hifi-projekt – #06 kippschalter
bevor es los geht:
vorweg: grundkenntnisse in photoshop (cc) werden vorausgesetzt: hier das erstellen einer datei, das anlegen und handhaben von ebenen und von ebenen-stilen.
die hier besprochenen elemente (knöpfe, schalter, led, buchsen, anzeigen, schrauben, ect.), werden alle in einer größe dargestellt, die eine adäquate abbildungsqualität garantiert. da leds in der regel nicht die größe von volume-reglern haben, müssen diese elemente beim anordnen in einem projekt, natürlich im maßstab angepasst werden.
von einem nachträglichen vergrößern rate ich ab, da das ergebnis unscharf wird. verkleinern bringt in einem begrenzten rahmen brauchbare ergebnisse. das direkte erstellen in der gewünschten größe ist im zweifelsfalle der richtige weg. die tutorials sind so angelegt, dass man die elemente auch in anderen größen nachvollziehen kann.
material zur lektion
’schalter.psd.zip‘ enthält das fertige photoshop-cc-kompatible dokument zum experimentieren.
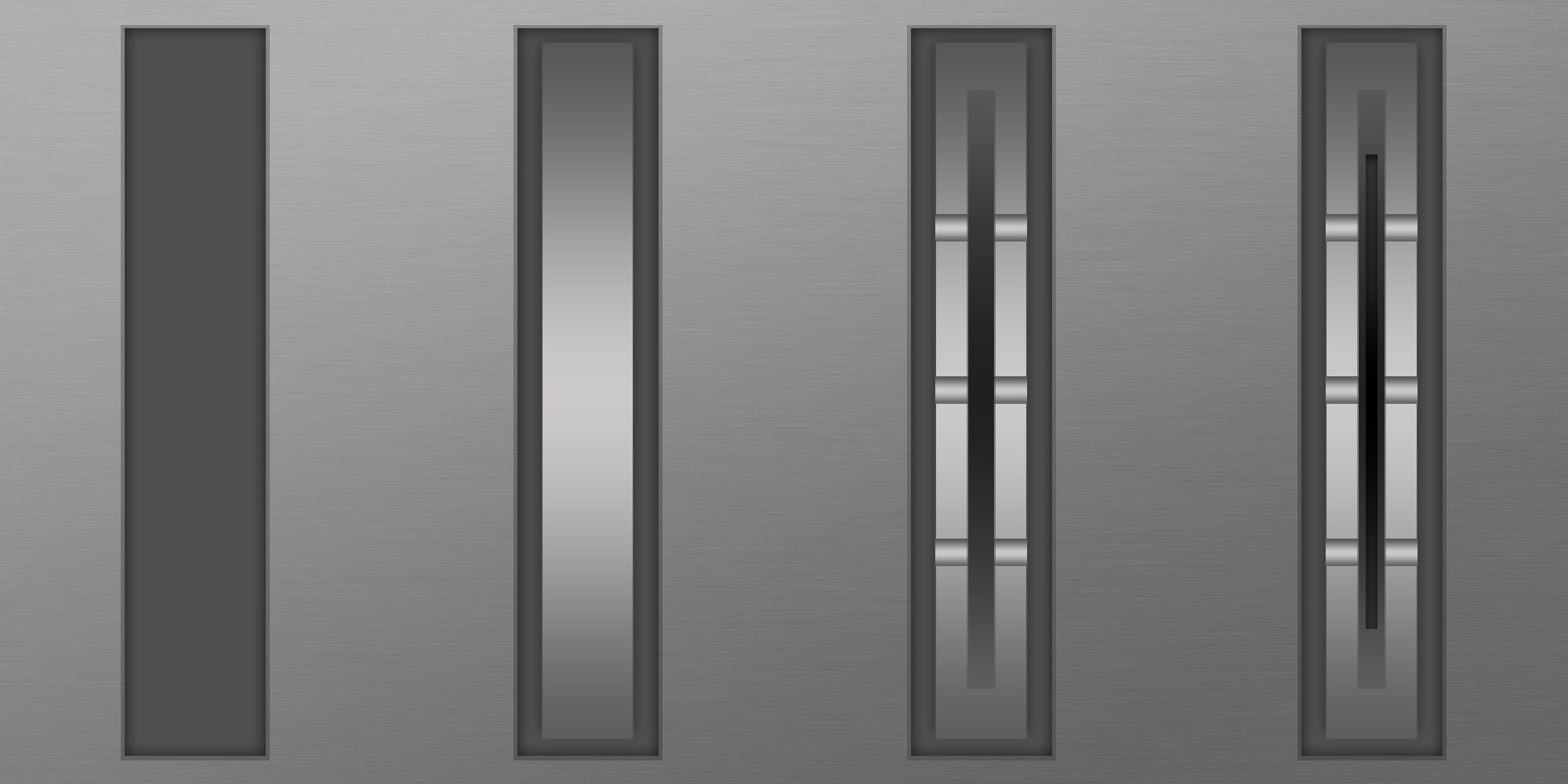
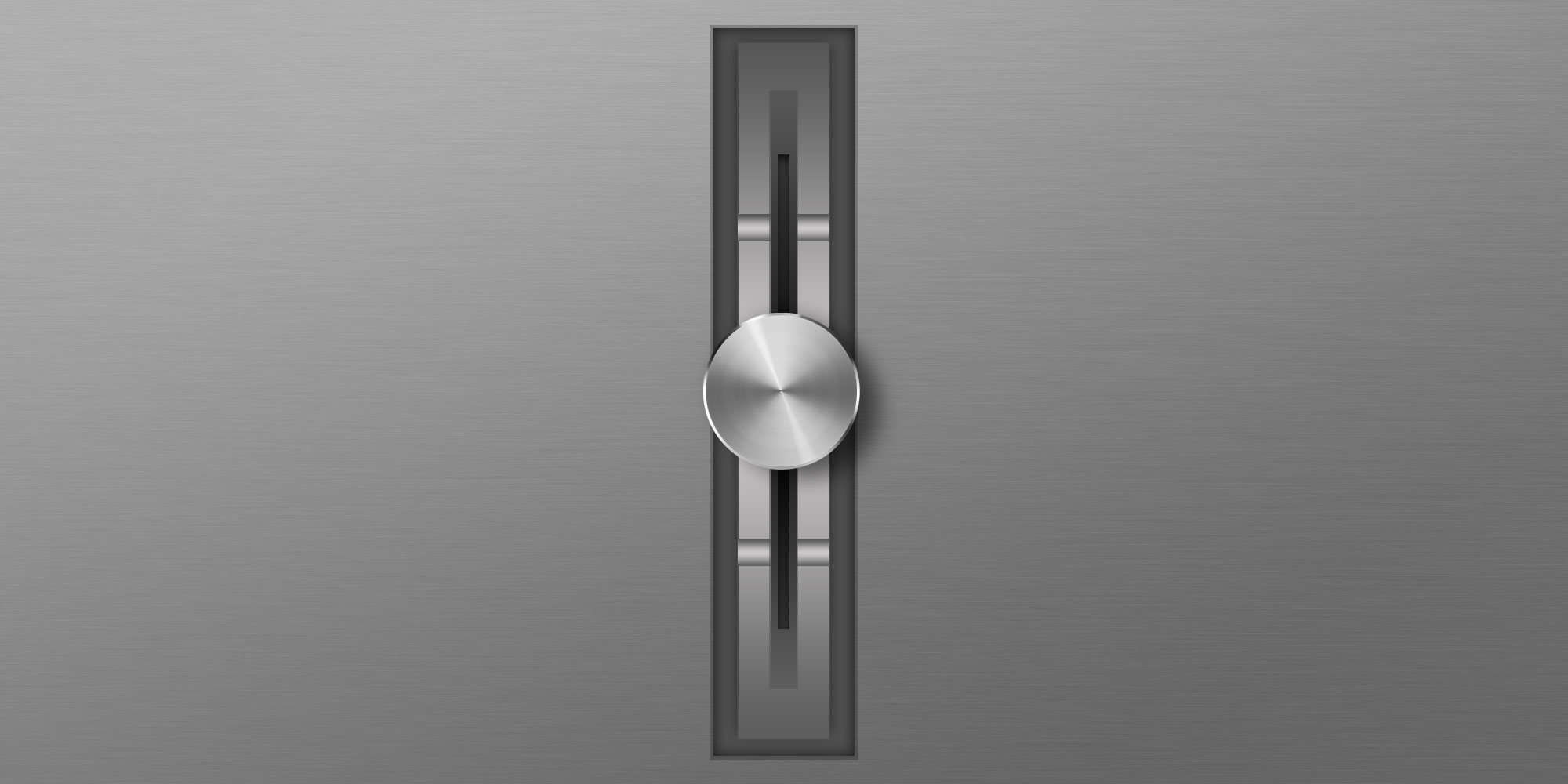
1 – vertiefung
wir beginnen mit einem rechteck von 180px x 928px – wie üblich in schwarz – und versehen es mit zwei ebenen-effekten.
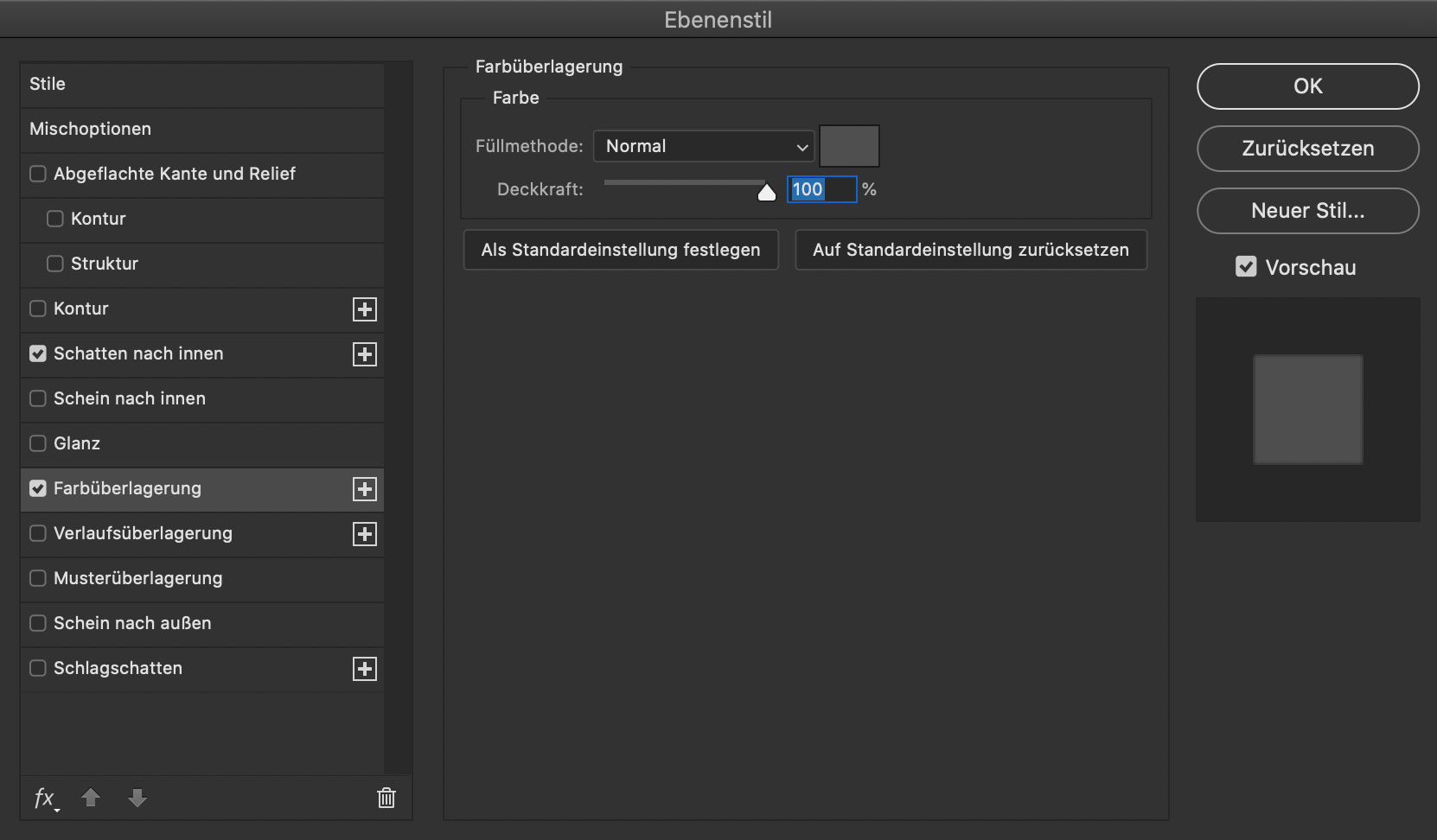
zunächst mit einer farbüberlagerung mit dem farbwert #4f4f4f
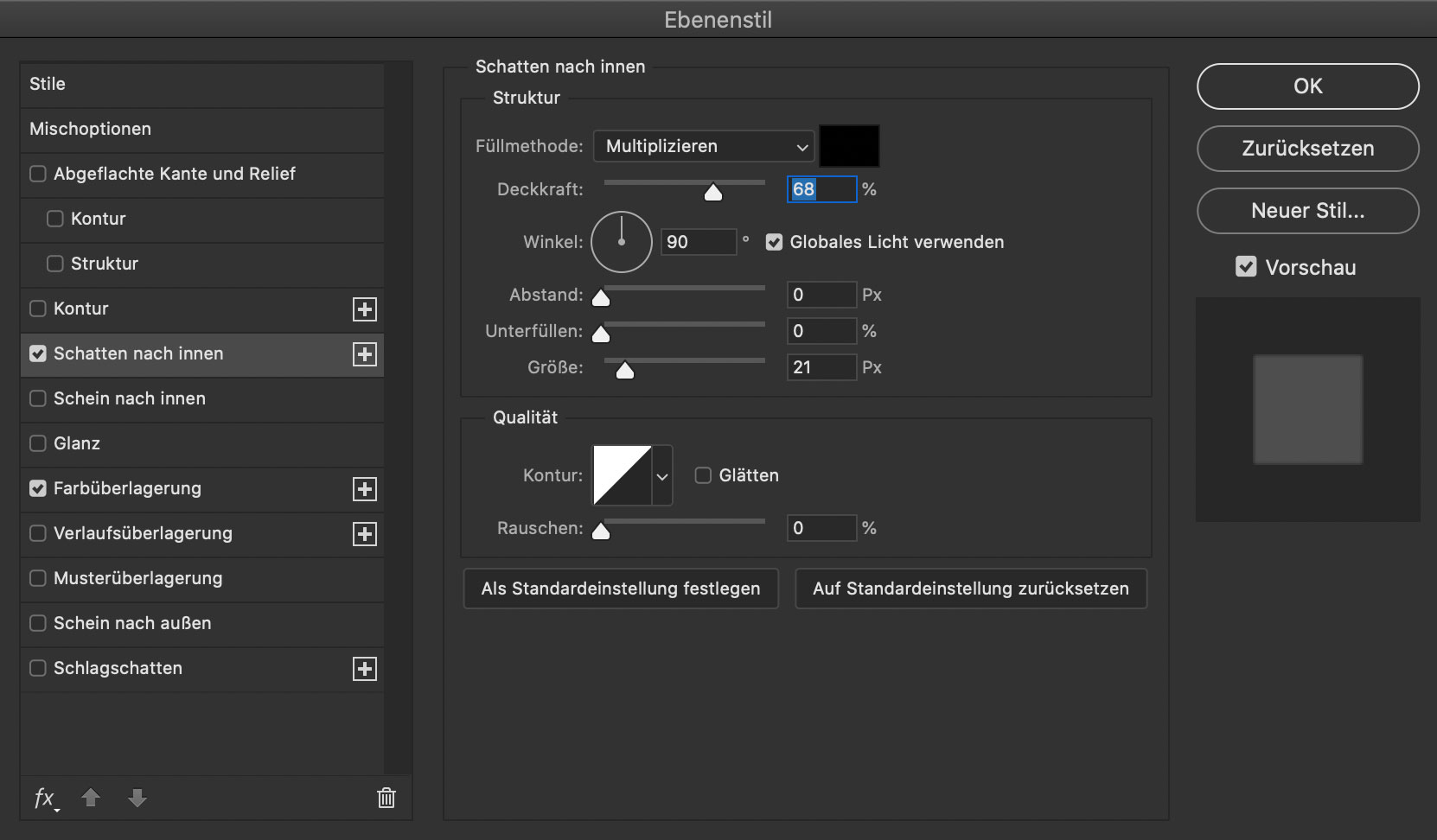
danach fügen wir einen „schatten nach innen“ hinzu, um der box tiefe zu verleihen. der schatten hat folgende parameter:
- füllmethode: multiplizieren
- farbe: #000000
- deckkraft: 68%
- winkel: 90°, globales licht verwenden
- größe: 21px
wichtig!
nicht vergessen: hilfslinien anlegen hilft, nachfolgende objekte auszurichten. in dem fall bieten sich wieder je eine horizontale und eine vertikale hilfslinie durch die mitte der box an.
um die kante der vertiefung darzustellen, legen wir unter der box eine neue ebene an und zeichnen ein weiteres, etwas größeres rechteck (190px x 938px). dieses füllen es mit der farbe #161616, setzen den mischmodus auf „multiplizieren“ und die ebenendeckkraft auf 27%.
2 – bogen
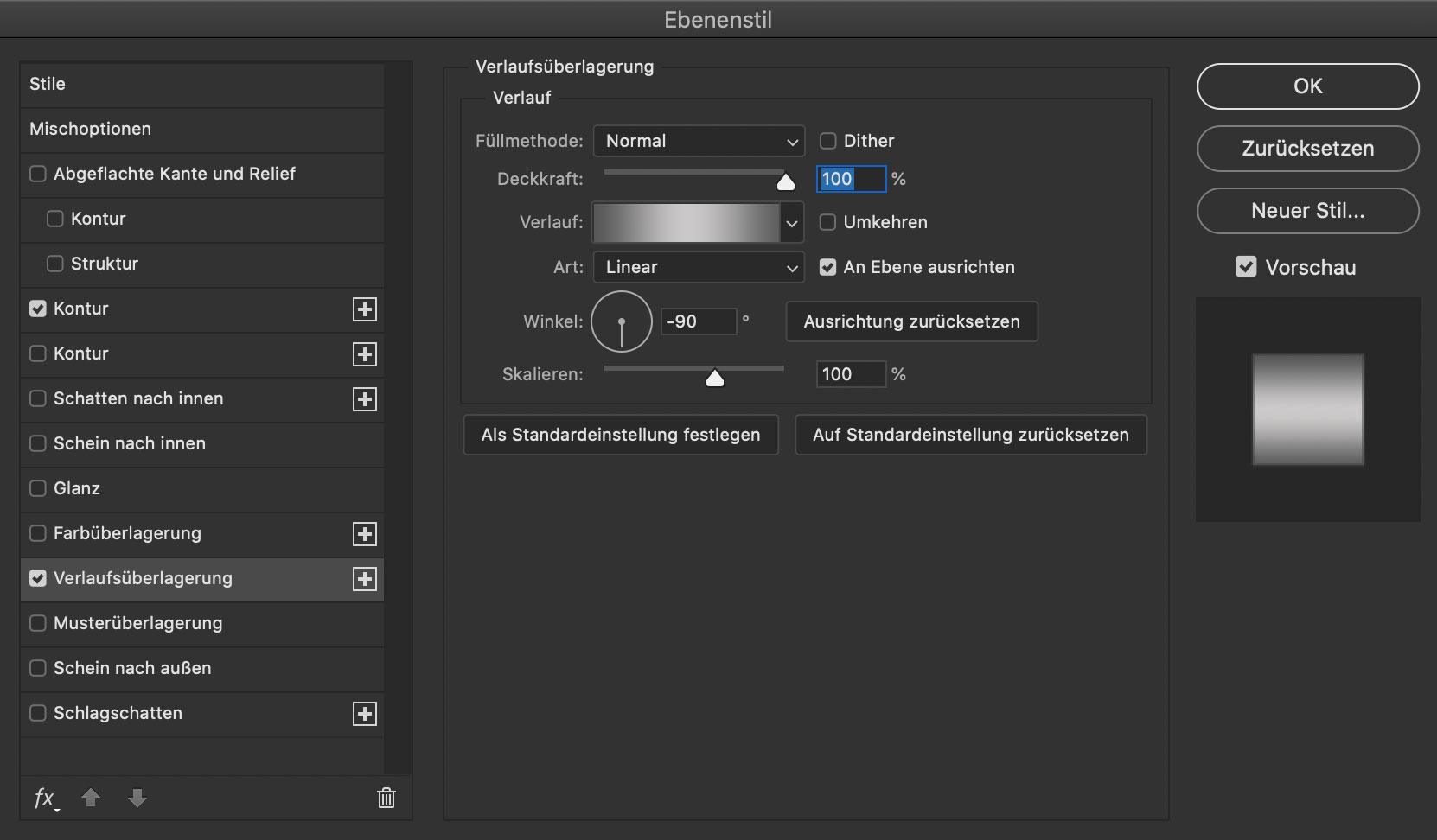
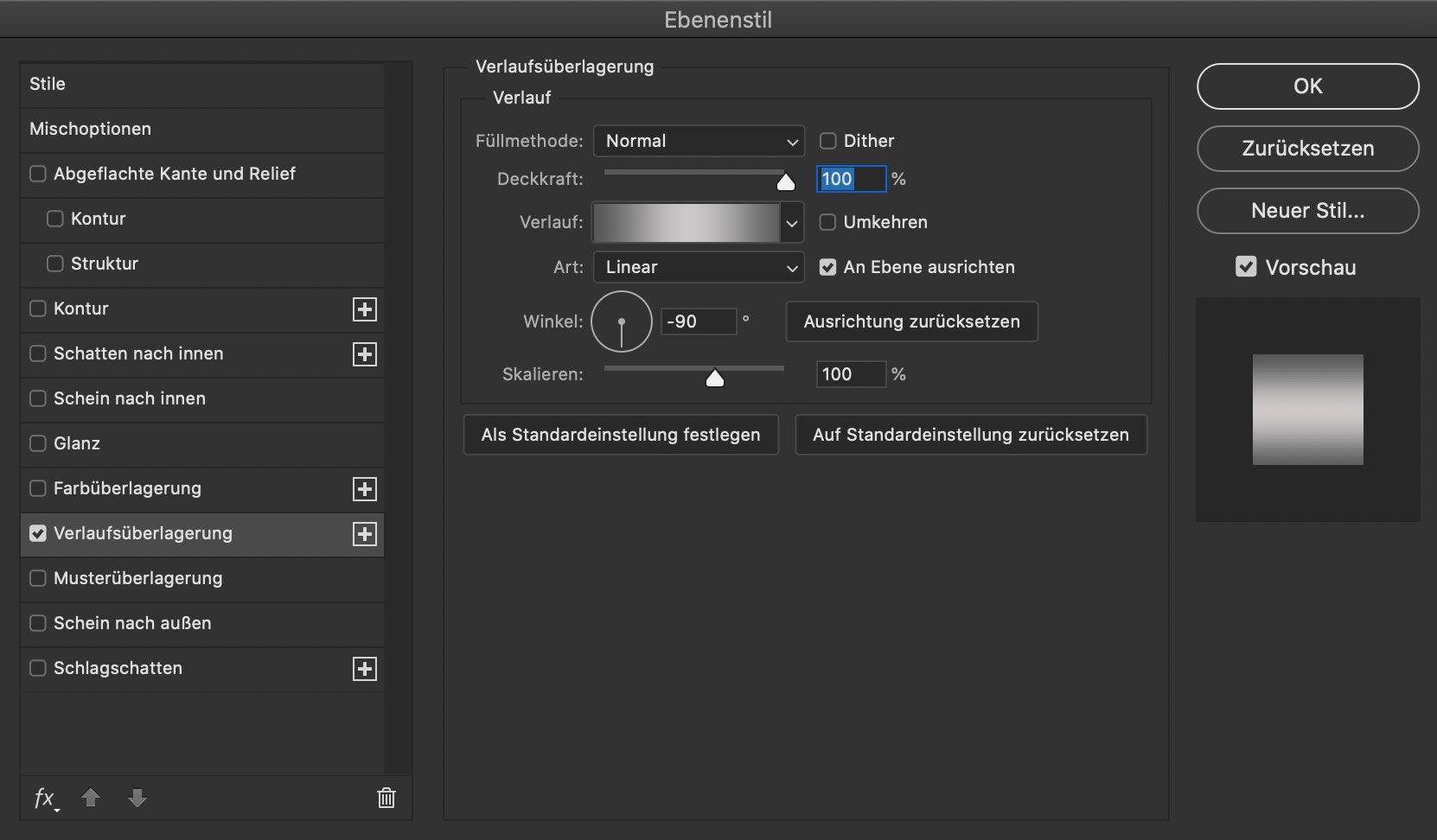
als nächstes zeichnen wir (auf einer neuen ebene über der vertiefung) zentriert ein schwarzes rechteck mit 117px x 889px, das wir mit einem lienaren verlauf füllen:
- füllmethode: normal
- deckkraft: 100%
- art: linear
- an ebene ausgerichtet
- winkel: -90°
- skalierung: 100%
der verlauf hat folgende farbwerte:
- #575757 ~ 0%
- #c8c8c8 ~ 50%
- #575757 ~ 100%
jetzt erscheint das rechteck als ein bogen, der sich zur mitte hin aus der vertiefung erhebt.
je heller der farbwert in der mitte ist, desto gewölbter/höher wirkt der bogen. an dieser stelle deshalb wieder der hinweis aus den ersten tutorials dieser serie: mit größen, positionen, abständen und farben darf gerne experimentiert werden. die hier verwendeten werte sind nur vorschläge.
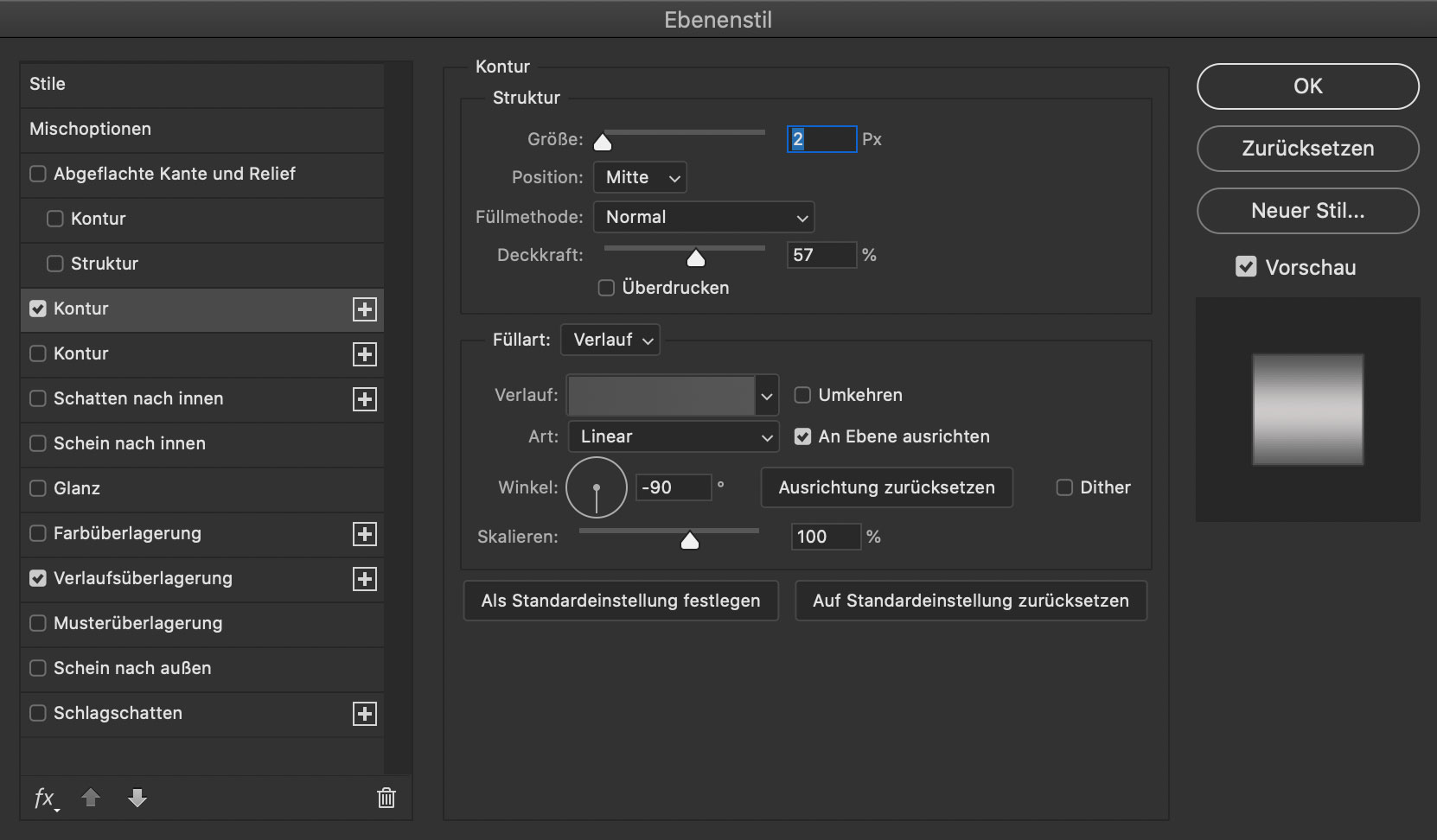
diese kontur ist eigentlich nur bei einem ausreichend großen maßstab zu sehen, aber wir wollen das ja perfekt machen :-). in dem fall entsteht um den bogen der eindruck einer kleinen, abgeschrägten kante :
- größe: 2px
- position: mitte
- füllmethode: normal
- deckkraft: 57%
- füllart: verlauf
- art: linear, an ebene ausgerichtet
- winkel: -90°
- skalierung: 100%
der verlauf hat folgende farbwerte:
- #505050 ~ 0%
- #565656 ~ 100%
3 – raster und kulisse
nun sind die drei vertiefungen dran, in denen sich der schalter bewegen und in die er einrasten soll. auch diese elemente besteht wieder nur aus einem linearen verlauf. zunächst zeichnen wir auf einer neuen ebene oberhalb des bogens, ein waagerechtes, schwarzes rechteck mit der breite der bogenbreite und der höhe von 35px:
- füllmethode: normal
- deckkraft: 100%
- art: linear
- an ebene ausgerichtet
- winkel: -90°
- skalierung: 100%
der verlauf hat folgende farbwerte:
- #575757 ~ 0%
- #c8c8c8 ~ 50%
- #5d5d5d ~ 100%
anschließend legen wir zwei kopien dieses elementes an und verschieben diese mit jeweils 172px innenabstand zum mittleren element, nach oben und nach unten.
jetzt ist die senkrechte kulisse dran, in der sich der schalter bewegen soll. wir zeichnen auf eine neuen ebene über den drei raster-vertiefungen, ein zentriertes schwarzes rechteck mit einer breite von 35px und einer höhe von 762px. der verlauf ist wie folgt:
- füllmethode: normal
- deckkraft: 100%
- art: linear
- an ebene ausgerichtet
- winkel: -90°
- skalierung: 100%
der verlauf hat folgende farbwerte:
- #575757 ~ 0%
- #353535 ~ 25%
- #202020 ~ 50%
- #353535 ~ 75%
- #5d5d5d ~ 100%
um der detailverliebtheit willen, bekommt die kulisse den selben kontur-effekt, wie der bogen in schritt 2 (s. links). da die kulisse teil des bogens ist, ist die gesamterscheinung nun stimmig.
wichtig!
da der schatten unter dem bogen nur links und rechts zu sehen sein darf, können wir das nicht mit einem ebenen-effekt lösen. stattdessen gehen wir wie folgt vor: wie zeichnen eine eben unter dem bogen ein schwarzes rechteck in der größe des bogens und wenden auf dieses den gaußschen weichzeichner in der stärke 8 an. danach verschieben wir mit dem transformations-tool bei gedrückter umschalt- (shift)-taste den oberen und den unteren rand des schattens unter den bogen, so dass nur noch der schattenwurf links und rechts zu sehen ist.
4 – öffnung
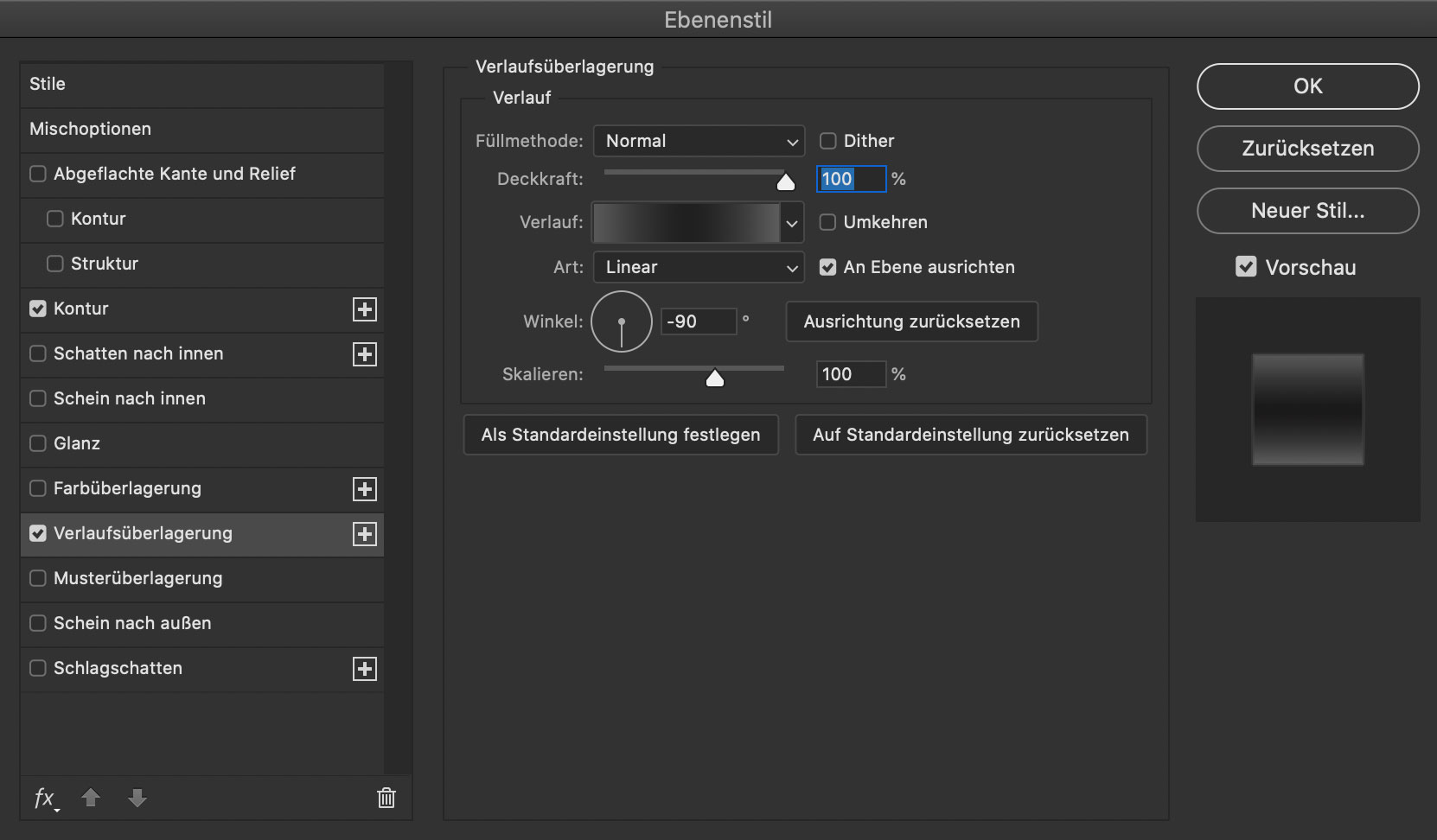
der letzte arbeitsschritt an der box ist die öffnung ins innere des gehäuses, um dem schalter zugang zur platine im gerät zu verschaffen. auf einer neuen ebene über der kulisse, zeichnen wir ein zentriertes schwarzes rechteckt mit der breite von 15px und der höhe von 605px. zunächst erhält das rechteck folgenden verlauf:
- füllmethode: normal
- deckkraft: 100%
- art: linear
- an ebene ausgerichtet
- winkel: 90°
- skalierung: 100%
der verlauf hat folgende farbwerte:
- #515151 ~ 0%
- #000000 ~ 50%
- #515151 ~ 100%
anschließend legen wir zwei kopien dieses elementes an und verschieben diese mit jeweils 172px innenabstand zum mittleren element, nach oben und nach unten.
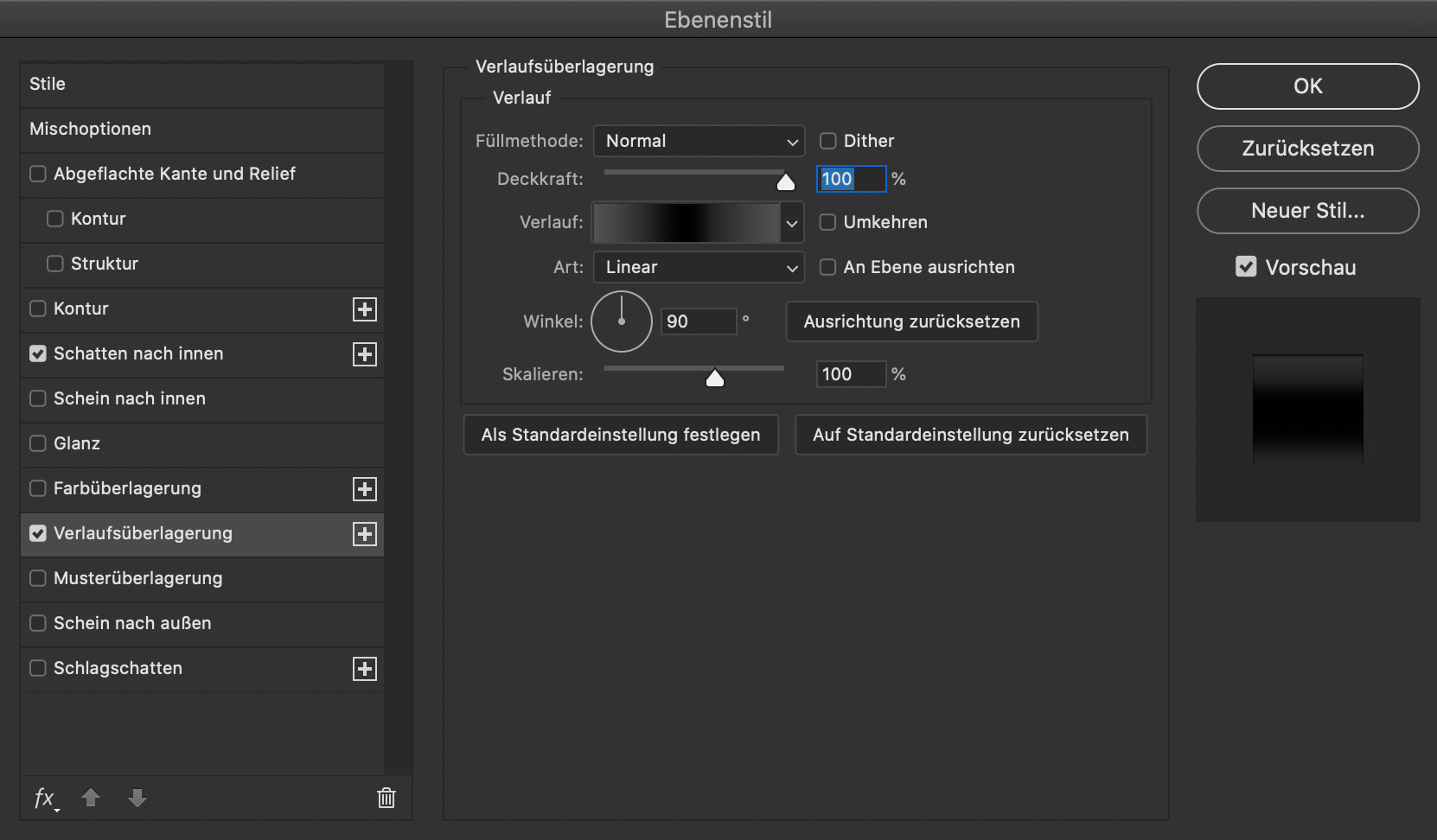
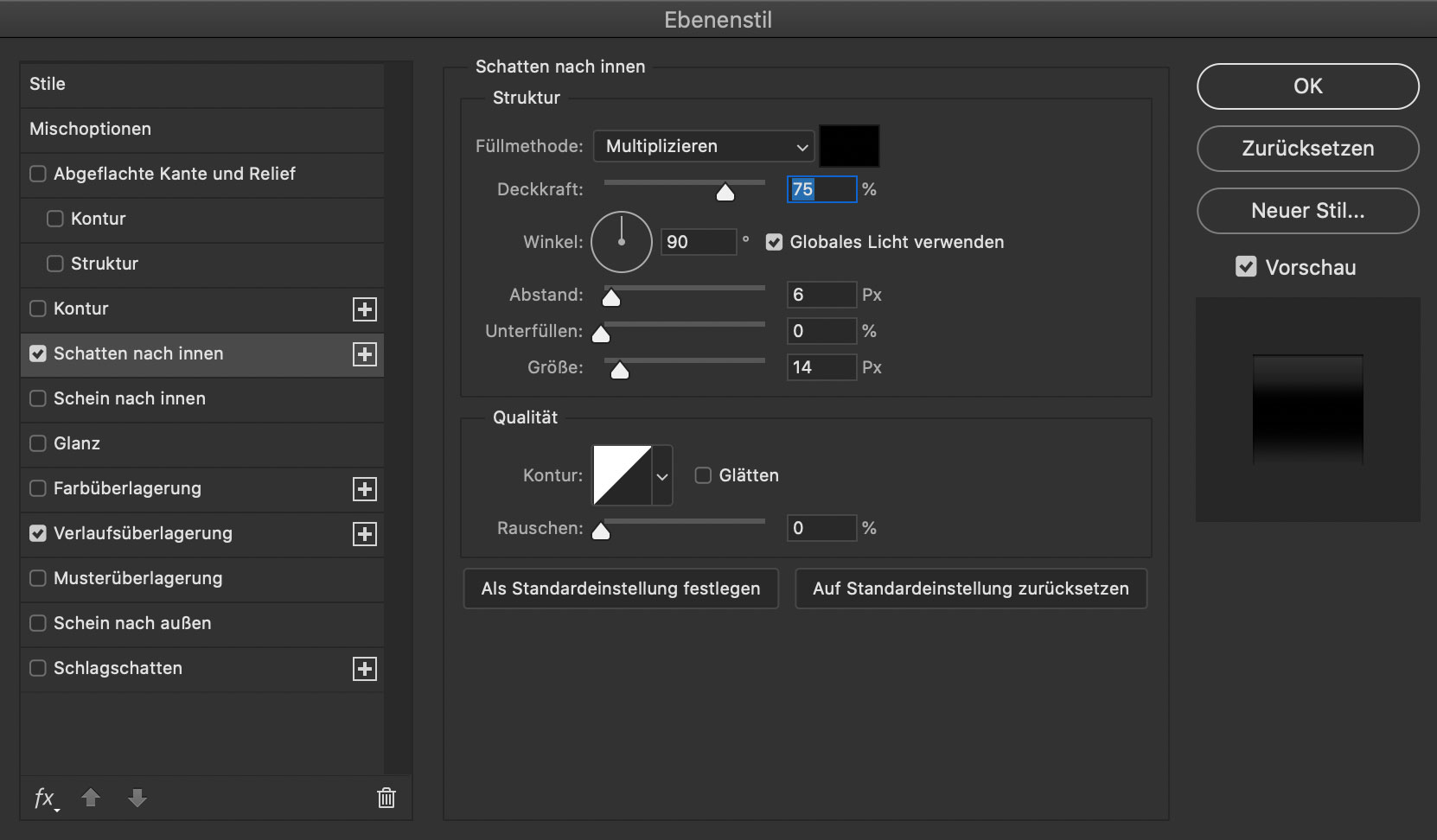
danach fügen wir einen „schatten nach innen“ hinzu, um auch hier tiefe darzustellen. der schatten hat folgende parameter:
- füllmethode: multiplizieren
- farbe: #000000
- deckkraft: 75%
- winkel: 90°, globales licht verwenden
- größe: 14px
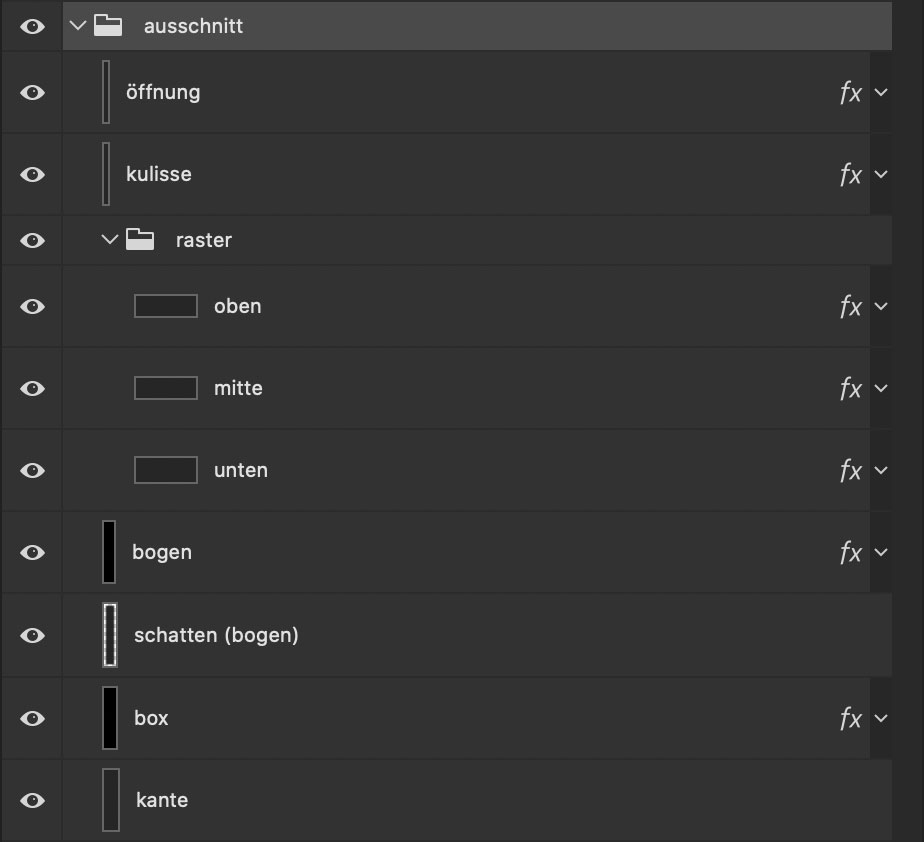
und so könnte unsere ebenen-struktur bis jetzt aussehen.
1 – kante
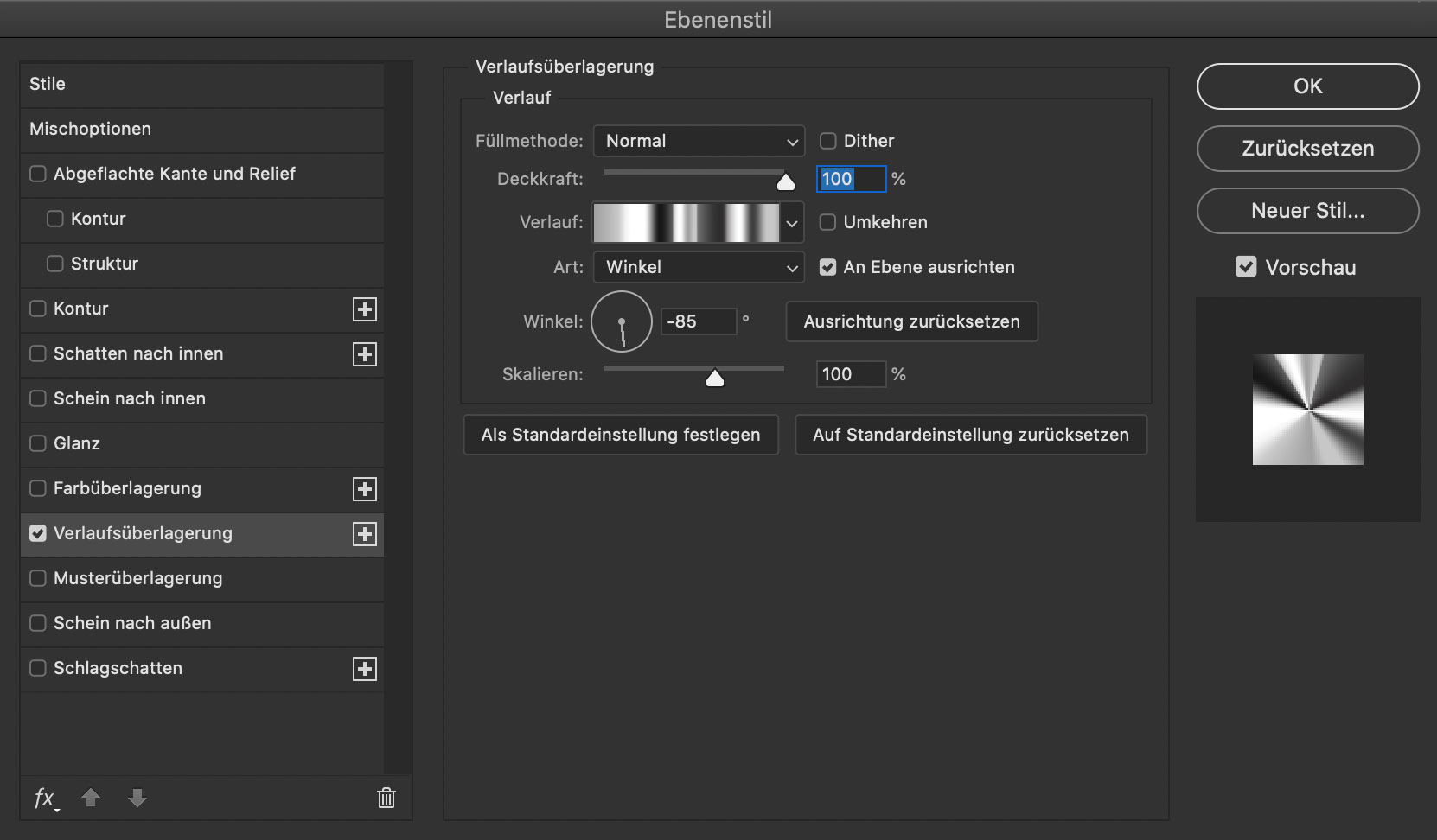
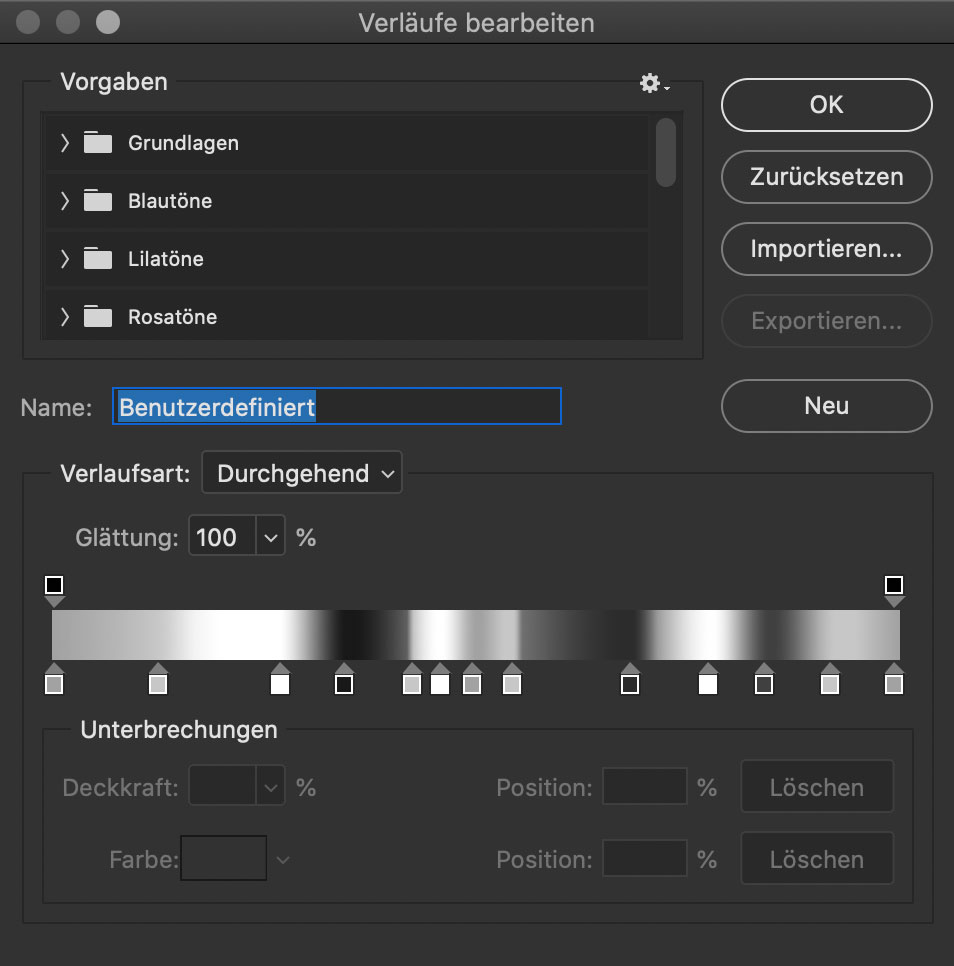
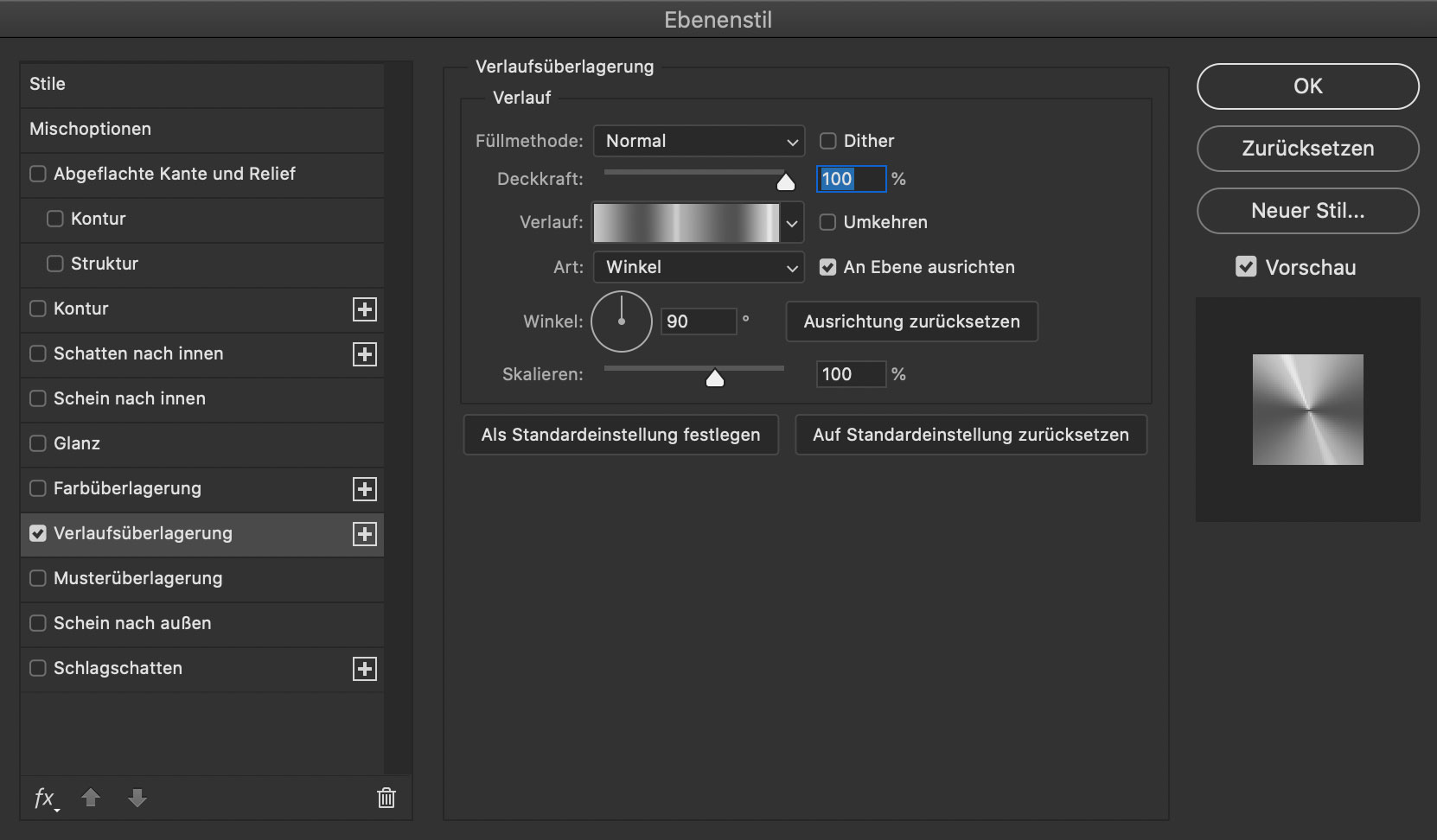
am beginn steht ein kreis mit z.b. 200px durchmesser, den wir mit dem kreis-auswahlwerkzeug aufziehen und mit einer farbe (hier weiß) füllen und mit einer verlaufsübelagerung versehen (nicht vergessen: hilfslinien durch den mittelpunkt des kreises anlegen):
- füllmethode: normal.
- deckkraft: 100%
- art: winkel
- an ebene ausgerichtet
- winkel: -85°
- skalierung: 100%
die farbwerte und position sind wie gehabt:
- #a1a1a1 ~ 0%
- #c6c6c6 ~ 12%
- #ffffff ~ 27%
- #1e1e1e ~ 35%
- #c6c6c6 ~ 43%
- #ffffff ~ 46%
- #a1a1a1 ~ 50%
- #c6c6c6 ~ 54%
- #303030 ~ 68%
- #ffffff ~ 78%
- #424242 ~ 84%
- #c6c6c6 ~ 92%
- #a1a1a1 ~ 100%
2 – gedrehte oberfläche
sie erinnern sich: nun ziehen wir mit dem kreis-auswahlwerkzeug aus der mitte der beiden hilfslinien einen weiteren, etwas kleineren kreis auf. in diesem beispiel mit 193px. diesen füllen wir wieder mit weiß.
- füllmethode: normal
- deckkraft: 100%
- art: winkel
- an ebene ausgerichtet
- winkel: 90°
- skalierung: 100%
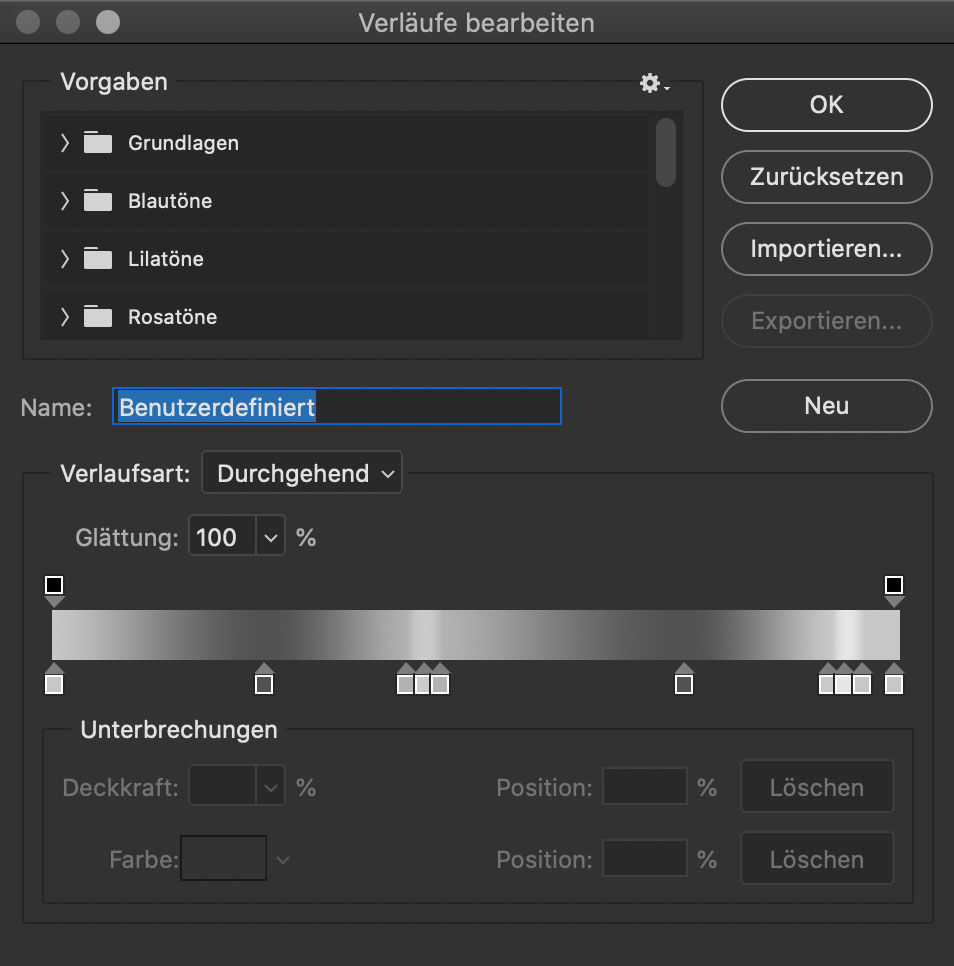
wie man an der anordnung der dunklen und hellen elemente sehen kann, steuern deren positionen die dunklen und hellen reflektionen auf der oberfläche. die spreizung der hellen farben, bestimmt die breite der hellen reflektion:
- #c7c7c7 ~ 0%
- #525252 ~ 25%
- #b2b2b2 ~ 42%
- #c6c6c6 ~ 44%
- #b2b2b2 ~ 46%
- #525252 ~ 75%
- #c9c9c9 ~ 92%
- #c6c6c6 ~ 94%
- #e6e6e6 ~ 96%
- #c7c7c7 ~ 100%
3 – finish
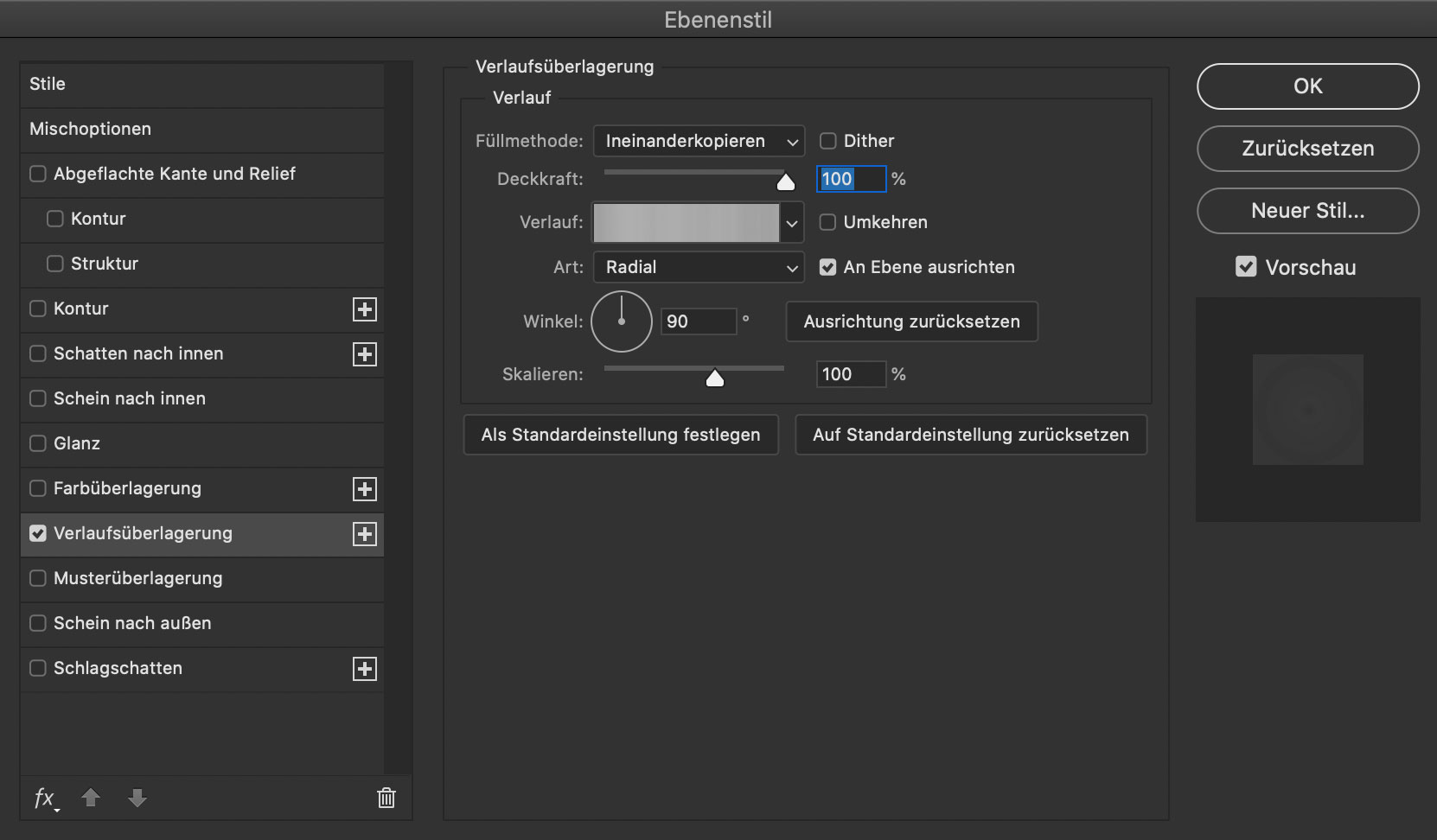
im schnellverfahren: wir duplizieren die vorherige ebene, löschen den ebenenstil und legen eine neuen wie folgt an:
- füllmethode: ineinanderkopieren*
- deckkraft: 100%
- art: radial
- an ebene ausgerichtet
- winkel: 90°
- skalierung: 100%
* da wir den verlauf mit der füllmethode „ineinanderkopieren“ anwenden, darf die füllfarbe des kreises nicht sichtbar sein. sie würde stören. analog zum dritten arbeitsschritt für die aluminiumfläche, setzen wir im ebenenstil-dialog unter den mischoptionen > erweiterter mischmodus, die flächendeckkraft auf 0%
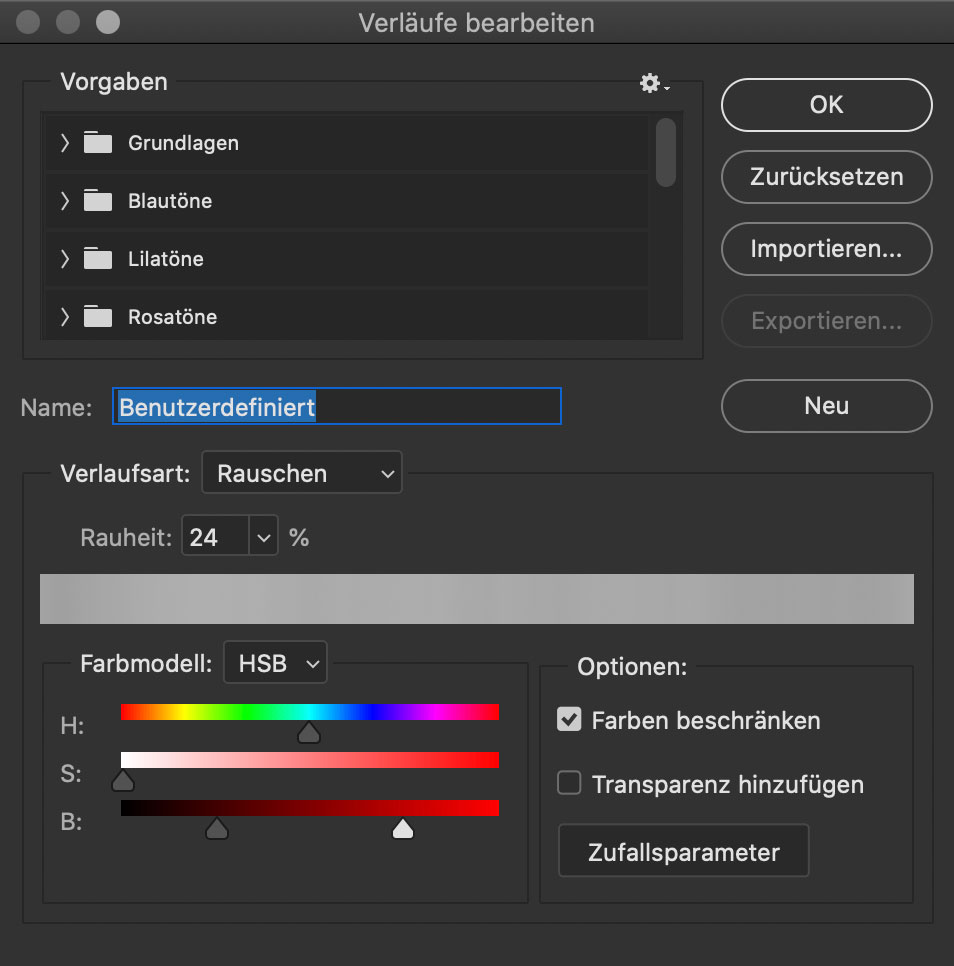
hier gibt es keine festen farbwerte. wichtig ist, dass die verlaufsart auf „rauschen“ steht. für die „rauheit“ empfehlen sich 24%. als farbmodell wählen wir „HSB“.
mit den reglen der HSB-farbparameter können wir nun farbstich, kontrast und helligkeit der gedrehten struktur festlegen.
beim verschieben der regler unter den parameter-balken werden leider keine werte angezeigt, die man festhalten könne.
hier ist also wiederholt kreativität gefragt.
4 – schatten
fehlt noch der schatten unter dem knopf: dazu zeichen wir auf einer neuen ebene unter dem knopf einen schwarzen kreis in kopfdurchmesser und bearbeiten ihm mit dem gaußschen weichzeichner (stärke 23).
anschließend stellen wir die ebene auf „multiplizieren“ und reduzieren die deckkraft auf zb. 56%.
jetzt müssen wir nur noch mit hilfe des transformations-tools den schatten in eine passende perspektive bringen.
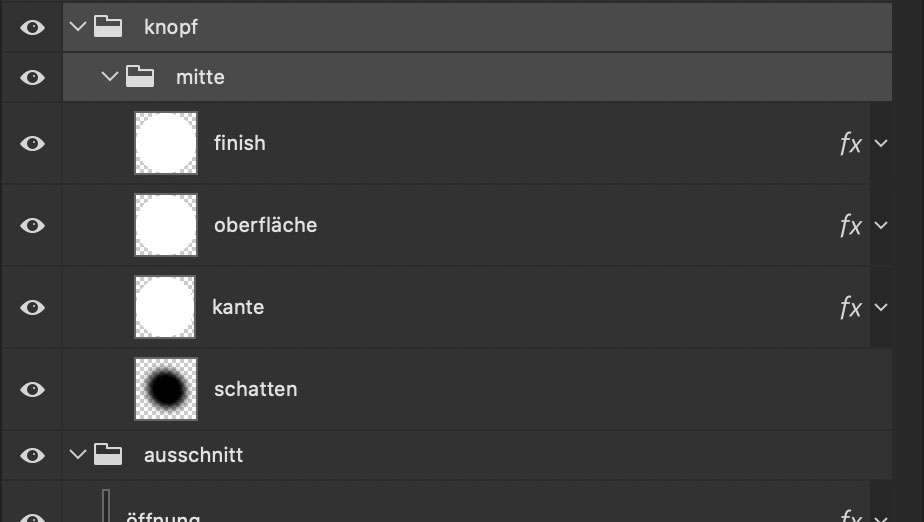
und so könnten die ebenen für den knopf aussehen. zwei dinge sind hier erwähnenswert:
- die elemente des knopfes liegen zunächst in dem ordner „mitte“. im nächstenm abschnitt werden wir die ordner „oben“ und „unten“ ergänzen, in denen sich dann die entsprechenden schalterstellungen finden.
- der ordner „knopf“ befindet sich über dem ordner „ausschnitt“, in dem sich die box aus dem letzten arbeitsschritt befindet.
1 – nach oben – konstrukt
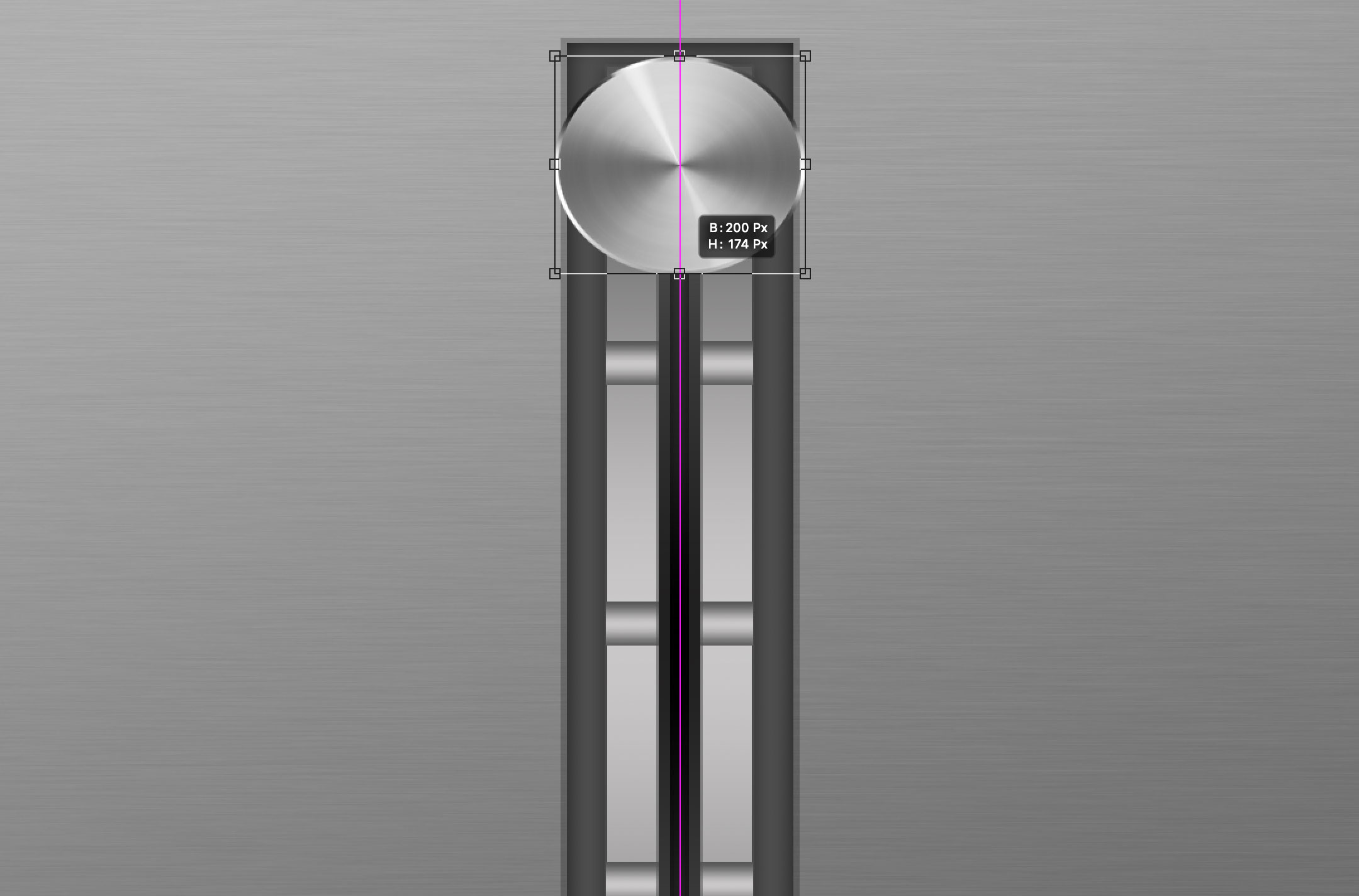
wir beginnen damit, den „mitte“-ordner innerhalb des „kopf“-ordners zu duplizieren (in „oben“ umzubenennen) und darin die ebenen „kante“, „oberfläche“ und „finish“ auf eine eben zu reduzieren. diese neue ebene verschieben wir ein stück nach oben und stauchen sie mit dem transformationstool in der höhe (z.b. auf 174px).
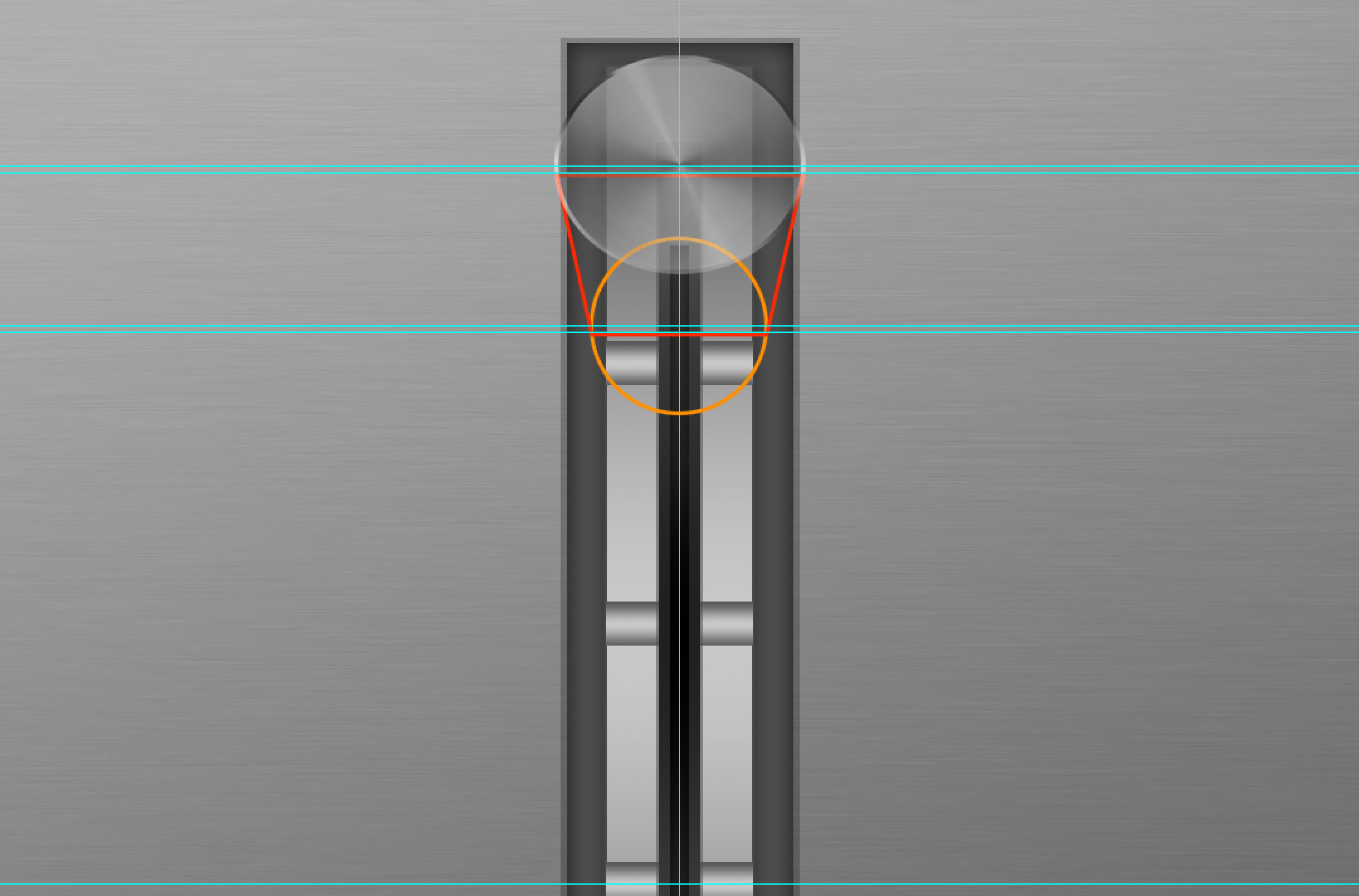
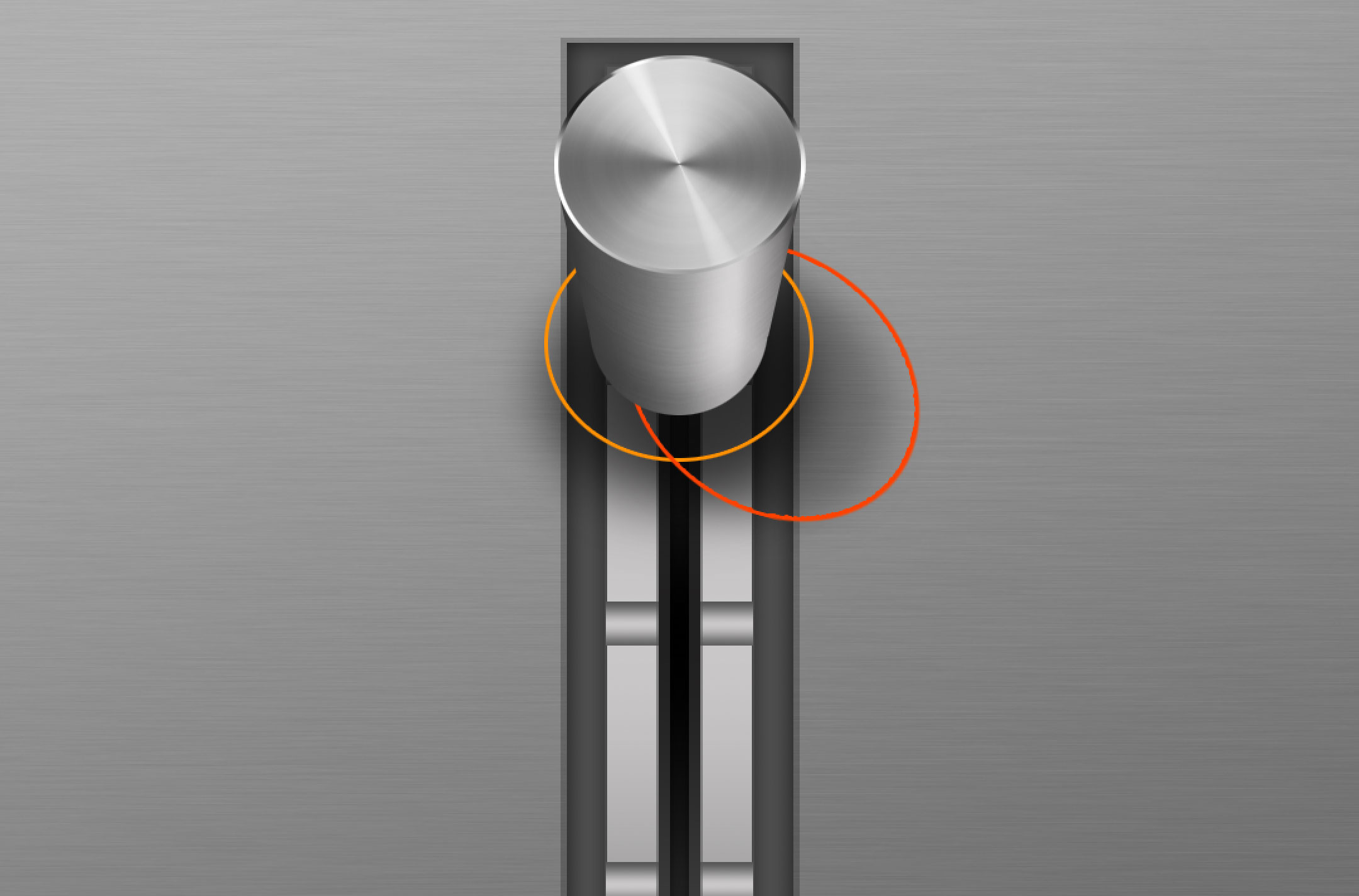
dann erstellen wir eine neue ebene unter dem gestauchten knopf, und zeichnen dort einen schwarzen kreis (hier als orange kontur dargestellt), der etwas kleine ist, als der knopf.
anschließend erstellen wir eine ebene über dem schwarzen kreis und zeichnen mit dem polygon-lasso-werkzeug ein schwarzes trapez (hier also rote kontur dargestellt). wichtig: die horizontalen linien sollten etwas unterhalb der mitte des schwarzen kreises und des knopfes liegen, damit es an den kreisanschlüssen nicht zu eigenartigen auswüchsen in der kontur kommt.
wenn wir den schwarzen kreis und das schwarze trapez auf eine ebene zusammenziehen, haben wir den korpus fertig gestellt. jetzt geht es an die „tapete“.
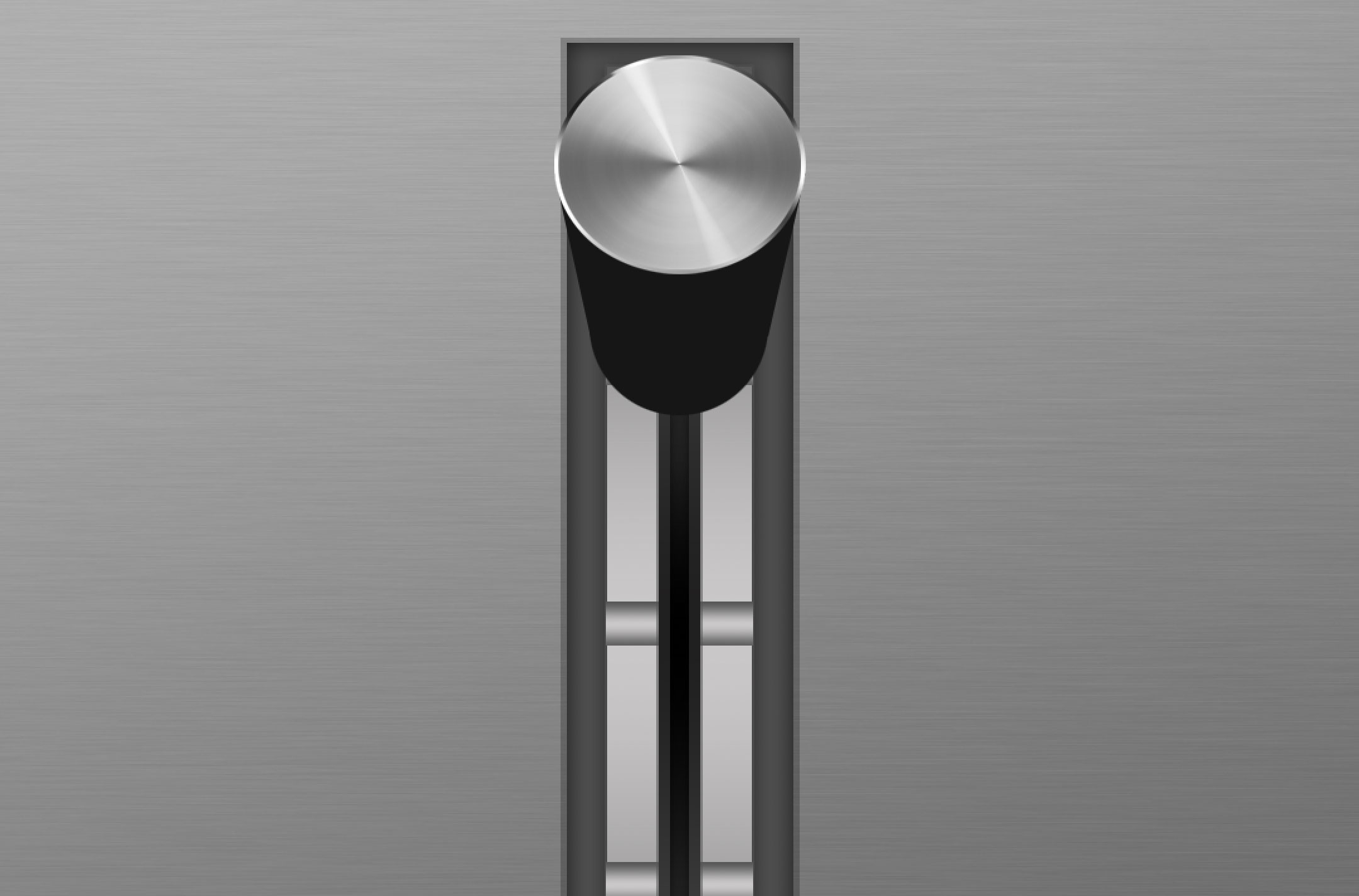
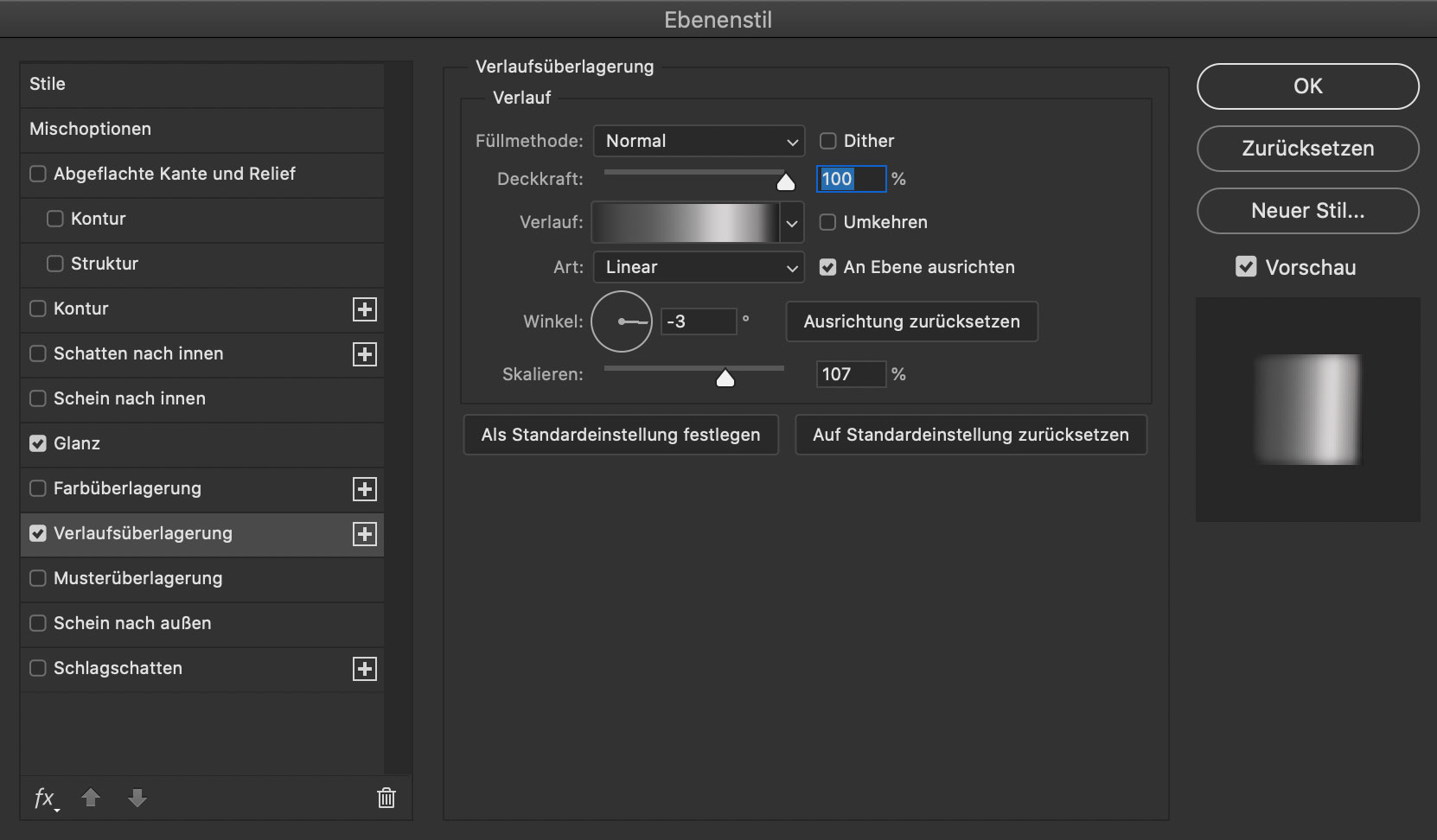
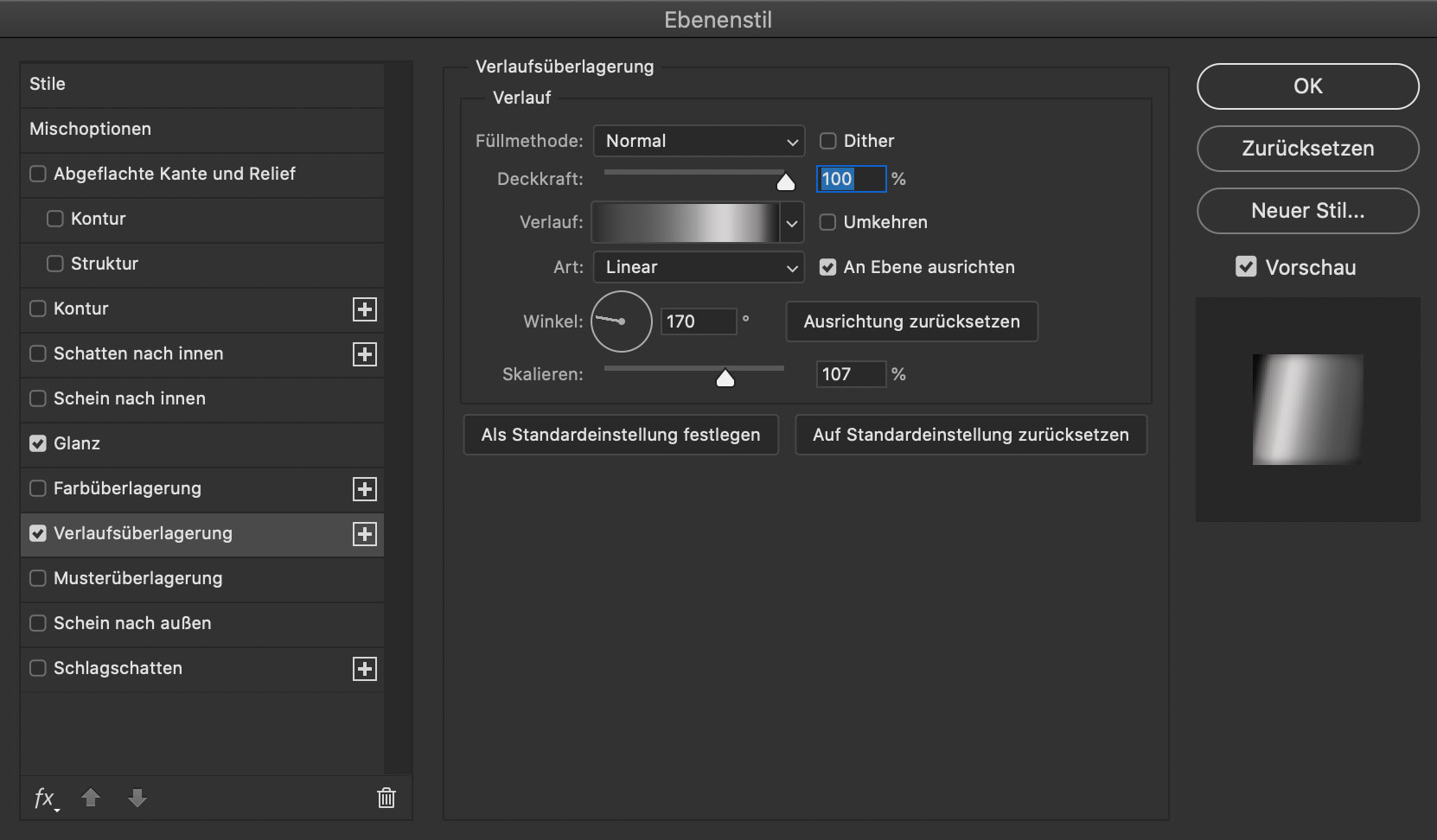
2 – nach oben – tapezieren, teil 1
die erste lage tapete besteht aus einem verlaufs- und einem glanz-effekt:
der verlauf hat folgende parameter:
- füllmethode: normal
- deckkraft: 100%
- art: linear
- an ebene ausgerichtet
- winkel: -3°
- skalierung: 107%
und diese farbwerte:
- #2e2e2e ~ 0%
- #484848 ~ 13%
- #636363 ~ 33%
- #d3d3d3 ~ 69%
- #8a8a8a ~ 87%
- #161616 ~ 100%
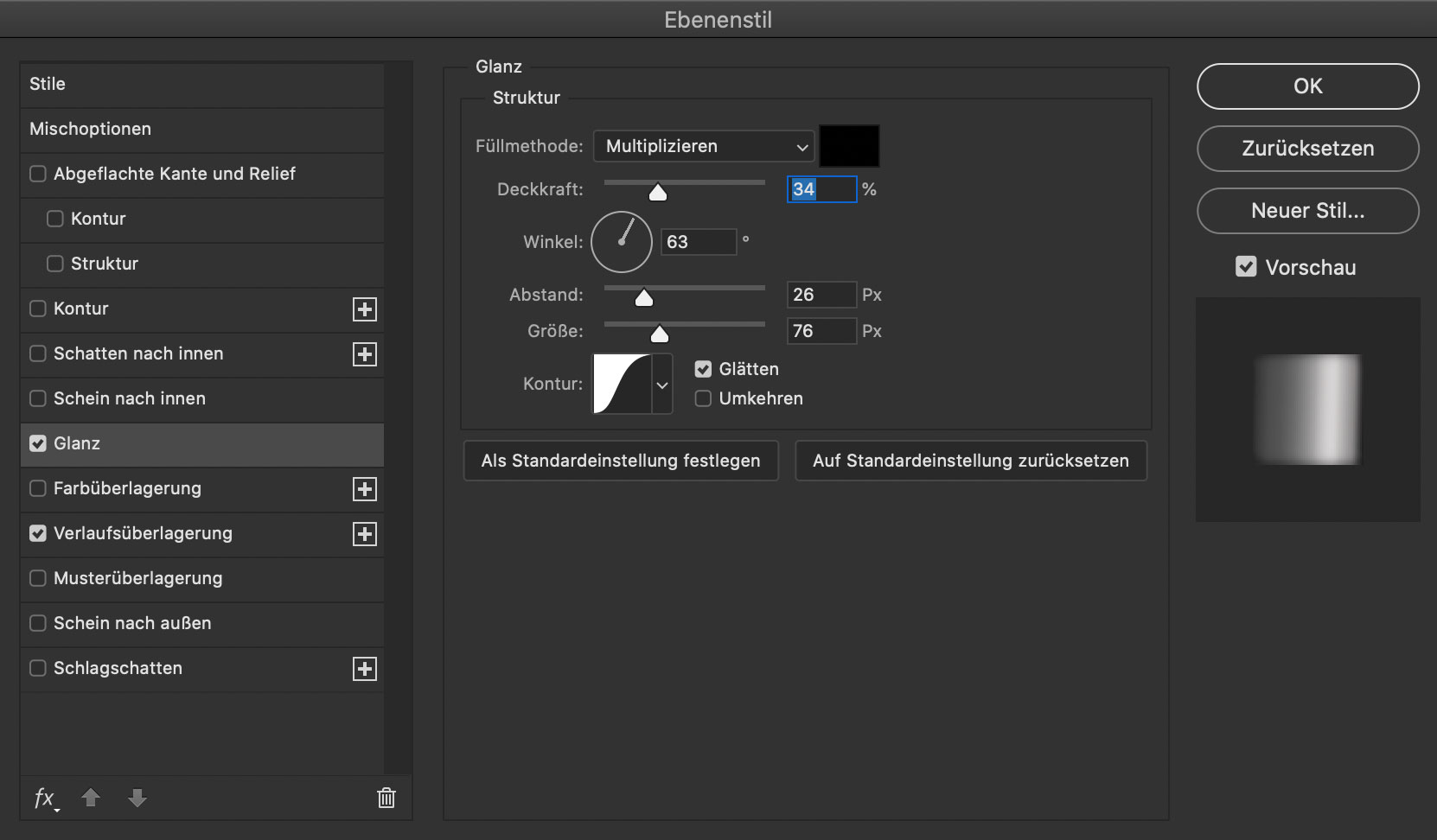
der glanz-effekt hat folgende parameter:
- füllmethode: multiplizieren
- deckkraft: 34%
- winkel: 63°
- abstand: 26px
- größe: 76px
- kontur: gaußsche normalverteilung
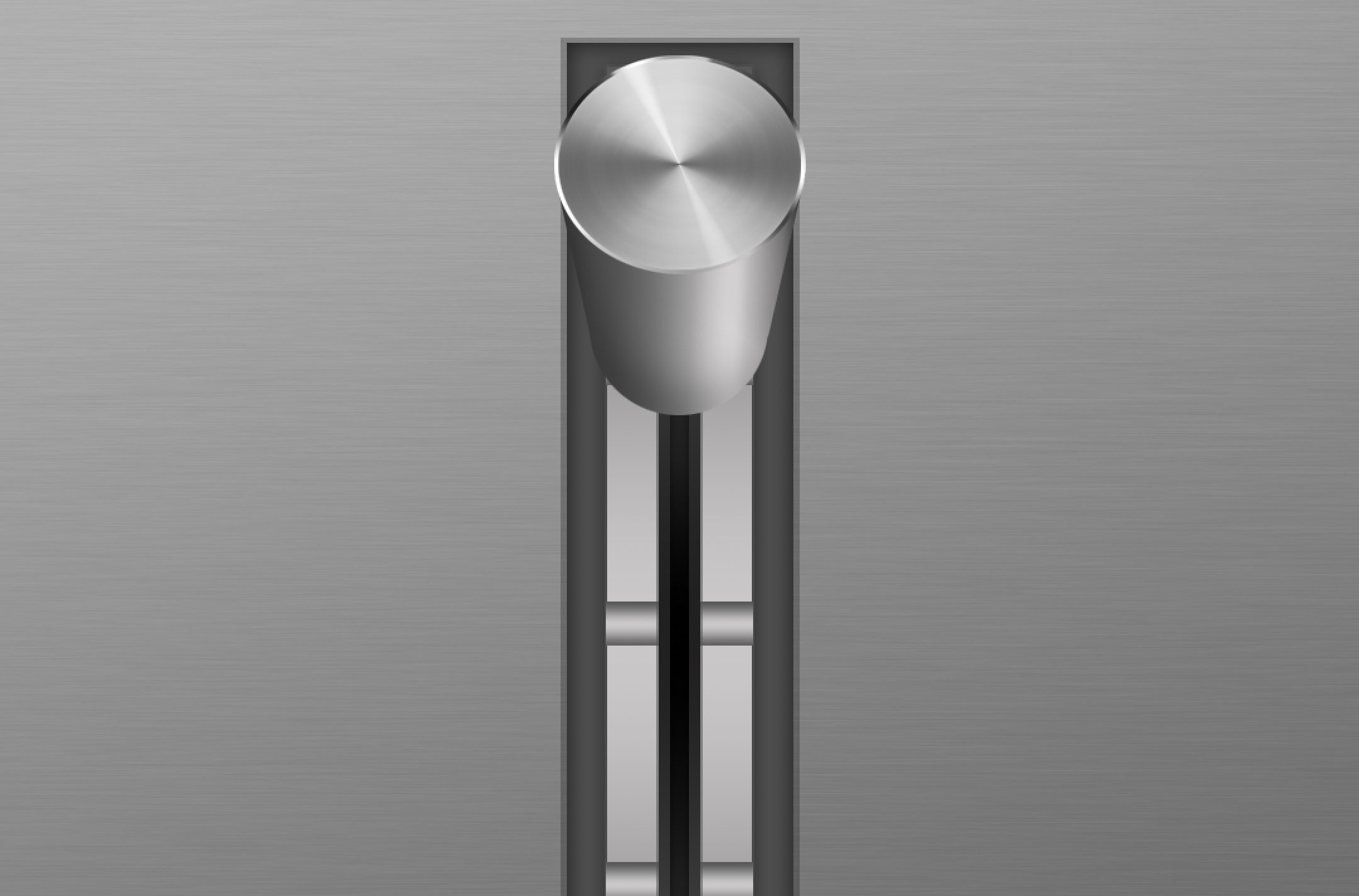
3 – nach oben – tapezieren, teil 2
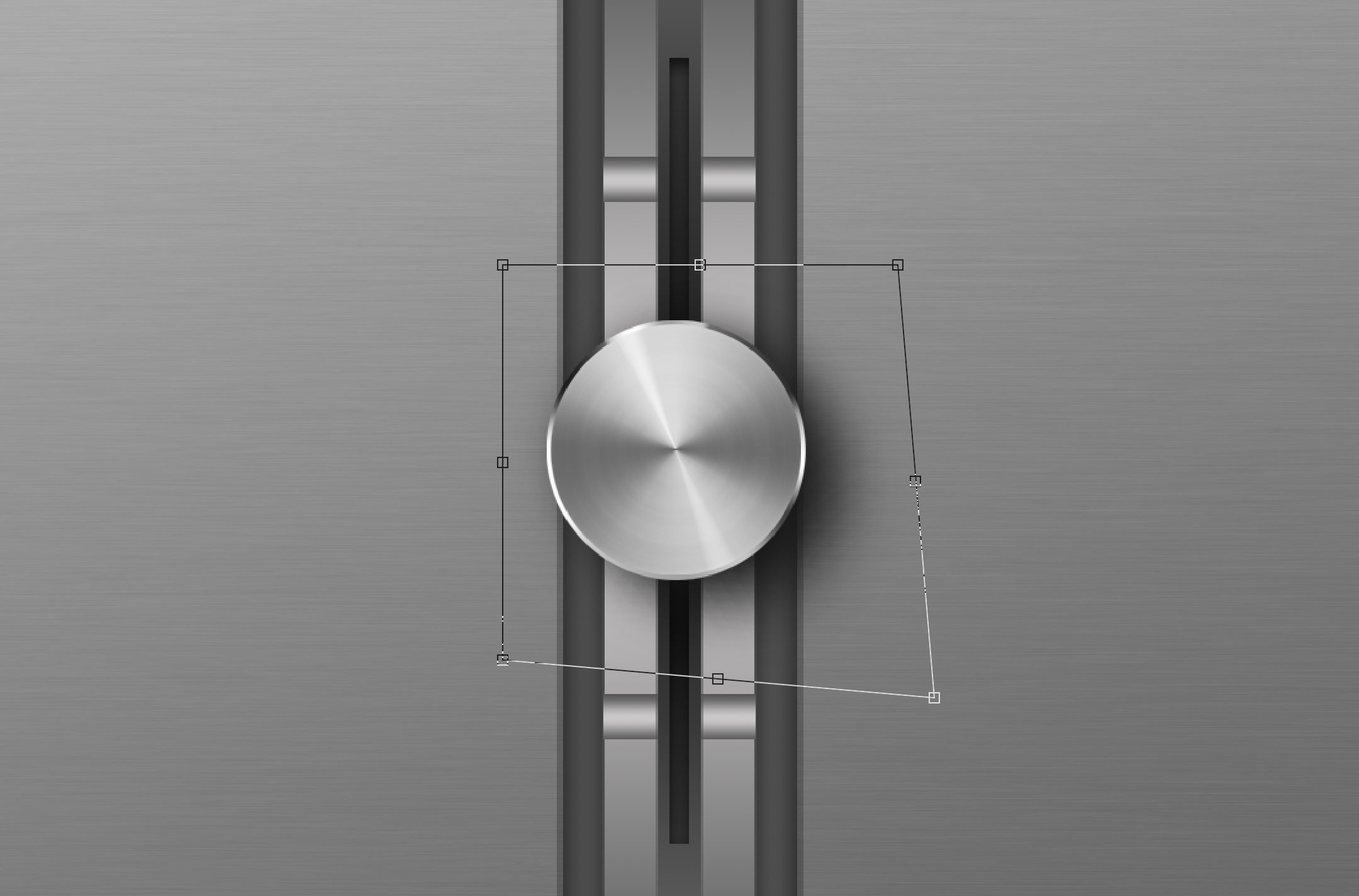
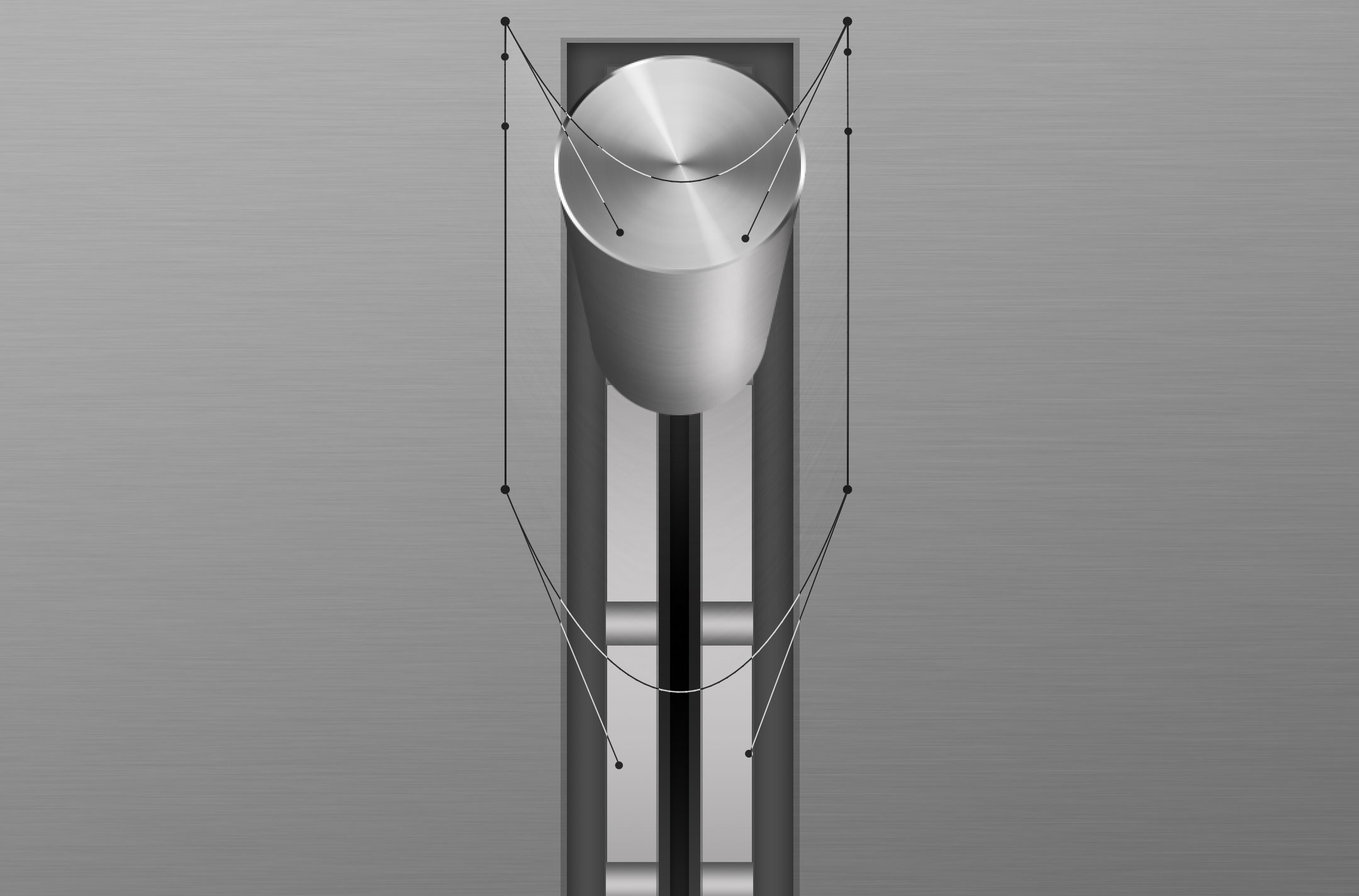
special-effekt: wir kopieren ein stück aluminium aus dem hintergrund und legen es über den korpus des schalters. danach stellen wir die ebene auf „ineinanderkopieren“, um das alu-muster auf dem korpus abzubilden.
dann wählen wir aus dem menü „bearbeiten > transformieren“ die option „verformen“, und ziehen die alu-tapete durch das verschieben der punkt so in form, dass sich die struktur der form des korpus anpasst.
ist das erledigt, wählen wir mit gedrückter
- command-taste (mac)
- befehls-taste (win)
auf die darunter liegende ebene, um den umriss des korpus auszuwählen (während die alu-tapete die aktive ebene bleibt) und kehren mit der tastenkombination
- shift command i (mac)
- shift befehl i (win)
die auswahl um. mit
- command x (mac)
- befehl x (win)
entfernen wir alle tapetenteile ausserhalb des korpus und der knopf verfügt über eine schöne alu-struktur.
bleibt noch, unter dem korpus zwei ebenen mit schwarzen kreisen zu zeichnen, die kreise mit dem gaußschen weichzeichner zu behandeln und die ebenen auf „multiplizieren“ zu stellen.
danach passen wir die deckkraft, und wo nötig mit dem transformations-tool die form des so entstandenen schattens an: einer unter dem knopf und einer neben dem knopf.
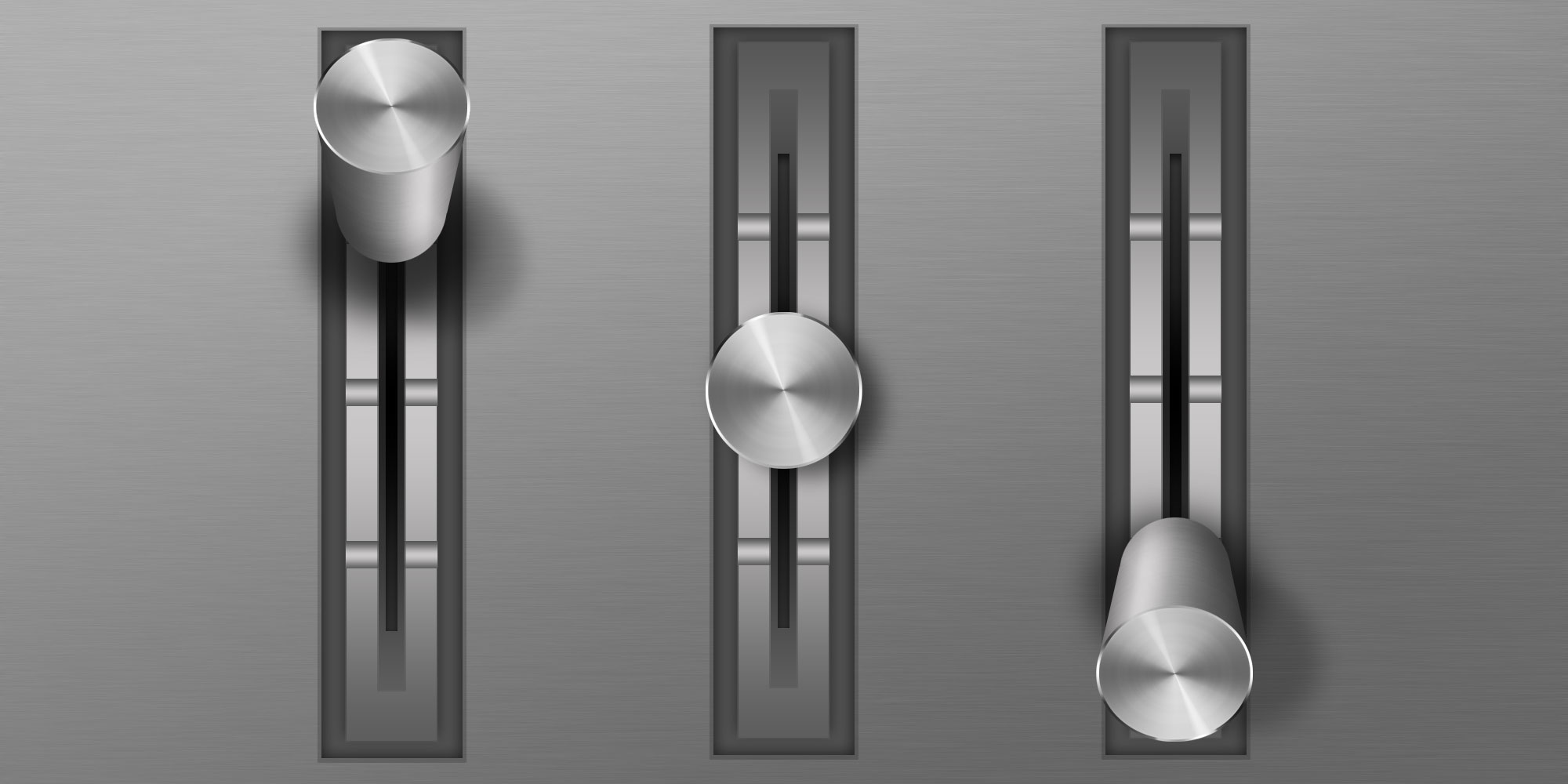
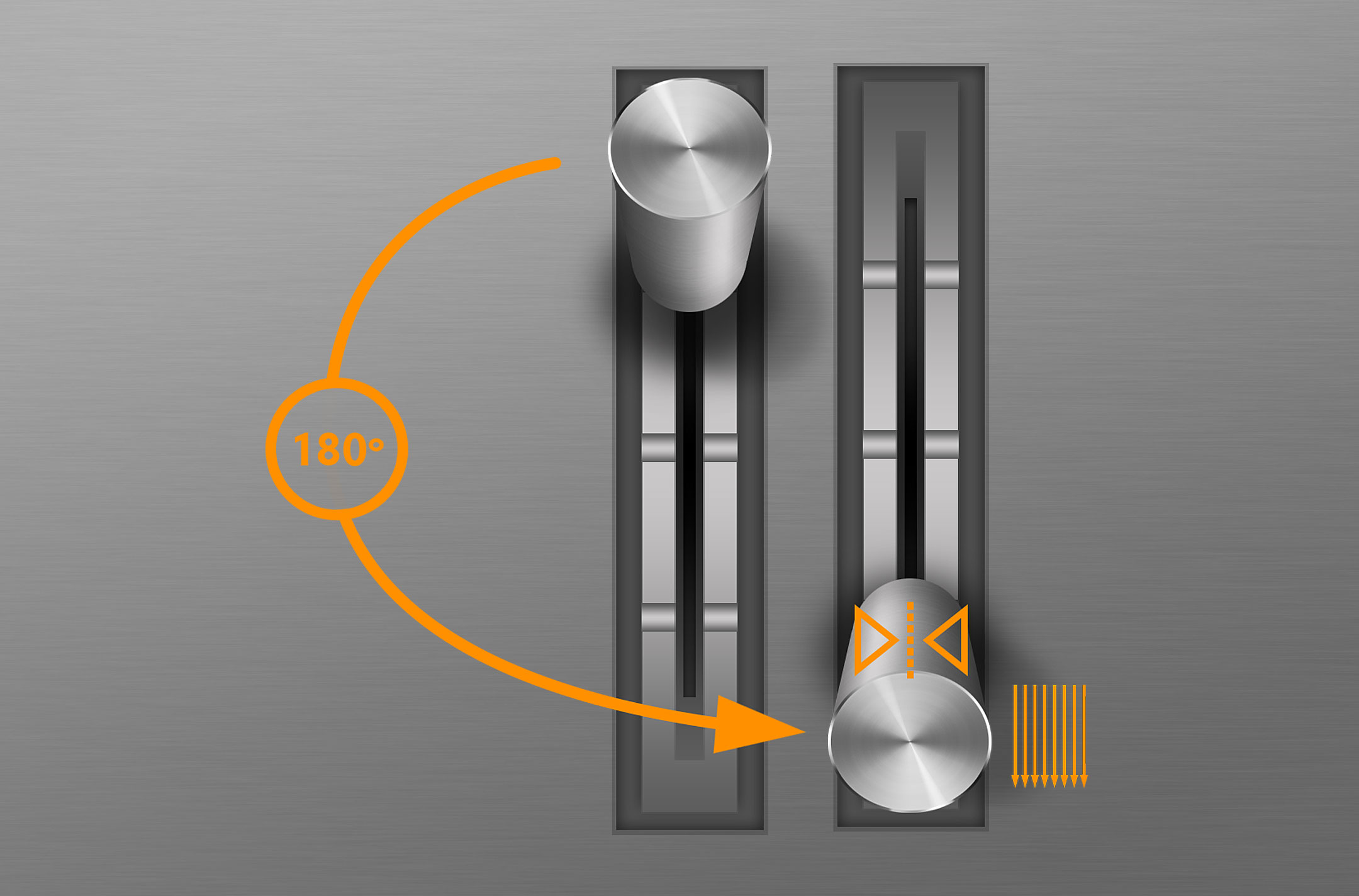
4 – … und nach unten
den schalter nach unten zu verlegen ist keine große sache. hierfür sind lediglich 4 einfache schritte nötig.
zuerst duplizieren wir den „oben“-ordner und benennen ihn der übersicht wegen mit „unten“.
dann markieren wir den „unten“-ordner in der ebenen-übersicht und drehen ihn mit dem menübefehl „bearbeiten > transformieren > um 180° drehen“ in die richtige lage.
anschließend schieben wir ihn an die endgültige position.
dass das jetzt noch komisch aussieht, liegt an den schatten und am verlauf auf dem korpus. deshalb bewegen wir zuerst die beiden schatten an die richtige stelle.
dann öffnen wir den ebenen-effekt des korpus und drehen den winkel des verlaufes auf die andere seite. in dem fall habe ich einen wert von 170° gewählt.
/000 be-sign.net-newsticker
- 2024 // Gesundheitsamt Darmstadt // TrainTechConsult.de
- 2023 // ralf olbrich // kokoro-swimfit
- 2022 // "gepflegtes leben" // systemische beratung daniela breite // aurum research gmbh
- 2021 // landesjugendwerk niedersachsen // wilhelm-petersen-gesellschaft // carlo-mierendorff-schule, griesheim
- 2020 // dr. erkens consulting group
partner
- die illustratorin marina jansohn bereichert das partner-netzwerk von be-sign.net, wenn es um arbeiten jenseits von fotobearbeitung und layout geht.
- ebenfalls neu im partner-netzwerk ist stefan klose (m.sc. informatik). kurze reaktionszeiten und flexibel einsetzbare individuelle lösungen für ihre websites, zeichnen seine arbeit aus.
- art director & animator philip von borries, ist der richtige partner für klares und charaktervolles, animiertes kommunikationsdesign.
mitteilungen
- spektrum akademie: be-sign.net ist gründungsmitglied der spektrum akademie, einem fort- und weiterbildungsangebot für professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin (pressemitteilung).
- marketing-design-strategie: be-sign.net setzt in kooperation mit der dr. erkens consulting group erfolgreich individuelle web- & print-basierte kommunikationsstrategien für unternehmen und organisationen aus den bereichen medizin, pharma, medizintechnik und naturwissenschaften um (pressemitteilung).
/001 finden & folgen
be-sign.net
mainstraße 2
64390 erzhausen
telefon: +49 (0)6150 865902
mobil: +49 (0)151 50411034
info@be-sign.net
www.be-sign.net
/002 essentials
/003 lernen
'spektrum-akademie' ist ein neues projekt der partner dr. erkens consulting, aurum-research & be-sign.net. es richtet sich an professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin sowie mit übergeordneten angeboten an mitarbeiter von unternehmen und dienstleistern anderer branchen. weitere infos folgen.

/004 wir sind hier ...

/008 externe news aus design & it
- Apple and Major League Baseball announce August “Friday Night Baseball” schedule
- Apple Music celebrates 10 years with the launch of a new global hub for artists
- Apple Sports serves up tennis, just in time for Wimbledon
- Apple expands tools to help parents protect kids and teens online
- Apple services deliver powerful features and intelligent updates to users this fall
- Cannes Lions 2025: Adobe vereint Kreativität, Marketing und KI für schnellere Customer Experience Orchestration
- Adobe LLM Optimizer unterstützt Unternehmen beim Aufbau von Markenbekanntheit im Zeitalter KI-gesteuerter Browser und Chat-Services
- Adobe erweitert GenStudio mit einer Reihe von KI-Innovationen für die Bereitstellung von Video- und Display-Ad-Kampagnen im großen Maßstab
- Umfrage vor OMR: Berufsbild Marketer – unerwartet kreativ und es darf sogar noch mehr sein!
- NFL und Adobe schließen Partnerschaft für KI-gestützte Fanerlebnisse