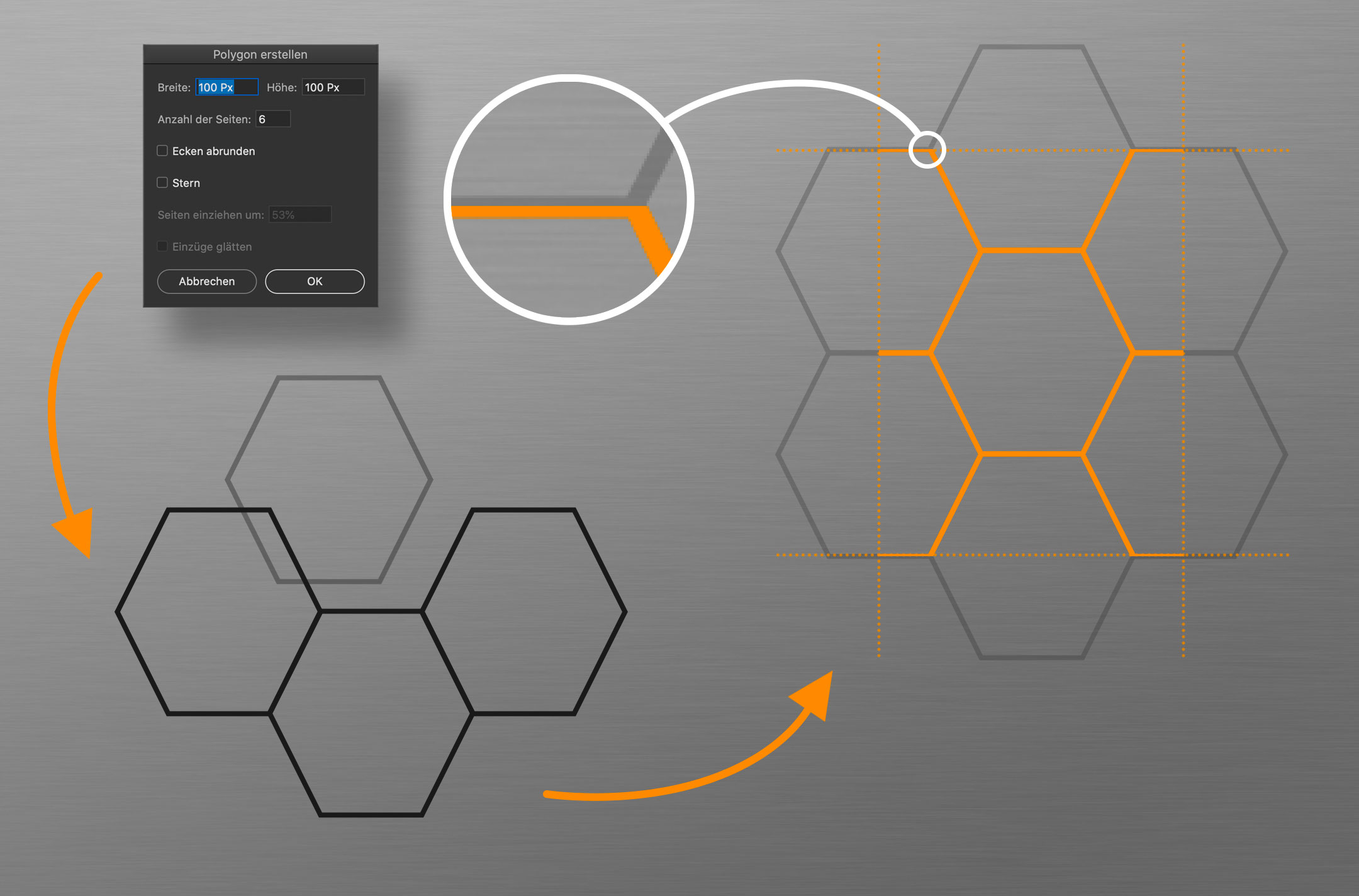
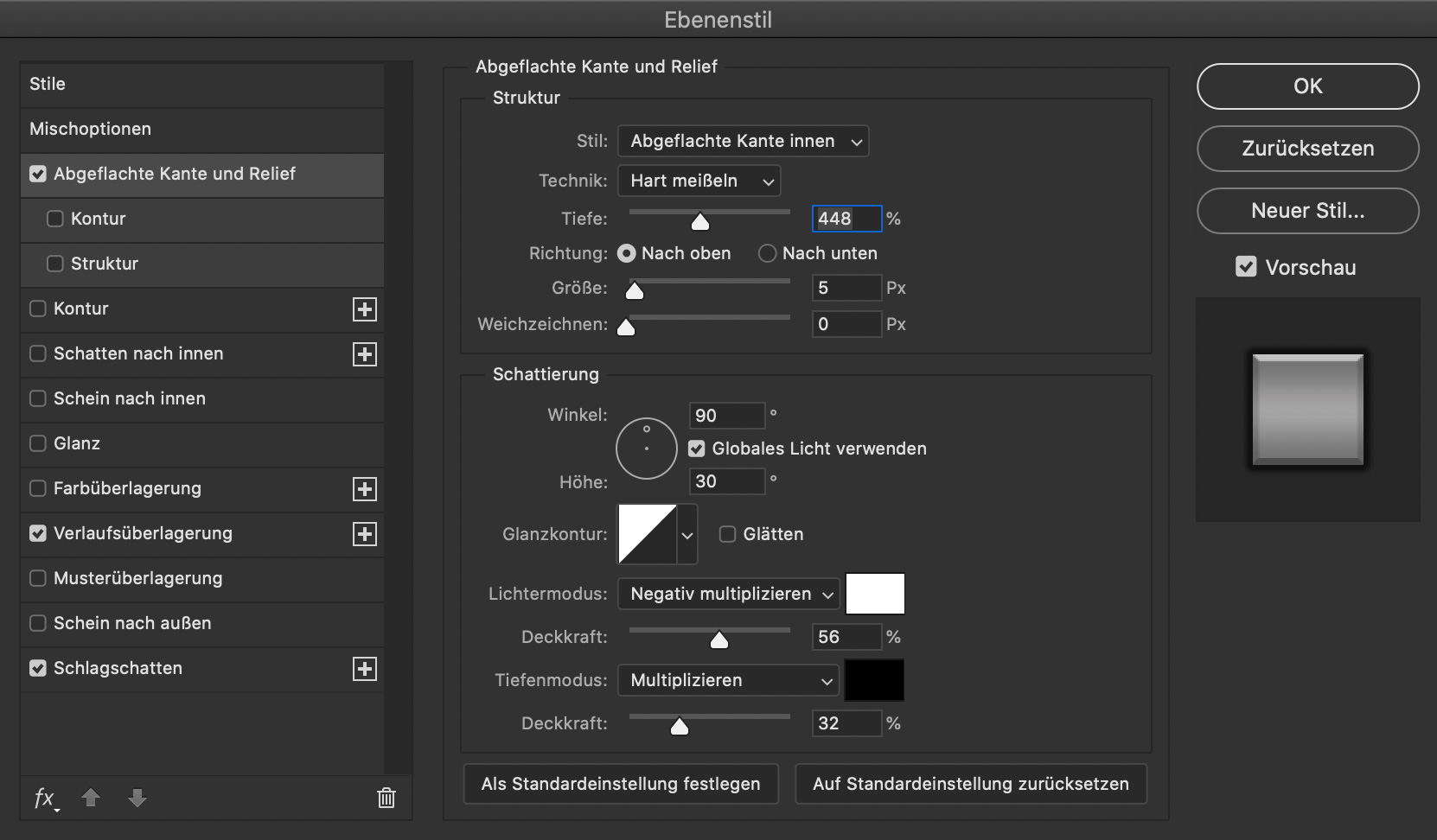
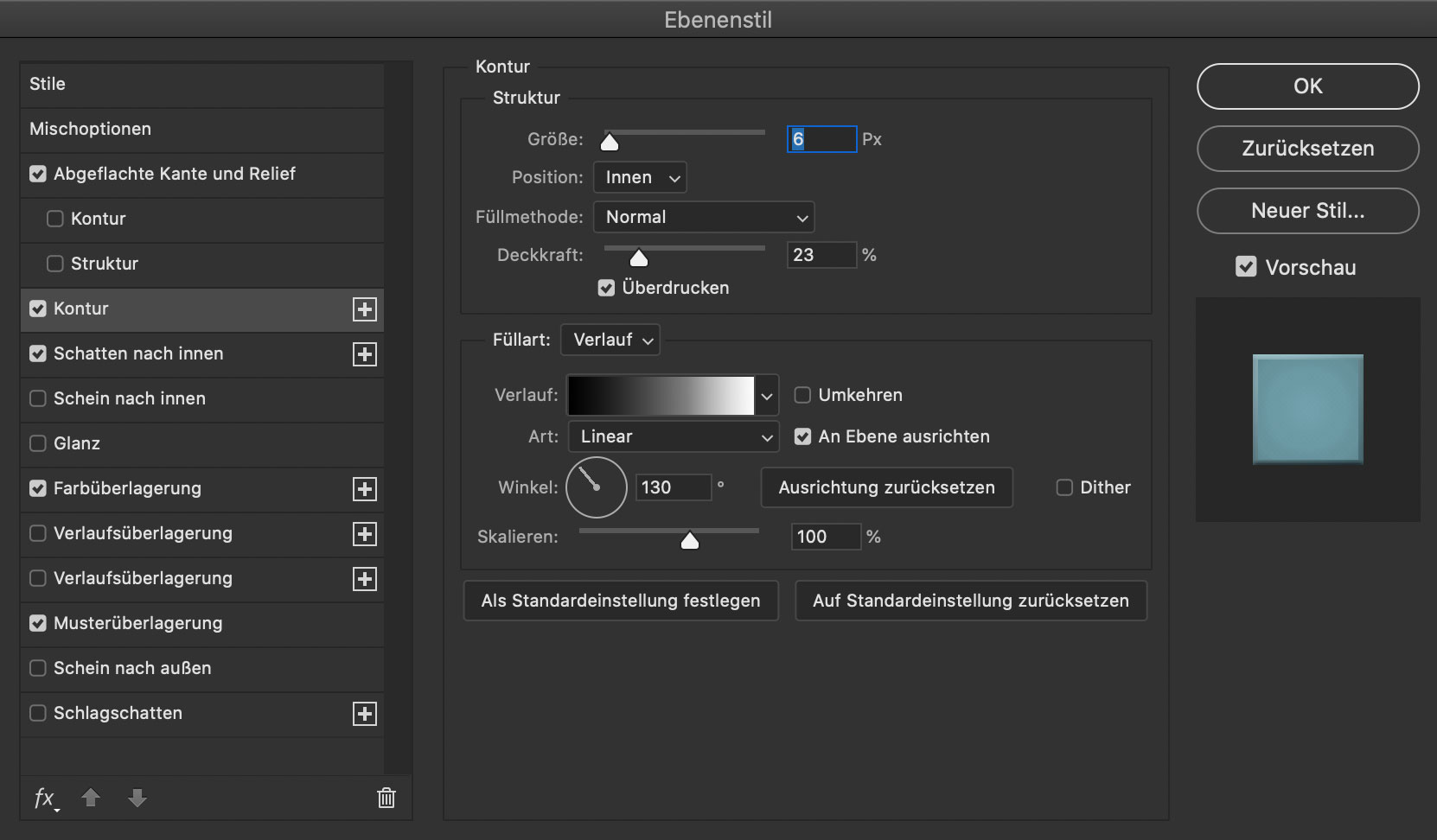
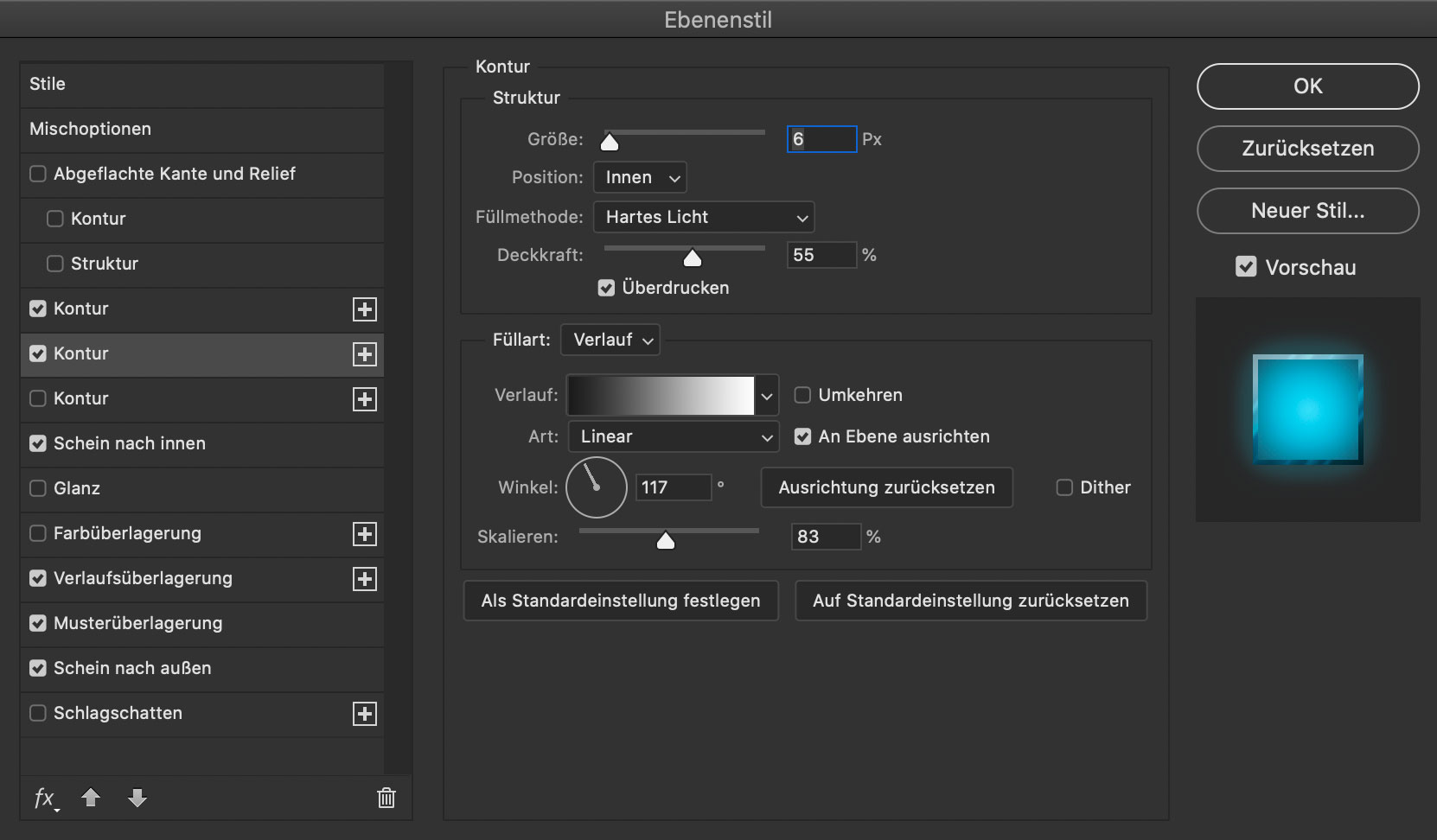
am beginn steht ein kreis mit z.b. 400px durchmesser, den wir mit dem kreis-auswahlwerkzeug aufziehen und mit einer farbe (hier weiß) füllen und mit einer verlaufsübelagerung versehen (nicht vergessen: hilfslinien durch den mittelpunkt des kreises anlegen):
- füllmethode: normal.
- deckkraft: 100%
- art: winkel
- an ebene ausgerichtet
- winkel: -85°
- skalierung: 100%
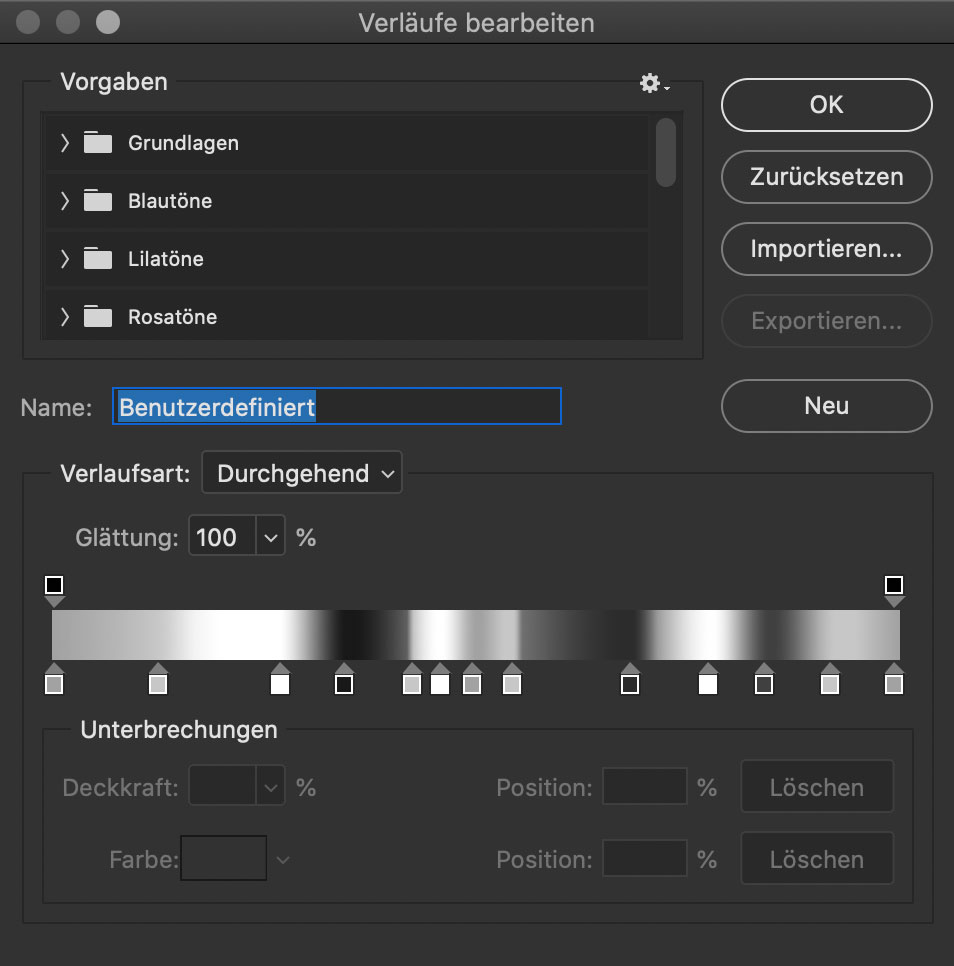
die farbwerte und position sind wie gehabt:
- #a1a1a1 ~ 0%
- #c6c6c6 ~ 12%
- #ffffff ~ 27%
- #1e1e1e ~ 35%
- #c6c6c6 ~ 43%
- #ffffff ~ 46%
- #a1a1a1 ~ 50%
- #c6c6c6 ~ 54%
- #303030 ~ 68%
- #ffffff ~ 78%
- #424242 ~ 84%
- #c6c6c6 ~ 92%
- #a1a1a1 ~ 100%
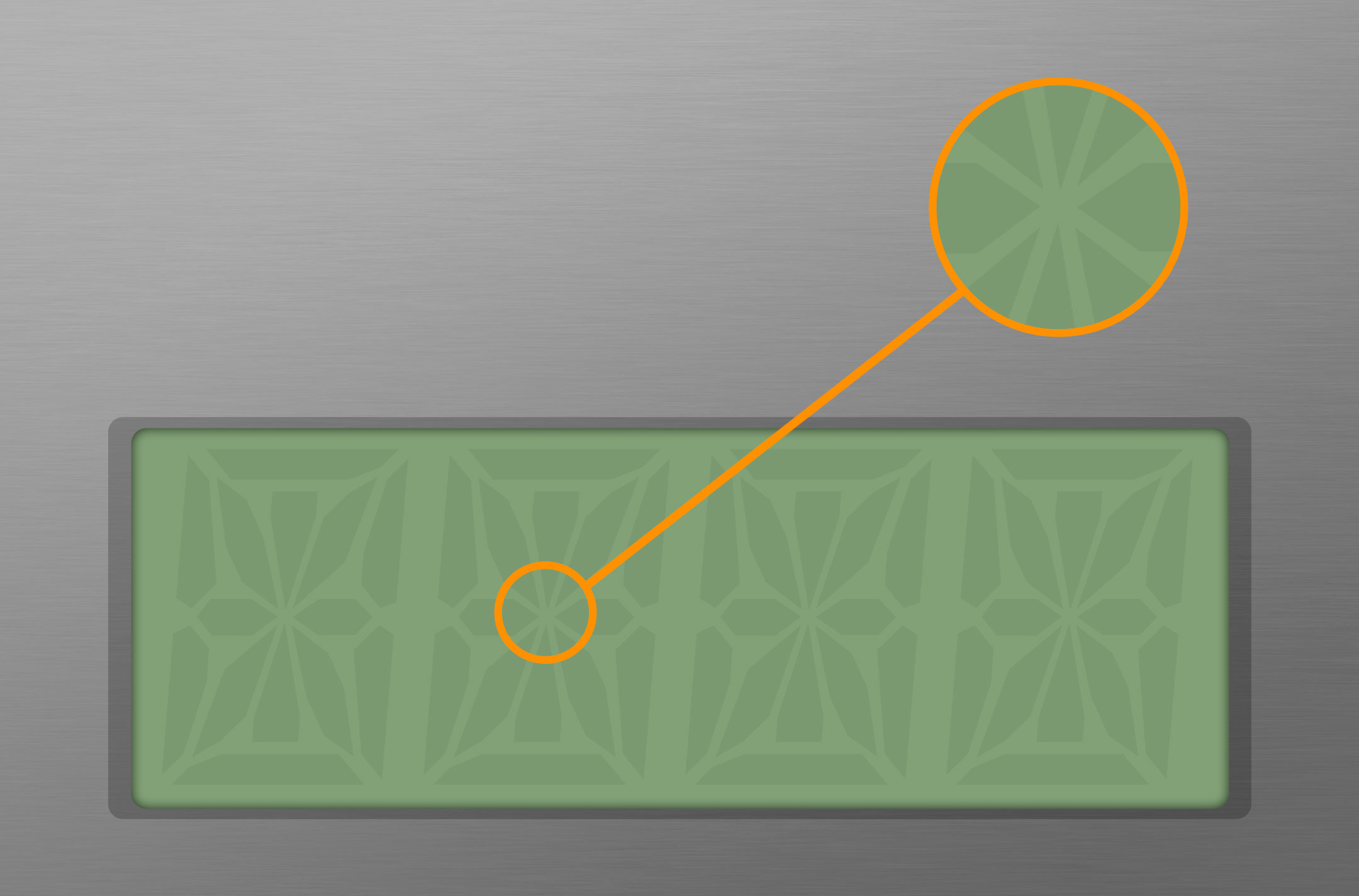
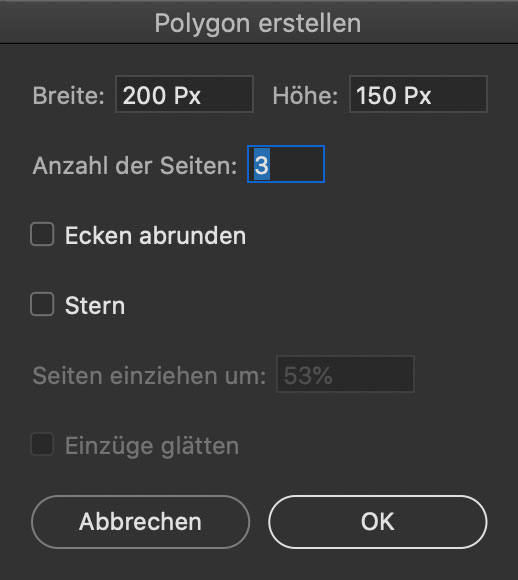
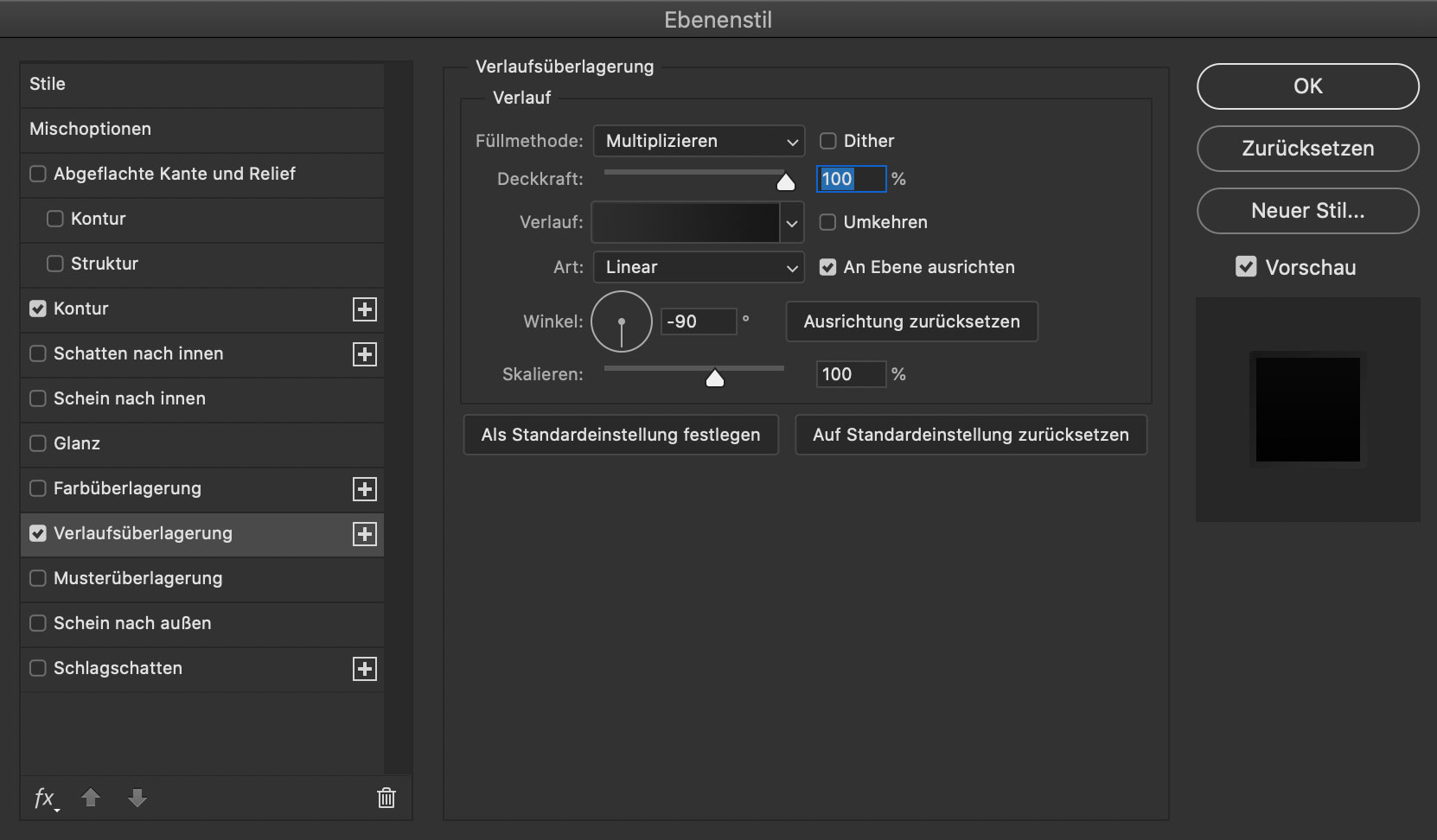
2 – gedrehte oberfläche
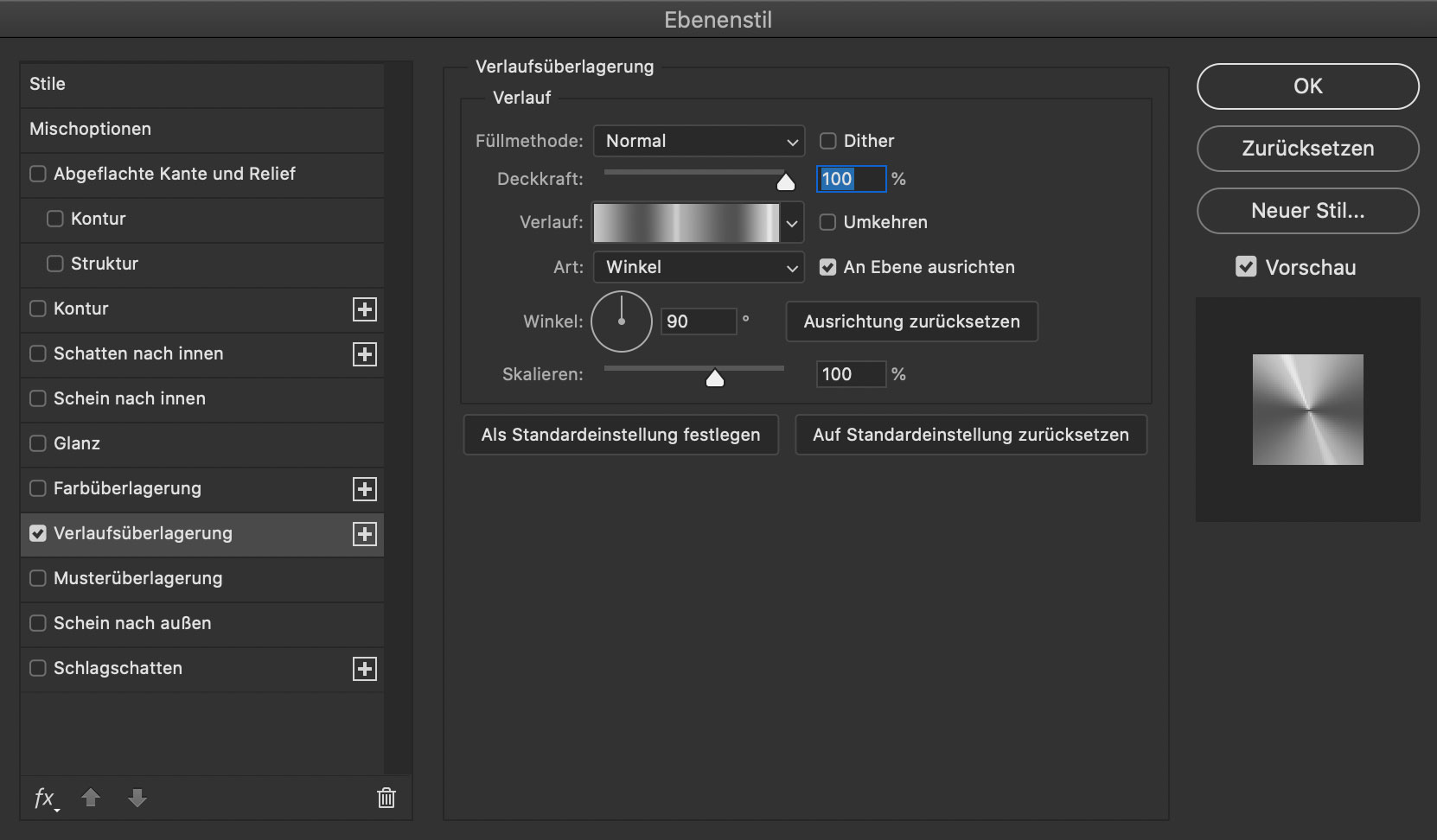
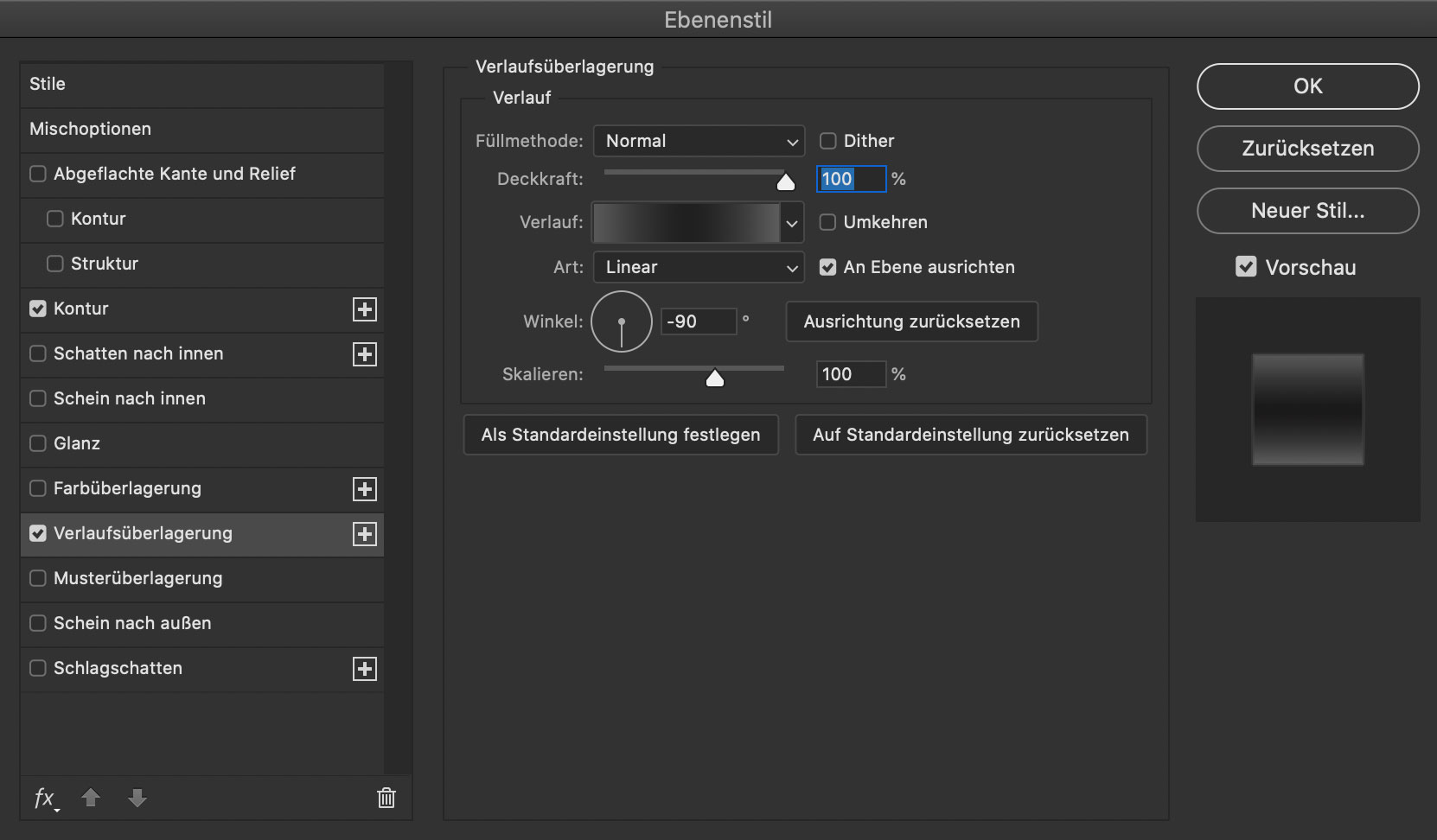
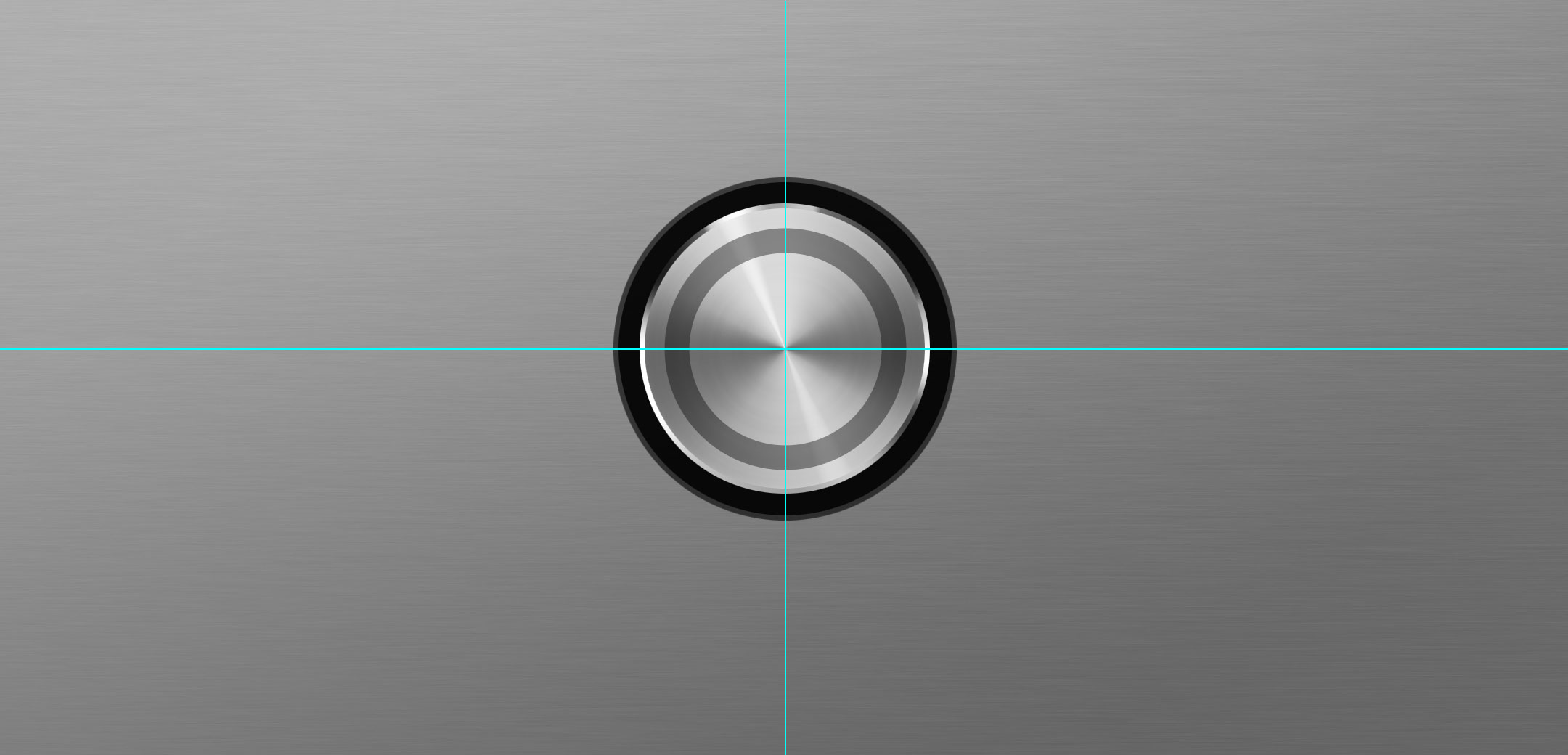
sie erinnern sich: nun ziehen wir mit dem kreis-auswahlwerkzeug aus der mitte der beiden hilfslinien einen weiteren, etwas kleineren kreis auf. in diesem beispiel mit 386px. diesen füllen wir wieder mit weiß.
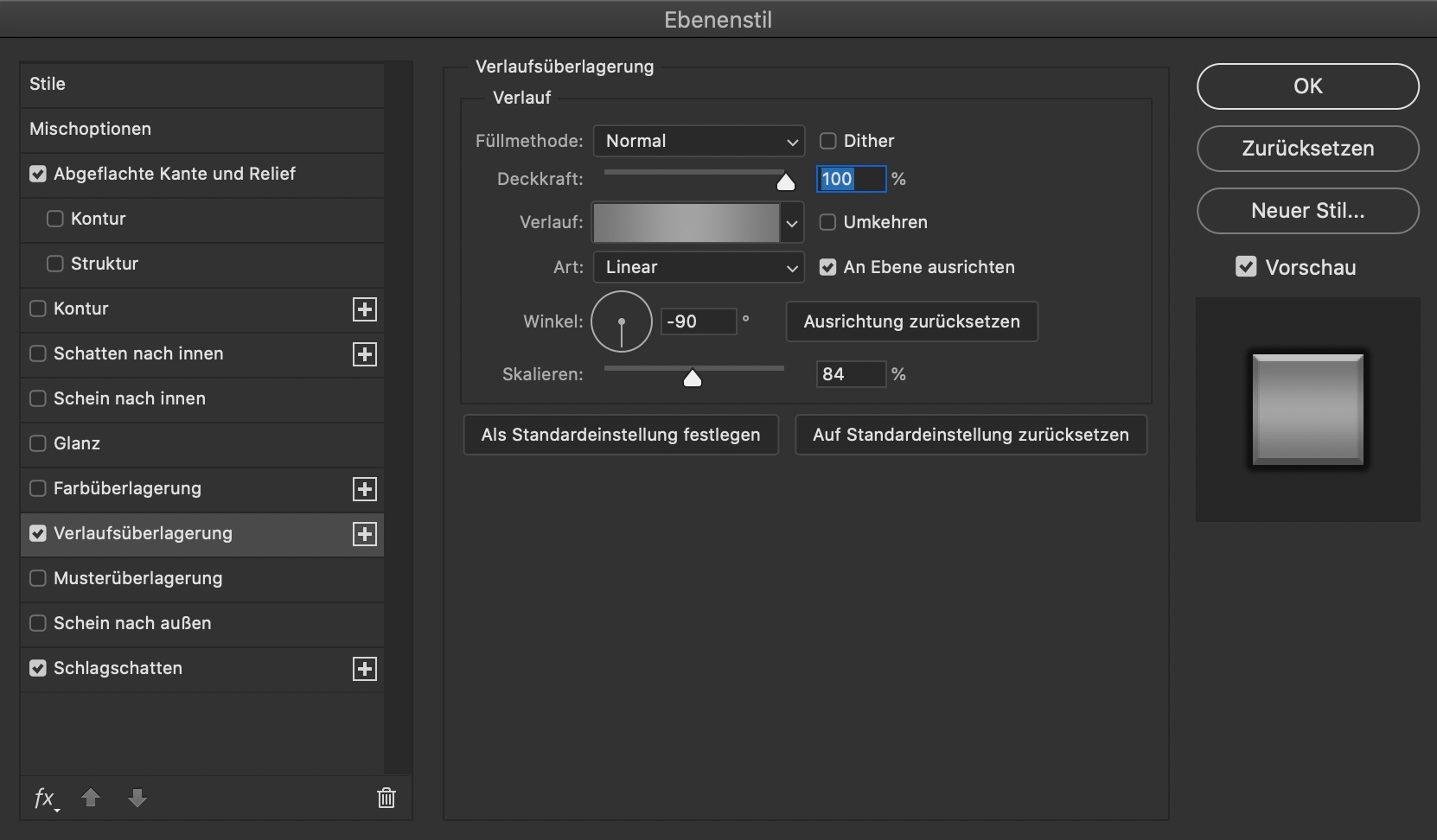
- füllmethode: normal
- deckkraft: 100%
- art: winkel
- an ebene ausgerichtet
- winkel: 90°
- skalierung: 100%
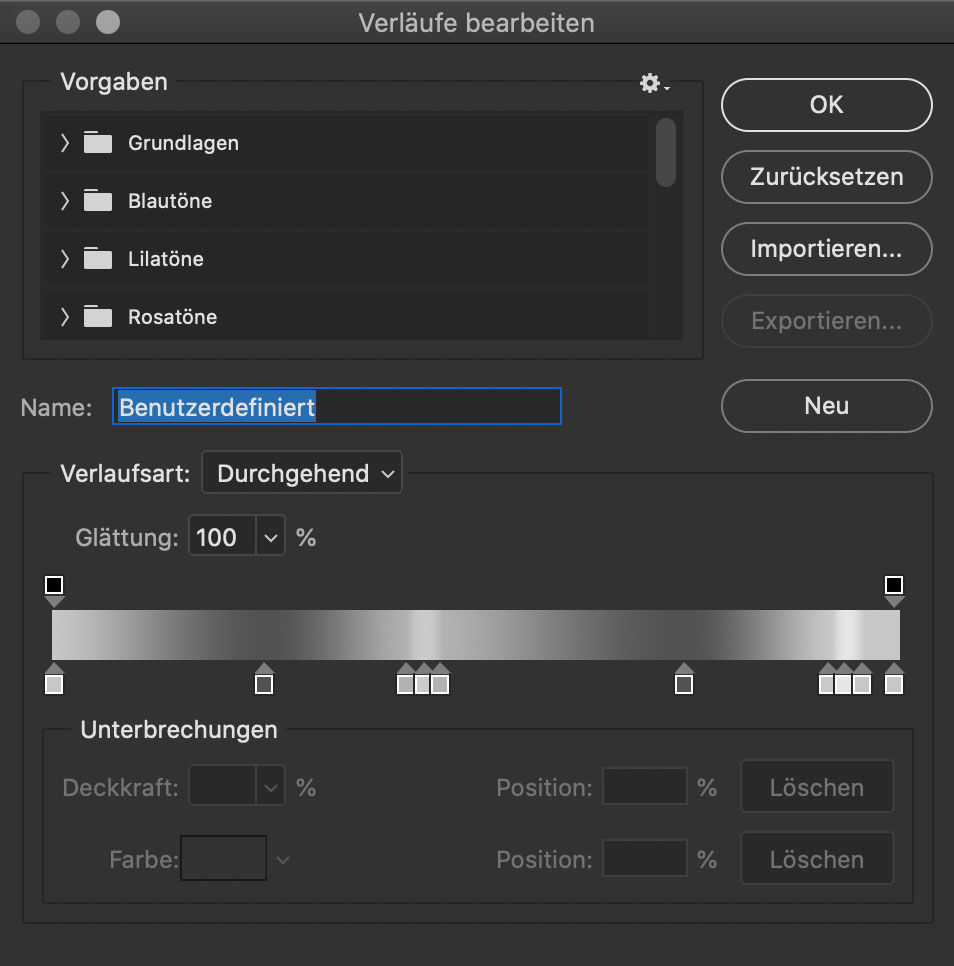
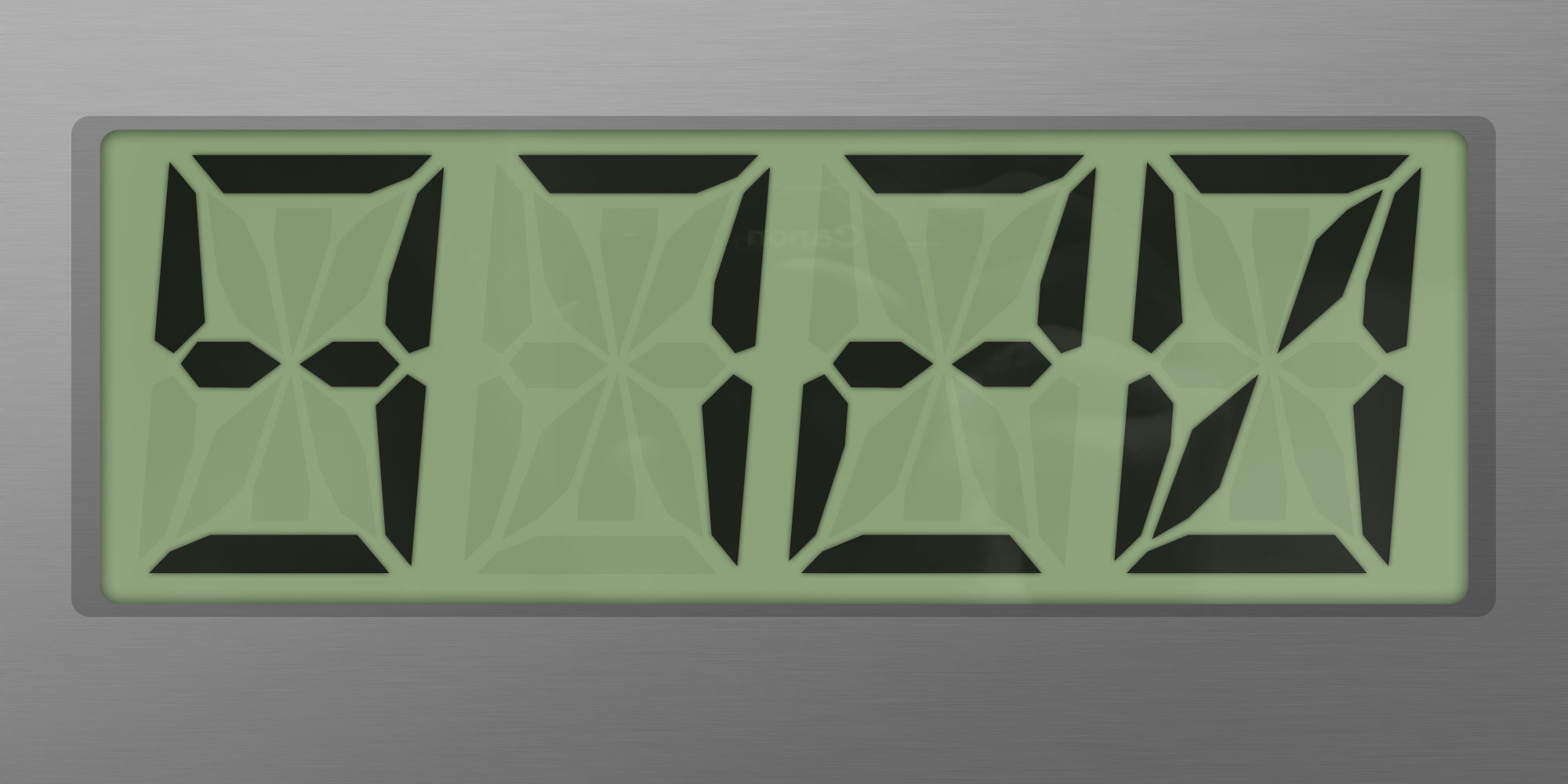
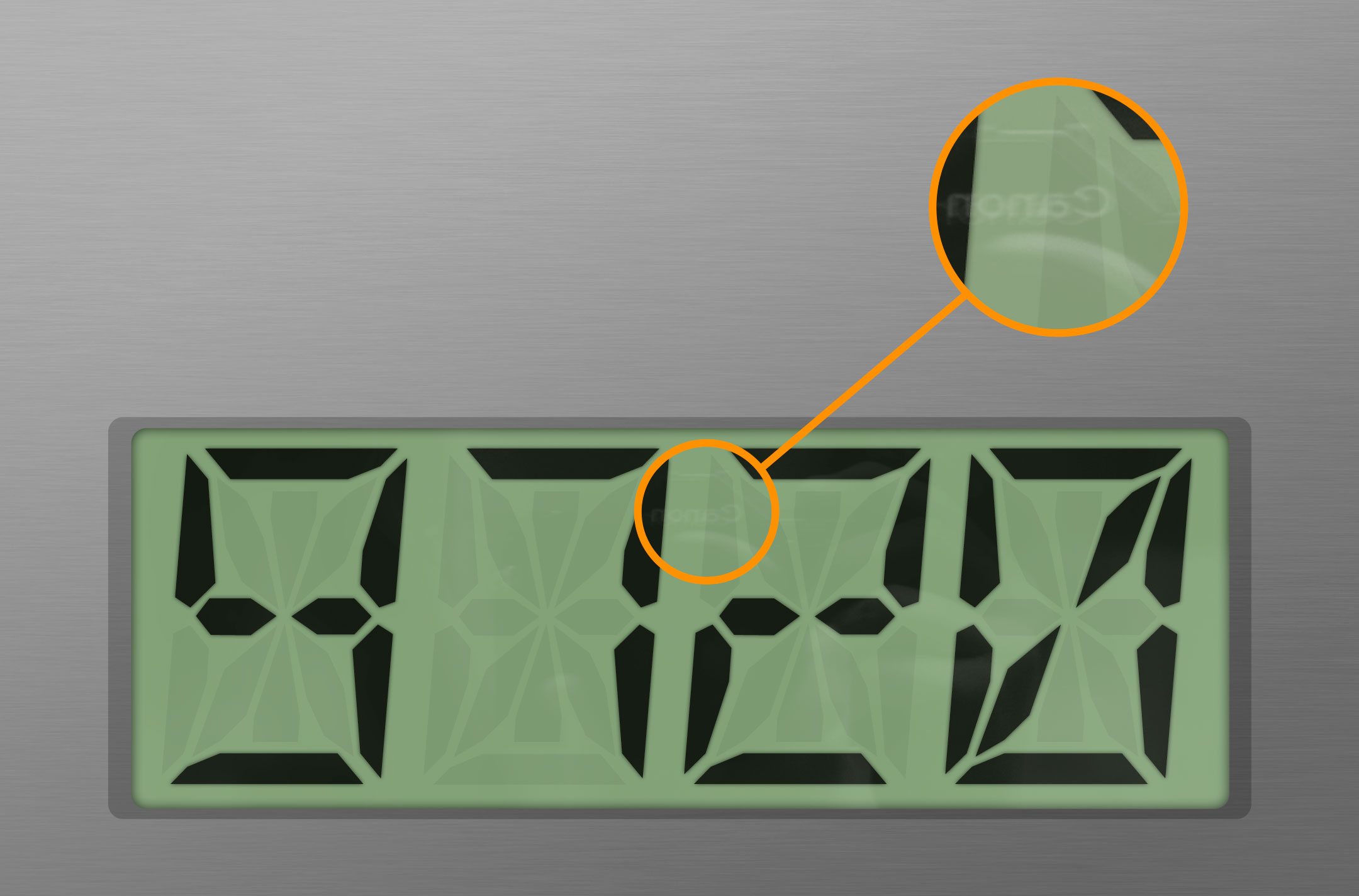
wie man an der anordnung der dunklen und hellen elemente sehen kann, steuern deren positionen die dunklen und hellen reflektionen auf der oberfläche. die spreizung der hellen farben, bestimmt die breite der hellen reflektion:
- #c7c7c7 ~ 0%
- #525252 ~ 25%
- #b2b2b2 ~ 42%
- #c6c6c6 ~ 44%
- #b2b2b2 ~ 46%
- #525252 ~ 75%
- #c9c9c9 ~ 92%
- #c6c6c6 ~ 94%
- #e6e6e6 ~ 96%
- #c7c7c7 ~ 100%
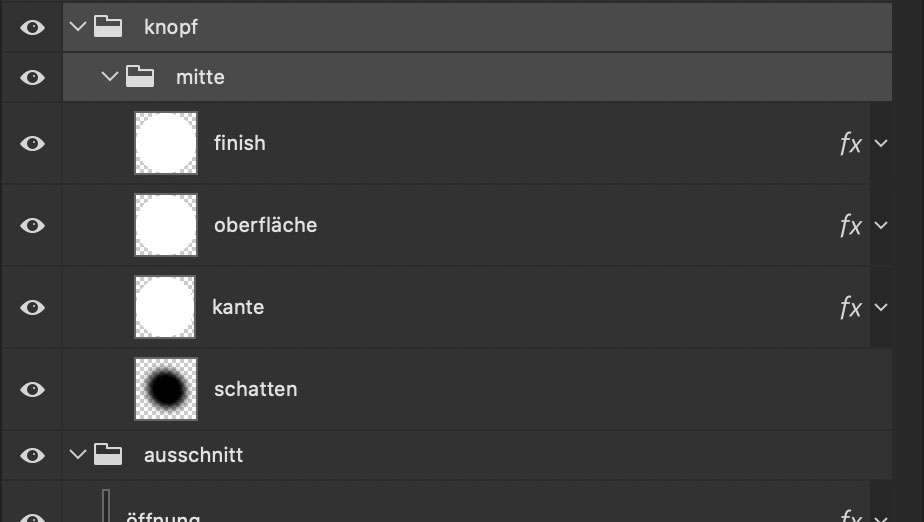
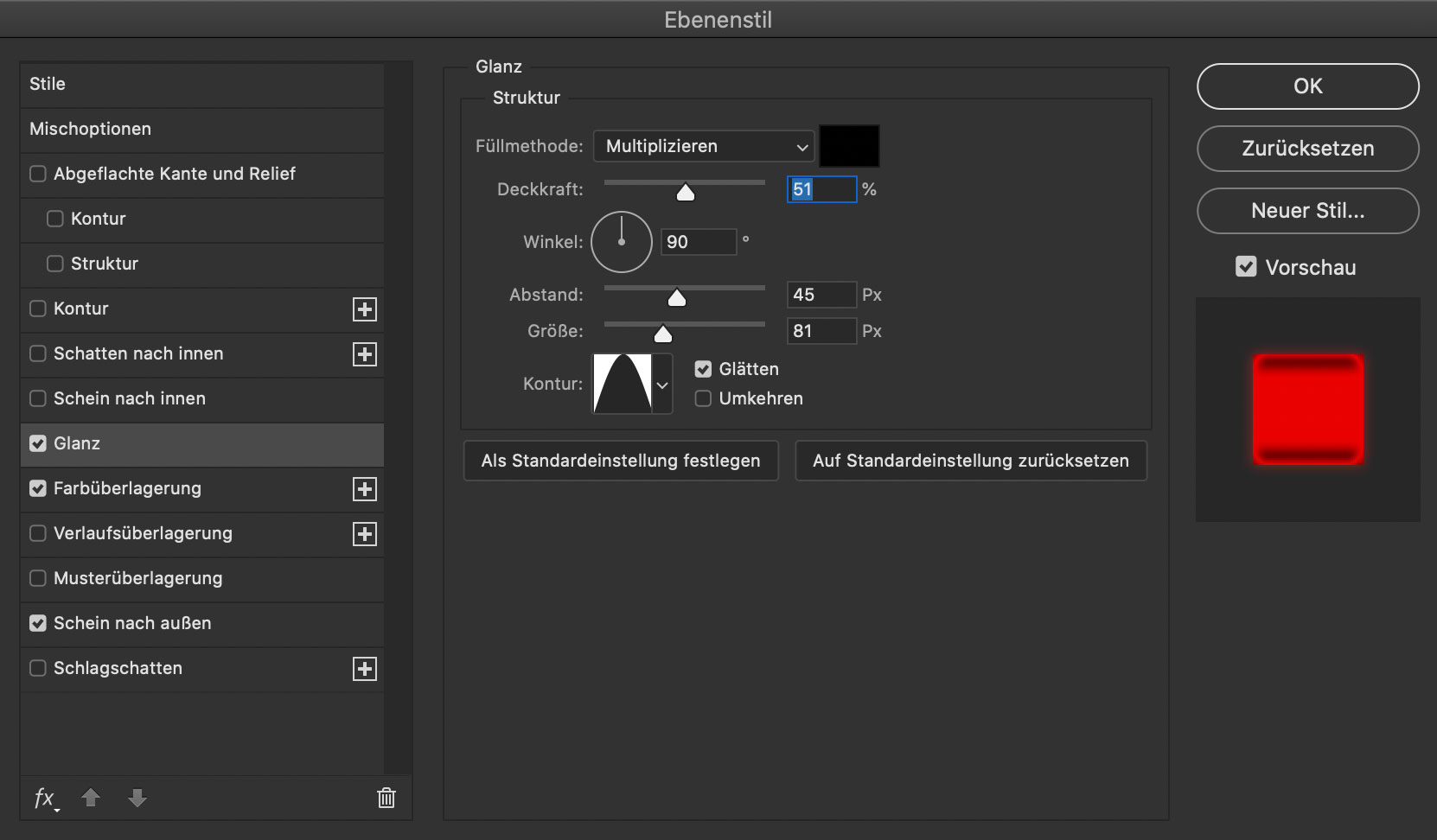
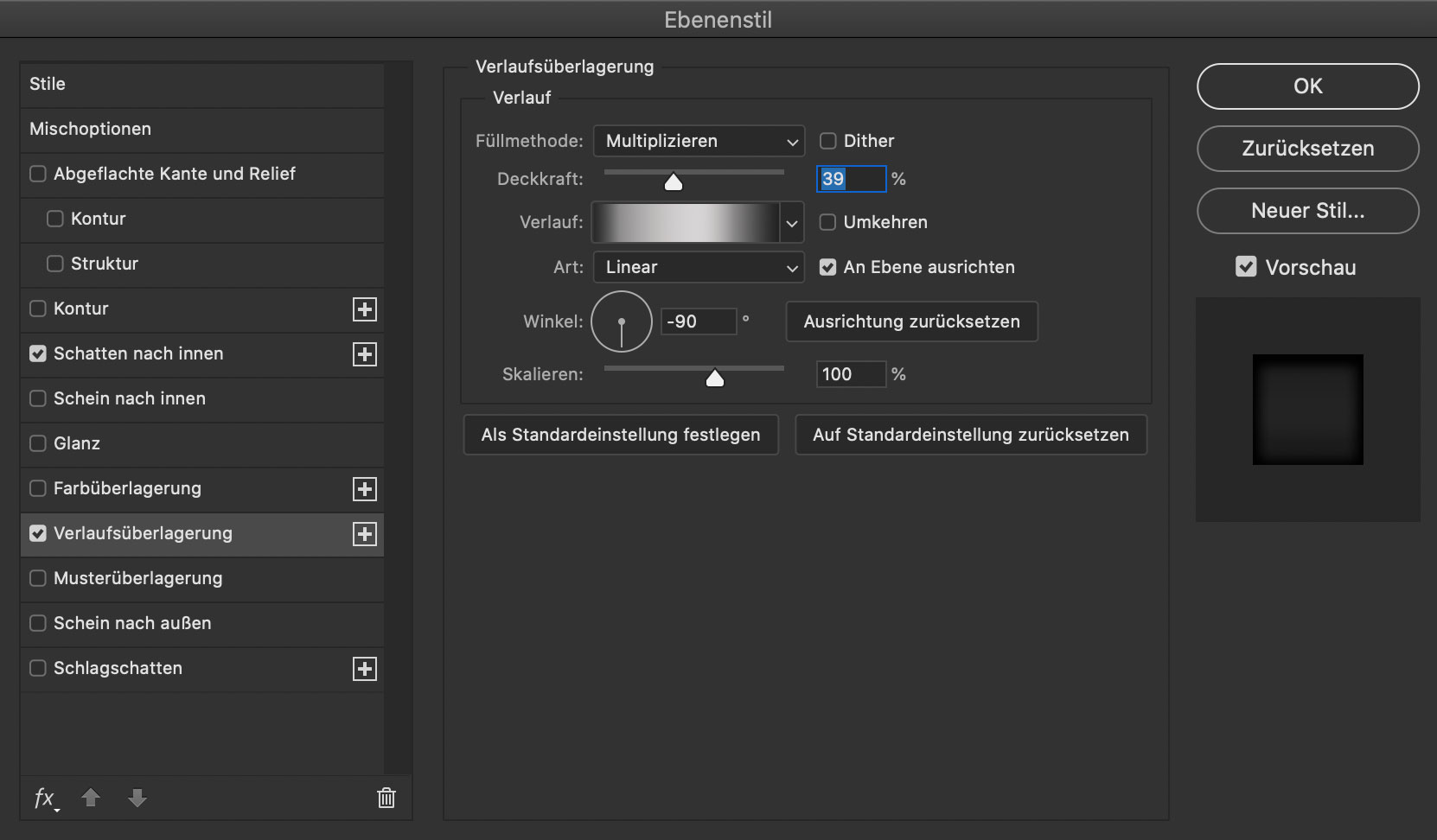
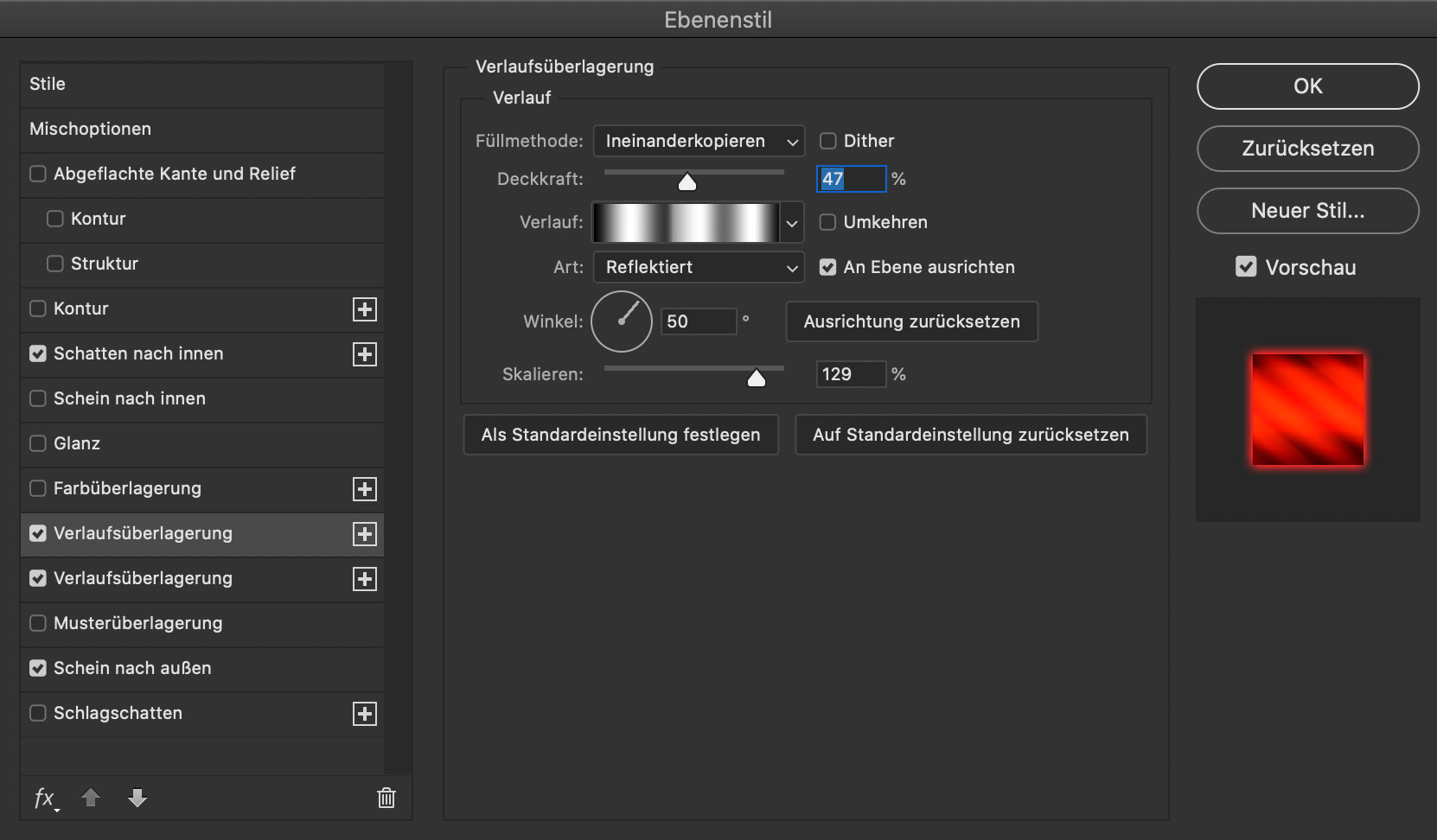
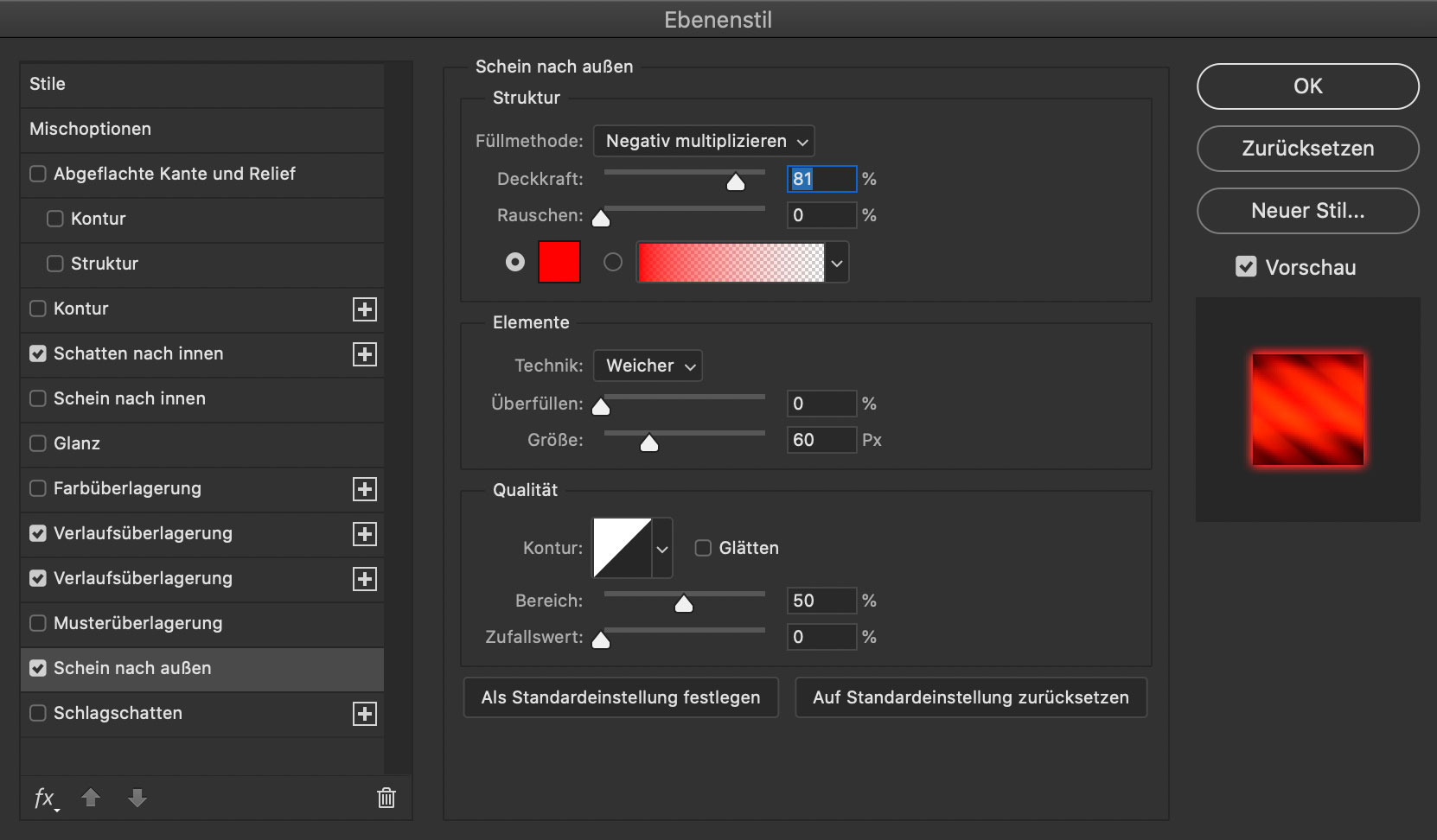
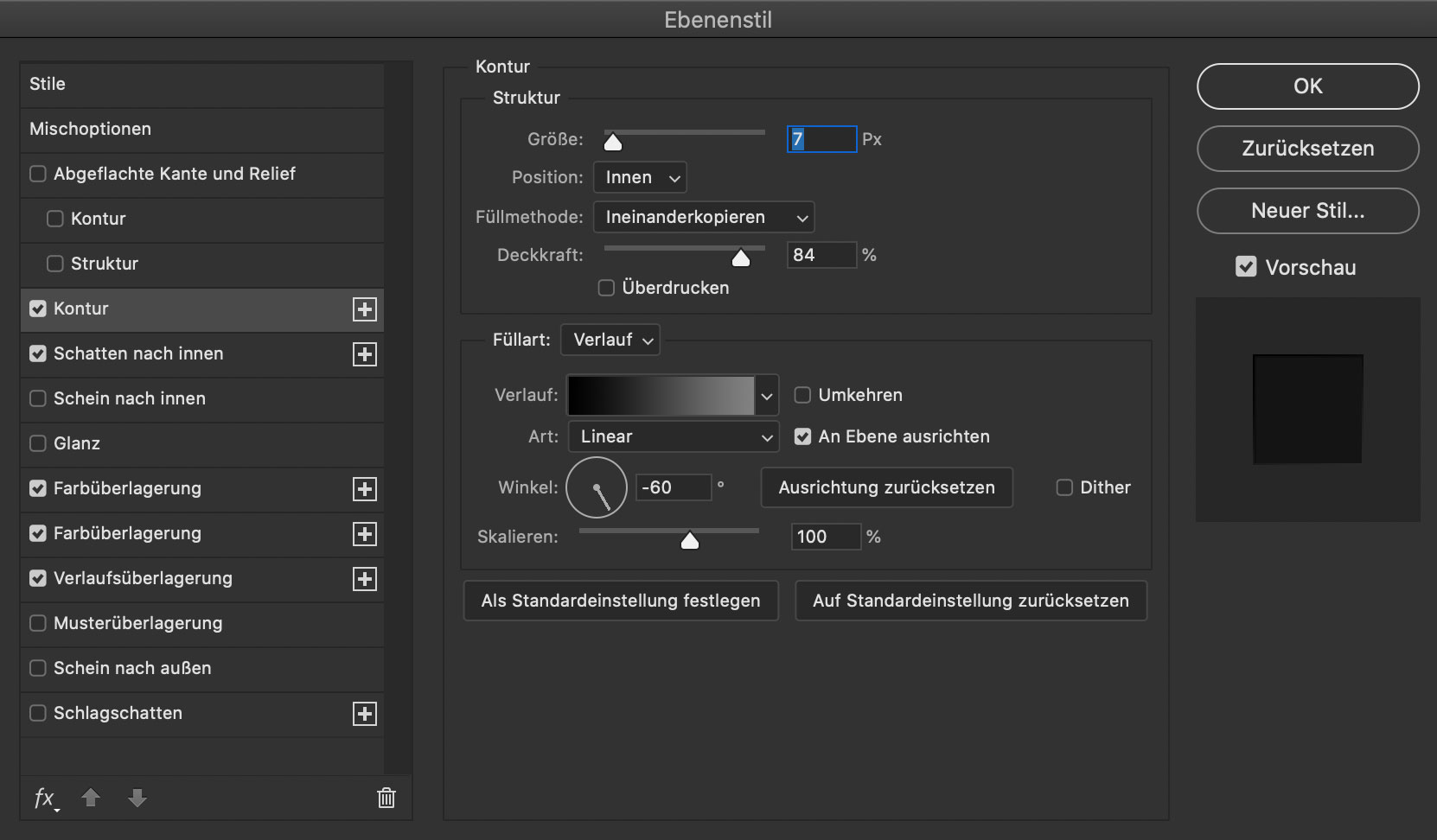
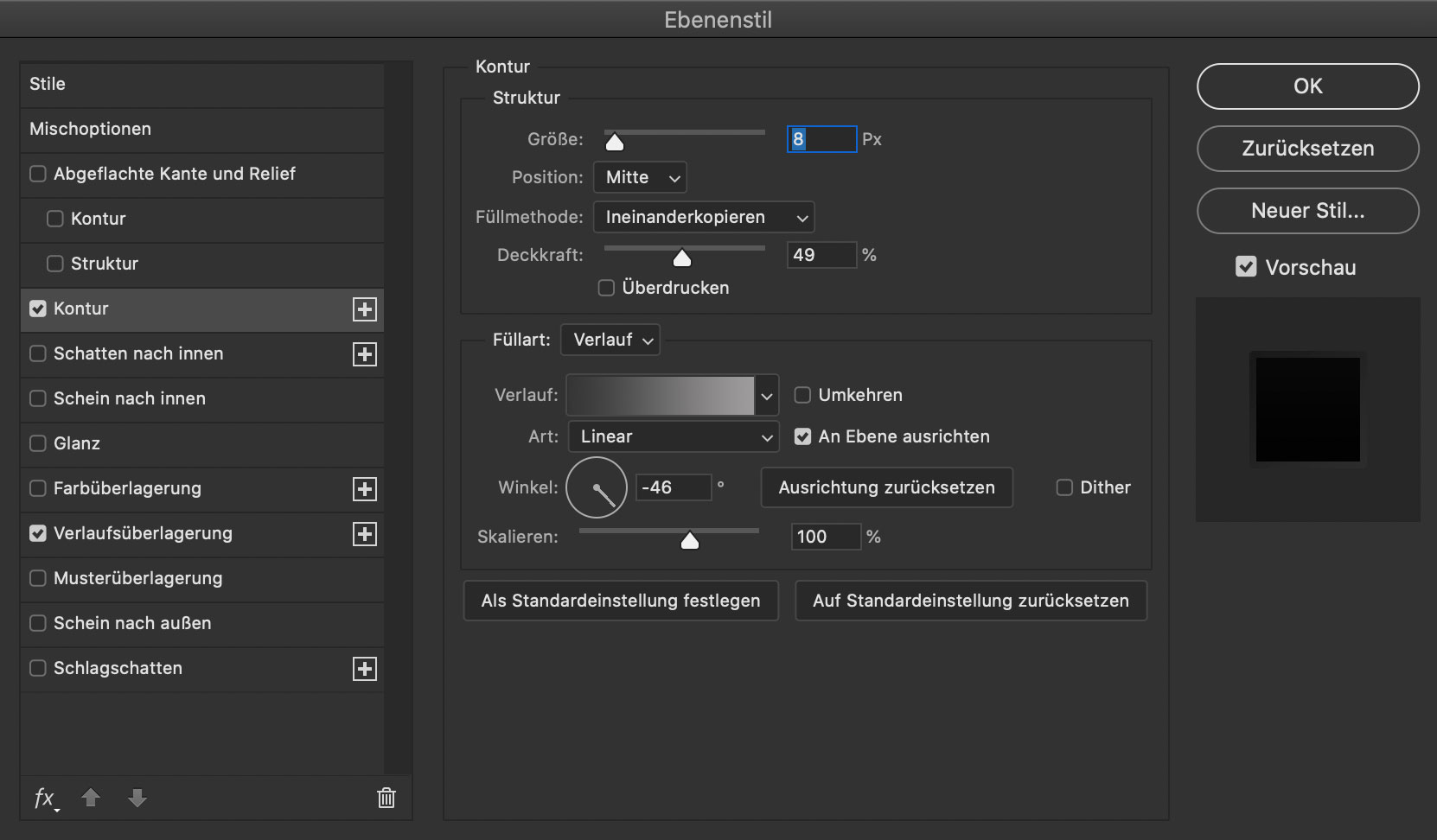
3 – finish
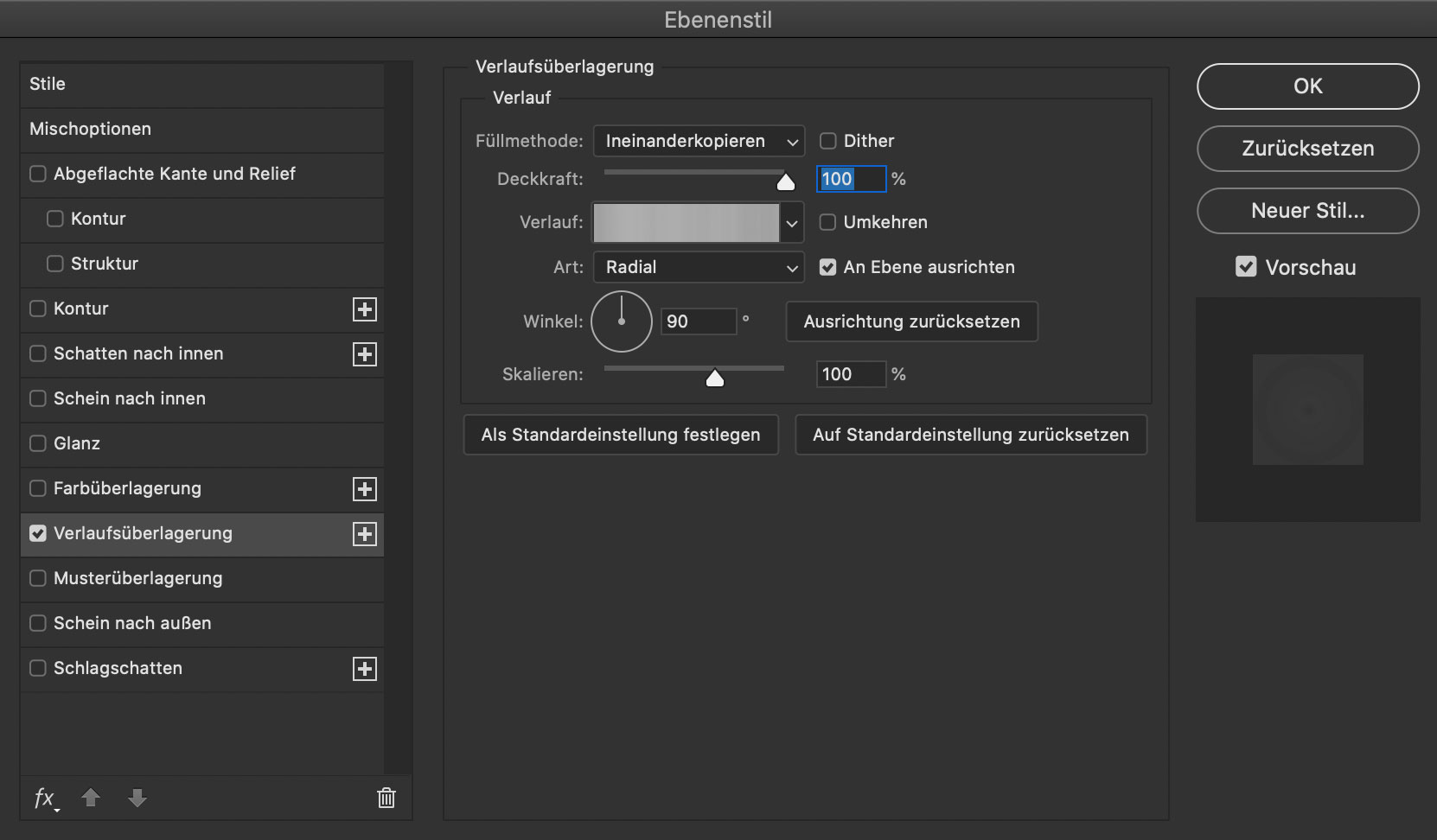
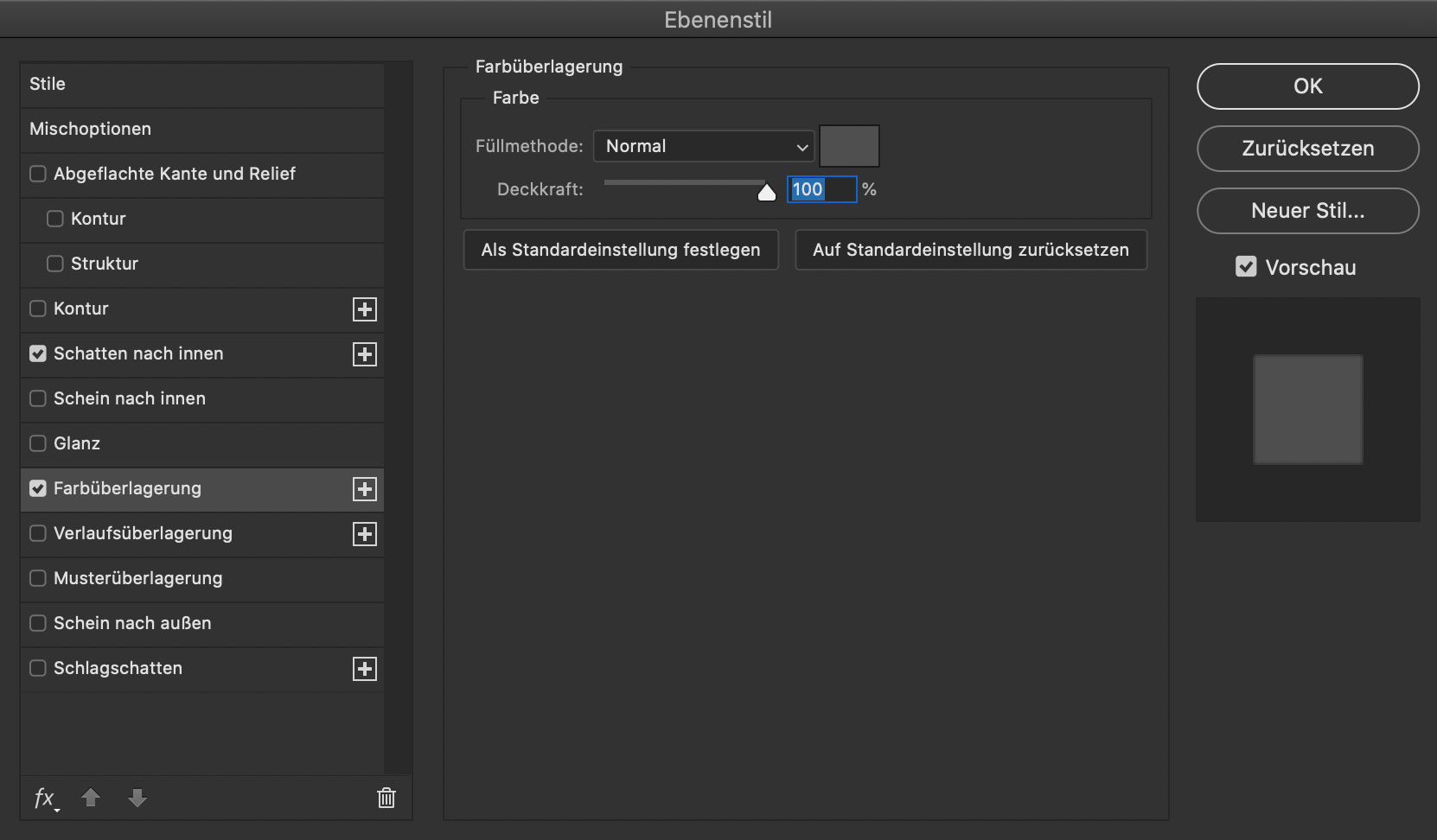
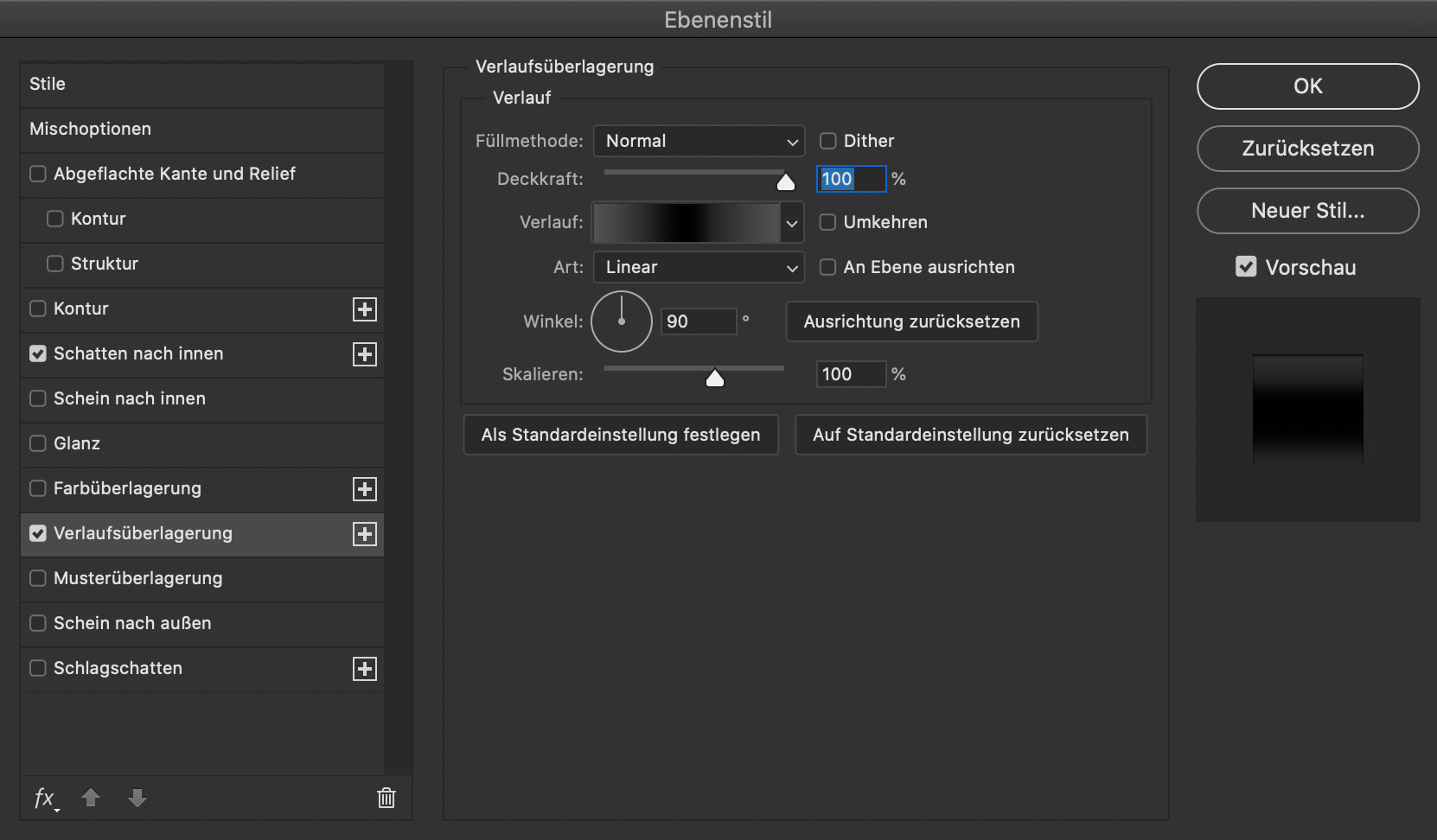
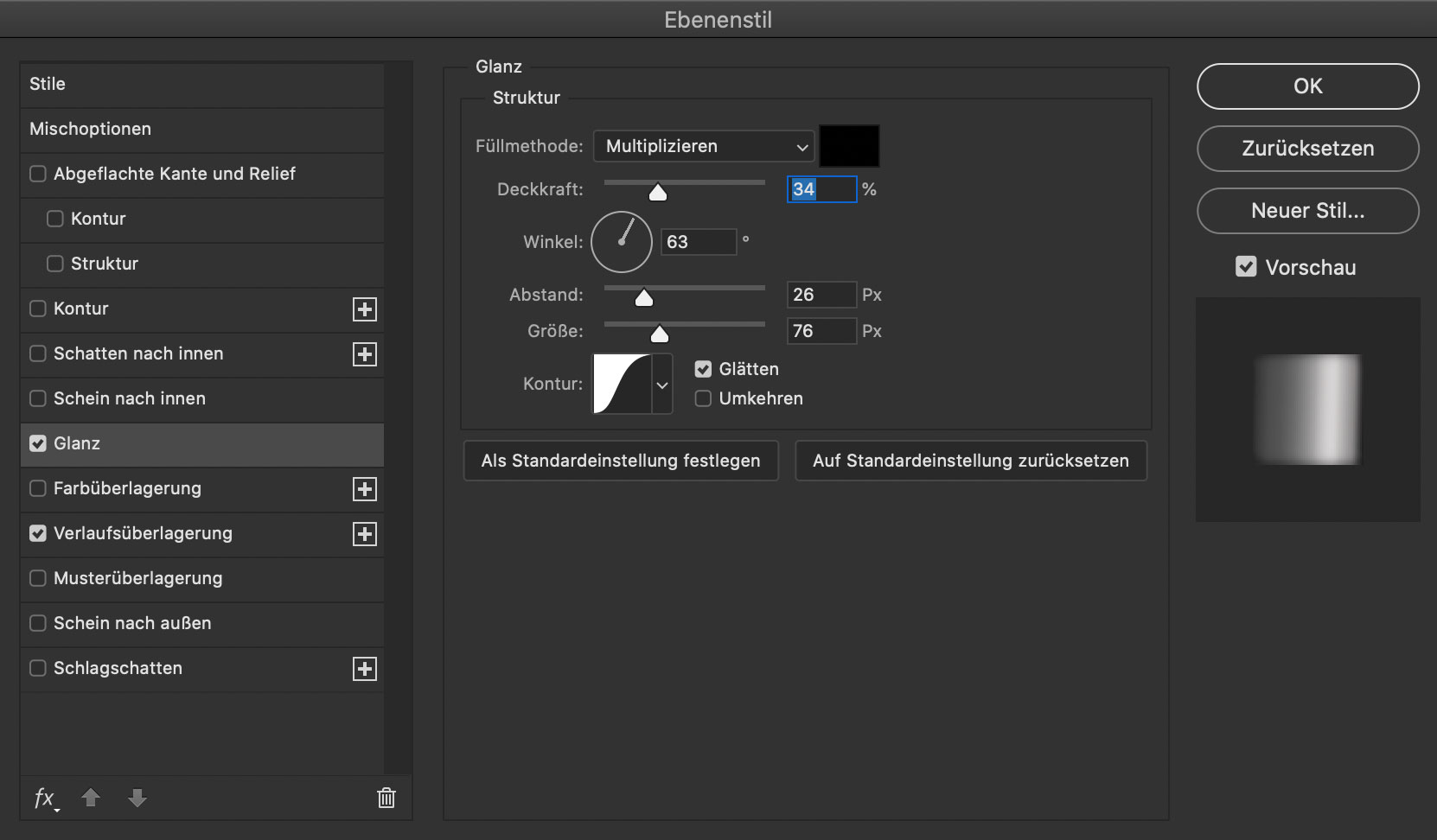
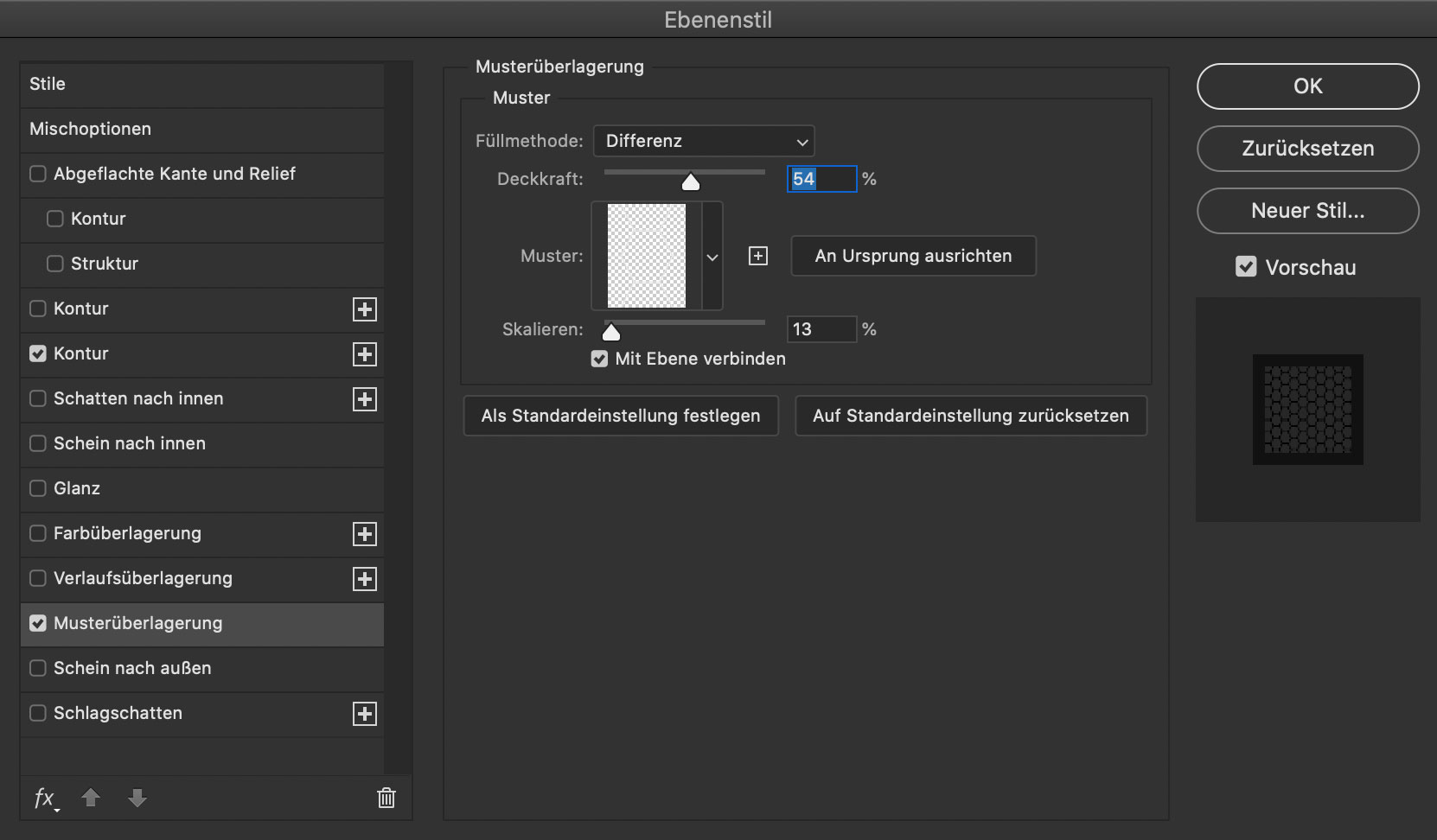
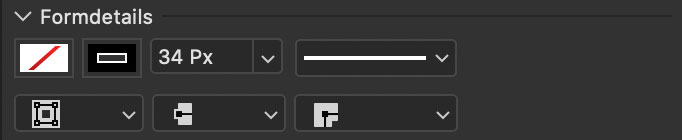
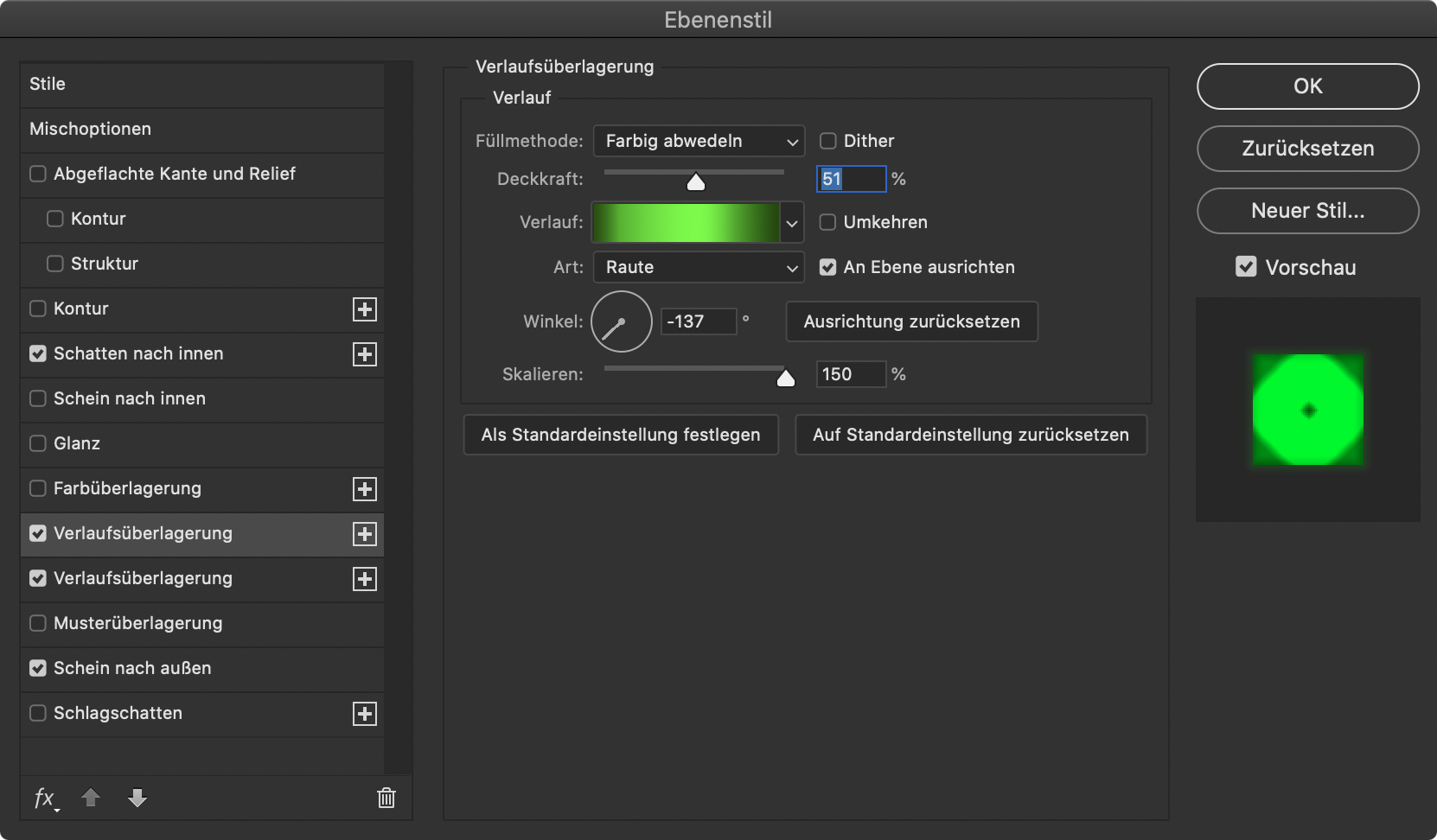
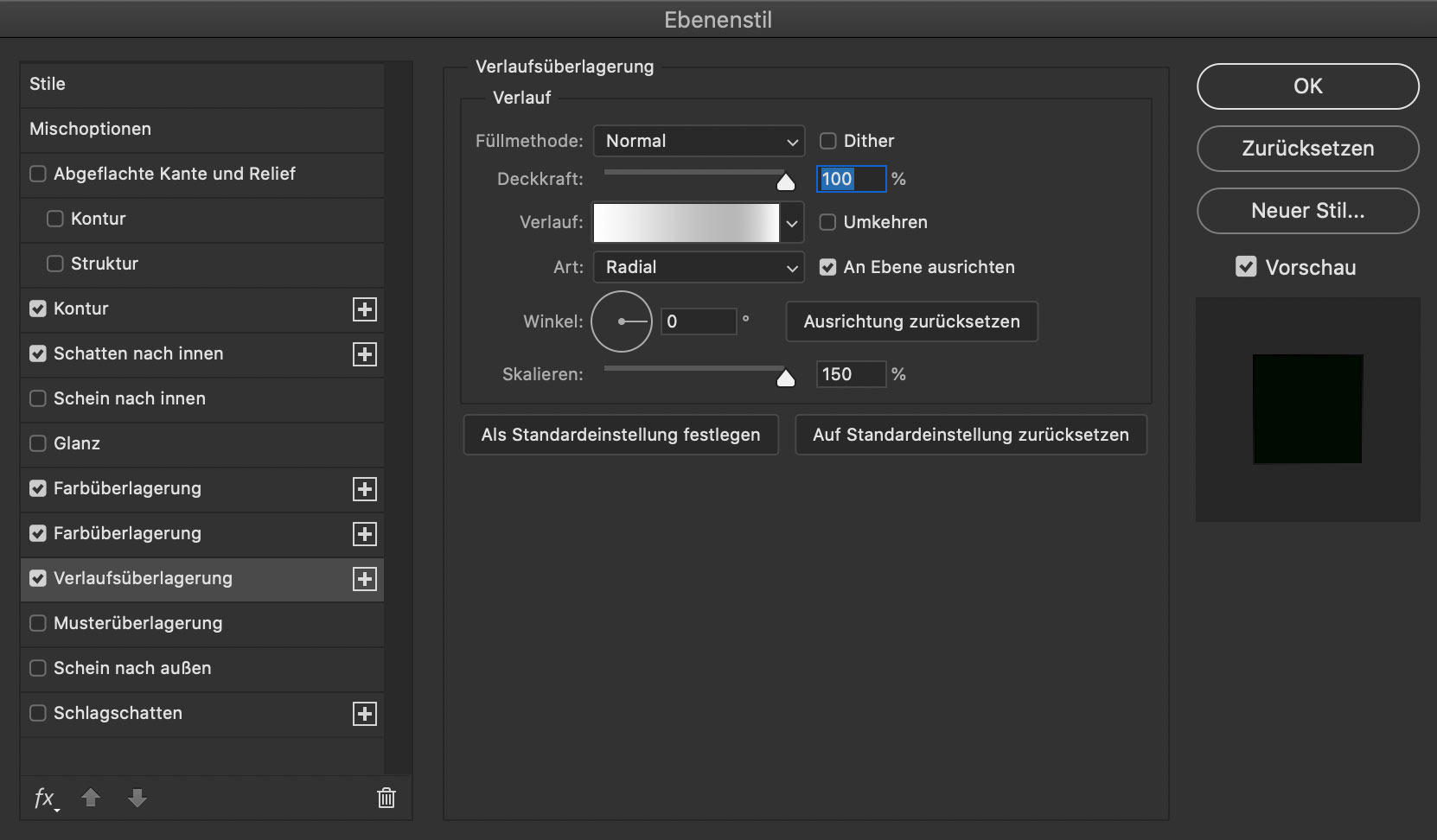
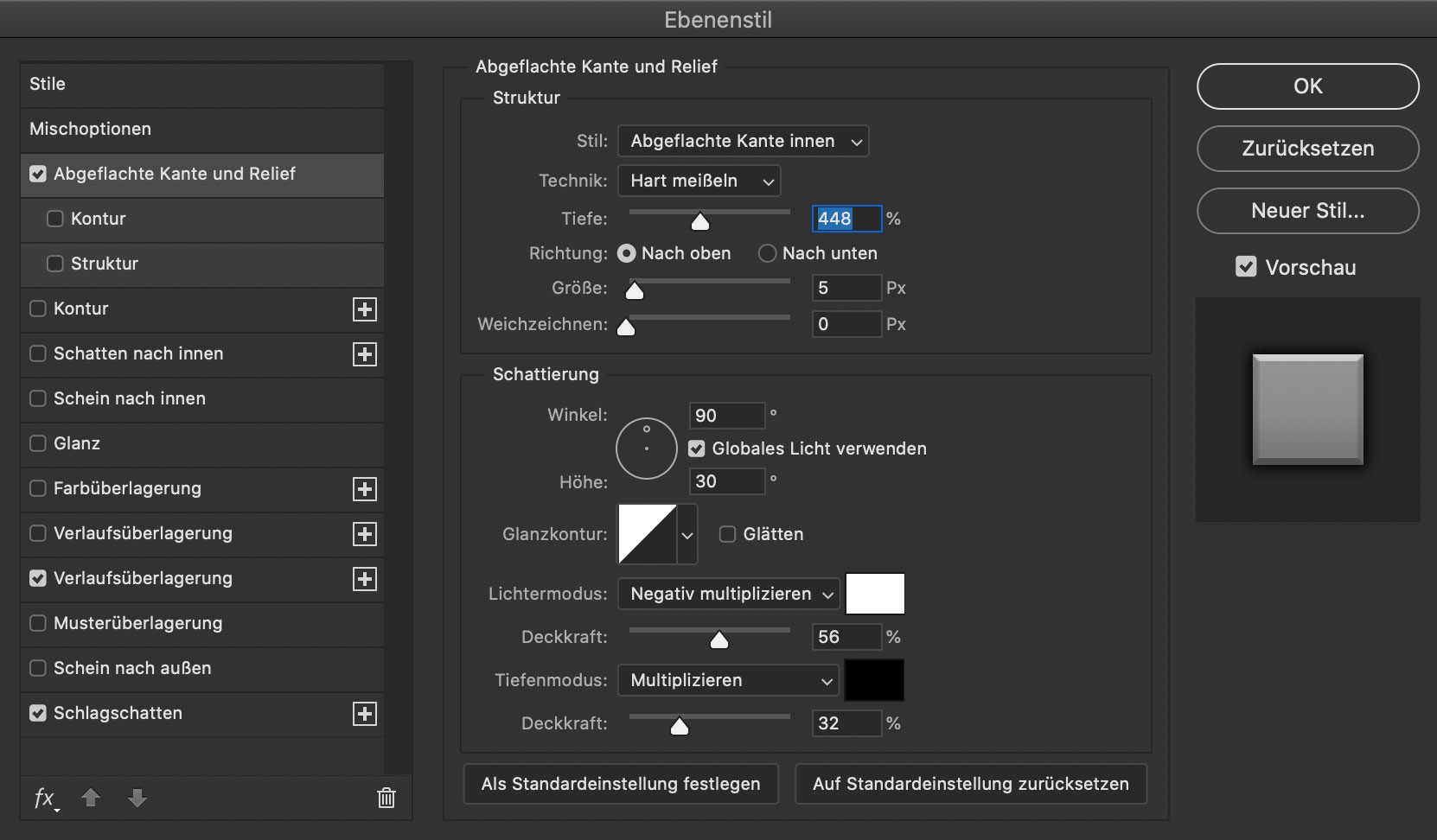
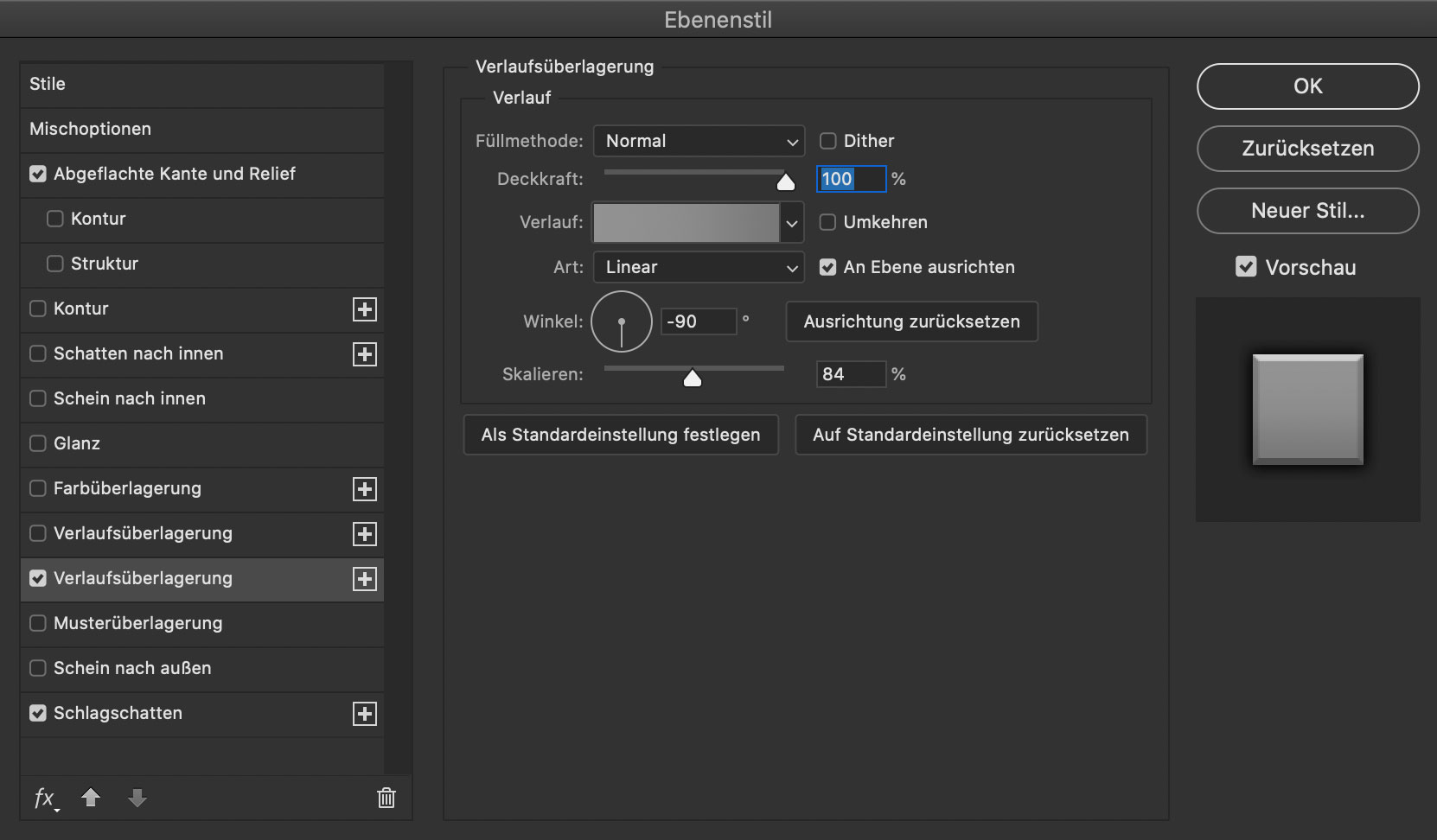
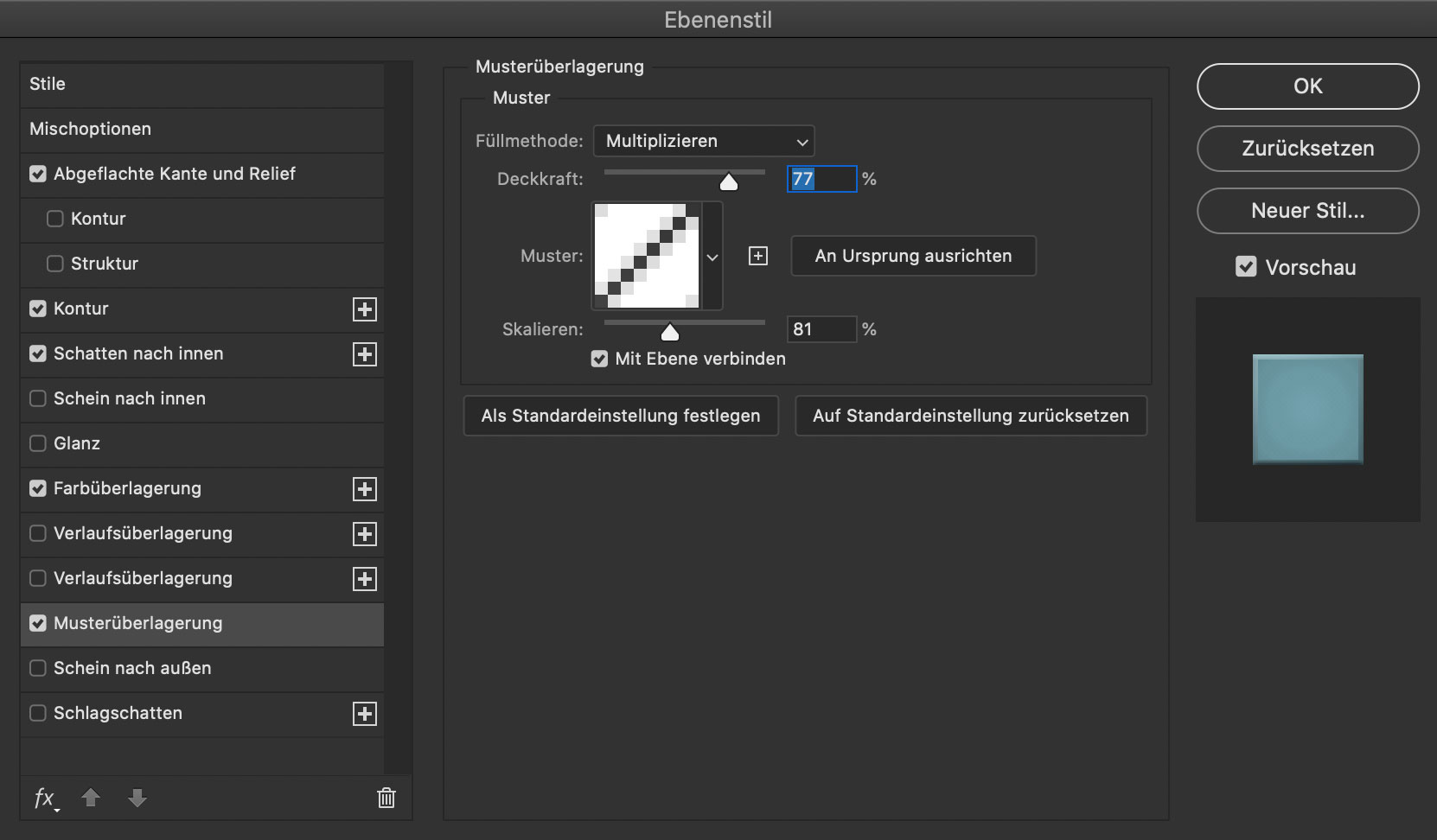
im schnellverfahren: wir duplizieren die vorherige ebene, löschen den ebenenstil und legen eine neuen wie folgt an:
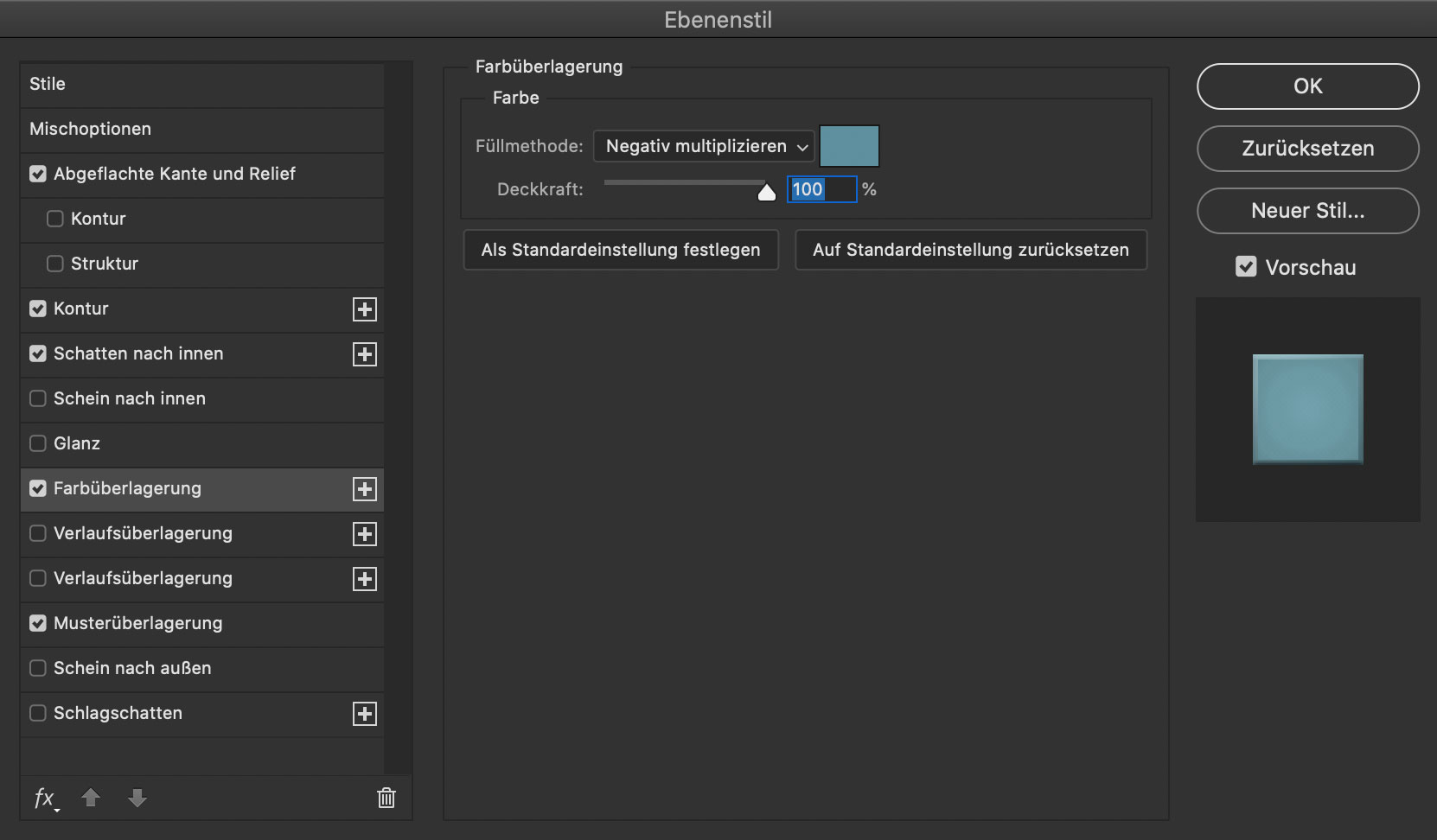
- füllmethode: ineinanderkopieren*
- deckkraft: 100%
- art: radial
- an ebene ausgerichtet
- winkel: 90°
- skalierung: 100%
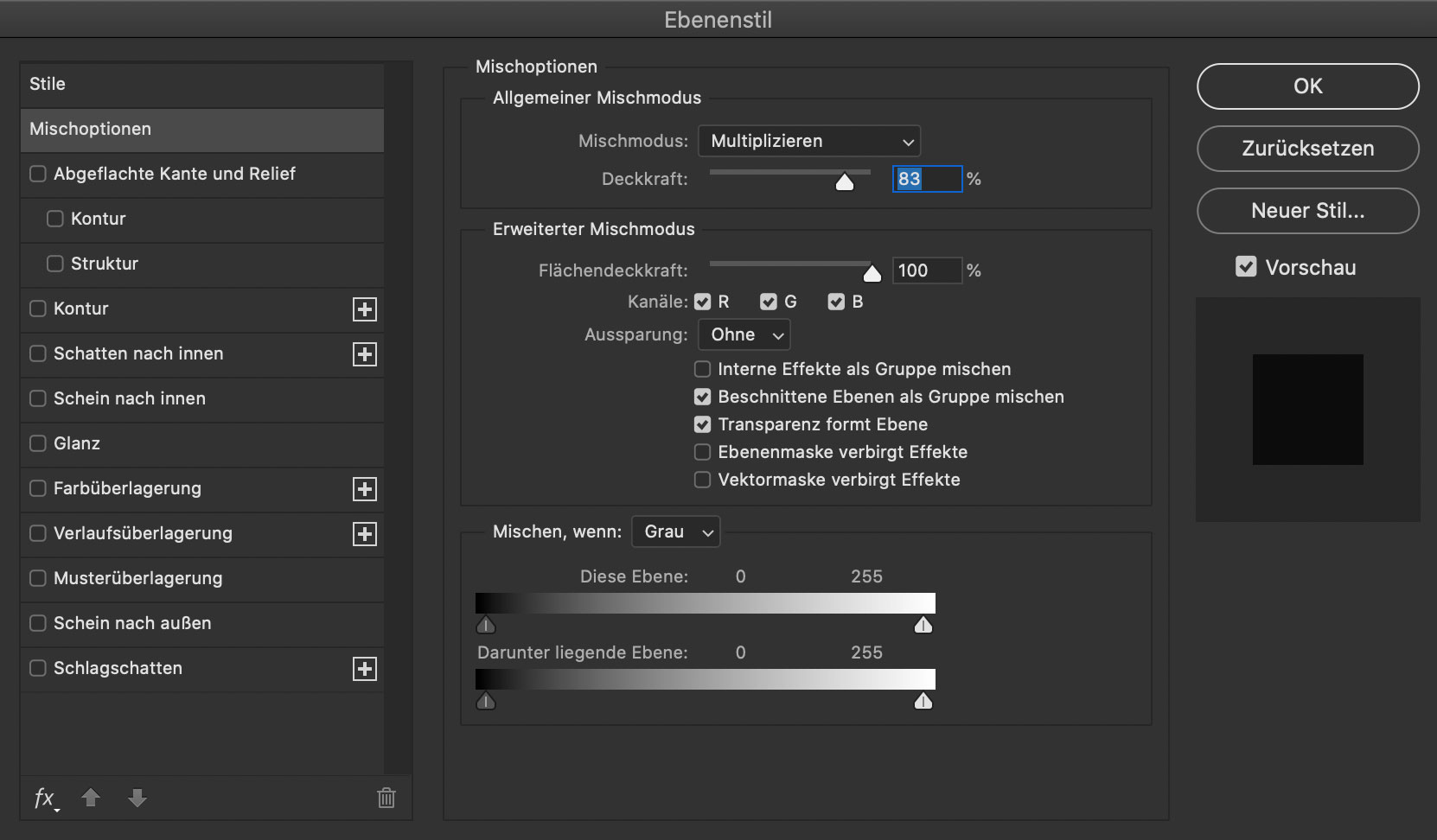
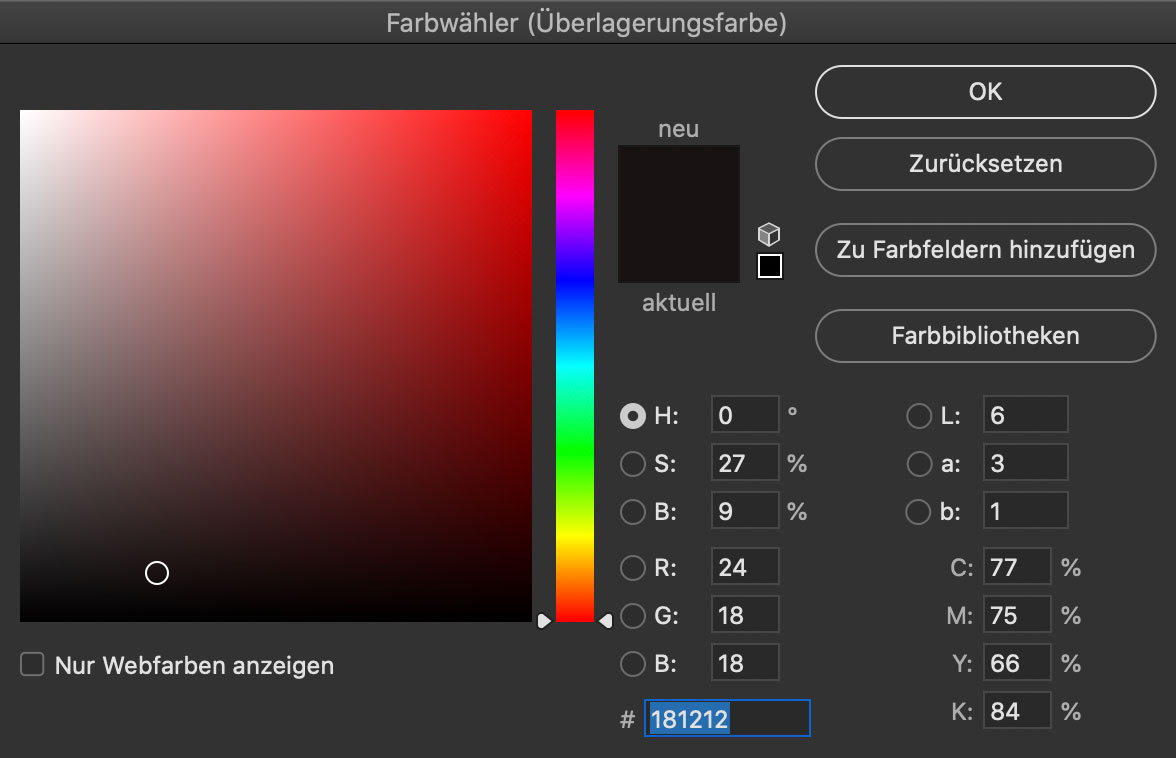
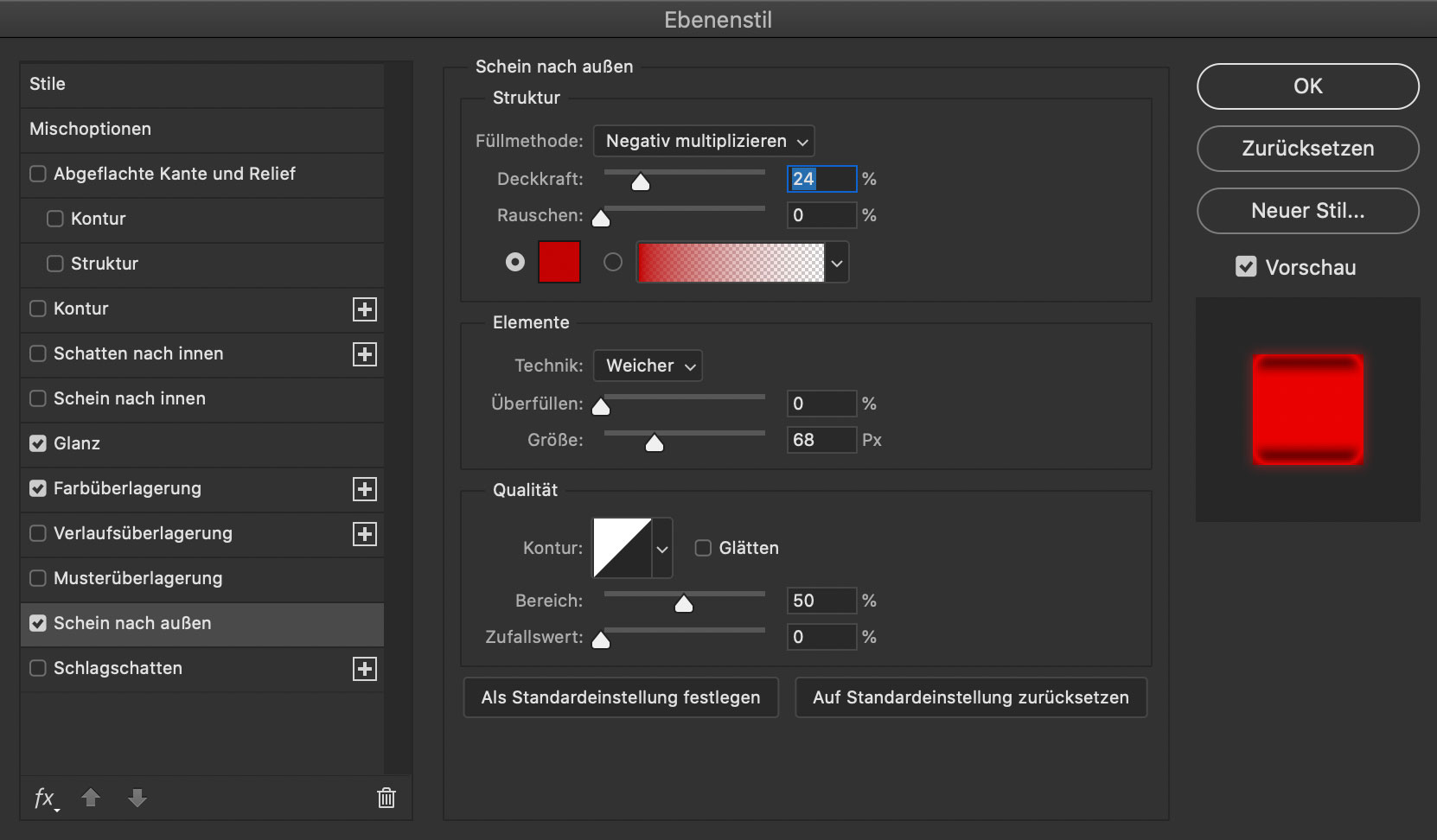
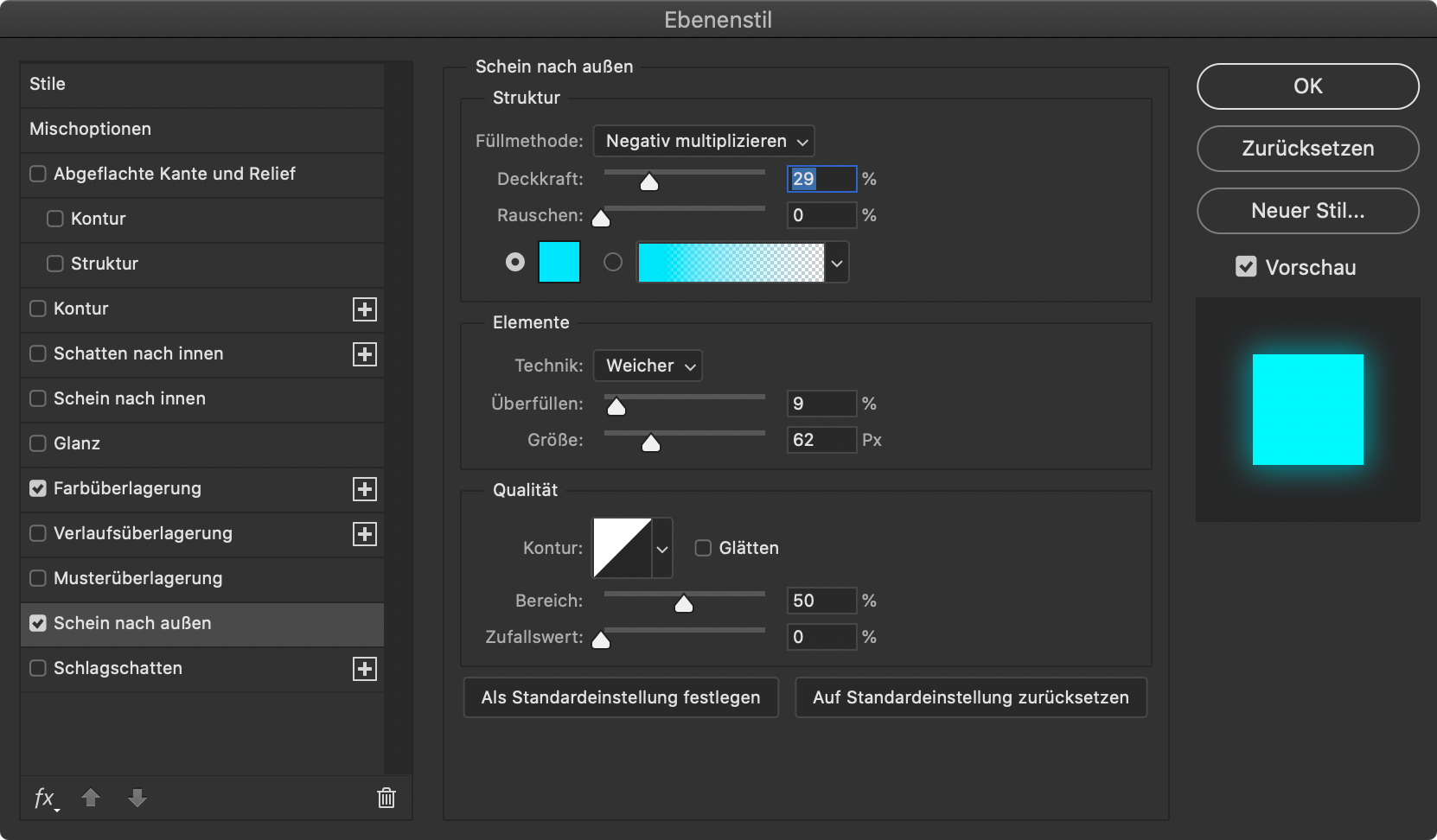
* da wir den verlauf mit der füllmethode „ineinanderkopieren“ anwenden, darf die füllfarbe des kreises nicht sichtbar sein. sie würde stören. analog zum dritten arbeitsschritt für die aluminiumfläche, setzen wir im ebenenstil-dialog unter den mischoptionen > erweiterter mischmodus, die flächendeckkraft auf 0%
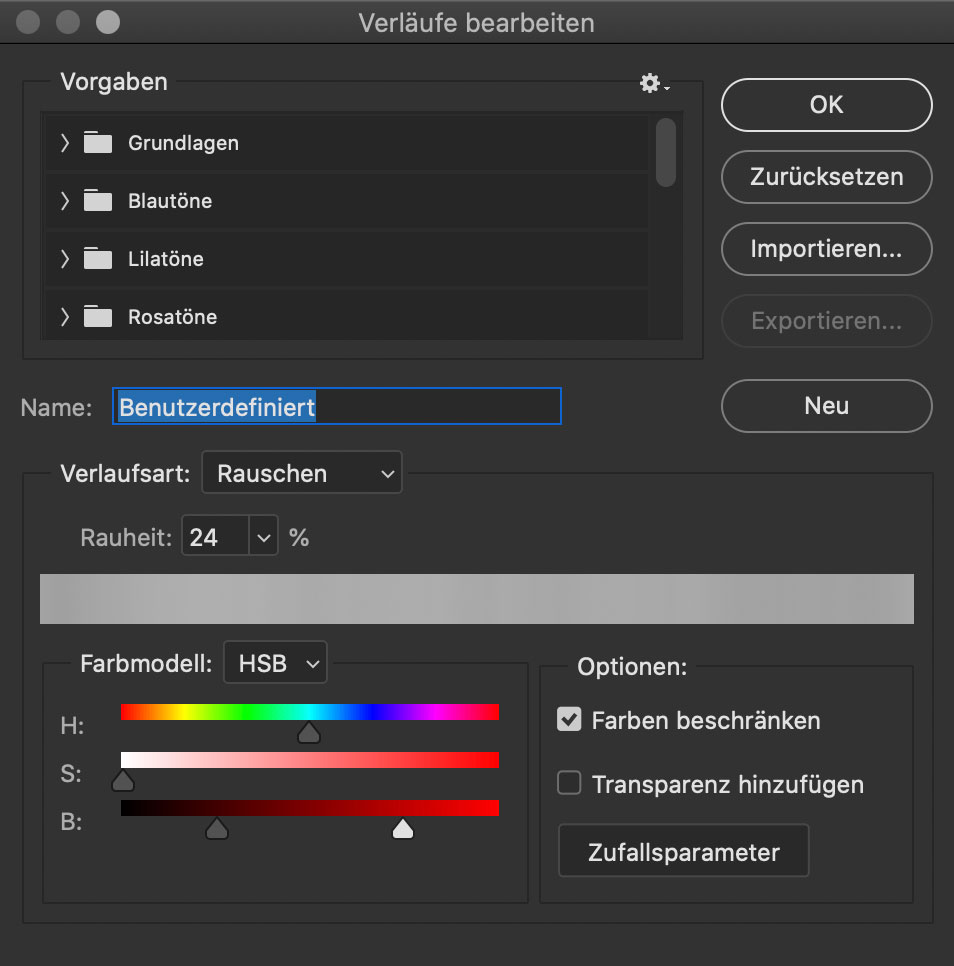
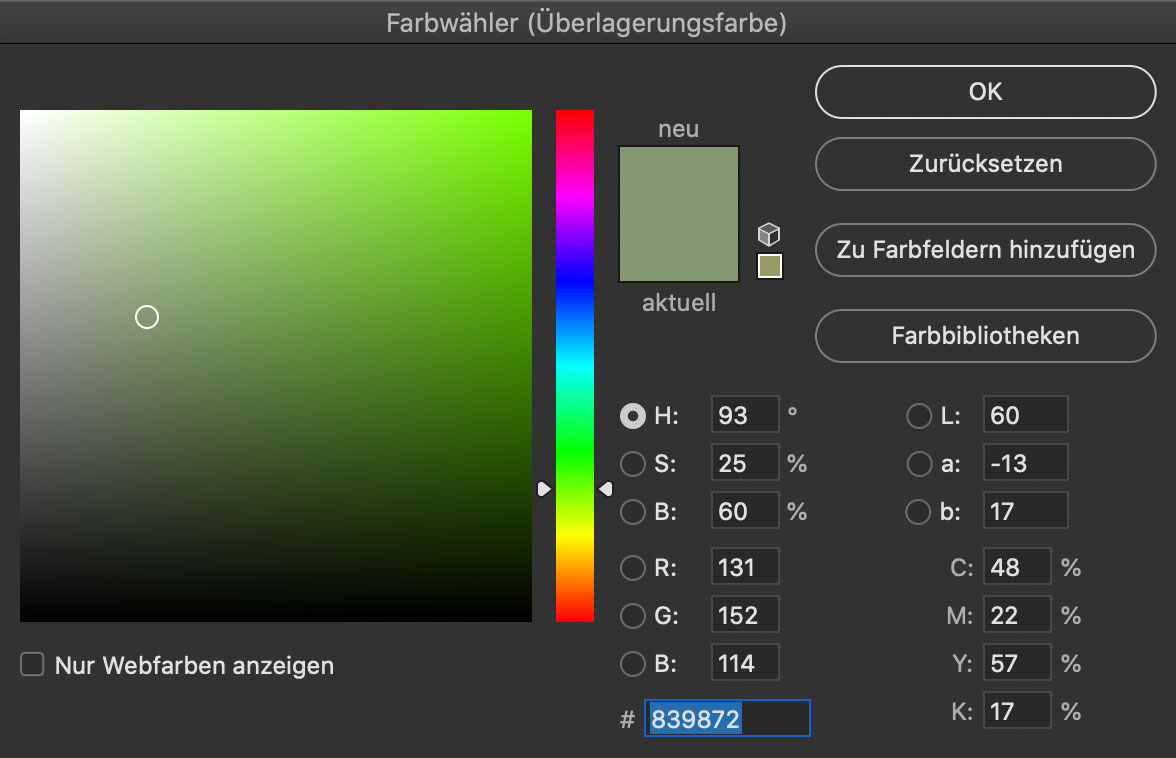
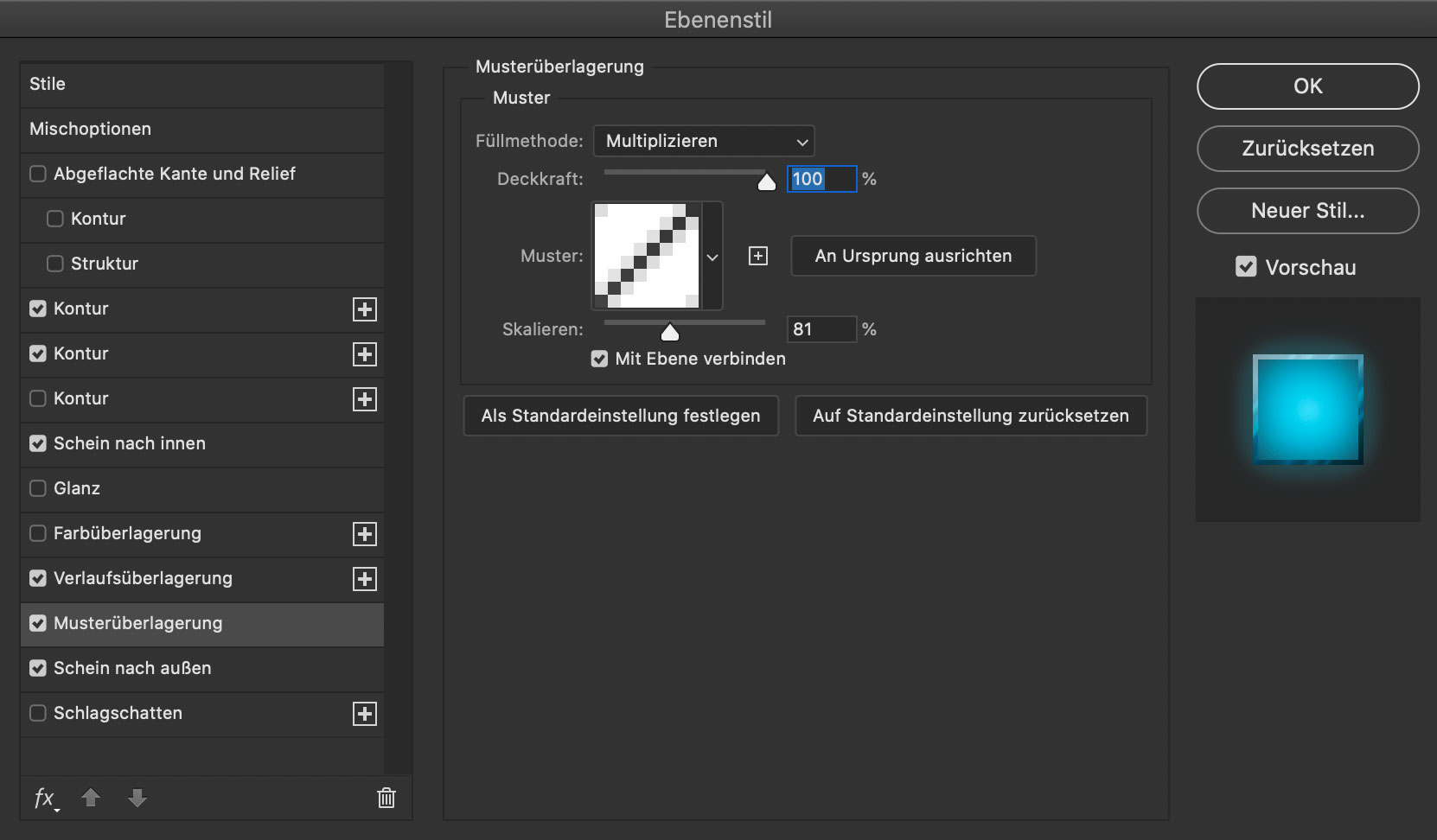
hier gibt es keine festen farbwerte. wichtig ist, dass die verlaufsart auf „rauschen“ steht. für die „rauheit“ empfehlen sich 24%. als farbmodell wählen wir „HSB“.
mit den reglen der HSB-farbparameter können wir nun farbstich, kontrast und helligkeit der gedrehten struktur festlegen.
beim verschieben der regler unter den parameter-balken werden leider keine werte angezeigt, die man festhalten könne.
hier ist also wiederholt kreativität gefragt.
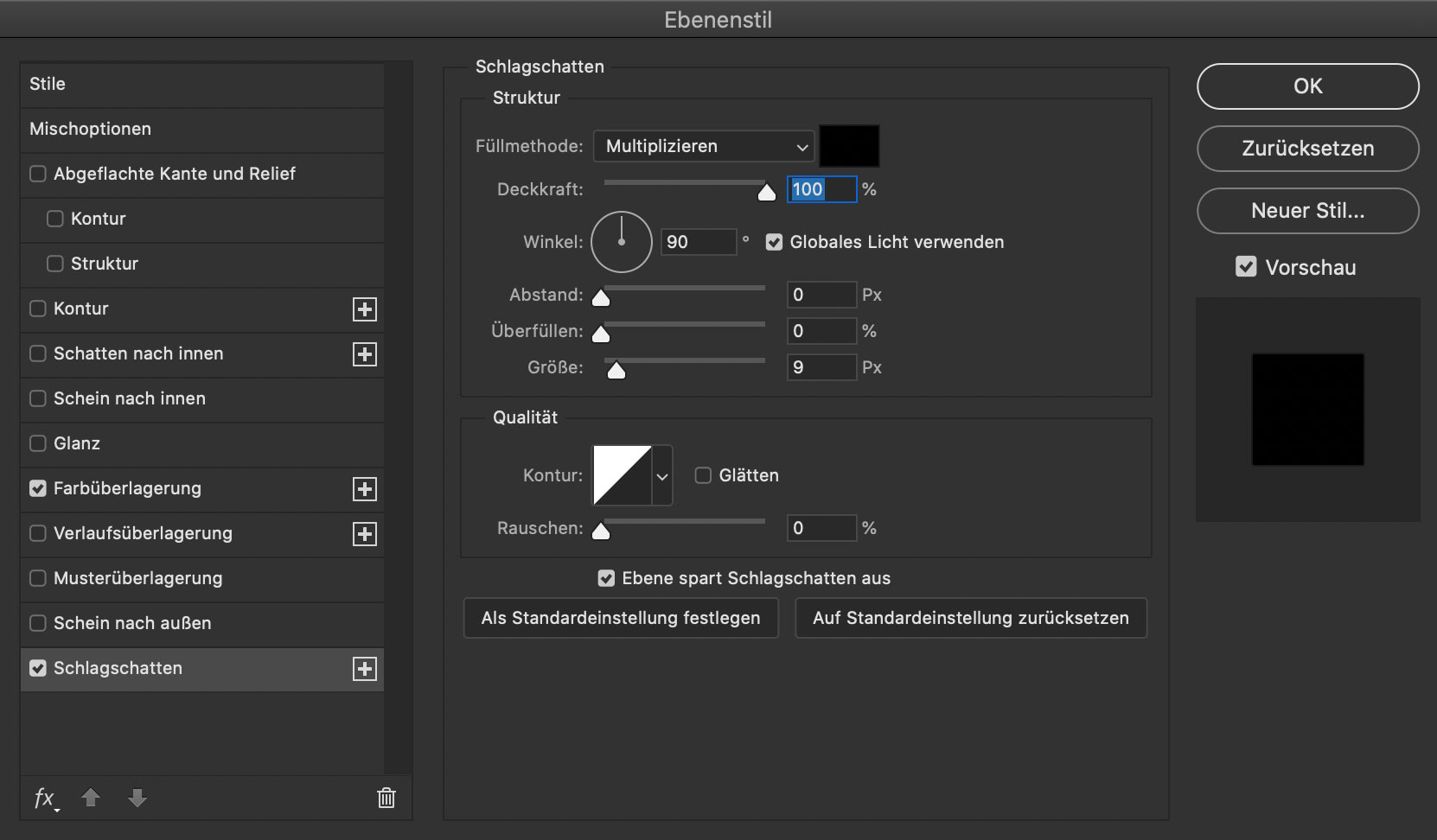
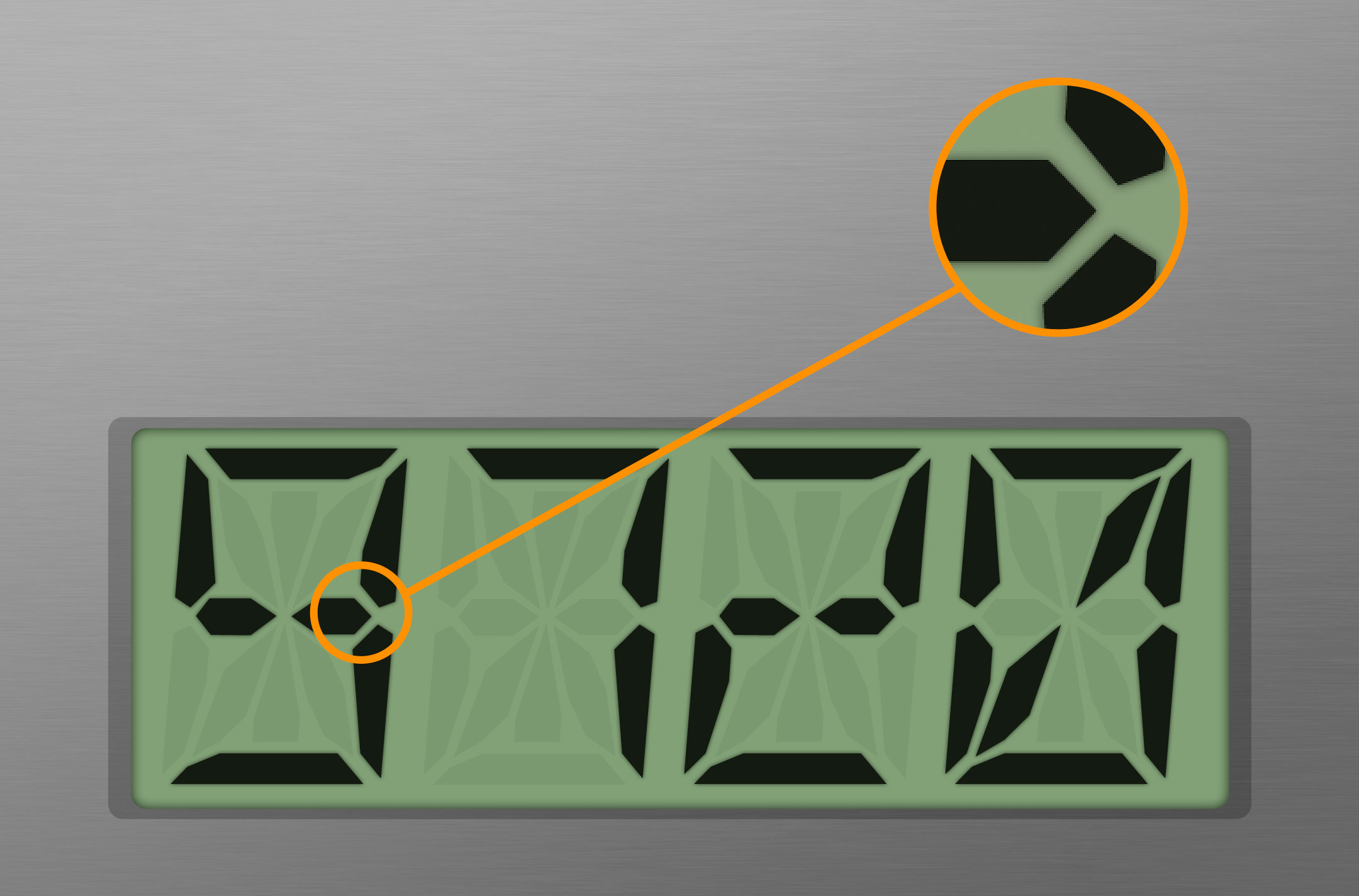
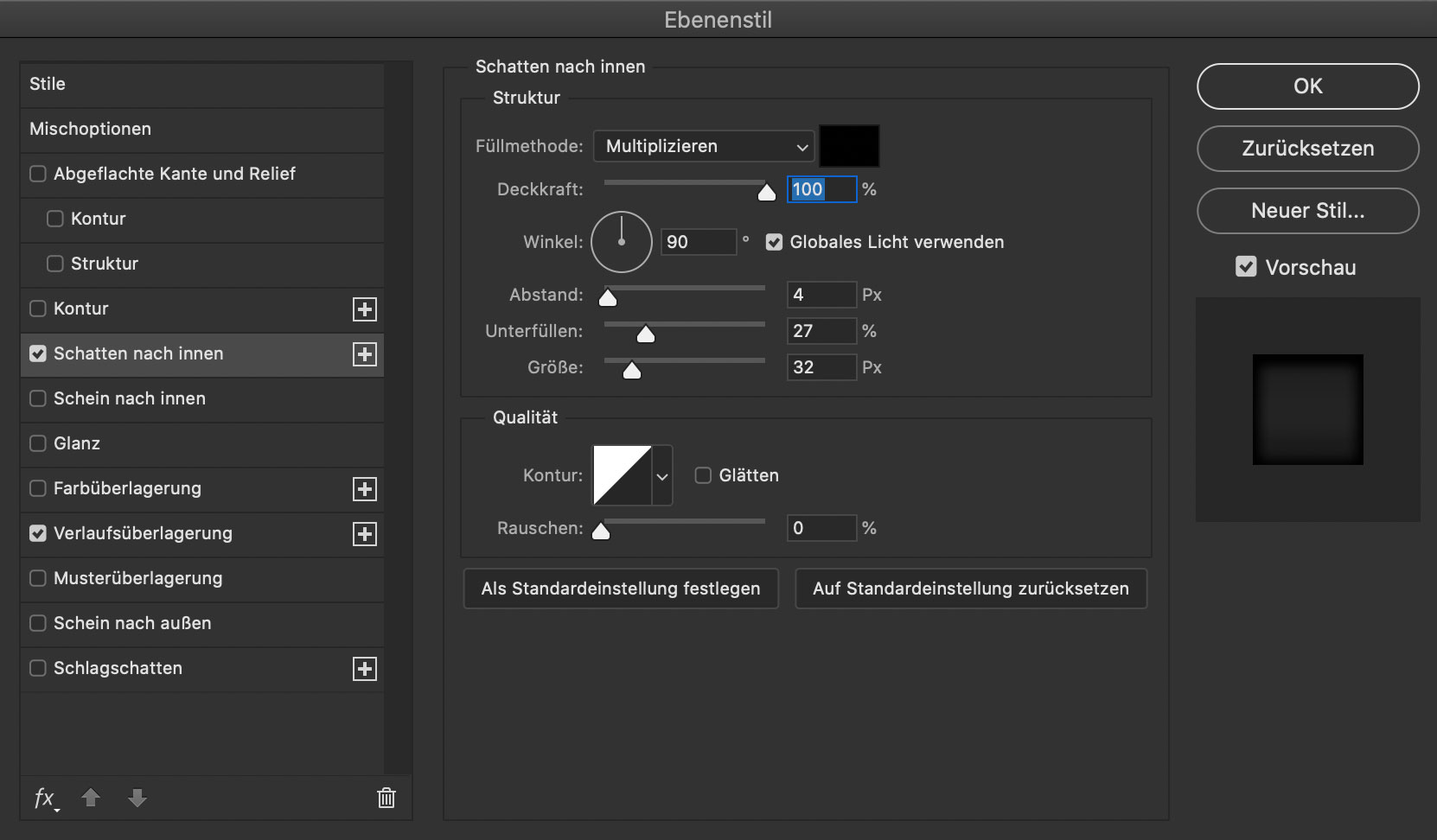
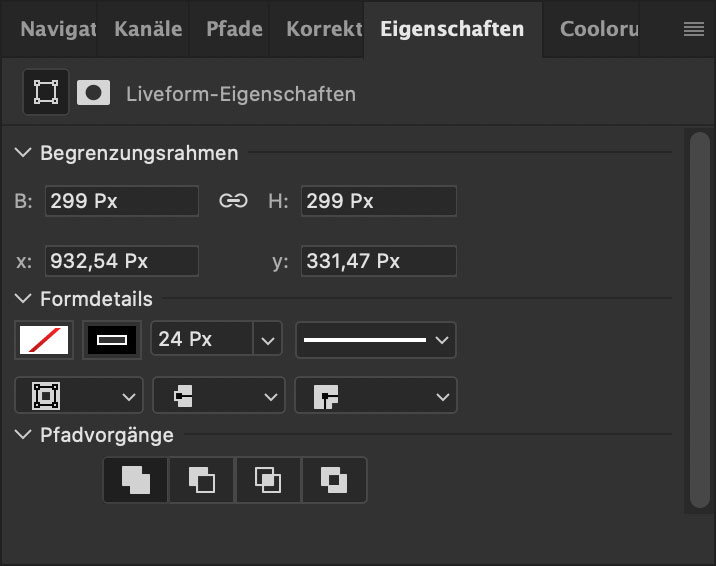
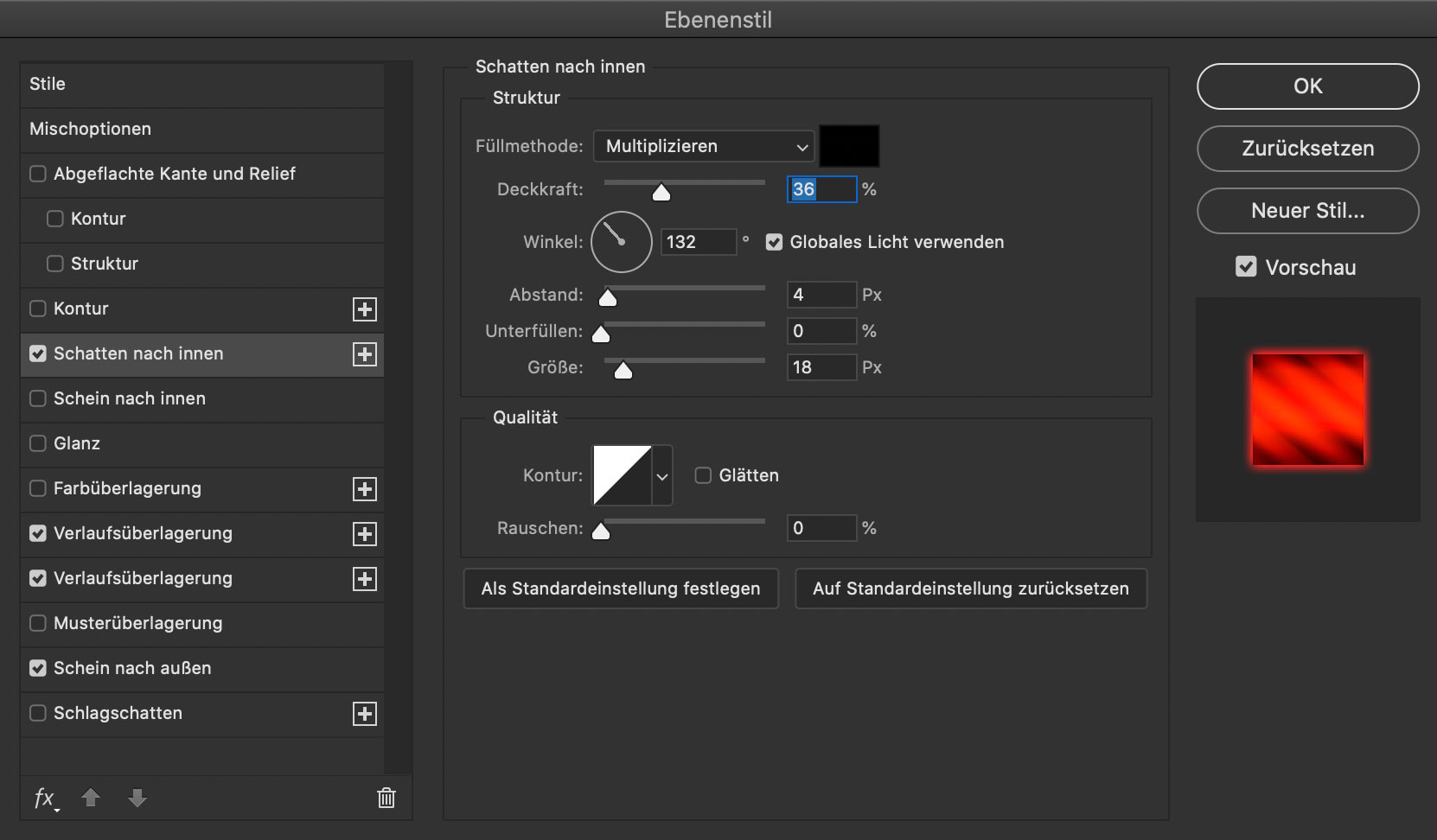
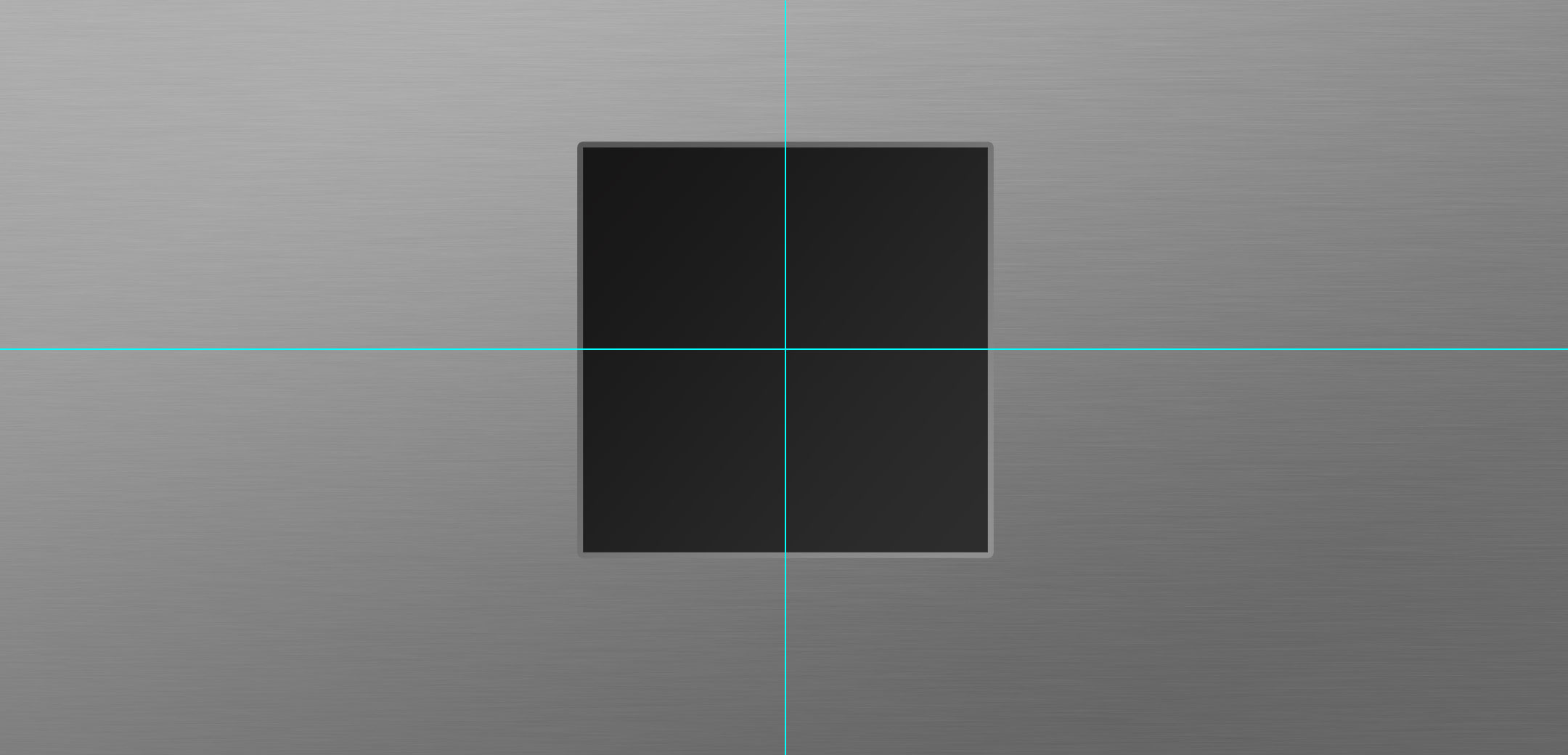
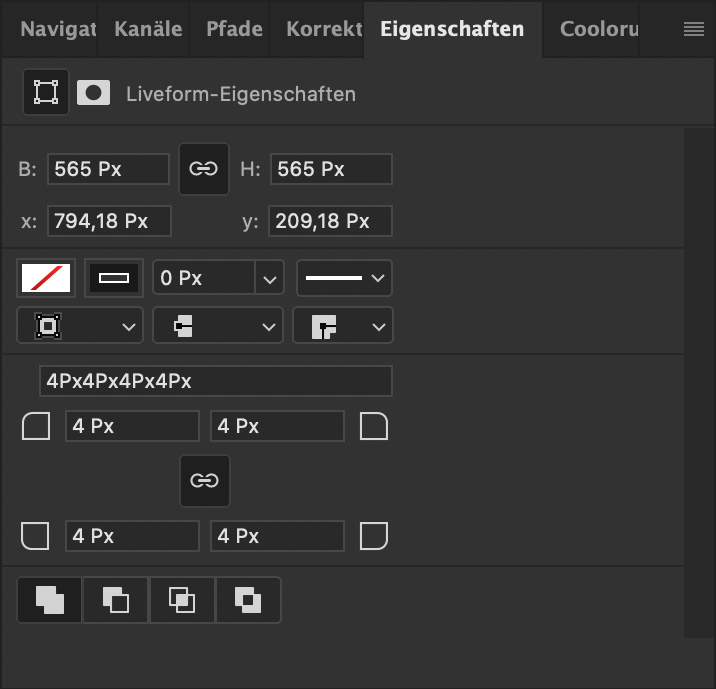
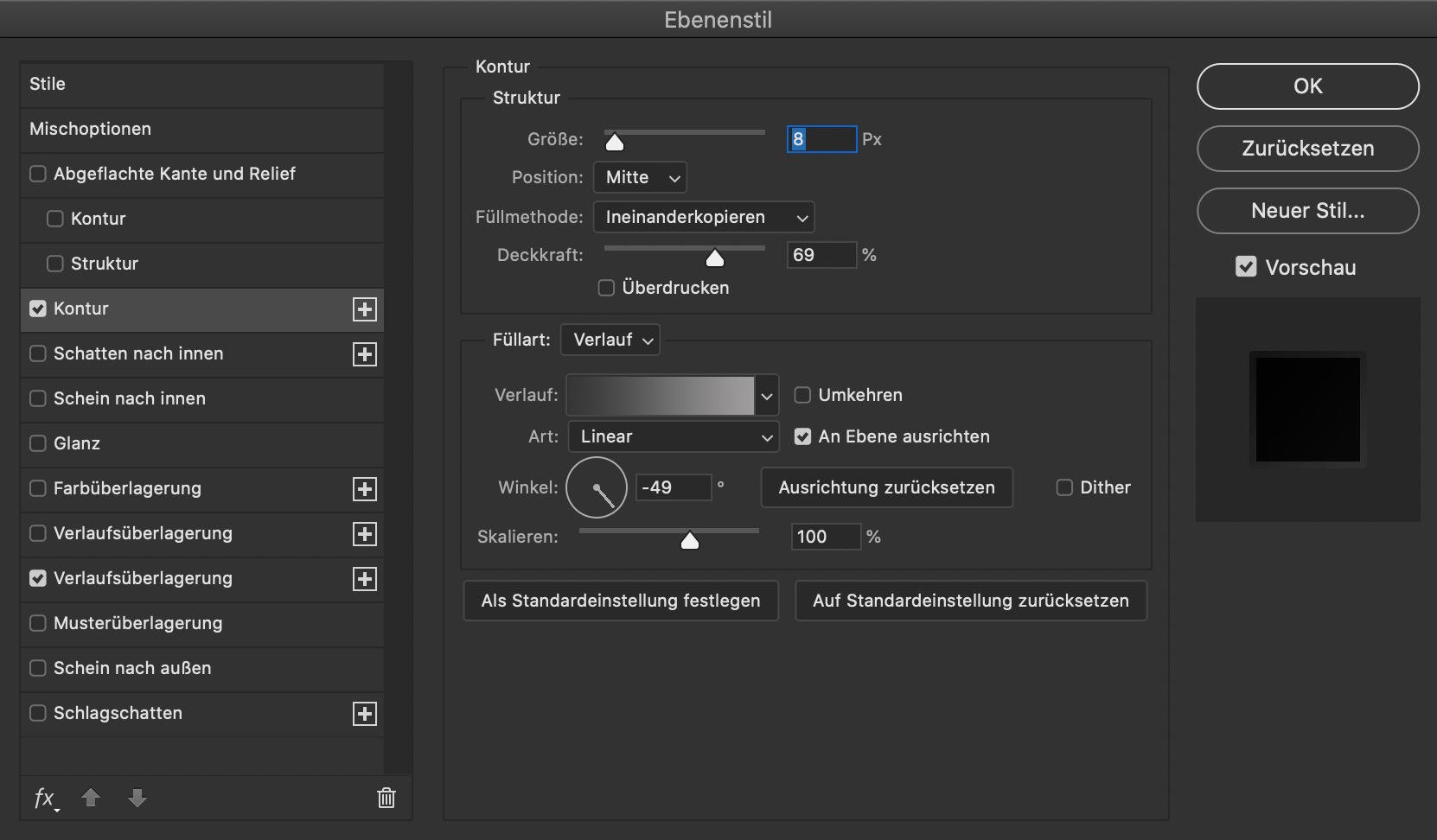
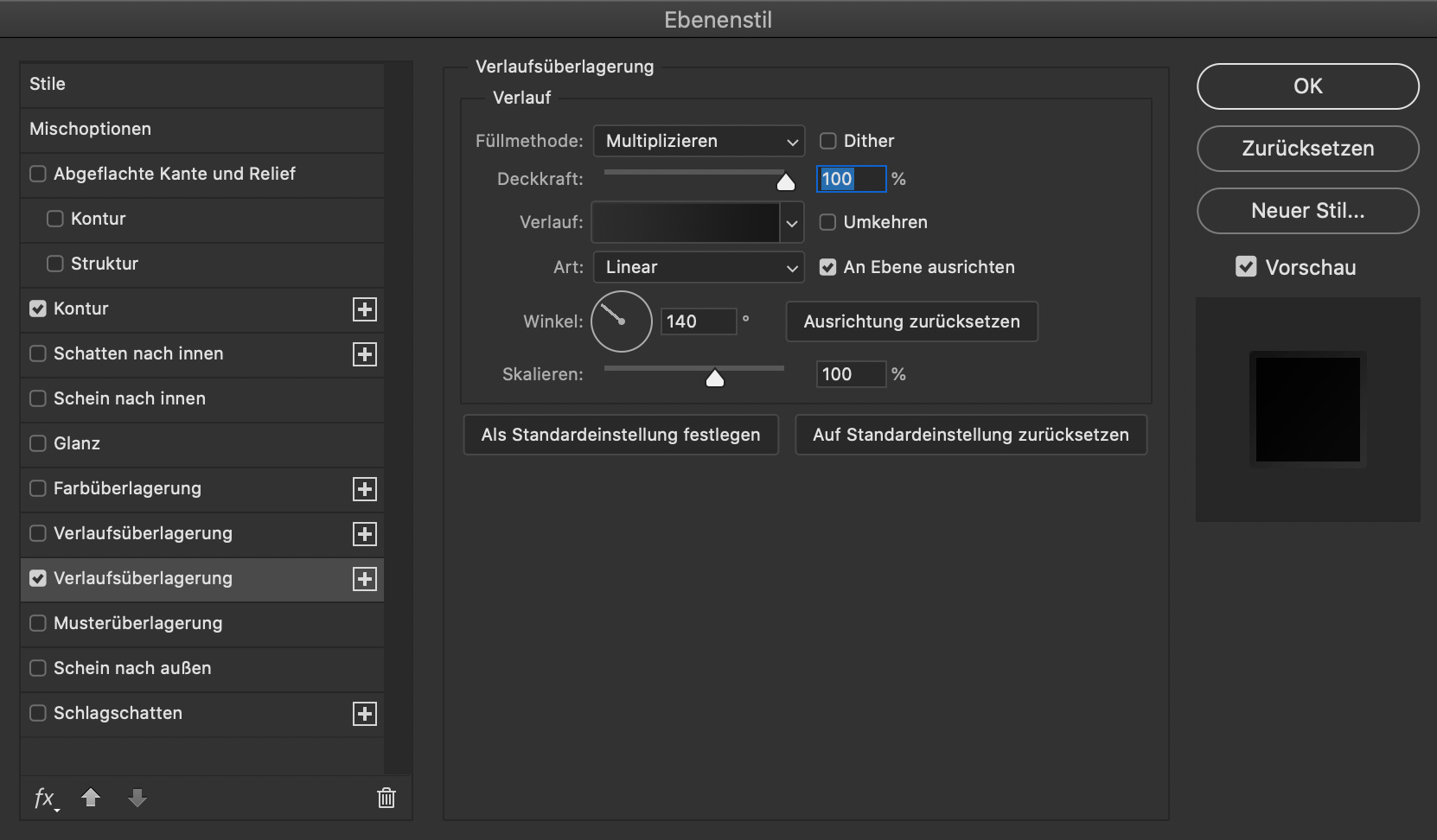
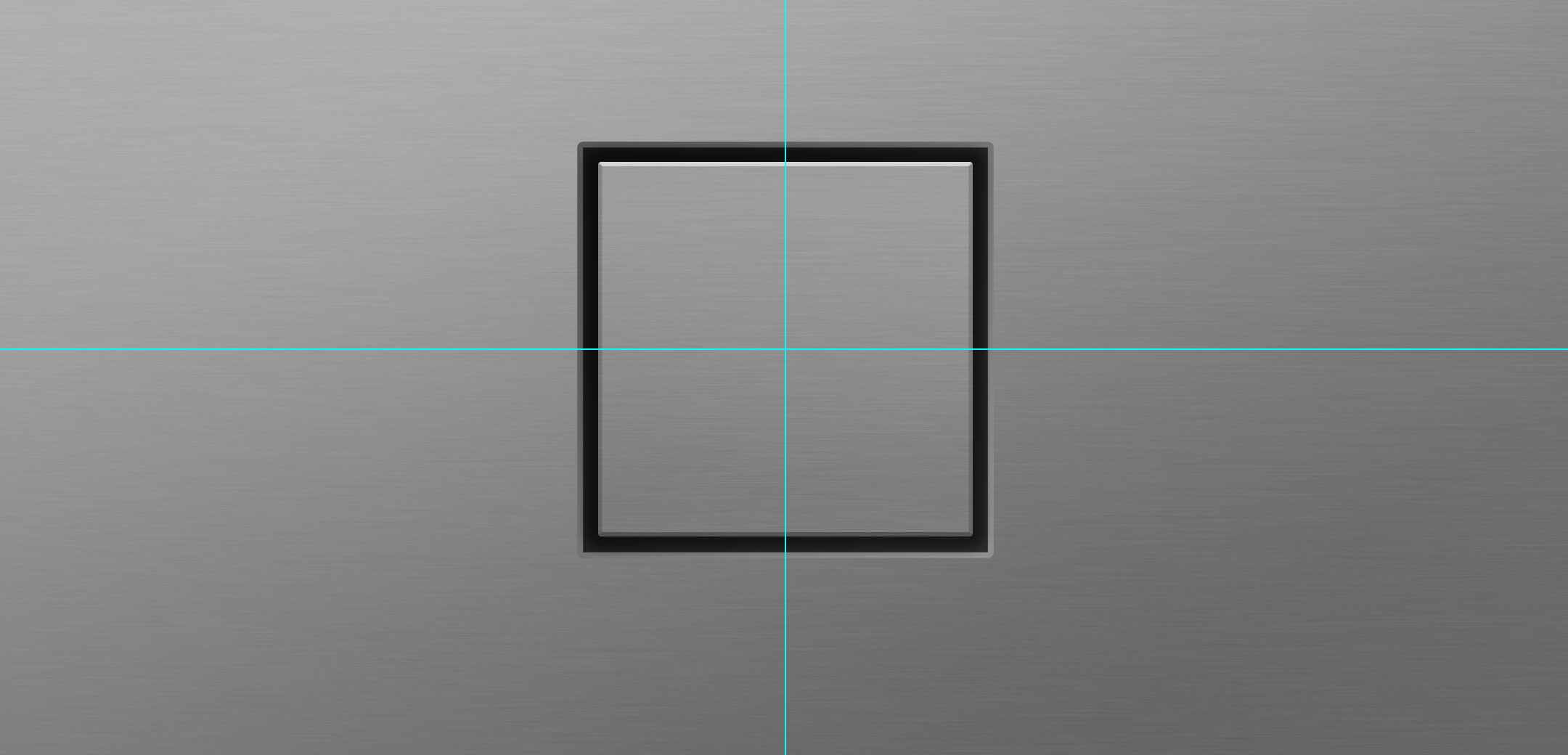
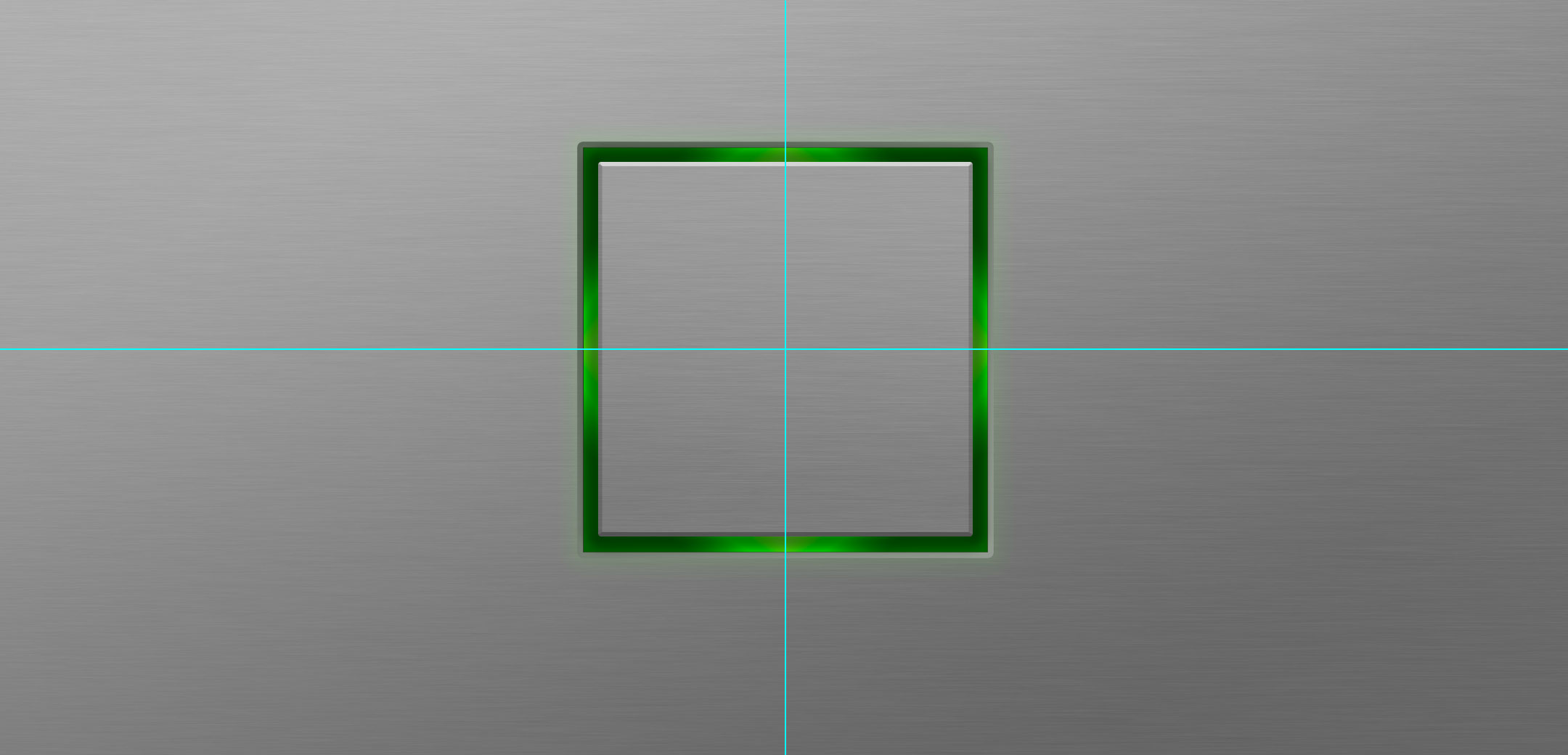
4 – bohrungen
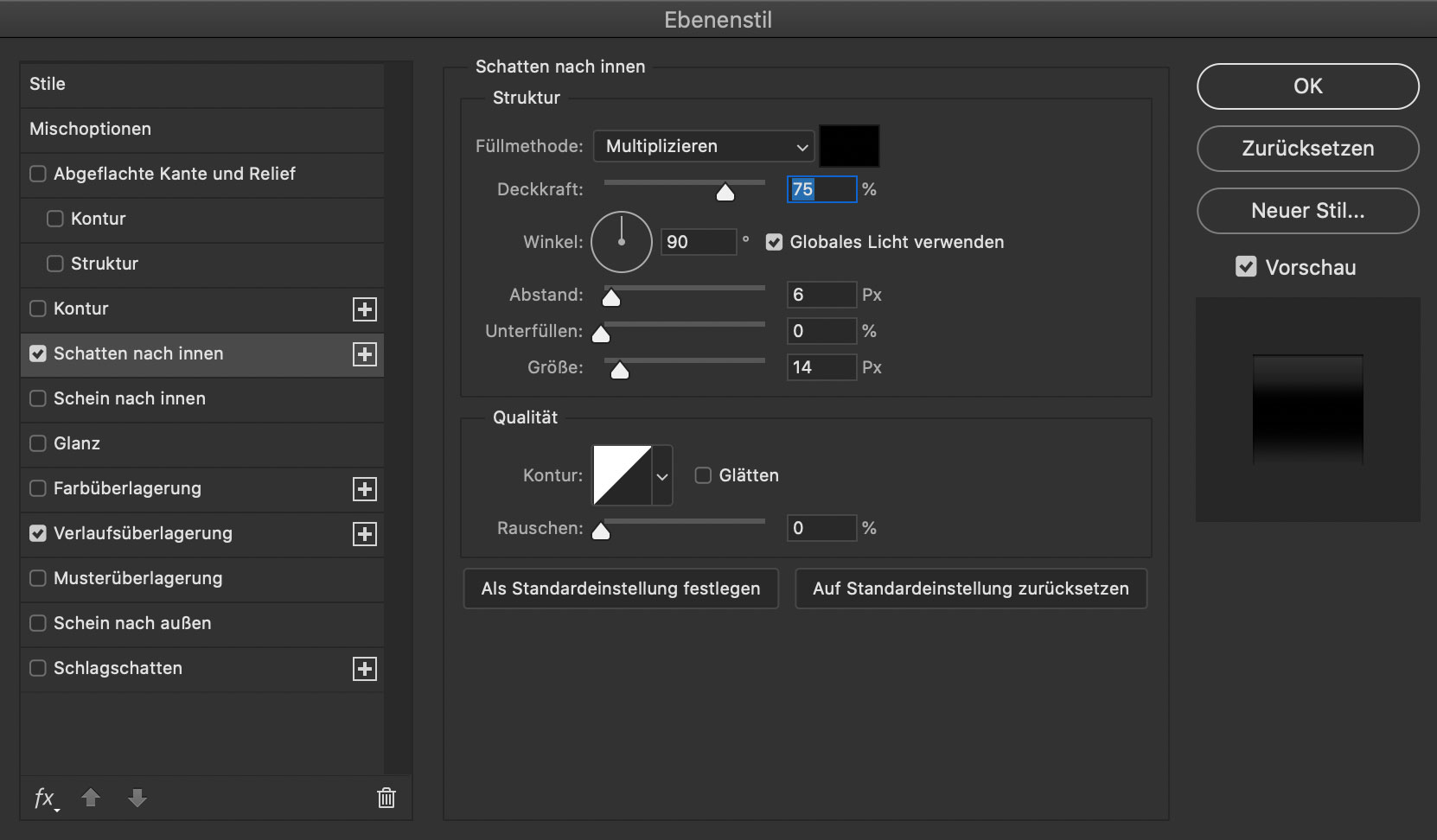
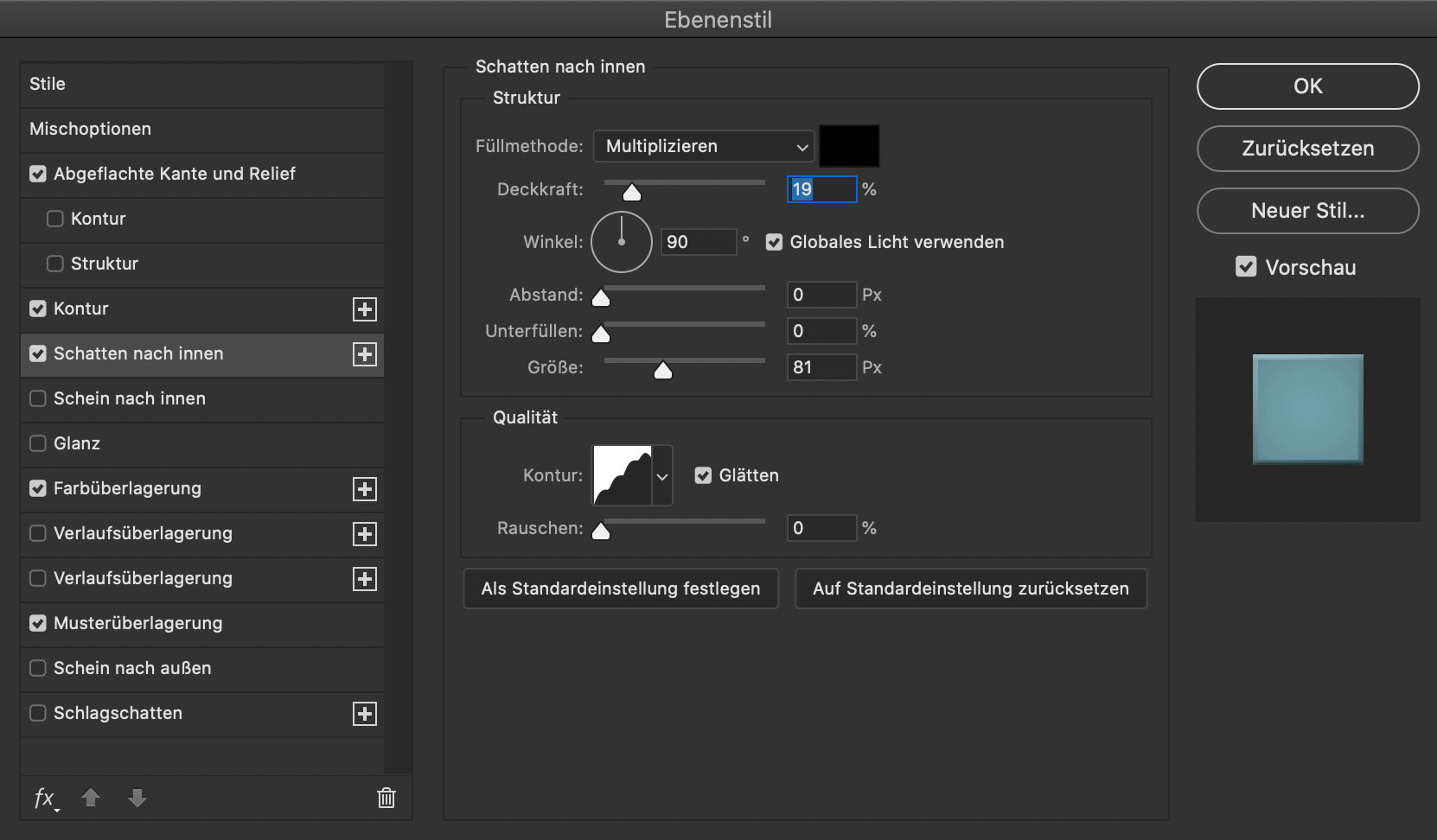
unter dem knopf legen wir eine neue eben an und ziehen mit den gedrückten tasten
- shift + option (mac)
- shift + alt (win)
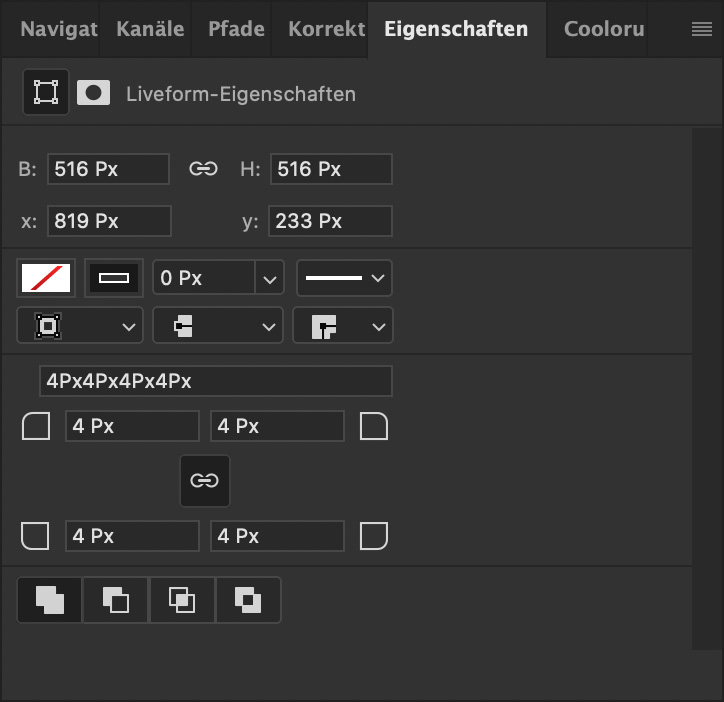
und dem kreis-auswahlwerkzeug, wieder aus der mitte der beiden hilfslinien einen größeren kreis auf (460px). diesen füllen wir mit schwarz.
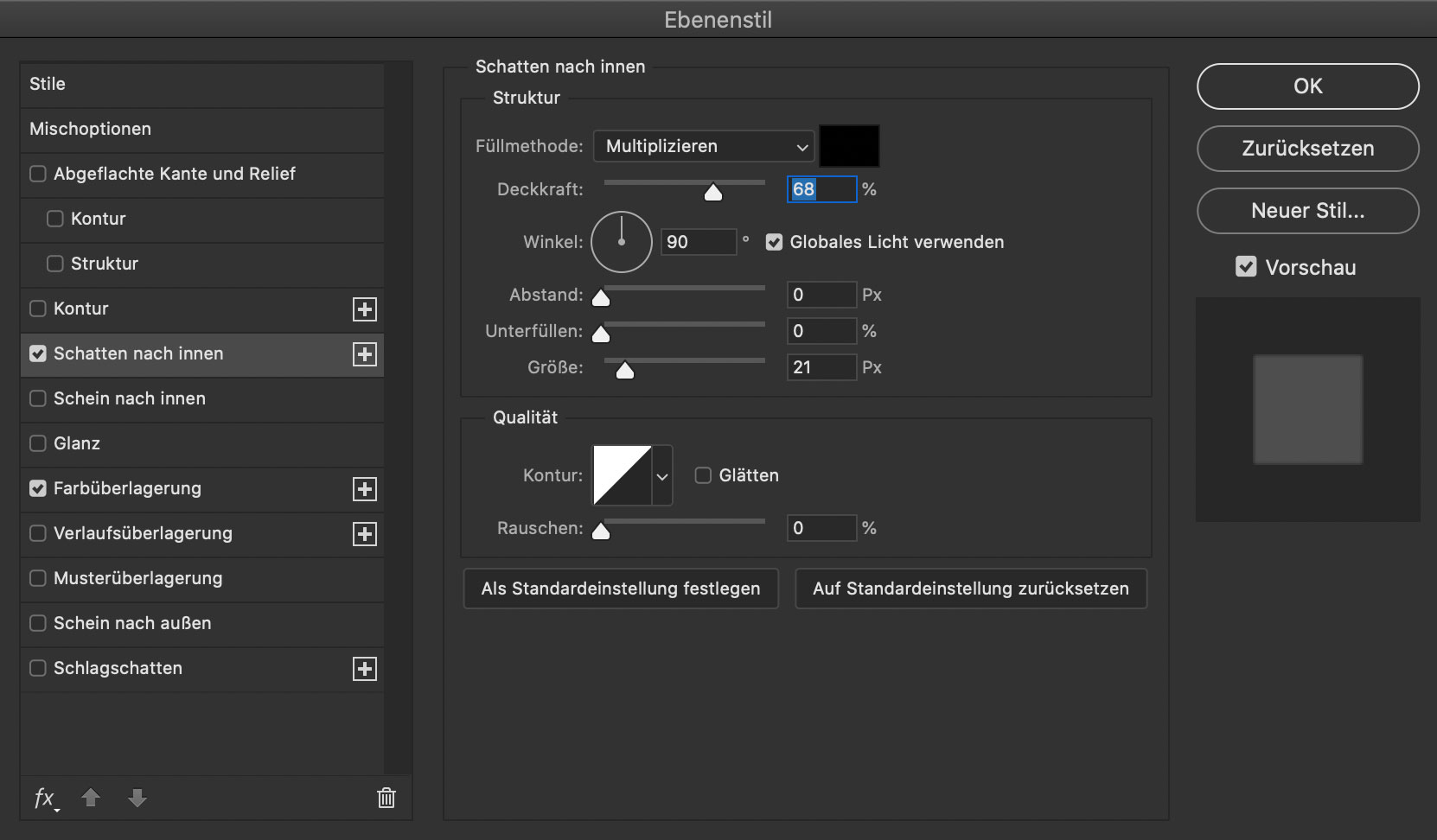
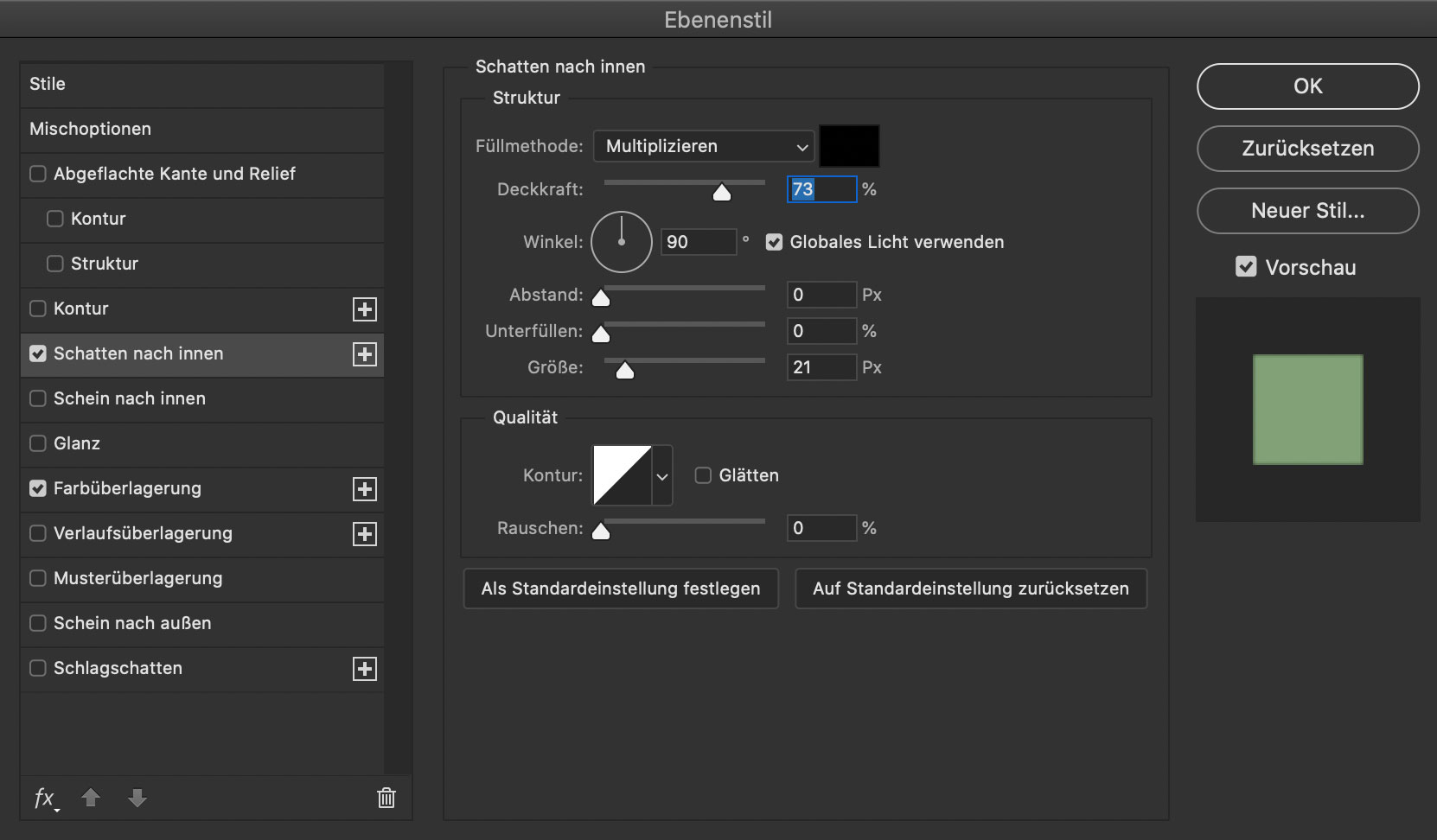
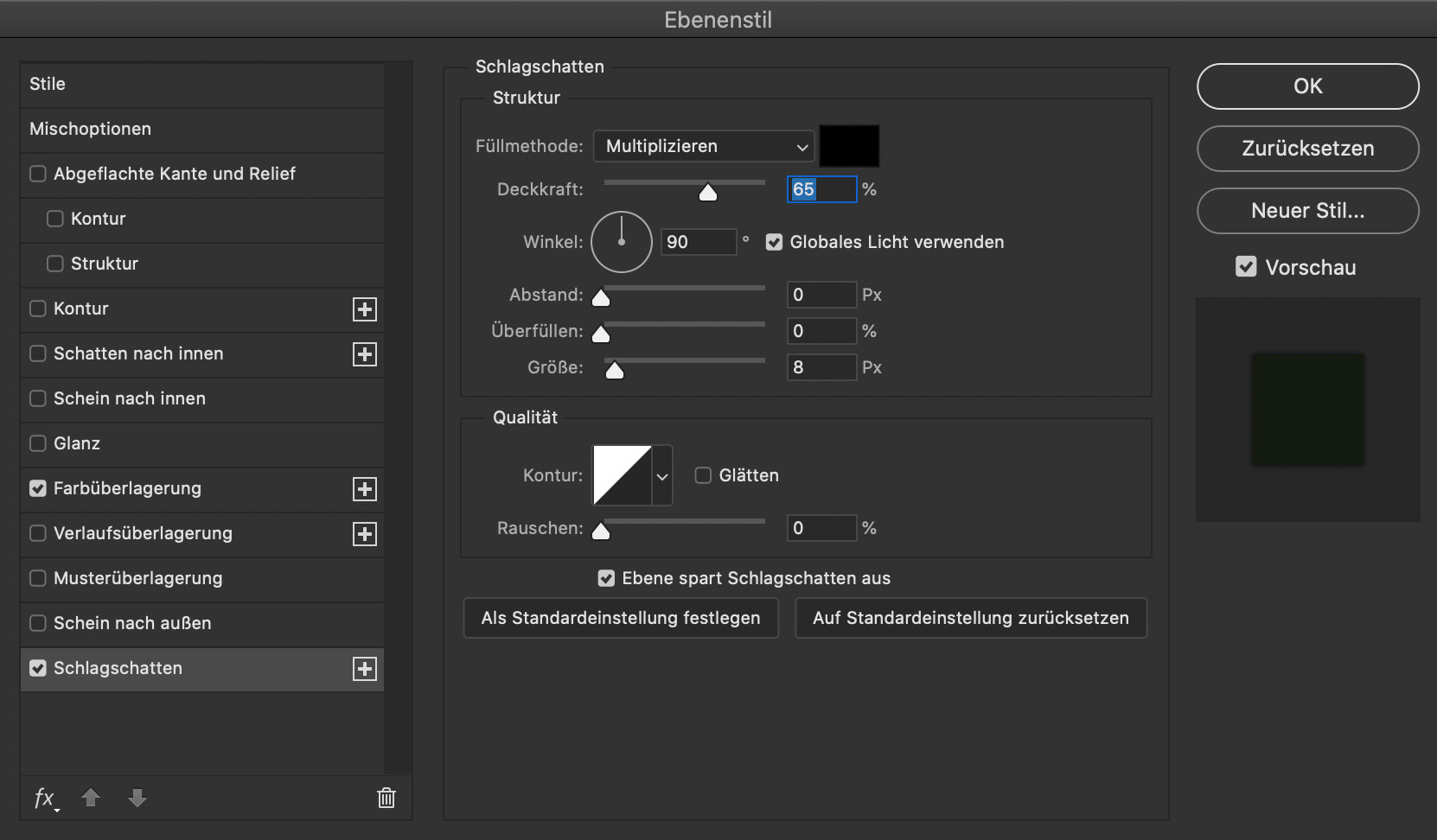
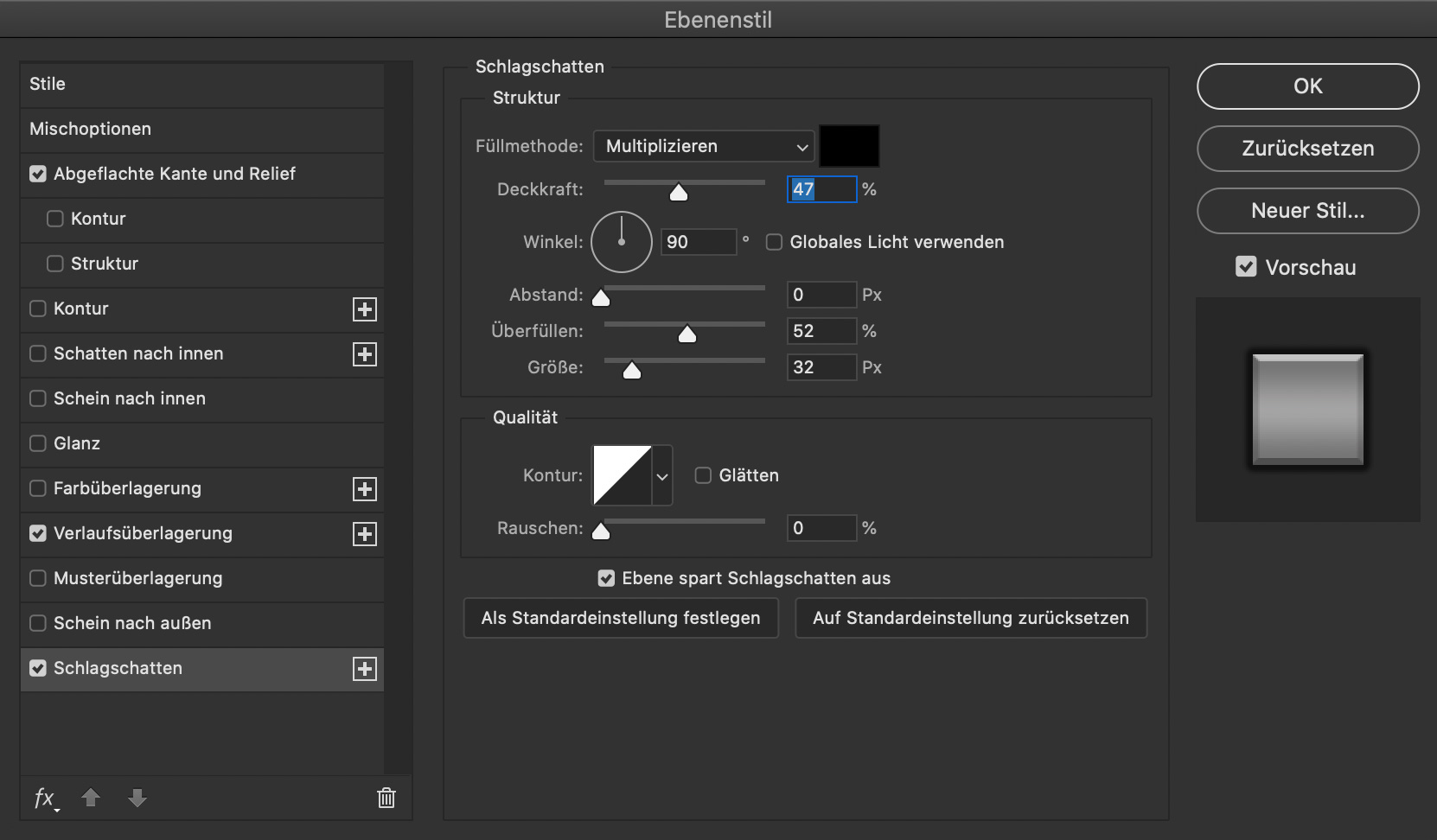
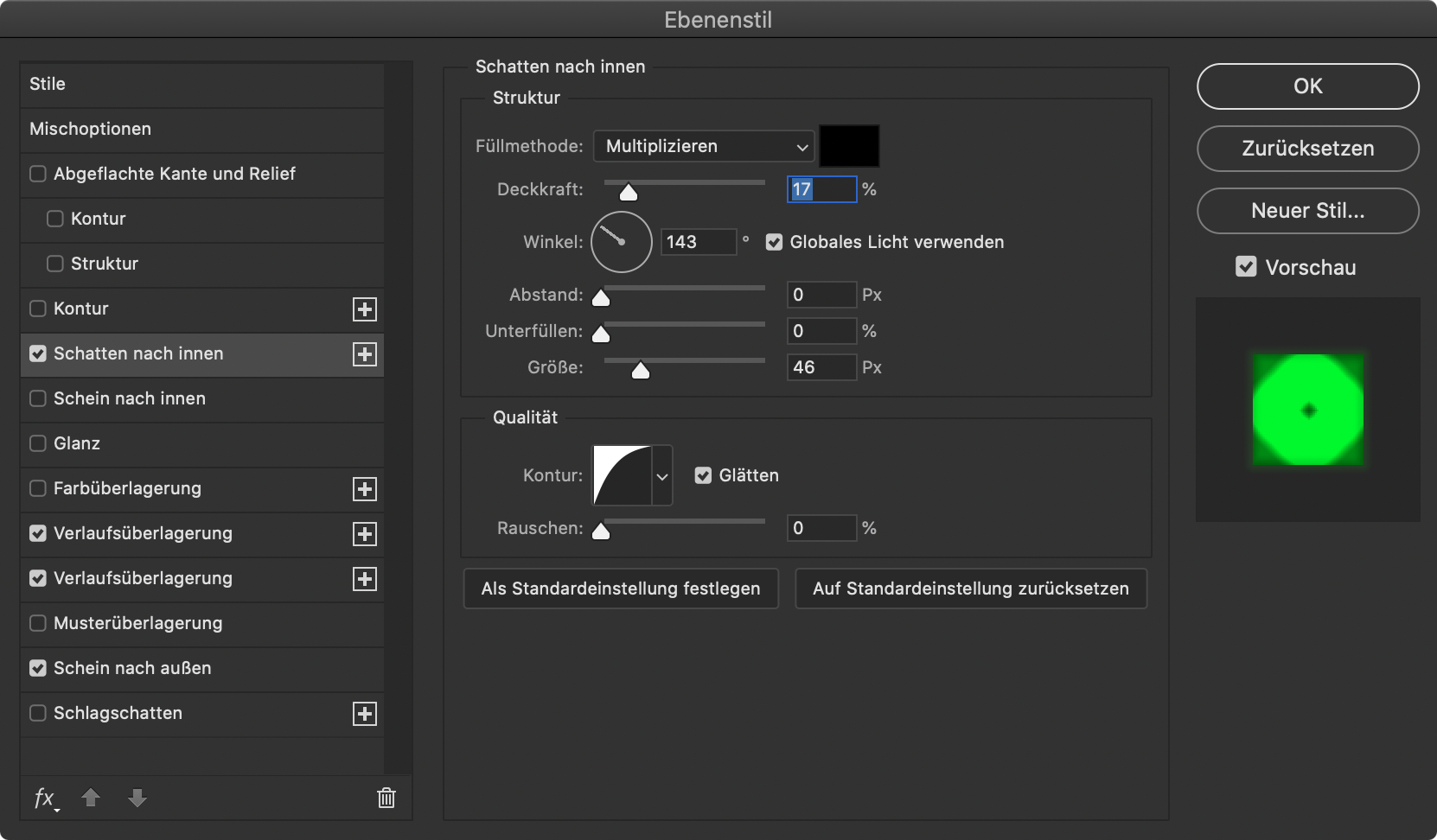
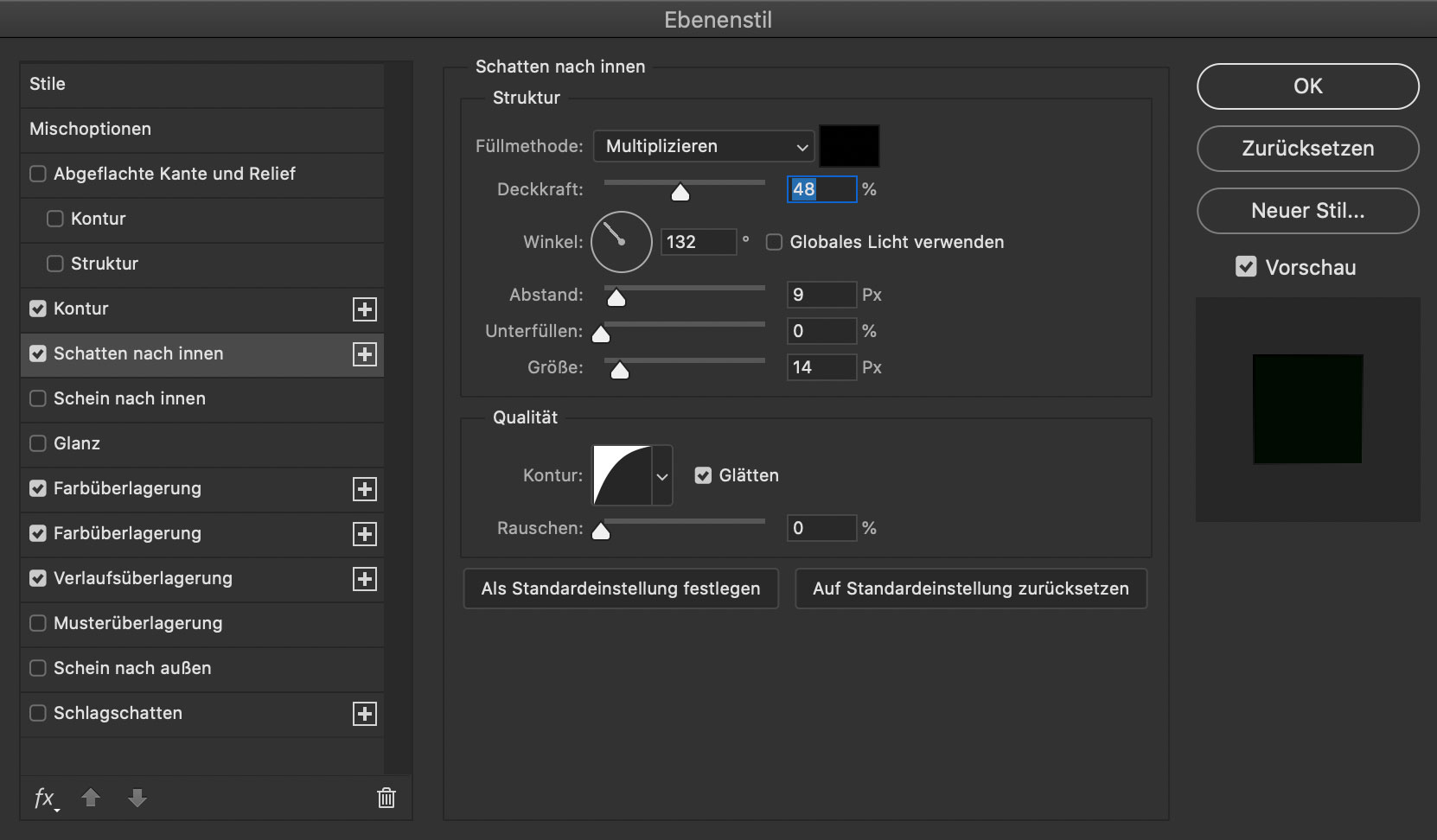
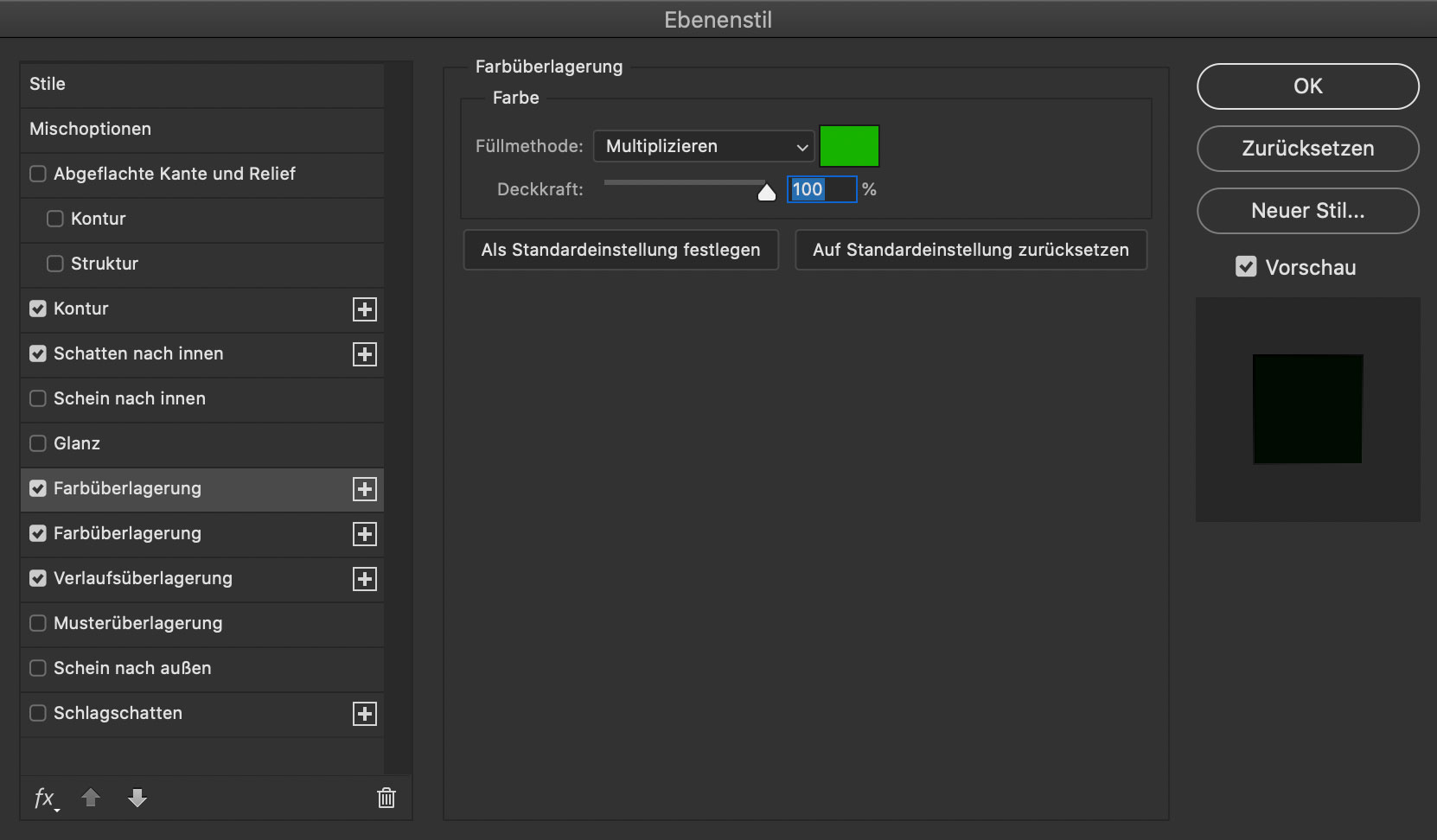
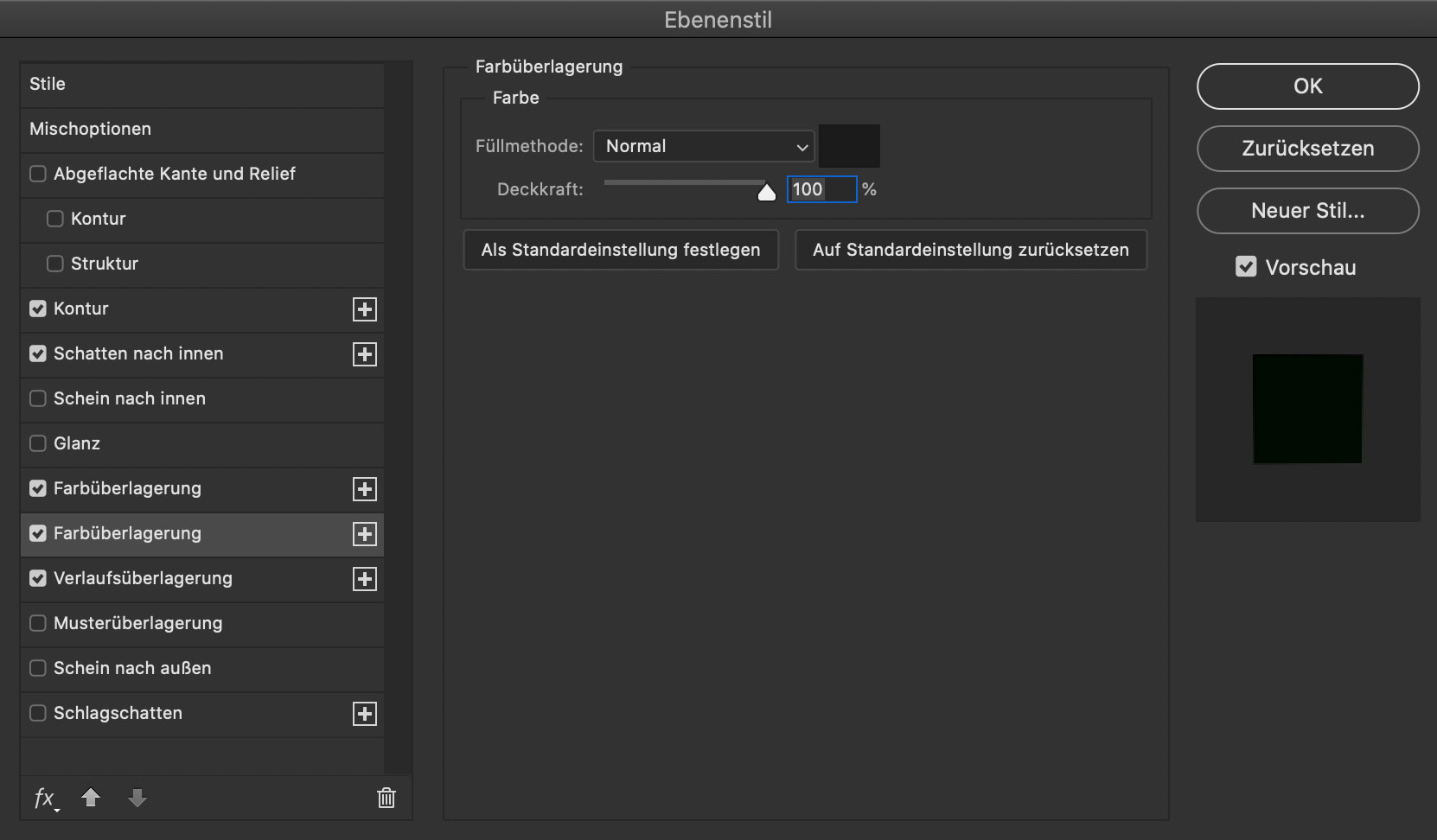
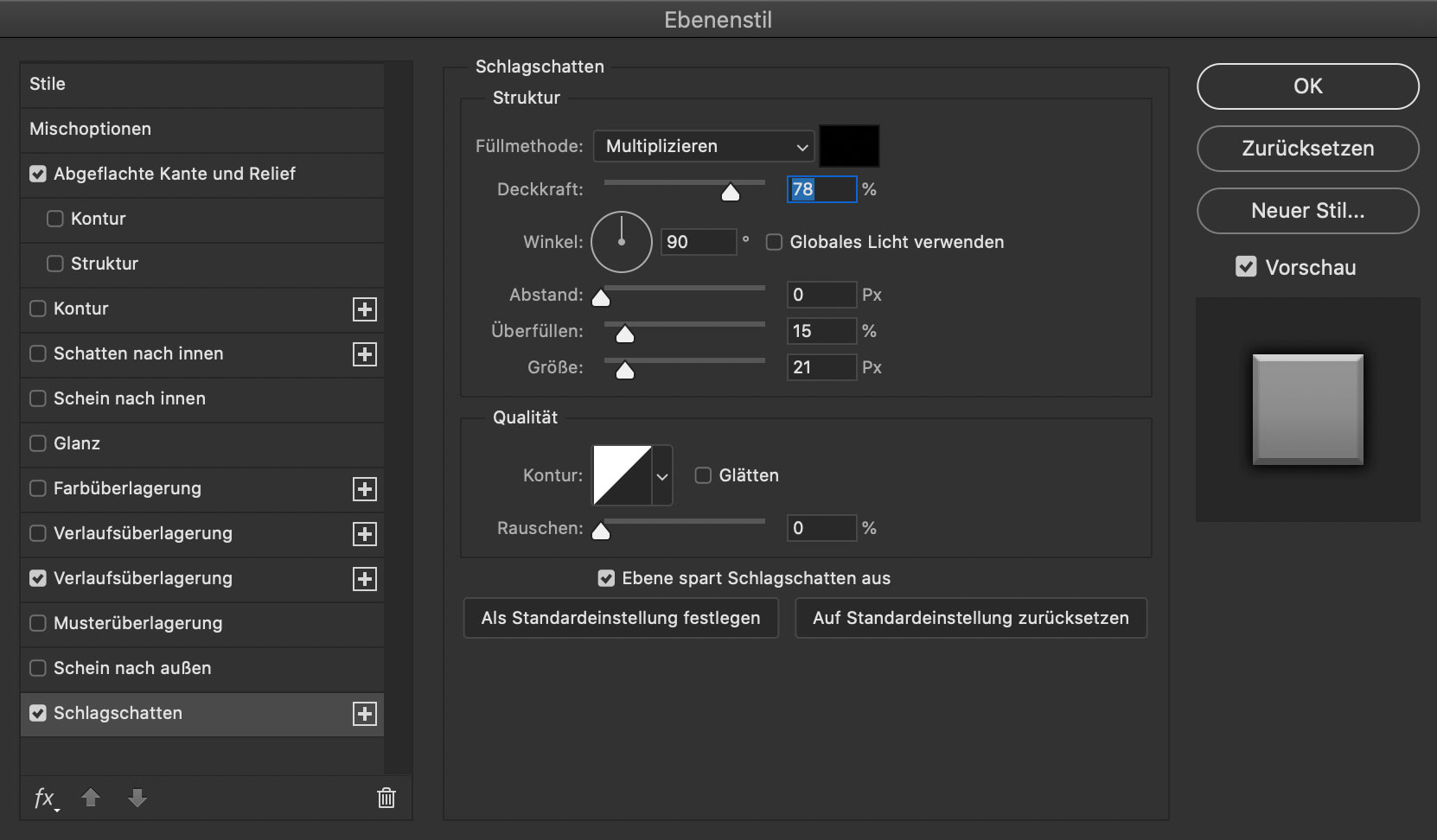
im ebenenstil-dialog können wir nun noch die füllmethode auf „multiplizieren“ und die deckkraft auf z.b. 86% stellen. jetzt scheint das aluminium ein ganz klein wenig durch und macht die bohrung etwas realistischer
abschließend legen wir eine kopie der „bohrnung“ unter die selbe, vergrößern sie mit o.g. tasten auf 473px durchmesser und reduzieren die deckkraft auf 60%. jetzt hat die bohrung eine kleine absenkung und vermittelt materialtiefe.
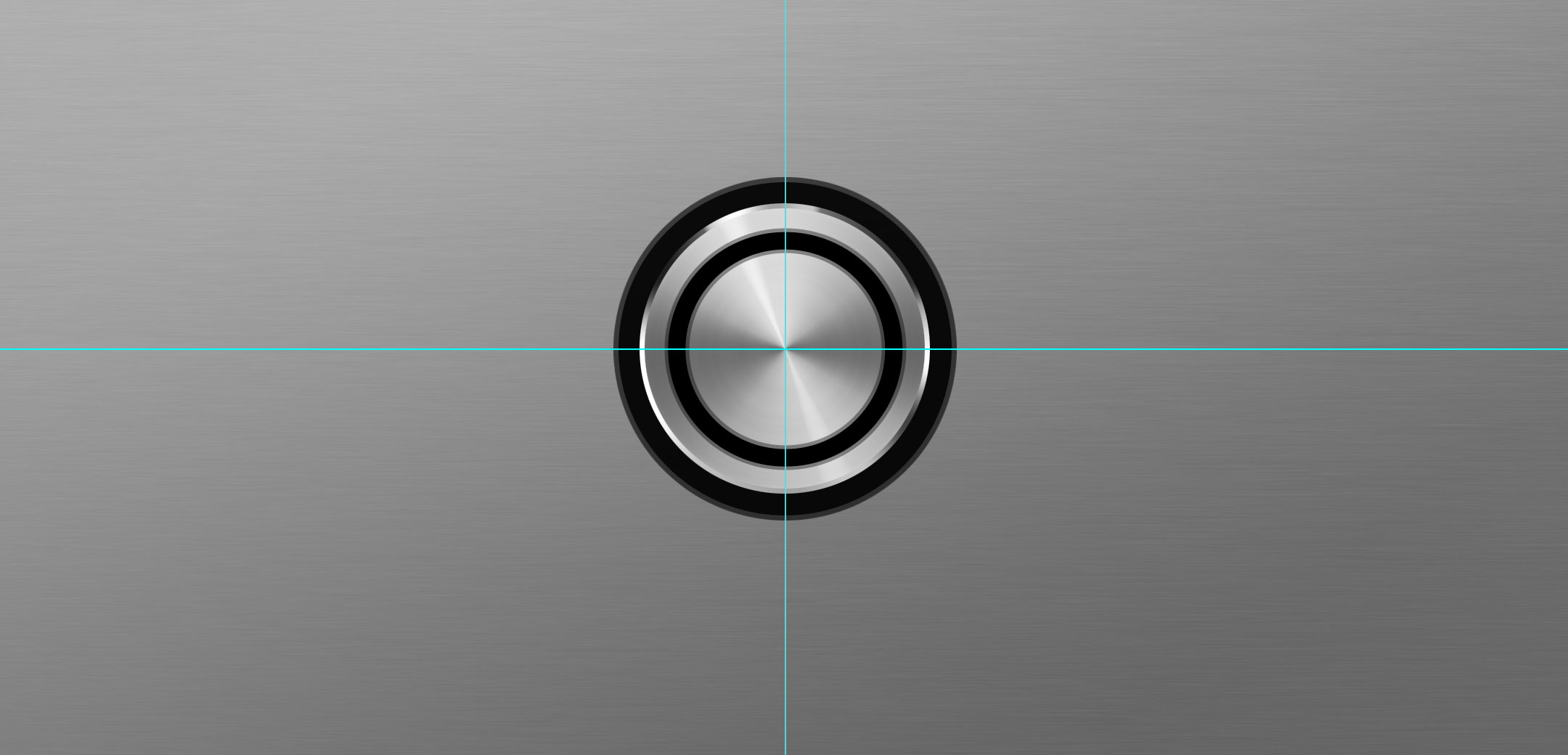
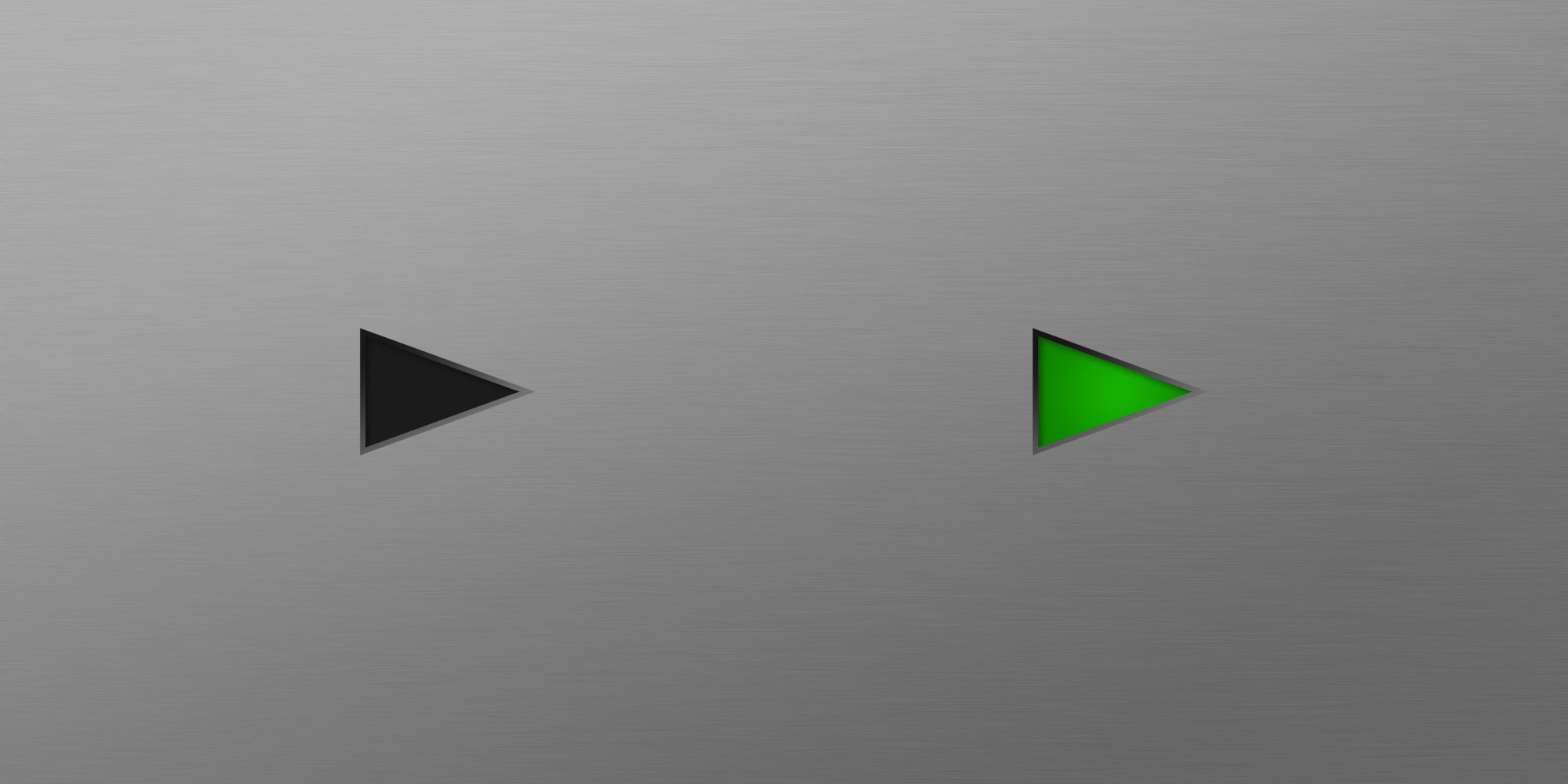
nun haben wir wieder den kompf aus dem zweiten tutorial vor uns. um daraus ein buchse herzustellen, müssen wir die beiden schritte für die bohrung mit kleineren durchmessern und auf neuen ebenen überhalb des knopfes wiederholen:
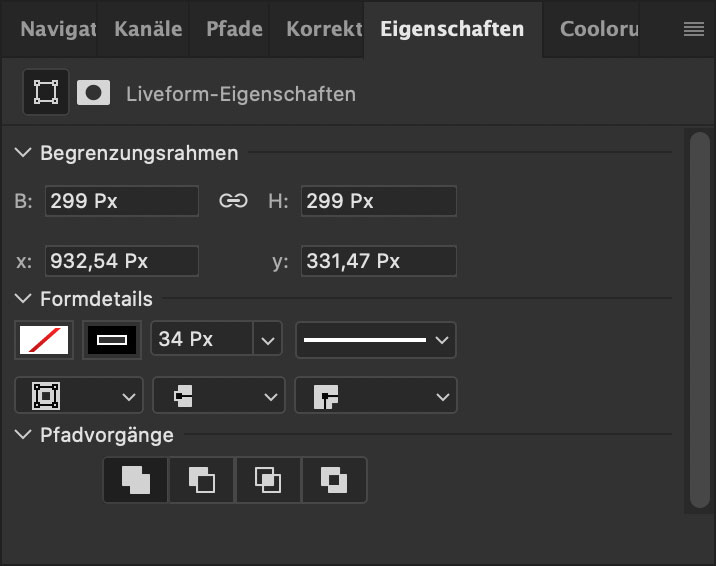
die bohrung selbst bekommt einen durchmesser von 301px. im ebenenstil-dialog stellen wir die füllmethode wieder auf „multiplizieren“ und die deckkraft diesmal auf 100%.
abschließend legen wir eine kopie der „bohrnung“ unter die selbe, vergrößern sie mit o.g. tasten auf 318px durchmesser und reduzieren die deckkraft auf 62%. jetzt hat auch diese bohrung eine kleine absenkung und vermittelt materialtiefe.
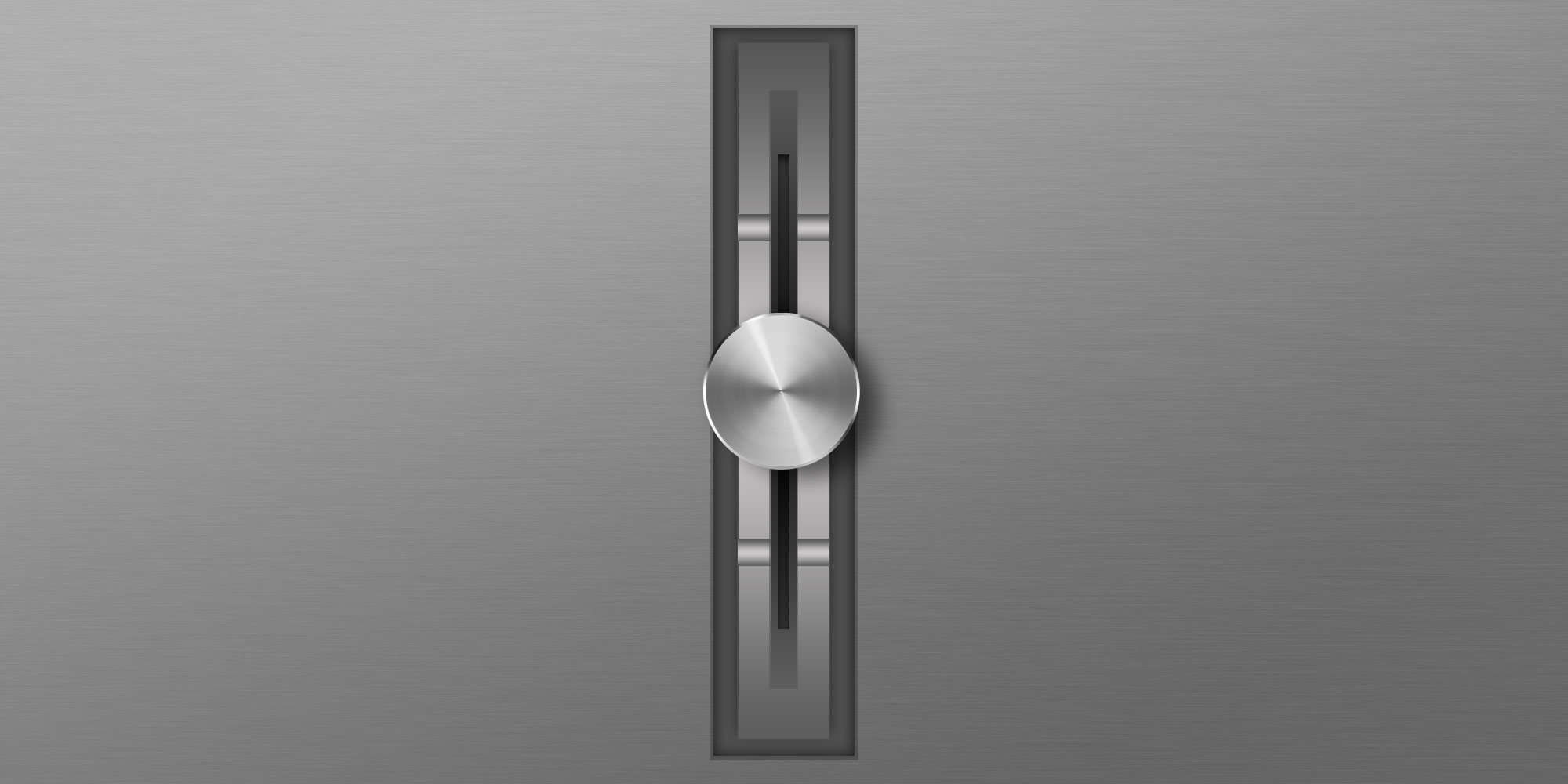
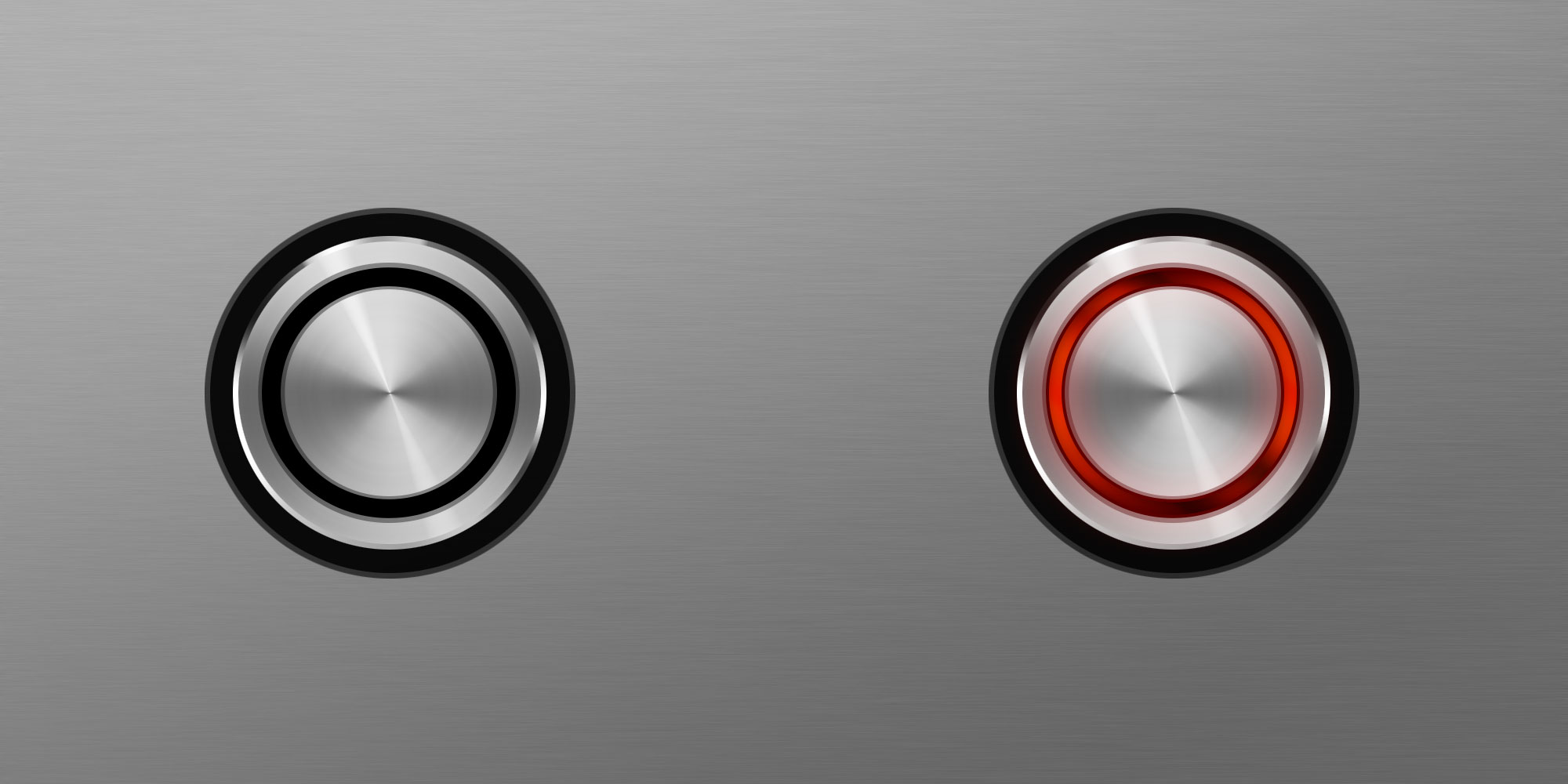
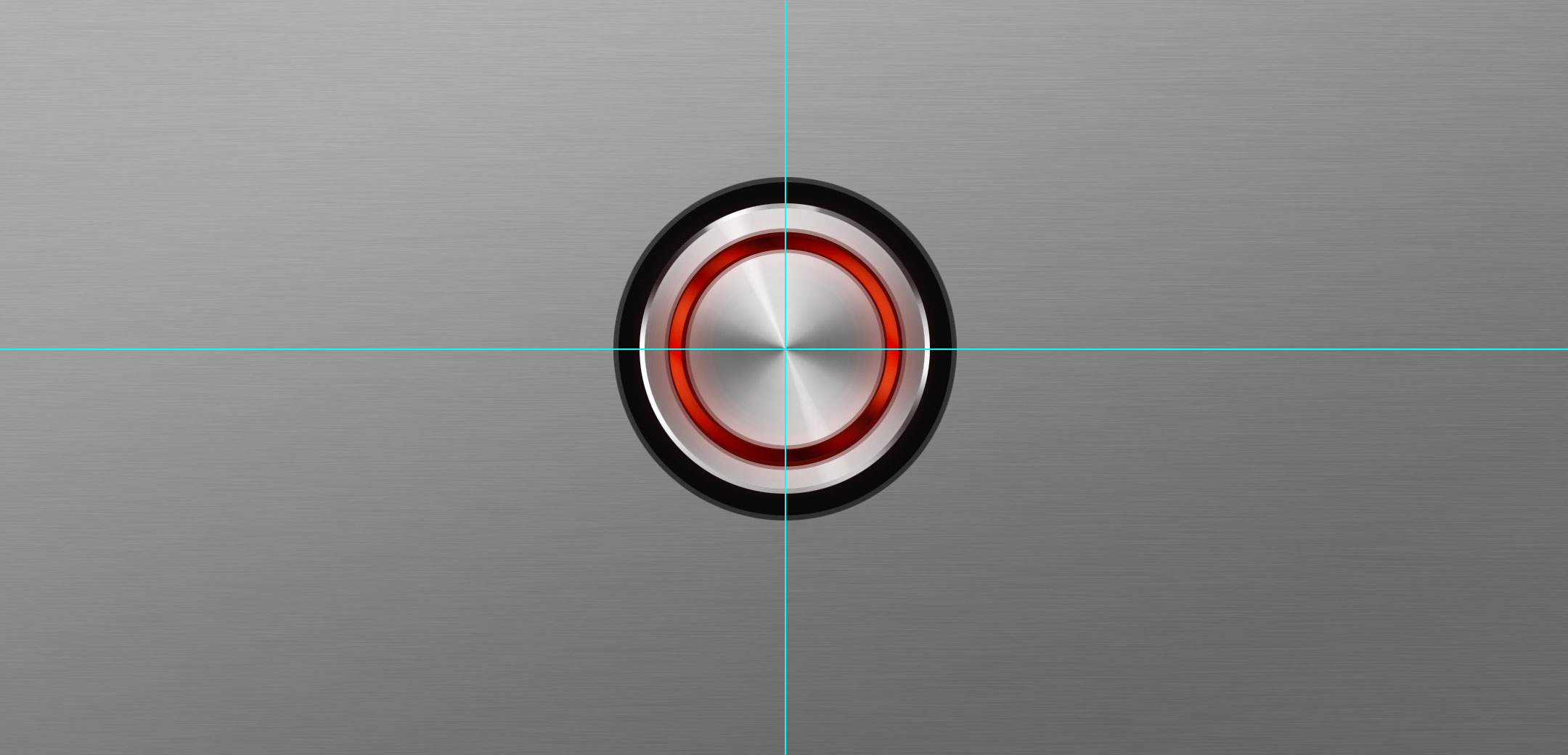
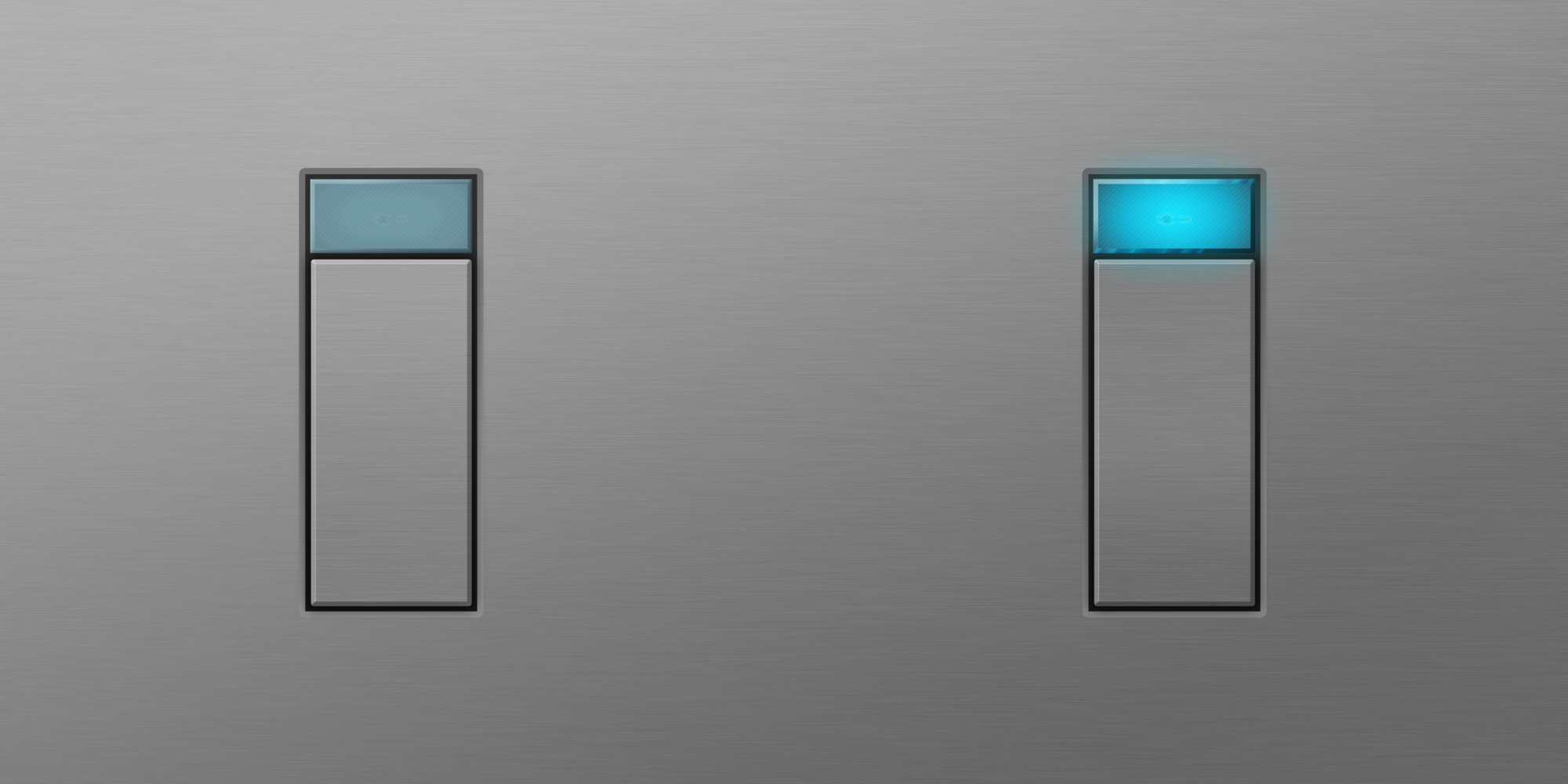
die buchse ist nun fertig. im nächsten schritt folgende die elemente drum herum.
2 – das kopfhörer-symbol
an dieser stelle werden wir eine zweite datei anlegen, umgenug platz für den entwurf des kopfhörer-icons zu haben. bei der gelegenheit werden wir uns mit den vektor-zeichenwerkzeugen in photoshop beschäftigen. diese sind zwar nicht so ausgefeilt, wie in illustrator oder indesign, reichen aber für die wichtigsten arbeiten aus.
1 – arbeitsfläche & hilfslinien
- horizontal durch die mitte der arbeitsfläche
- vertikal durch die mitte der arbeitsfläche
- horizontal 380px über der mittleren hilfslinie
- horizontal 430px unter der mittleren hilfslinie
- vertikal 380px links von der mittleren hilfslinie
- vertikal 380px rechts von der mittleren hilfslinie
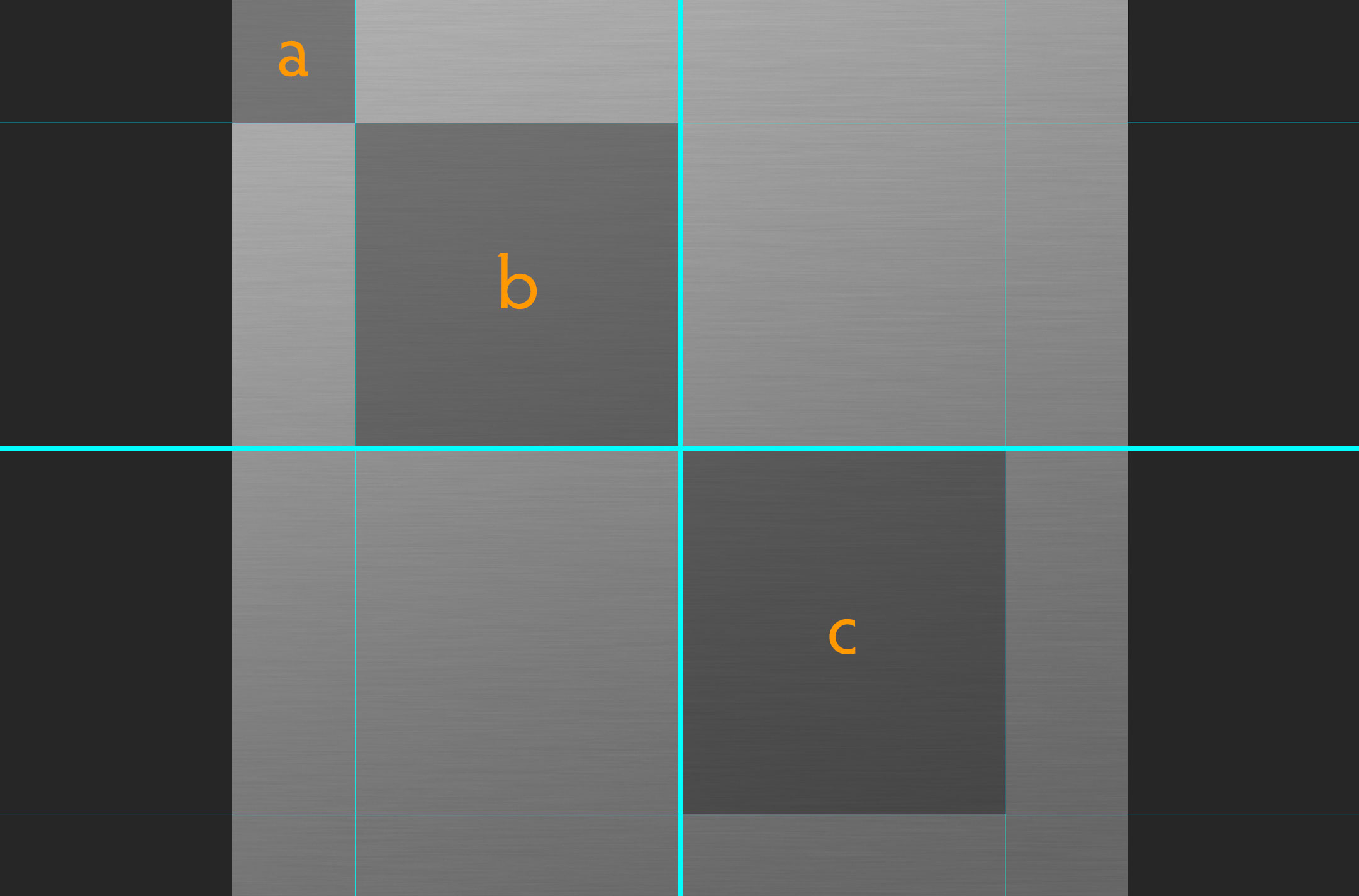
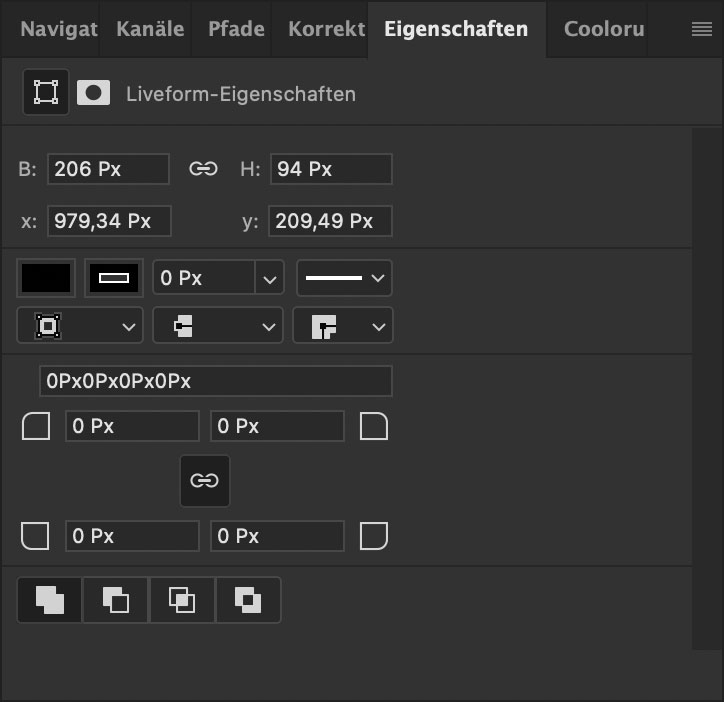
liegen alle hilfslinien korrekt, hat das feld …
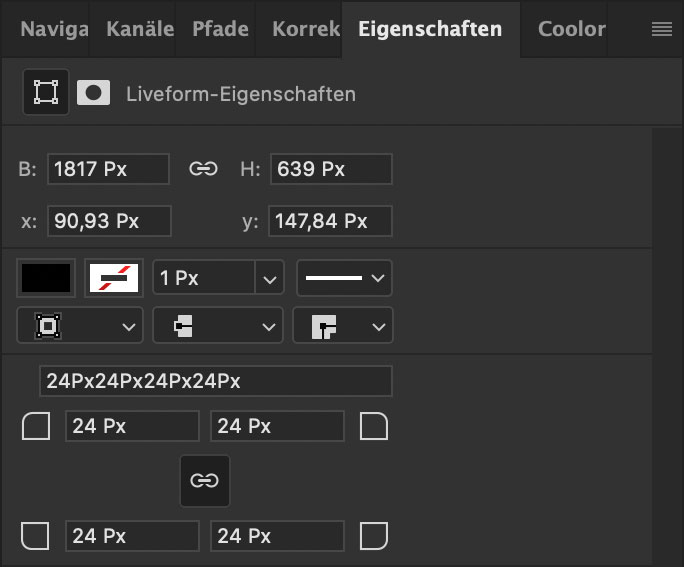
- a: 144 x 144 px
- b: 380 x 380px und
- c: 380 x 430px
im oberen bereich (a) wird der bügel des kopfhörers platz finden, im unteren bereich (b) die lautsprecher.
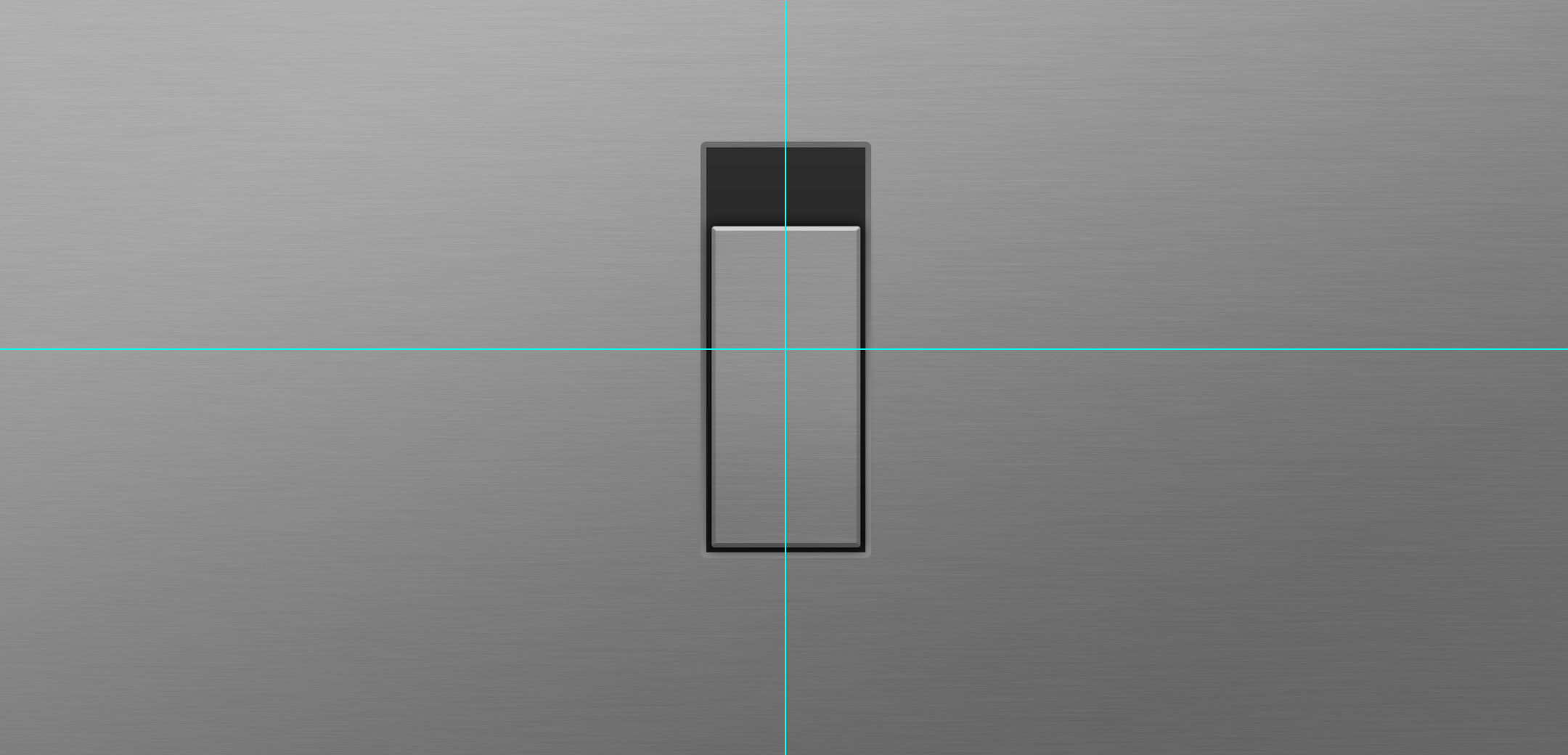
2 – bügel
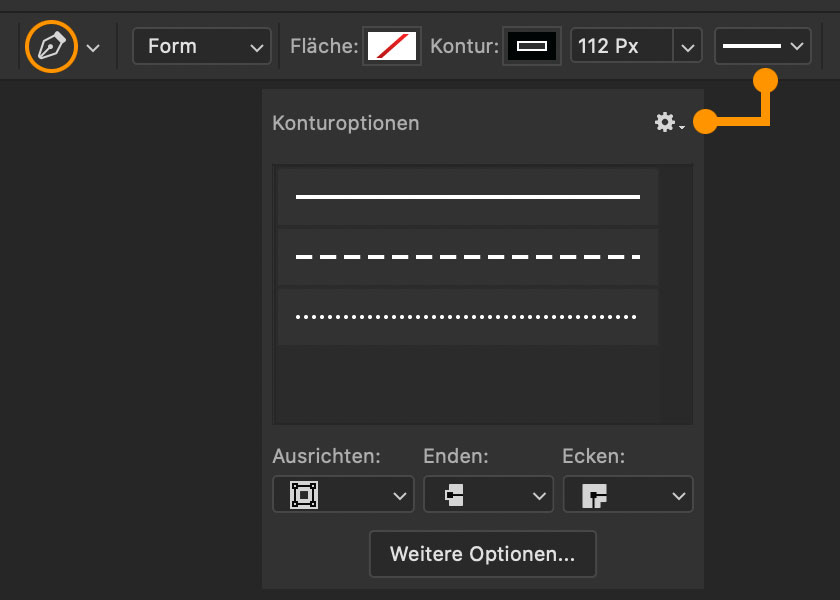
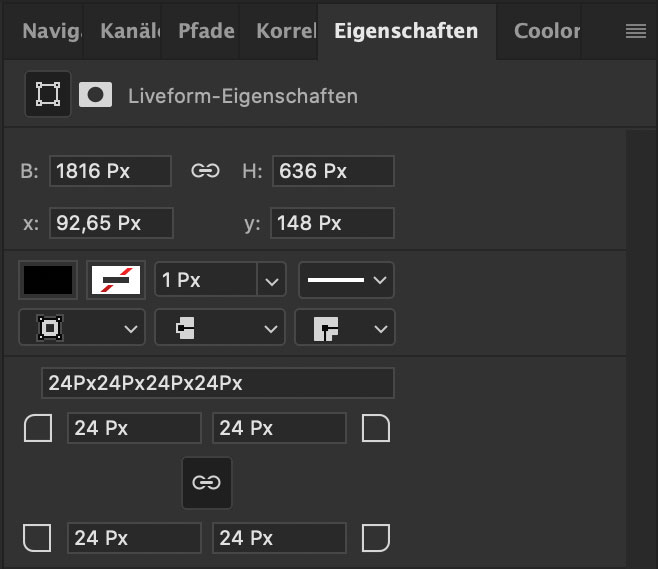
bevor wir mit dem zeichnen beginnen, müssen wir das zeichenstift-werkzeug konfigurieren:
- fläche: transparent
- kontur: schwarz
- dicke: 112px
- linien-einstellungen:
- stil: durchgehende linie
- ausrichtung: mitte
- enden: abgeflacht
- ecken: gehrung
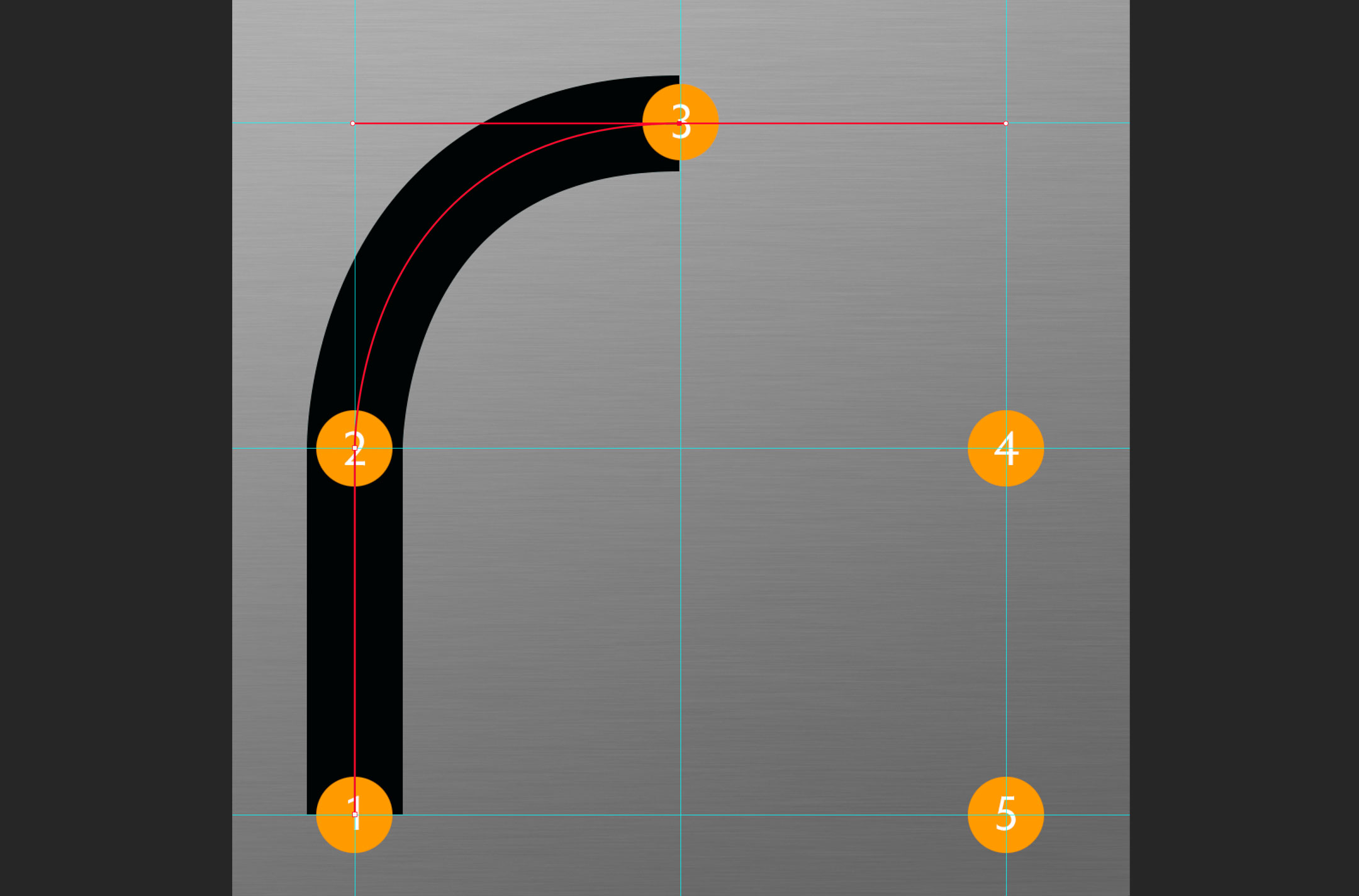
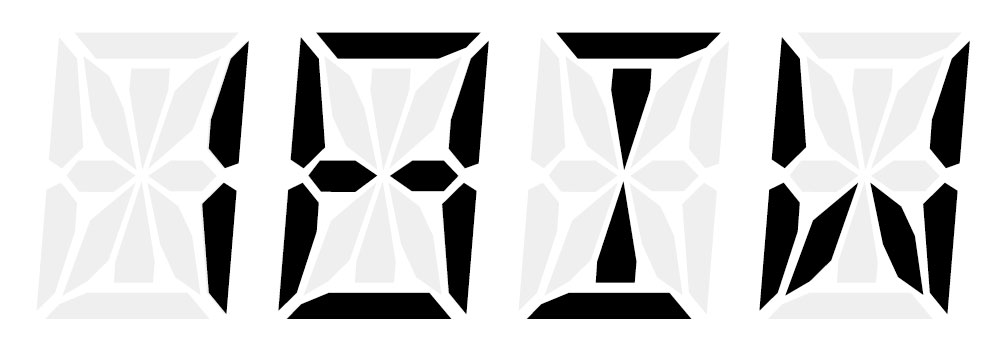
zeichnen werden wir mit durchgehend gedrückter umschalt (shift)-taste. das hat den vorteil, dass der zeichenstift auf ein vielfaches von 45° beschränkt wird. somit liegen die positionen 1und 2 & 4 und 5 exakt auf der selben vertikalen position. man hat sich schnell mal um ein oder zwei pixel verklickt und das sieht dann nicht schön aus, bzw. muss korrigiert werden.
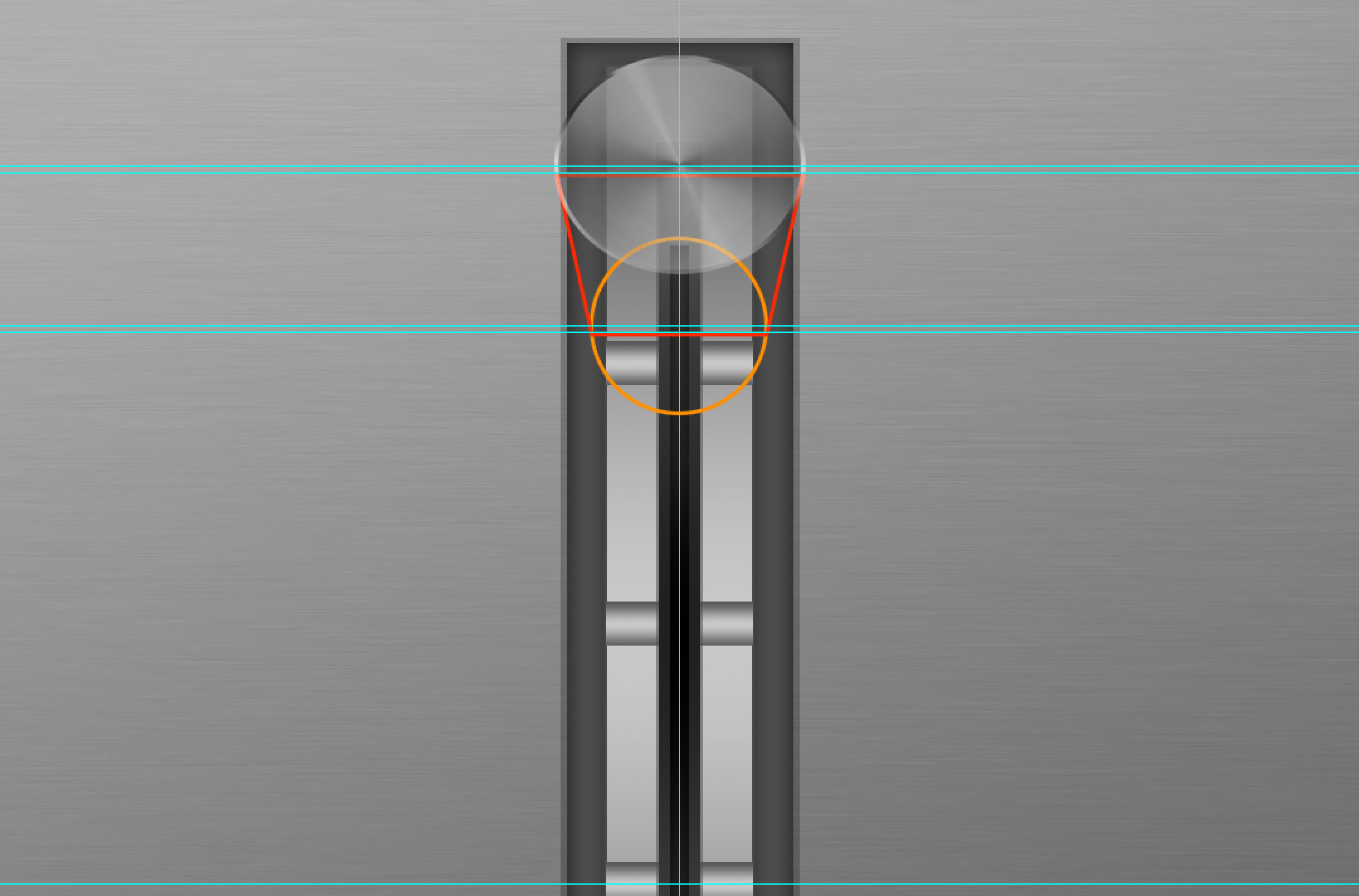
also: umschalttaste drücken und festhalten. danach mit dem zeichenstift-werkzeug wie folgt verfahren:
mit der liniken maustaste …
- … an position 1 klicken und loslassen
- … an position 2 klicken und loslassen
- … an position 3 klicken und bei weiterhin gedrückt gehaltender maustaste die maus horizontal nach rechts bewegen, bis die rote „grifflinie“ auf die rechte vertikale hilfsline trifft. danach kann die maustaste wieder losgelassen werden.
- … an position 4 klicken und loslassen
- … an position 5 klicken und loslassen
- … umschalttaste loslassen
fertig ist der kopfhörer-bügel.
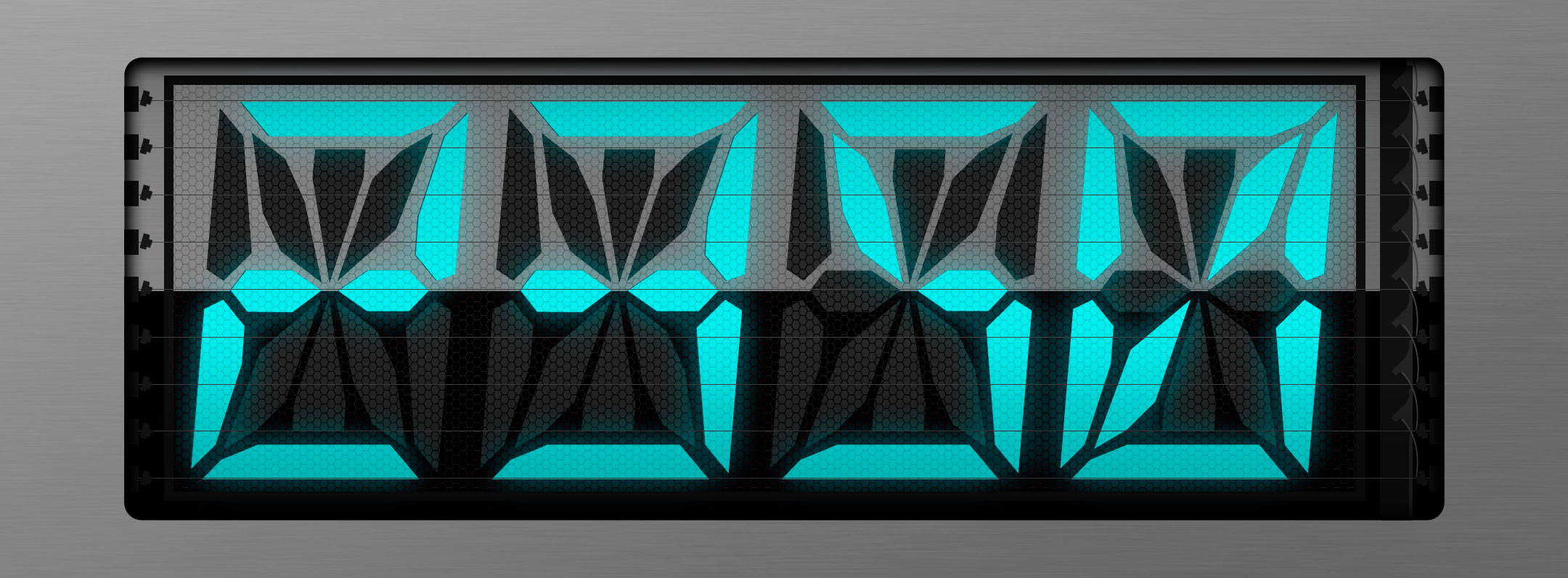
3 – lautsprecher
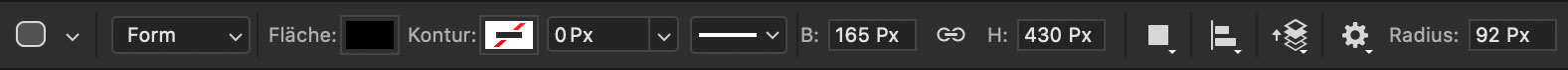
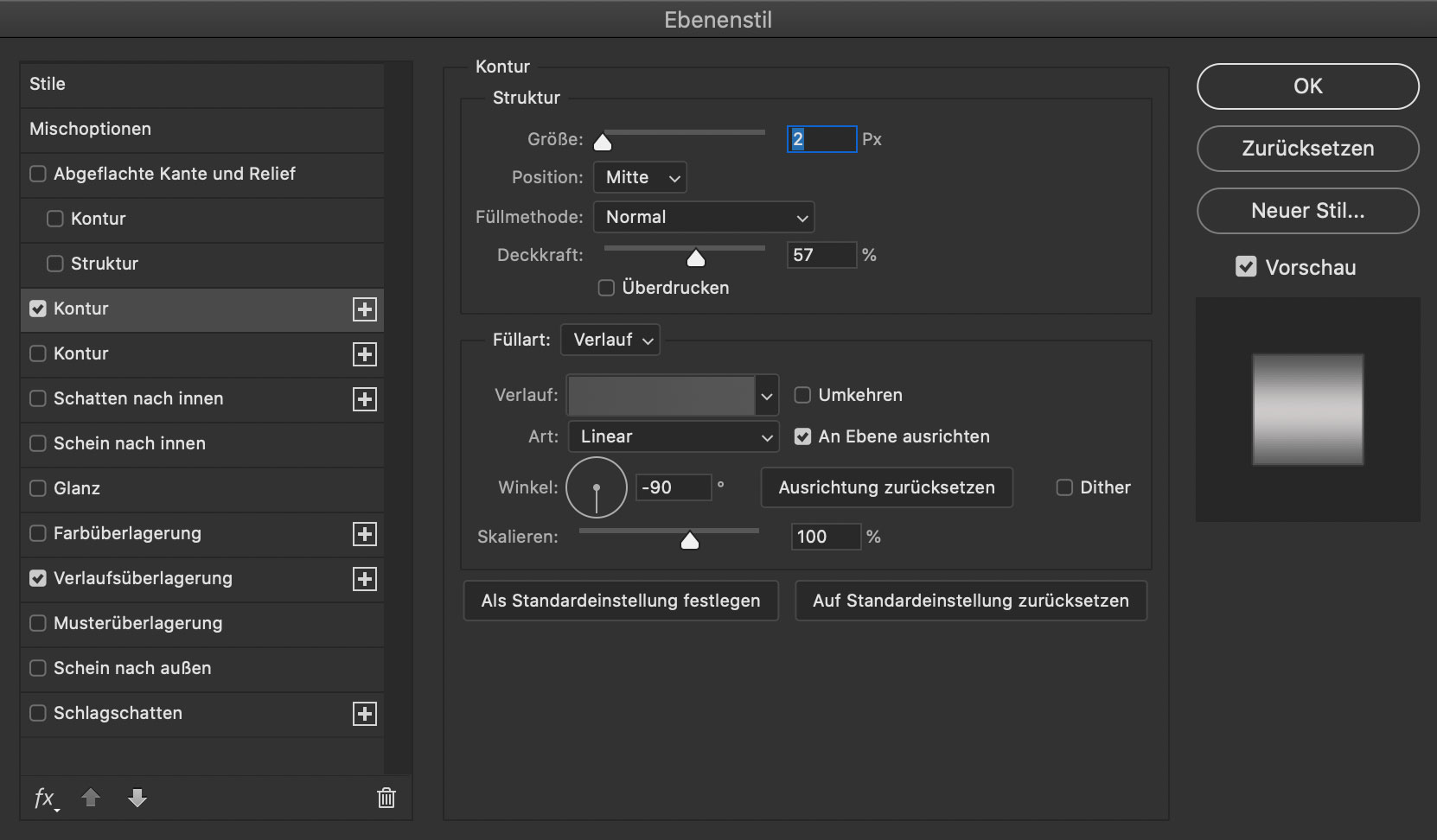
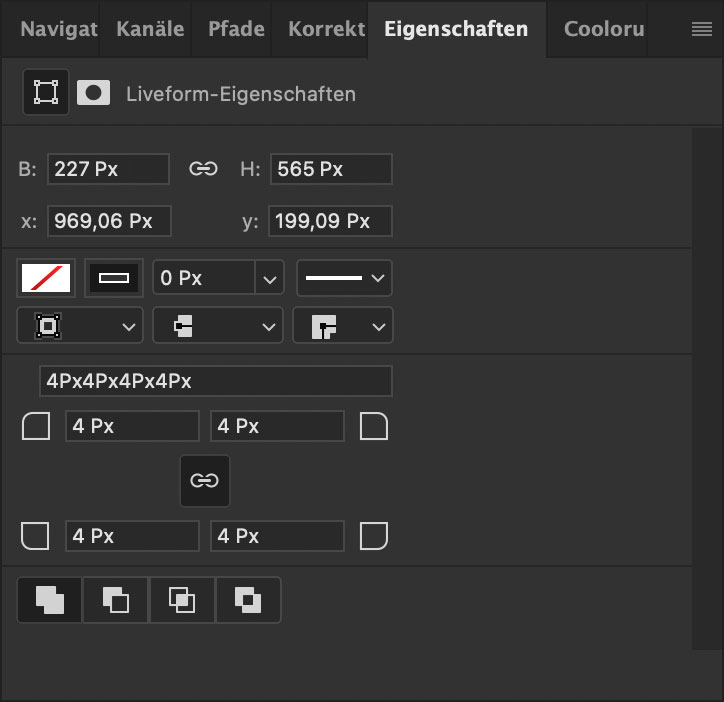
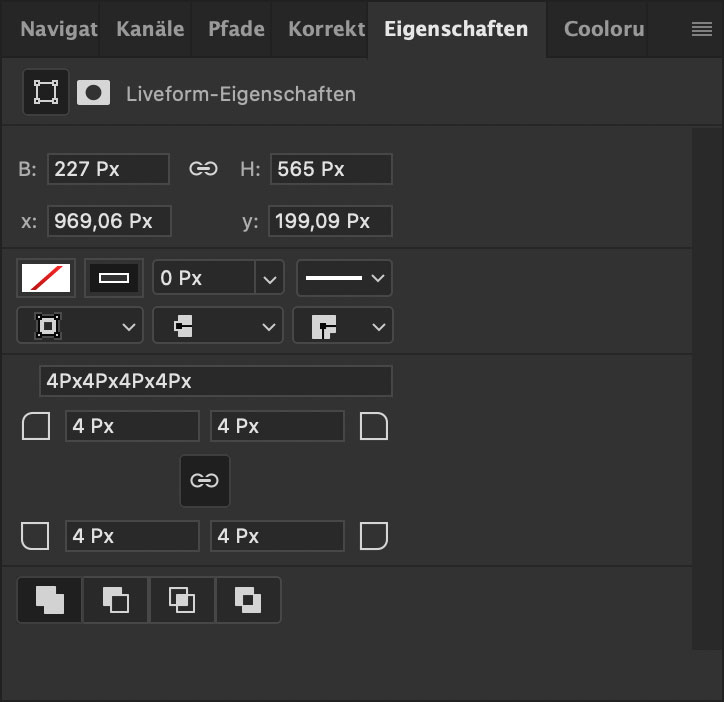
dieses mal konfigurieren wir das „abgeundetes-rechteck-werkzeug“ wie folgt:
- fläche: schwarz
- kontur: transparent
- dicke: 0px
- raduis: 92px
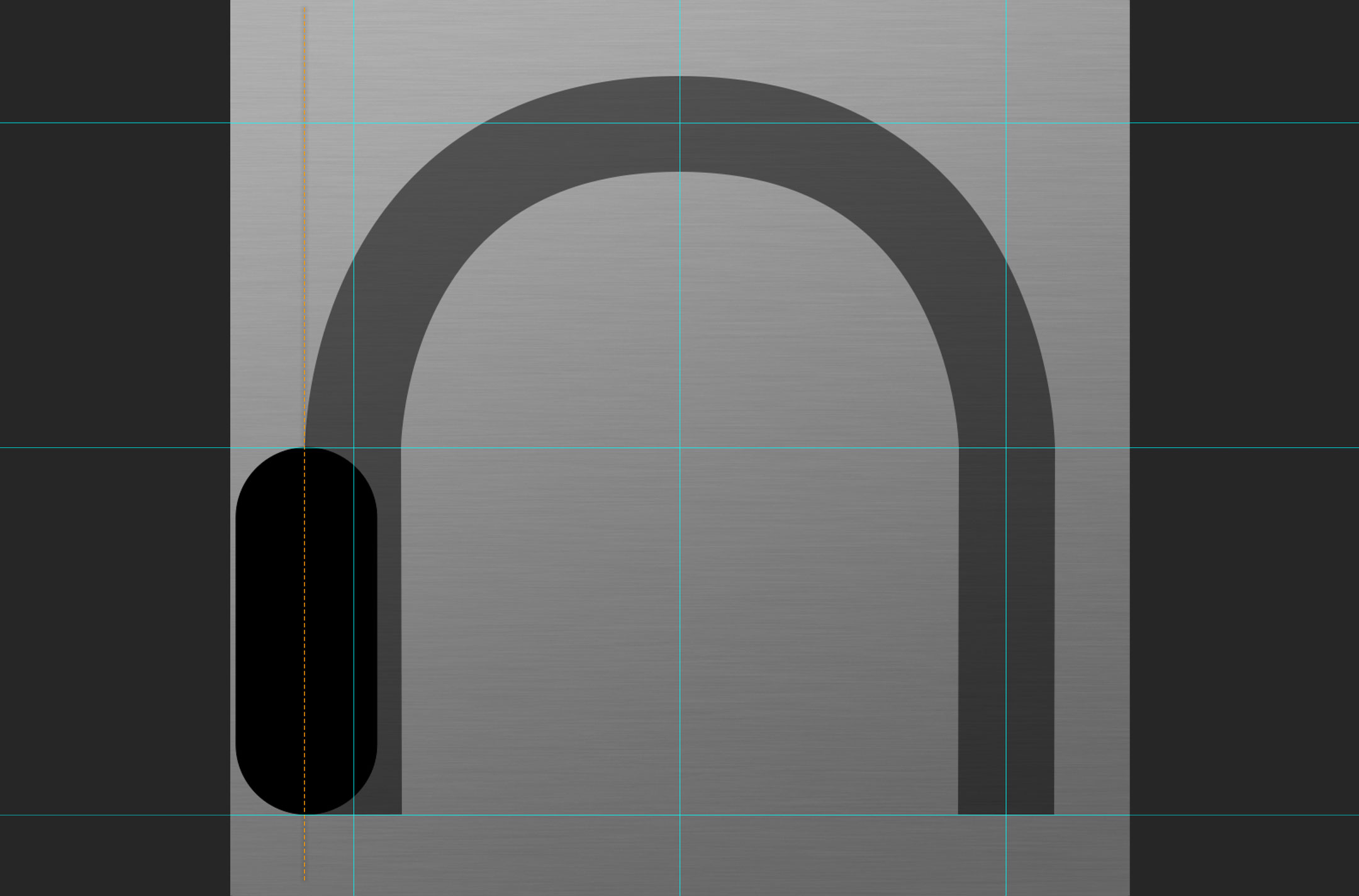
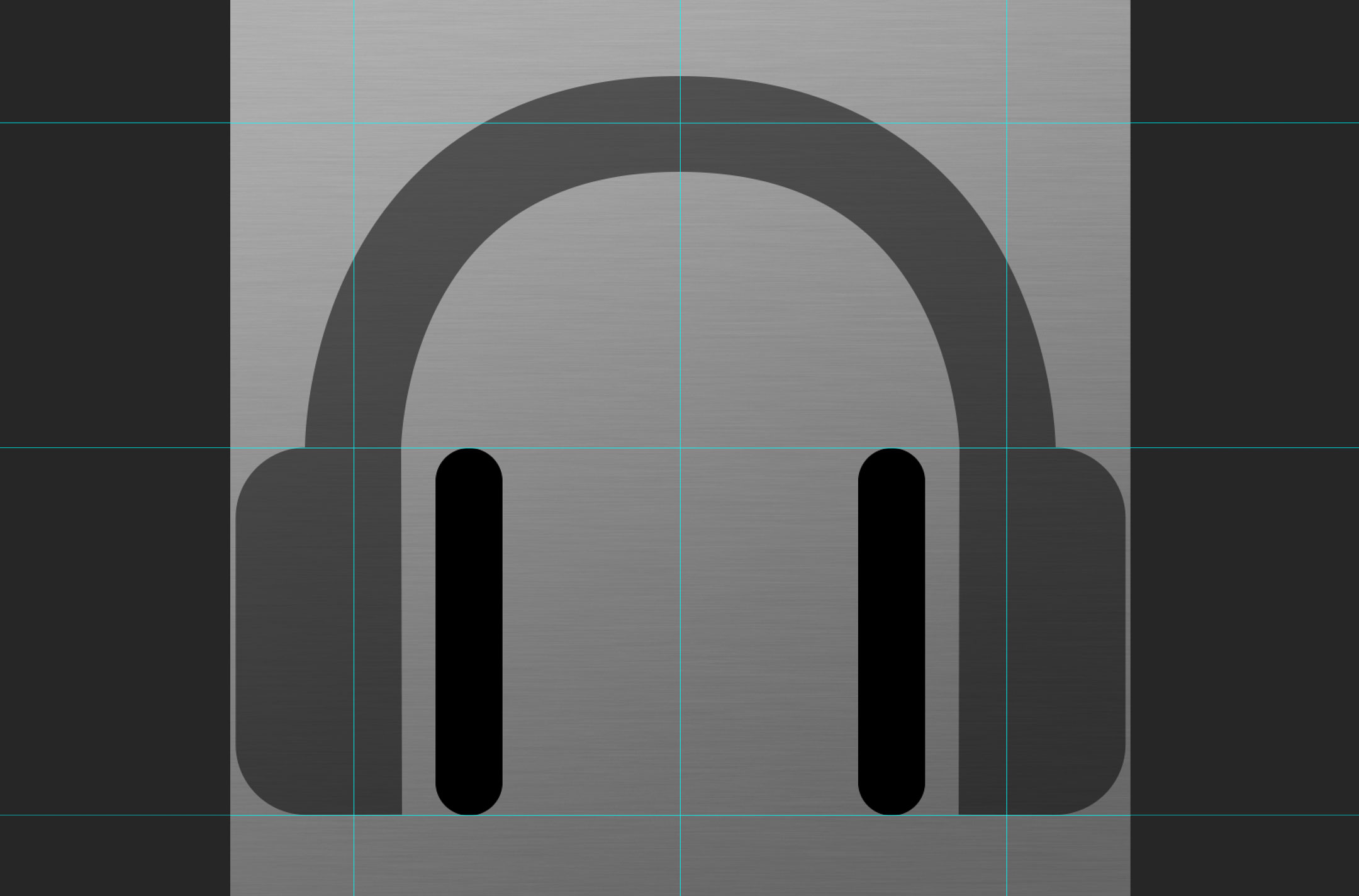
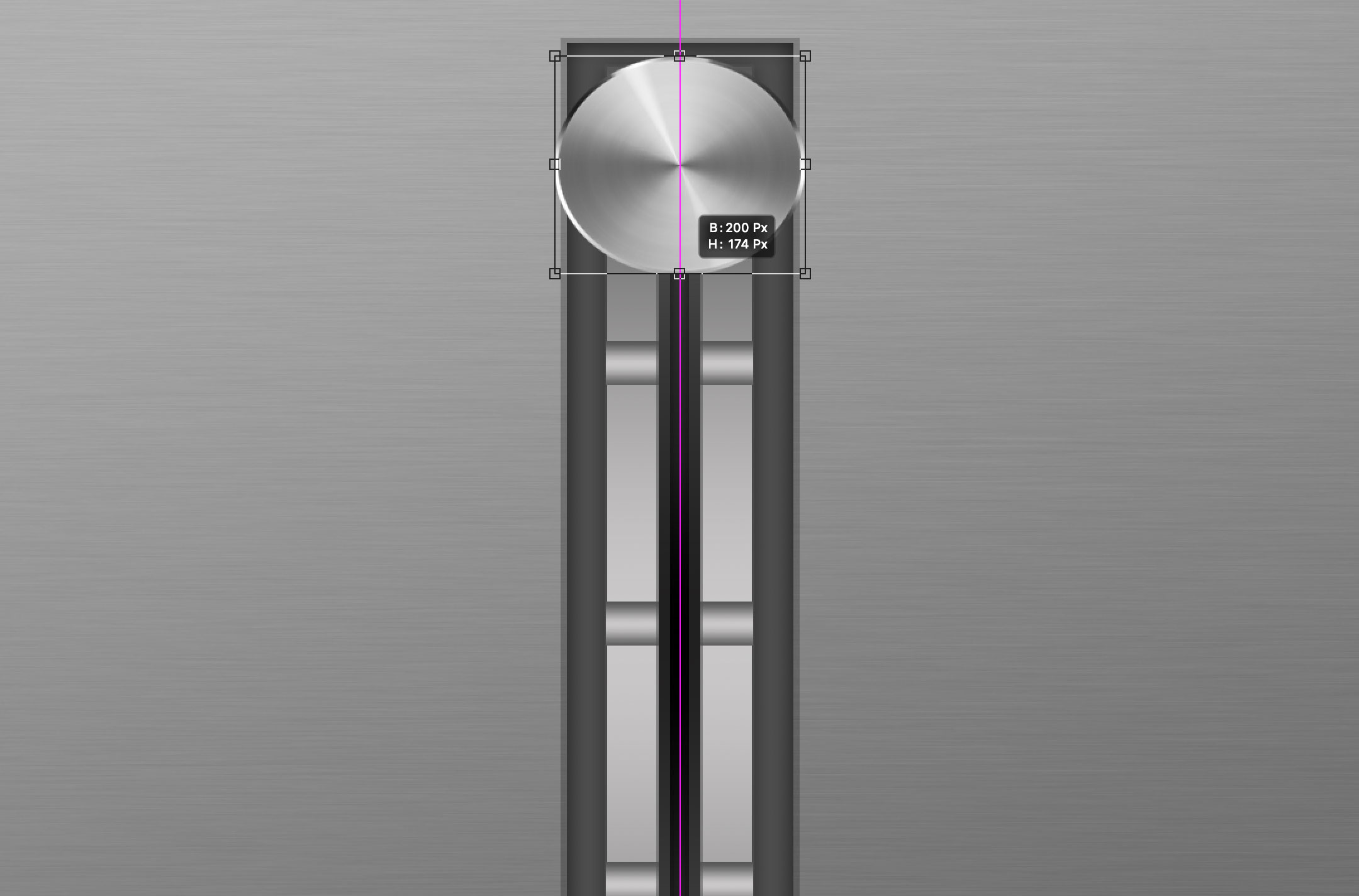
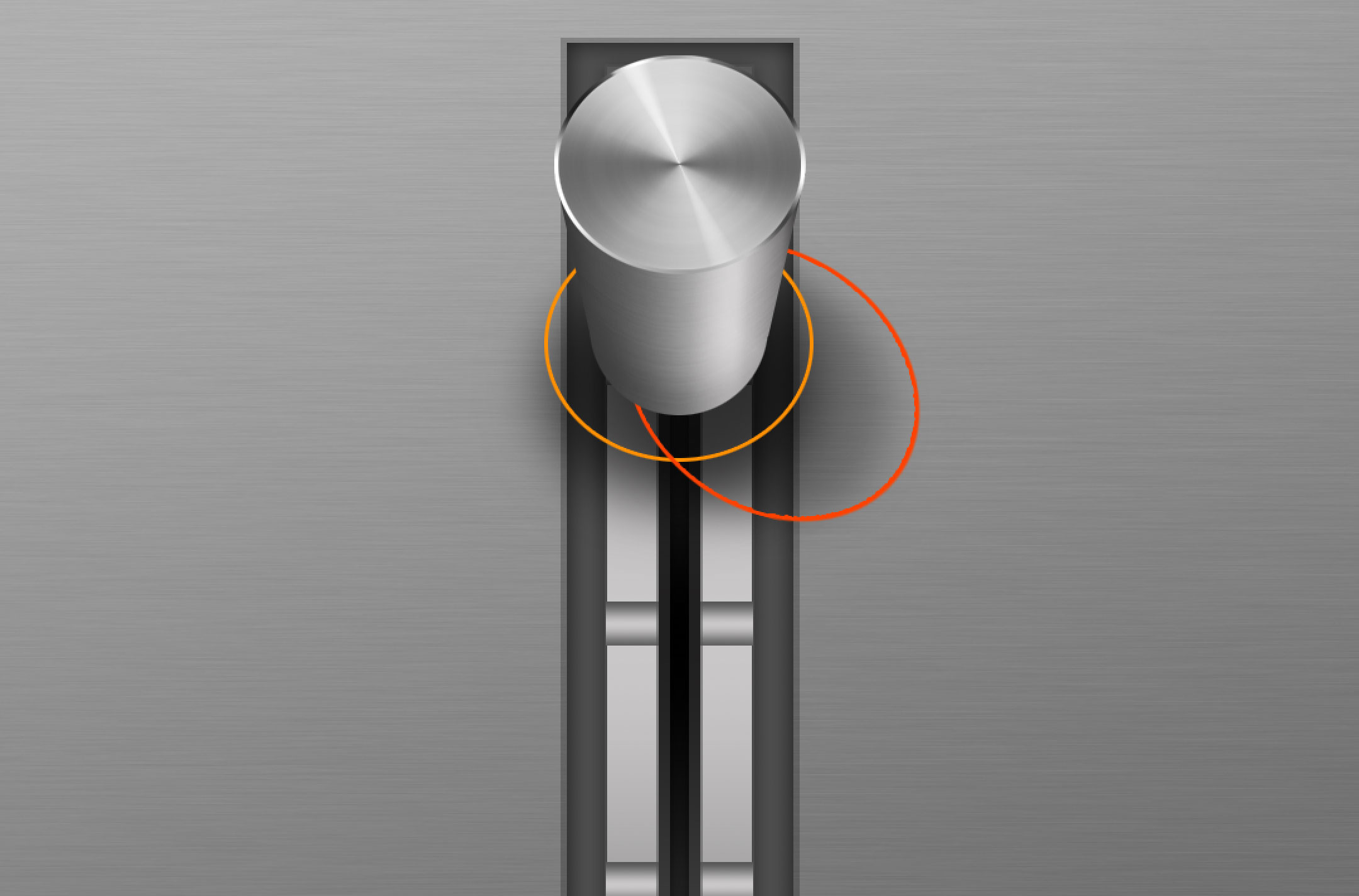
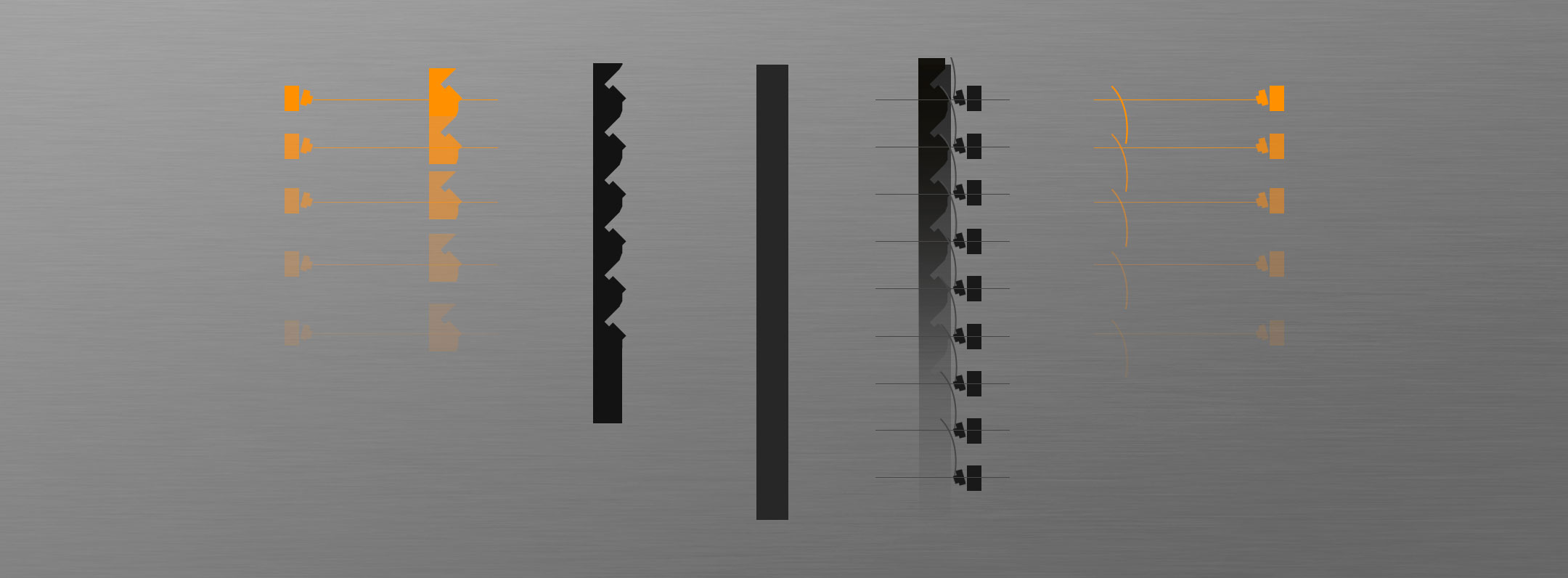
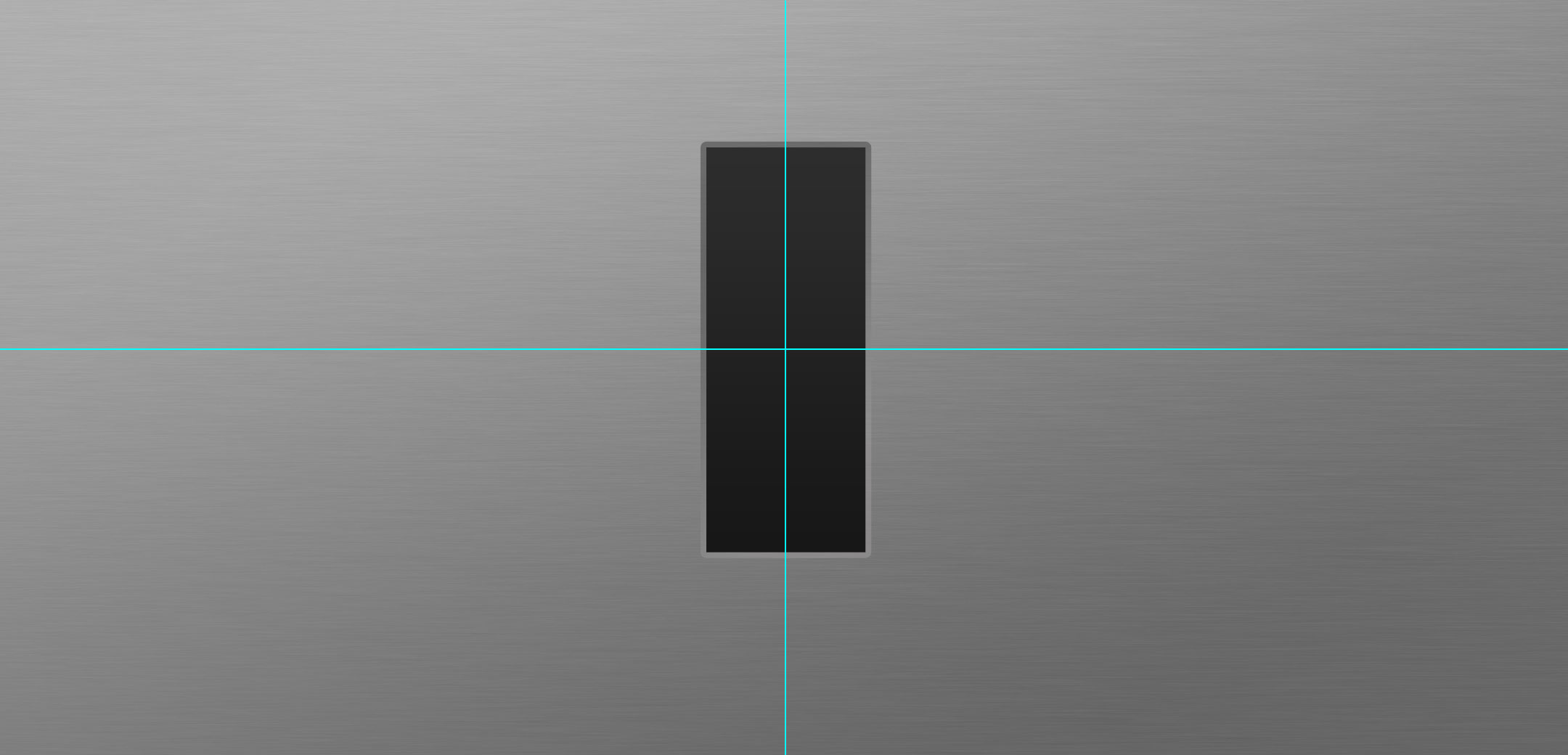
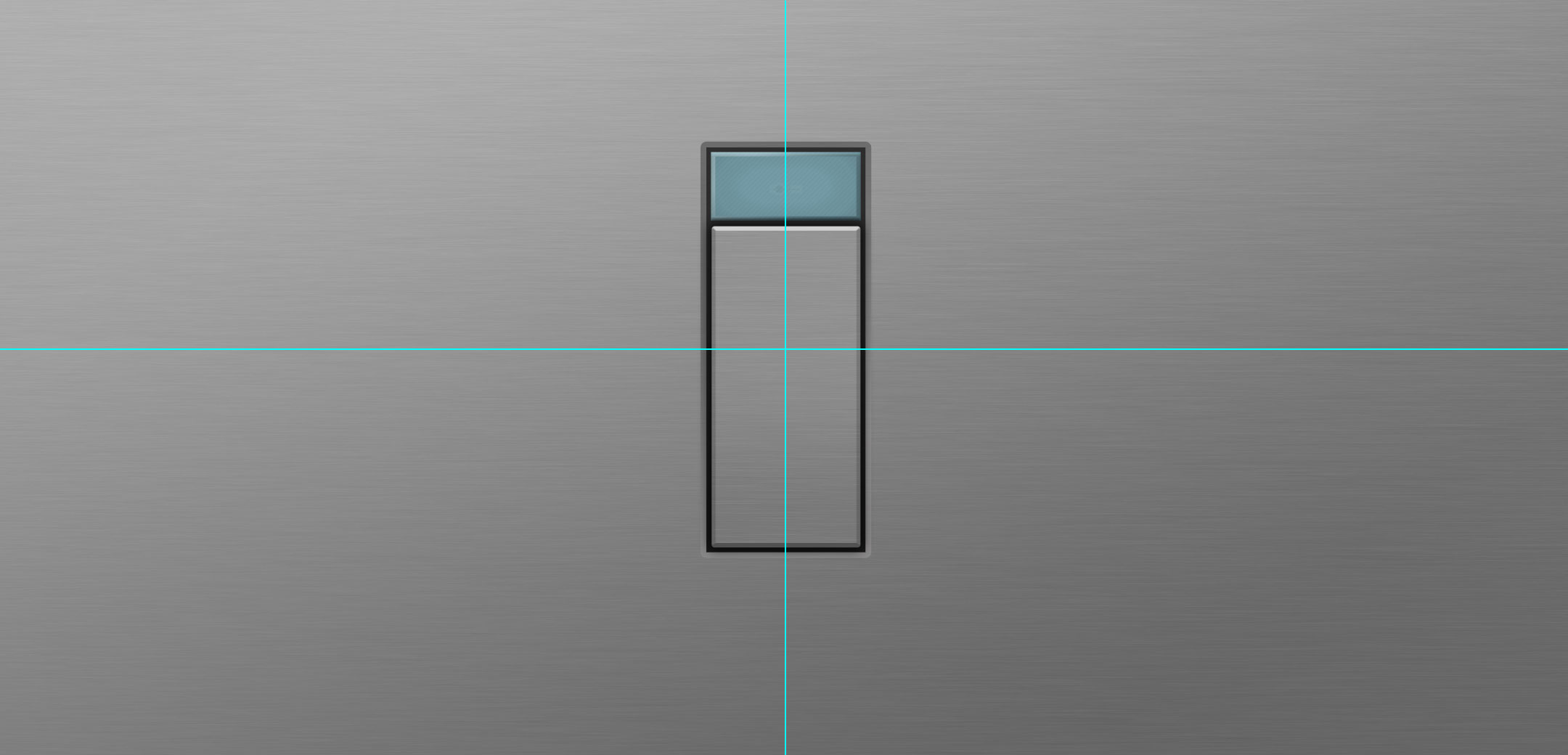
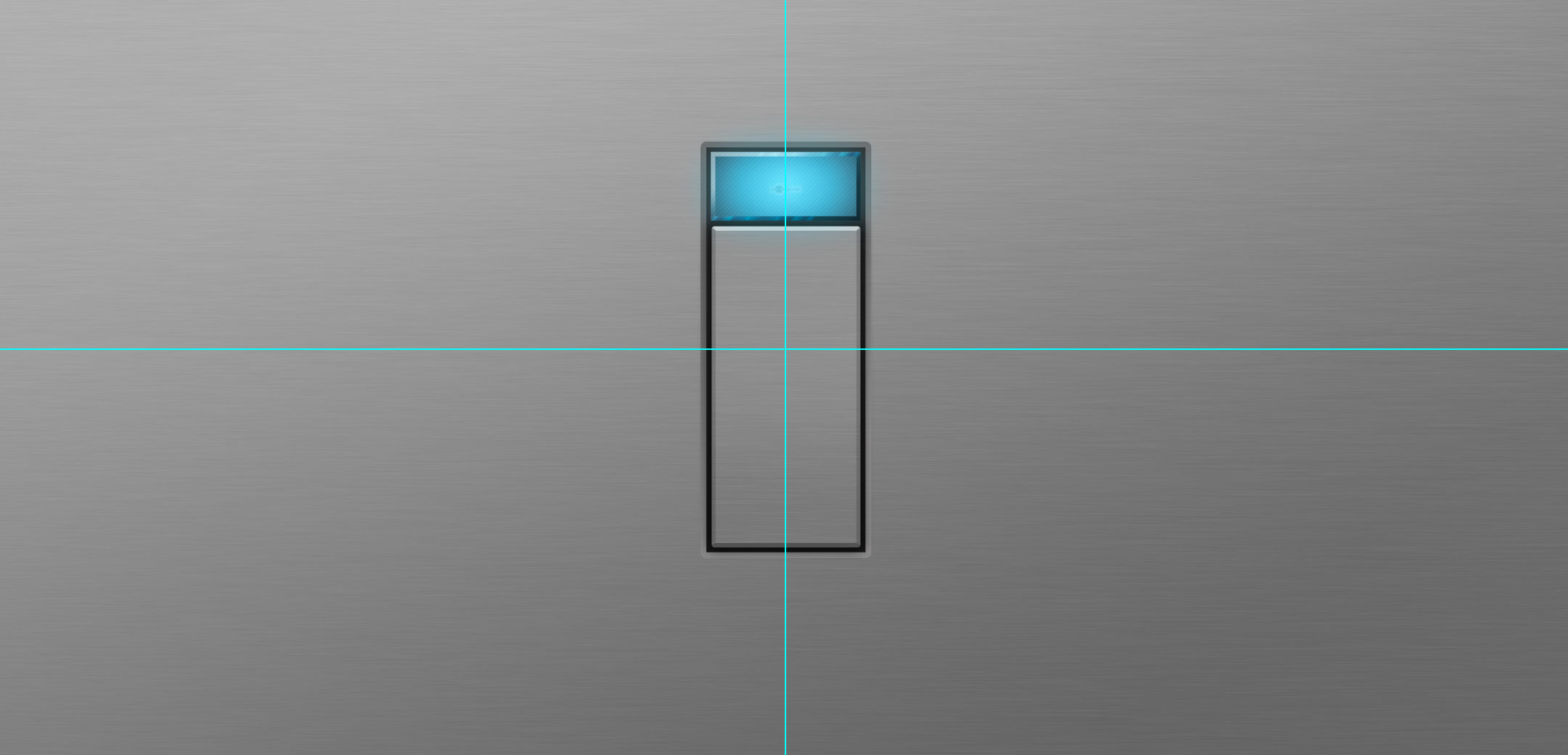
und zeichnen damit eine „pille“ mit einer breite von 165px und einer höhe von 430px. diese positionieren wir dann so, dass deren vertikale mitte deckungsgleich mit der linken aussenkante des bügels, und deren unteres ende parallel zum unteren ende des bügels verläuft.
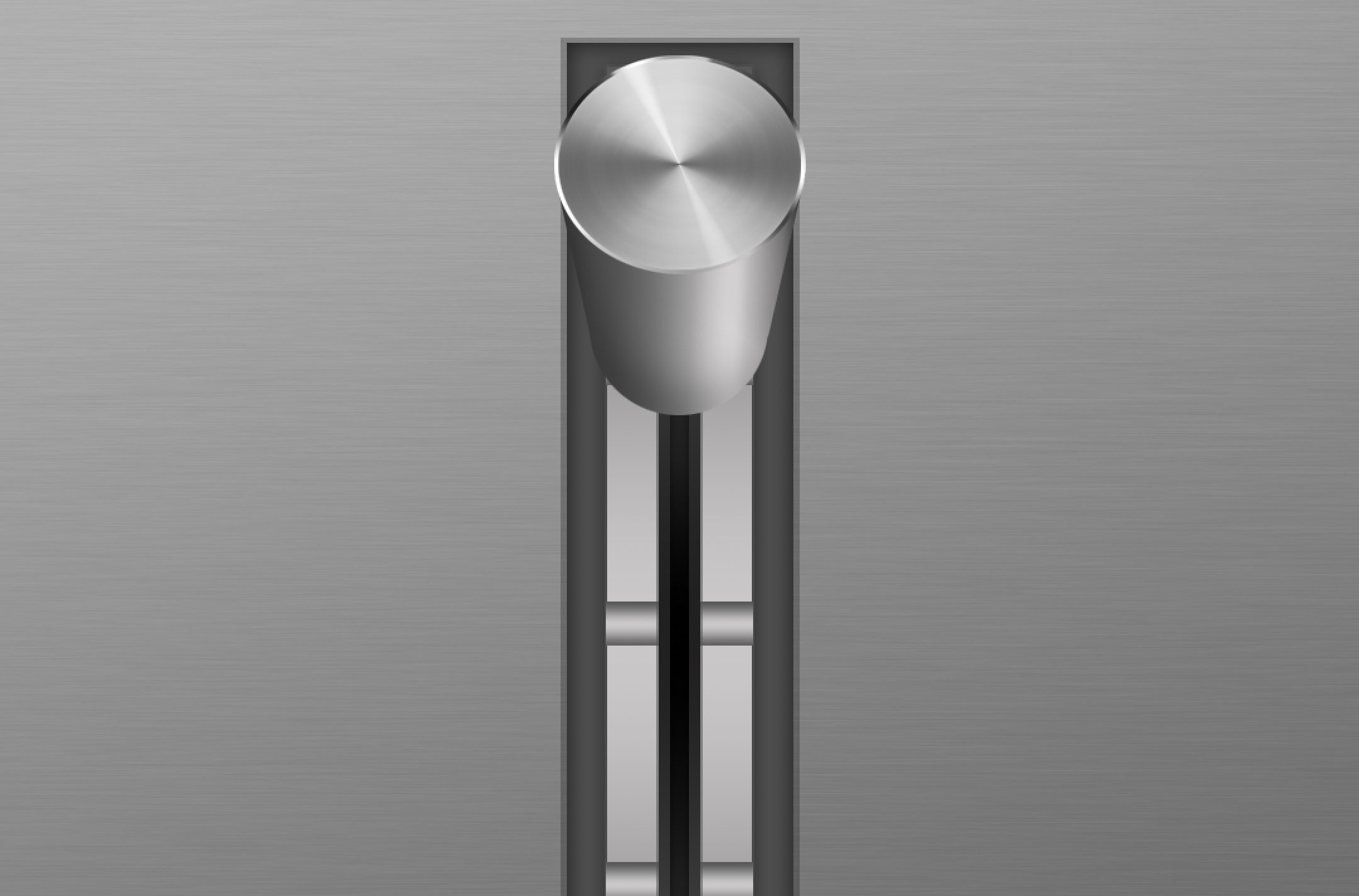
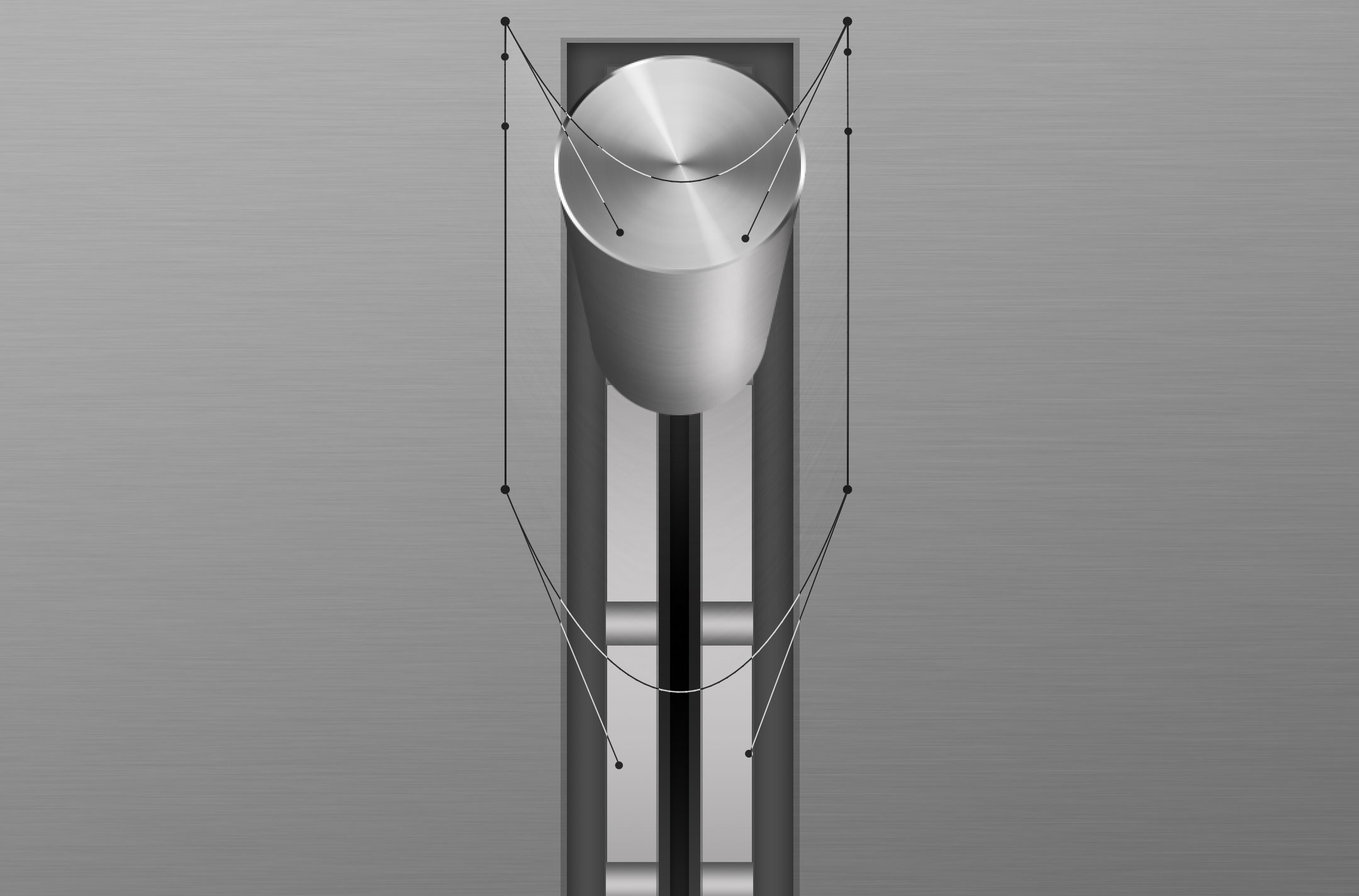
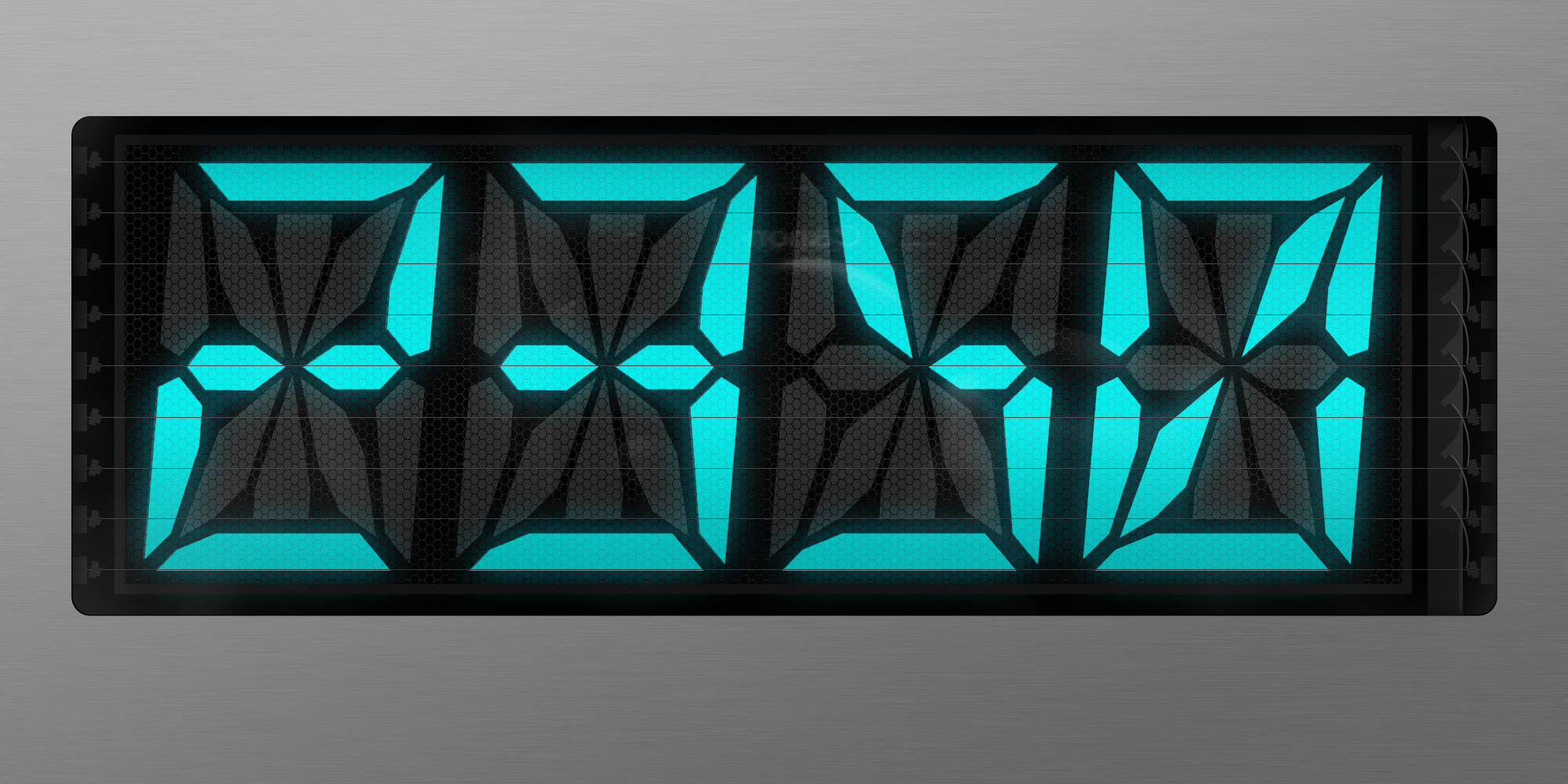
in der beispielgrafik (ganz oben in der spalte) ist der bügel transparenter dargestellt, um die lage des kopfhörer-elementes besser sichtbar machen zu können.
ist das linke kopfhörer-element soweit fertig, können wir die ebene duplizieren und am rechten ende des bügels ebenfalls positionieren.
4 – ohrpolster
ebenfalls mit dem „abgerundetes-rechteck-werkzeug“ zeichnen wir eine weitere „pille“ mit einer breite von 78px und einer höhe von 430px. diese positionieren wir dann frei nach innen versetzt neben dem linken kopfhörer, mit dem unteren ende parallel zum unteren ende des bügels.
im beispielbeträgt der abstand zwischen bügel und polster 40px.
das linke polster verdoppeln wir dan wie gewohnt, und positionieren es passend auf der rechten seite des kopfhörers.
fertig ist der kopfhörer.
1 – kopfhörer vorbereiten …
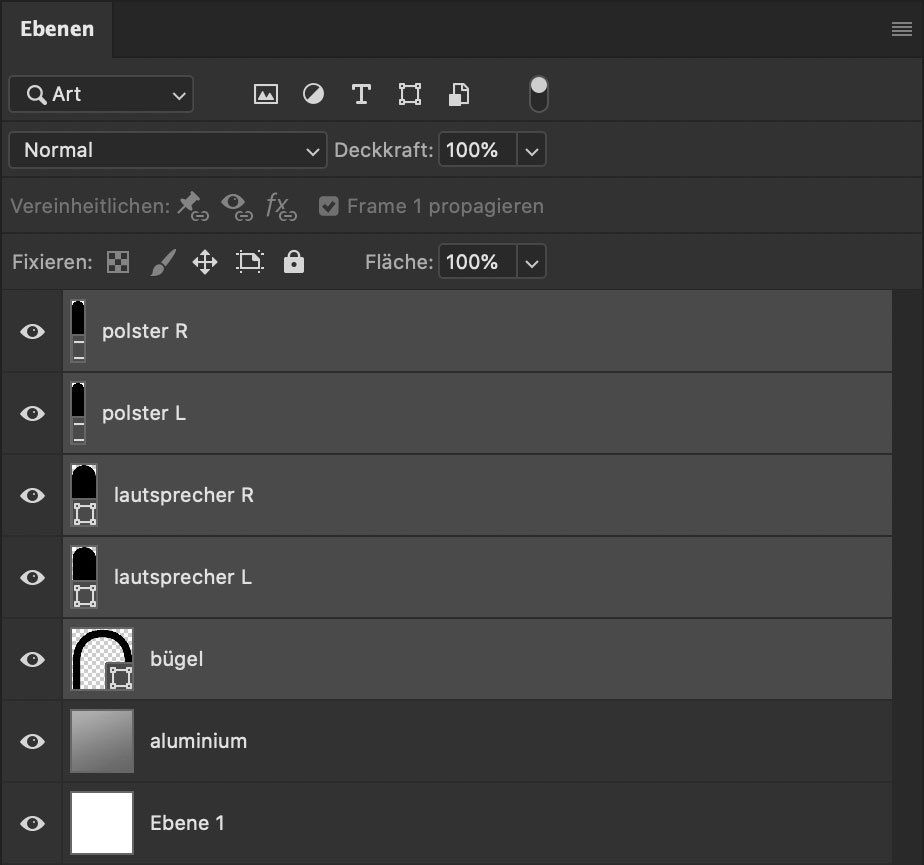
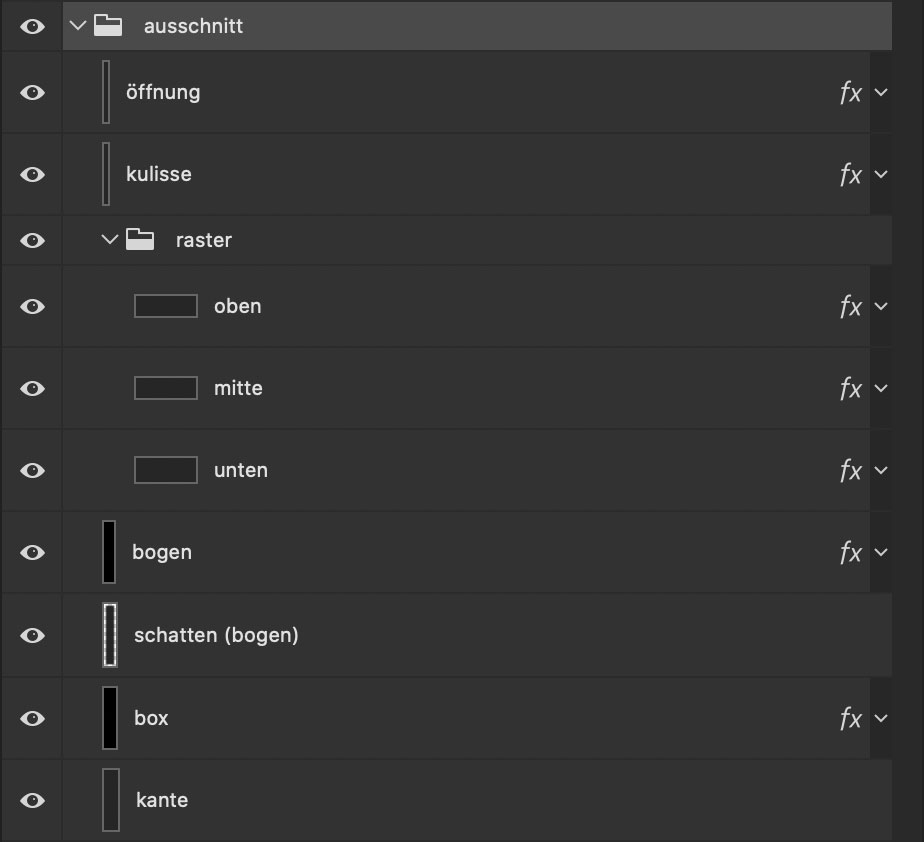
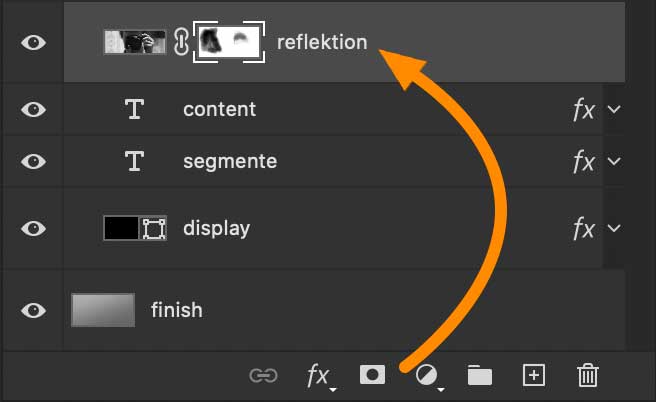
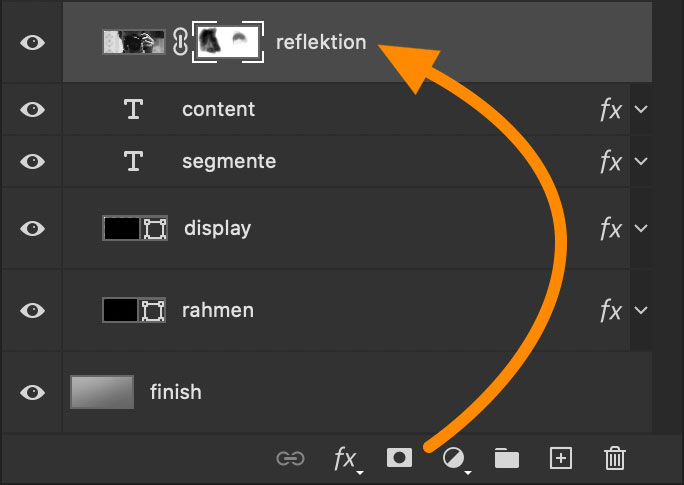
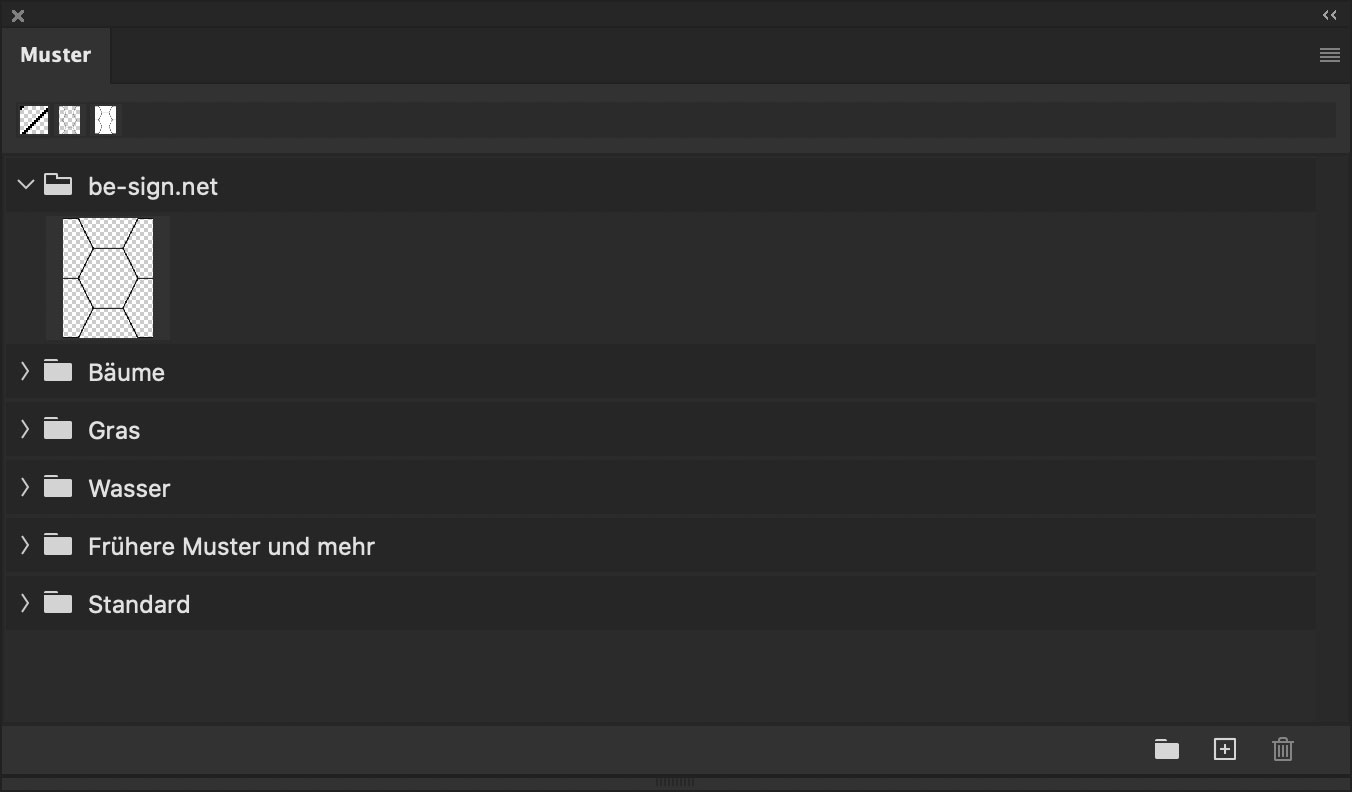
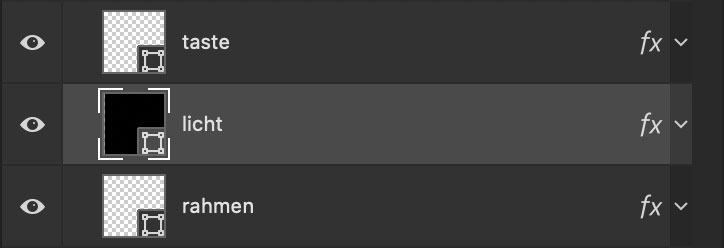
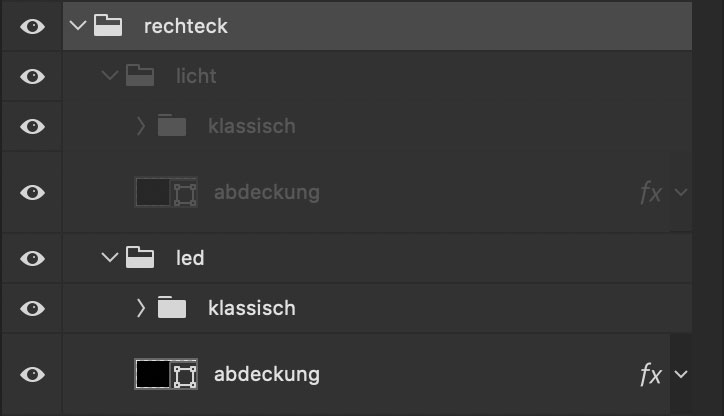
so könnten die ebenen unserer kopfhörer-datei aussehen (bzw. so sehen die ebenen der kopfhörer-datei im download dieses tutorials aus).
um den kopfhörer zu übernehmen, ist ein wenig vorarbeit nötig: bevor wir die einzelnen ebenen zu einer verbinden, müssen diese „gerastert“ (also in eine pixelgrafik umgerechnet) werden, weil photoshop sonst die einzelnen vektor-elemente zu einem neuen element verbindet, das keinerlei ähnlichkeit mit dem kopfhörer mehr hat.
dazu wählen wir (wie in der grafik oben) die benötigten ebenen aus (hintergrund-ebenen bitte aussen vor lassen) und holen mit der rechten maustaste das kontextmenü auf den bildschirm. aus diesem wählen wir dann die option „ebenen rastern“ aus.
mit der tastenkombination
- command e (mac)
- befehls e (win)
reduzieren wir dann die gerasterten ebenen auf eine und mit den tastenkombinationen für alles auswählen und kopieren
- command a, command c (mac)
- befehl a, befehl c (win)
wählen wir das so entstandene kopfhörer-symbol für die weiterverarbeitung aus.
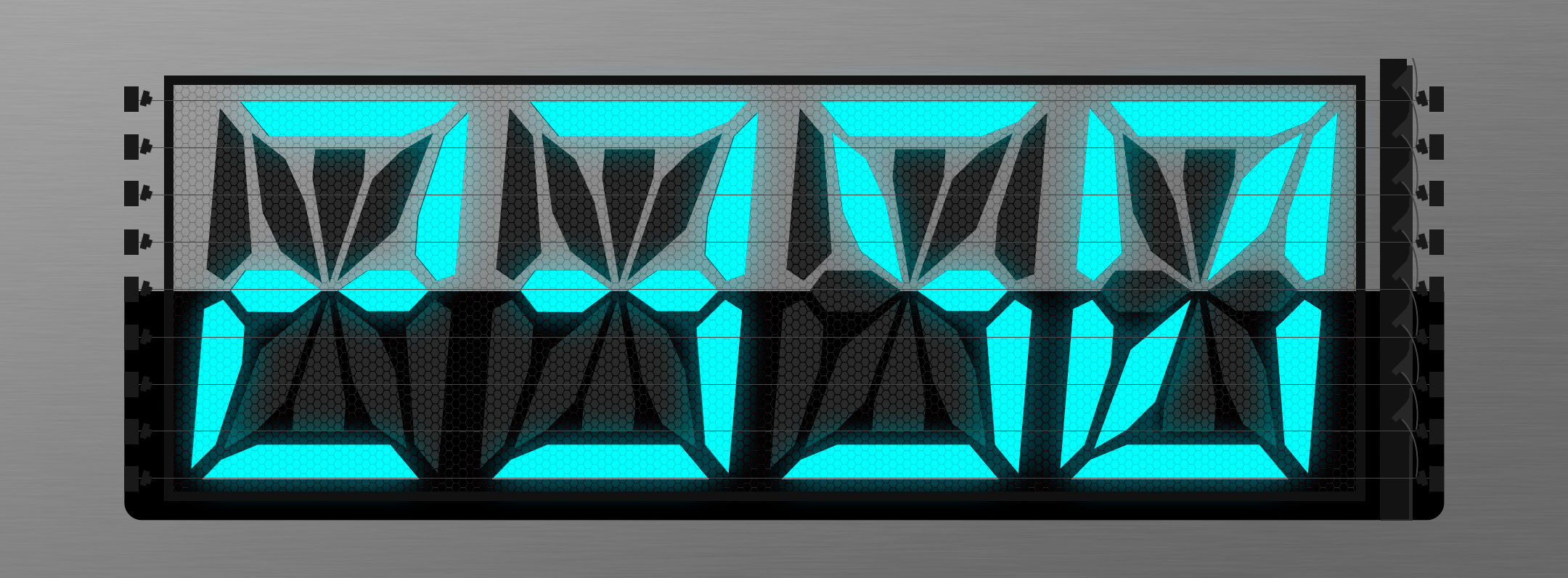
2 – … und einbauen
mit der tastenkombination
- command v (mac)
- befehls v (win)
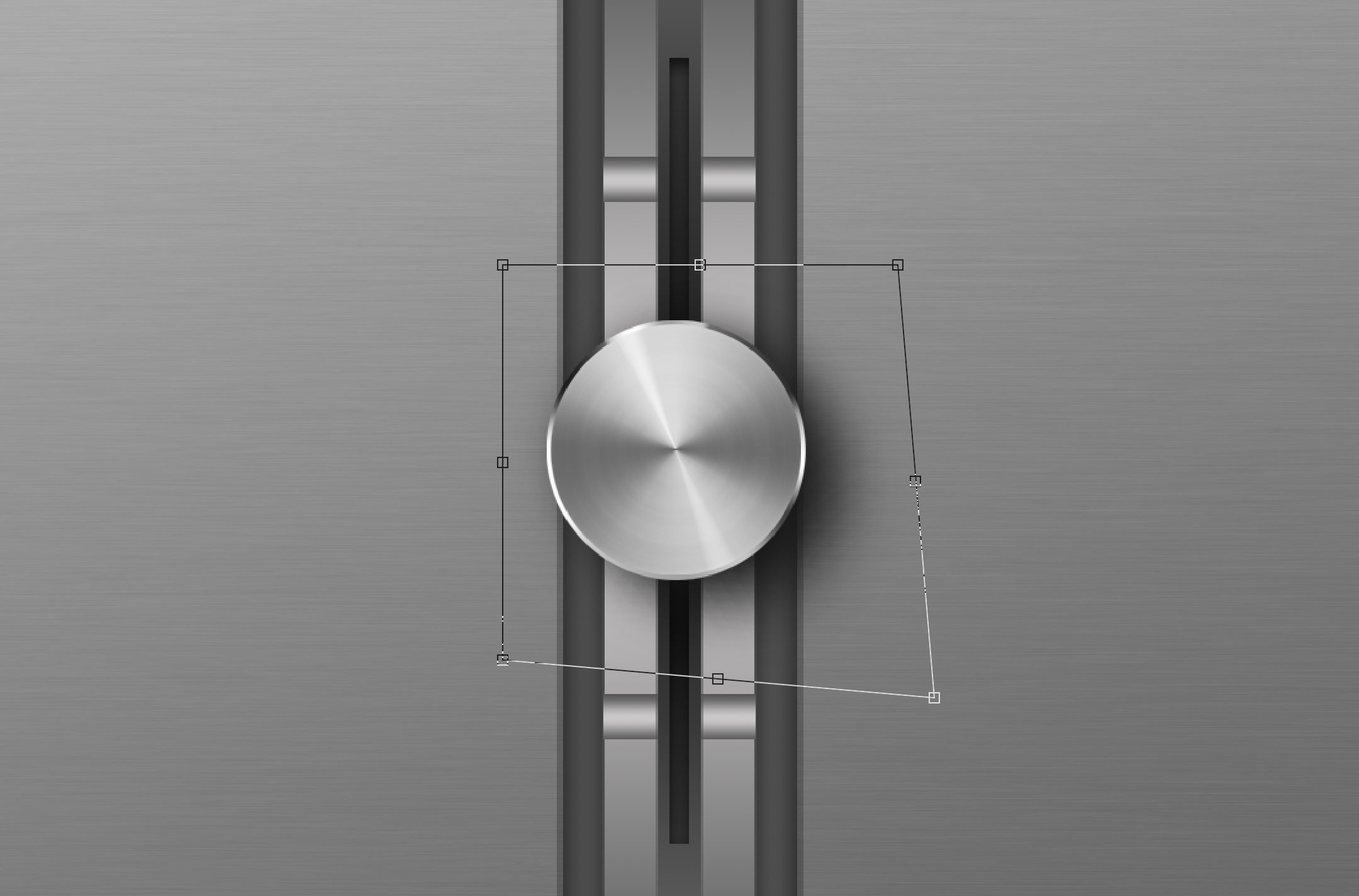
platzieren wir den kopfhörer auf der arbeitsfläche der buchse und parken ihn mit hilfe des transformationstools
- command t (mac)
- befehls t (win)
in der gewünschten größe an eine passende stelle.
3 – regler vorbereiten …
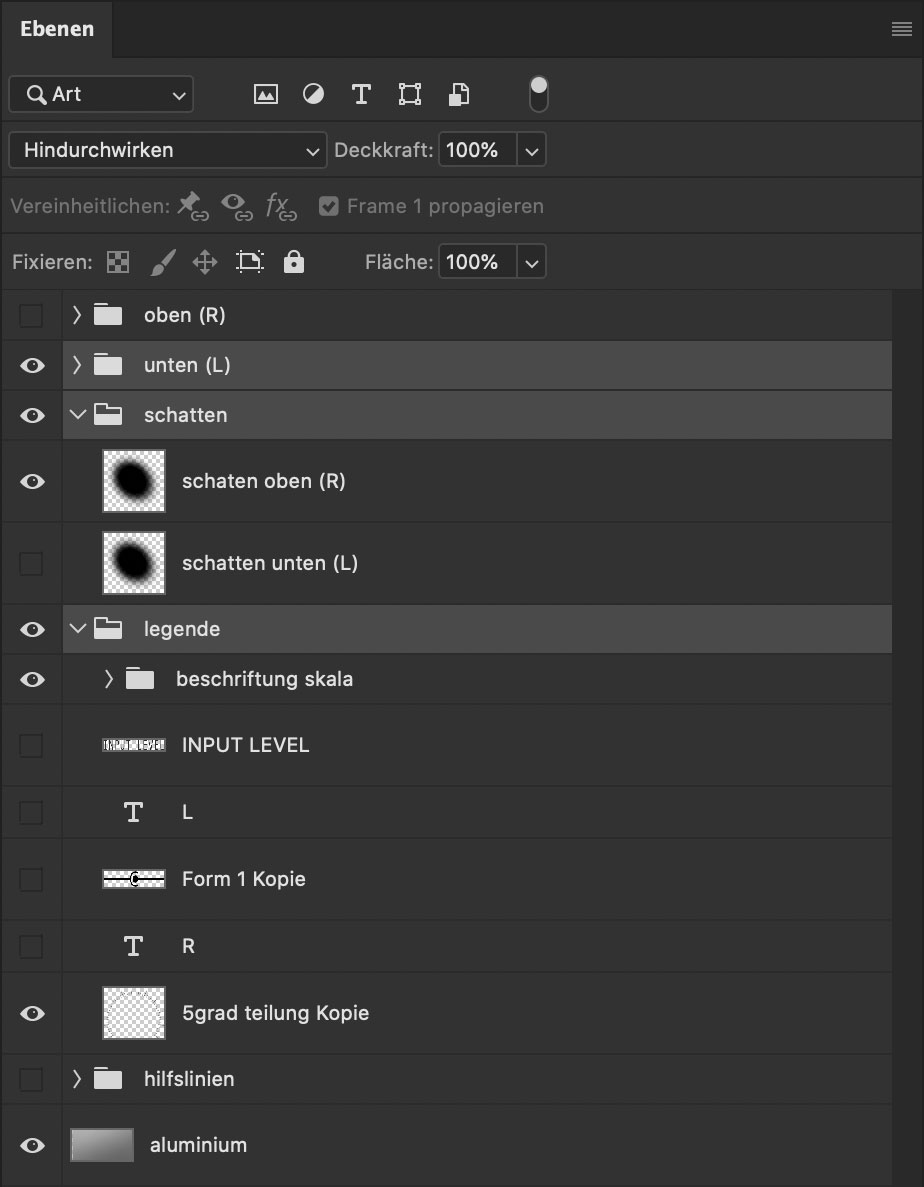
um den regler zu übernehmen, öffnen wir die tutorial-datei zum regler und nehmen folgende ebenen-auswahl vor:
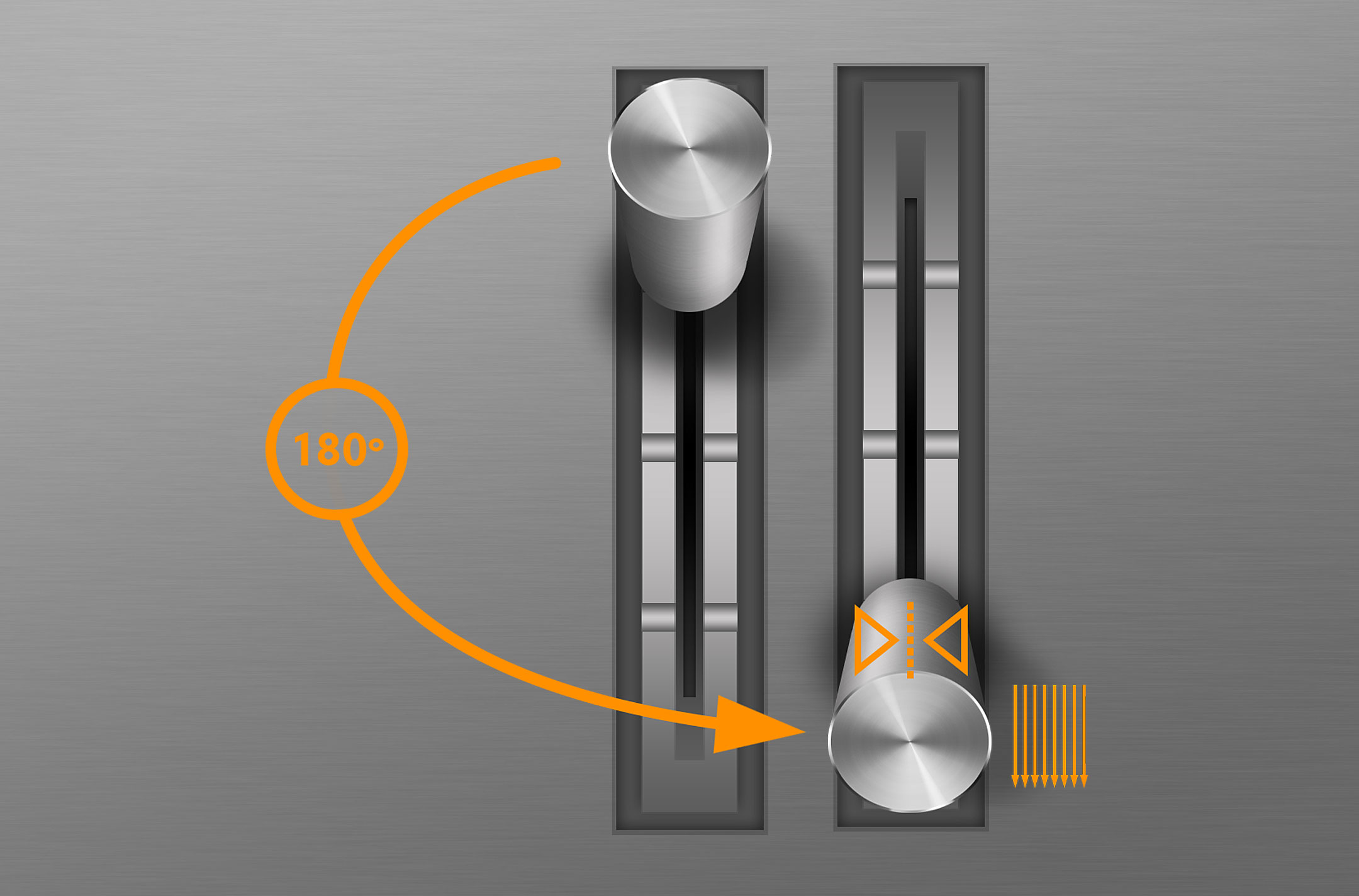
- im ordner „legende“ alle ebenen ausser der grad-einteilung und dem ordner „beschriftung skala“ ausblenden
- im ordner „schatten“, den schatten des unteren reglers ausblenden. wir verwenden zwar den unteren regler, übernehmen aber den schatten des kleineren reglers, weil dieser regler auch deutlich kleiner ausfallen soll, als zb. der signal-eingangsregler.
- den ordner „oben (R)“ ausblenden
nun wählen wir die ordner „unten (L)“, „schatten“ und „legende“ aus und reduzieren diese mit der tastenkombination
- command e (mac)
- befehls e (win)
auf eine ebene. mit den tastenkombinationen für alles auswählen und kopieren
- command a, command c (mac)
- befehl a, befehl c (win)
wählen wir den fertigen regler für die weiterverarbeitung aus.
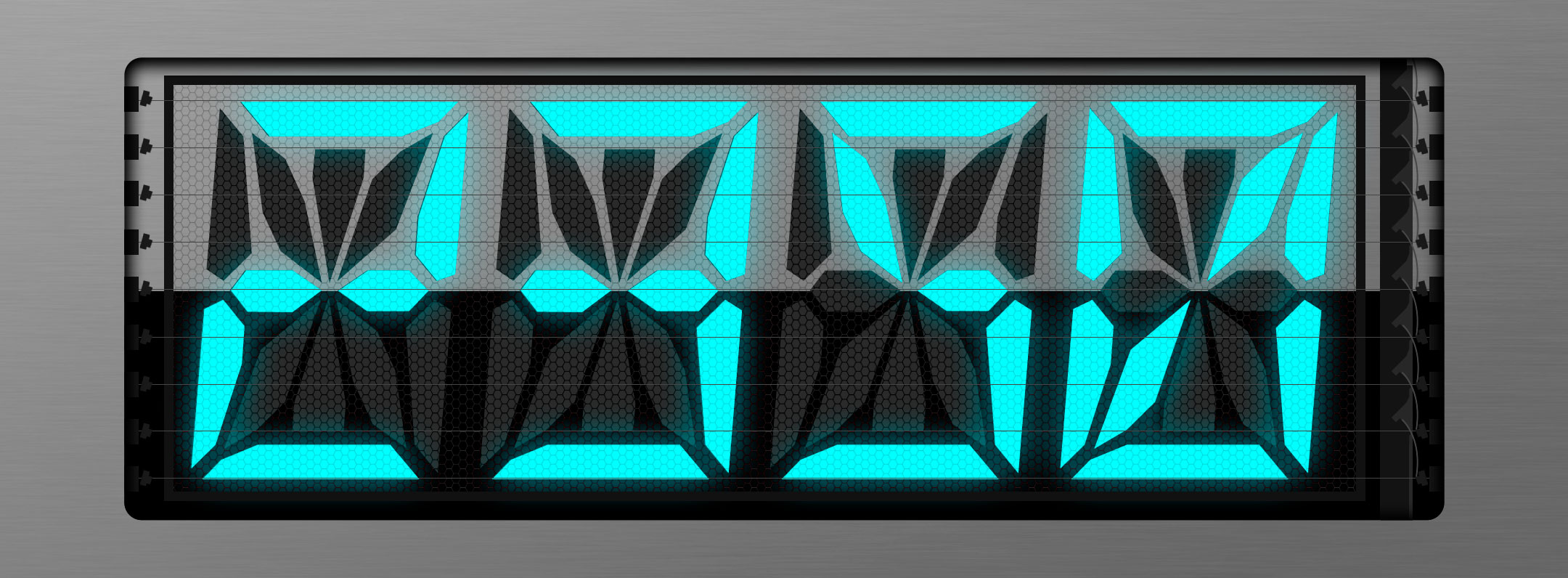
4 – … und einbauen
mit der tastenkombination
- command v (mac)
- befehls v (win)
platzieren wir auch den regler auf der arbeitsfläche der buchse und parken ihn mit hilfe des transformationstools
- command t (mac)
- befehls t (win)
in der gewünschten größe an eine passende stelle.
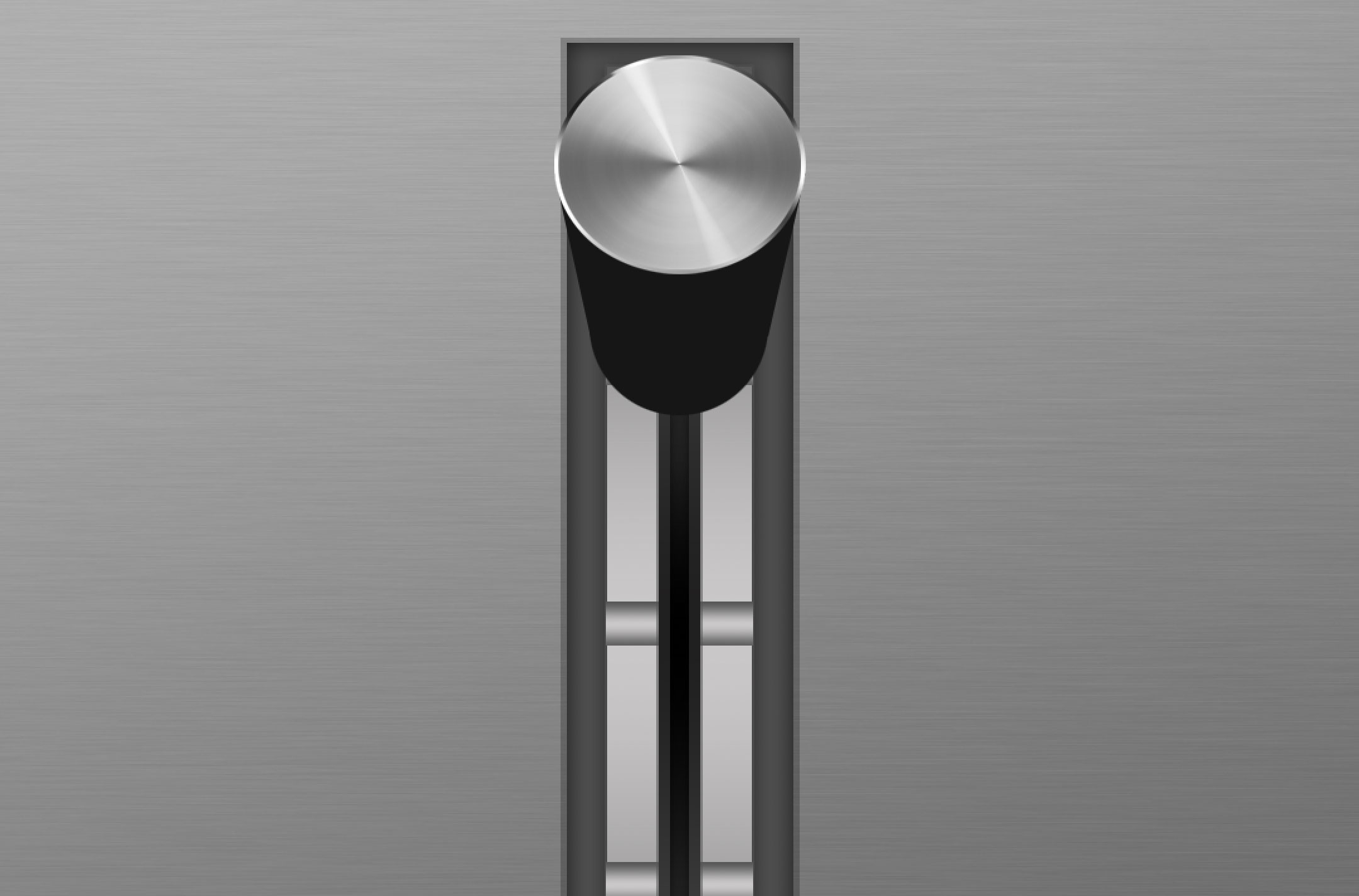
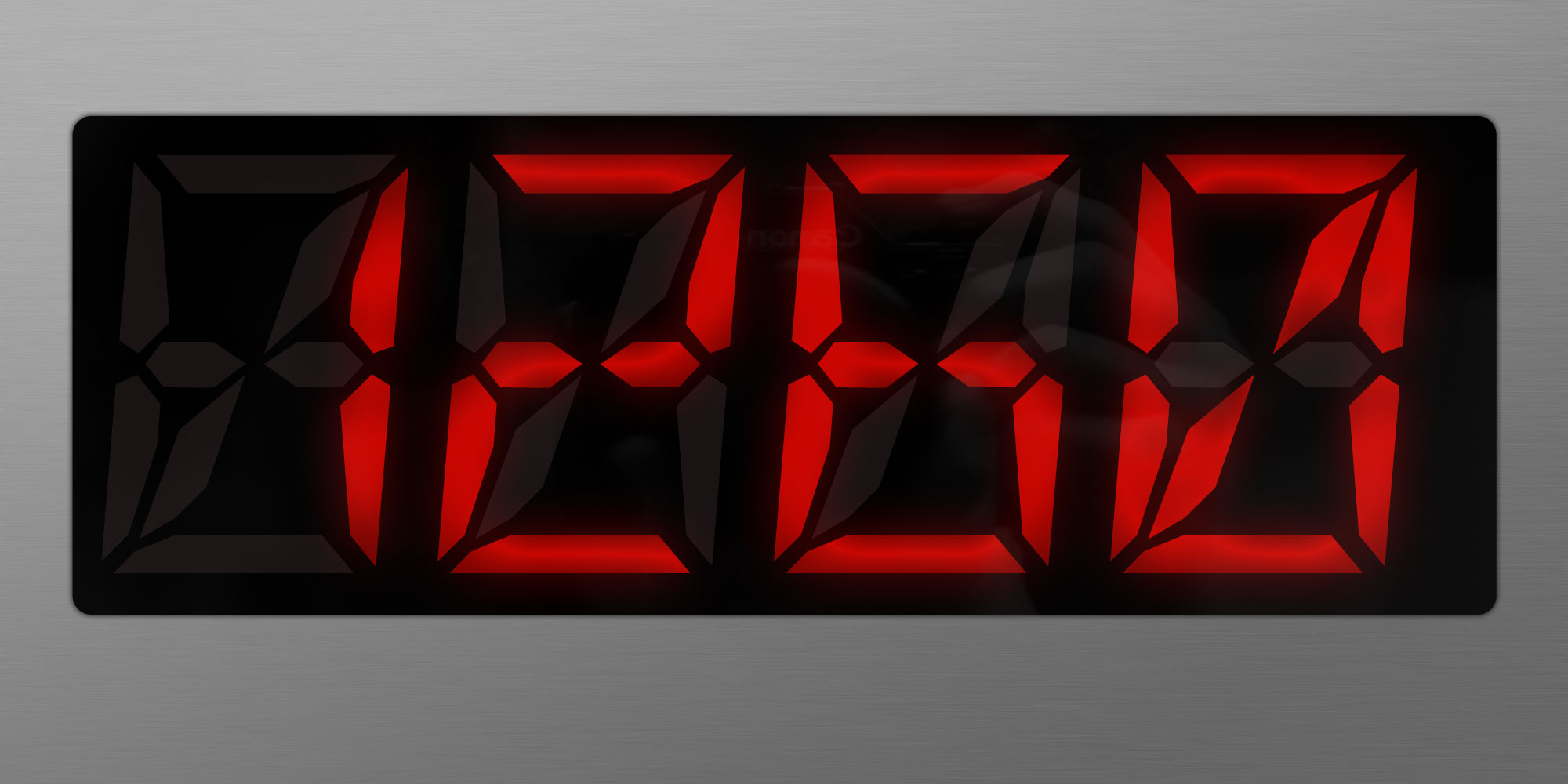
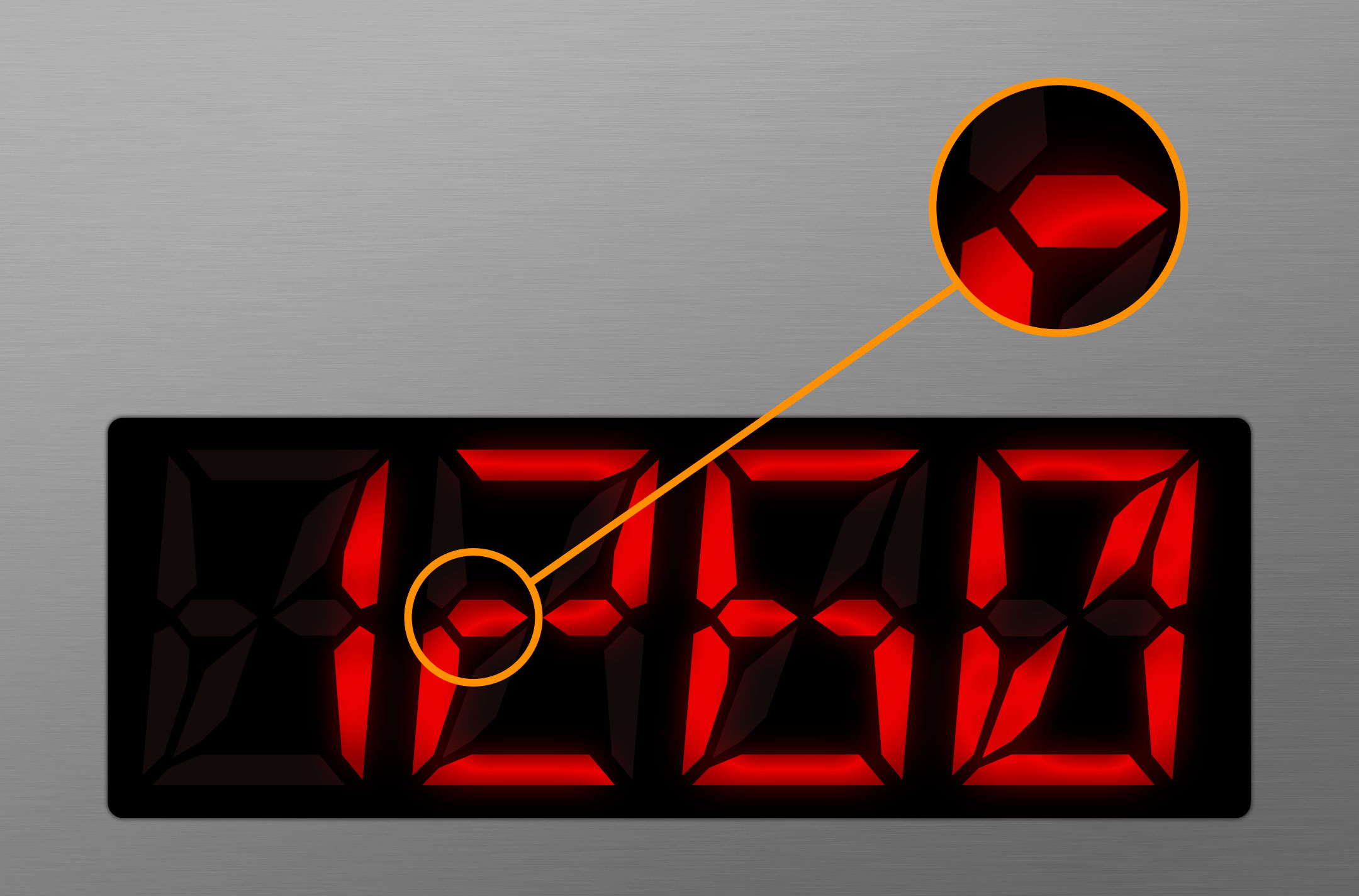
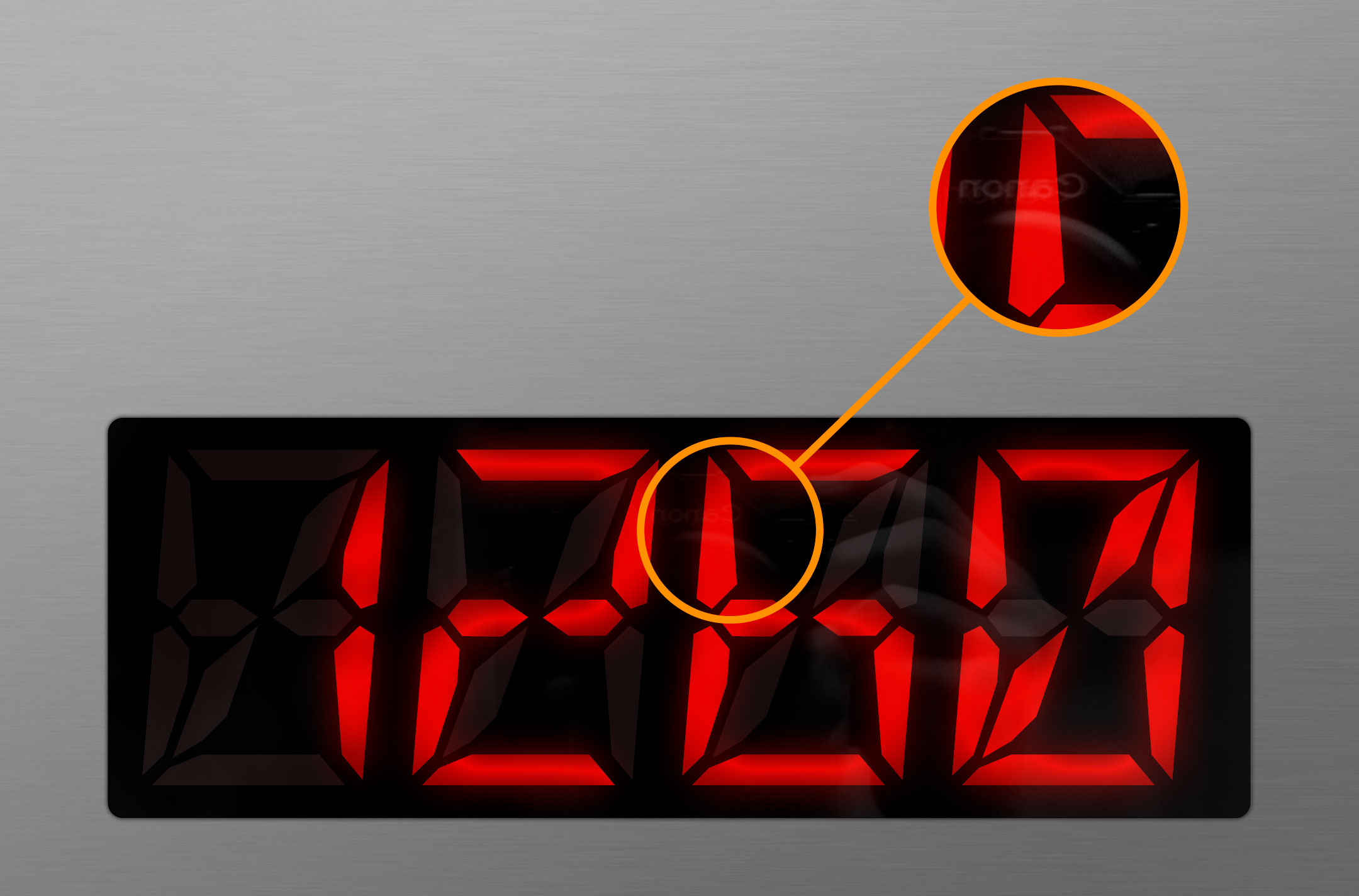
abschließend bringen wir noch eine linie an, die die verbindung zwischen dem regler und der buchse visualisiert. fertig ist unsere kopfhörerbuchse.
/000 be-sign.net-newsticker
- 2024 // Gesundheitsamt Darmstadt // TrainTechConsult.de
- 2023 // ralf olbrich // kokoro-swimfit
- 2022 // "gepflegtes leben" // systemische beratung daniela breite // aurum research gmbh
- 2021 // landesjugendwerk niedersachsen // wilhelm-petersen-gesellschaft // carlo-mierendorff-schule, griesheim
- 2020 // dr. erkens consulting group
partner
- die illustratorin marina jansohn bereichert das partner-netzwerk von be-sign.net, wenn es um arbeiten jenseits von fotobearbeitung und layout geht.
- ebenfalls neu im partner-netzwerk ist stefan klose (m.sc. informatik). kurze reaktionszeiten und flexibel einsetzbare individuelle lösungen für ihre websites, zeichnen seine arbeit aus.
- art director & animator philip von borries, ist der richtige partner für klares und charaktervolles, animiertes kommunikationsdesign.
mitteilungen
- spektrum akademie: be-sign.net ist gründungsmitglied der spektrum akademie, einem fort- und weiterbildungsangebot für professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin (pressemitteilung).
- marketing-design-strategie: be-sign.net setzt in kooperation mit der dr. erkens consulting group erfolgreich individuelle web- & print-basierte kommunikationsstrategien für unternehmen und organisationen aus den bereichen medizin, pharma, medizintechnik und naturwissenschaften um (pressemitteilung).
/001 finden & folgen
be-sign.net
mainstraße 2
64390 erzhausen
telefon: +49 (0)6150 865902
mobil: +49 (0)151 50411034
info@be-sign.net
www.be-sign.net
/002 essentials
/003 lernen
'spektrum-akademie' ist ein neues projekt der partner dr. erkens consulting, aurum-research & be-sign.net. es richtet sich an professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin sowie mit übergeordneten angeboten an mitarbeiter von unternehmen und dienstleistern anderer branchen. weitere infos folgen.

/004 wir sind hier ...

/008 externe news aus design & it
- heise+ | Chatbots als Gesprächstherapeuten: Potentiale und Risiken
- heise+ | Heston 120: Marshalls erste Soundbar im Test
- heise+ | Bit-Rauschen: Intels übernächste Desktop-CPU soll ein Kracher werden
- heise+ | c’t-Story: Die Torpedo
- Bosch-E-Bike-Chef im Interview: "EU-Regulierung, die nicht zum Problem passt"
- Apple announces chief operating officer transition
- Apple Arcade launches four new games in August
- Apple and Major League Baseball announce August “Friday Night Baseball” schedule
- Apple Music celebrates 10 years with the launch of a new global hub for artists
- Apple Sports serves up tennis, just in time for Wimbledon
- Cannes Lions 2025: Adobe vereint Kreativität, Marketing und KI für schnellere Customer Experience Orchestration
- Adobe LLM Optimizer unterstützt Unternehmen beim Aufbau von Markenbekanntheit im Zeitalter KI-gesteuerter Browser und Chat-Services
- Adobe erweitert GenStudio mit einer Reihe von KI-Innovationen für die Bereitstellung von Video- und Display-Ad-Kampagnen im großen Maßstab
- Umfrage vor OMR: Berufsbild Marketer – unerwartet kreativ und es darf sogar noch mehr sein!
- NFL und Adobe schließen Partnerschaft für KI-gestützte Fanerlebnisse
- The Download: California’s AI power plans, and and why it’s so hard to make welfare AI fair
- California is set to become the first US state to manage power outages with AI
- The Download: cybersecurity’s shaky alert system, and mobile IVF
- The first babies have been born following “simplified” IVF in a mobile lab
- Cybersecurity’s global alarm system is breaking down