
hifi-projekt – #08+ intermezzo
hifi-projekt – #08+ intermezzo
zur entspannung
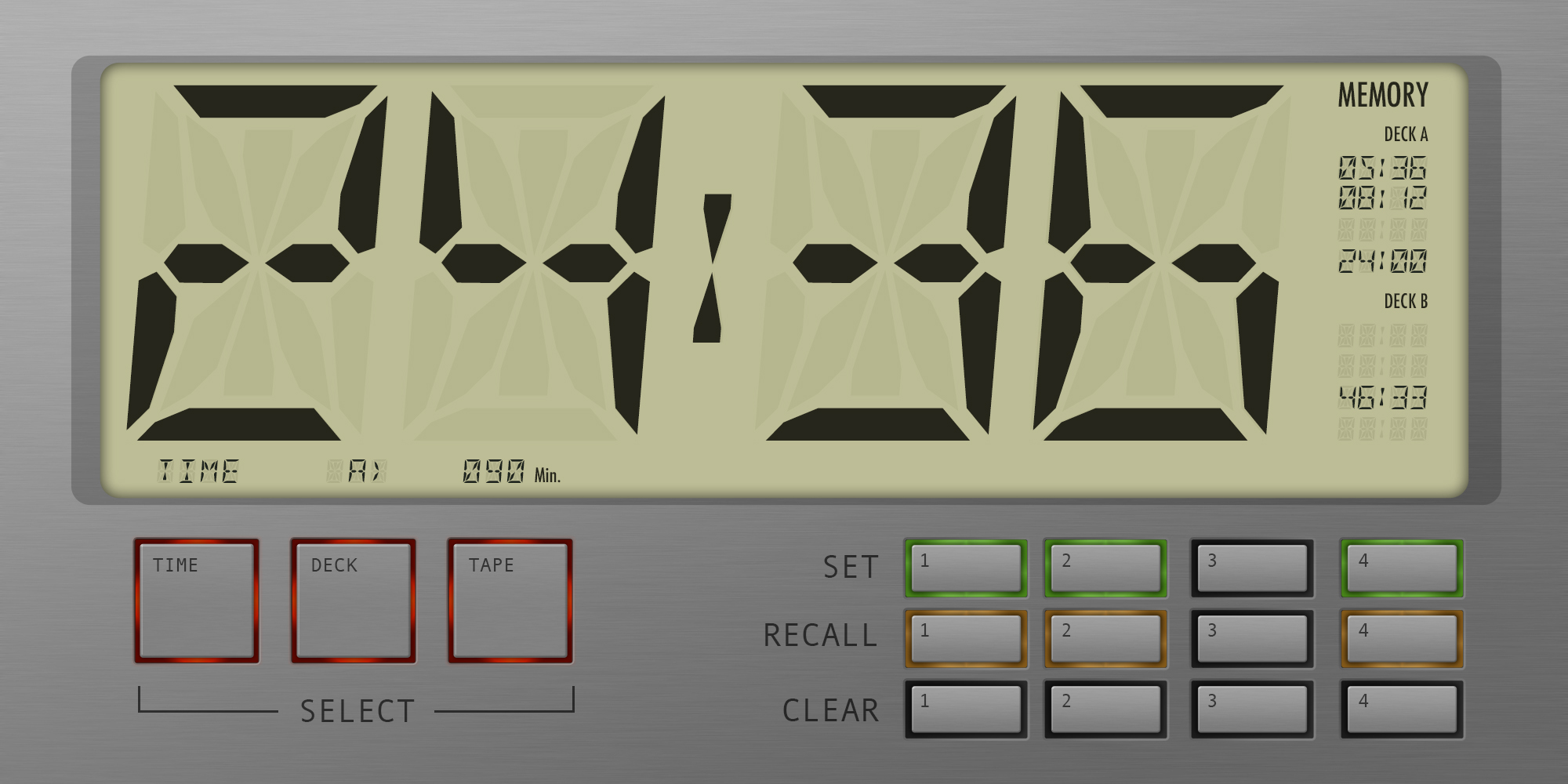
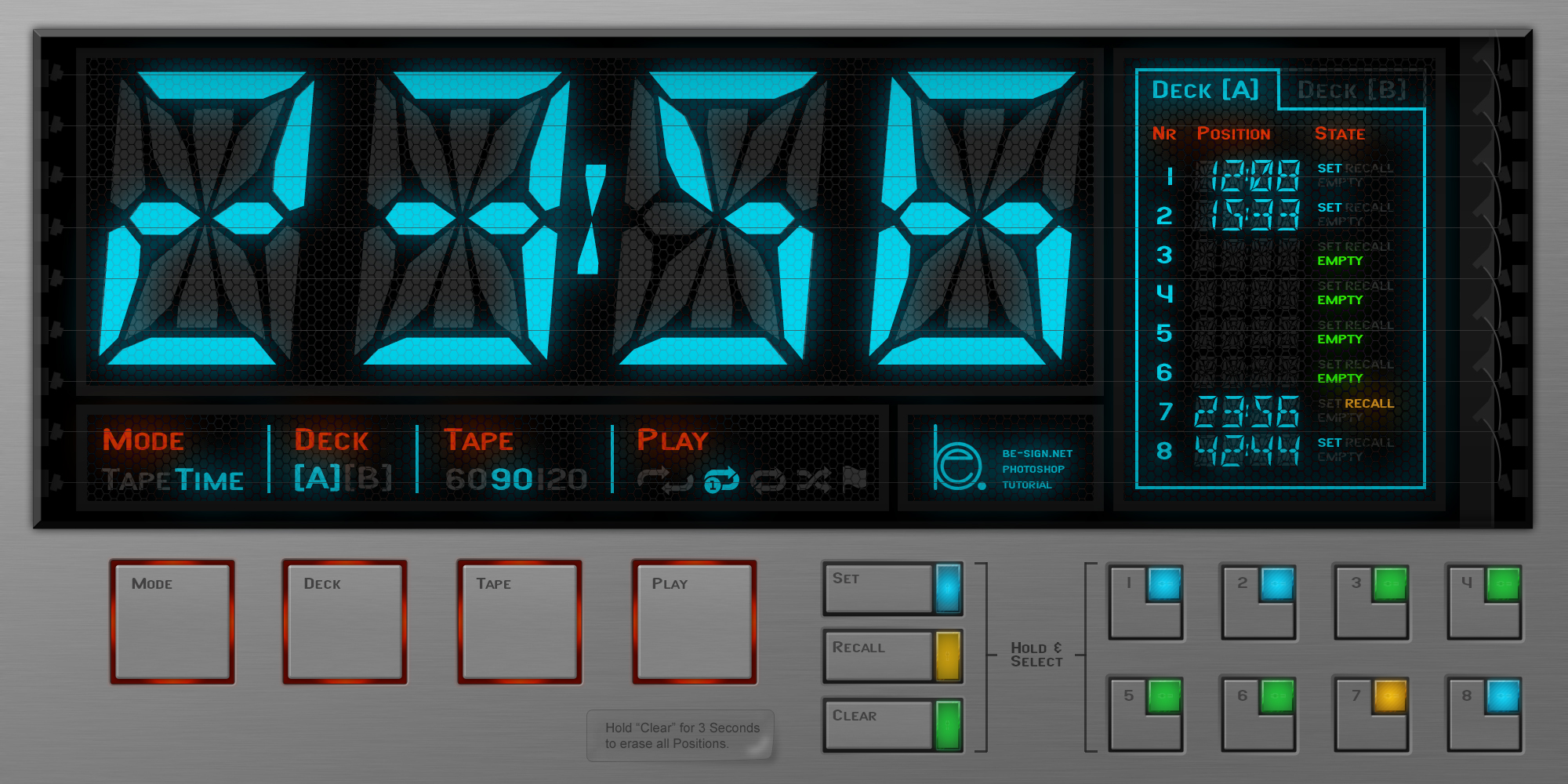
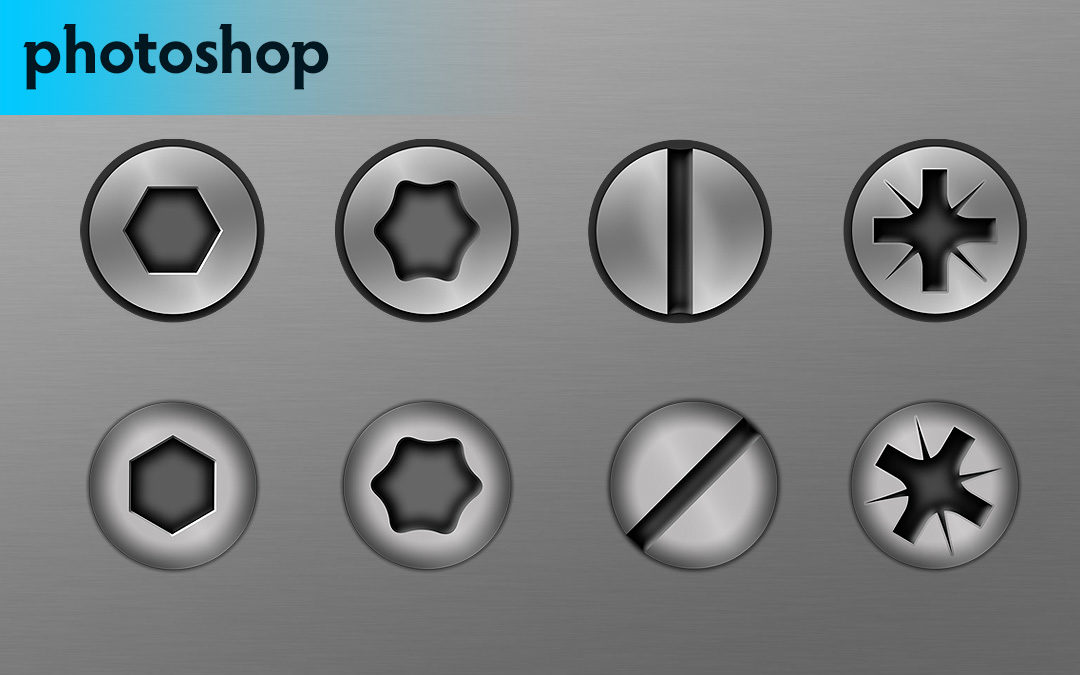
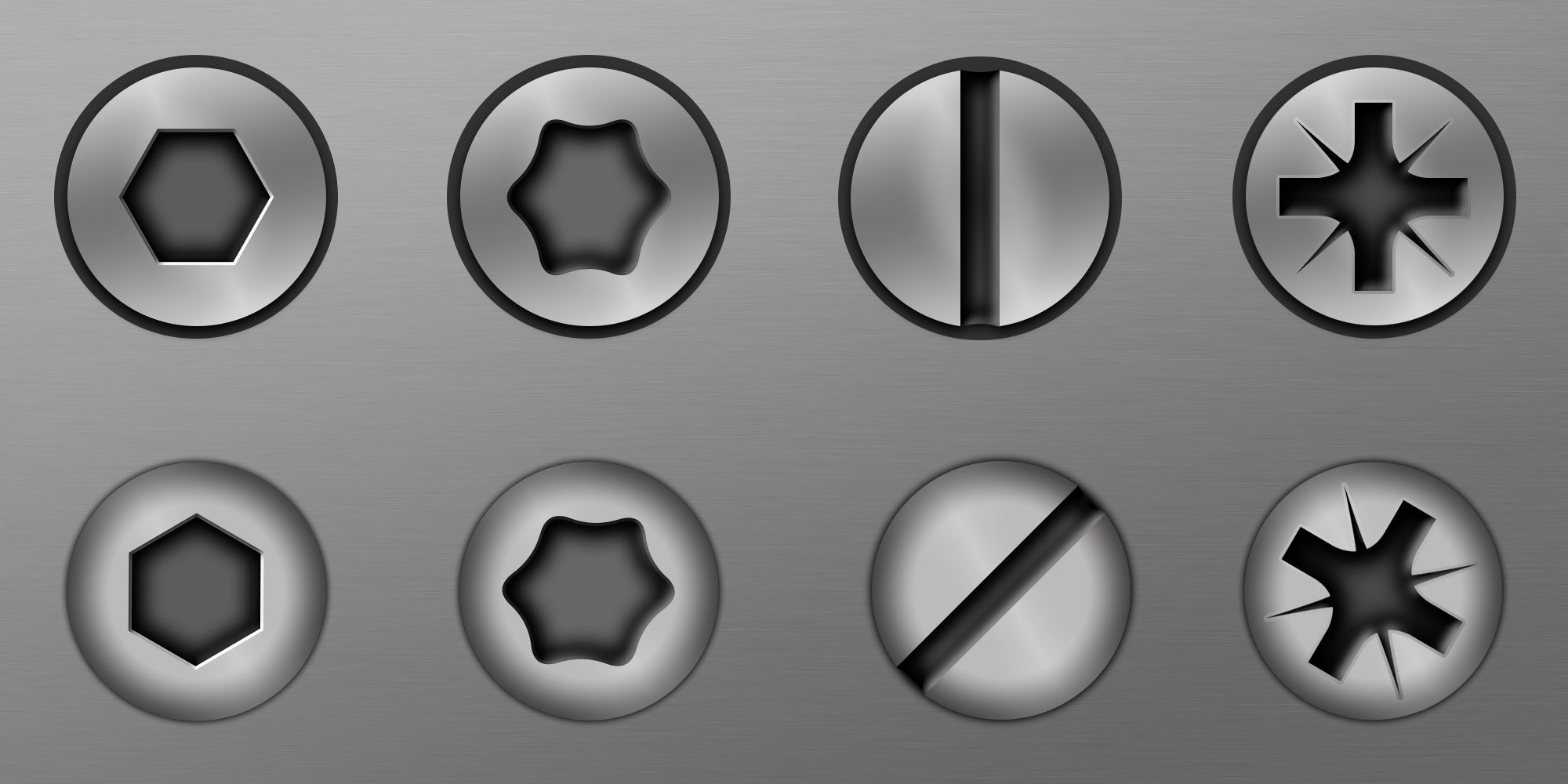
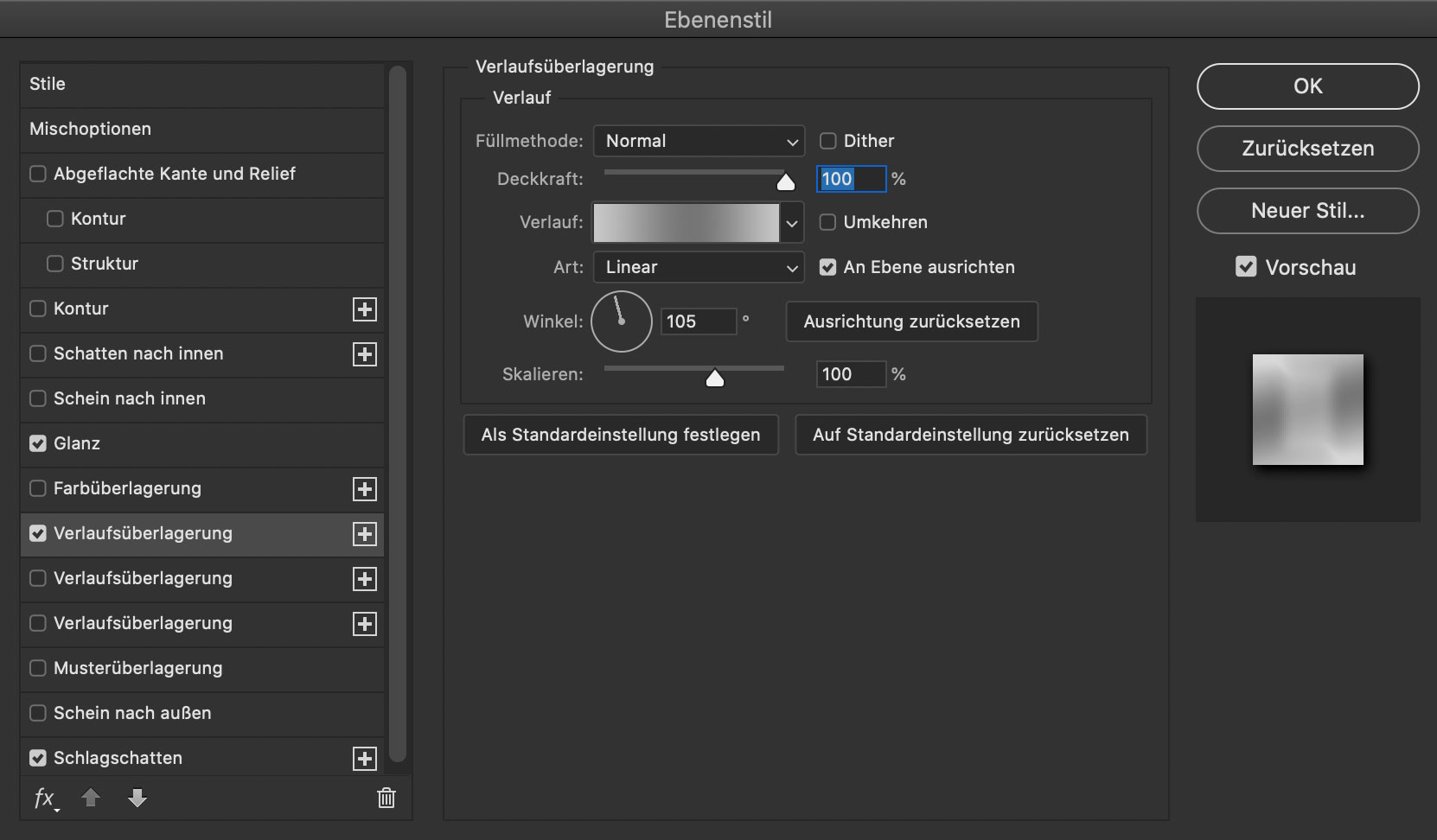
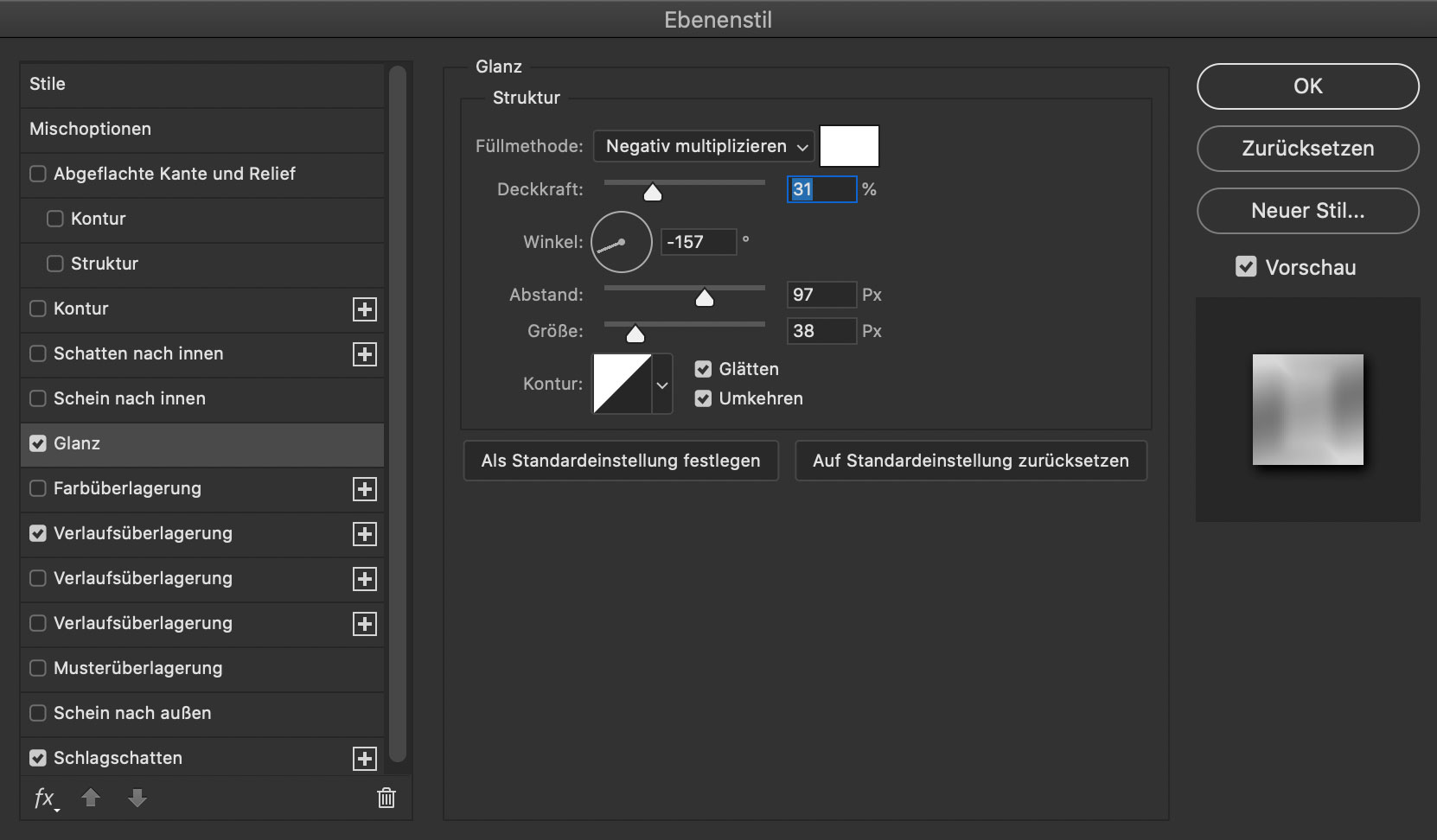
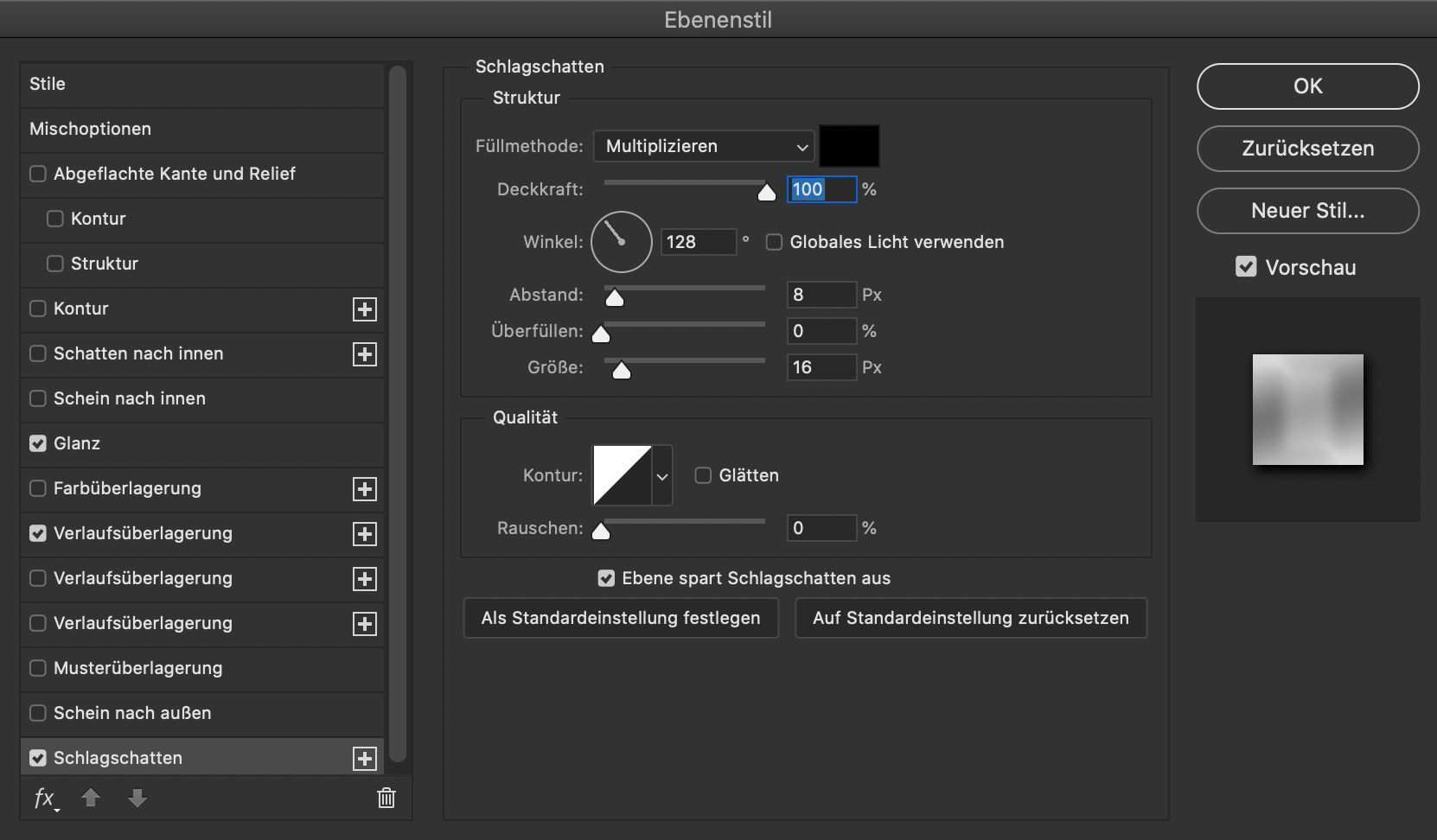
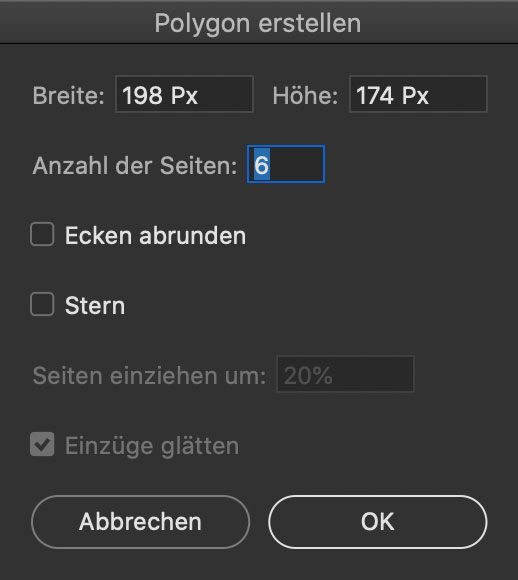
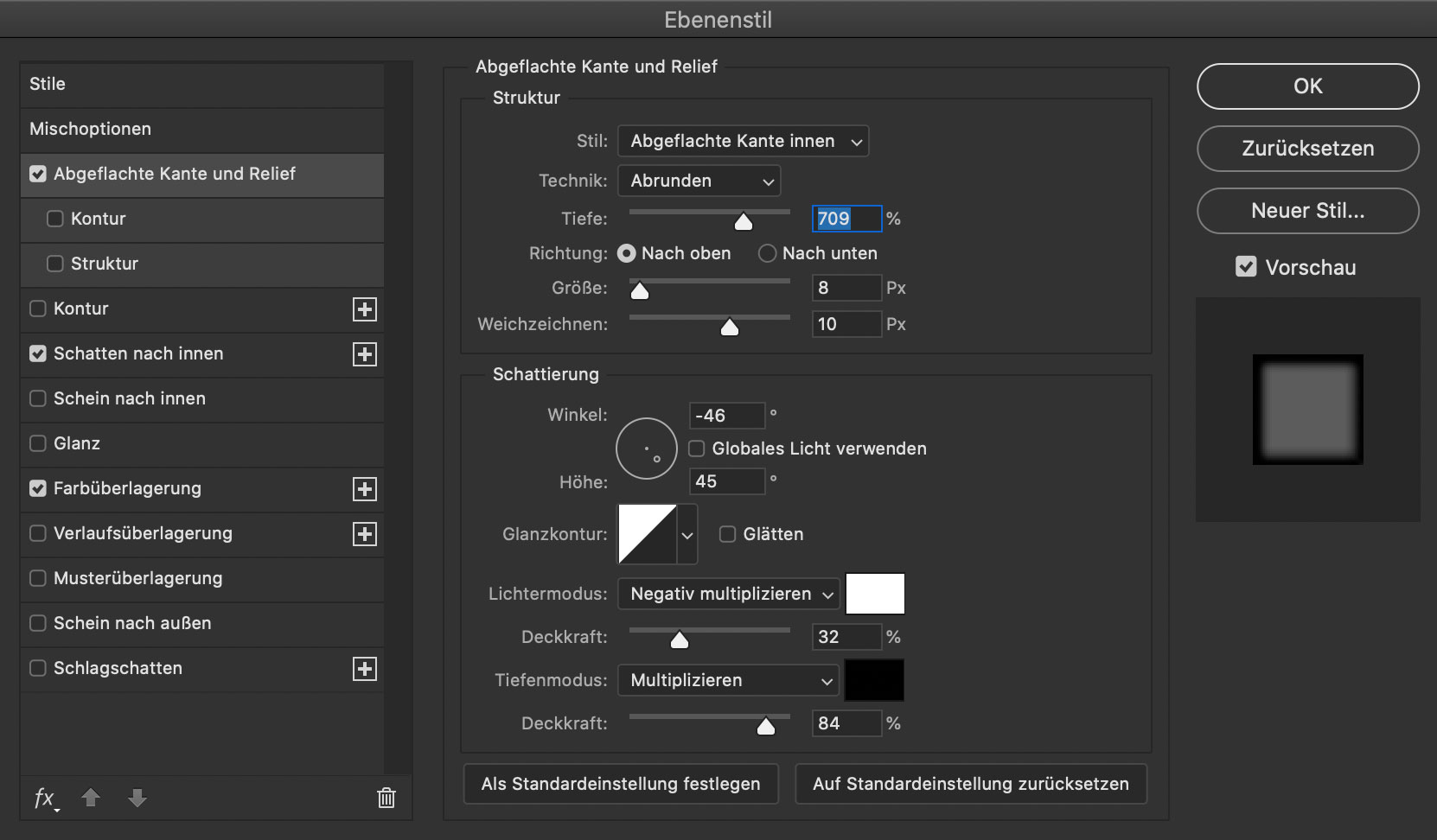
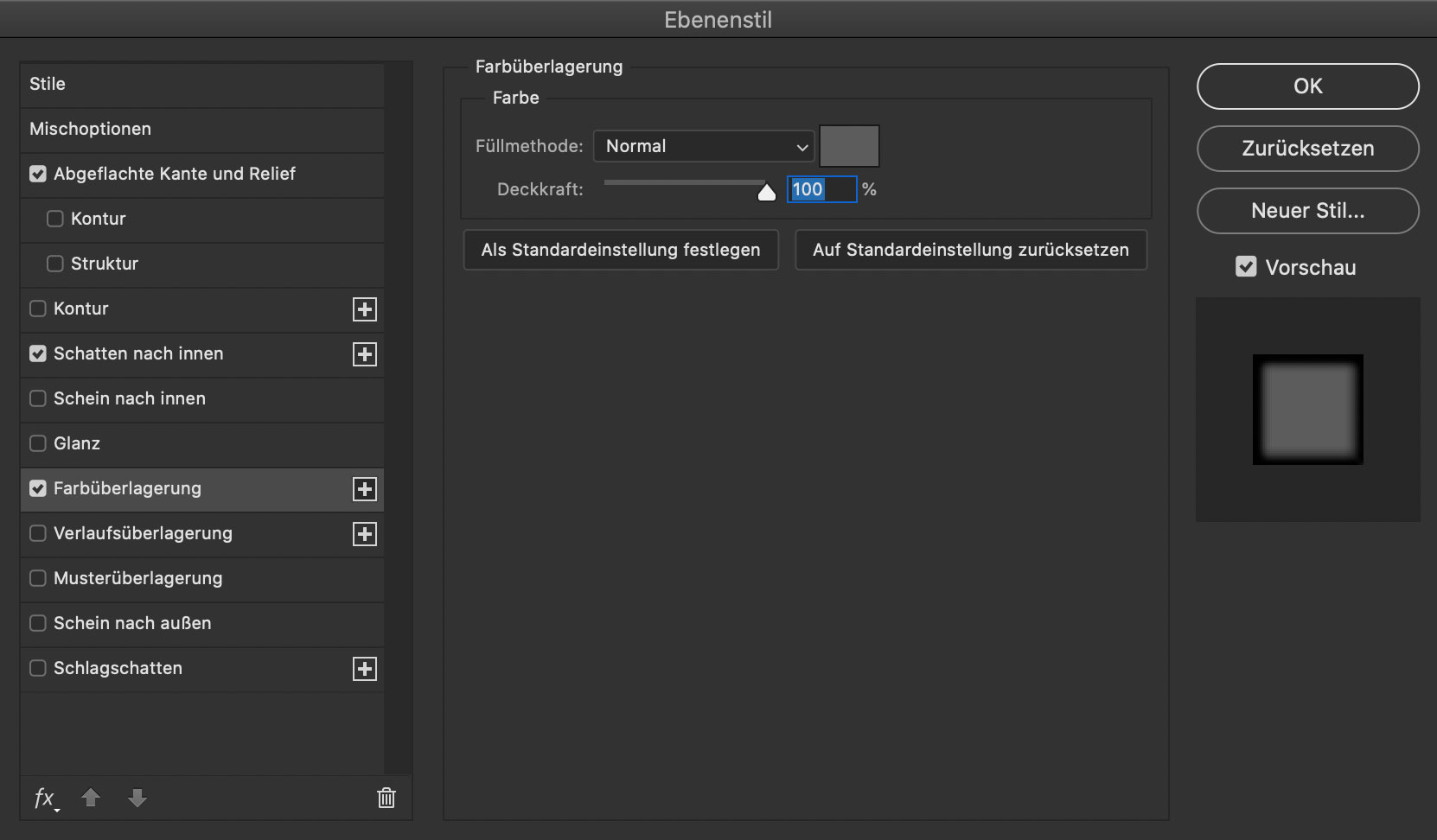
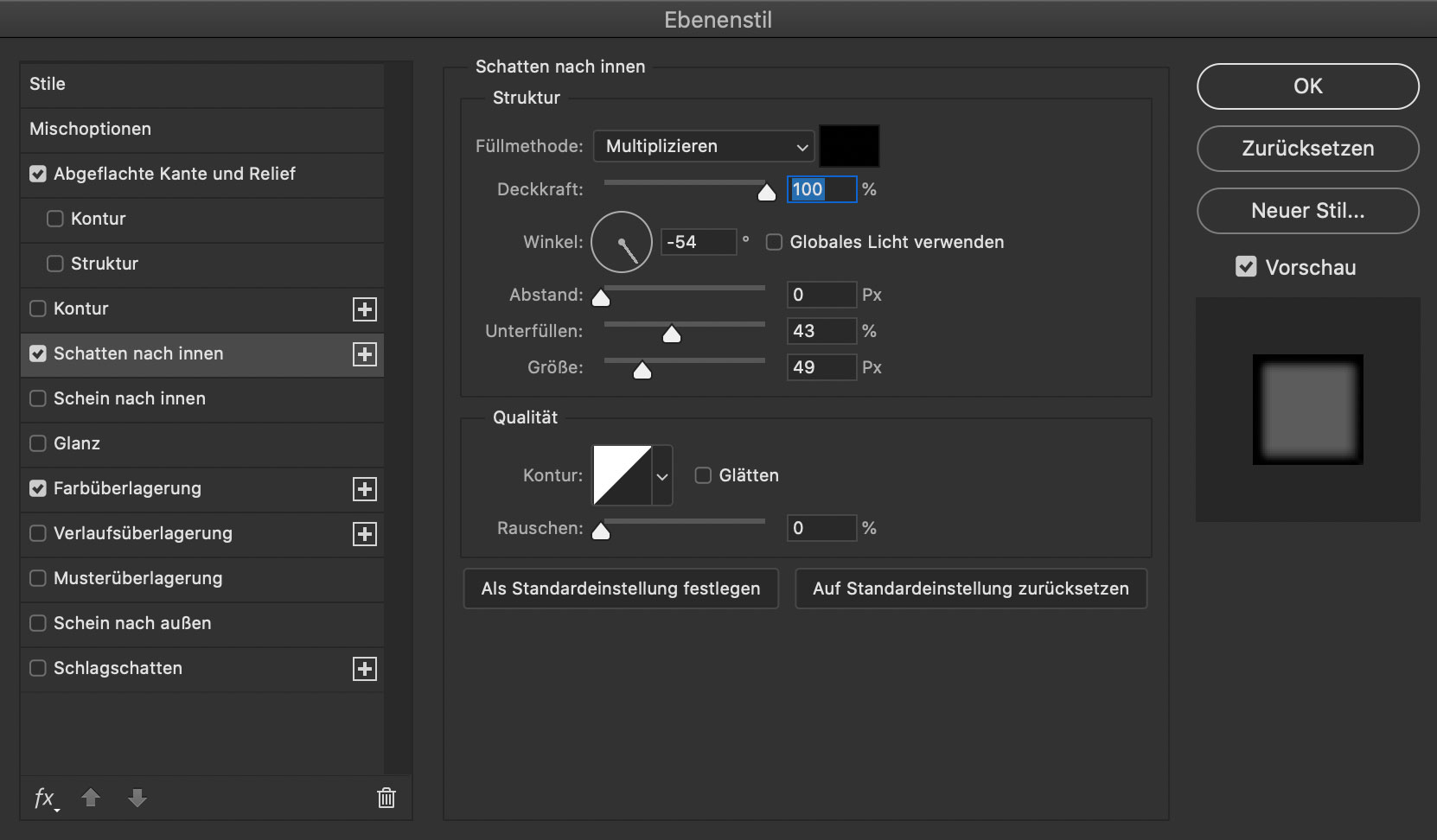
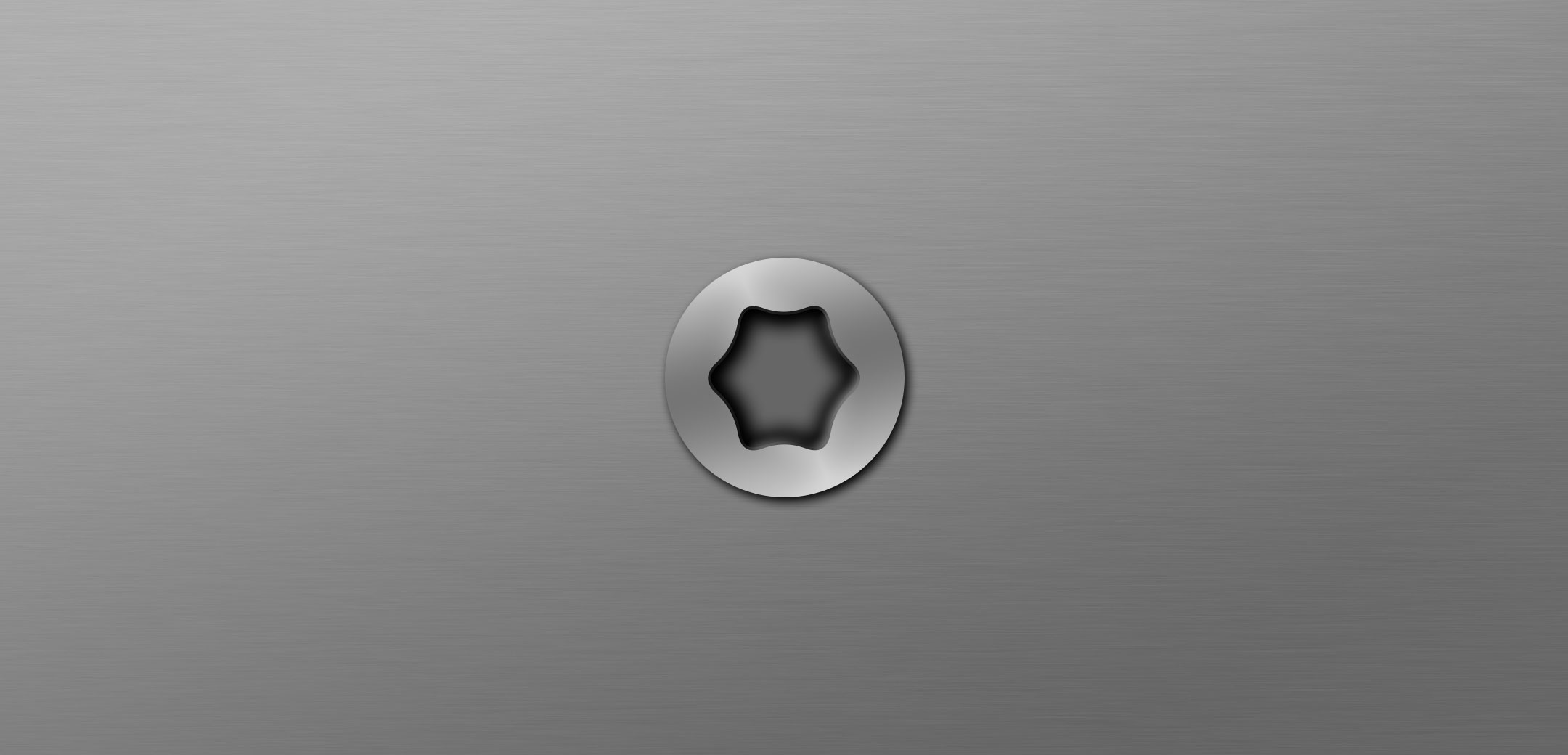
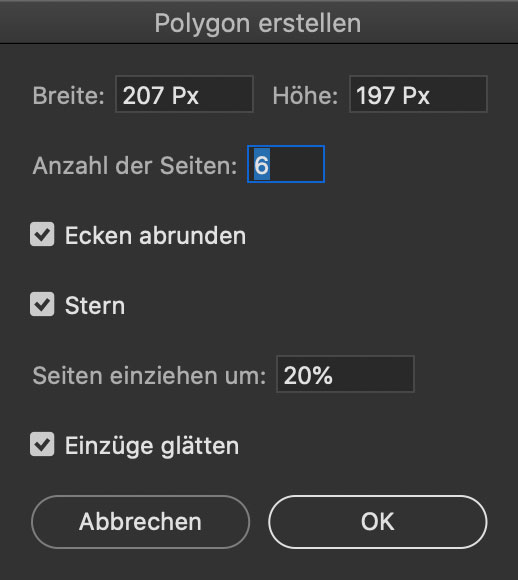
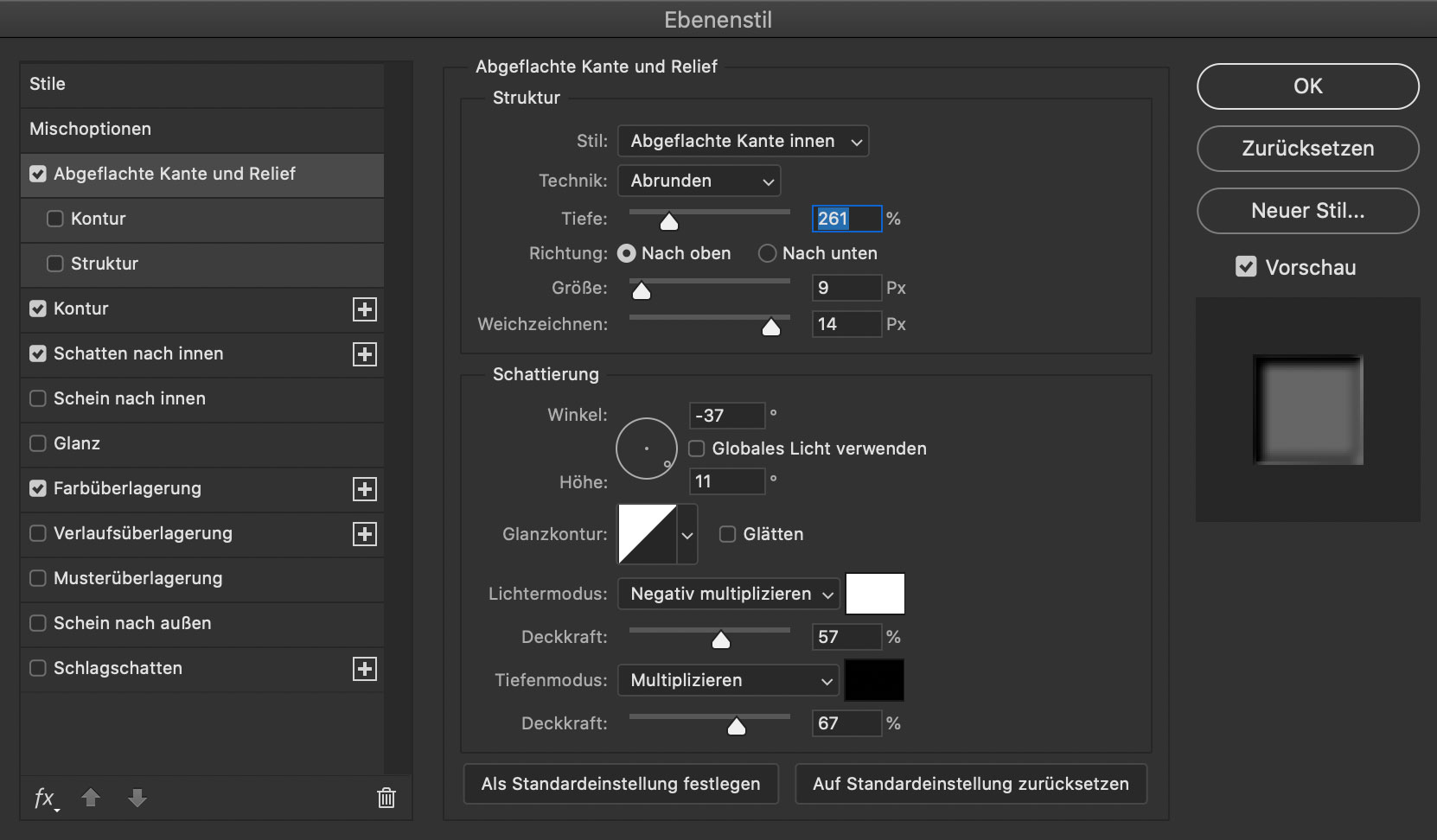
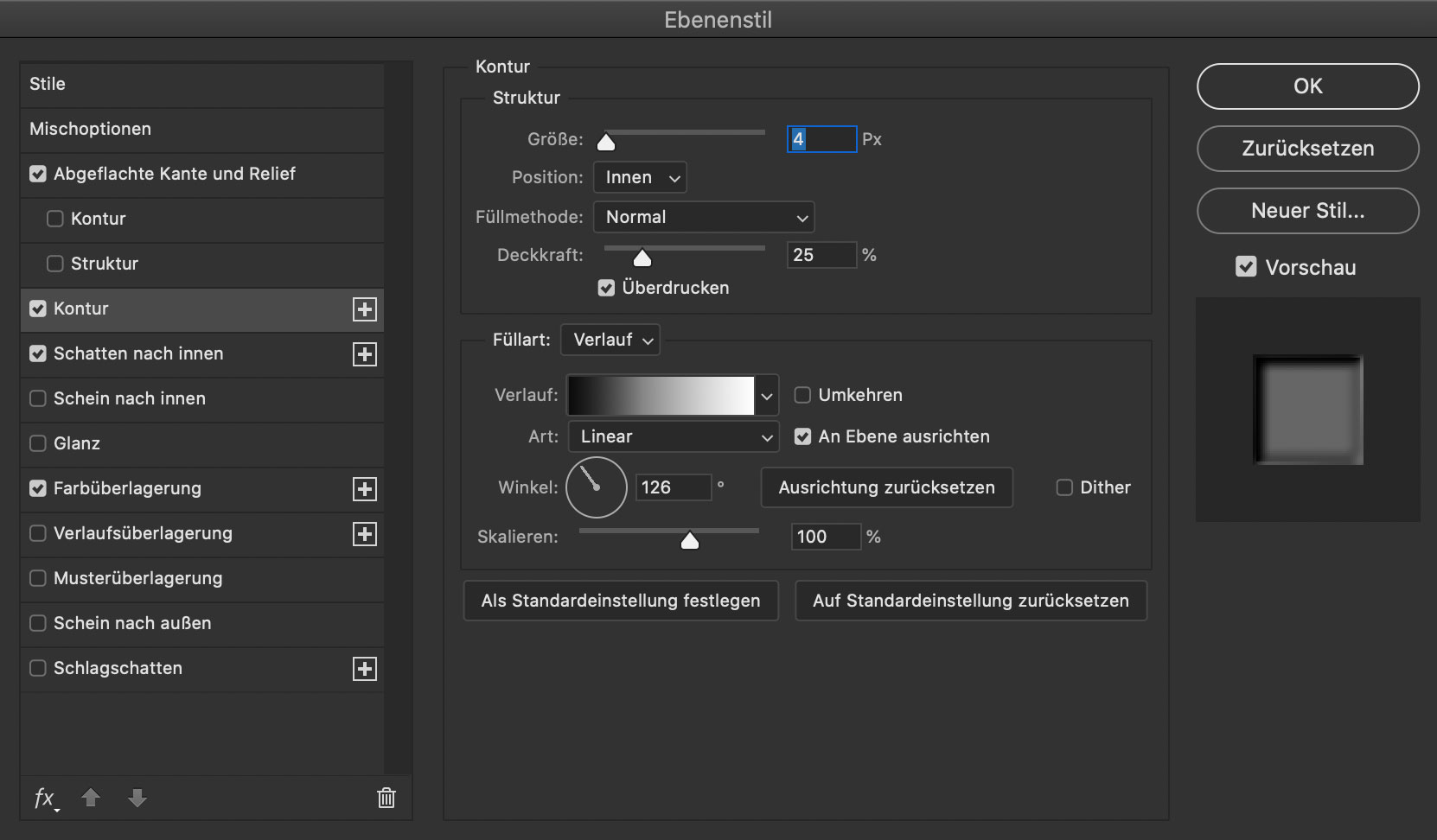
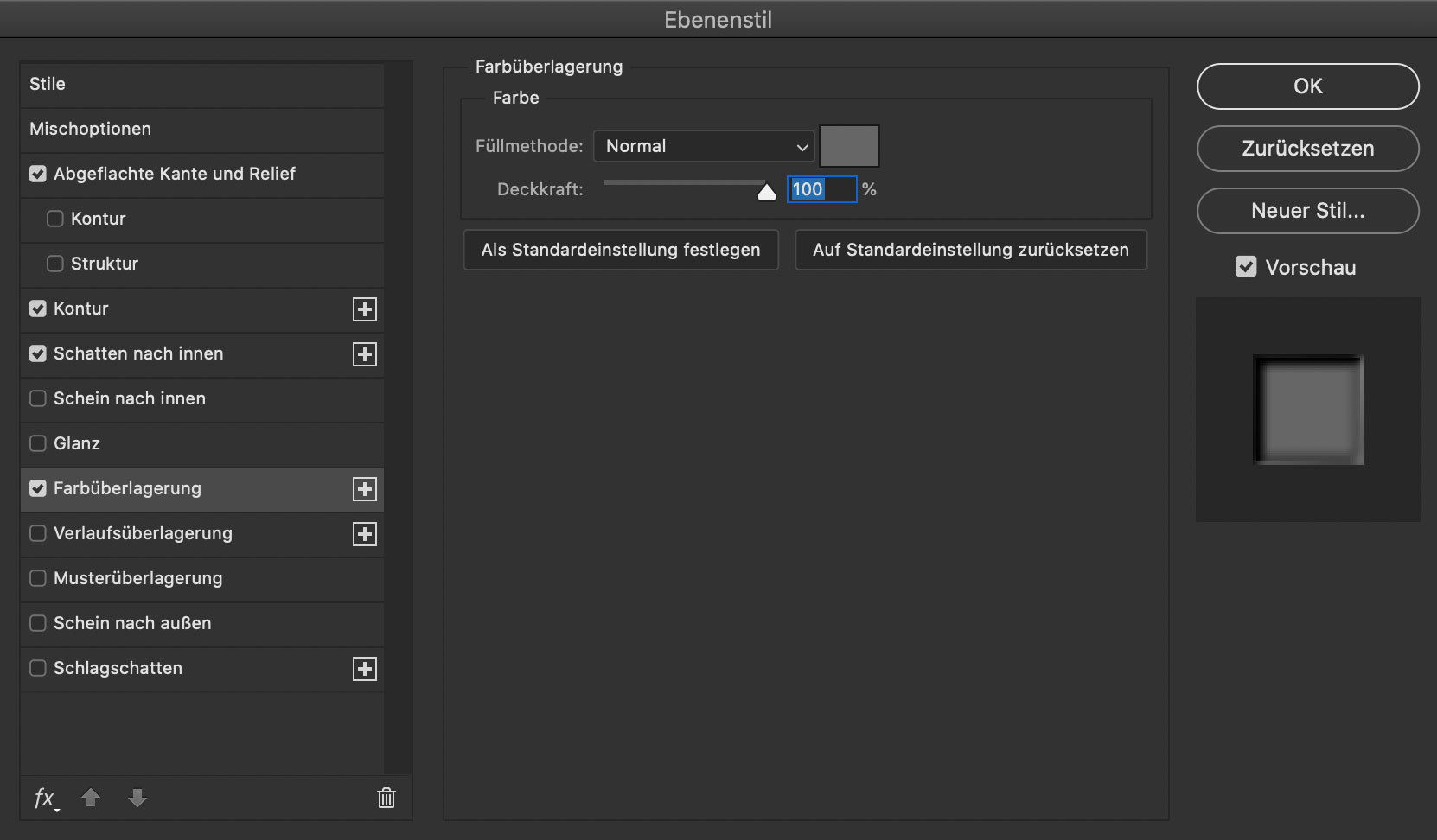
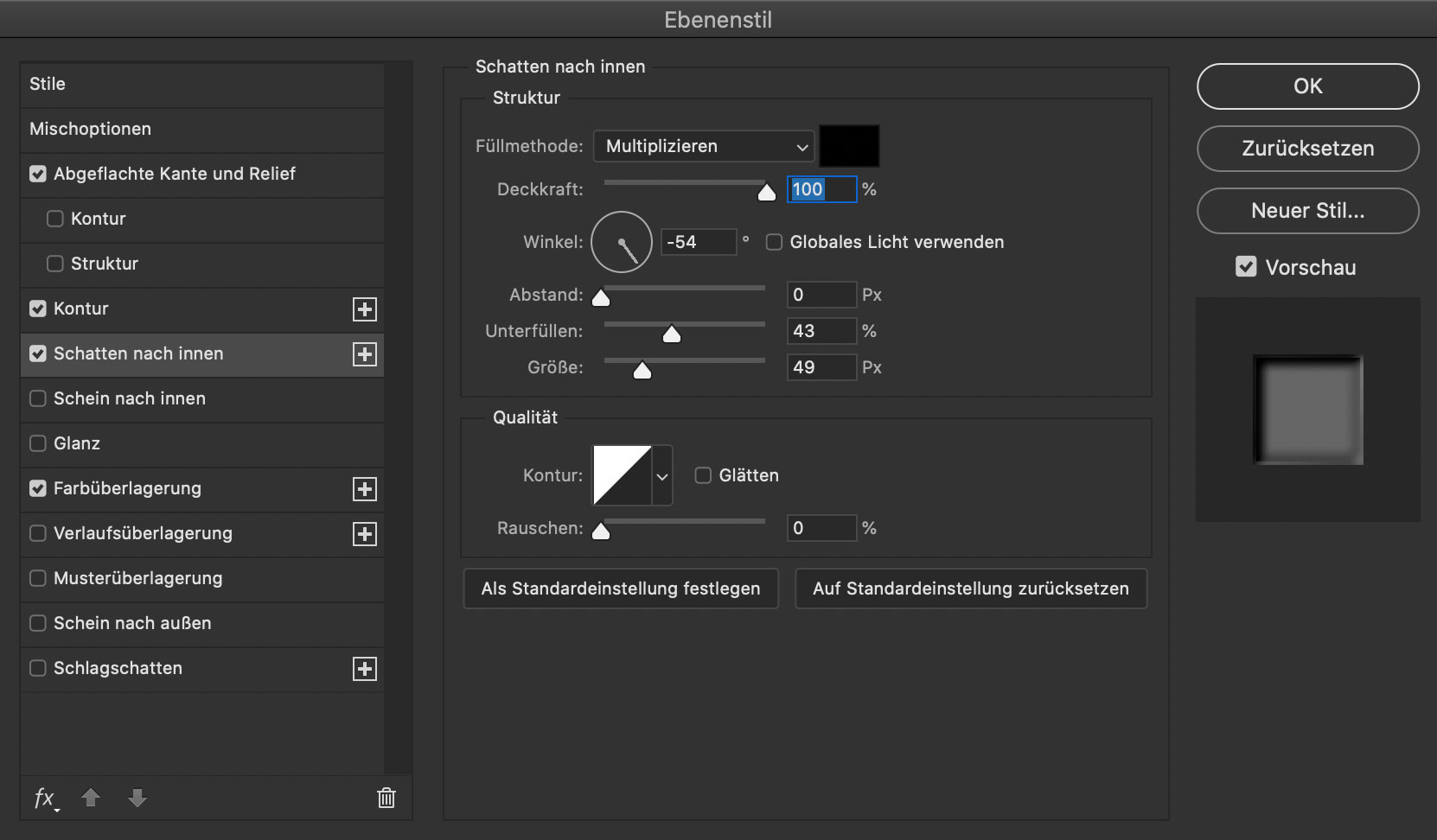
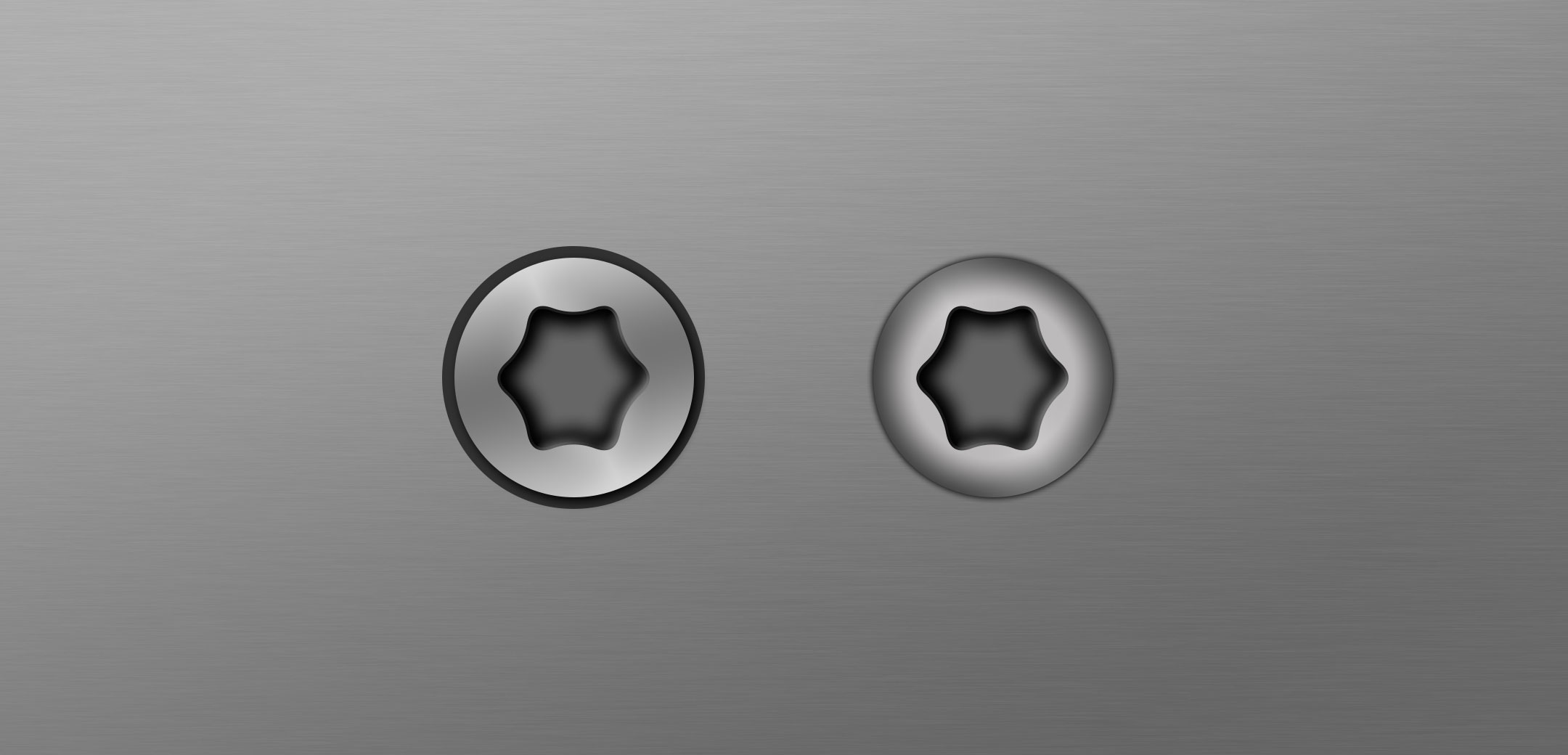
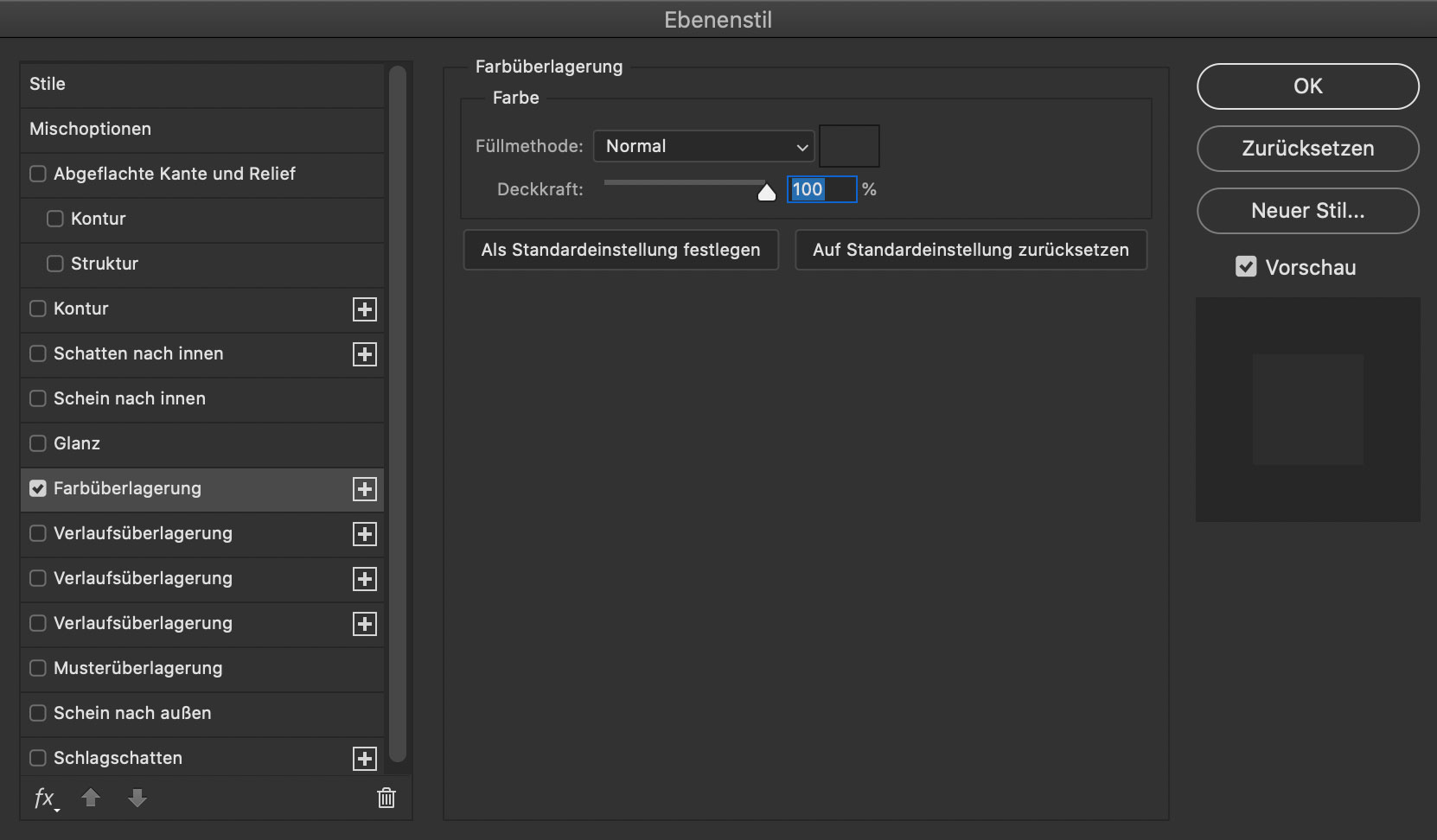
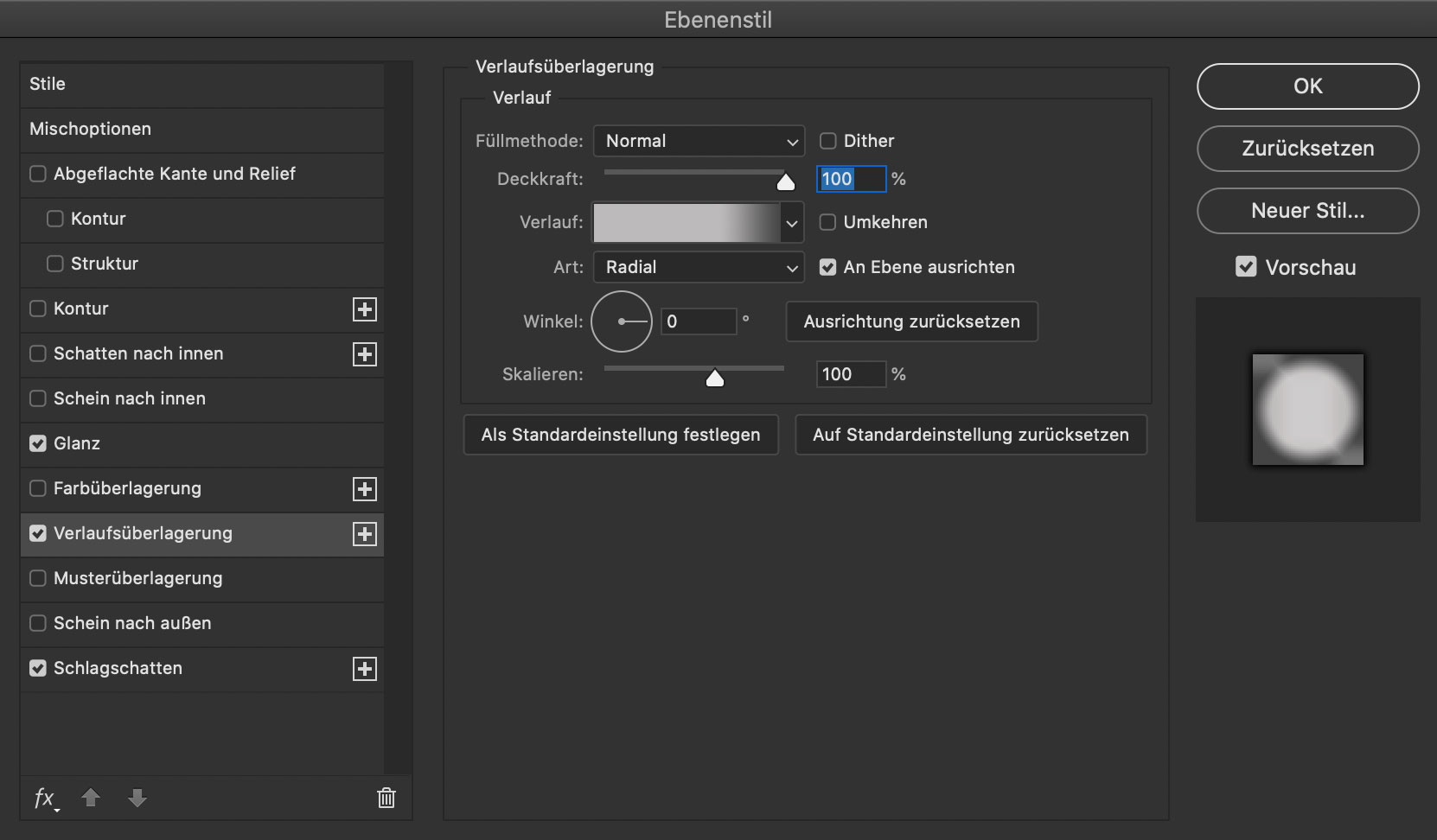
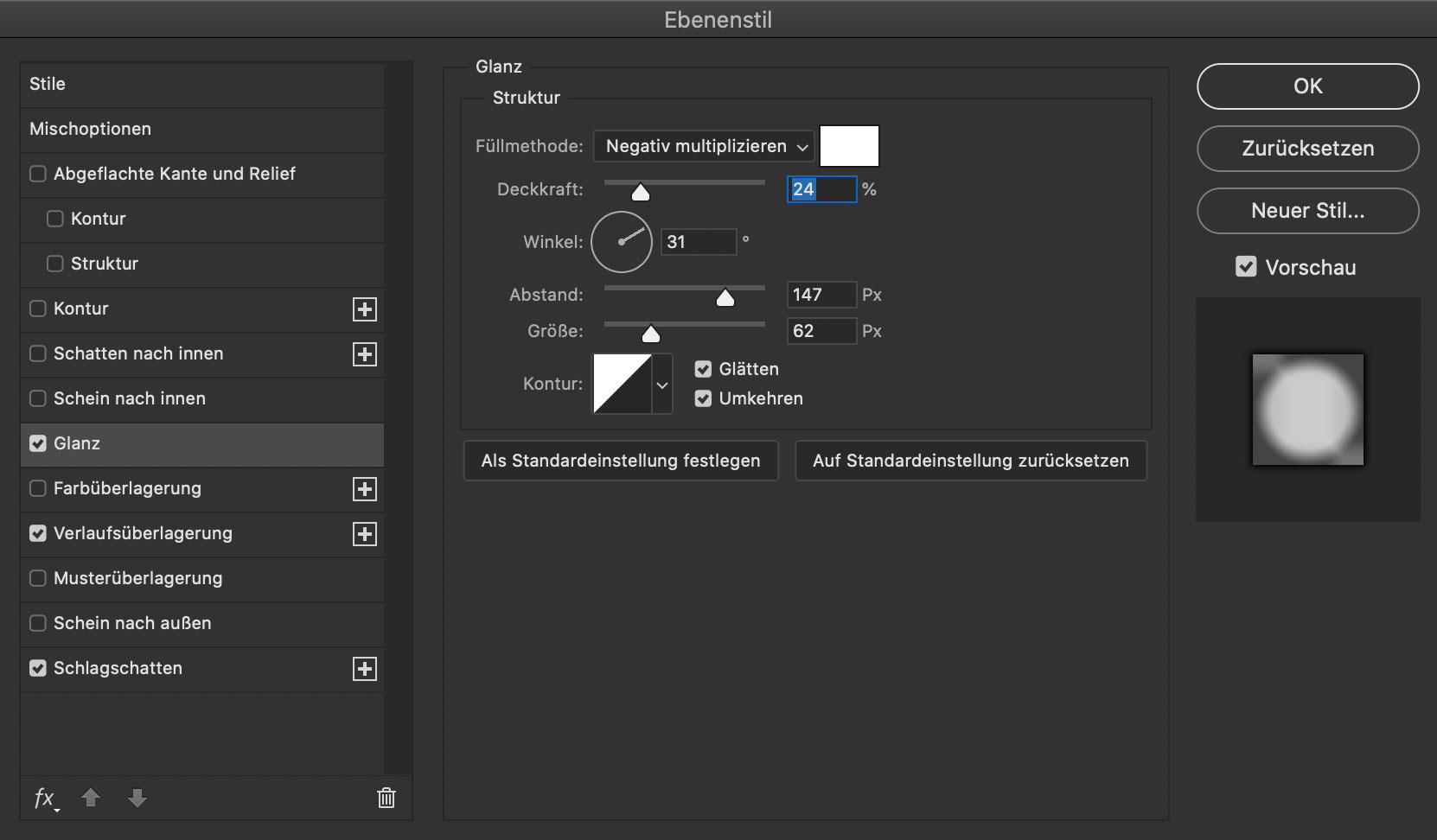
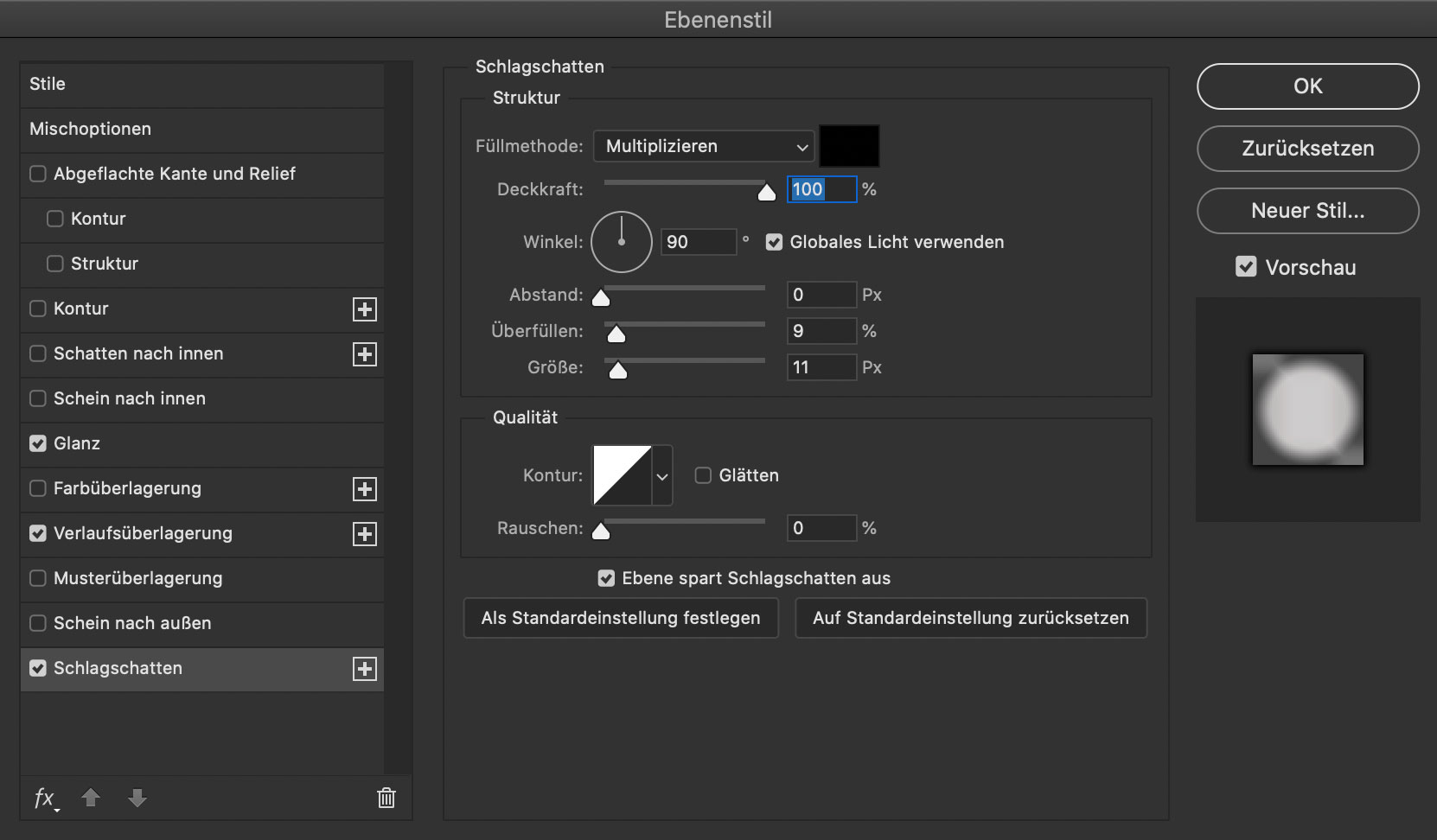
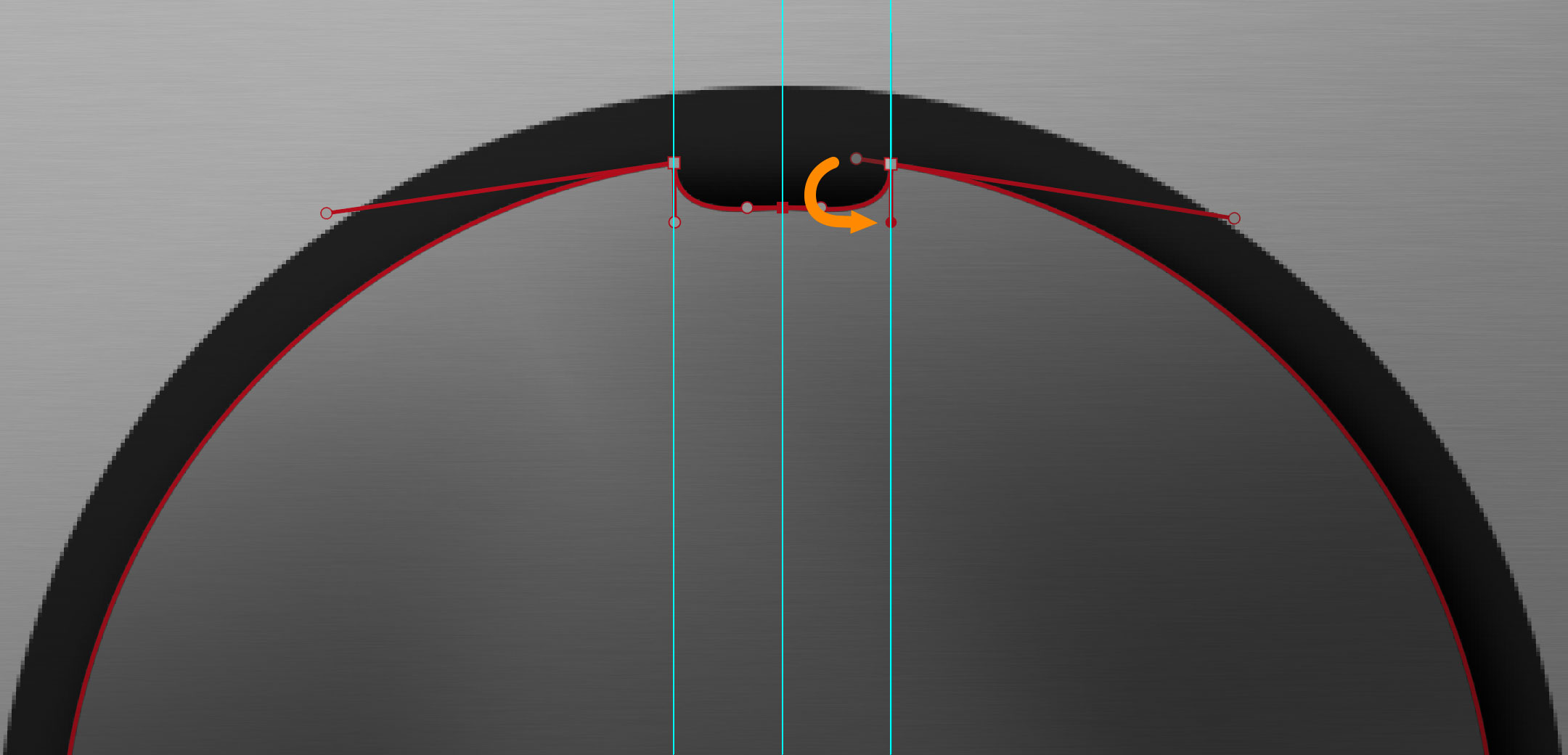
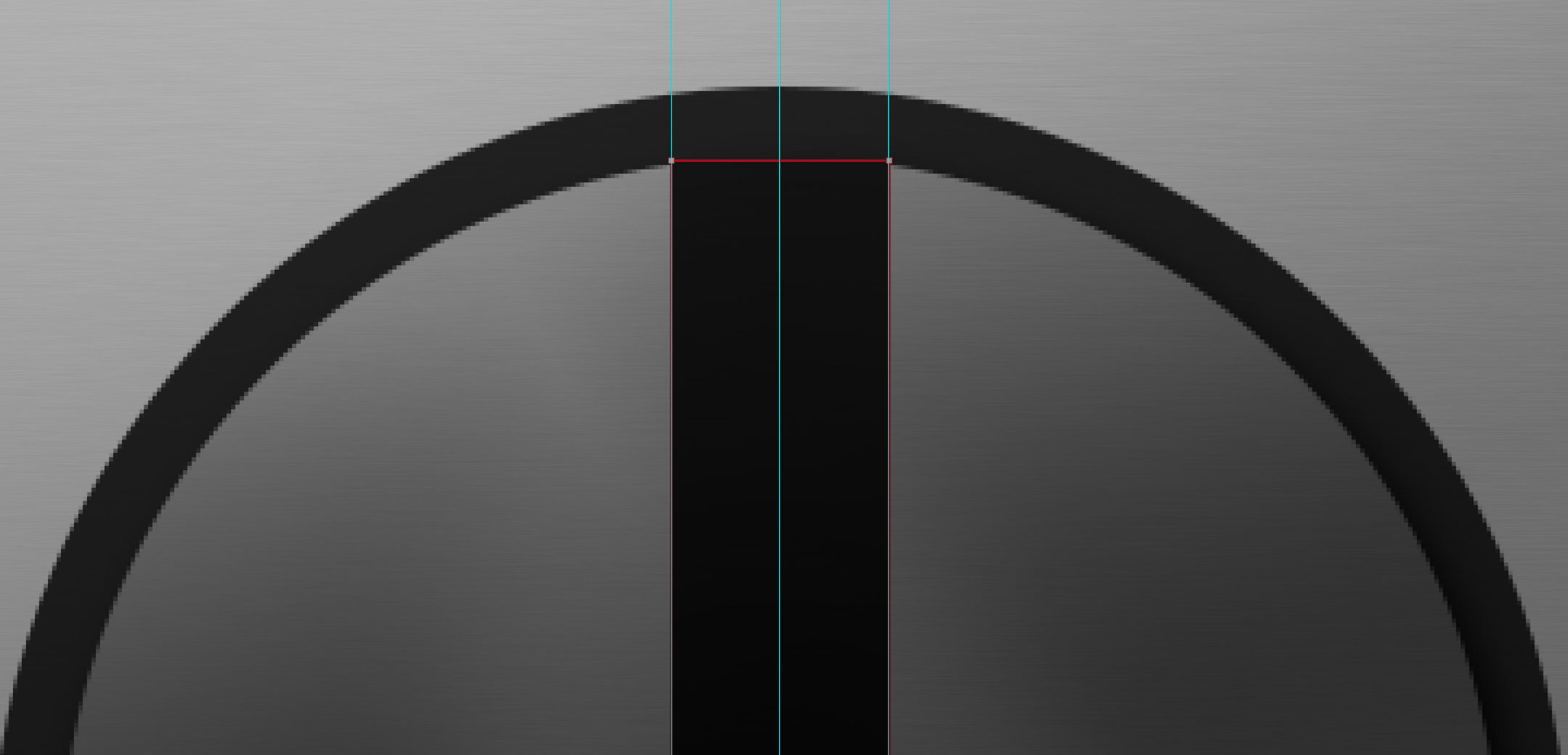
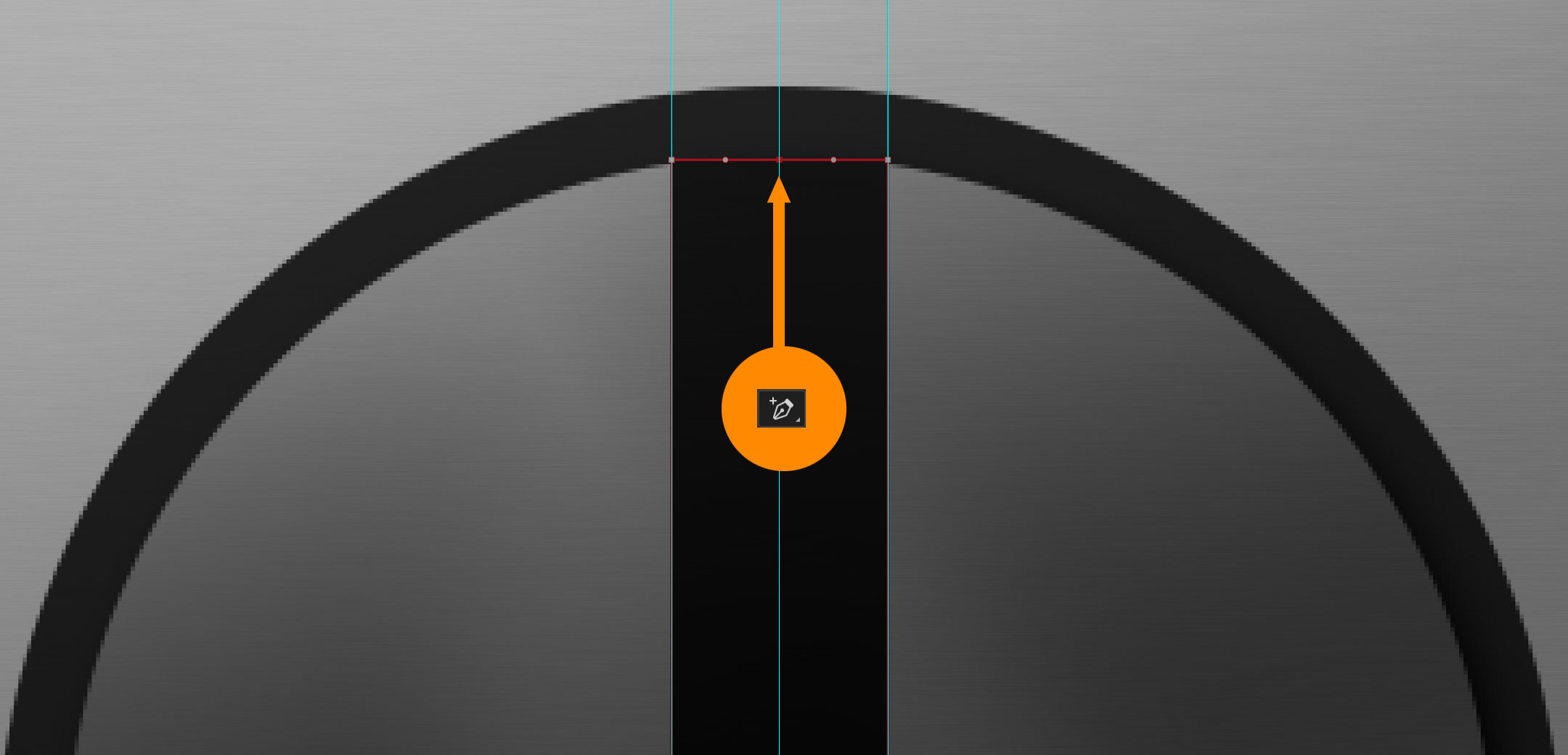
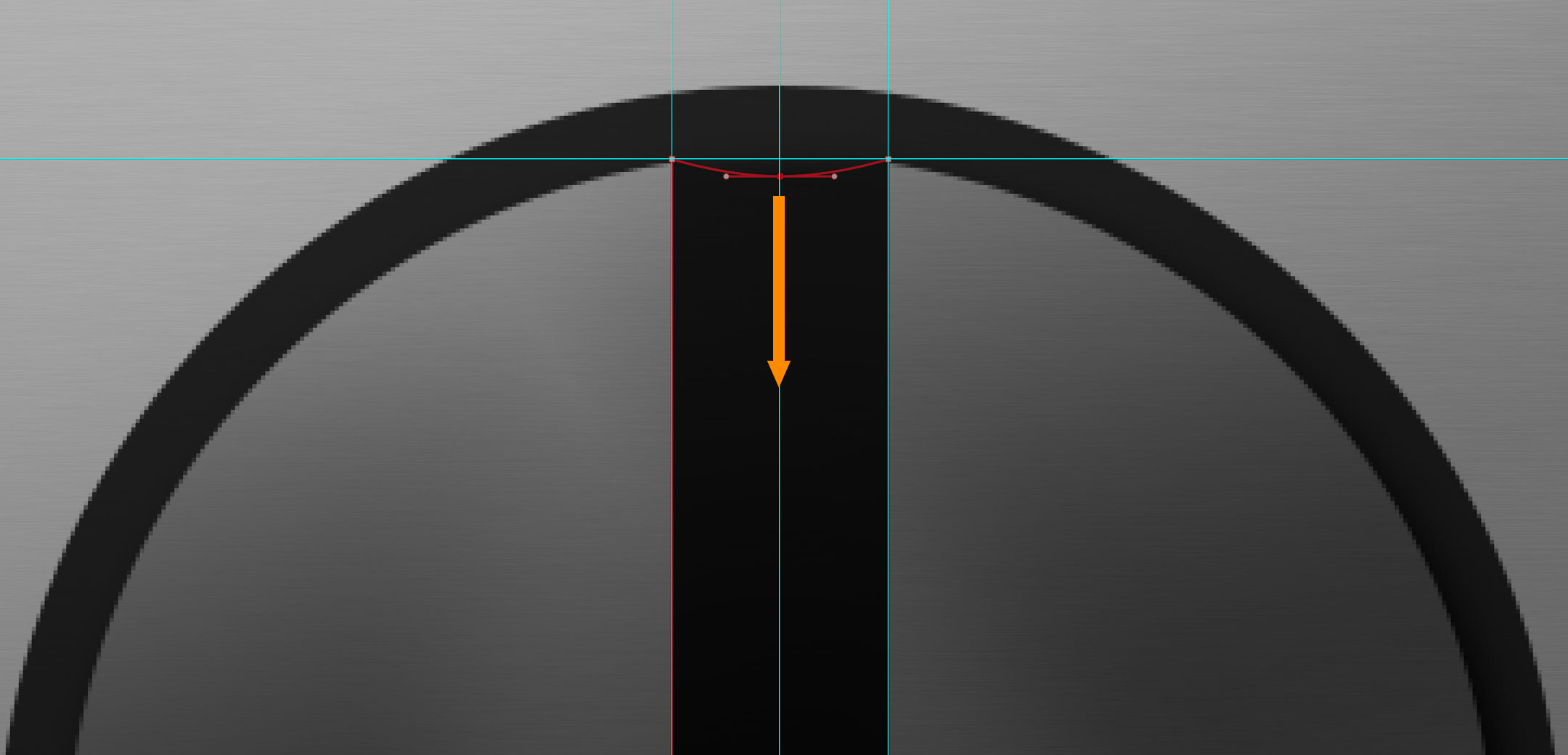
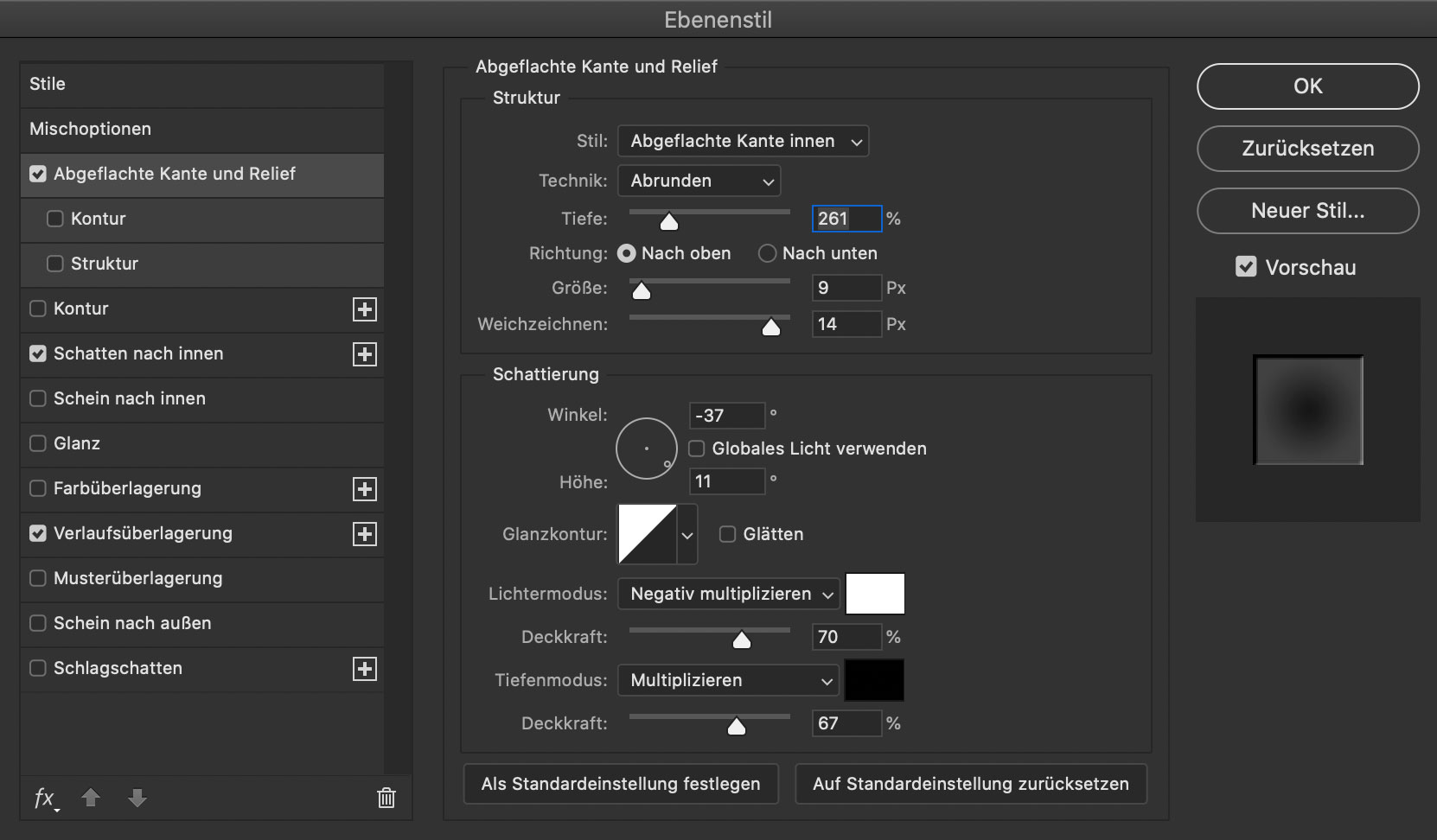
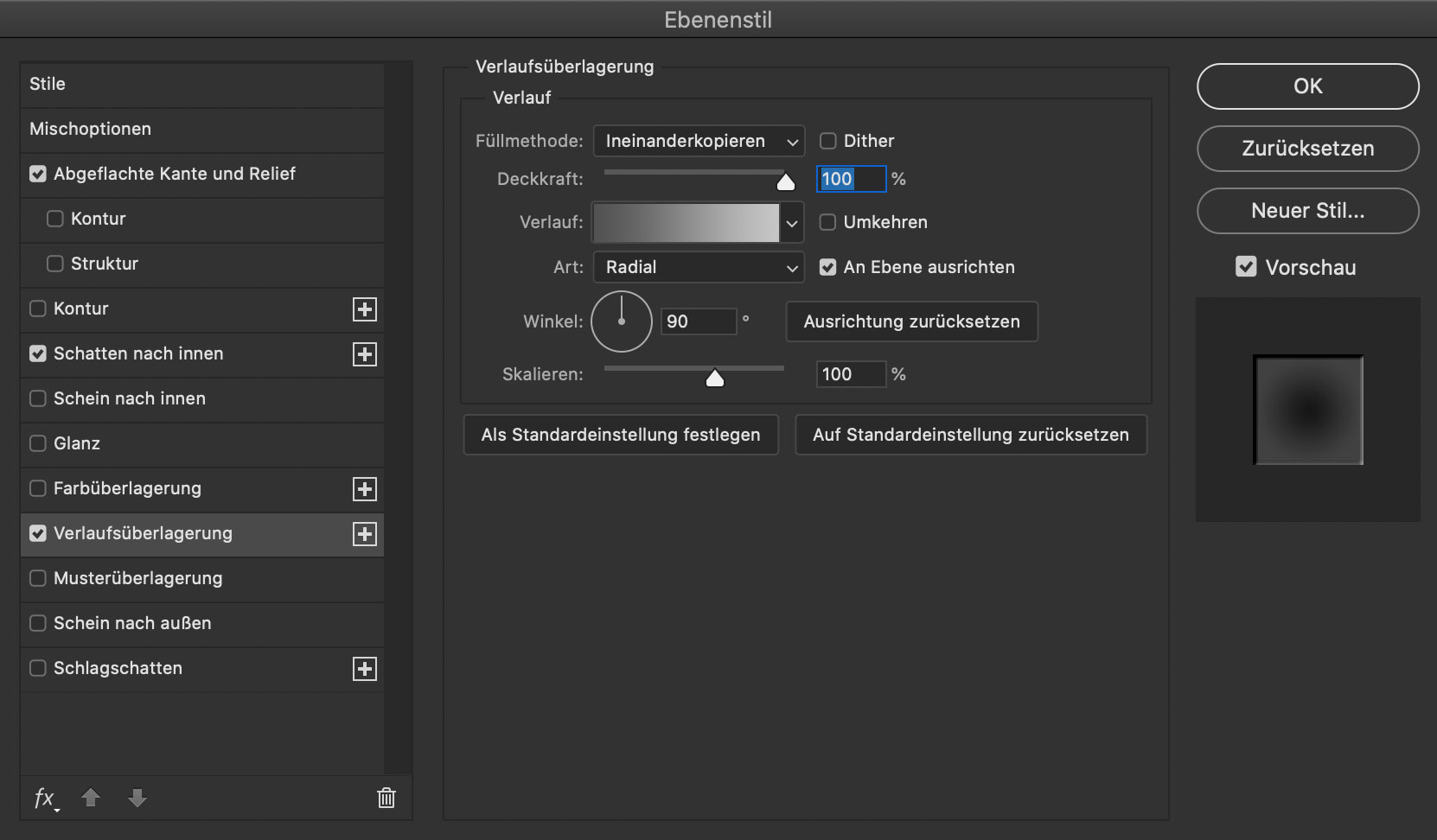
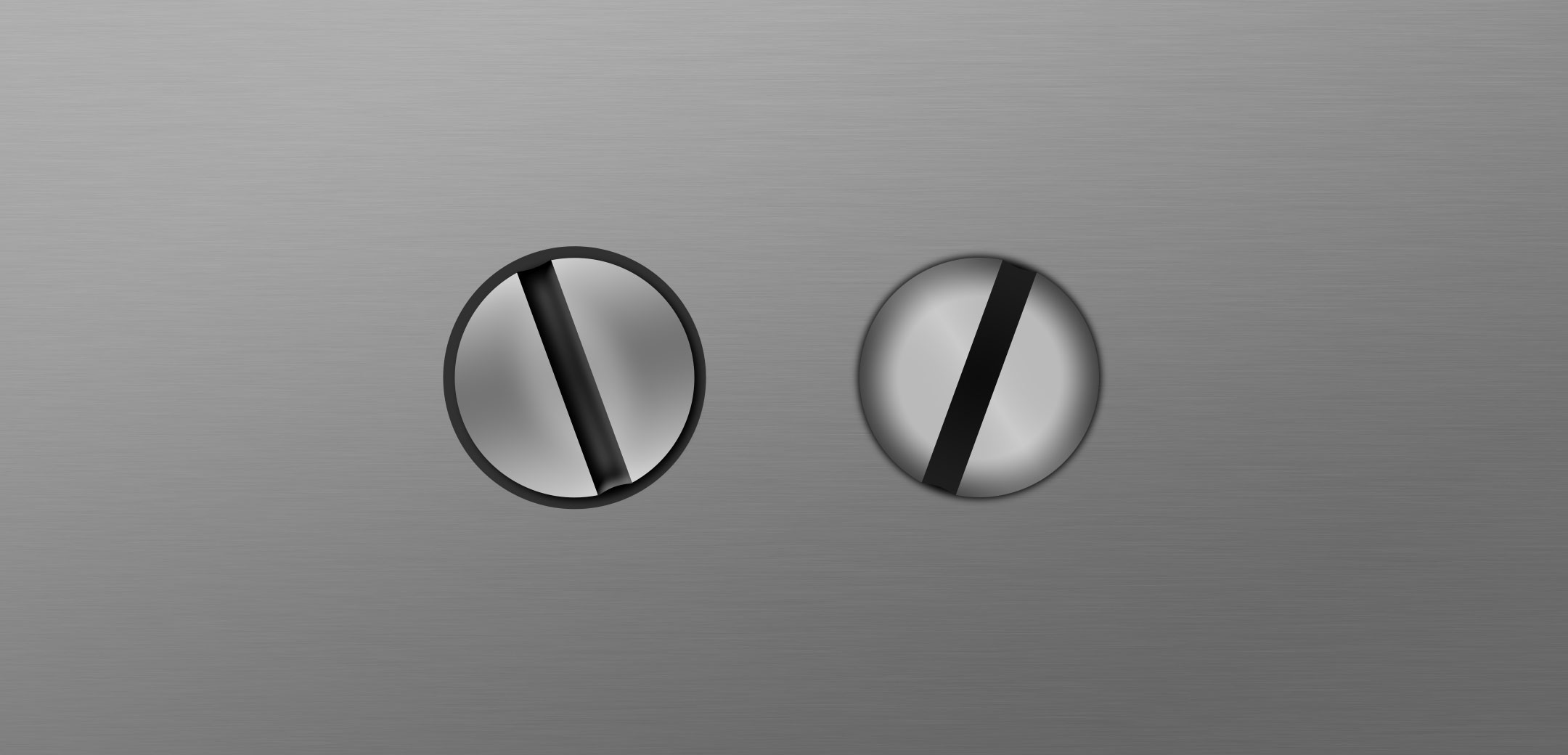
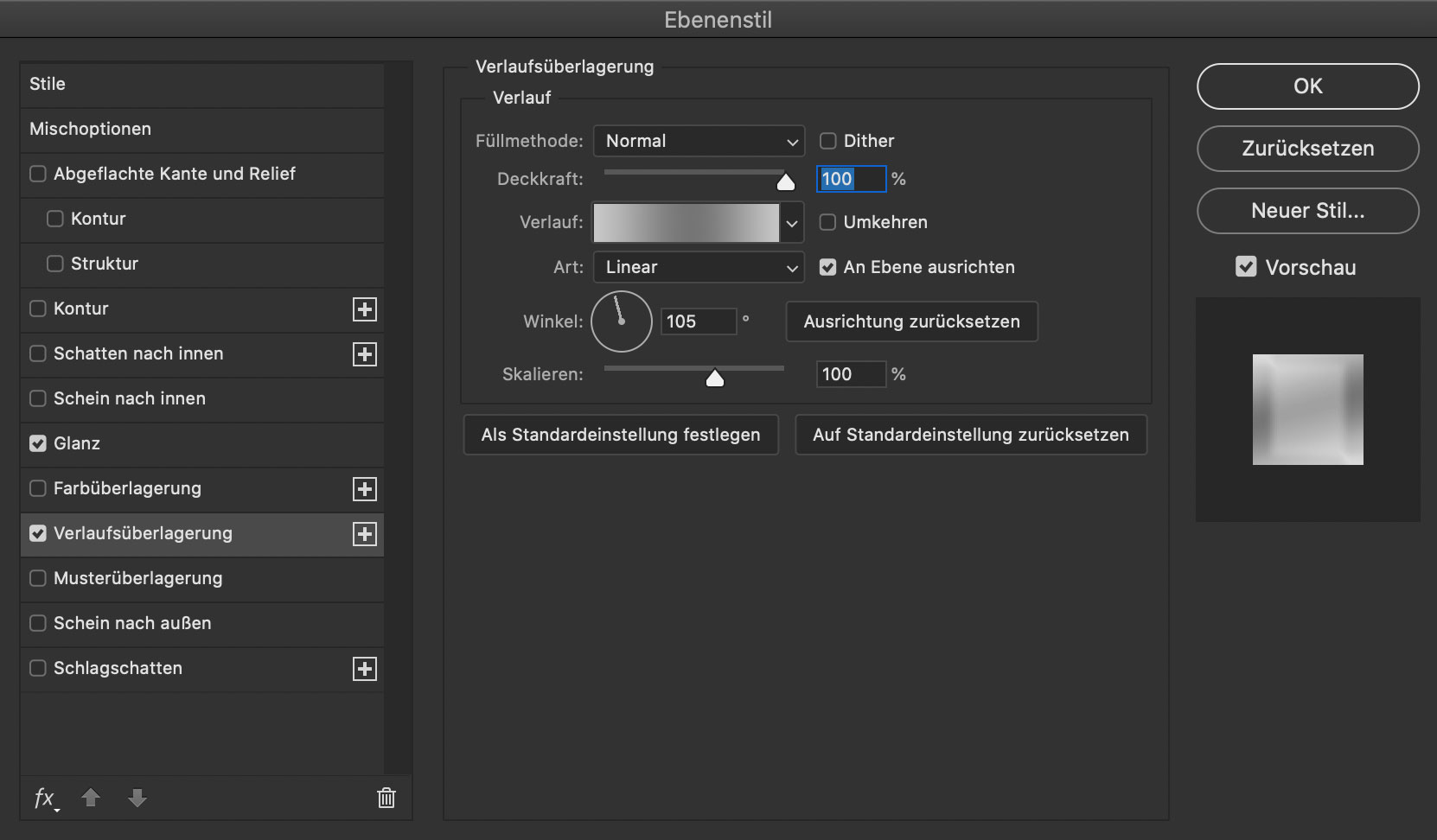
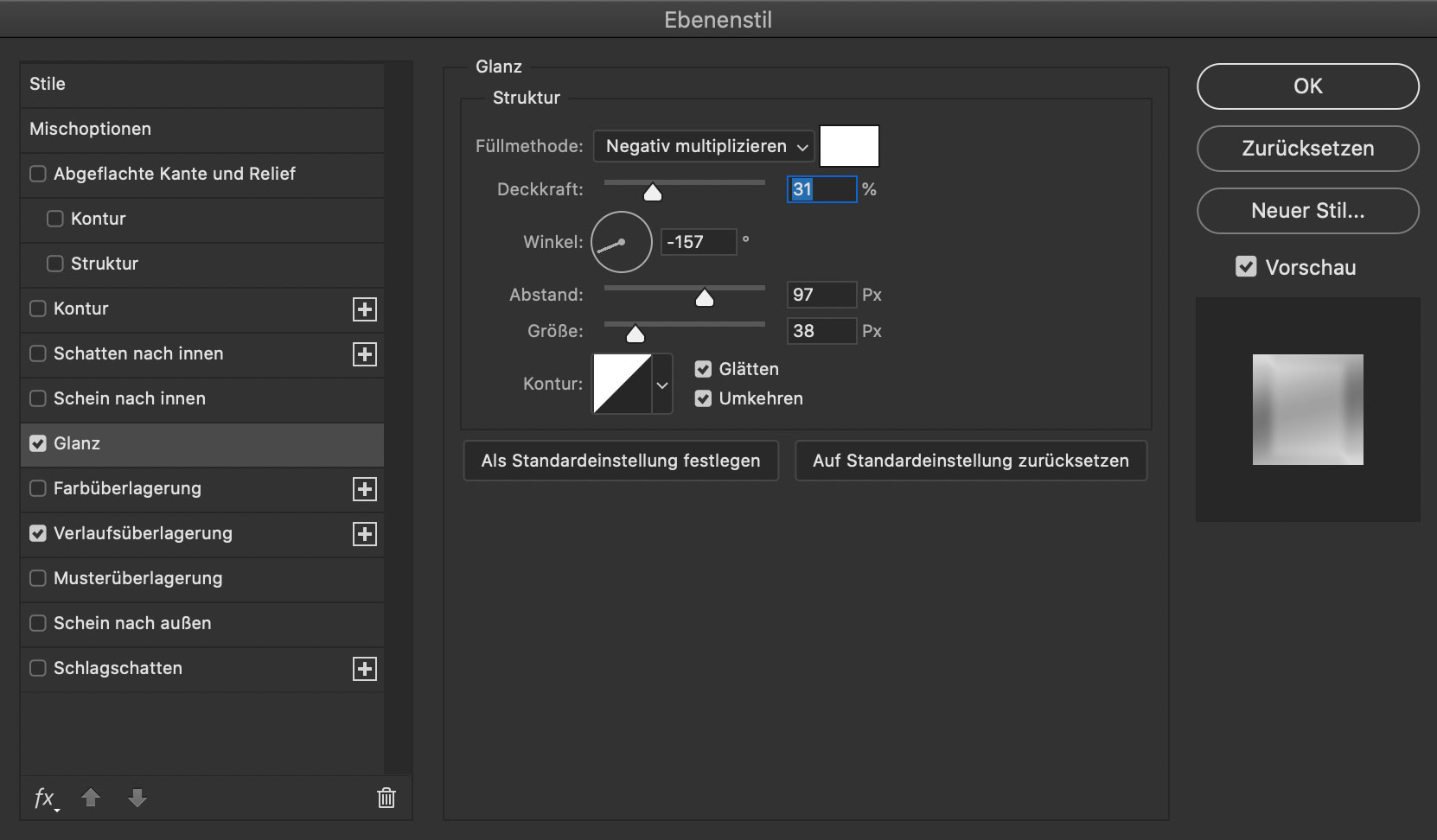
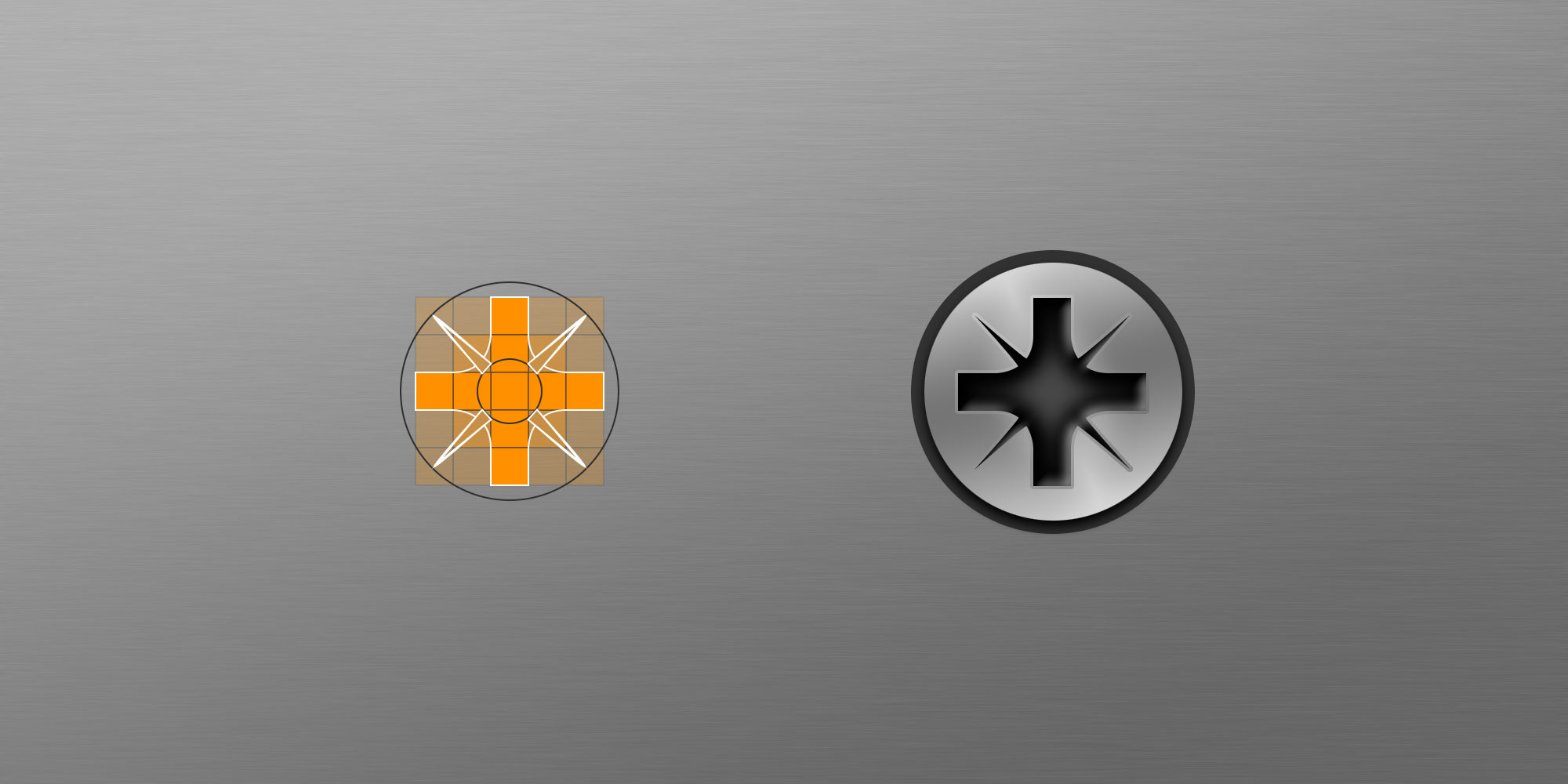
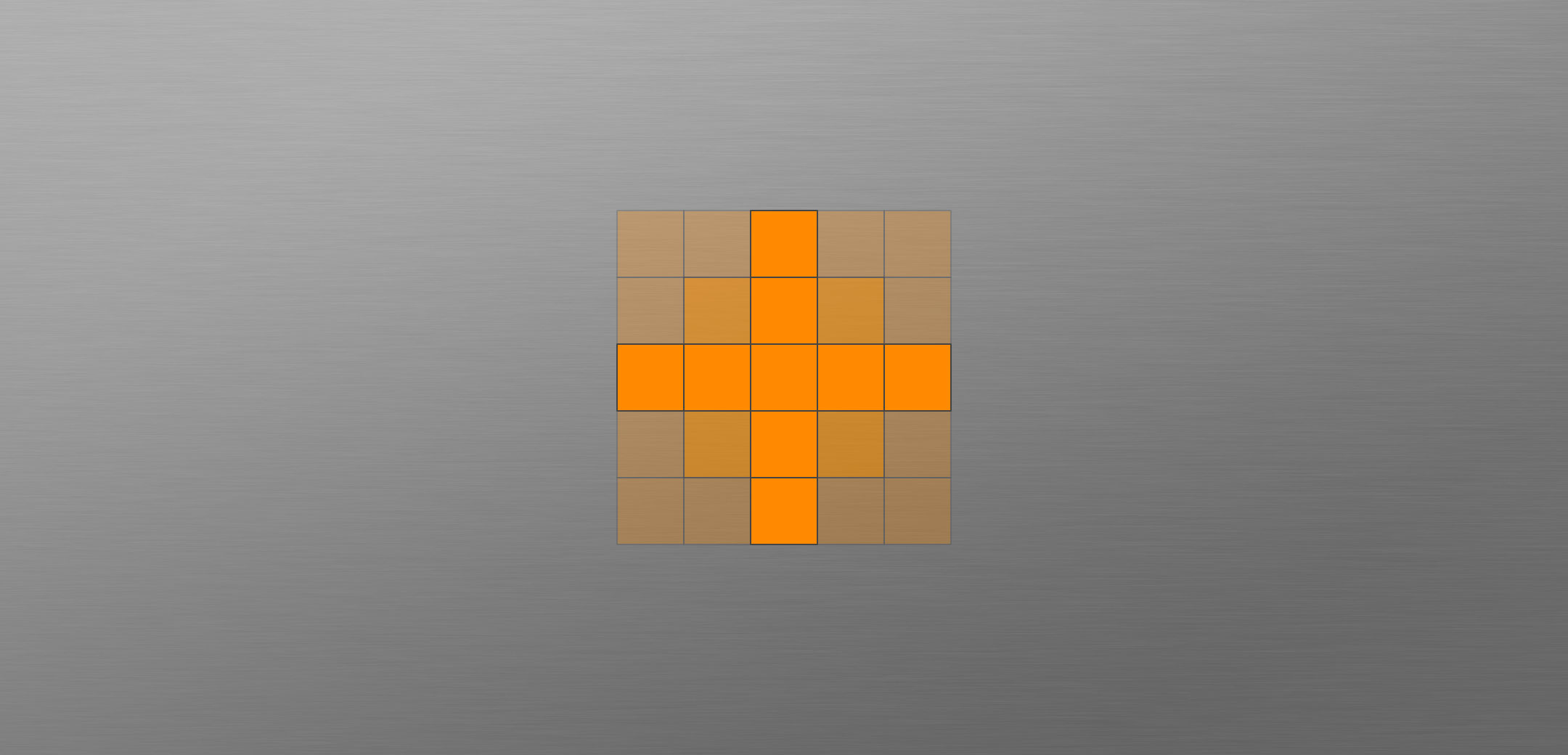
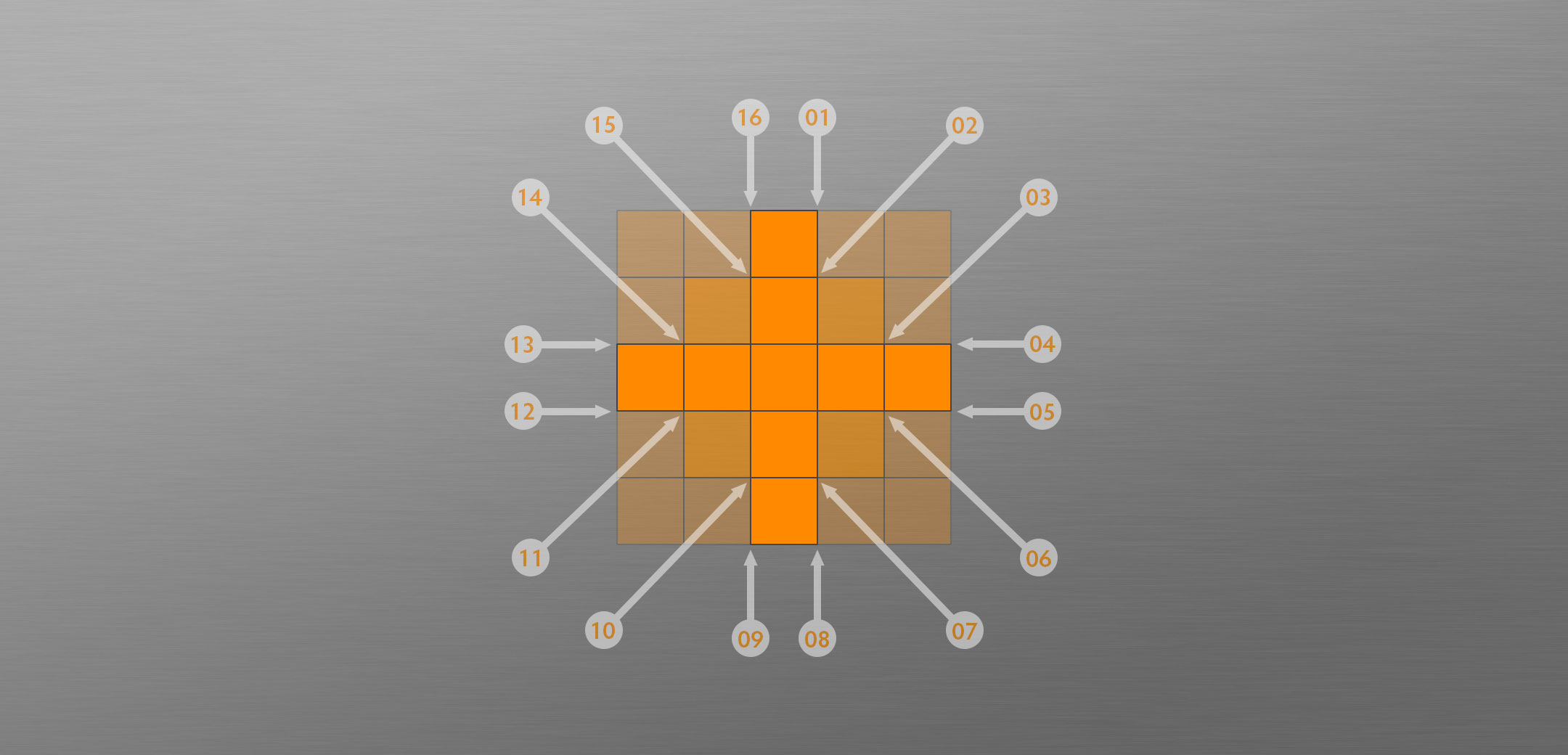
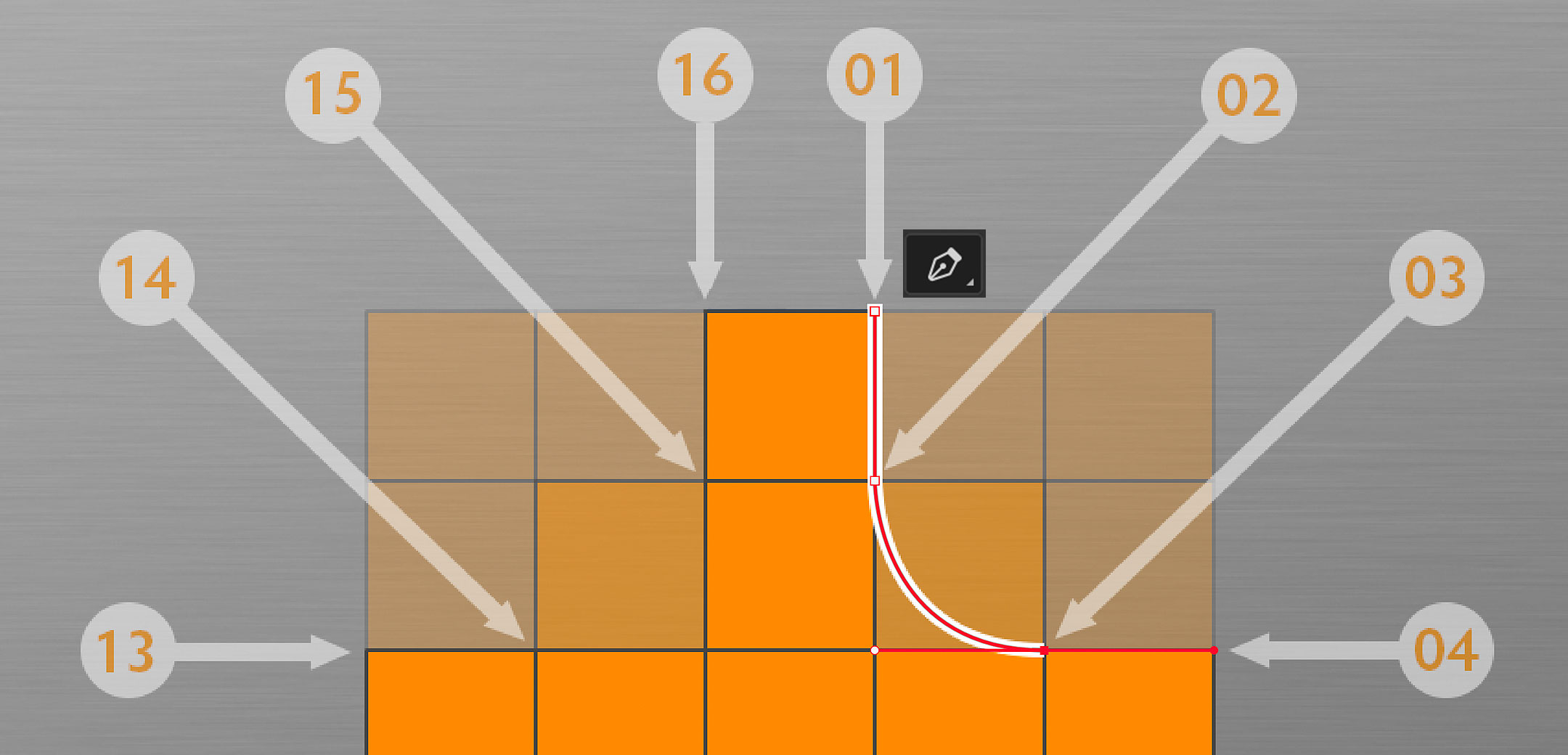
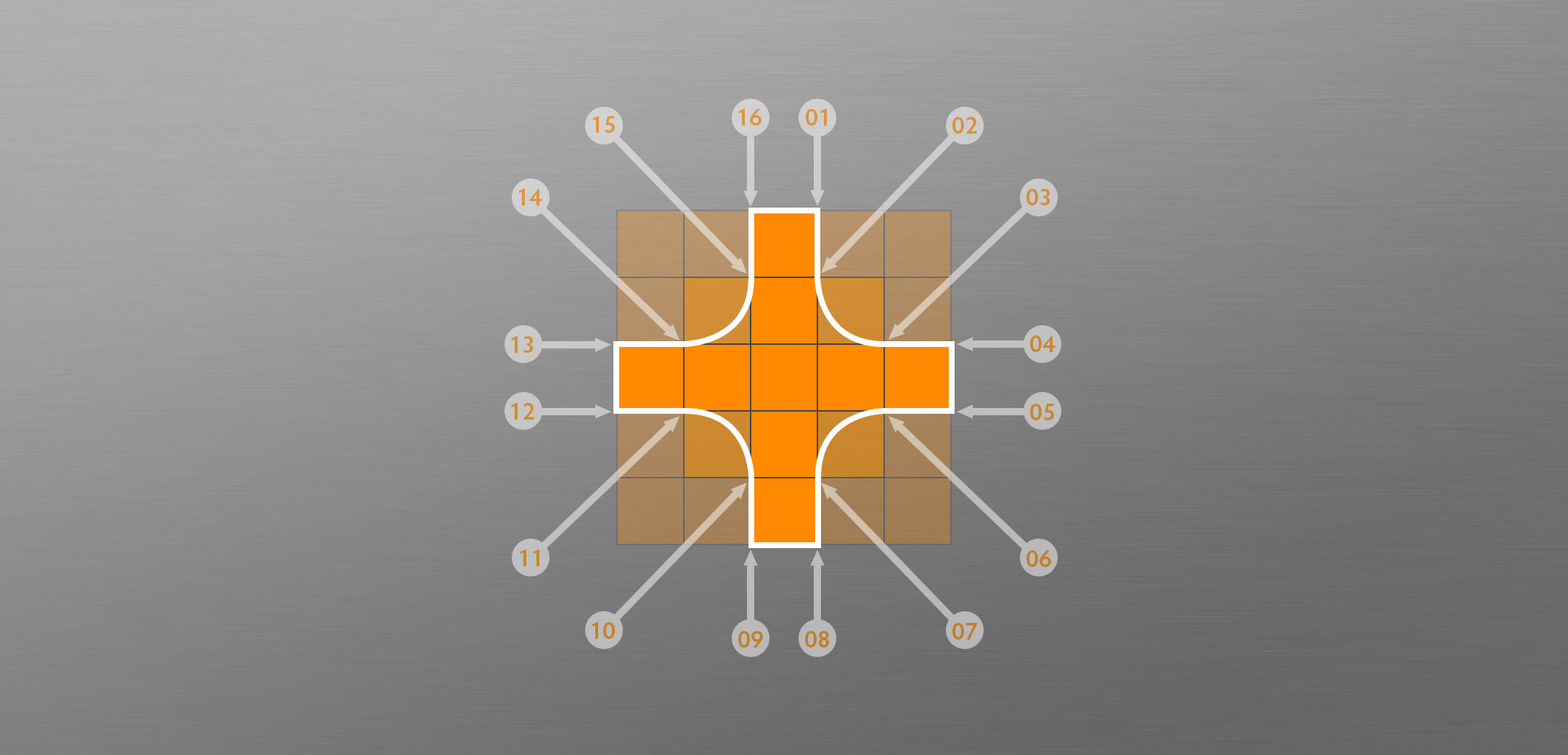
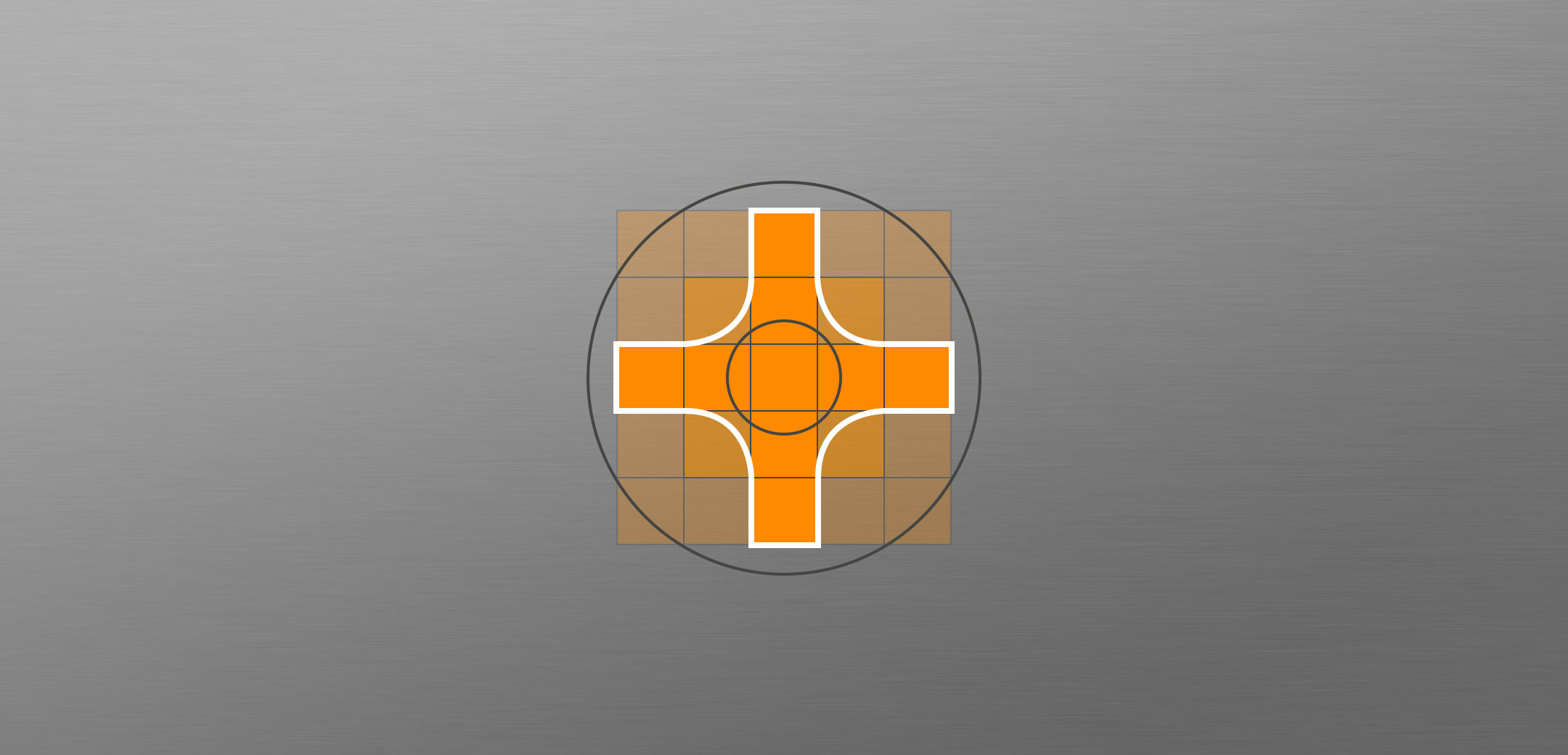
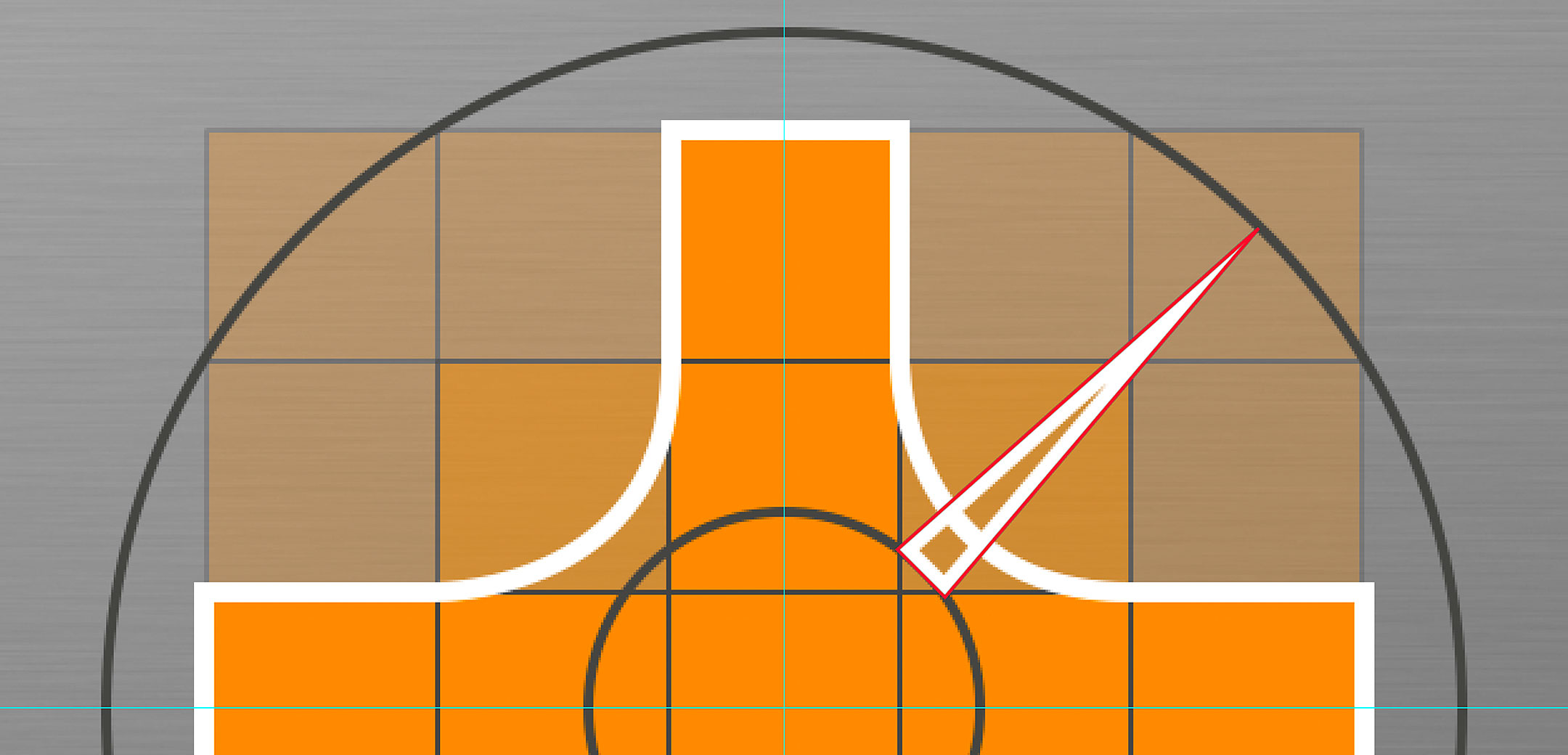
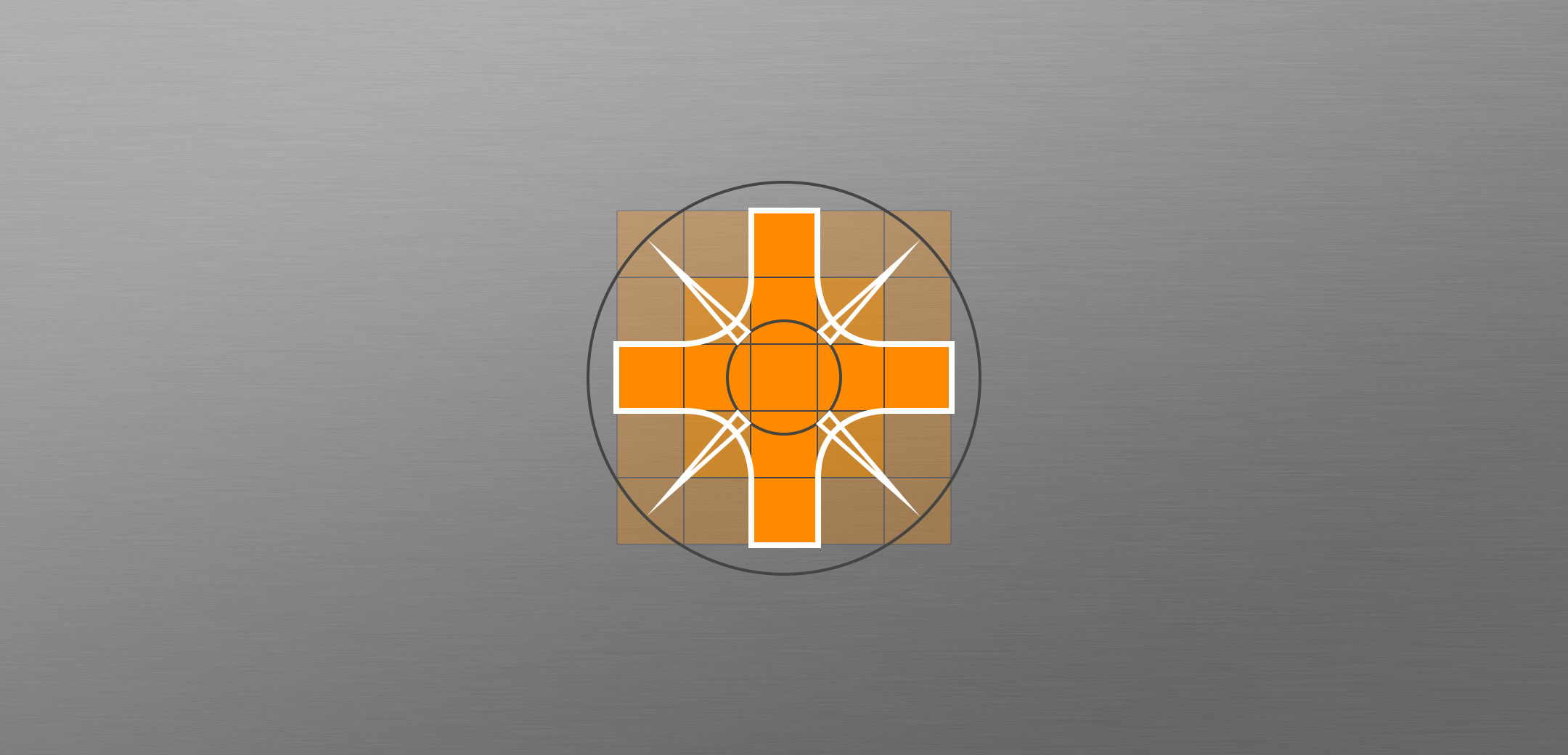
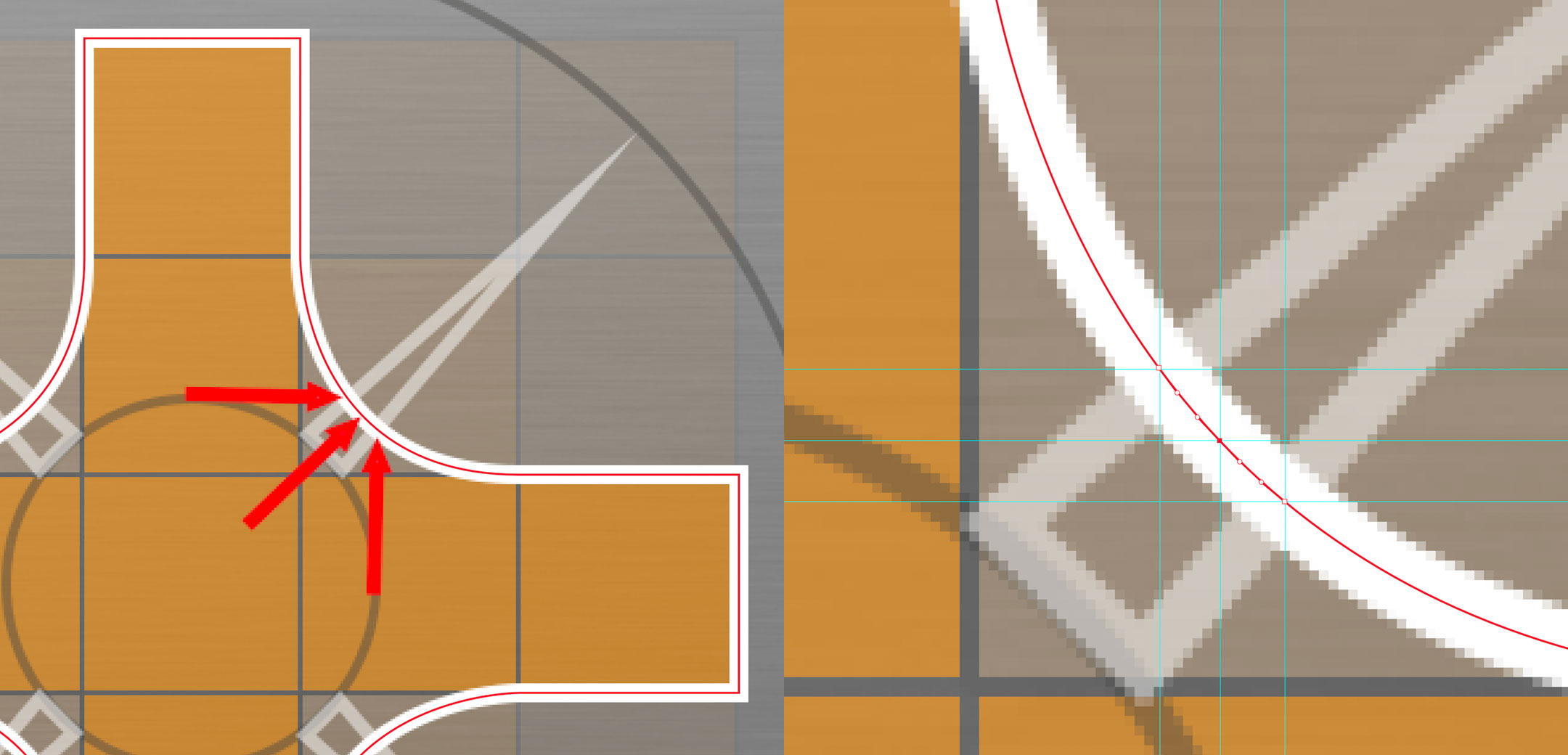
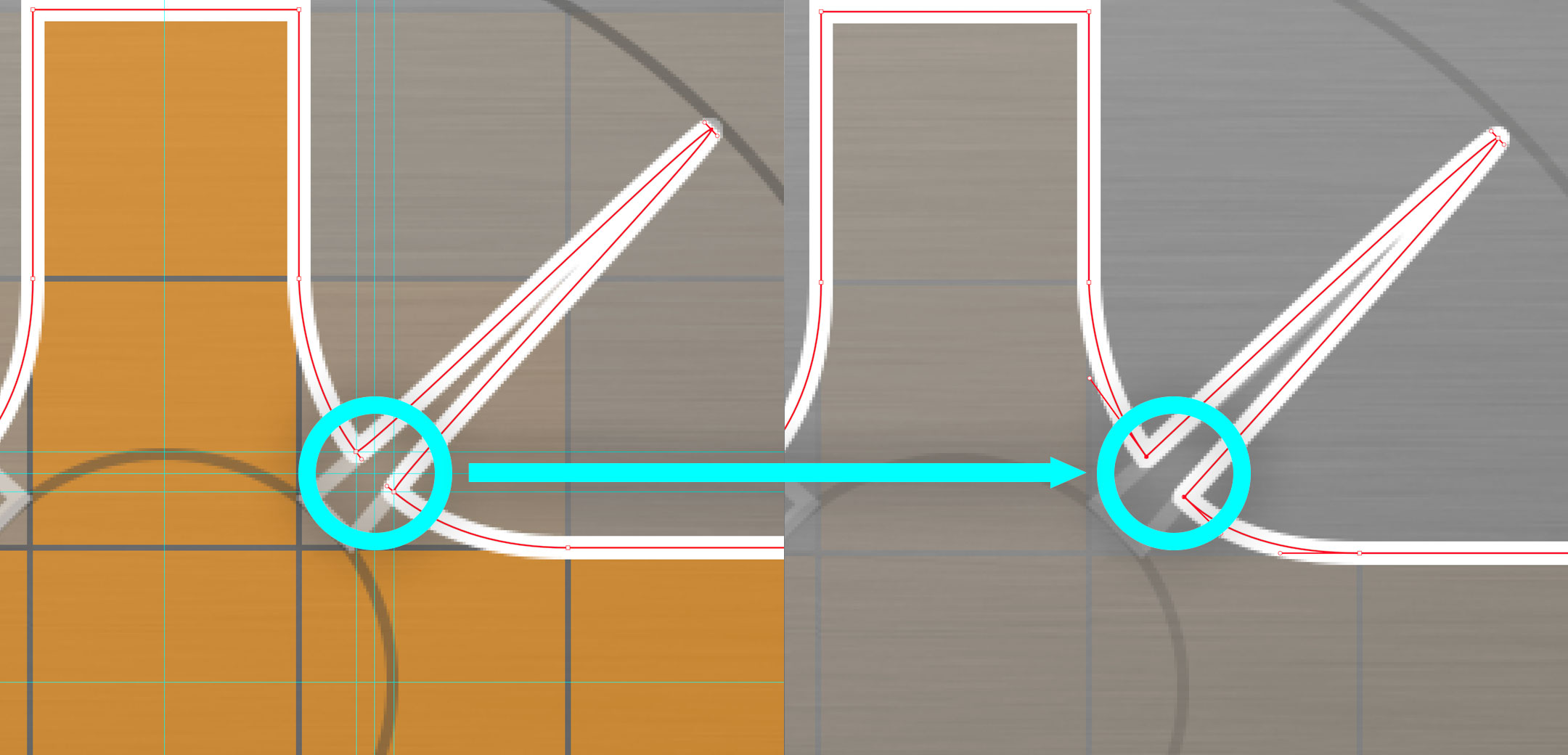
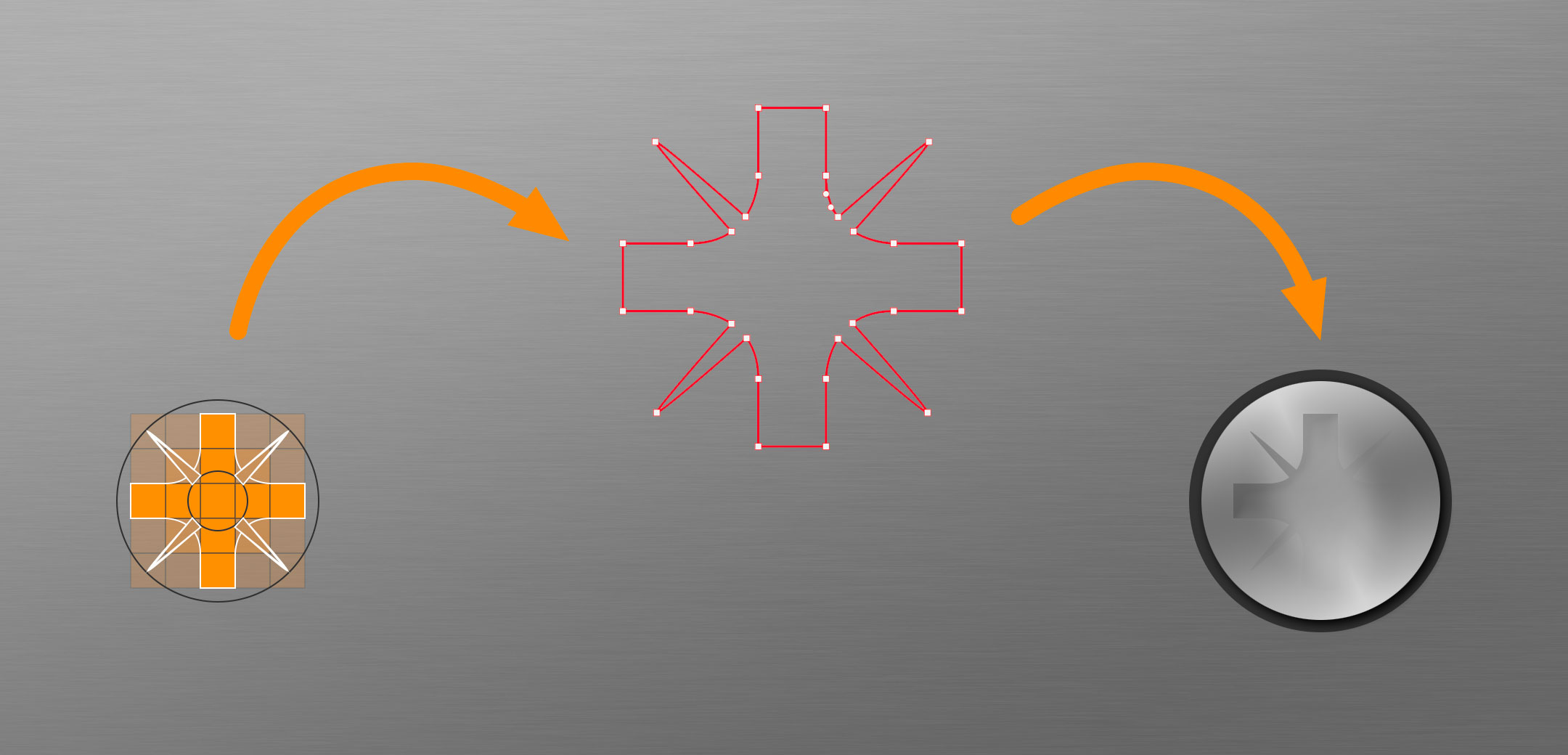
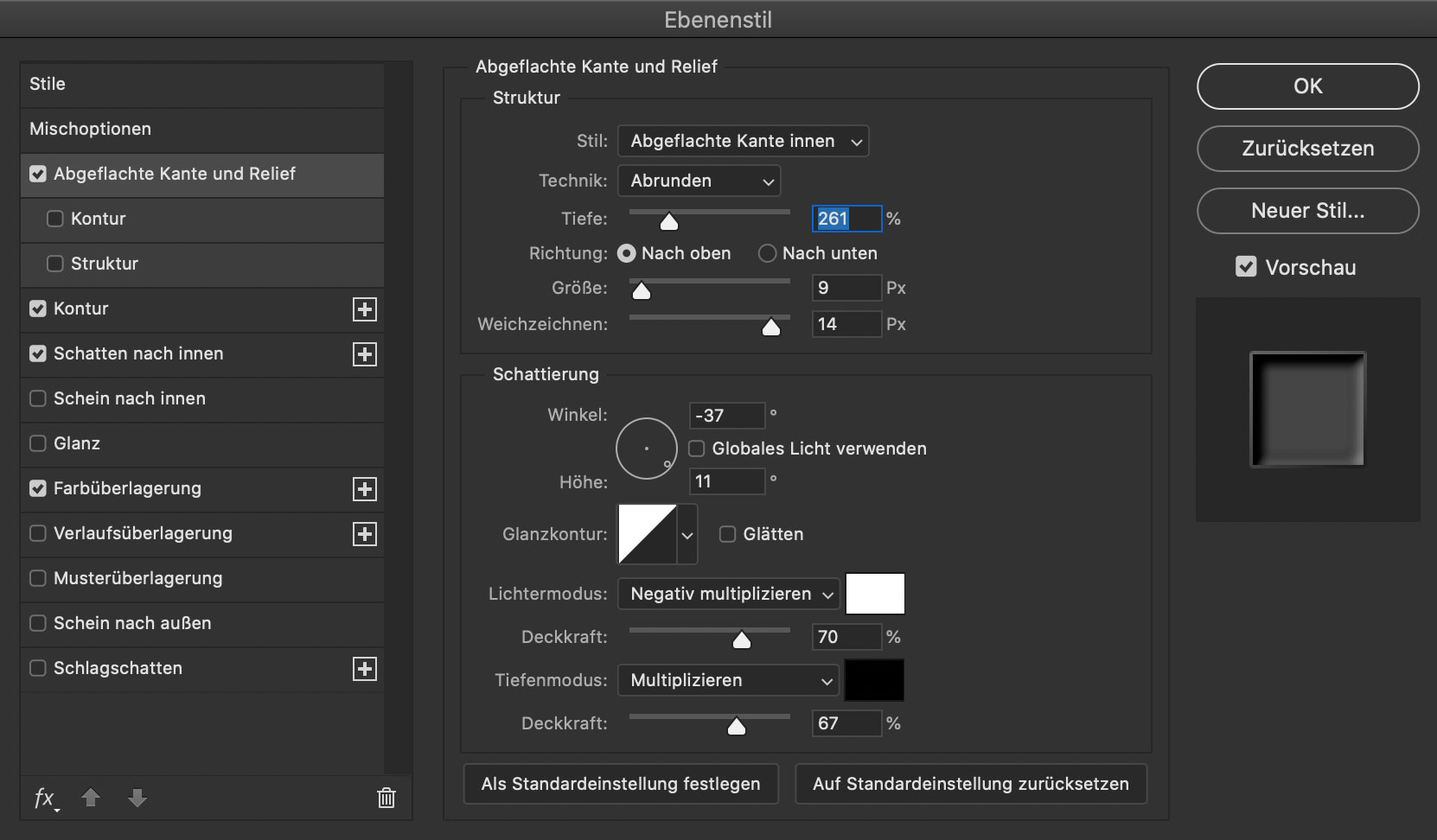
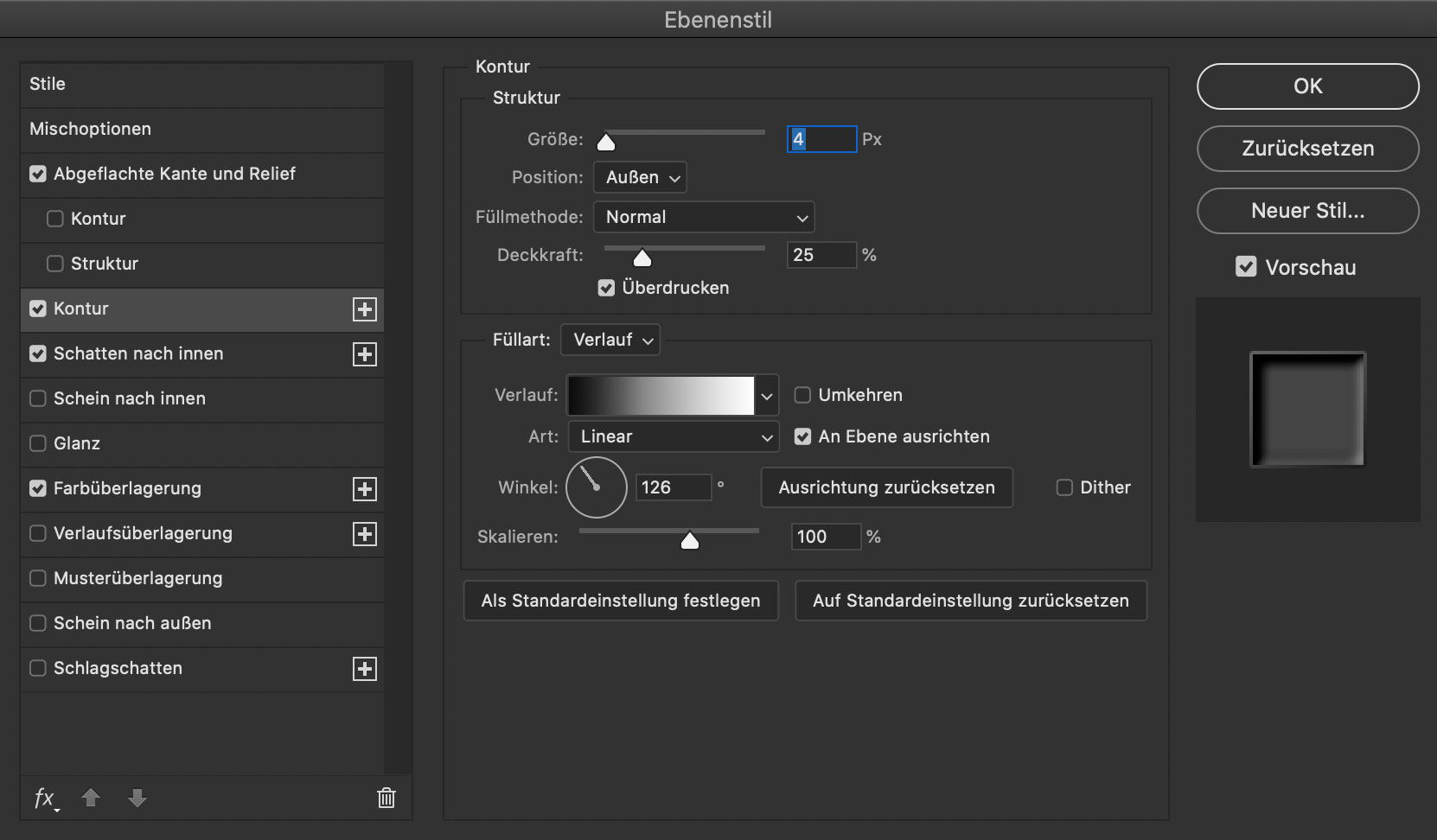
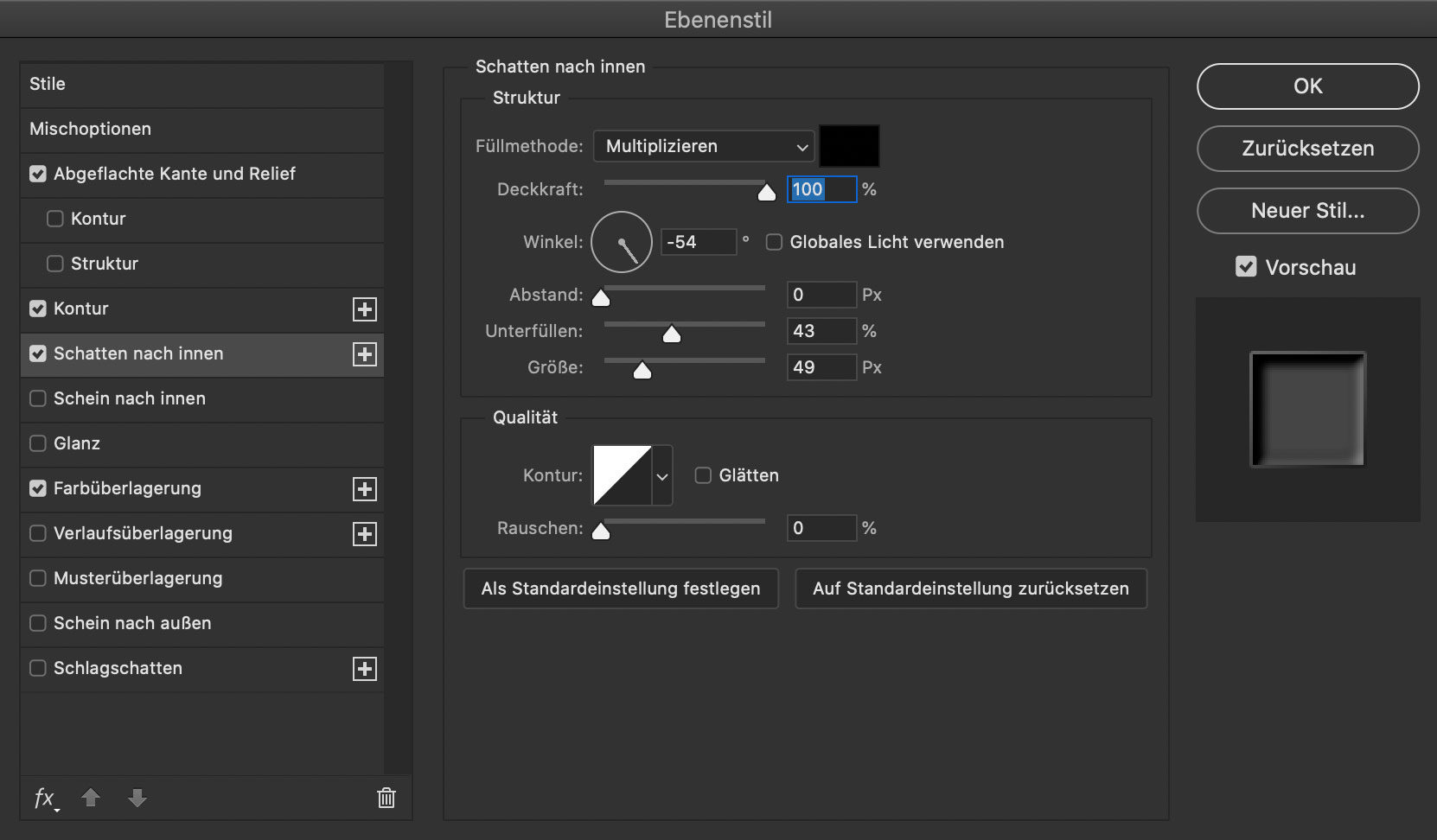
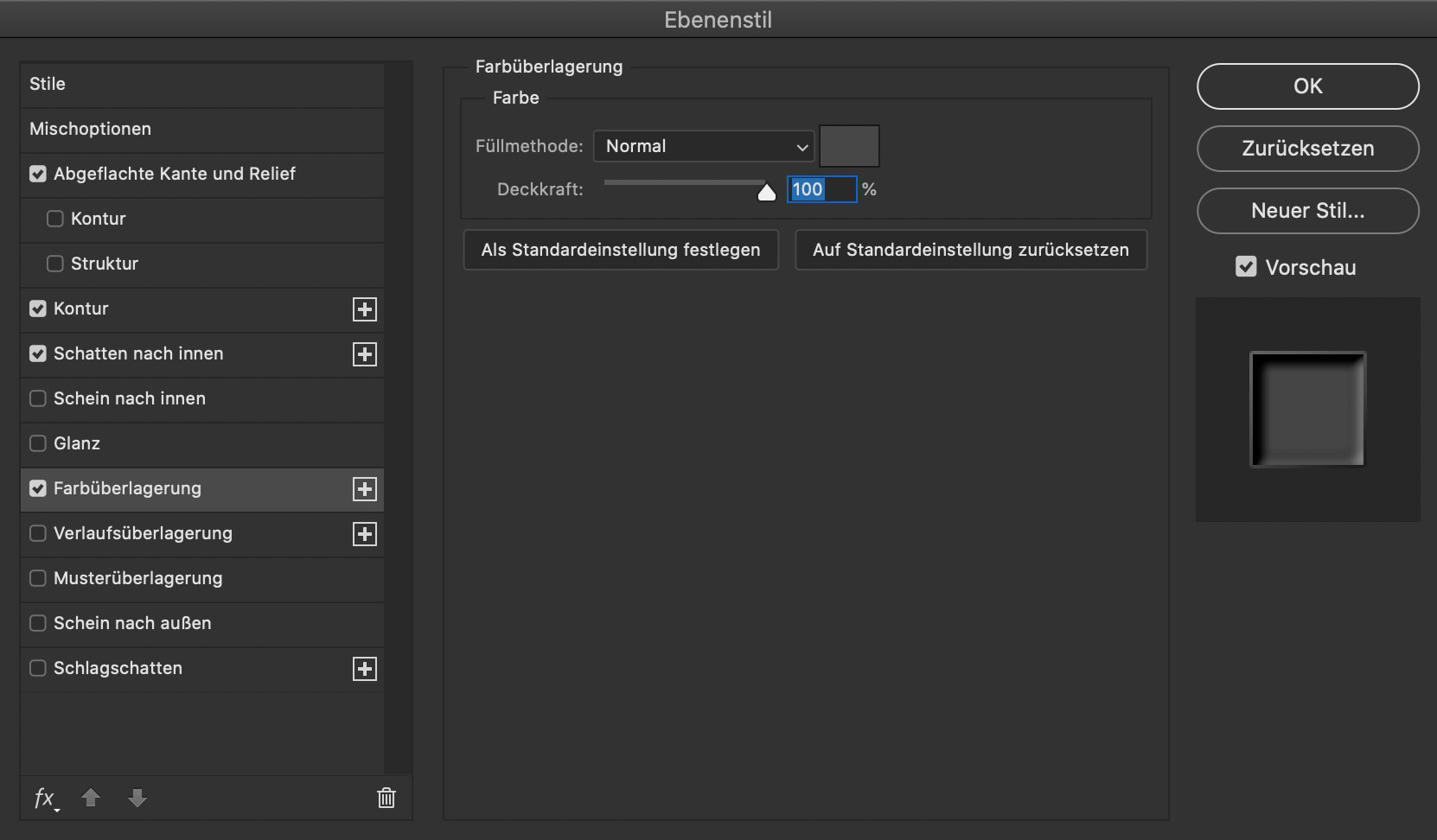
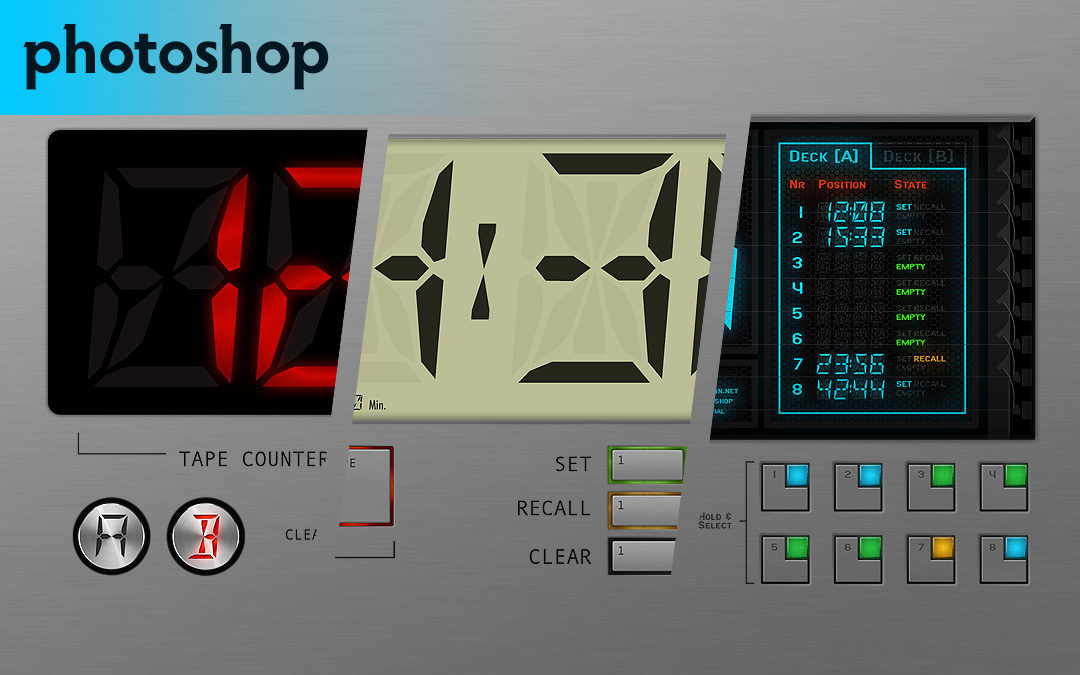
es ist mal wieder an der zeit, eine kleine pause einzulegen und zu schauen, was mit tasten und displays schönes gebaut werden kann. sicher finden sie hier weitere anregungen, die zuvor besprochenen elemente zu variieren.
/000 be-sign.net-newsticker
- 2024 // TrainTechConsult.de
- 2023 // ralf olbrich // kokoro-swimfit
- 2022 // "gepflegtes leben" // systemische beratung daniela breite // aurum research gmbh
- 2021 // landesjugendwerk niedersachsen // wilhelm-petersen-gesellschaft // carlo-mierendorff-schule, griesheim
- 2020 // dr. erkens consulting group
partner
- die illustratorin marina jansohn bereichert das partner-netzwerk von be-sign.net, wenn es um arbeiten jenseits von fotobearbeitung und layout geht.
- ebenfalls neu im partner-netzwerk ist stefan klose (m.sc. informatik). kurze reaktionszeiten und flexibel einsetzbare individuelle lösungen für ihre websites, zeichnen seine arbeit aus.
- art director & animator philip von borries, ist der richtige partner für klares und charaktervolles, animiertes kommunikationsdesign.
mitteilungen
- spektrum akademie: be-sign.net ist gründungsmitglied der spektrum akademie, einem fort- und weiterbildungsangebot für professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin (pressemitteilung).
- marketing-design-strategie: be-sign.net setzt in kooperation mit der dr. erkens consulting group erfolgreich individuelle web- & print-basierte kommunikationsstrategien für unternehmen und organisationen aus den bereichen medizin, pharma, medizintechnik und naturwissenschaften um (pressemitteilung).
/001 finden & folgen
be-sign.net
mainstraße 2
64390 erzhausen
telefon: +49 (0)6150 865902
mobil: +49 (0)151 50411034
info@be-sign.net
www.be-sign.net
/002 essentials
/003 lernen
'spektrum-akademie' ist ein neues projekt der partner dr. erkens consulting, aurum-research & be-sign.net. es richtet sich an professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin sowie mit übergeordneten angeboten an mitarbeiter von unternehmen und dienstleistern anderer branchen. weitere infos folgen.

/004 wir sind hier ...

/008 externe news aus design & it
- Adobe stellt Firefly Image 3 Foundation Model vor, um Kreativität und Inspiration auf ein neues Niveau zu heben
- Das neue Adobe Photoshop mit erweiterter Generativer Füllung und Generate Image bringt neue kreative Möglichkeiten für alle
- Adobe Future of Trust: 70 % der Deutschen befürchten, dass Falschinformationen und Deepfakes die kommenden Wahlen beeinflussen
- Adobe Summit 2024: Adobe zeigt die Zukunft von Customer Experience Management (CXM) im Zeitalter generativer KI
- Henkel erweitert Partnerschaft mit Adobe: Mithilfe von generativer KI von Firefly zu Personaliserung im großen Maßstab
- Here’s the defense tech at the center of US aid to Israel, Ukraine, and Taiwan
- The Download: how to tell when a chatbot is lying, and RIP my biotech plants
- My biotech plants are dead
- Chatbot answers are all made up. This new tool helps you figure out which ones to trust.
- The Download: hyperrealistic deepfakes, and clean energy’s implications for mining