hifi-projekt – #03 regler
bevor es los geht:
vorweg: grundkenntnisse in photoshop (cc) werden vorausgesetzt: hier das erstellen einer datei, das anlegen und handhaben von ebenen und von ebenen-stilen.
die hier besprochenen elemente (knöpfe, schalter, led, buchsen, anzeigen, schrauben, ect.), werden alle in einer größe dargestellt, die eine adäquate abbildungsqualität garantiert. da leds in der regel nicht die größe von volume-reglern haben, müssen diese elemente beim anordnen in einem projekt, natürlich im maßstab angepasst werden.
von einem nachträglichen vergrößern rate ich ab, da das ergebnis unscharf wird. verkleinern bringt in einem begrenzten rahmen brauchbare ergebnisse. das direkte erstellen in der gewünschten größe ist im zweifelsfalle der richtige weg. die tutorials sind so angelegt, dass man die elemente auch in anderen größen nachvollziehen kann.
dieses tutorial baut auf dem vorhergehenden „knopf“-tutorial auf. kenntnisse über dessen ersten beiden arbeitsschritte werden der einfachheit halber als vorhanden vorausgesetzt.
material zur lektion
‚regler.psd.zip‘ enthält das fertige photoshop-cc-kompatible dokument zum experimentieren.
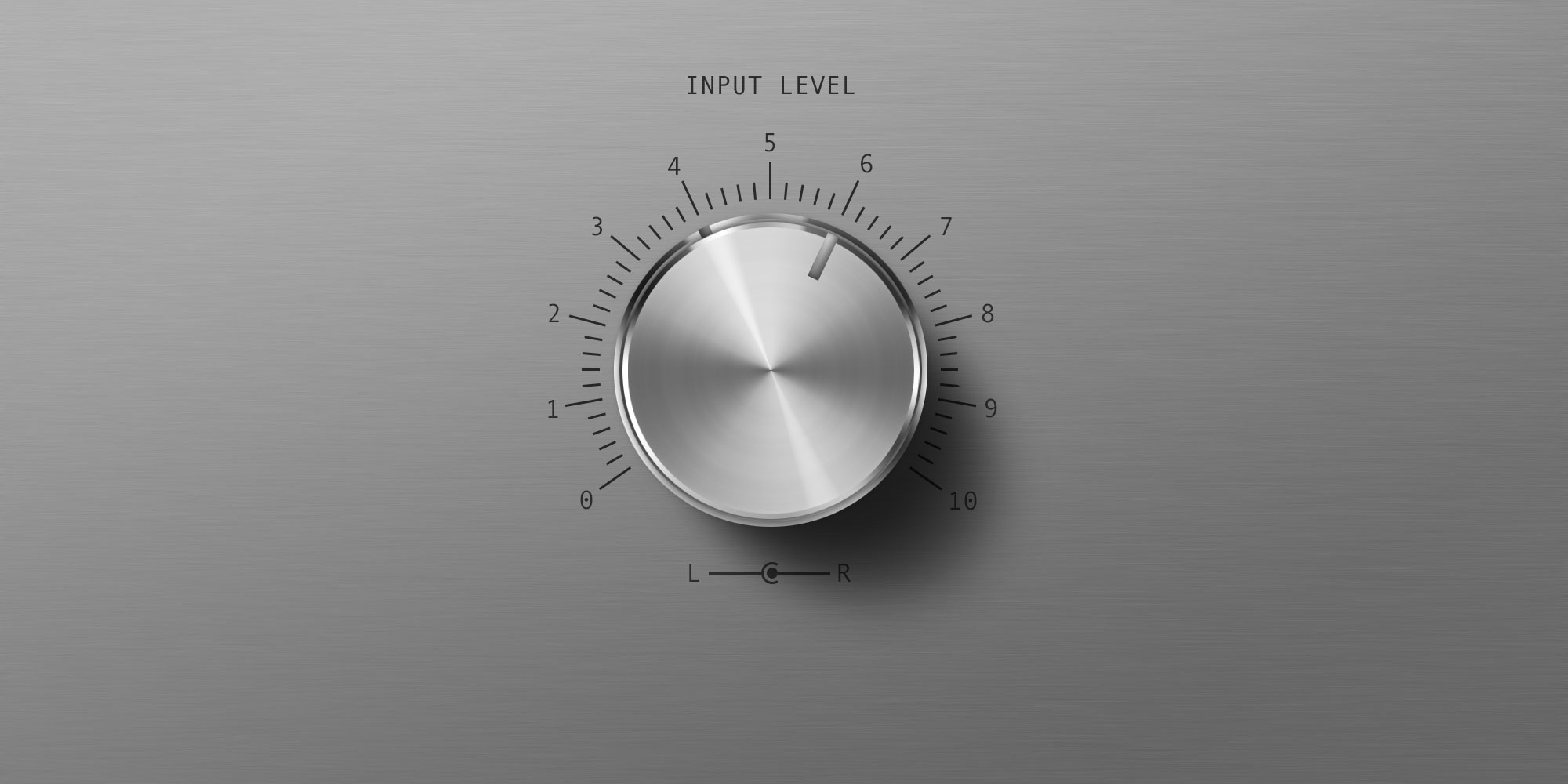
1 – das maß aller dinge
wir beginnen damit, eine reihe von hilfslinien anzulegen. eine kopie der hilfslinien für die grad-einteilung werden wir auch für die skala verwenden. es empfiehlt sich deshalb, den aufbau der beispiel-datei (s. oben) anzuschauen, um die folgenden schritte besser verstehen zu können:
1 – die 5°-einteilung
das anlegen der grad-einteilung ist einfacher, als es aussieht: zuerst zeichnen wir mit dem linienzeichner-werkzeug eine senkrechte linie durch den mittelpunkt des knopfes (hier sind die hilfslinien vom erstellen des knopfes aus der letzten lektion hilfreich).
anschließend duplizieren wir die ebene und drehen diese um 5° nach rechts. dazu verwenden wir die tasten:
- command + t (mac)
- strg + t (win)
geben in der optionsleiste am oberen rand
den wert 5° ein und bestätigen mit der eingabetaste. jetzt ist das erst gedrehte element angelegt und photoshop hat sich diese aktion gemerkt. im weiteren müssen wir diese aktion 32 mal mit folgender tastenkombination wiederholen:
- shift + option +command + t (mac)
- shift + alt + strg + t (win)
danach fassen wir die grad-linien in einer ebene zusammen.
2 – radiale hilfslinien planen
jetzt geht es an die radialen hilfslinien, derer wir vier benötigen:
- a: ausrichtung der skalen-beschriftung
- b: höhe der langen skalenstriche
- c: höhe der kurzen skalenstriche
- d: der innere startpunkt der skalenstriche
wie bereits beim erstellen der knopf-ebenen ziehen wir mit den gedrückten tasten
- shift + option (mac)
- shift + alt (win)
aus der mitte die kreise auf die gewünschten größen. jeder dieser kreise wird auf einer eigenen ebene angelegt. mit jedem der kreise wird wir folgt verfahren:
3 – radiale hilfslinien umsetzen
wie bereits beim erstellen der knopf-ebenen ziehen wir mit den gedrückten tasten
- shift + option (mac)
- shift + alt (win)
aus der mitte heraus die kreise auf die gewünschten größen. jeder dieser kreise wird auf einer eigenen ebene angelegt; mit jedem der kreise wird wir folgt verfahren:
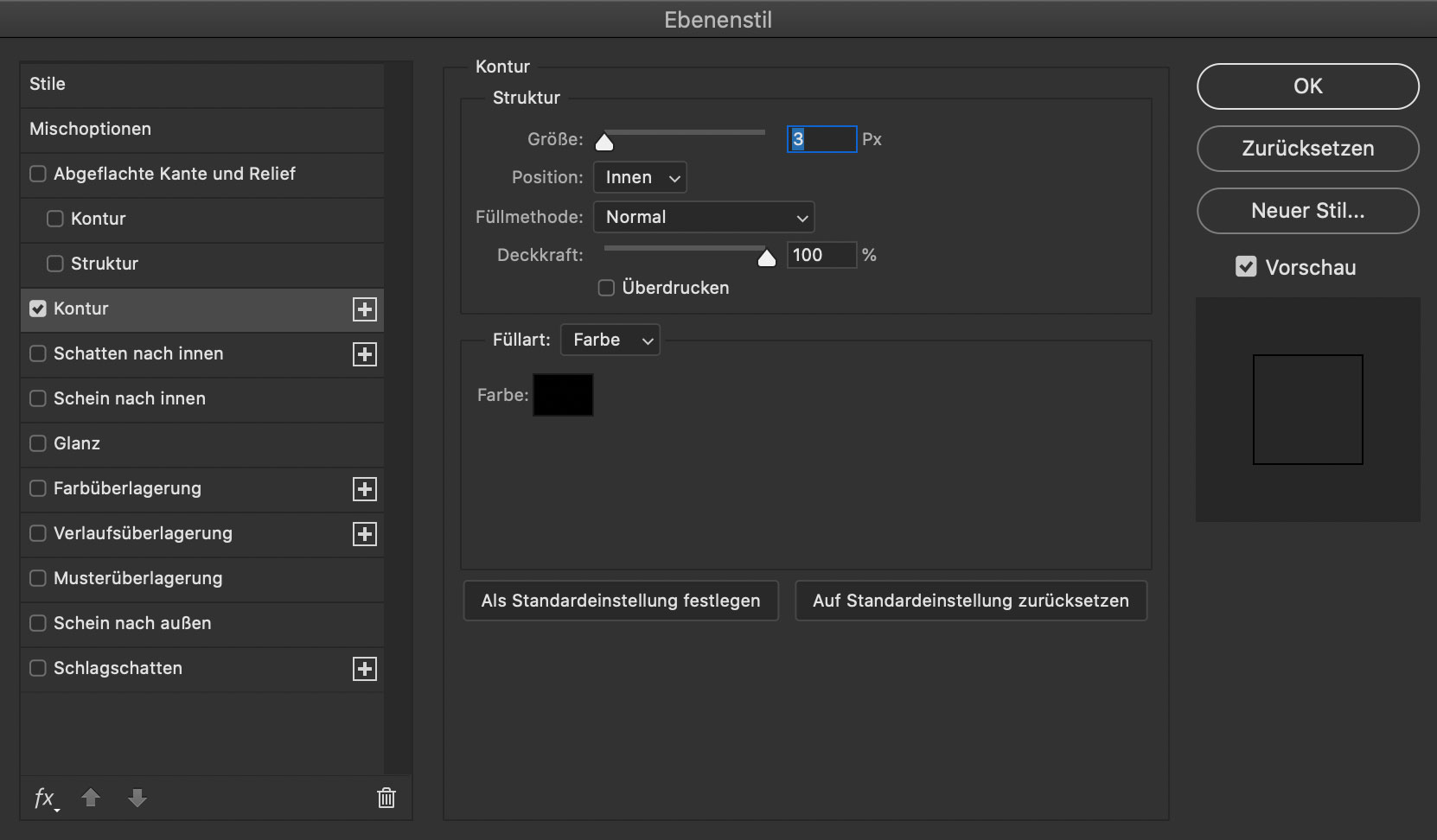
(wir erinnern uns): ebenen-effekte kommen nur zur wirkung, wenn die ebene über inhalt verfügt. deshalb füllen wir die kreise mit eine farbe, stellen im ebenenstil-dialog den erweiterten mischmodus in den mischoptionen auf 0, so dass nur der folgende kontur-effekt sichtbar bleibt:
- größe: 3px
- position: innen
- füllmethode: normal
- deckkraft: 100%
- farbe: schwarz
4 – aufräumen
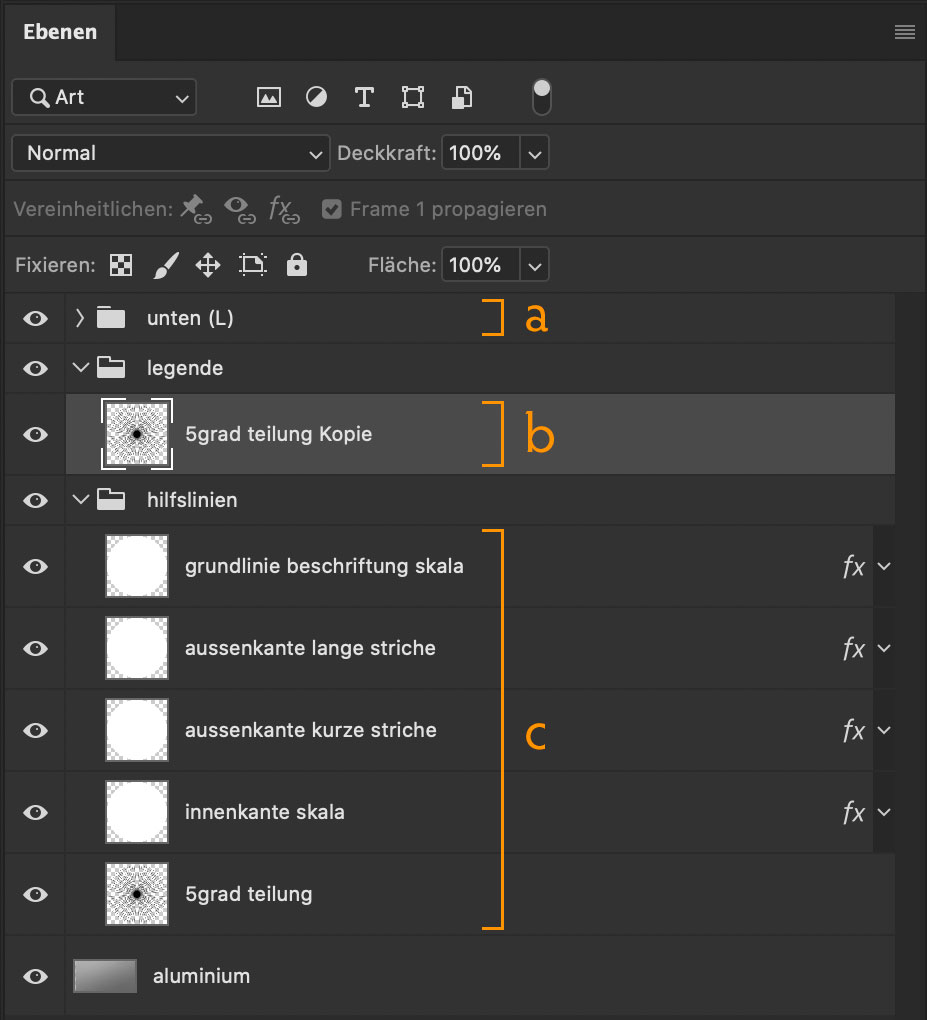
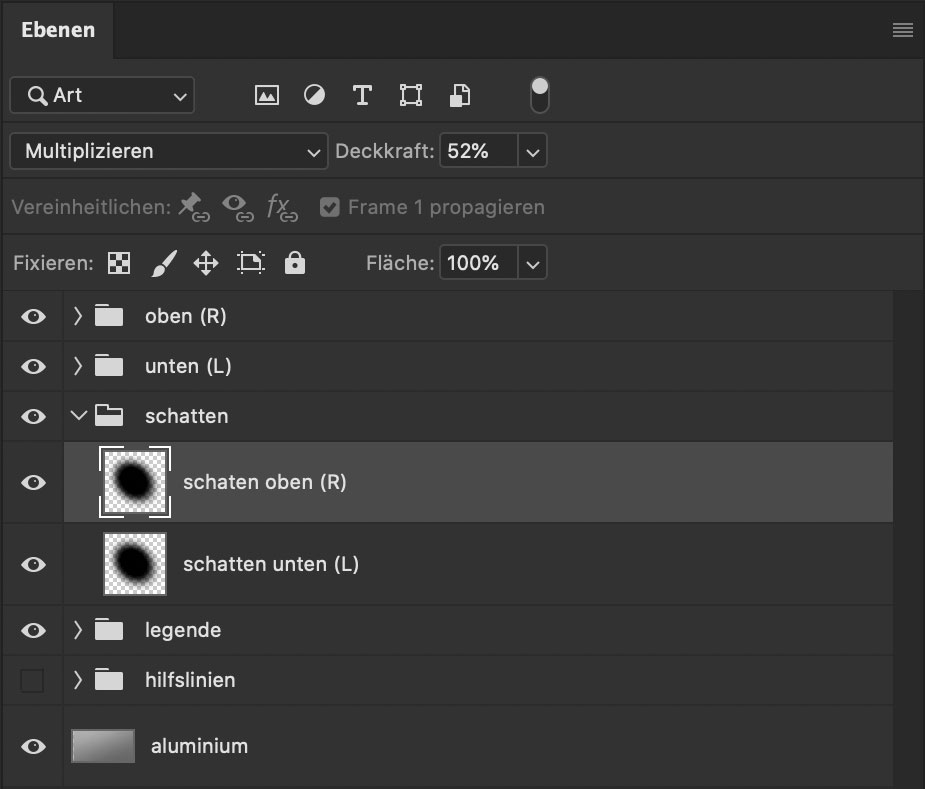
unsere ebenen könnten nun z.b. wie folgt aussehen:
a: in diesem ordner befinden sich alle elemente für den eingangs vorausgesetzten knopf, den wir im letzten tutorial dieser reihe erstellt haben.
b: hier findet sich eine kopie unserer 5°-einteilung, die wir uns im nächsten kapitel „zurecht schnitzen“ werden.
c: ganz unten liegt die eingangs erstellte 5°-einteilung und die vier radialen hilfslinien, die wir in den letzten beiden schritten erstellt haben.den gesamten ordner (hier: ‚hilfslinien‘ benannt) habe ich auf eine deckkraft von 10% reduziert, so dass die linien auch nur ganz schwach zu sehen sind.
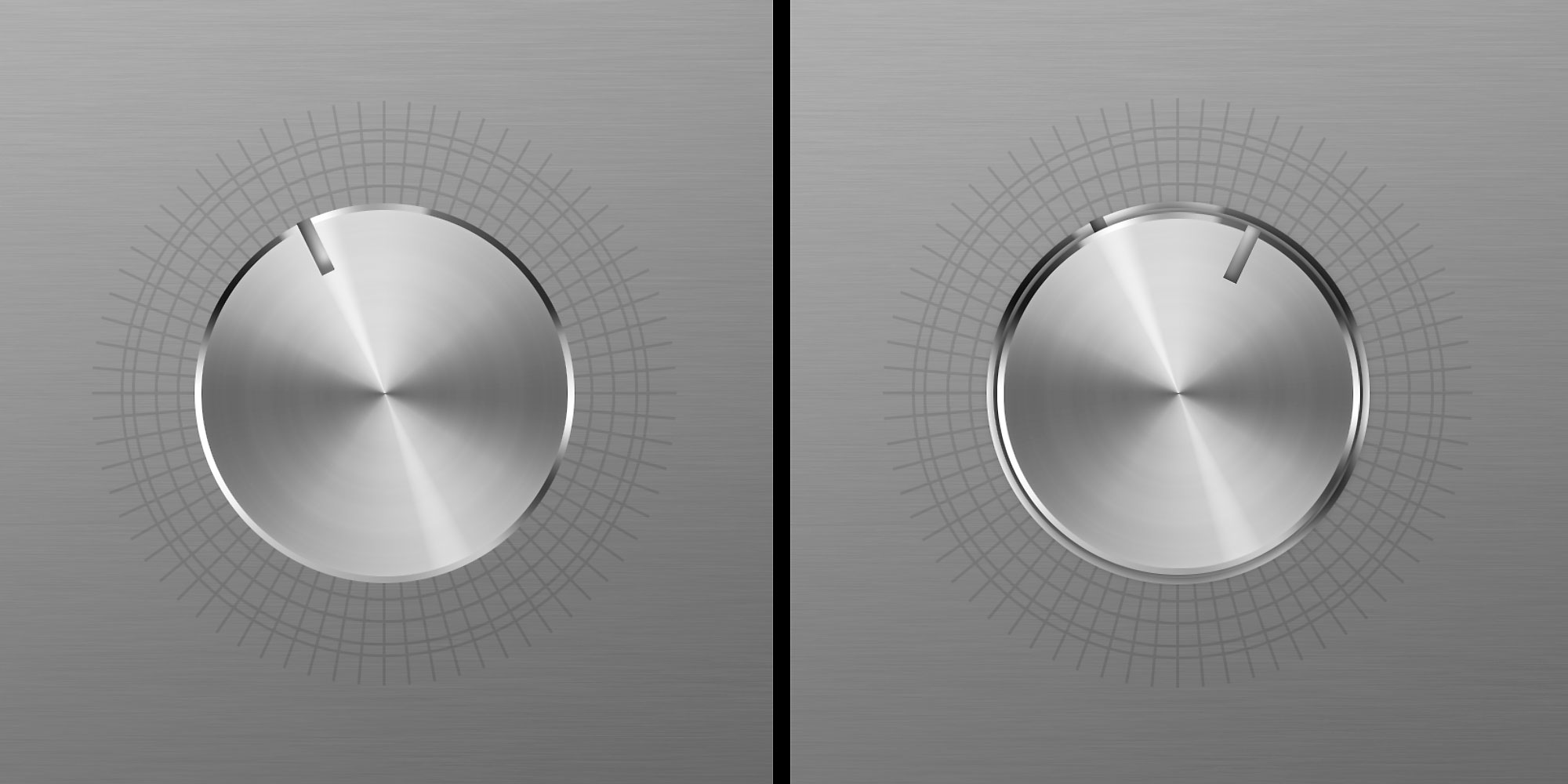
1 – marker für regler L
vorausgesetzt, die ebenen des knopfes, den wir für L vorgesehen haben, befinden sich ordentlich in einem ordner verpackt, legen wir über den bestehenden ebenen eine neue an und nennen sie zb. marker.
ansclhießend markieren wir mit dem auswahlrechteck-werkzeug auf 12 uhr ein (genau) rechteck und füllen es mit einer farbe.
anschließend richten wir mit dem transformations-tool das rechteck auf die gewünschte position aus. in unserem beispiel auf die position der späteren „4“.
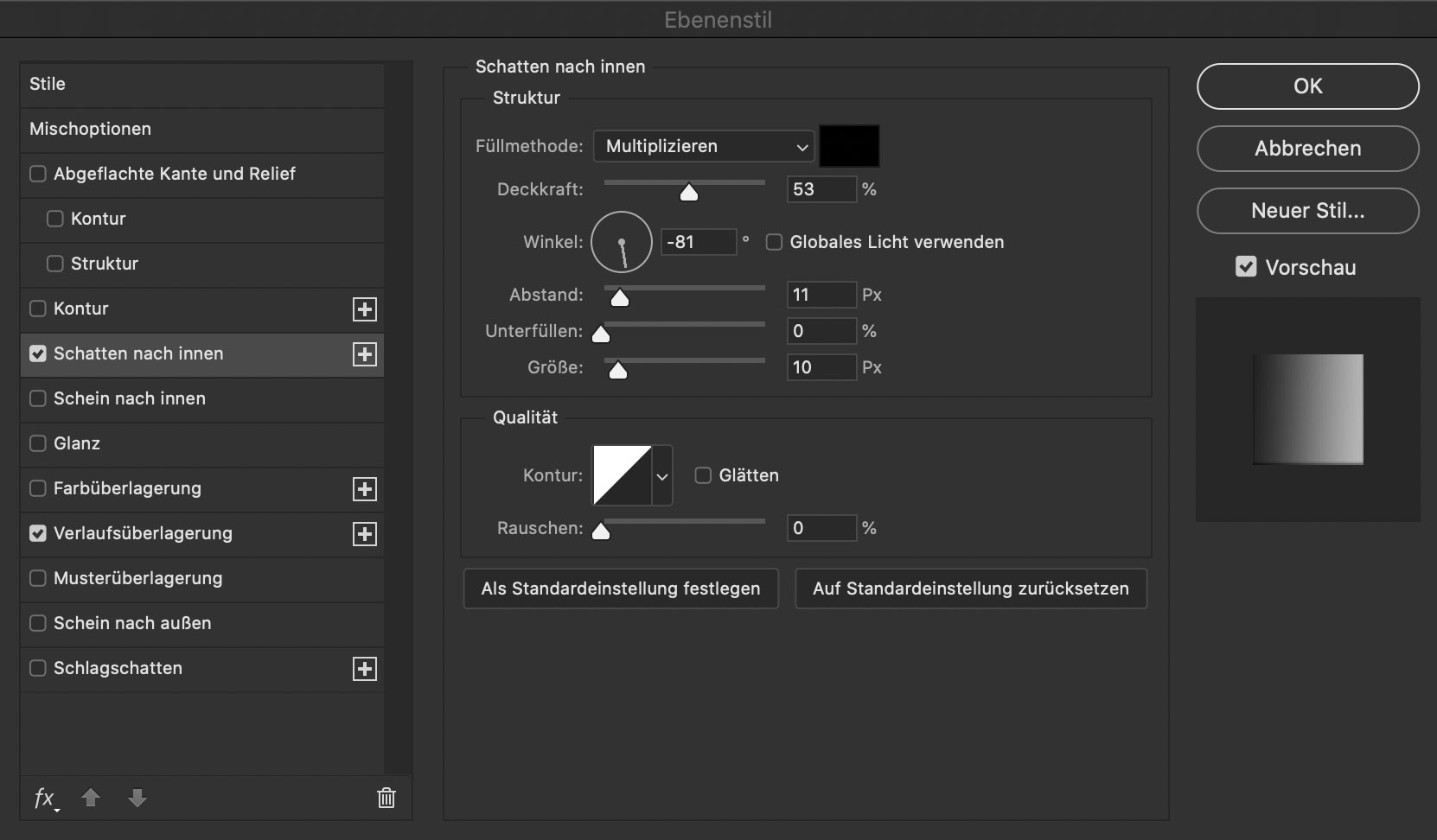
mit den ebenenstilen „schatten nach innen“
- füllmethode: multiplizieren
- deckkraft: 53%
- winkel: -81%, globales licht: aus
- abstand: 11
- größe: 10
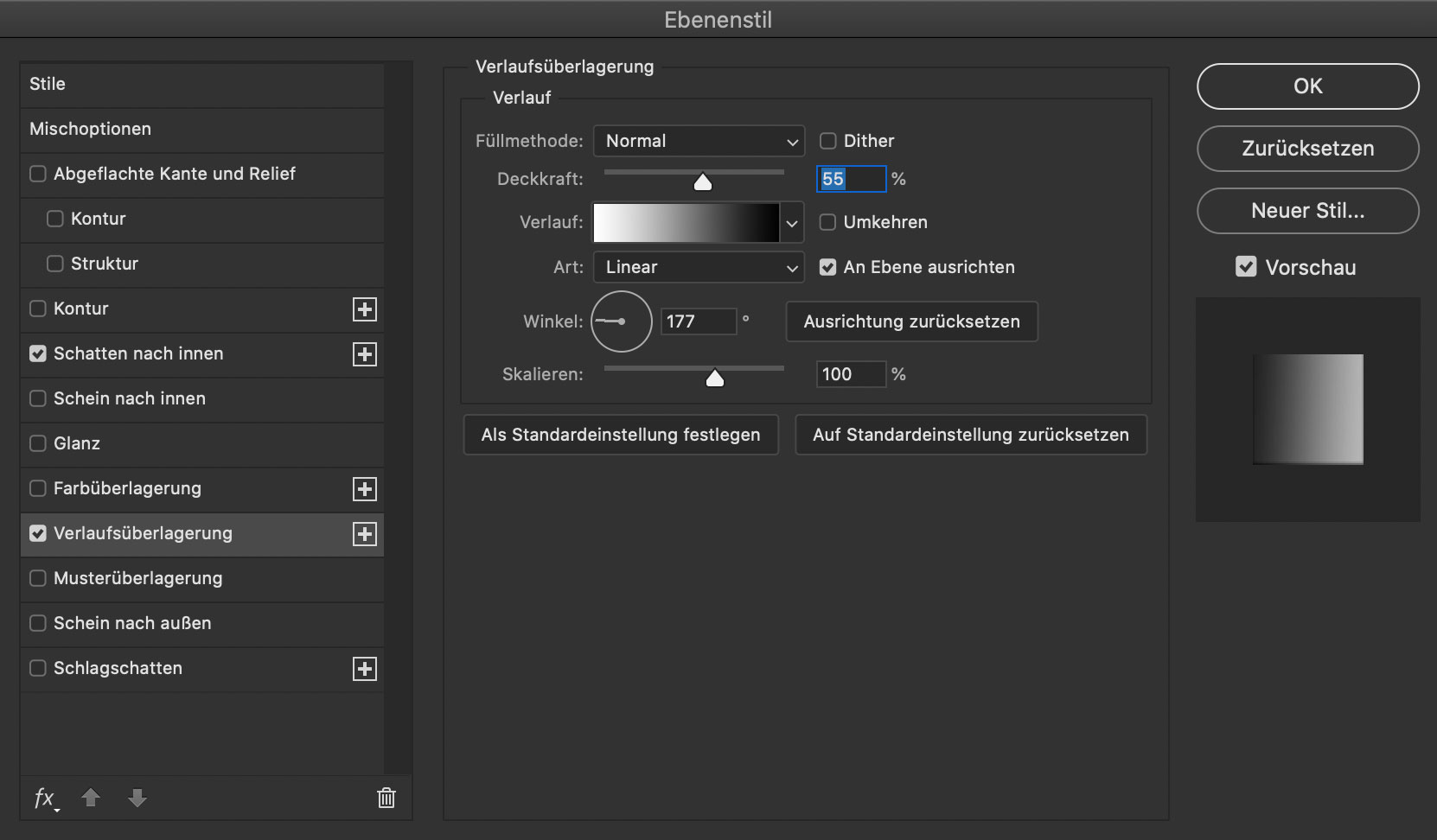
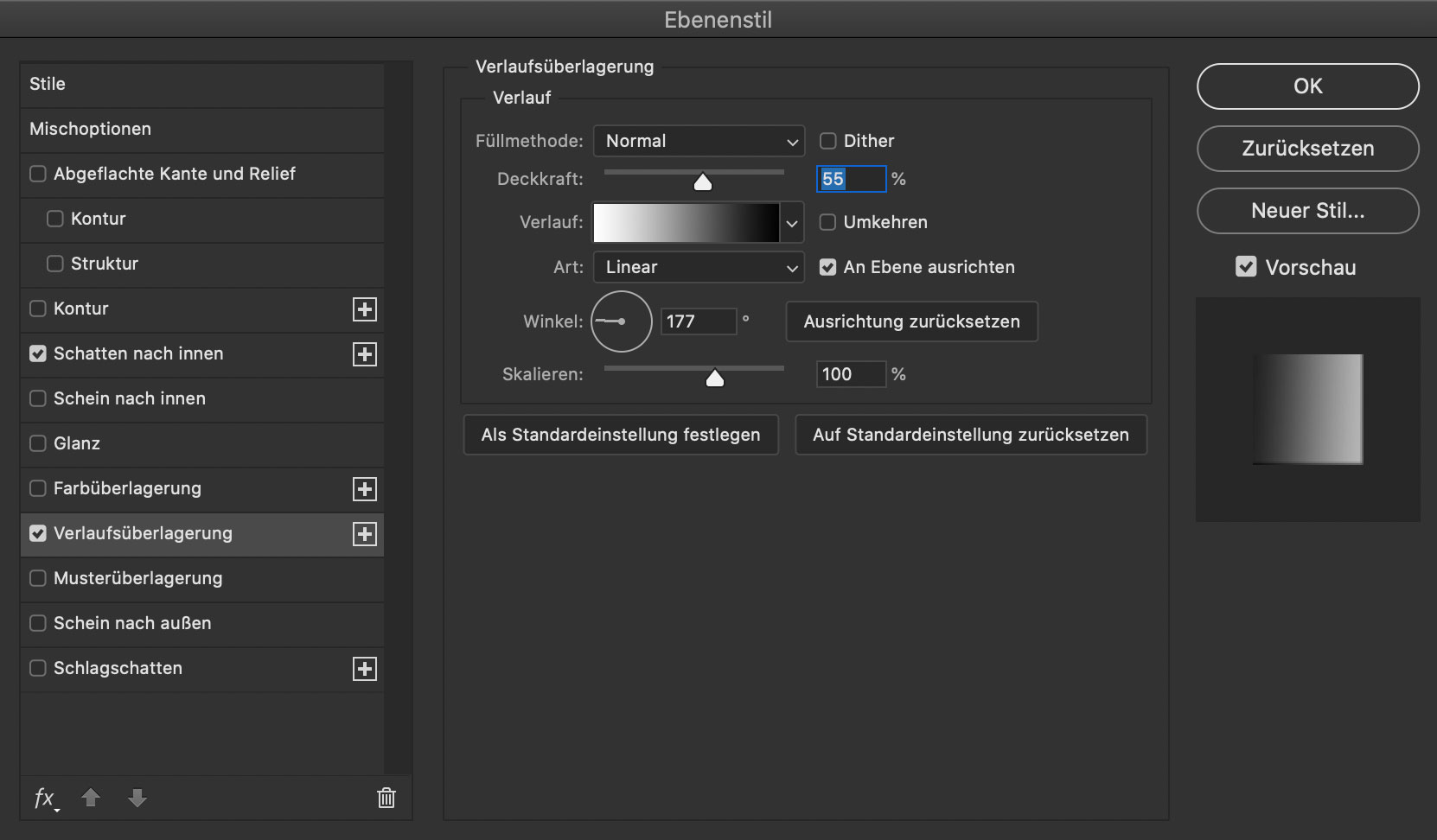
… und styling
- füllmethode: normal
- deckkraft: 55%
- art: linear, an ebene ausgerichtet
- winkel: 177°
- skalierung: 100%
stellen wir den optischen eindruck her, die für einen lichteinfall von oben rechts entsteht.
2 – marker für regler R
für den kleineren regler R, duplizieren wir lediglich den ordner des aktuellen knopfes und achten darauf, dass er über dem bisherigen knopf-ordner liegt.
dann wählen wir den neuen ordner in der ebenen-liste aus und reduzieren die größe auf das gewünschte maß.
anschließend richten wir mit dem transformations-tool das marker-rechteck auf die gewünschte position aus. in unserem beispiel auf die position der späteren „6“.
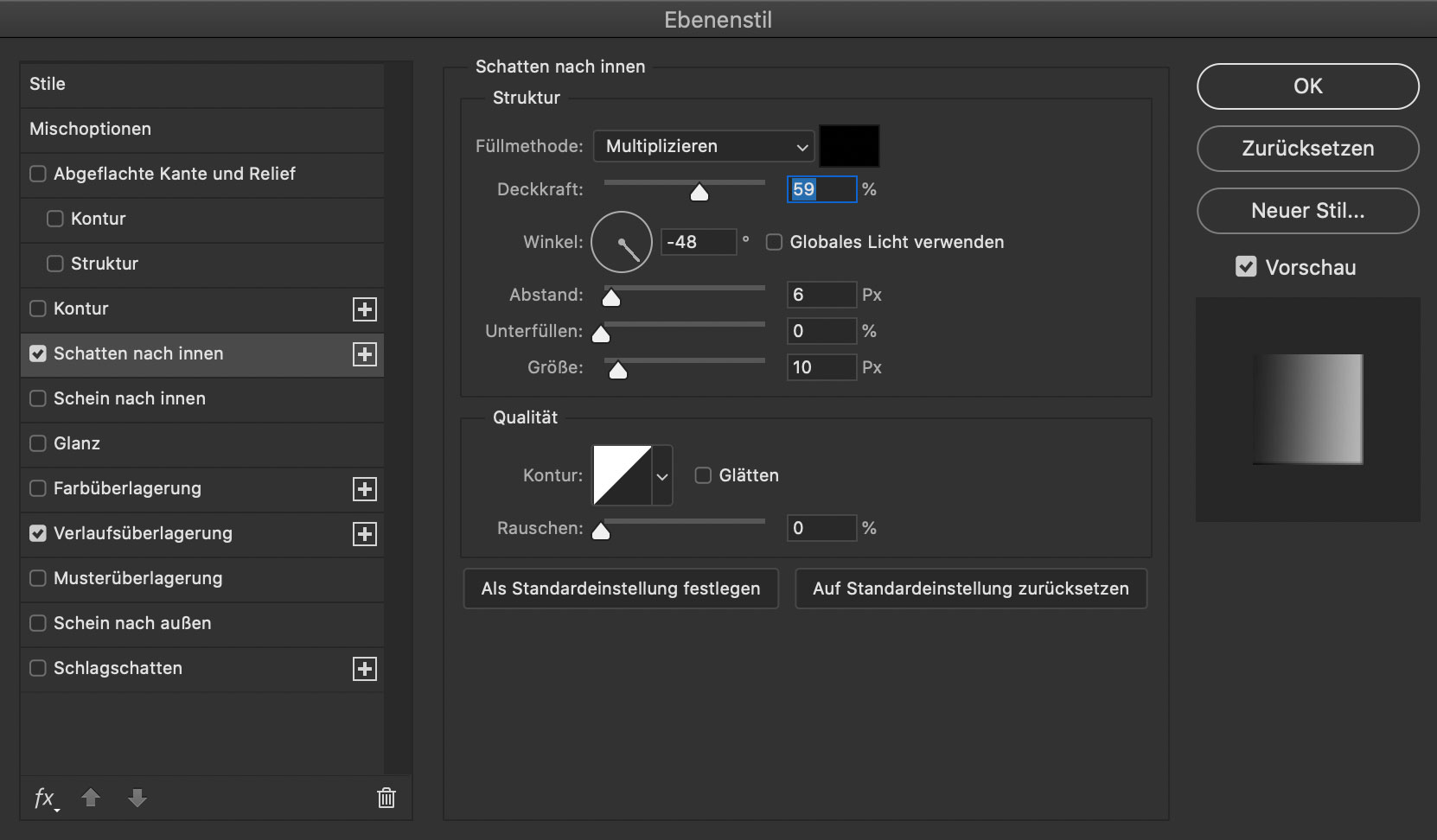
auch hier mit den ebenenstilen „schatten nach innen“
- füllmethode: multiplizieren
- deckkraft: 59%
- winkel: -48%, globales licht: aus
- abstand: 6
- größe: 10
… und styling
- füllmethode: normal
- deckkraft: 55%
- art: linear, an ebene ausgerichtet
- winkel: 177°
- skalierung: 100%
stellen wir den optischen eindruck her, die für einen lichteinfall von oben rechts entsteht.
1 – skala innen beschneiden
folgende ebenen sollten jetzt im zugriff sein (s. 1.arbeitsschritt, 4. bild):
- die ebene mit der kopie der skala in 100% deckkraft
- die ebenen mit den radialen hilfslinien in 10% deckkraft
um die innenseite der skala zu beschneiden, wählen wir die ebene mit der skala aus und klicken mit gedrückter
- command (mac)
- strg (win)
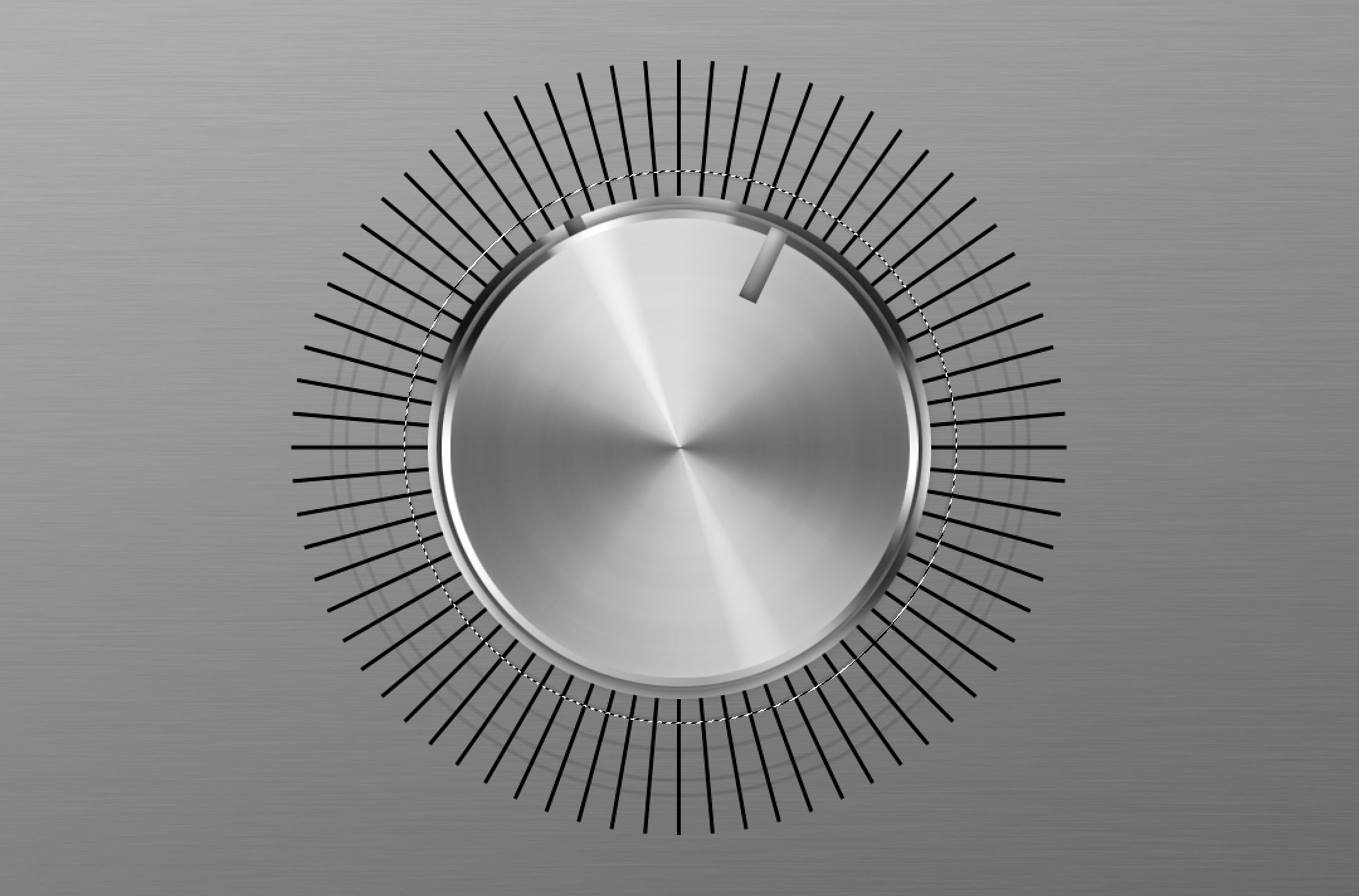
-taste auf die innerste radiale hilfslinie, so dass diese mit einer gestrichelten linie markiert ist (s. bild oben). mit der tastenkombination
- command + x (mac)
- strg + x (win)
entfernen wir alles innerhalb der markierung.
2 – skala aussen beschneiden
aussen ist wie innen – nur anders:
analog zum letzten schritt, wählen wir wieder die ebene mit der skala aus und klicken mit gedrückter
- command (mac)
- strg (win)
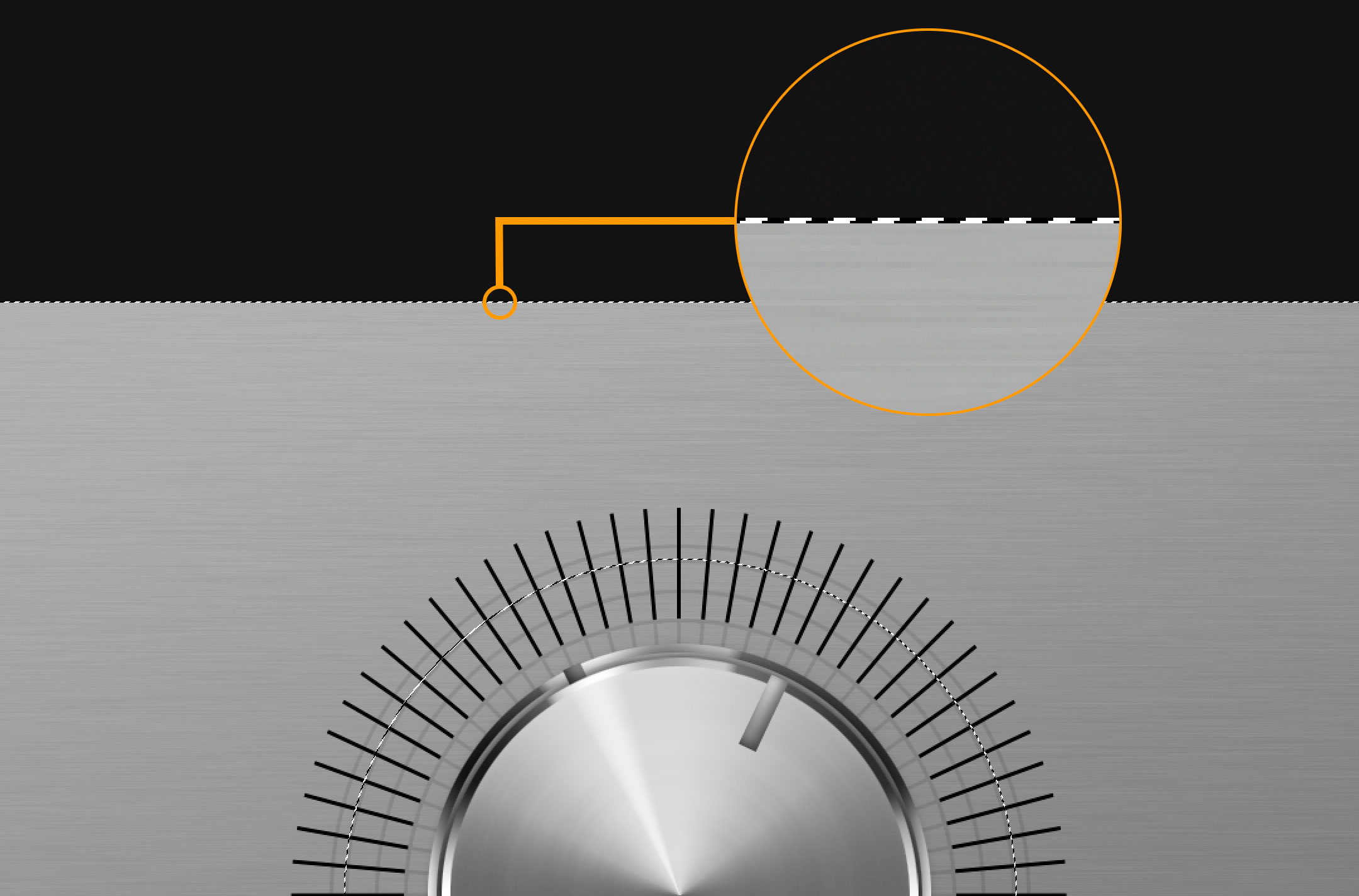
-taste auf die äußerste radiale hilfslinie, so dass diese mit einer gestrichelten linie markiert ist. würden wir jetzt wie gehabt schneiden, wäre alles innerhalb der runden markierung verschwunden. um das zu verhindern, drehen wir die auswahl um, so dass dann alles ausserhalb(!) des kreises markiert ist (s. bild oben). das erreichen wir mit der tastenkombination
- shift + command + i (mac)
- shift + strg + i (win)
anschließend können wir – wie gehabt – mit den tasten
die äußeren teile der skala entfernen.
3 – kurze skalenstriche
erneut wählen wir die ebene mit der skala aus und klicken mit gedrückter
- command (mac)
- strg (win)
-taste auf zweite radiale hilfslinie von innen. anschließend kehren wir die auswahl um
- shift + command + i (mac)
- shift + strg + i (win)
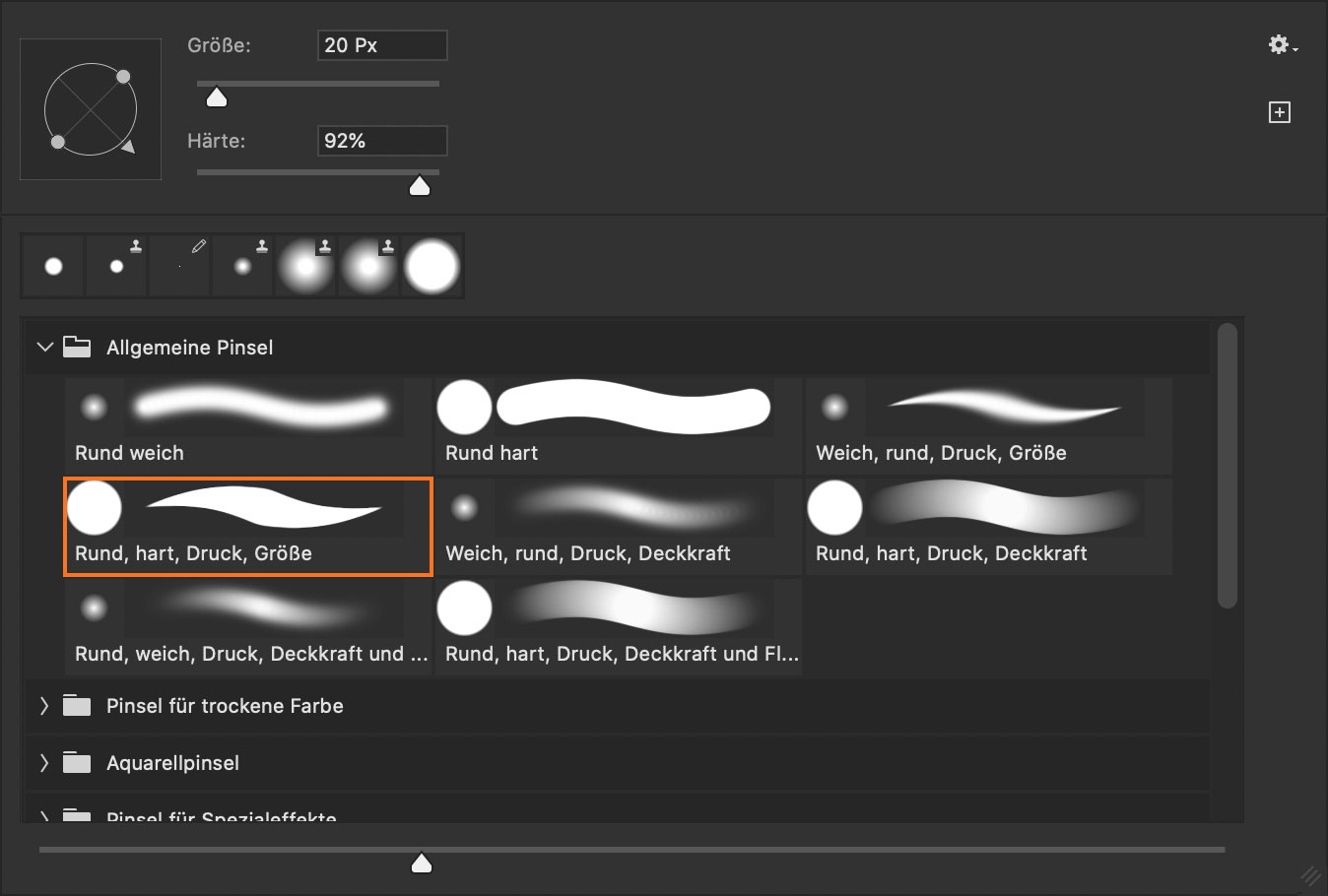
und entfernen mit dem radiergummi bei all den linien, die wir kürzen wollen, die pixel ausserhalb der runden markierung. eleganterweise wirkt der radiergummi nur auf die pixel innerhalb der auswahl.
die härte des radiergummes habe ich auf 92% festgelegt, um keine zu harte, bröselige kante zu erhalten:
4 – schatten & beschriftung
die schatten (für jeden regler einen), lege ich zwischen die knöpfe und über(!) die beschriftung, da wir die schatten in alter tradition auf „multiplizieren“ stellen, würden sie unter der beschriftung für eine veränderung der schriftfarbe führen.
größe, form und deckkraft der schatten ist eine frage des persönlichen geschmacks.
auch bei der beschriftung sind der phanatsie keine grenzen gesetzt: „input“, „record level“, oder vielleicht einen „source-selector“ mit nur drei optionen auf der skala (line, mic, aux) und dafür mit nur einem drehknopf?
was die beschriftung angeht, habe ich mich hier für die schrift „Andalé Mono“ von steve matteson entschieden. sie gehört zu den systemschriften von mac os x, ist aber auch sonst frei erhältlich.
/000 be-sign.net-newsticker
- 2024 // Gesundheitsamt Darmstadt // TrainTechConsult.de
- 2023 // ralf olbrich // kokoro-swimfit
- 2022 // "gepflegtes leben" // systemische beratung daniela breite // aurum research gmbh
- 2021 // landesjugendwerk niedersachsen // wilhelm-petersen-gesellschaft // carlo-mierendorff-schule, griesheim
- 2020 // dr. erkens consulting group
partner
- die illustratorin marina jansohn bereichert das partner-netzwerk von be-sign.net, wenn es um arbeiten jenseits von fotobearbeitung und layout geht.
- ebenfalls neu im partner-netzwerk ist stefan klose (m.sc. informatik). kurze reaktionszeiten und flexibel einsetzbare individuelle lösungen für ihre websites, zeichnen seine arbeit aus.
- art director & animator philip von borries, ist der richtige partner für klares und charaktervolles, animiertes kommunikationsdesign.
mitteilungen
- spektrum akademie: be-sign.net ist gründungsmitglied der spektrum akademie, einem fort- und weiterbildungsangebot für professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin (pressemitteilung).
- marketing-design-strategie: be-sign.net setzt in kooperation mit der dr. erkens consulting group erfolgreich individuelle web- & print-basierte kommunikationsstrategien für unternehmen und organisationen aus den bereichen medizin, pharma, medizintechnik und naturwissenschaften um (pressemitteilung).
/001 finden & folgen
be-sign.net
mainstraße 2
64390 erzhausen
telefon: +49 (0)6150 865902
mobil: +49 (0)151 50411034
info@be-sign.net
www.be-sign.net
/002 essentials
/003 lernen
'spektrum-akademie' ist ein neues projekt der partner dr. erkens consulting, aurum-research & be-sign.net. es richtet sich an professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin sowie mit übergeordneten angeboten an mitarbeiter von unternehmen und dienstleistern anderer branchen. weitere infos folgen.

/004 wir sind hier ...

/008 externe news aus design & it
- Stabile IPv6-Adressen für Fritzbox-Hosts
- Web-Tipps: Wikipedia für die Urlaubsplanung
- heise+ | Alles Muzak? Wie KI-Generatoren die Musikindustrie umkrempeln
- heise+ | Wie offene Lizenzfragen KI-Musik zum unkalkulierbaren juristischen Risiko machen
- heise+ | Vier KI-Generatoren für Musik mit problematischen Vertragsklauseln im Vergleich
- Apple expands U.S. supply chain with $500 million commitment
- Apple announces chief operating officer transition
- Apple Arcade launches four new games in August
- Apple and Major League Baseball announce August “Friday Night Baseball” schedule
- Apple Music celebrates 10 years with the launch of a new global hub for artists
- Cannes Lions 2025: Adobe vereint Kreativität, Marketing und KI für schnellere Customer Experience Orchestration
- Adobe LLM Optimizer unterstützt Unternehmen beim Aufbau von Markenbekanntheit im Zeitalter KI-gesteuerter Browser und Chat-Services
- Adobe erweitert GenStudio mit einer Reihe von KI-Innovationen für die Bereitstellung von Video- und Display-Ad-Kampagnen im großen Maßstab
- Umfrage vor OMR: Berufsbild Marketer – unerwartet kreativ und es darf sogar noch mehr sein!
- NFL und Adobe schließen Partnerschaft für KI-gestützte Fanerlebnisse