hifi-projekt – #07 display
hifi-projekt – #07 display
bevor es los geht:
vorweg: grundkenntnisse in photoshop (cc) werden vorausgesetzt: hier das erstellen einer datei, das anlegen und handhaben von ebenen und von ebenen-stilen.
die hier besprochenen elemente (knöpfe, schalter, led, buchsen, anzeigen, schrauben, ect.), werden alle in einer größe dargestellt, die eine adäquate abbildungsqualität garantiert. da leds in der regel nicht die größe von volume-reglern haben, müssen diese elemente beim anordnen in einem projekt, natürlich im maßstab angepasst werden.
von einem nachträglichen vergrößern rate ich ab, da das ergebnis unscharf wird. verkleinern bringt in einem begrenzten rahmen brauchbare ergebnisse. das direkte erstellen in der gewünschten größe ist im zweifelsfalle der richtige weg. die tutorials sind so angelegt, dass man die elemente auch in anderen größen nachvollziehen kann.
material zur lektion
‚display.psd.zip‘ enthält neben dem fertigen photoshop-cc-kompatible dokument zum experimentieren ein wabenmuster und einen nicht-proportionalen lcd-font.
das display
dieses tutorial wird etwas umfangreicher und erfordert vorarbeit, was die typografie angeht. ausserdem erkunden wir hier die möglichkeit, in photoshop eigene muster anzulegen.
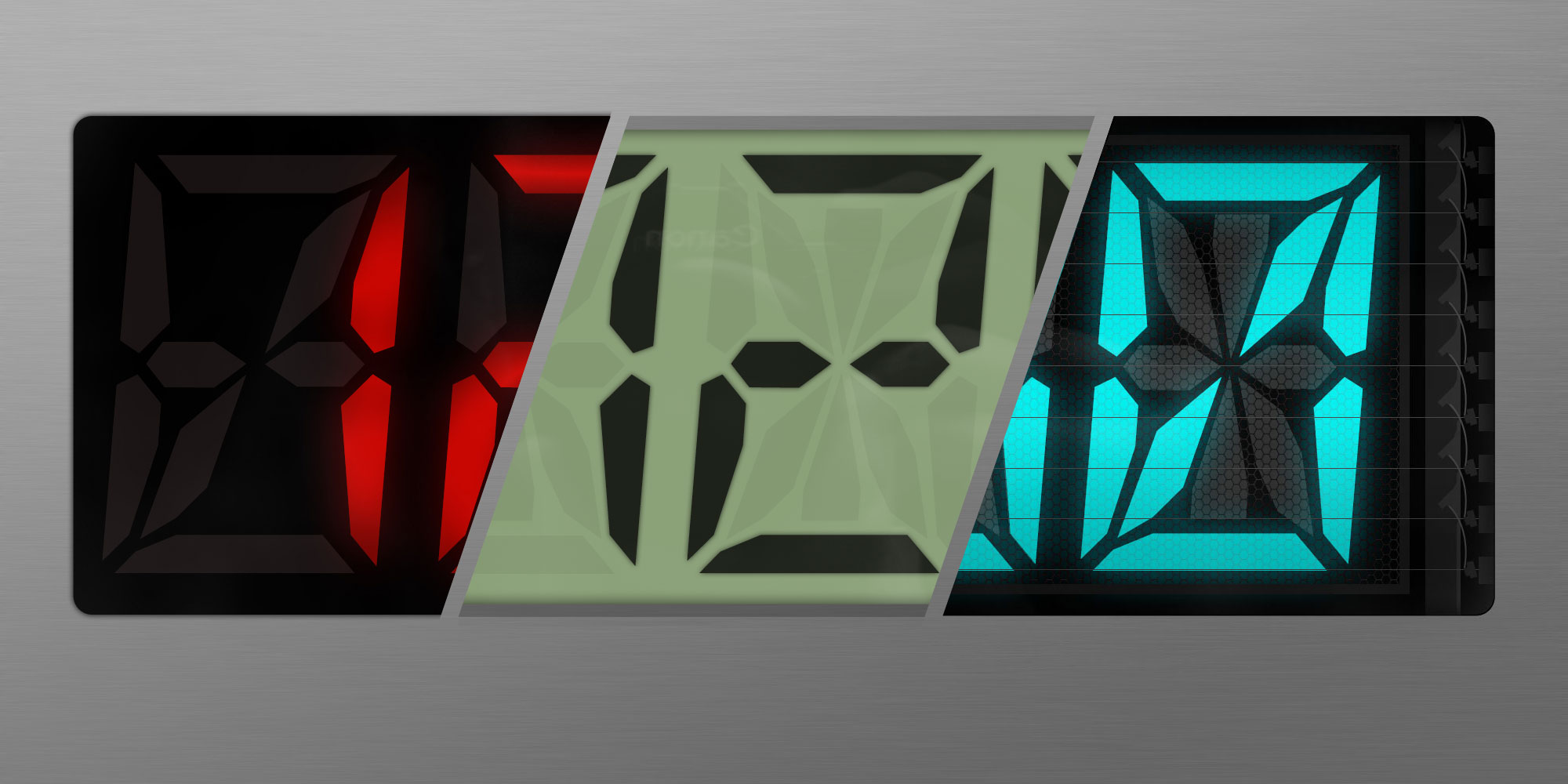
besprochen werden drei gängige display-typen, die bis heute anwendung finden: die anzeige aus led-segmenten, das lcd-display und das zeichnerisch aufwendige vfd (vacuum fluorescent display).
zur typografie
in diesem tutorial stellen wir einen einfachen, vierstelligen zähler (z.b. für ein tapedeck) nach. in dem wissen, dass mit lcd- und vfd-displays auch beliebige andere elemente darstellbar sind (dazu in einem späteren tutorial-intermezzo mehr), beschränken wir uns hier – ganz old-school – auf ziffern, die aus einzelnen segmenten zusammengebaut werden.
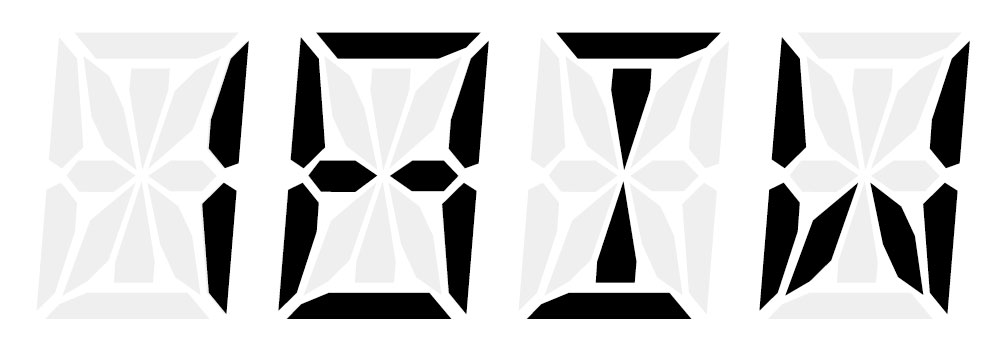
für gewöhnlich besteht eine display-ziffer aus allen verfügbaren, aber inaktiven segementen. soll eine ziffer angezeigt werden, bringt man die entsprechenden segmente zum leuchten, bzw. ändert deren lichtdurchlässigkeit (lcd). wir werden das umsetzen, in dem wir die inaktiven elemente als text auf eine eben legen und die aktiven elemente ebenfalls als text auf einer darüberliegenden ebene platzieren. um solches mit möglichst wenig aufwand umzusetzen, benötigen wir einen sogenannten „lcd-font“ mit nicht-proportionalen zeichen. das heißt: alle zeichen haben die selbe breite. ein proportionaler font würde zur folge haben, dass wir jede ziffer einzeln platzieren und ausrichten müssten. zur verdeutlichung zwei beispiele:

nicht-proportionaler font

proportionaler font
nicht-proportionale lcd-fonts sind nicht leicht zu finden, da sie sich für fließtext überhaupt nicht eignen. einen ganz besonders ausgefallenen nicht-proportionalen lcd-font, fanden ich auf der website des „museum of hp-calculators“. er empfindet den display-font der hp-41 taschencomputer-serie nach.
luiz c. viera, der designer des hier verwendeten fonts, ist mitglied des museum of hp-calculator und lehrer an der unipac (uiversidade presidente antônio carlos) in basilien. von ihm habe ich freundlicherweise die genehmigung erhalten, den font für diesen zweck zu verwenden und leicht zu modifizieren.
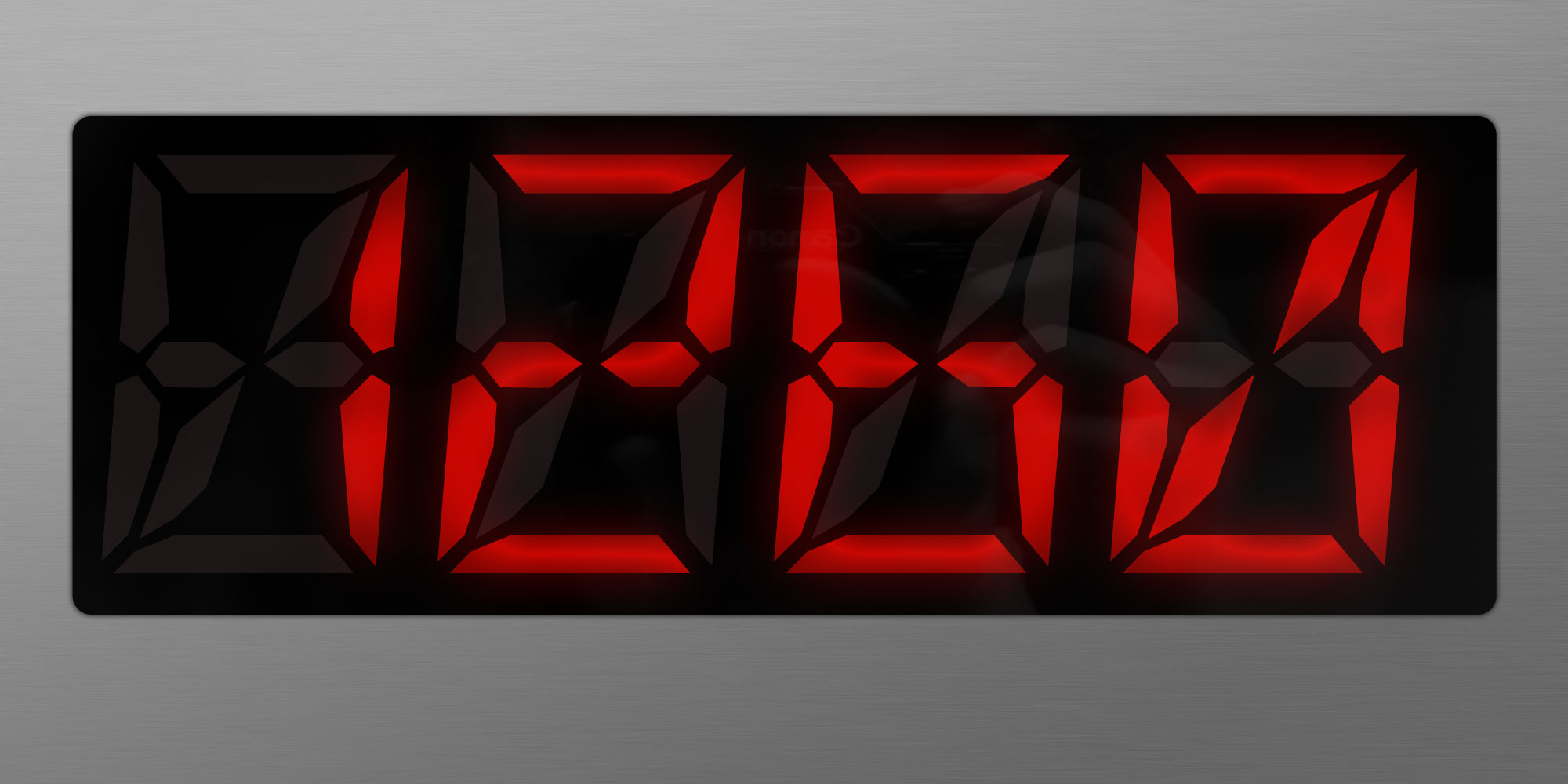
1 – led
dieses display ist am einfachsten zu realisieren. wir brauchen dazu nur eine display-fläche, eine ebene mit den generell vorhandenen segmenten und eine ebene mit dem eigentlichen inhalt. da wir noch platz für einen vierten arbeitsschritt haben, leisten wir uns den spaß einer optionalen spiegelung auf dem display.
1 – gehäuse
wir starten paradoxerweise mit dem gehäuse und legen dann alle bestandteile, die sich eigentlich dahinter befinden, oben drauf. diverse mischmodi und ebenen-deckkräfte regeln alles weitere.
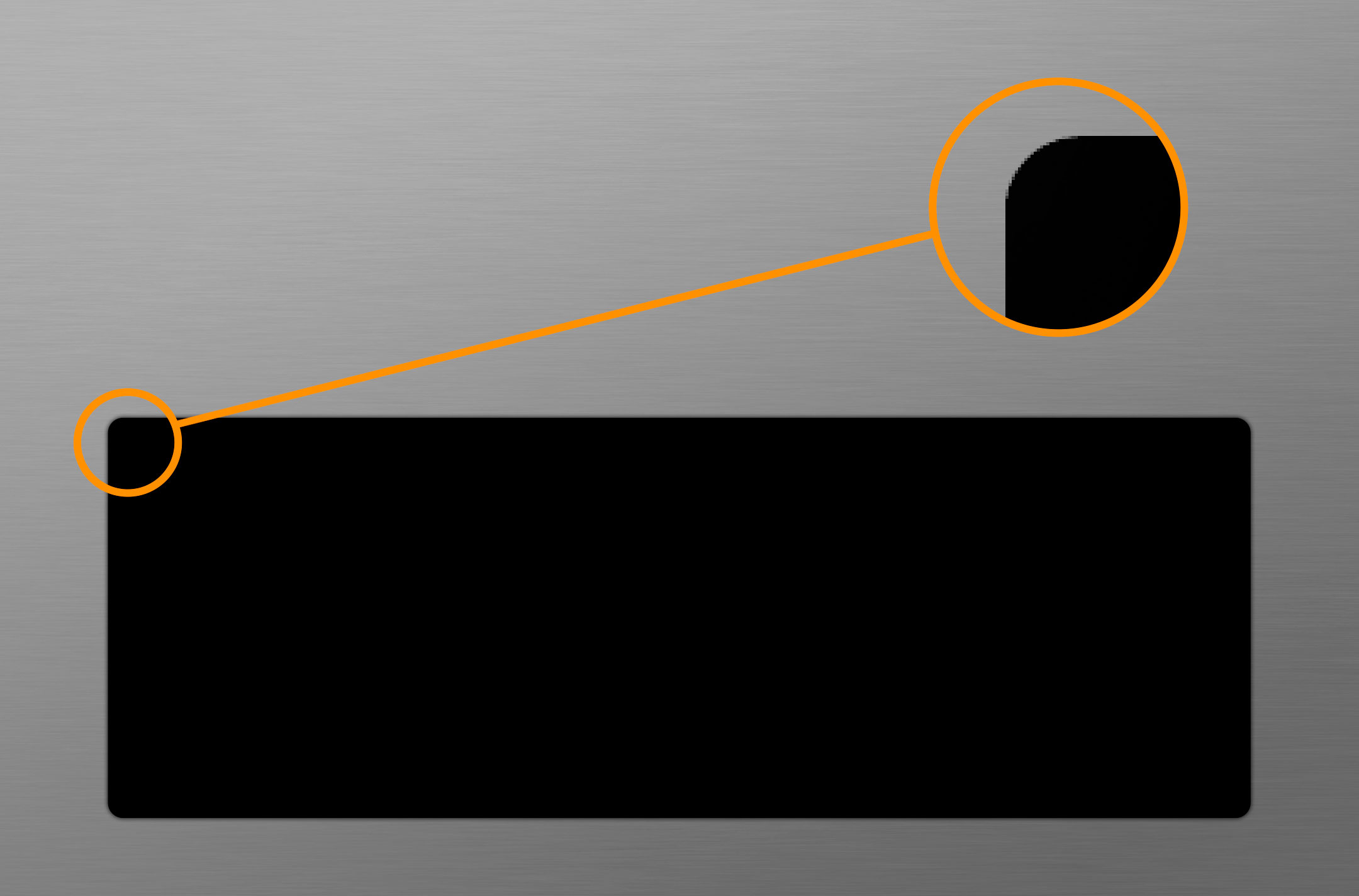
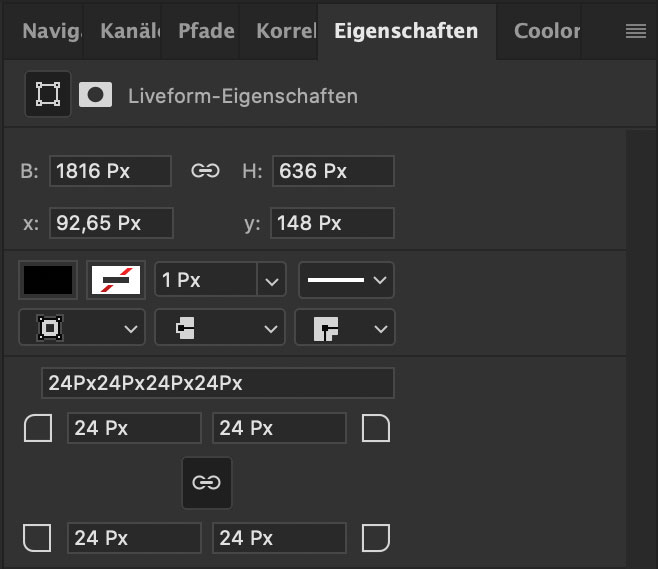
mit dem vektorgrafik-werkzeug für abgerundete rechtecke ziehen wir ein rechteck auf und geben den kanten einen radius von z.b. 24px. mit einem ebeneffekt weisen wir der fläche die farbe schwarz zu.
der schlagschatten ist optional. wird er weg gelassen, schließen die kanten des displays bündig mit dem aluminium-gehäuse ab. ist er vorhanden, entsteht der eindruck, dass das gehäuse ein wenig über die aluminium-oberfläche übersteht.
2 – segmente
jetzt geht es darum, die hardwareseitig vorhandenen elemente der anzeige zur verfügung zu stellen. in diesem fall müssen wir ein wenig kreativ vorgehen:
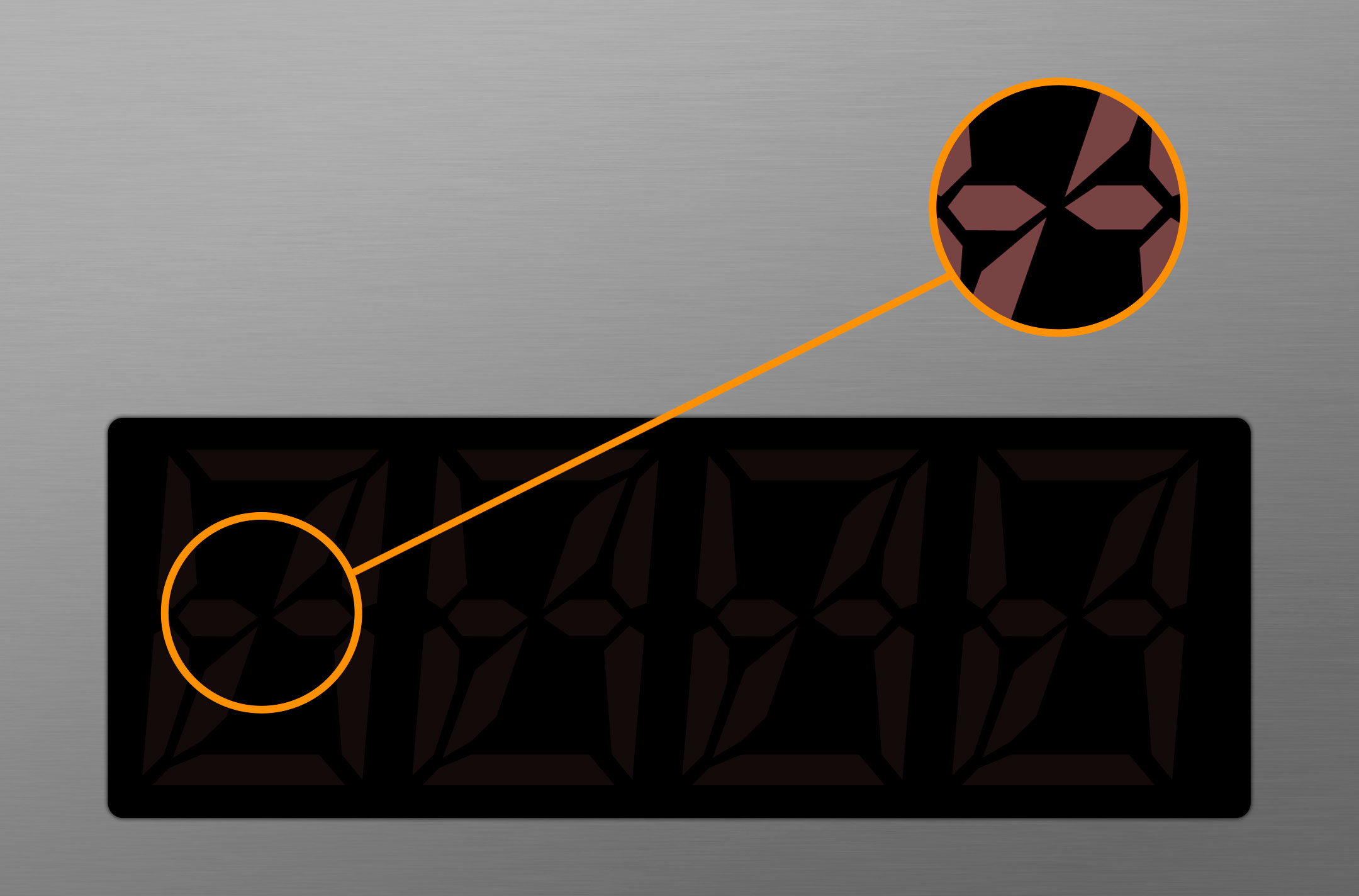
unser display soll die ziffern 0-9 darstellen können. der zeichensatz verwendet in der 0 einen schrägstrich, um diese so von dem großbuchstaben O unterscheidbar zu machen.
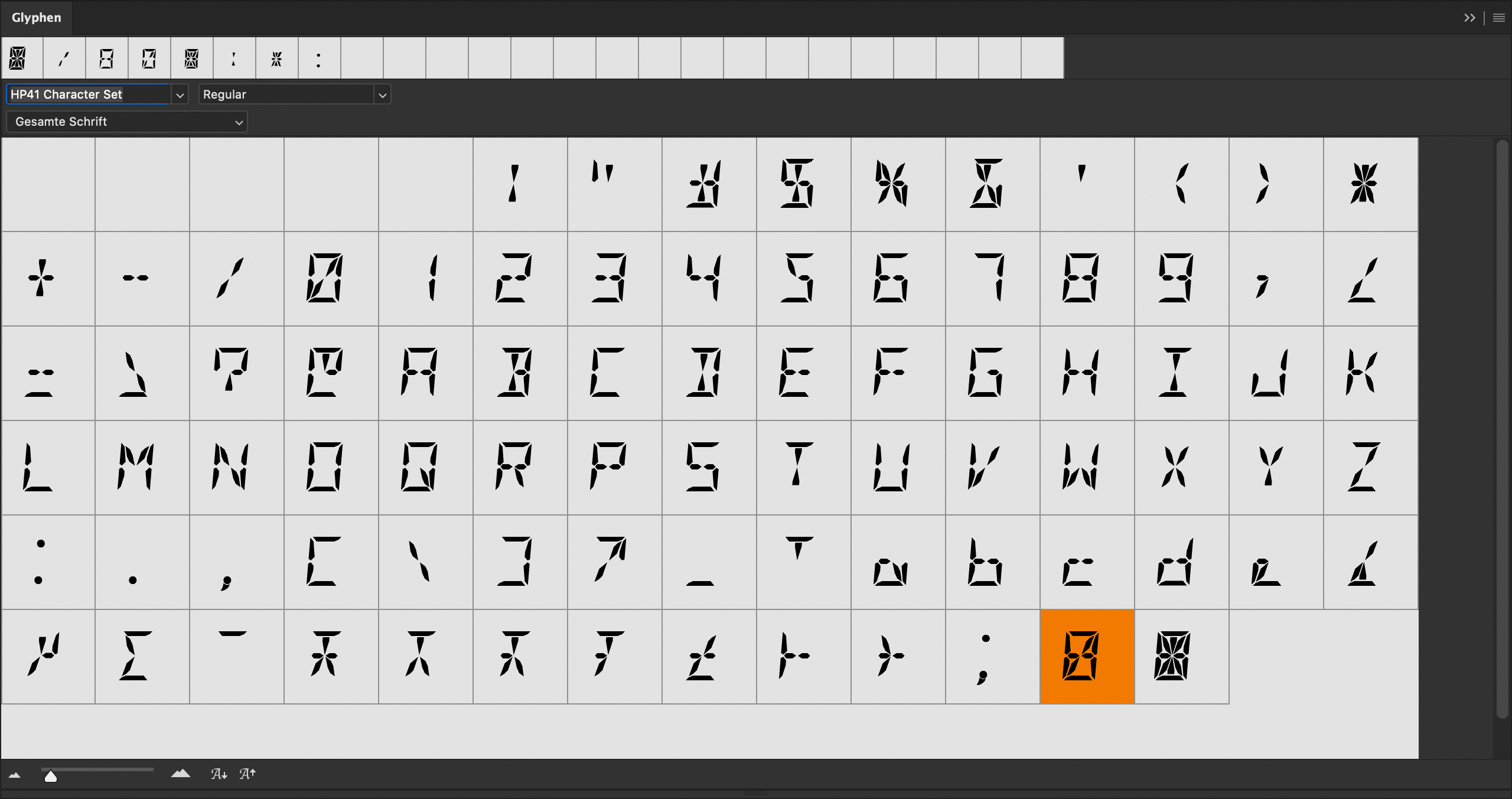
das hier, ist der zeichenvorrat, der uns zur verfügung steht:
wie eingangs erwähnt, verfügt der beiliegende font bereits über ein von mir hinzugefügtes symbol. sollten sie einen anderen lcd-font verwenden, erstellen sie das symbol, in dem sie zwei textebenen übereinander legen, die eine mit der „8“ und die andere mit dem „/“ auffüllen.
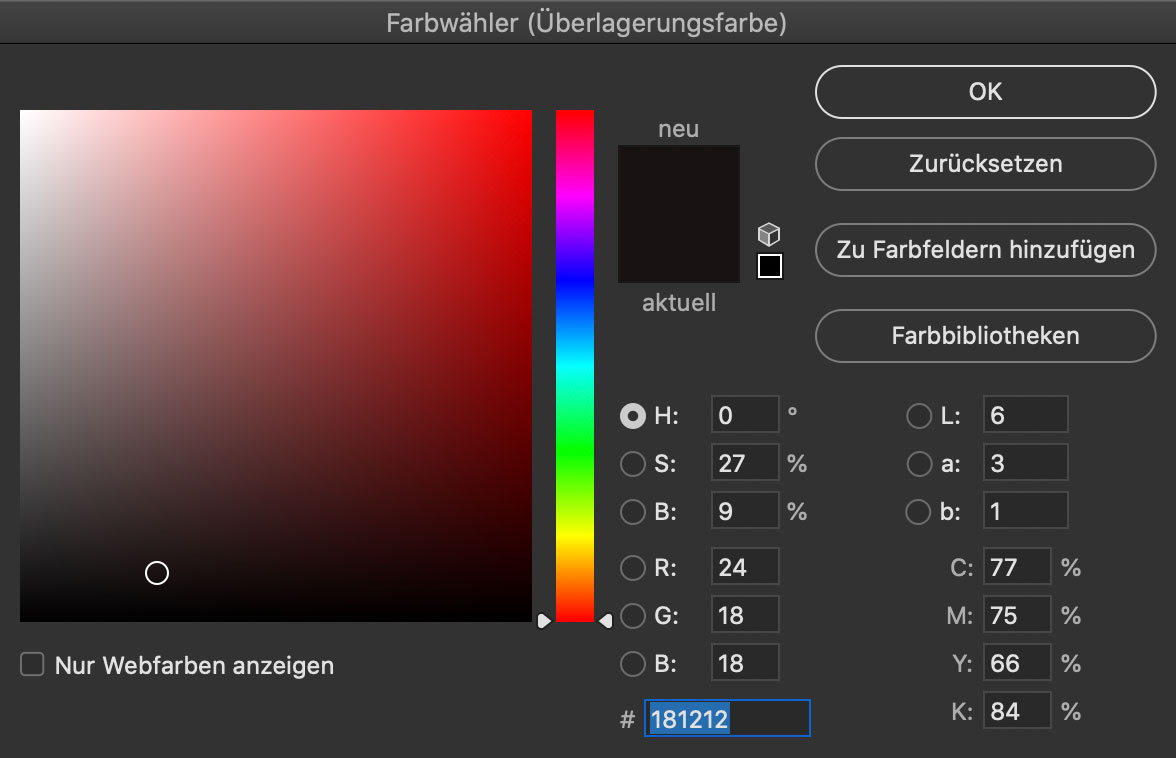
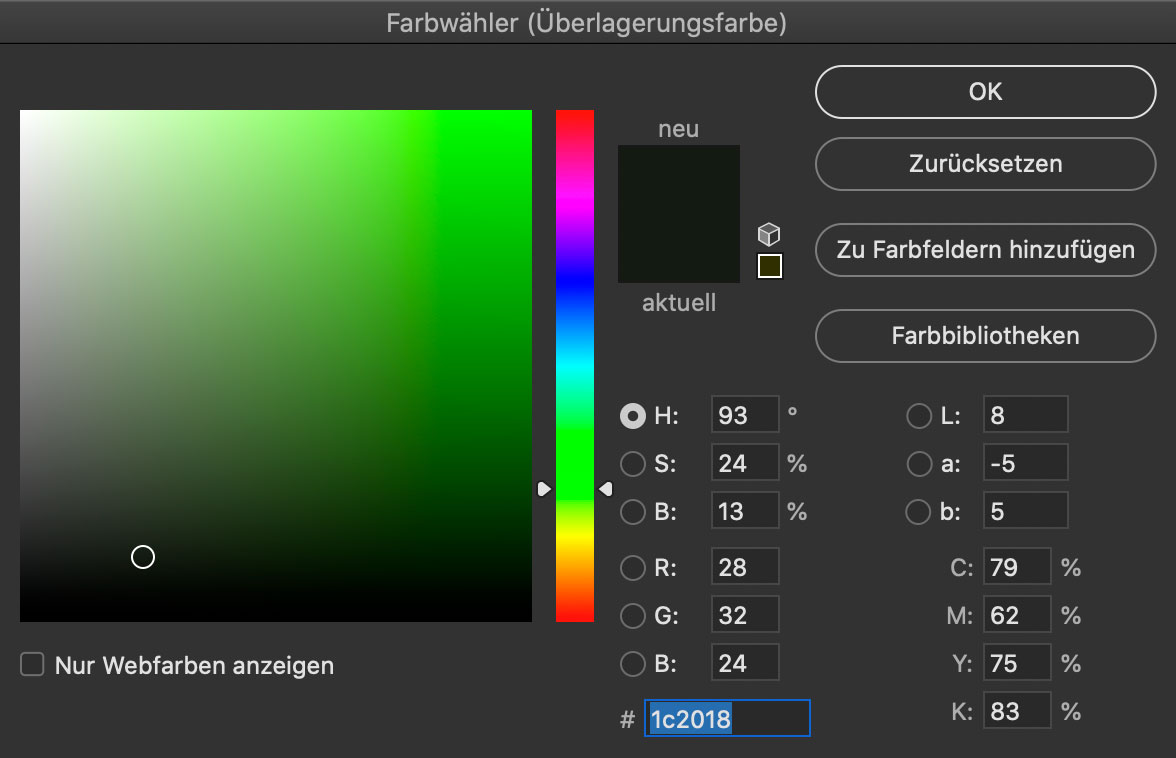
die textebene erhält via ebeneneffekt eine farbrüberlagerung. ich habe mich für ein sehr dunkles grau mit einem leichten rot-stich entschieden. wie immer, ist das nur ein vorschlag. eigene experimente sind erwünscht.
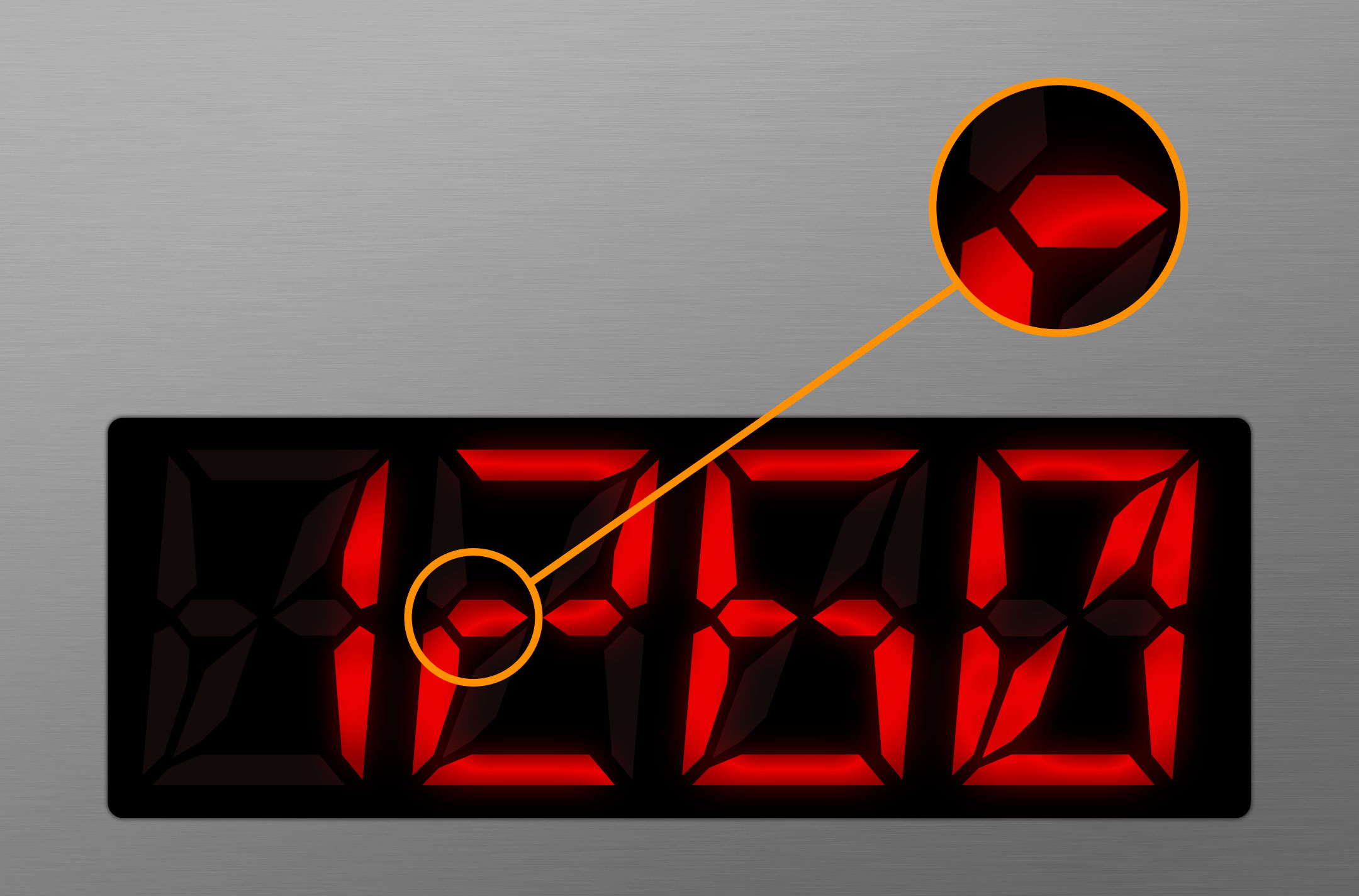
3 – content
eine weitere textebene, nimmt nun den content auf, den wir darstellen wollen. dieser bekommt (in diesem beispiel) die farbe #c90500. eigentlich könnte das schon reichen.
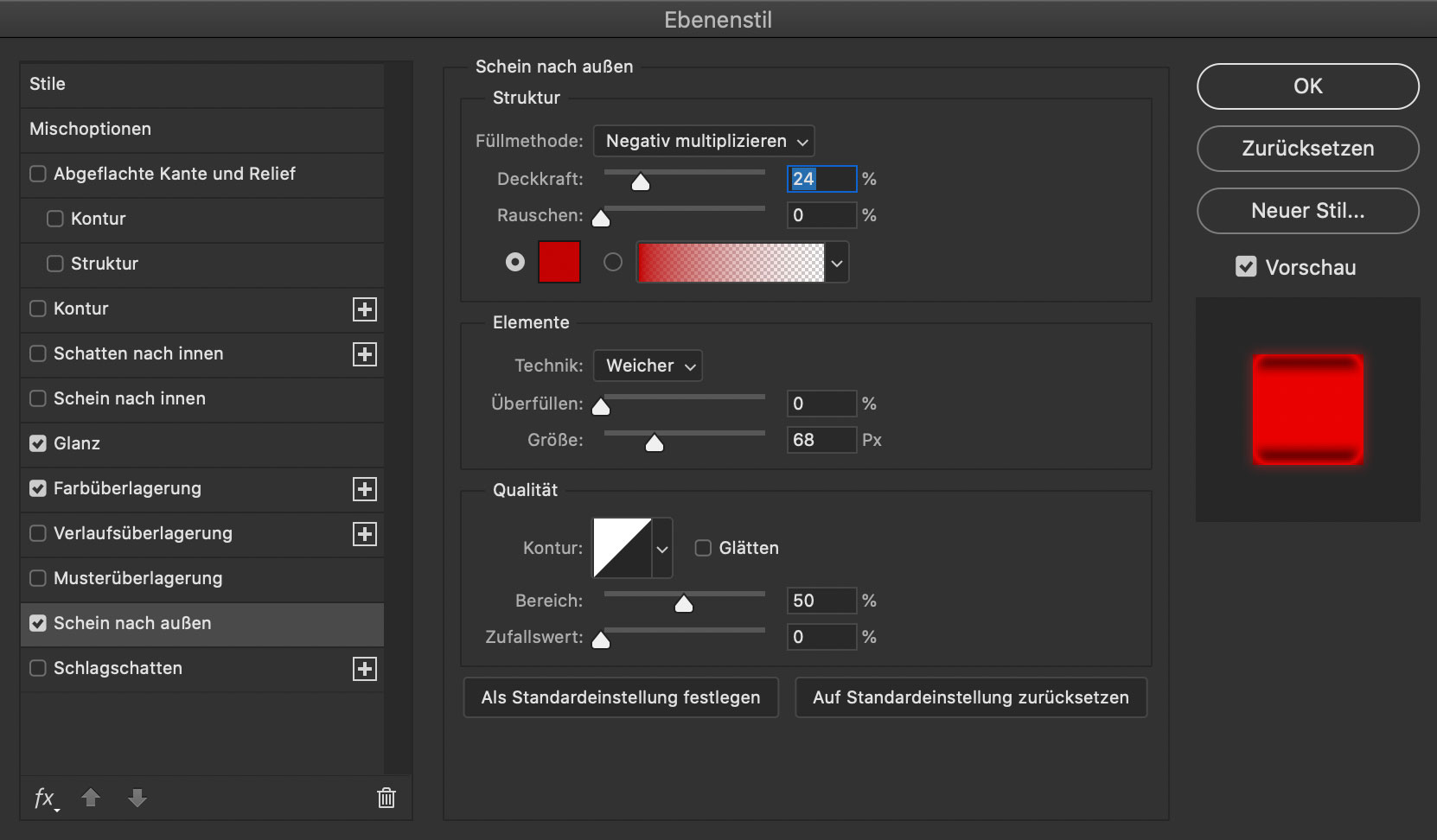
für eine realistischere darstellung, erhält der content nun noch einen schein nach aussen:
- füllmethode: negativ multiplizieren
- deckkraft: 24%
- farbe: #c40202
- technik: weicher
- größe: 68px
- bereich: 50%
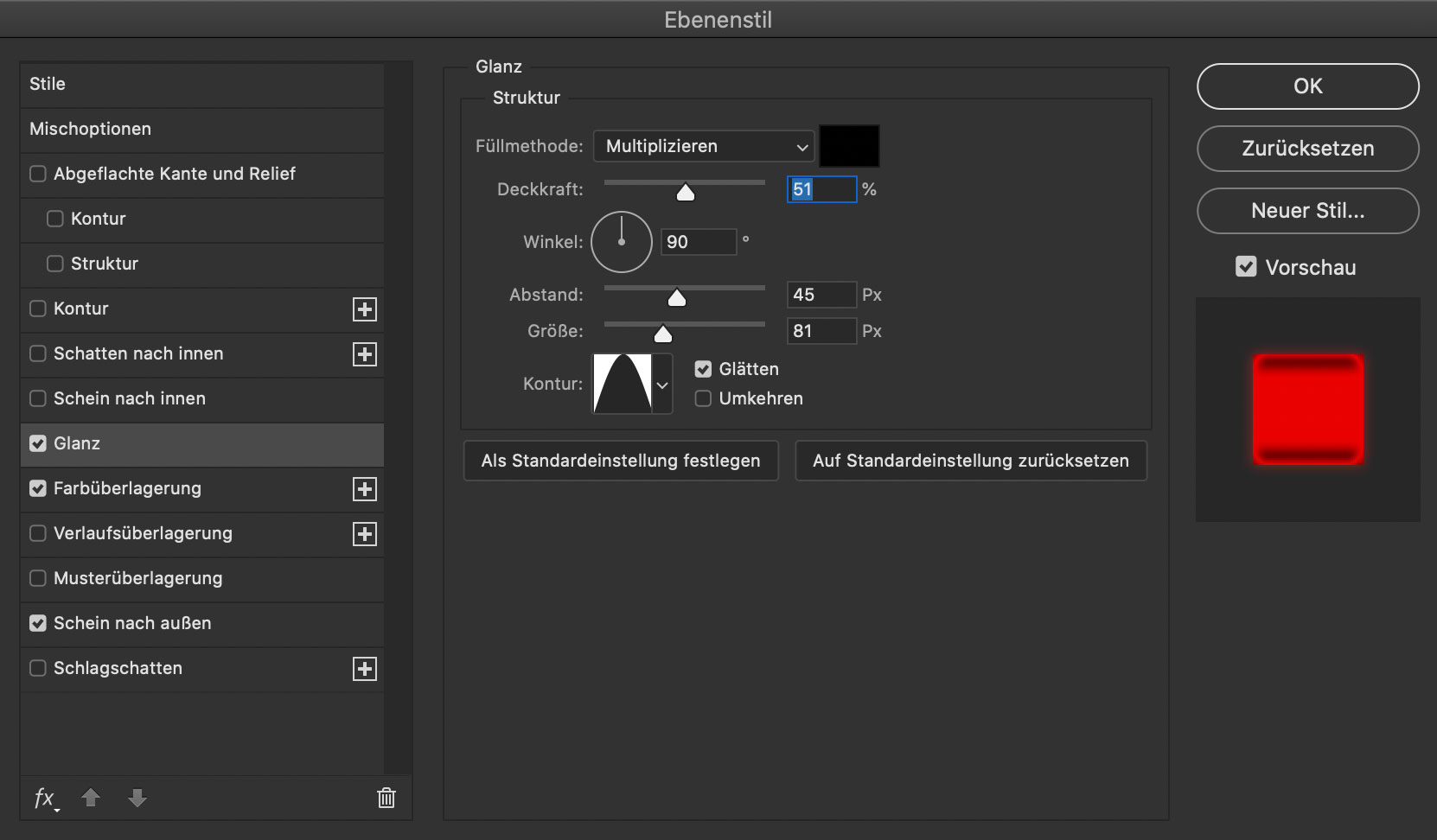
ein dezenter glanzeffekt vermittelt dein eindruck einer nicht ganz gleichmässig leuchtenden segement-oberfläche:
- füllmethode: multiplizieren
- deckkraft: 51%
- farbe: #000000
- winkel: 90°
- abstand: 45px
- größe: 81px
- glätten: kontur kegel
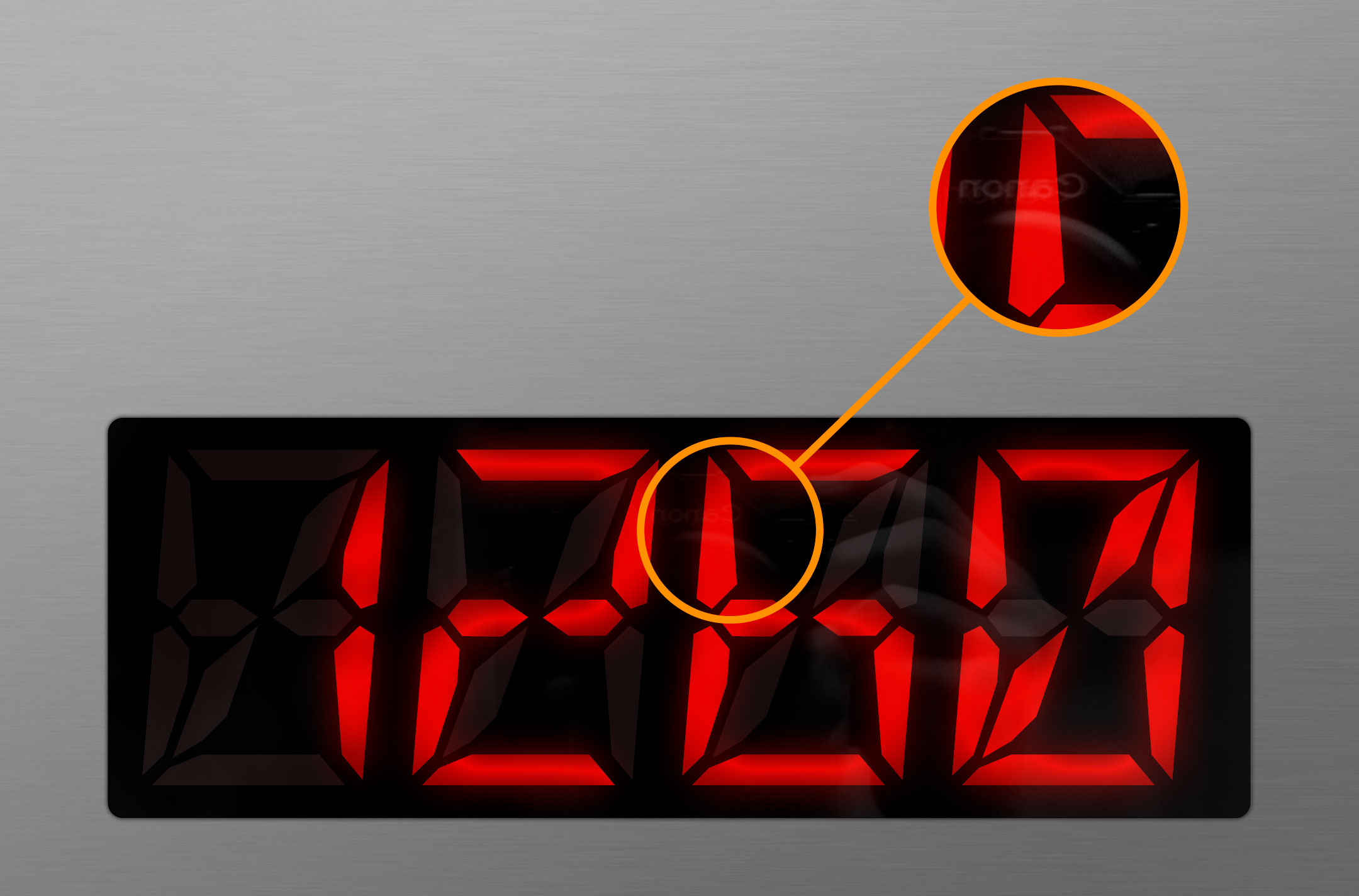
4 –spiegelung (add-on)
da noch platz ist, hier eine kleine luxus-option: der fotograf spiegelt sich im display ….
hierzu habe ich ein foto aus den 70ern bemüht, bei dem ich in einen spiegel fotografiert habe – die seitliche orientierung ist also schon mal korrekt.
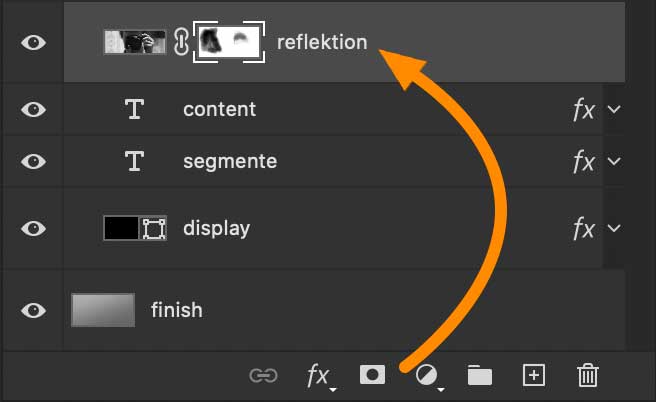
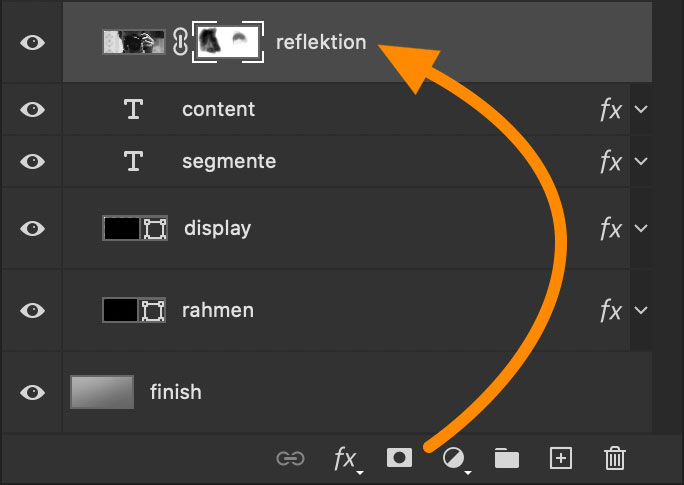
nachdem der richtige ausschnitt platziert und das motiv auf displaygröße zugeschnitten ist, fügen wir dem foto eine ebenenmaske zu:
die ebenenmaske fungiert als leinwand, auf der sie die teile des fotos – unter berücksichtigung der deckkraft – „übermalen“ können, die sie ausblenden wollen – ohne dabei das foto selbst zu verändern. versehentlich übermaltes lässt sich mit dem radiergummi wieder freilegen.
wichtig: in der foto-ebene muss die maske ausgewählt sein, um sie bearbeiten zu können!
bleibt am ende noch, die foto-ebene auf „negativ multiplizieren“ zu stellen und die deckkraft zu reduzieren (hier 12%)
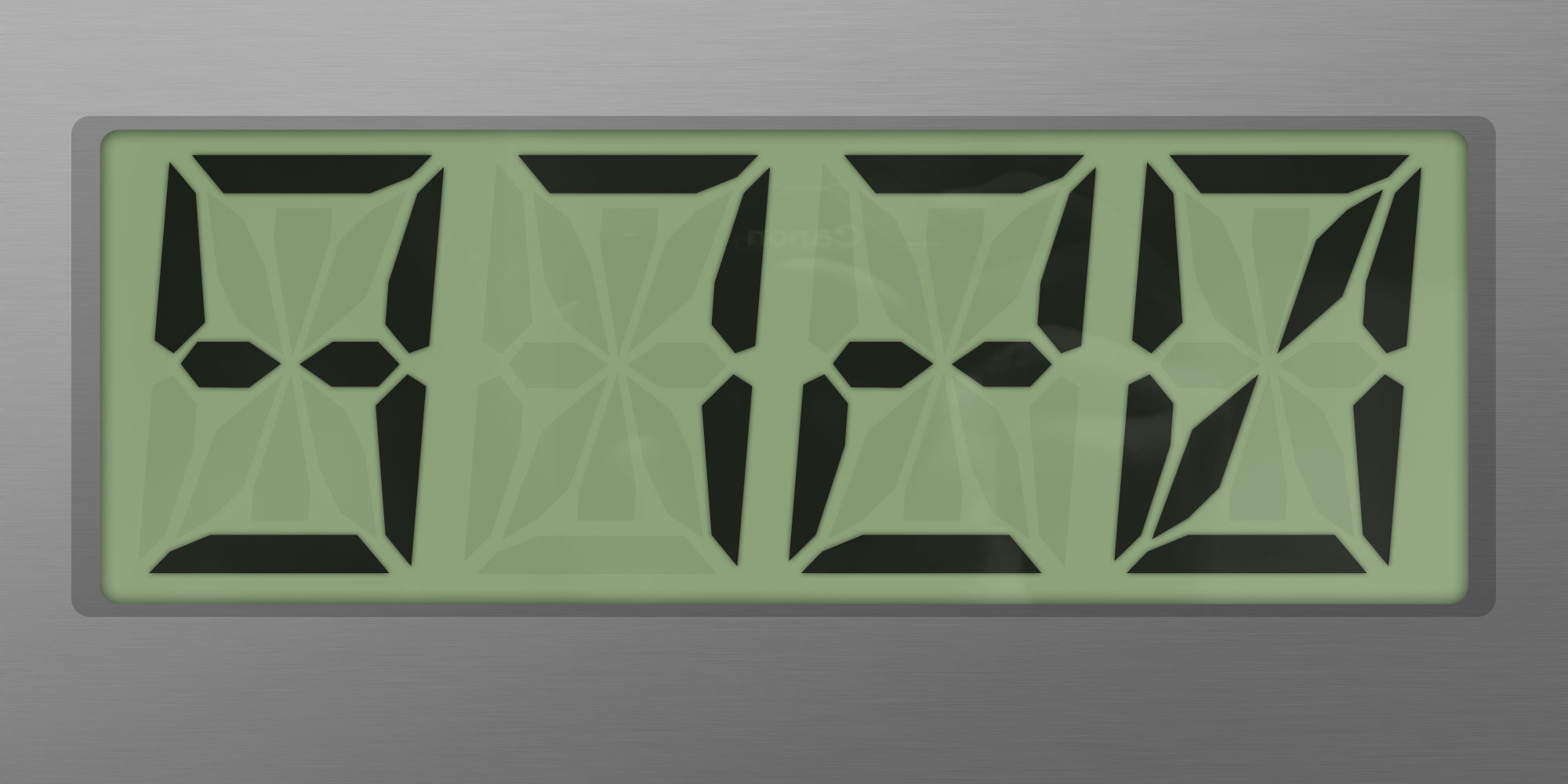
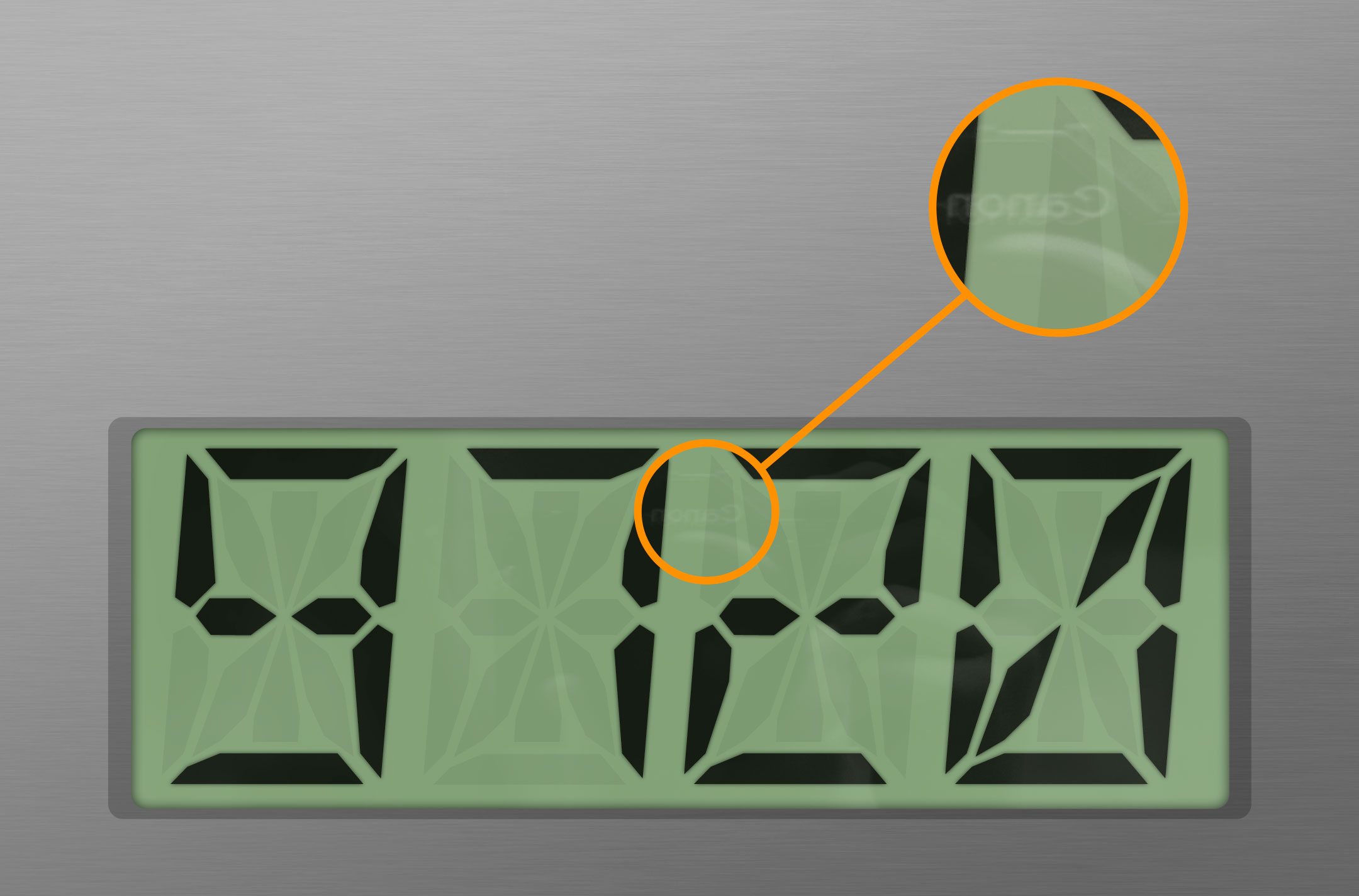
1 – display
auch hier starten wir wieder mit dem gehäuse, das diesmal aus zwei elementen besteht.
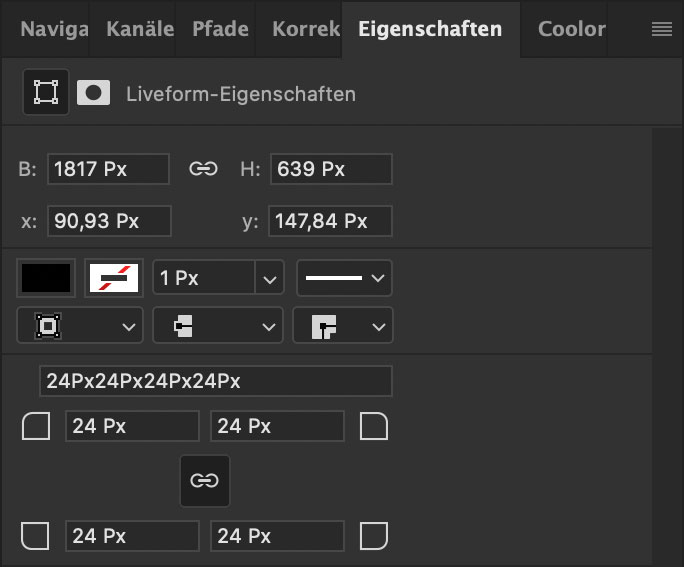
mit dem vektorgrafik-werkzeug für abgerundete rechtecke zeichnen wir wieder ein rechteck und geben den kanten den bekannten radius von z.b. 24px. mit einem ebeneffekt weisen wir der fläche die farbe schwarz zu.
den mischmodus dieser fläche setzen wir auf multiplizieren und die deckkraft auf 21%
nun folgt das eigentliche display, das auf einer neuen ebene über dem vorherigen rechteck platziert wird. es bekommt den selben eckradius, wird aber etwas kleiner.
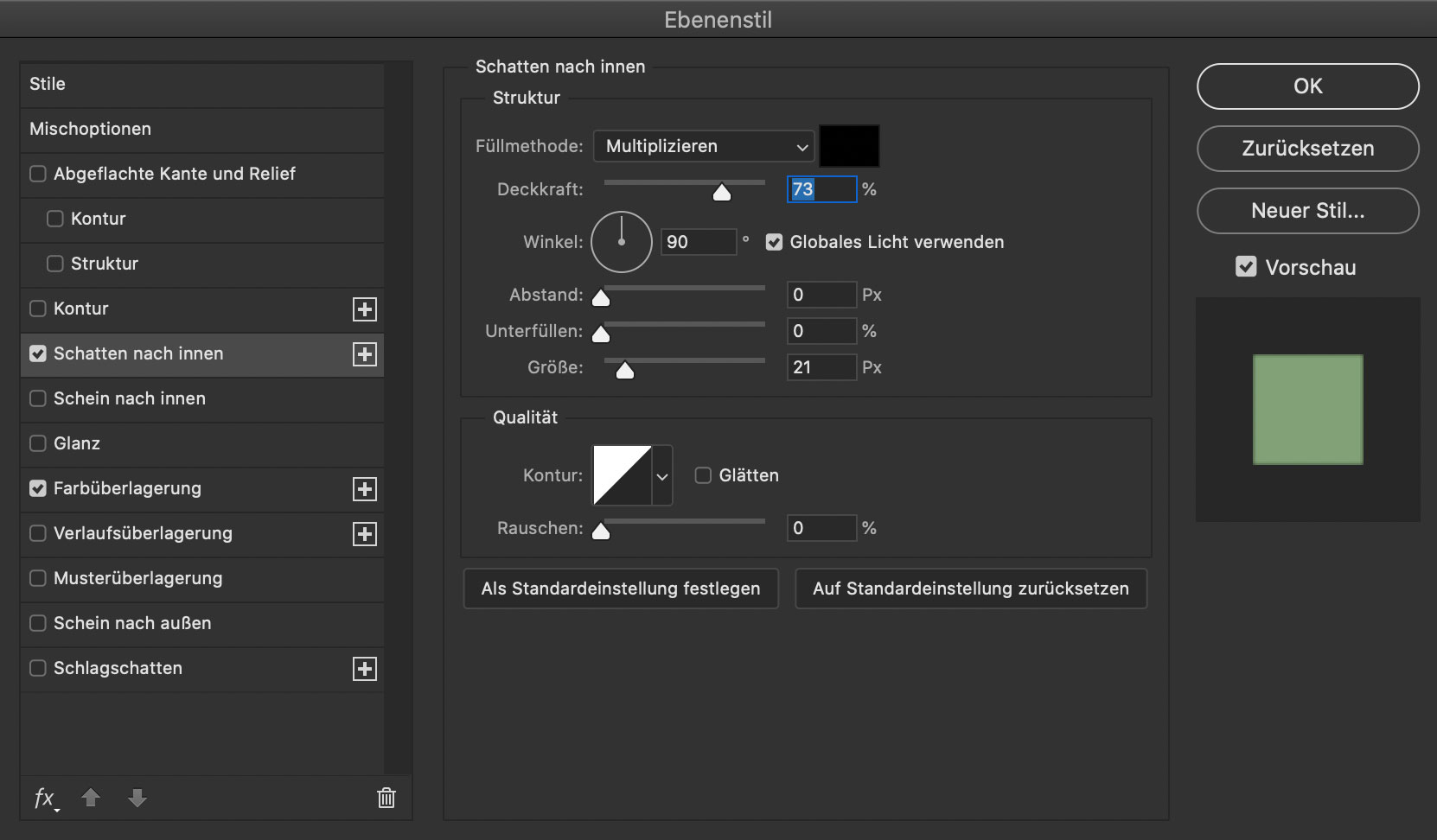
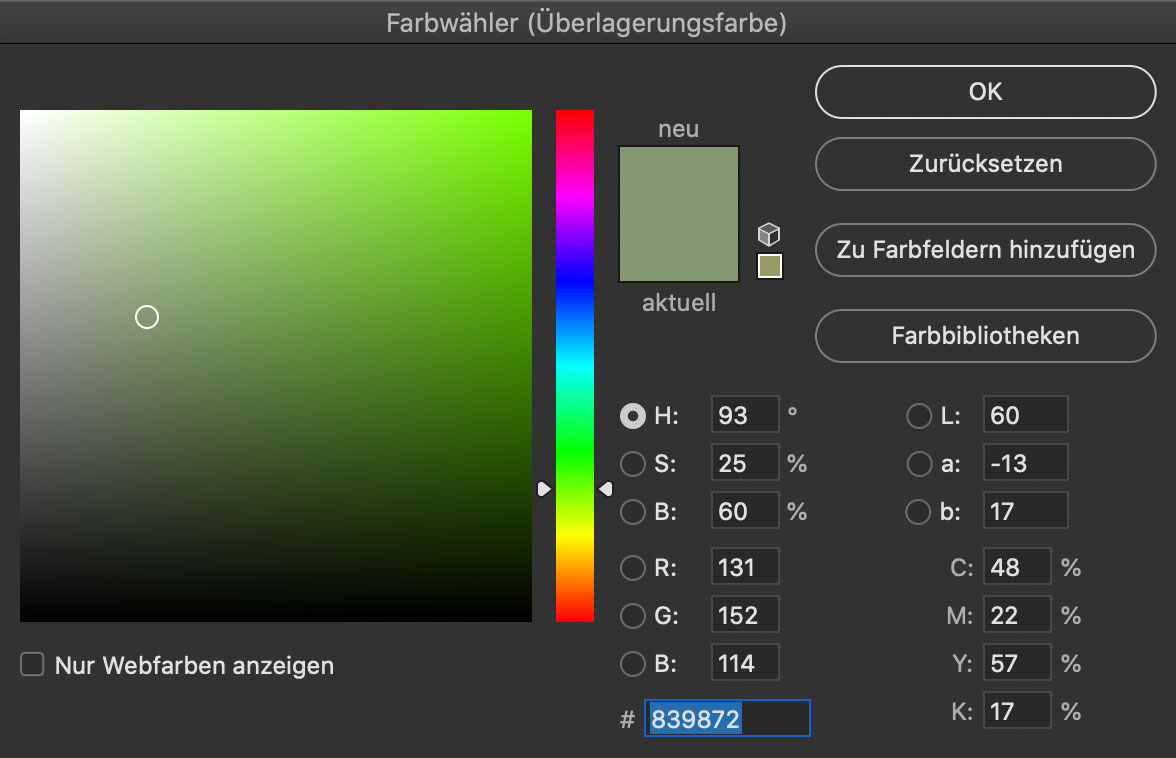
mit zwei ebenen-effekten versehen wir es mit der farbe #8ac078 und einem schatten nach innen, so dass es räumliche tiefe erhält. der schatten bekommt hier folgende parameter:
- mischmodus: multiplizieren
- farbe: #000000
- deckkraft: 73%
- winkel: 90°, globales licht verwenden
- größe: 21px
2 – segmente
jetzt geht es wieder darum, die hardwareseitig vorhandenen elemente der anzeige zur verfügung zu stellen. für das lcd-display verwende ich die hardwarevorgabe des hp41-taschencomputers, die pro zeichen über 14 segmente verfügt.
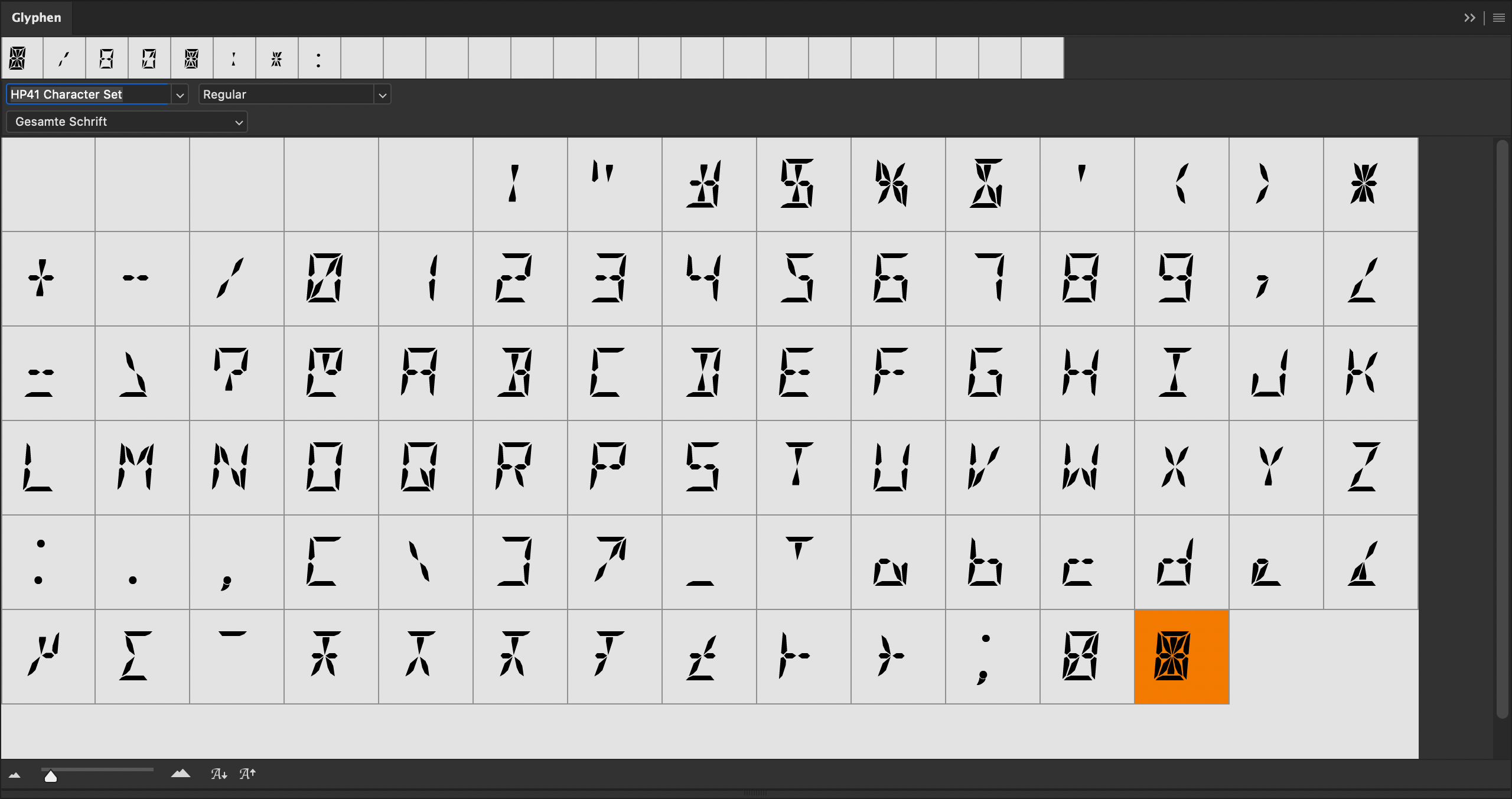
zur erinnerung: der zeichenvorrat, der uns zur verfügung steht:
in diesem fall verwenden wir das zweite, von mir zu diesem font hinzugefügte sonderzeichen . sollten sie einen anderen lcd-font verwenden, haben sie evtl. eine andere anzahl segmente zur verfügung. bei der verwendung eines alternativen hp41-displayfonts, erstellen sie das symbol, in dem sie zwei textebenen übereinander legen. die eine mit der „0“ und die andere mit dem „*“ (multiplikations-operator) auffüllen.
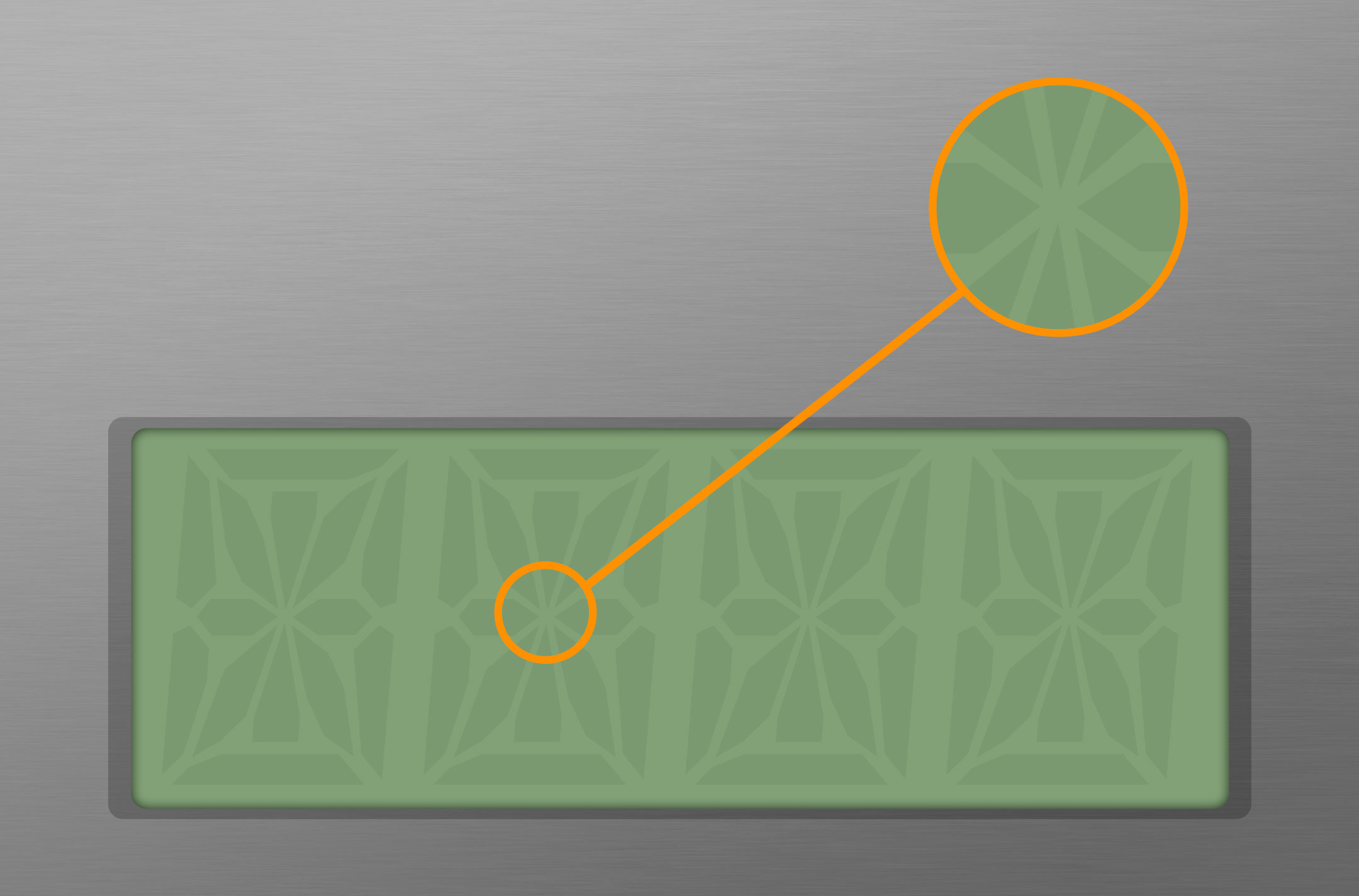
schaut man von der seite auf ein lcd-display, kann man die segmente erkennen. wichtig ist, dass sich diese in farbe/helligkeit nur ein bisschen vom display-hintergrund unterscheiden.
in diesem beispiel habe ich einen etwas dunkleren farbton gewählt. eine hellere farbe ist ebenso denkbar, wie ein geringerer unterschied zur display-farbe.
variieren sie die werten, bis sie etwas finden, was ihnen zusagt.
tipp!
sobald der content (s. schritt 3) im display liegt, wirkt die farbe der segmente noch einmal anders. es kann durchaus vorkommen, dass sie nach schritt 3 das bedürfnis verspüren, die segement-farbe noch einmal anzupassen.
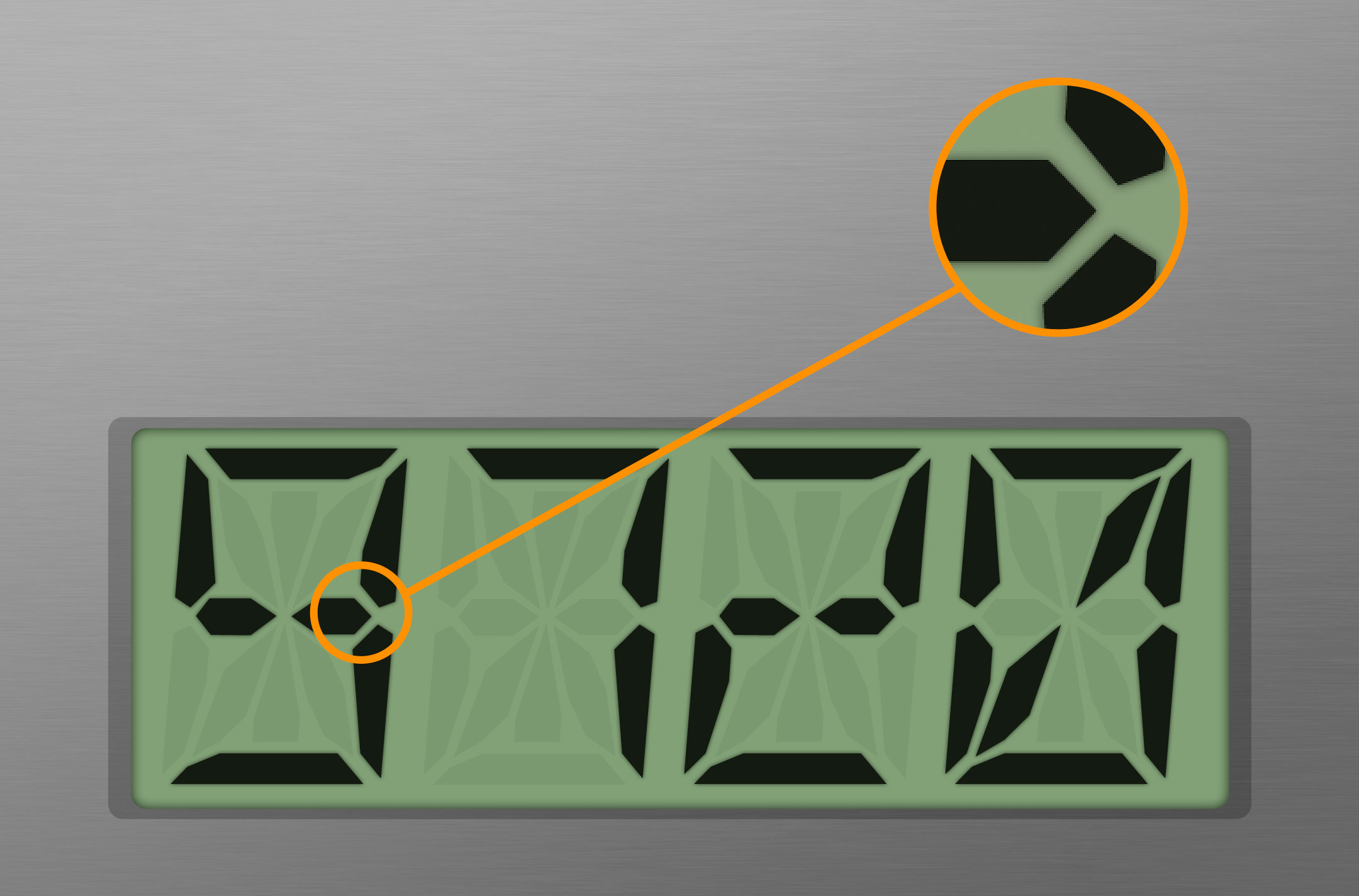
3 – content
wie schon beim led-display, nimmt eine weitere textebene nun den content auf, den wir darstellen wollen.
für die farbe des contents empfiehlt es sich, kein triviales schwarz zu verwenden; der kontrast wäre viel zu hart. statt dessen passt eine sehr dunkle variante der display-farbe viel besser und ergibt ein stimmiges gesamtbild.
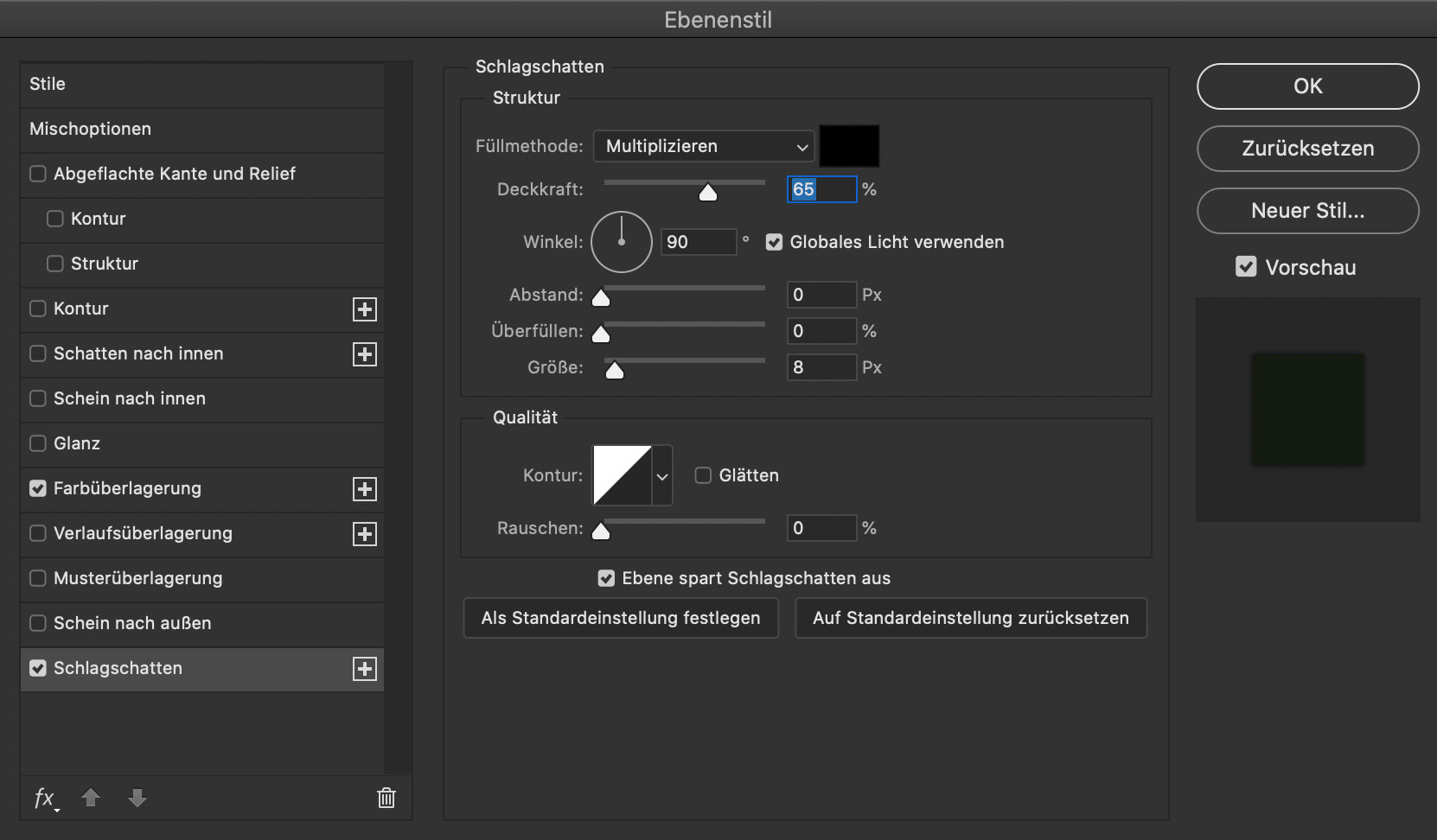
für eine realistischere darstellung, erhält der content nun noch einen dezenten schlagschatten:
- füllmethode: multiplizieren
- farbe: #c000000
- deckkraft: 65%
- winkel: 90°, globales licht verwenden
- größe: 8px
denkbar wäre hier auch, den schatten in der farbe des contents anzulegen. lassen sie ihrer phantasie freien lauf…
4 –spiegelung (add-on)
da noch platz ist, hier eine kleine luxus-option: der fotograf spiegelt sich im display ….
hierzu habe ich ein foto aus den 70ern bemüht, bei dem ich in einen spiegel fotografiert habe – die seitliche orientierung ist also schon mal korrekt.
nachdem der richtige ausschnitt platziert und das motiv auf displaygröße zugeschnitten ist, fügen wir dem foto eine ebenenmaske zu:
die ebenenmaske fungiert als leinwand, auf der sie die teile des fotos – unter berücksichtigung der deckkraft – „übermalen“ können, die sie ausblenden wollen – ohne dabei das foto selbst zu verändern. versehentlich übermaltes lässt sich mit dem radiergummi wieder freilegen.
wichtig: in der foto-ebene muss die maske ausgewählt sein, um sie bearbeiten zu können!
bleibt am ende noch, die foto-ebene auf „negativ multiplizieren“ zu stellen und die deckkraft zu reduzieren (hier 12%)
3 – vfd
das vfd (oder vacuum flourescent display) ist sehr viel aufweniger als die beiden varianten zuvor. prinzipiell verfügt es auch über eine displayfläche, eine ebene mit dem träger für die vorhandenen segmente und einer ebene mit dem eigentlichen content. aber dann sind da noch die vielen einzelnen element, die von aussen auch sichtbar, und ursächlich für diese technik sind:
in einem glasgehäuse, in dem sich ein vakuum befindet, liegen unten die anoden, die mit phosphor beschichtet sind. oben sind dünne, mit oxiden beschichtete wolframdrähte gespannt, die mit einer wechselspannung erhitzt werden, und die kathoden darstellen. zwischen den anoden und den kathoden liegt ein dünnes, wabenförmiges steuergitter (s. triode). die von den heizdrähten emmitierten thermischen elektronen, werden auf dem weg zur anode von der angelegten spannung im steuergitter entweder angezogen, oder abgestoßen. die segmente leuchten, wenn sowohl das gitter als auch die anode elektrisch positiv gegenüber der kathode sind.
da wir bei den beiden displays zuvor schon die grundlagen für das gehäuse, die segmente und den content erarbeitet haben, können wir diese schritte hier straffen und haben genug platz und zeit für die besonderheiten dieses displays:
1 – die technik & muster
ausschnitt, © Atlant/wikipedia cc by 2.5
auf diesem foto kann man die einzelnen elemente des vfd gut erkennen.
über der anode mit den phosphor-elementen, liegt das steuergitter, das an eine wabenstruktur erinnert. über dem steuergitter kann man die horizontalen heizdrähte erkennen, die die rolle der kathoden übernehmen.
die heizdrähte enden rechts in kleinen aufnahmen, die ihrerseits mit einem gebogenen draht verbindung mit einer leiste haben.
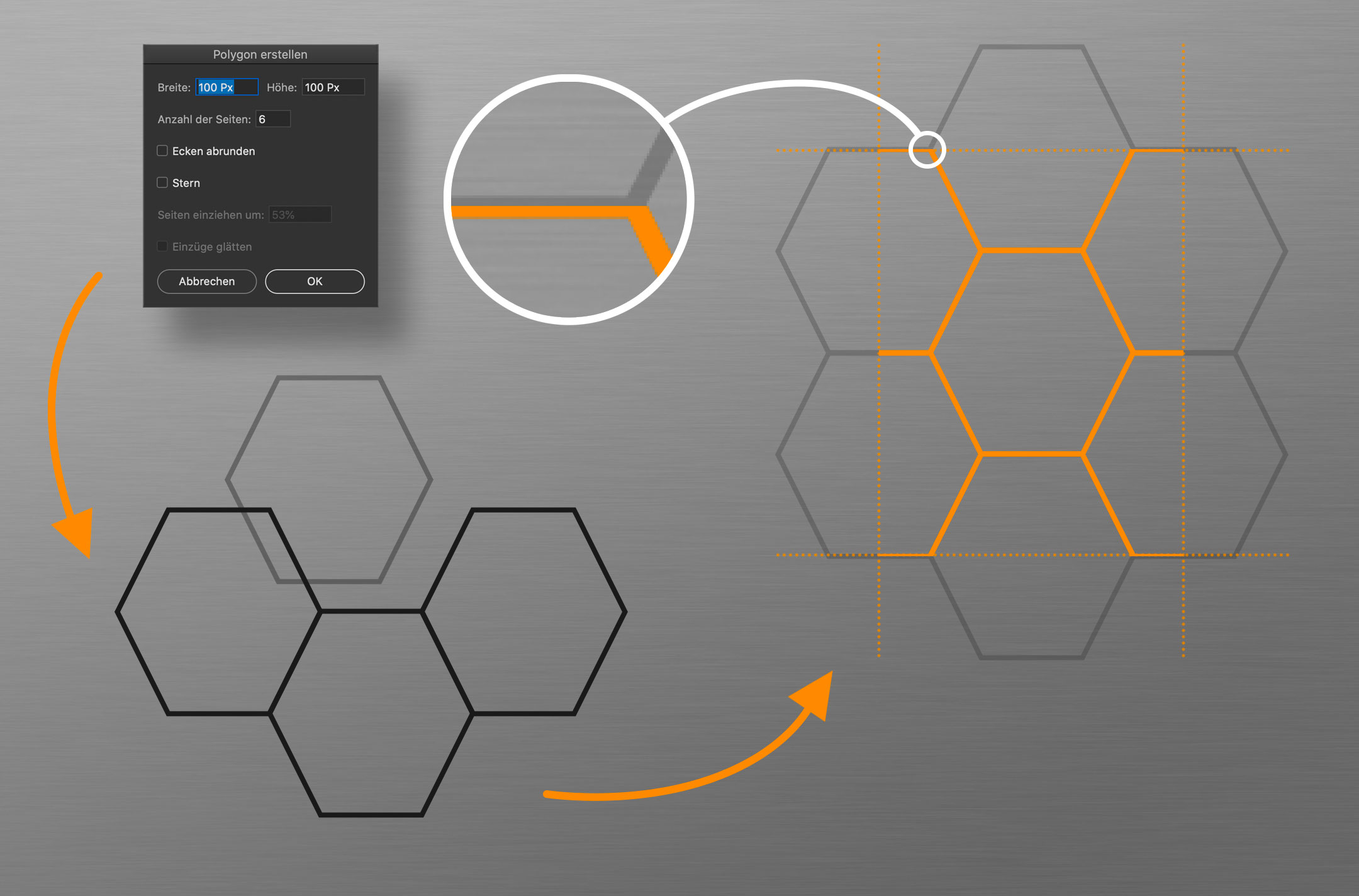
um später das steuergitter nicht aus unzähligen waben zusammenbauen zu müssen, fertigen wir ein füllmuster in der gewünschten form. dazu legen wir eine neue datei mit transparentem hintergrund an und bemühen das polygon-werkzeug:
in dem fall reicht eine kantenlänge von 100px. das polygon vervielfältigen wir, bis wir über genug elemente verfügen, um ein endlosmuster erzeugen zu können.
wenn die nötigen 7 waben bündig liegen, bietet es sich an, diese in einen ordner zu verpacken und eine kopie des ordners anzulegen. das original soll als backup für evtl. änderungen herhalten.
der arbeitsordner kann danach auf eine ebene reduziert werden. beim ausschneiden des musters ist darauf zu achten, dass die horizontalen linien am oberen und unteren ende nur in der halben dicke übernommen werden, damit sie beim zusammenfügen als muster, wieder die korrekte dicke erhalten.
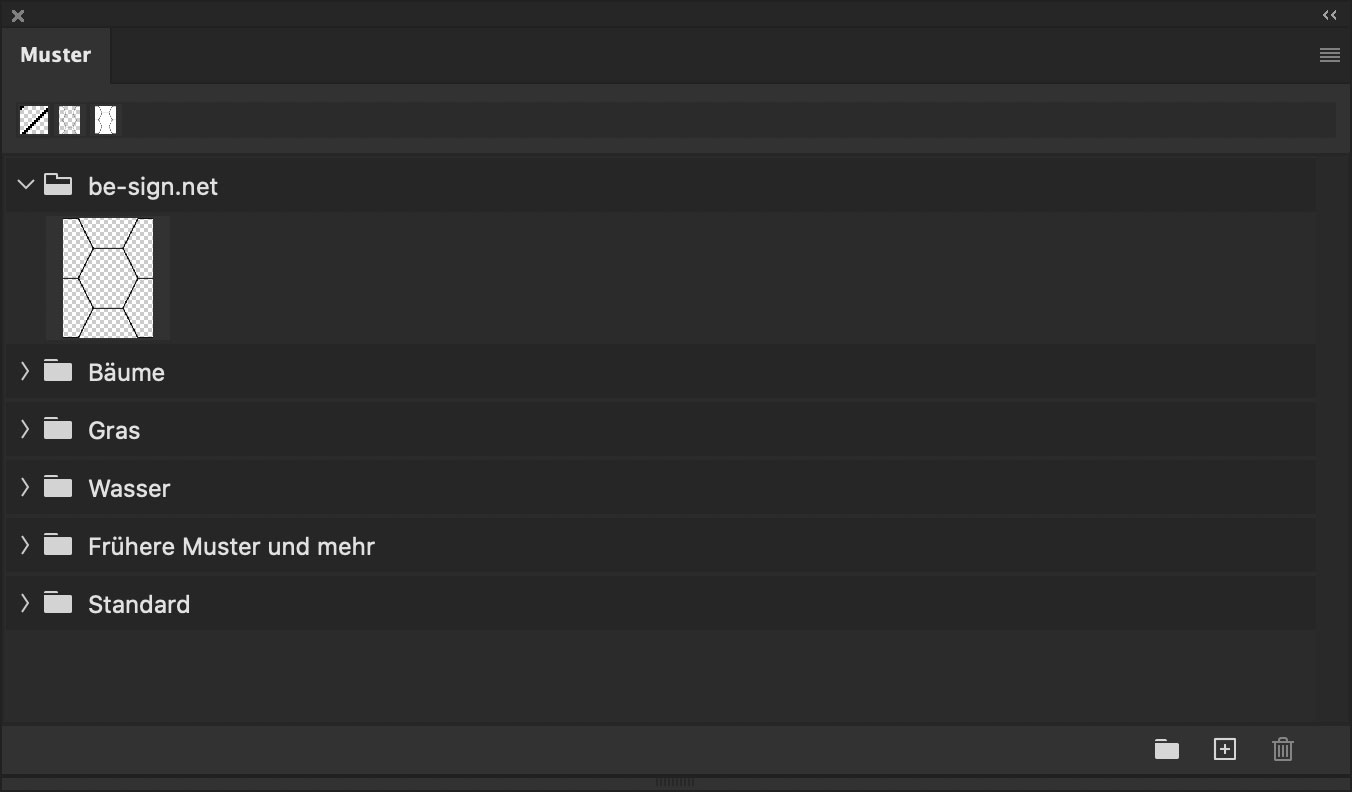
das ausgeschnittene muster sollte jetzt eine breite von 150px und eine höhe von 200px haben. mit dem menübefehl „bearbeiten > muster festlegen“, können wir es mit einem namen versehen und der musterpalette zuführen.
2 – gehäuse, segmente & content (anoden)
wie eingangs erwähnt, haben wir in sachen gehäuse, segmente und content schon etwas übung und können diesen part straffen. die grundlage ist wieder mit dem vektorgrafik-werkzeug für abgerundete rechtecke erstellt, der eckenradius beträgt 24px – wie gehabt.
im gegensatz zum led-display verzichten wir hier auf den schlagschatten, so dass das displaygehäuse bündig mit dem aluminium-hintergrund abschließt.
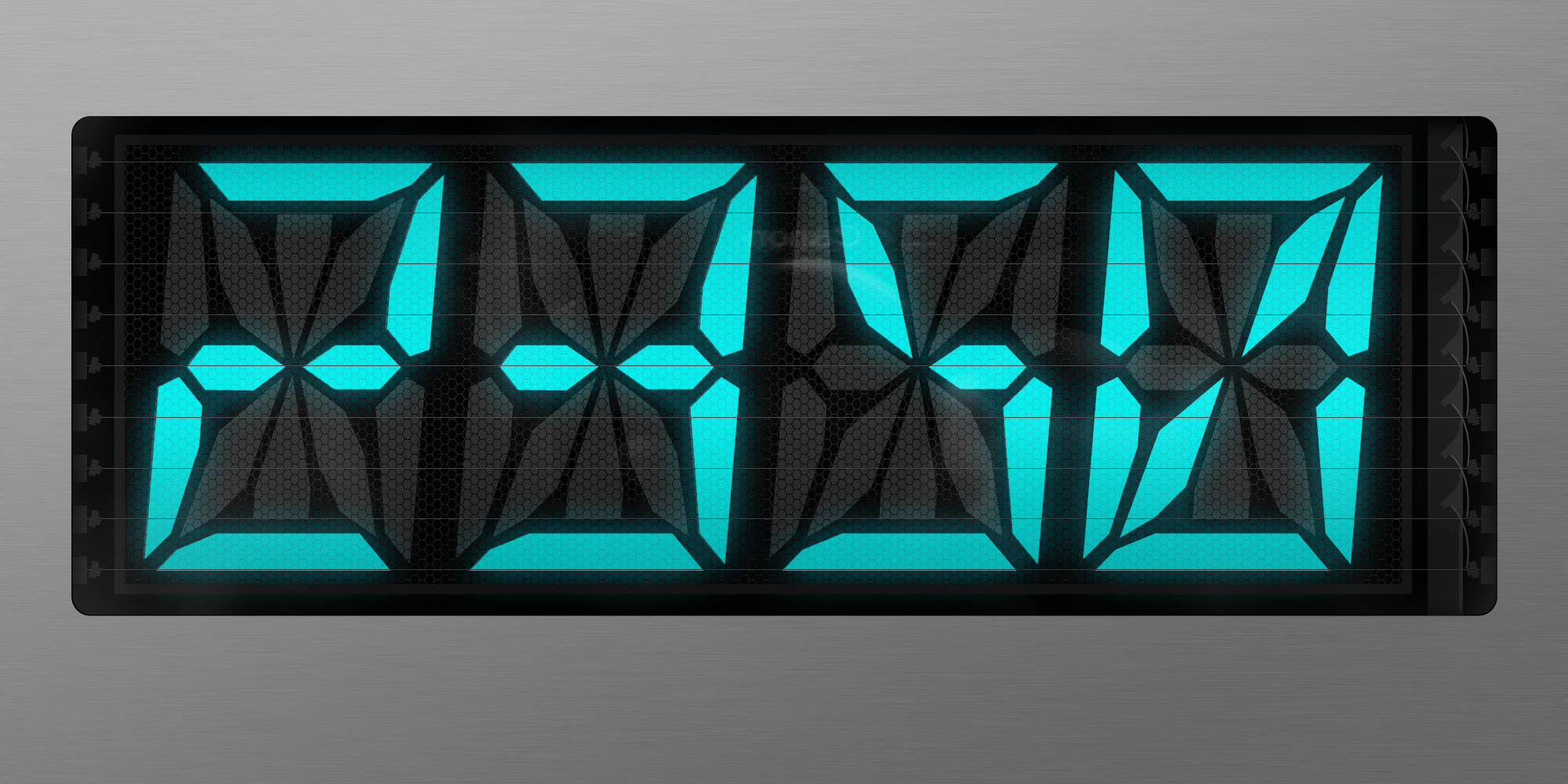
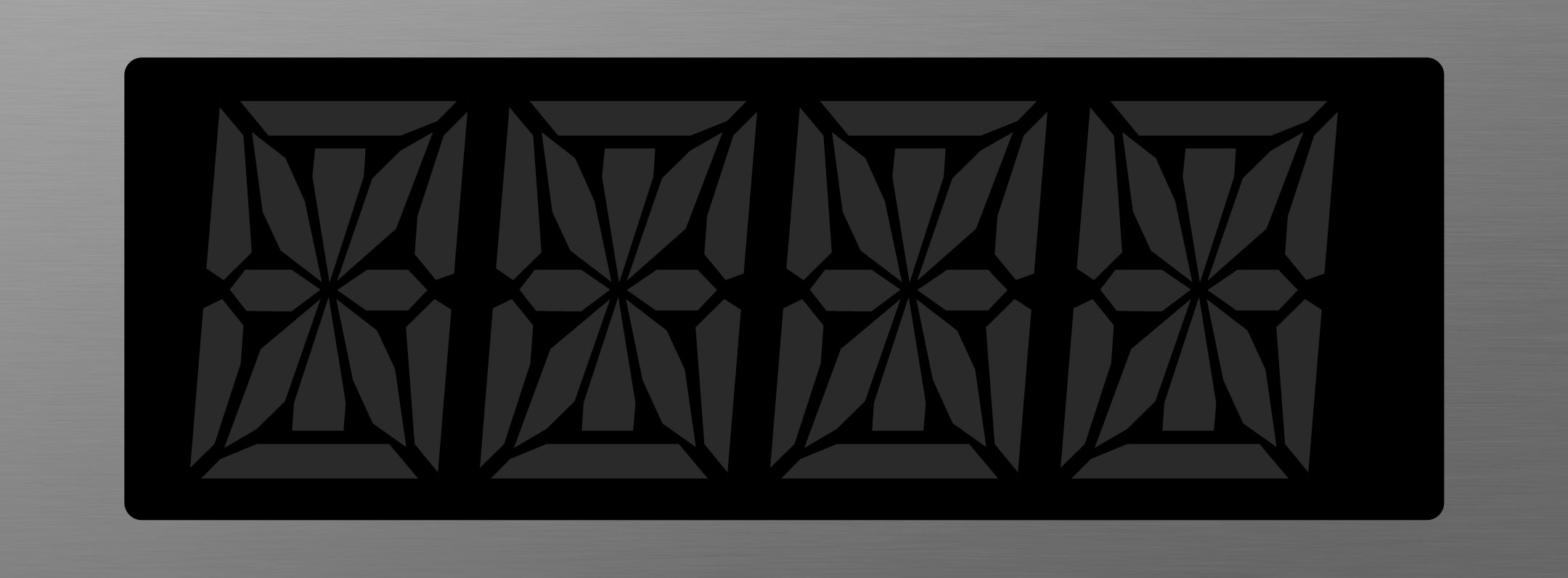
es folgen die üblichen glyphen für die hardwareseitig vorhandenen elemente. gemäß dem vorbild in einem helleren grau (#2e2e2e).
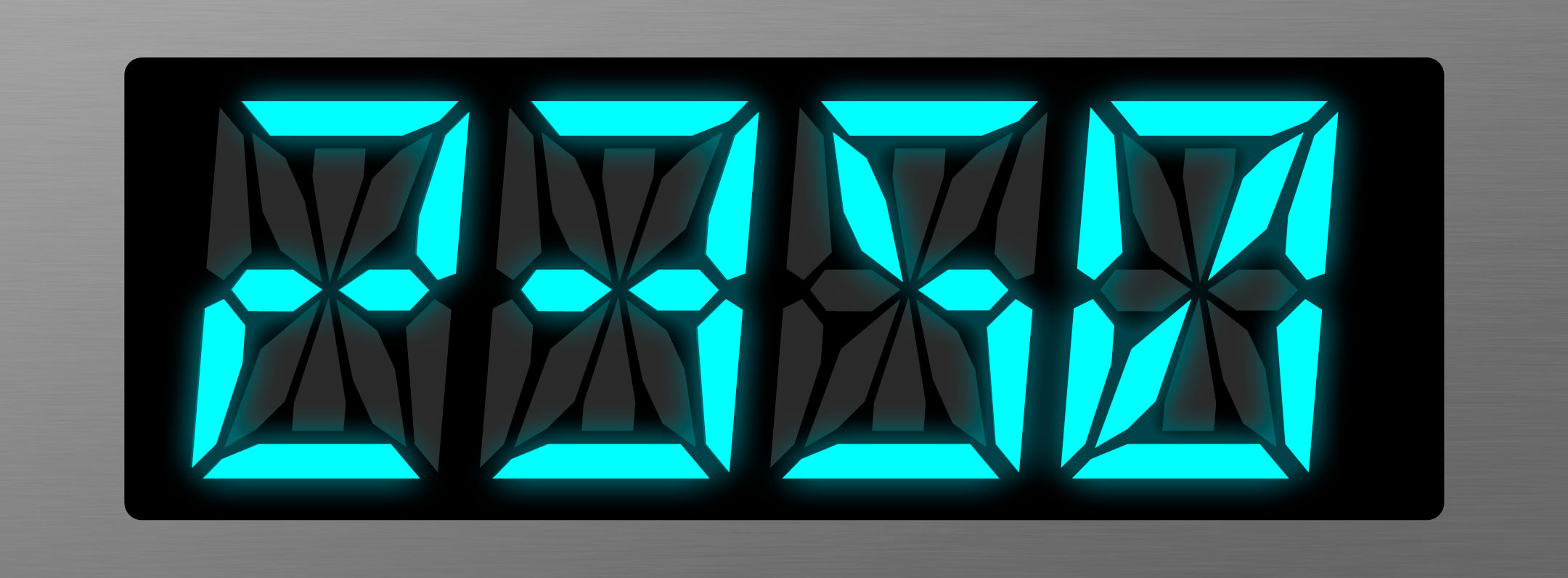
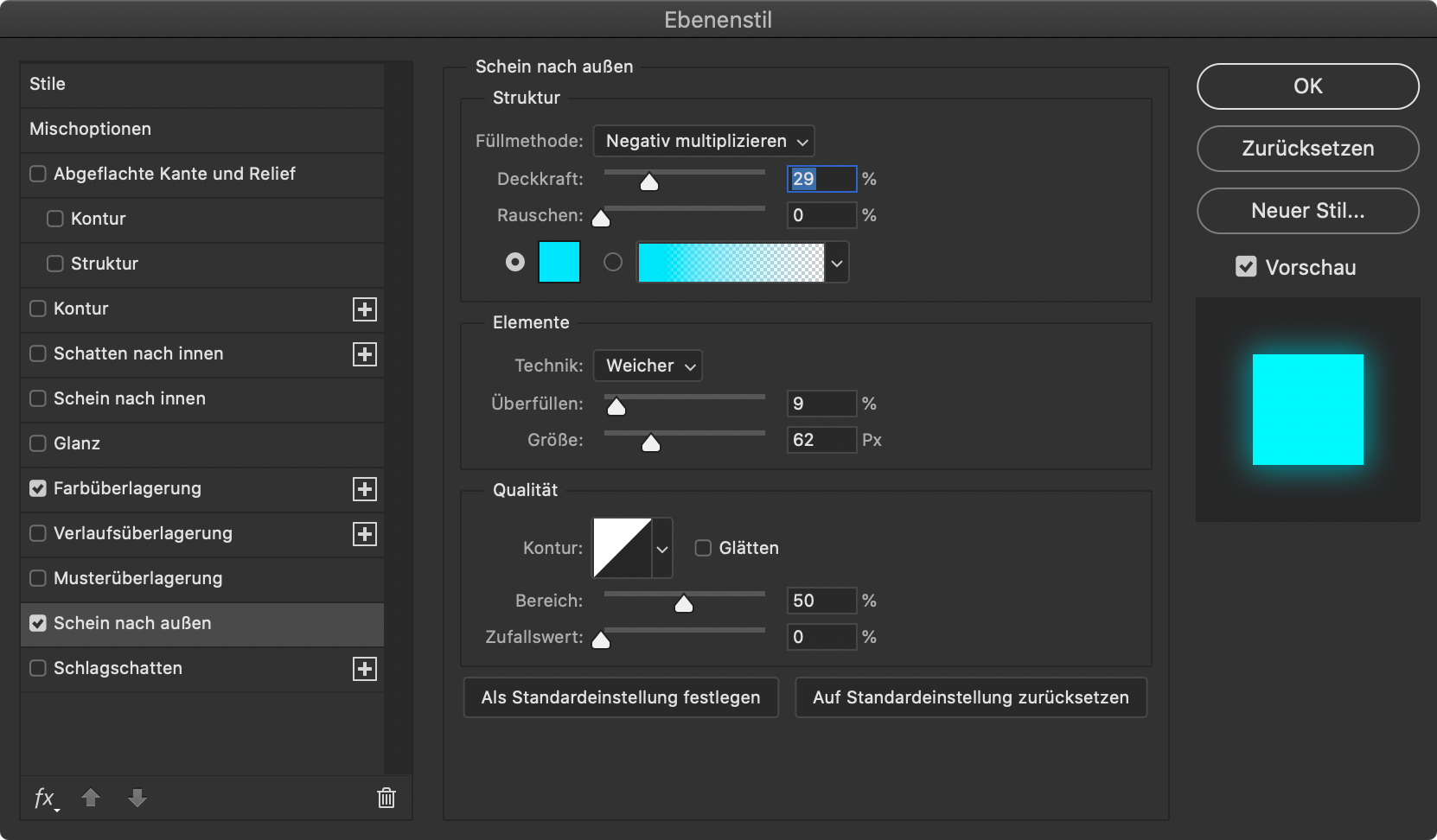
der content erhält die farbe #00ffff und nachfolgend einen „schein nach aussen“ im selben farbton:
- füllmethode: negativ multiplizieren
- farbe: #00eaff
- deckkraft: 29%
- technik: weicher
- größe: 62px
- bereich: 50%
wichtig!
links und rechts der ziffern brauchen wir platz für die elektronik – rechts etwas mehr als links. ggf. können die zeichen ja nachträglich noch in der größe angepasst werden.
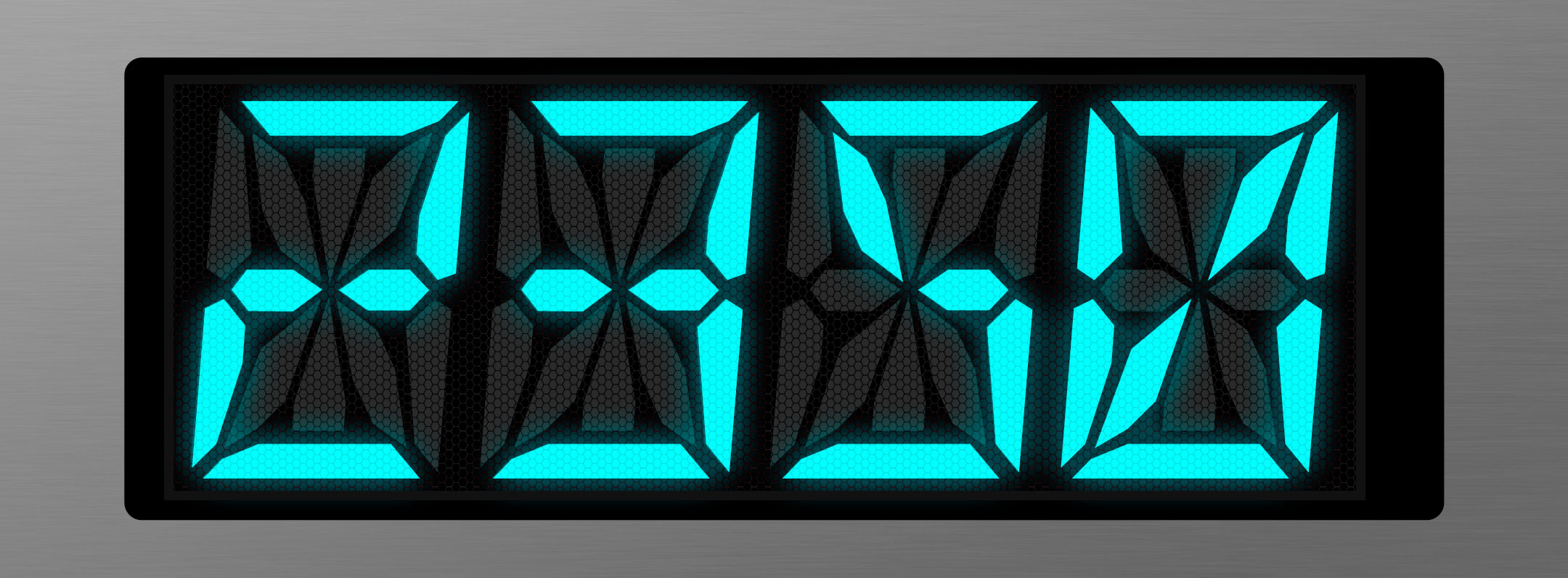
3 – steuergitter & kathoden
jetzt kommt der erste schritt, der dieses display optisch aussergewöhnlich macht: das steuergitter. dazu ziehen wir auf einer neuen ebene über den segementen und dem content ein rechteck auf, das genug luft um die ziffern lässt.
wir erinnern uns: die flächendeckkraft der eben wird auf 0 gesetzt, so dass in folge nur die verwendeten effekte sichtbar sind.
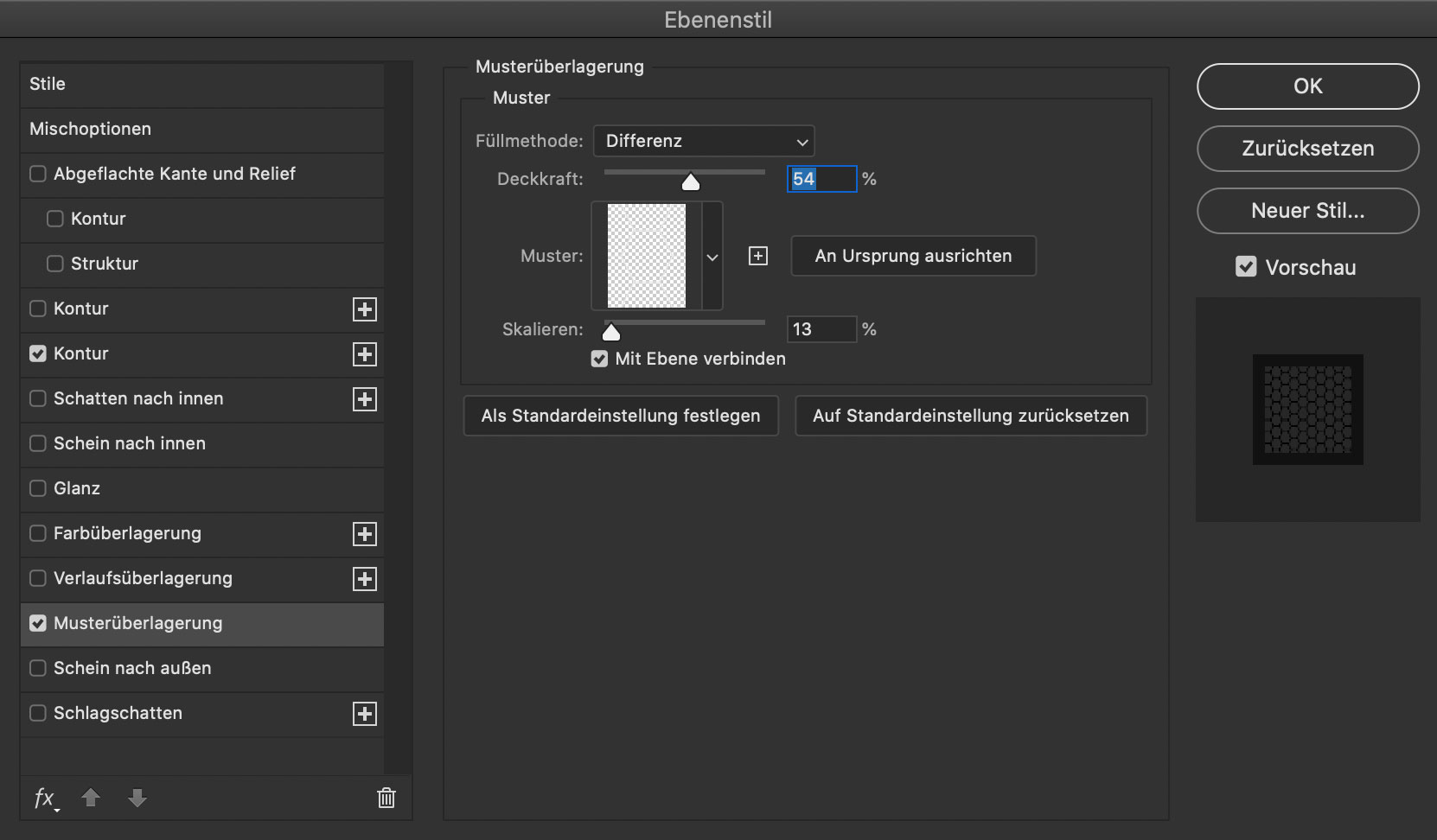
zunächst bekommt das gitter eine 13px große kontur (position: innen) in der farbe #181818. irgendwo müssen die waben ja befestigt werden, die wir nun mit dem zuvor erstellten füllmuster in die kontur zaubern. die musterüberlagerung hat folgende werte:
- füllmethode: differenz
- muster: {unser wabenmuster}
- an ursprung ausrichten
- skalieren: 13%
- mit ebene verbinden
die elemente der elektronik kann man entweder als vektorgrafiken anlegen (wenn man sie öfter verwenden und verlustfrei skalieren möchte), oder einfach als pixelgrafiken für den einmal-gebrauch bei nur minimalen größenänderungen.
in diesem beispiel wurden, ausser den gebogenen drähten, alle elemente als pixelflächen angelegt und mit ebeneneffenkten eingefärbt.
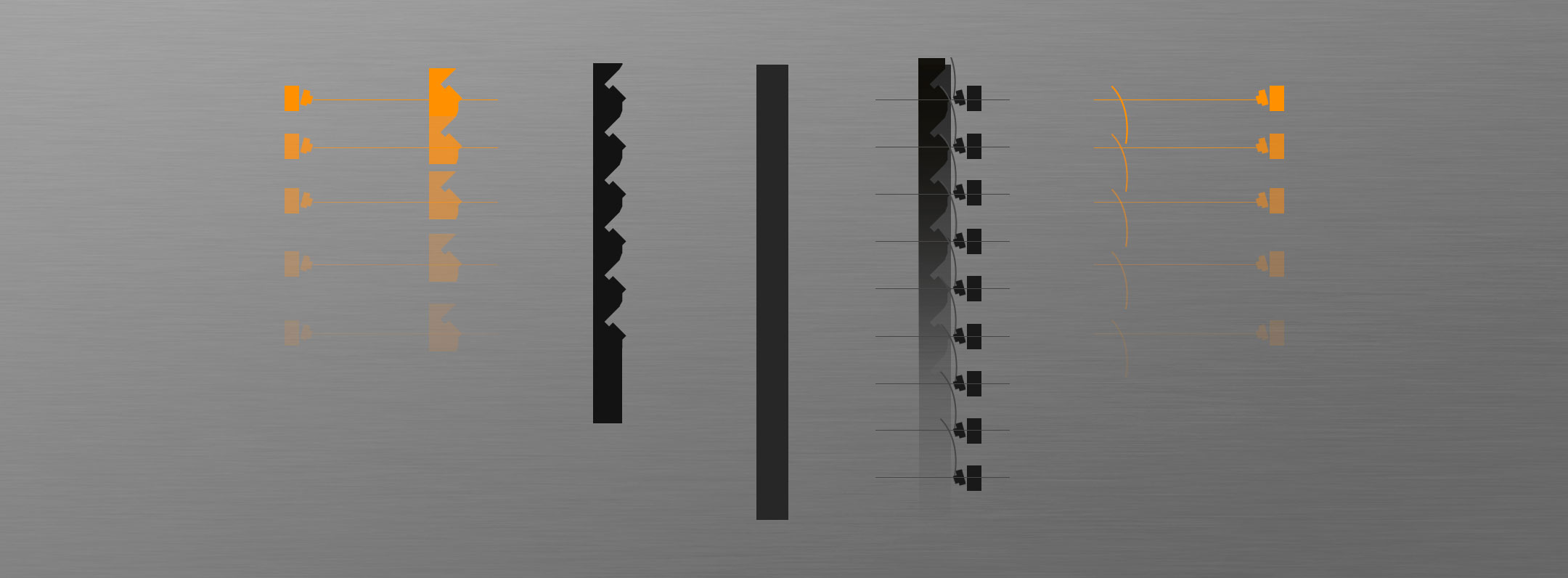
im prinzip müssen alle markanten elemente nur einemal erstellt werden und können im anschluss beliebig oft kopiert, gespiegelt und gruppiert werden. die elemente sind (von links nach rechts):
- heizdraht-aufnahme links: ein rechteck und ein leicht gedrehtes, t-förmiges objekt in der farbe #1f1f1f
- ein rechteck mit aussparungen, das aus mehreren identischen segmenten besteht, die vertikal aneinander gereiht werden. farbe: #1a1a1a
- ein rechteck mit der farbe #2b2b2b
- die gebogenen drähte in der farbe #484848
- und abschließend die horizontalen heizdrähte (kathoden) mit 1px dicke und ebenfalls der farbe #484848
- die heizdraht-aufnahme recht ist eine horizontal gespiegelte kopie der linken heizdraht-aufnahme.
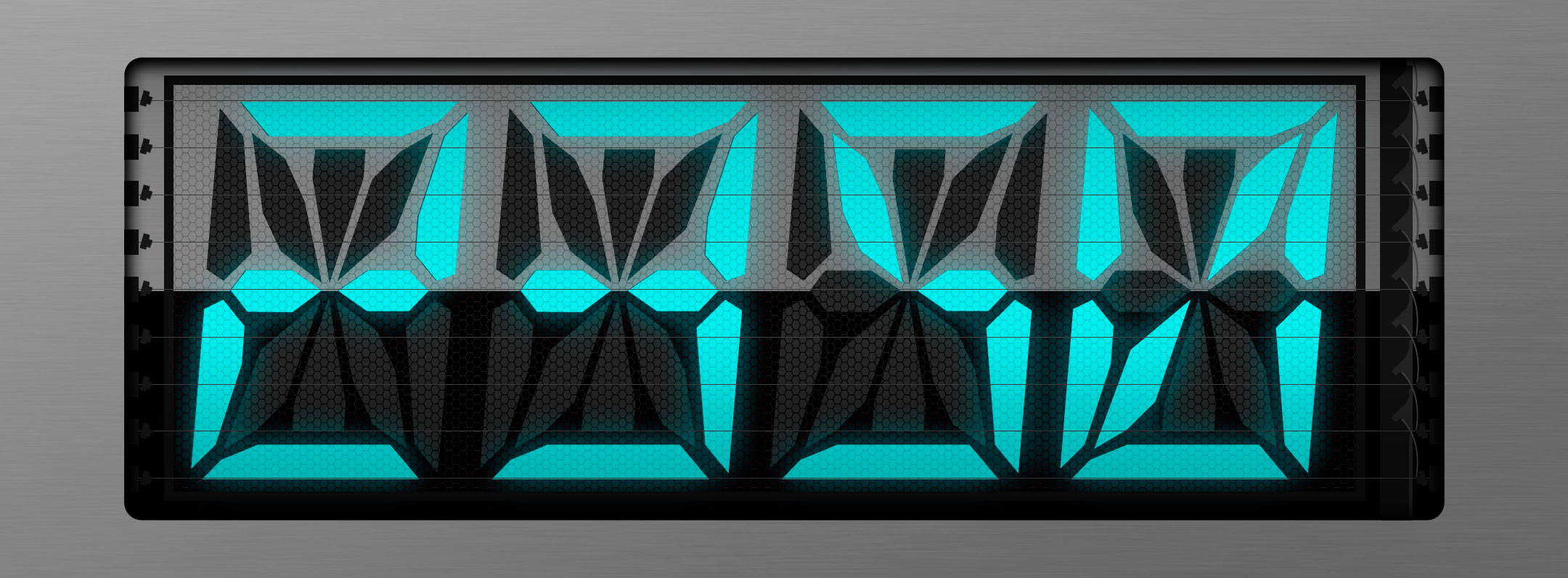
4 – abdeckung, räumliche tiefe
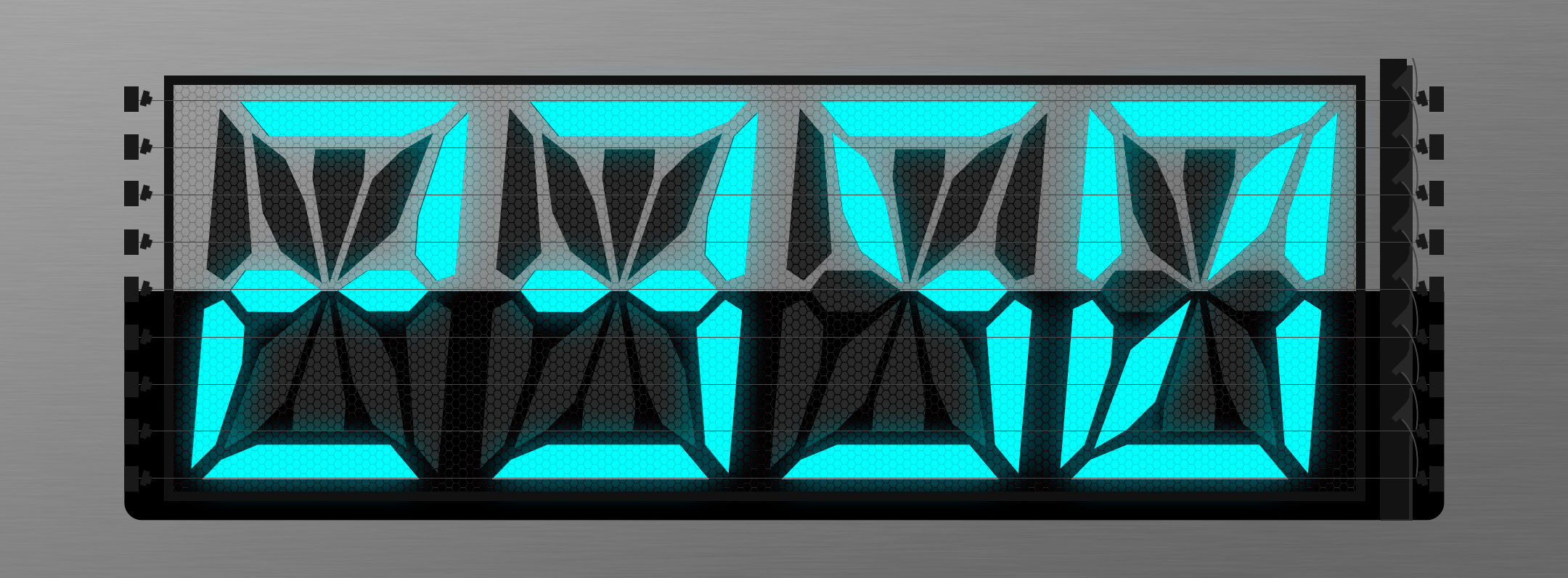
so sieht unser konstrukt jetzt aus, wenn der gehäuseboden aus schritt 2 zur hälfte ausgeblendet wird. was hier fehlt, ist räumliche tiefe.
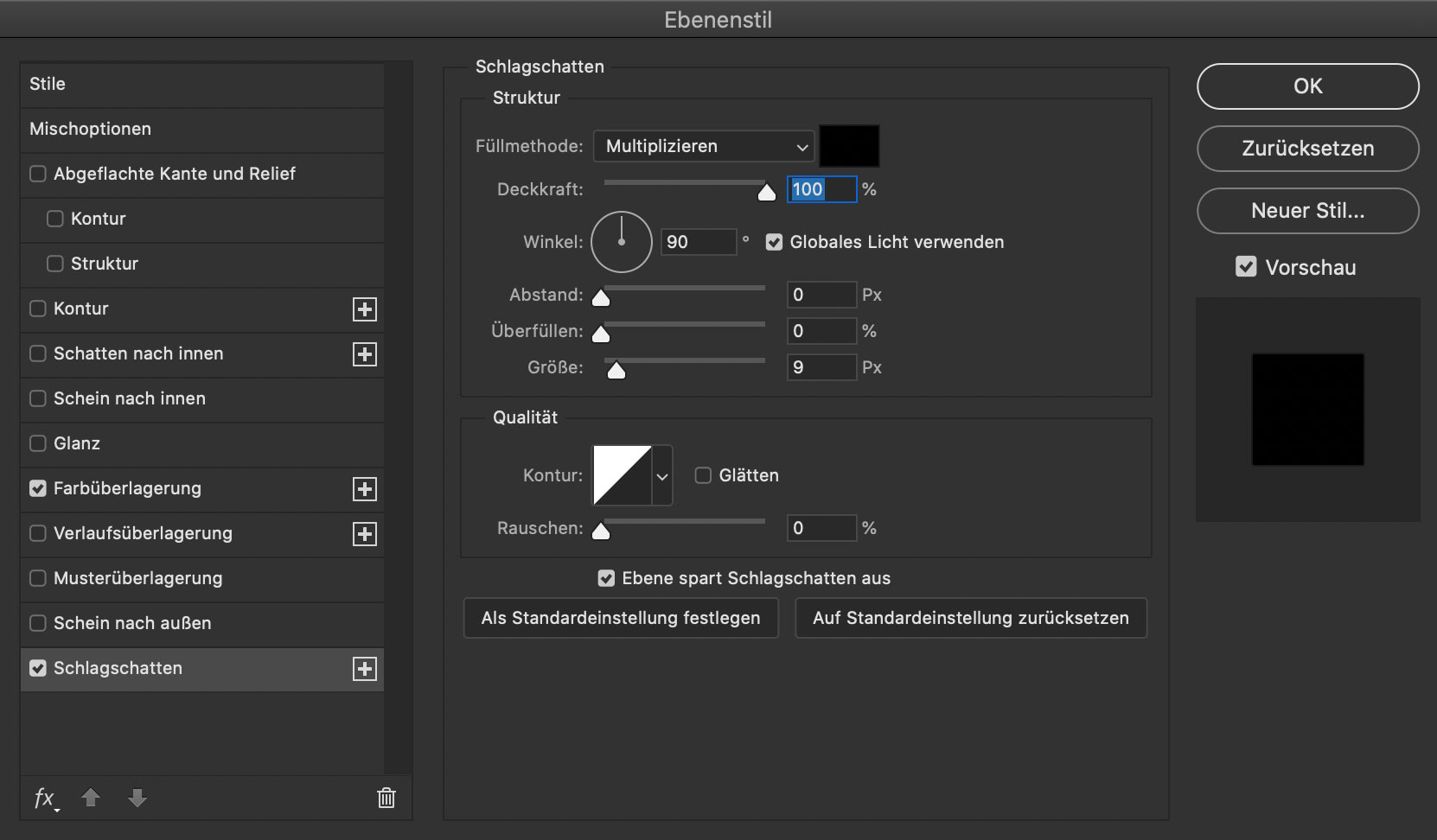
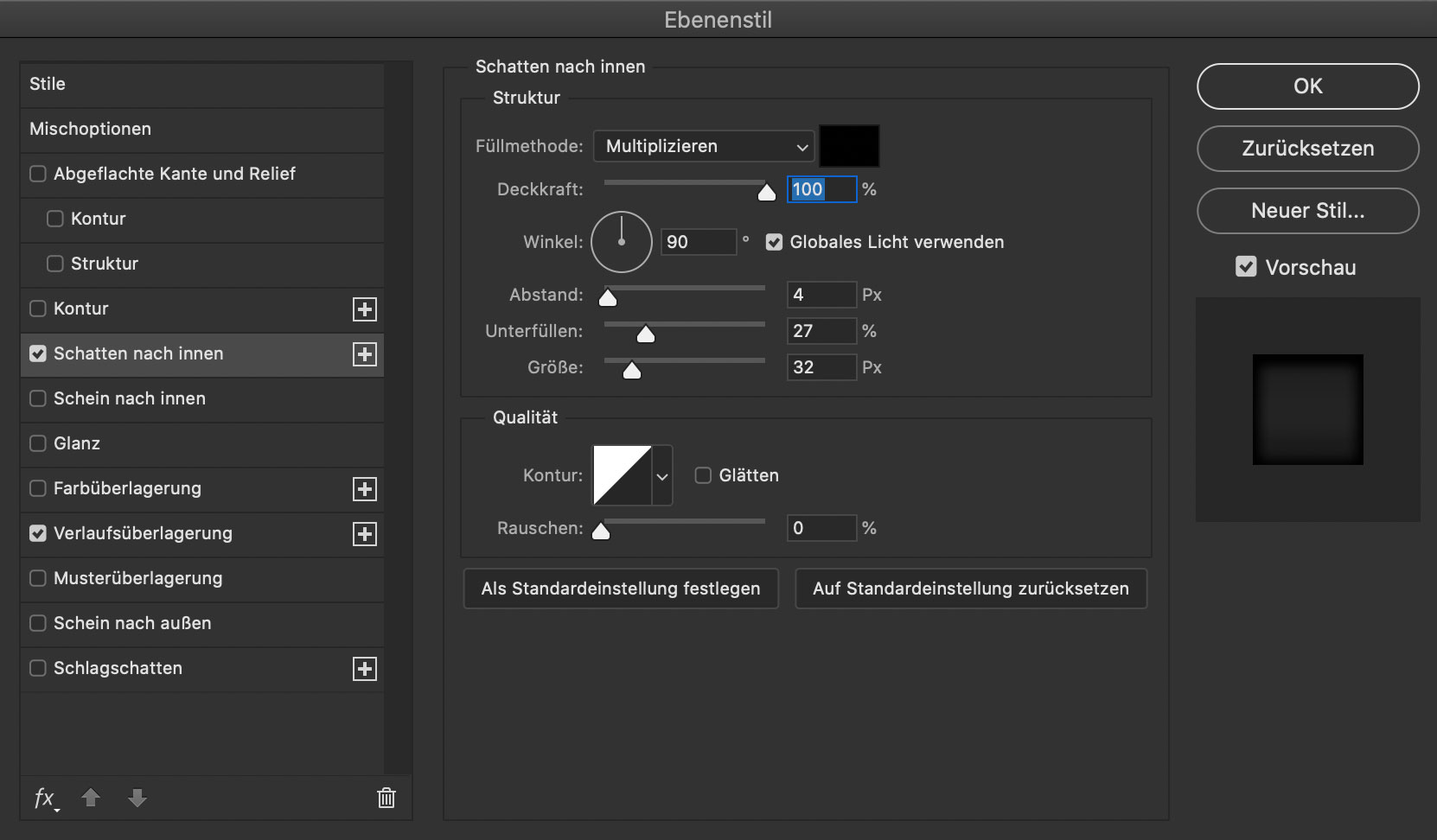
die erzeugen wir, in dem wir ganz oben eine neue ebene anlegen (flächendeckkraft: 0%) und einen schatten nach innen anlegen:
- füllmethode: multiplizieren
- farbe: #000000
- deckkraft: 100%
- winkel: 90°, globales licht verwenden
- abstand: 4px
- unterfüllen: 27px
- größe: 32px
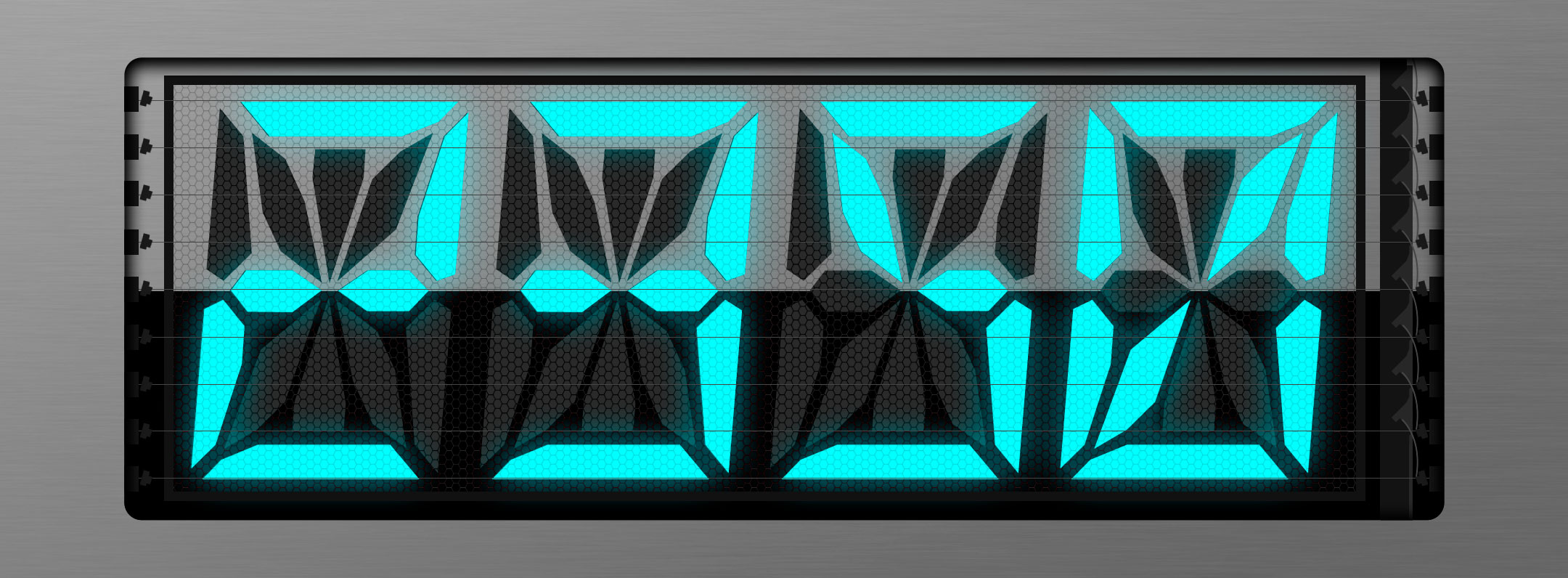
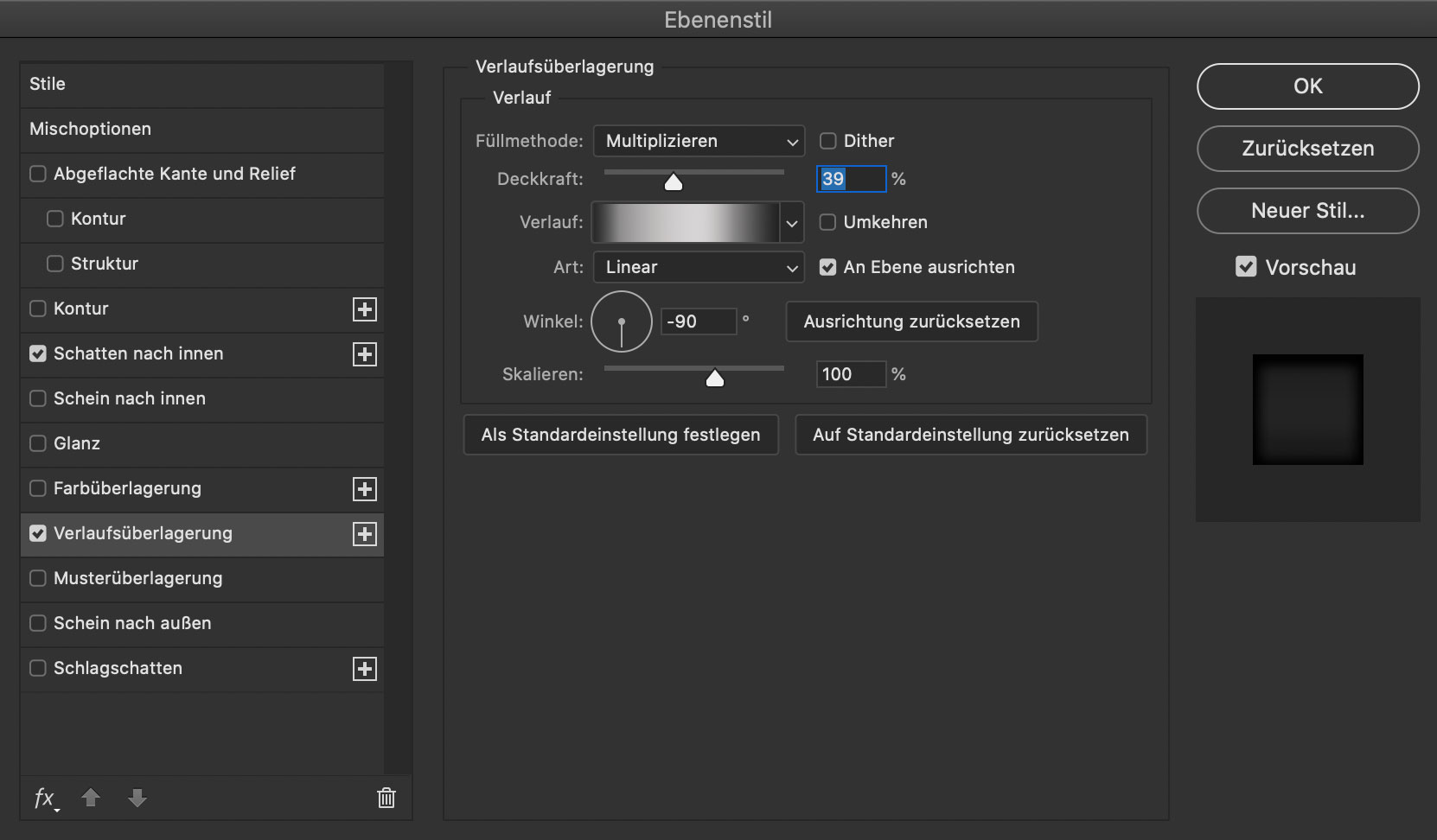
eine dezente verlaufsüberlagerung sorgt nun noch dafür, dass das display am oberen und unteren rand etwas dunkler wird.
- füllmethode: multiplizieren
- deckkraft 39%
- art: linear, an ebene ausrichten
- winkel: -90°
- skalieren: 100%
der verlauf hat folgede farbwerte:
- #2e2e2e ~ 0%
- #d2d2d2 ~ 56%
- #242424 ~ 100%
selbstredend ist jetzt noch platz für eine reflektion (s. led- und lcd-display)
/000 be-sign.net-newsticker
- 2024 // Gesundheitsamt Darmstadt // TrainTechConsult.de
- 2023 // ralf olbrich // kokoro-swimfit
- 2022 // "gepflegtes leben" // systemische beratung daniela breite // aurum research gmbh
- 2021 // landesjugendwerk niedersachsen // wilhelm-petersen-gesellschaft // carlo-mierendorff-schule, griesheim
- 2020 // dr. erkens consulting group
partner
- die illustratorin marina jansohn bereichert das partner-netzwerk von be-sign.net, wenn es um arbeiten jenseits von fotobearbeitung und layout geht.
- ebenfalls neu im partner-netzwerk ist stefan klose (m.sc. informatik). kurze reaktionszeiten und flexibel einsetzbare individuelle lösungen für ihre websites, zeichnen seine arbeit aus.
- art director & animator philip von borries, ist der richtige partner für klares und charaktervolles, animiertes kommunikationsdesign.
mitteilungen
- spektrum akademie: be-sign.net ist gründungsmitglied der spektrum akademie, einem fort- und weiterbildungsangebot für professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin (pressemitteilung).
- marketing-design-strategie: be-sign.net setzt in kooperation mit der dr. erkens consulting group erfolgreich individuelle web- & print-basierte kommunikationsstrategien für unternehmen und organisationen aus den bereichen medizin, pharma, medizintechnik und naturwissenschaften um (pressemitteilung).
/001 finden & folgen
be-sign.net
mainstraße 2
64390 erzhausen
telefon: +49 (0)6150 865902
mobil: +49 (0)151 50411034
info@be-sign.net
www.be-sign.net
/002 essentials
/003 lernen
'spektrum-akademie' ist ein neues projekt der partner dr. erkens consulting, aurum-research & be-sign.net. es richtet sich an professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin sowie mit übergeordneten angeboten an mitarbeiter von unternehmen und dienstleistern anderer branchen. weitere infos folgen.

/004 wir sind hier ...

/008 externe news aus design & it
- Apple announces chief operating officer transition
- Apple Arcade launches four new games in August
- Apple and Major League Baseball announce August “Friday Night Baseball” schedule
- Apple Music celebrates 10 years with the launch of a new global hub for artists
- Apple Sports serves up tennis, just in time for Wimbledon
- Cannes Lions 2025: Adobe vereint Kreativität, Marketing und KI für schnellere Customer Experience Orchestration
- Adobe LLM Optimizer unterstützt Unternehmen beim Aufbau von Markenbekanntheit im Zeitalter KI-gesteuerter Browser und Chat-Services
- Adobe erweitert GenStudio mit einer Reihe von KI-Innovationen für die Bereitstellung von Video- und Display-Ad-Kampagnen im großen Maßstab
- Umfrage vor OMR: Berufsbild Marketer – unerwartet kreativ und es darf sogar noch mehr sein!
- NFL und Adobe schließen Partnerschaft für KI-gestützte Fanerlebnisse
- The Download: cybersecurity’s shaky alert system, and mobile IVF
- Cybersecurity’s global alarm system is breaking down
- The first babies have been born following “simplified” IVF in a mobile lab
- The Download: flaws in anti-AI protections for art, and an AI regulation vibe shift
- China’s energy dominance in three charts