hifi-projekt – #08 tasten
hifi-projekt – #08 tasten
bevor es los geht:
vorweg: grundkenntnisse in photoshop (cc) werden vorausgesetzt: hier das erstellen einer datei, das anlegen und handhaben von ebenen und von ebenen-stilen.
die hier besprochenen elemente (knöpfe, schalter, led, buchsen, anzeigen, schrauben, ect.), werden alle in einer größe dargestellt, die eine adäquate abbildungsqualität garantiert. da leds in der regel nicht die größe von volume-reglern haben, müssen diese elemente beim anordnen in einem projekt, natürlich im maßstab angepasst werden.
von einem nachträglichen vergrößern rate ich ab, da das ergebnis unscharf wird. verkleinern bringt in einem begrenzten rahmen brauchbare ergebnisse. das direkte erstellen in der gewünschten größe ist im zweifelsfalle der richtige weg. die tutorials sind so angelegt, dass man die elemente auch in anderen größen nachvollziehen kann.
material zur lektion
‚tasten.psd.zip‘ enthält das fertige photoshop-cc-kompatible dokument zum experimentieren.
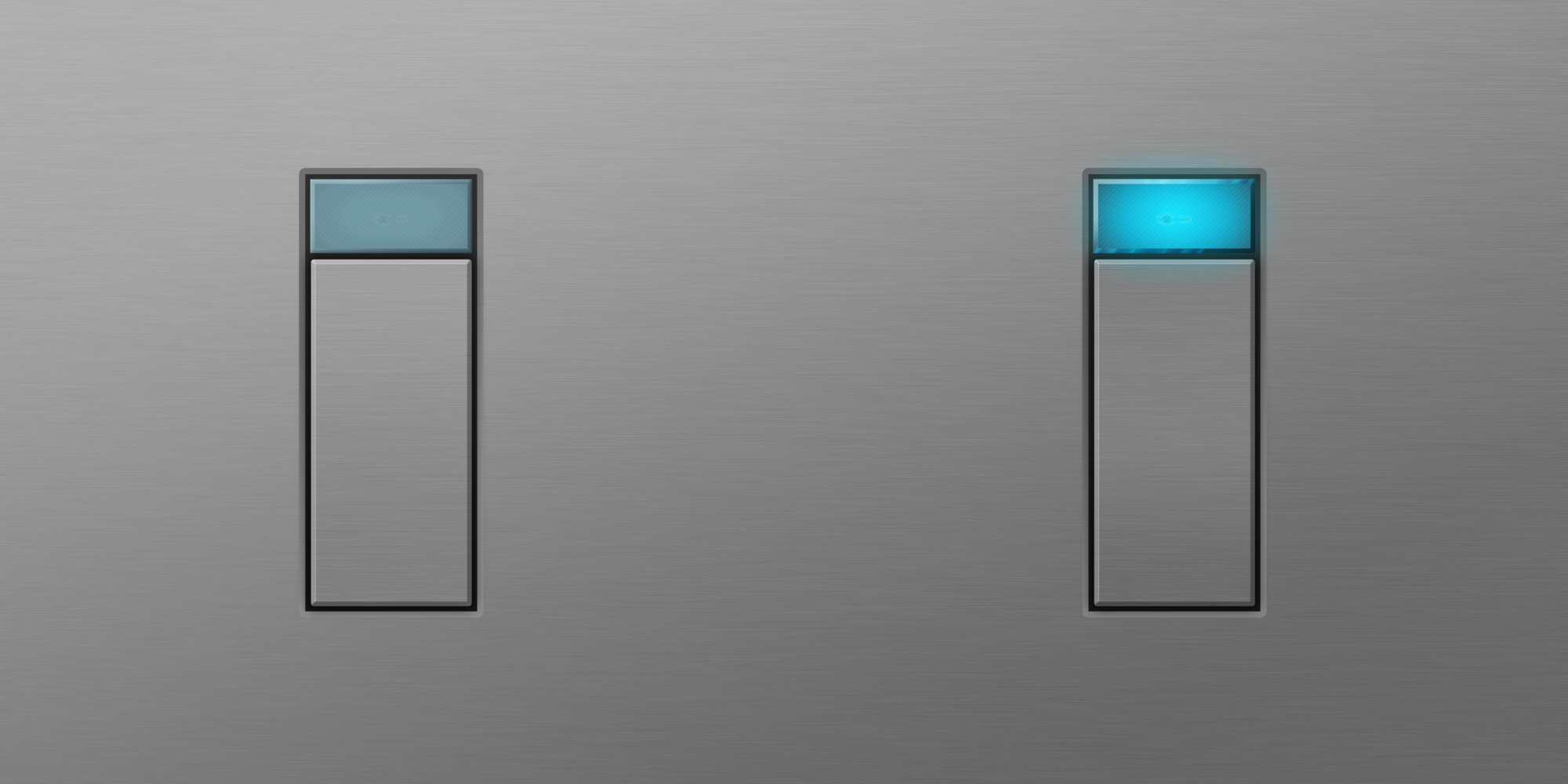
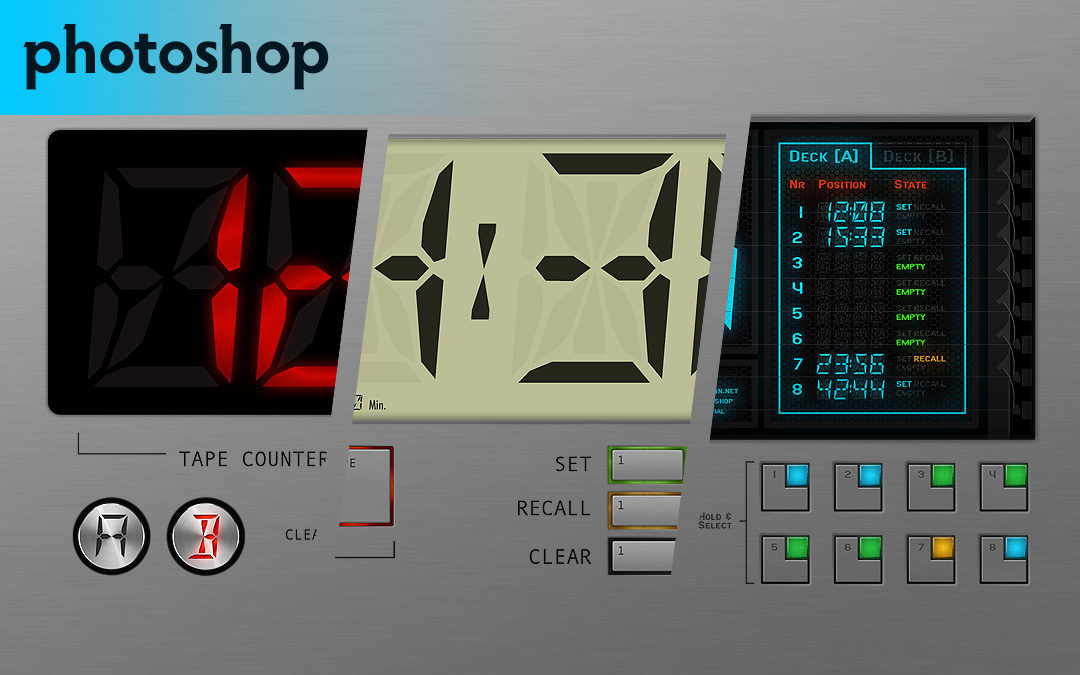
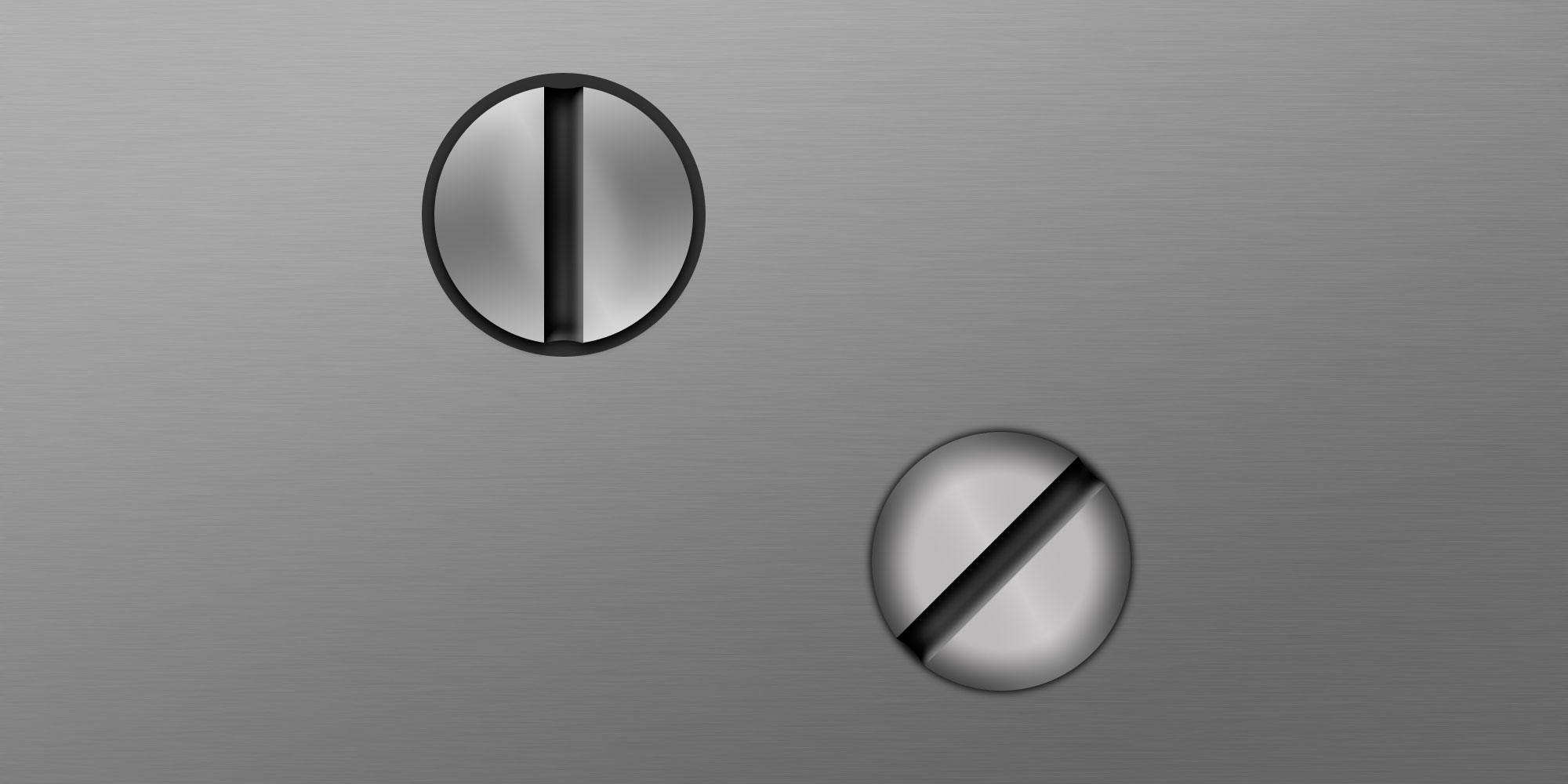
die taste
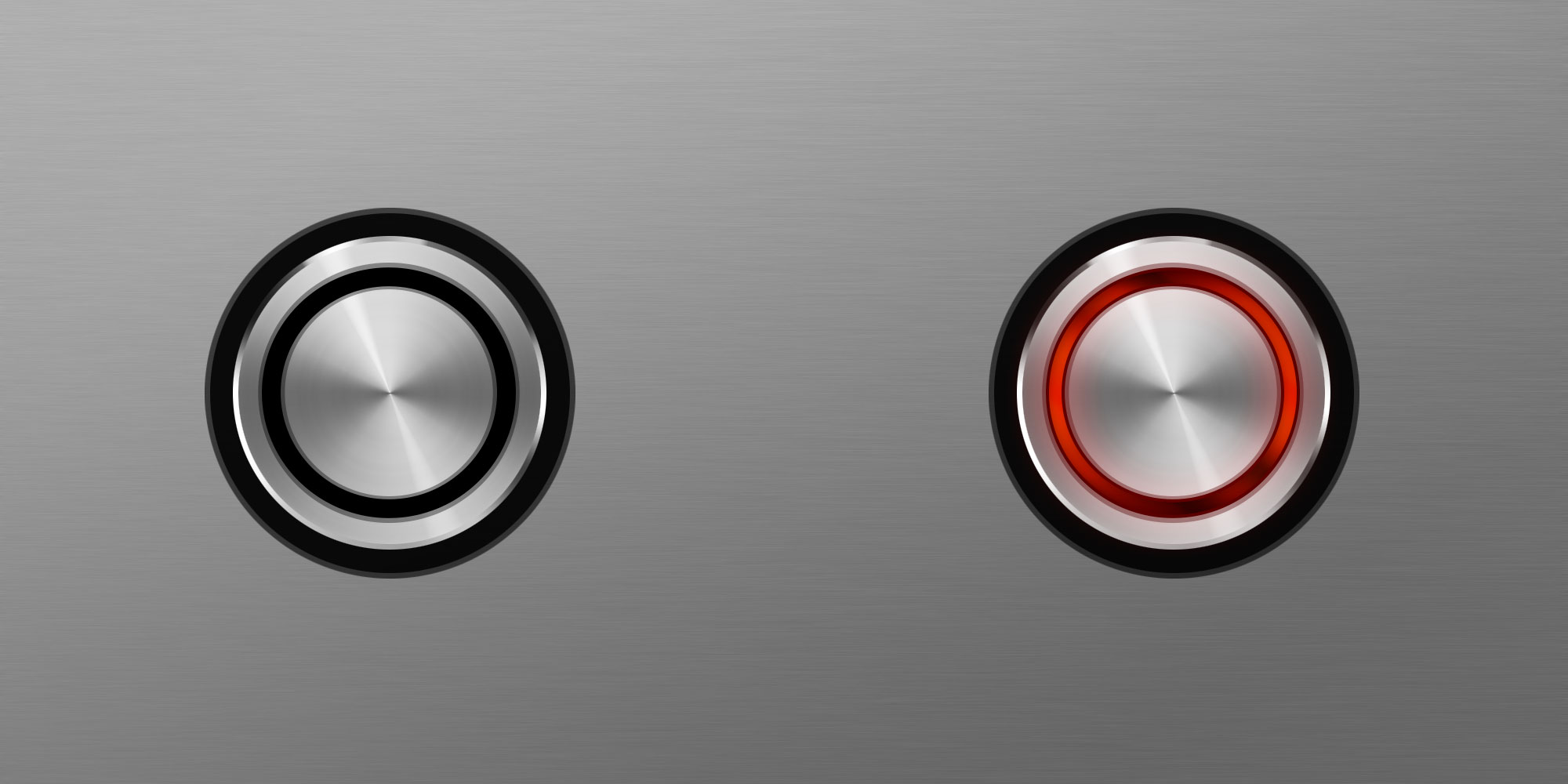
… wird im gegensatz zum knopf nicht in das gehäuse hinein gedrückt oder herausgeholt, sondern nur angetippt, um einen schaltvorgang auszulösen. statt des schlagschattens, der die positionen „drinnen“ oder „draußen“ visualisiert, sollen unsere tasten mit einer eingebauten beleuchtung auf den schaltzustand aufmerksam machen: rund, quadratisch und rechteckig.
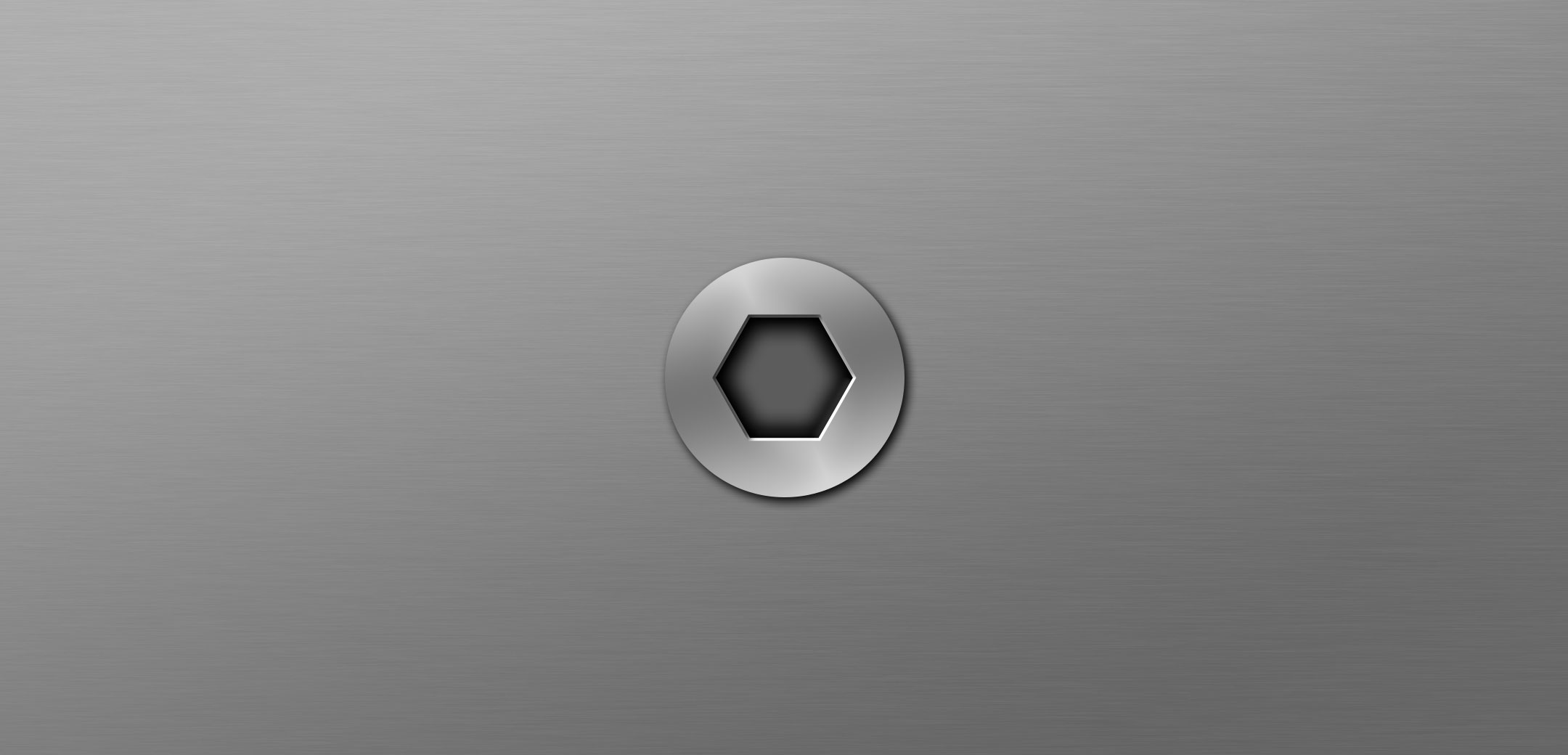
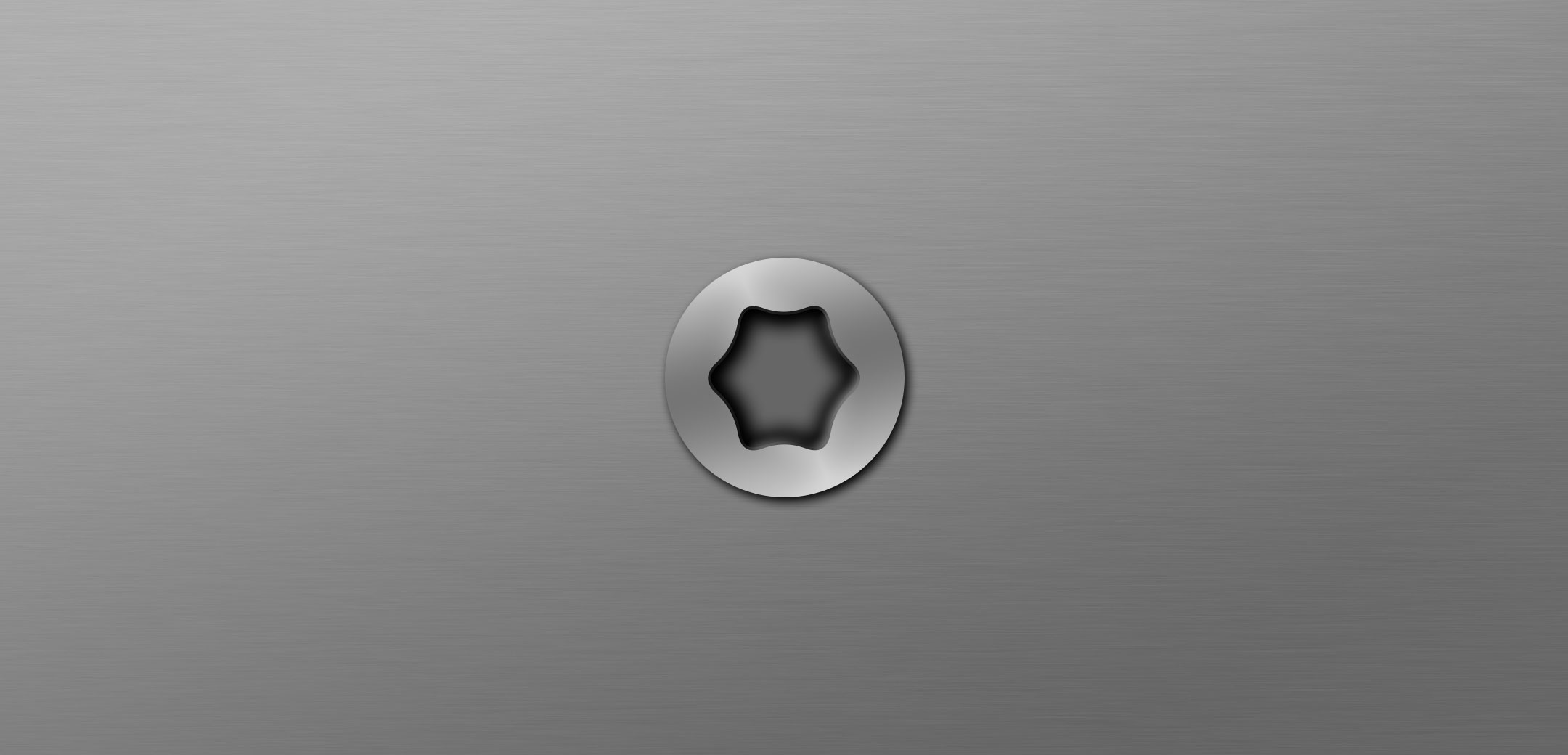
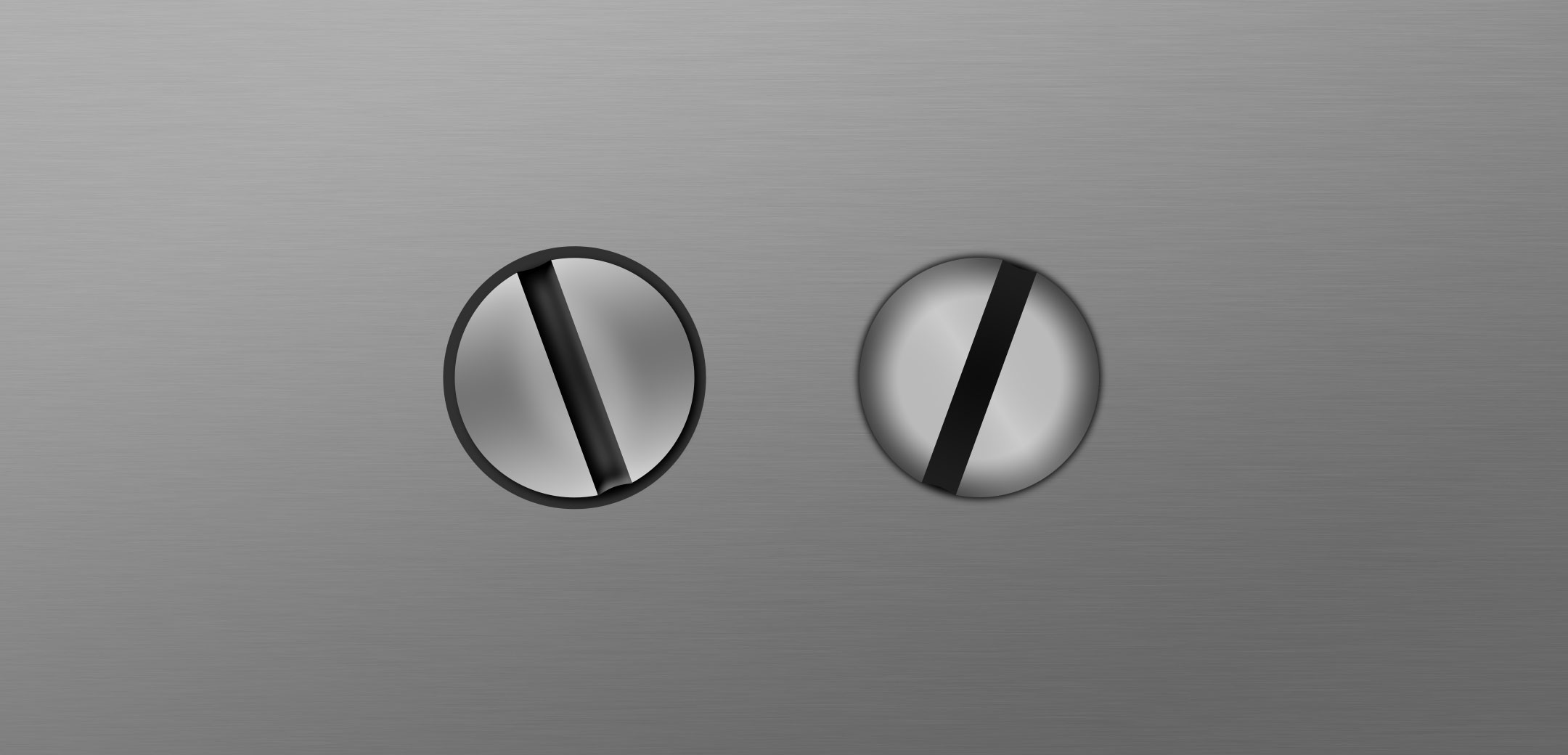
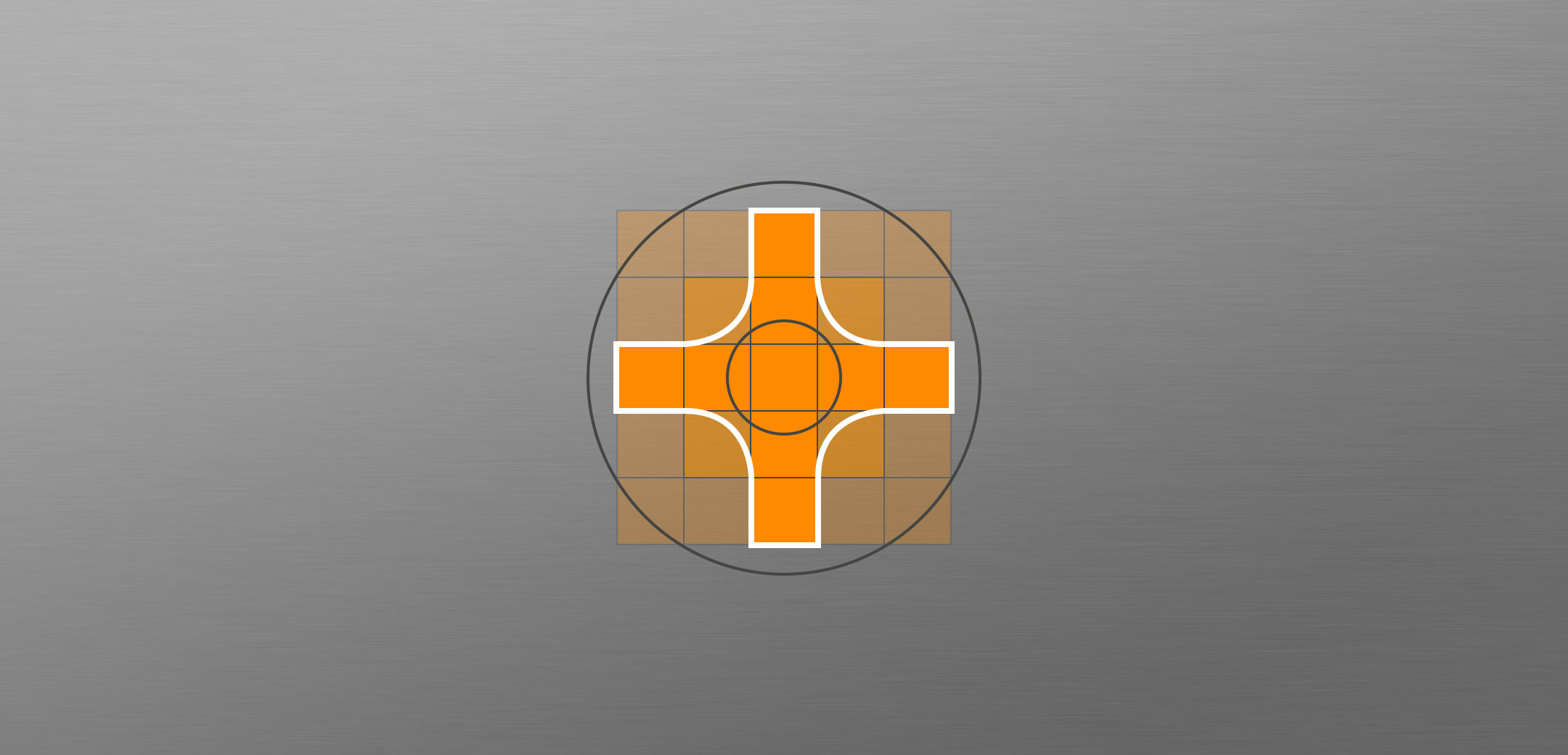
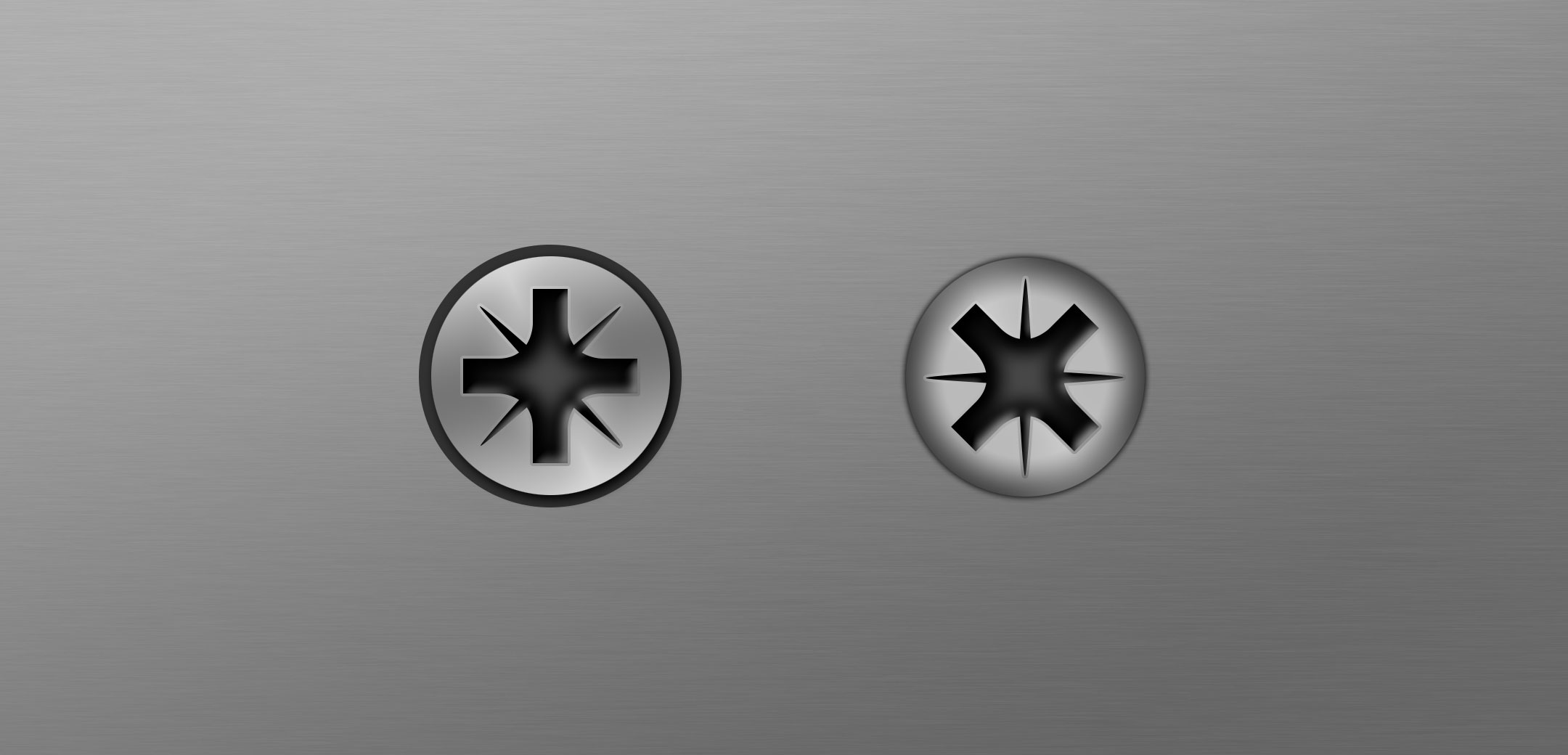
1 – rund
und da ist er wieder, unser altbekannter knopf. wie beim drehregler und der buchse wird hier davon ausgegangen, dass die technik des „knopf-zeichnens“ soweit bekannt ist. andernfalls kann diese hier nachgeschlagen werden.
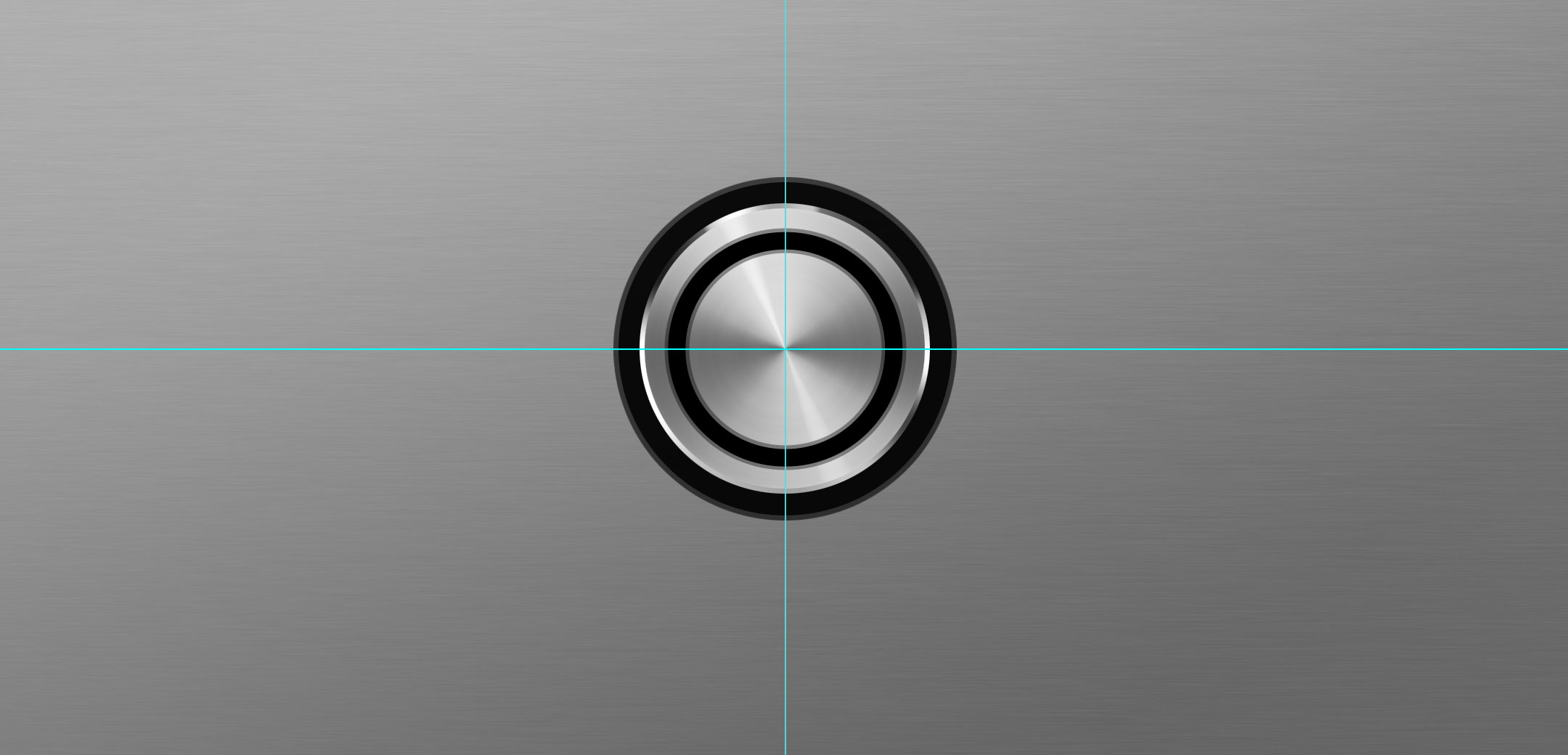
1 – ist-zustand
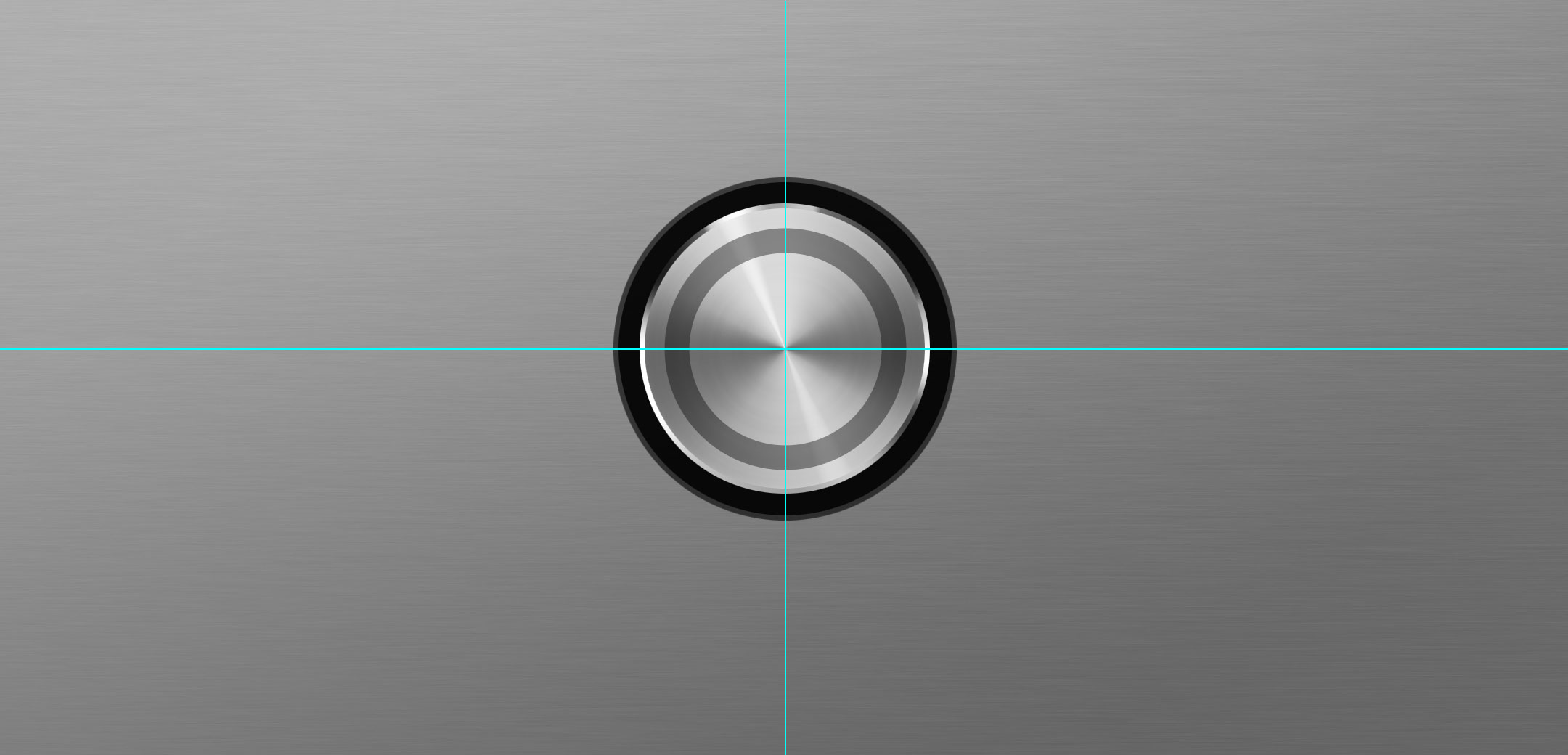
die 5 ebenen, die mit „alt“ gekennzeichnet sind, beherbergen das ergebnis unseres knopf-tutorials – exclusive des schattens, den wir hier aber nicht brauchen werden. das zeichnen des knopfes wird, wie bereits erwähnt, als bekannt vorausgesetzt. haben wir diesen ja auch beim schalter und der buchse als ausgangsobjekt verwendet.
die drei ausgegrauten ebenen darüber werden in den folgenden schritten im mittelpunkt unseres interesses stehen, weil wir damit die beleuchtung der taste realisieren werden.
2 – lichtring-kante
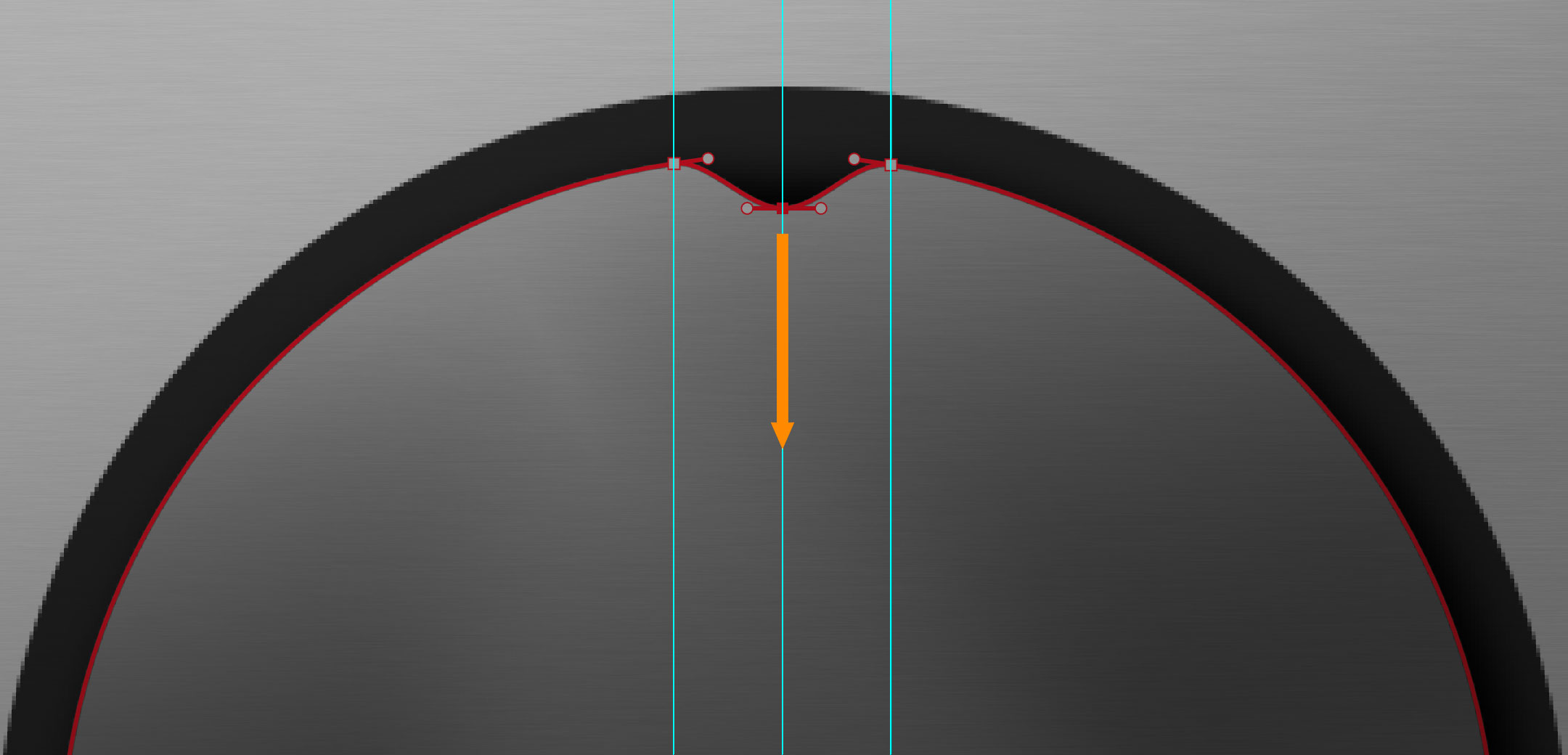
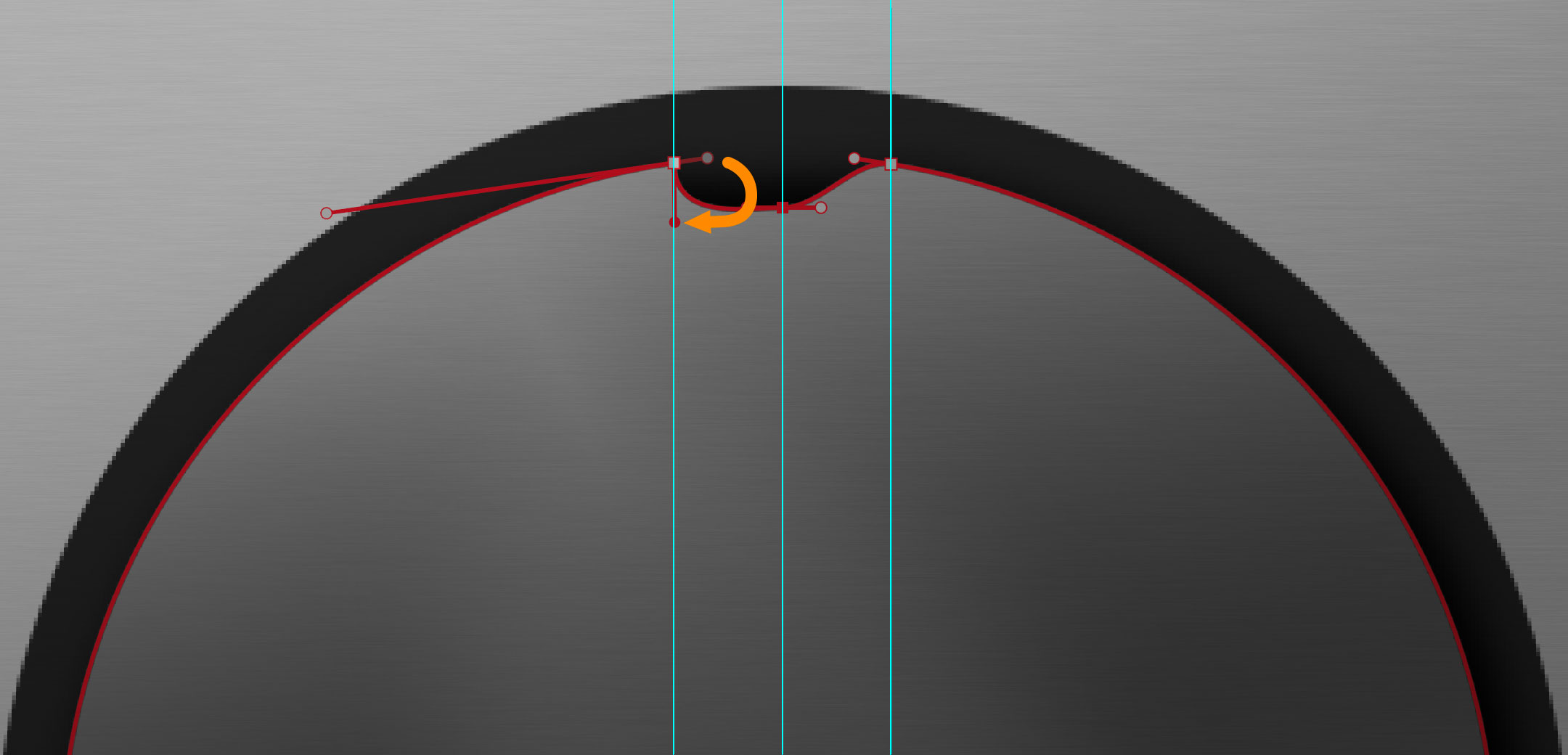
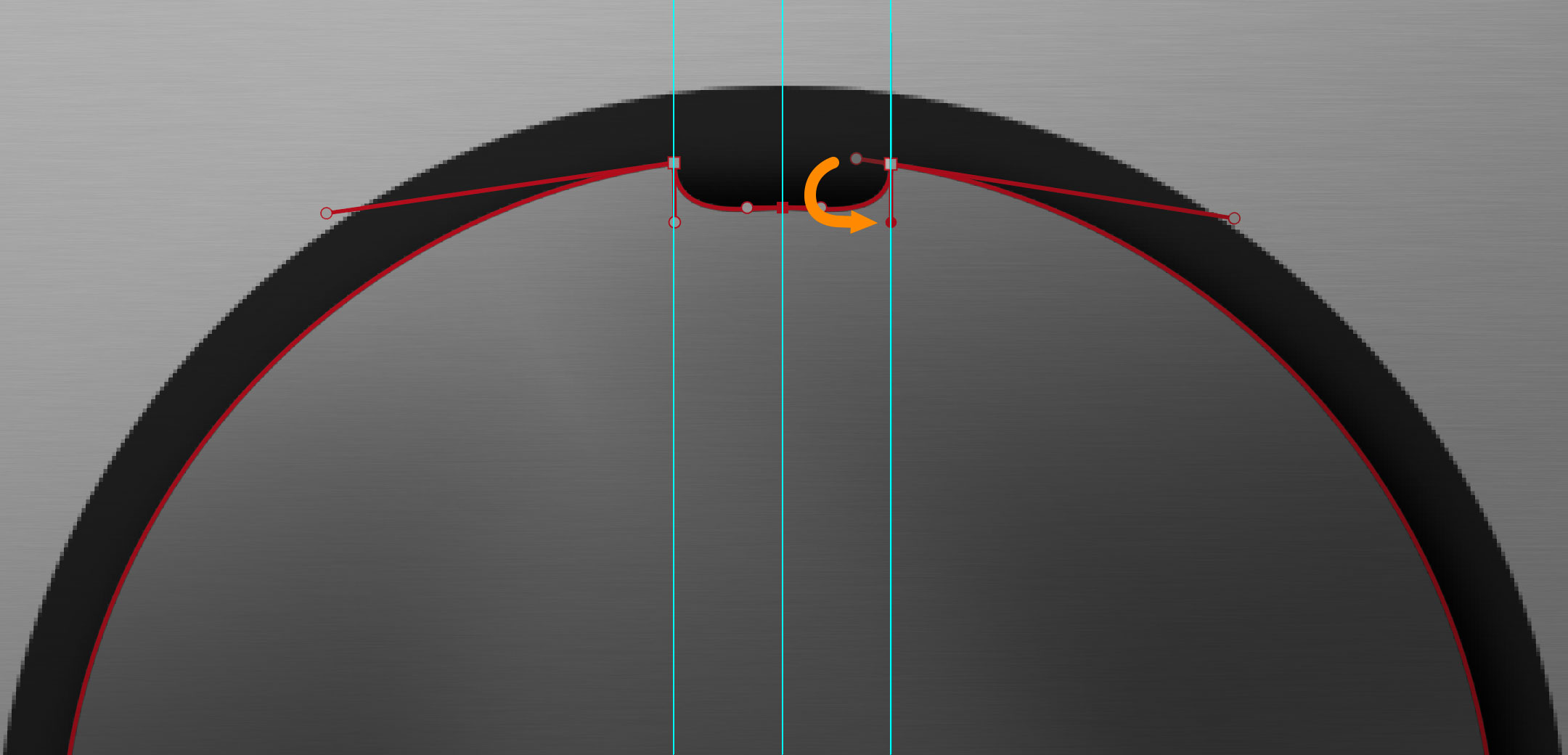
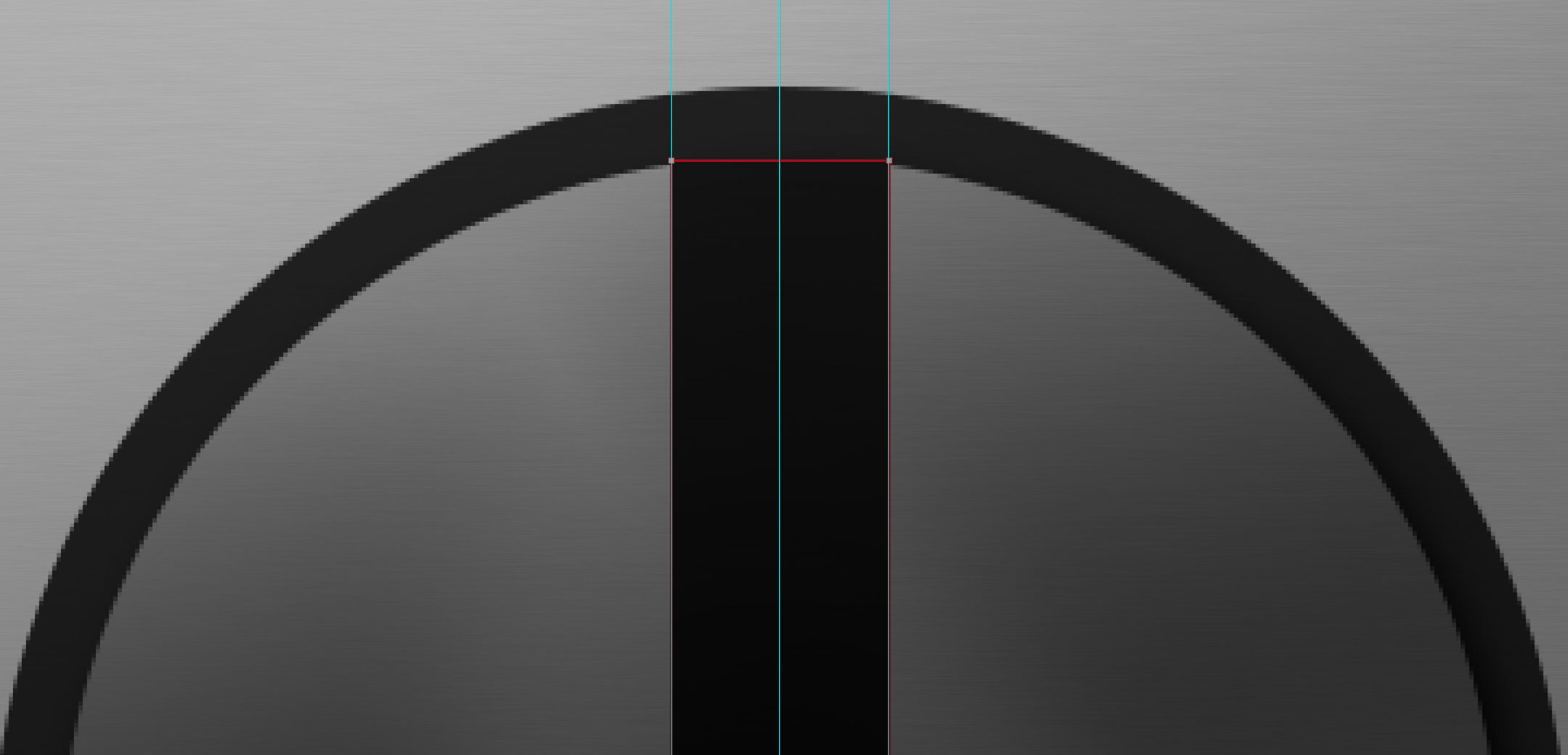
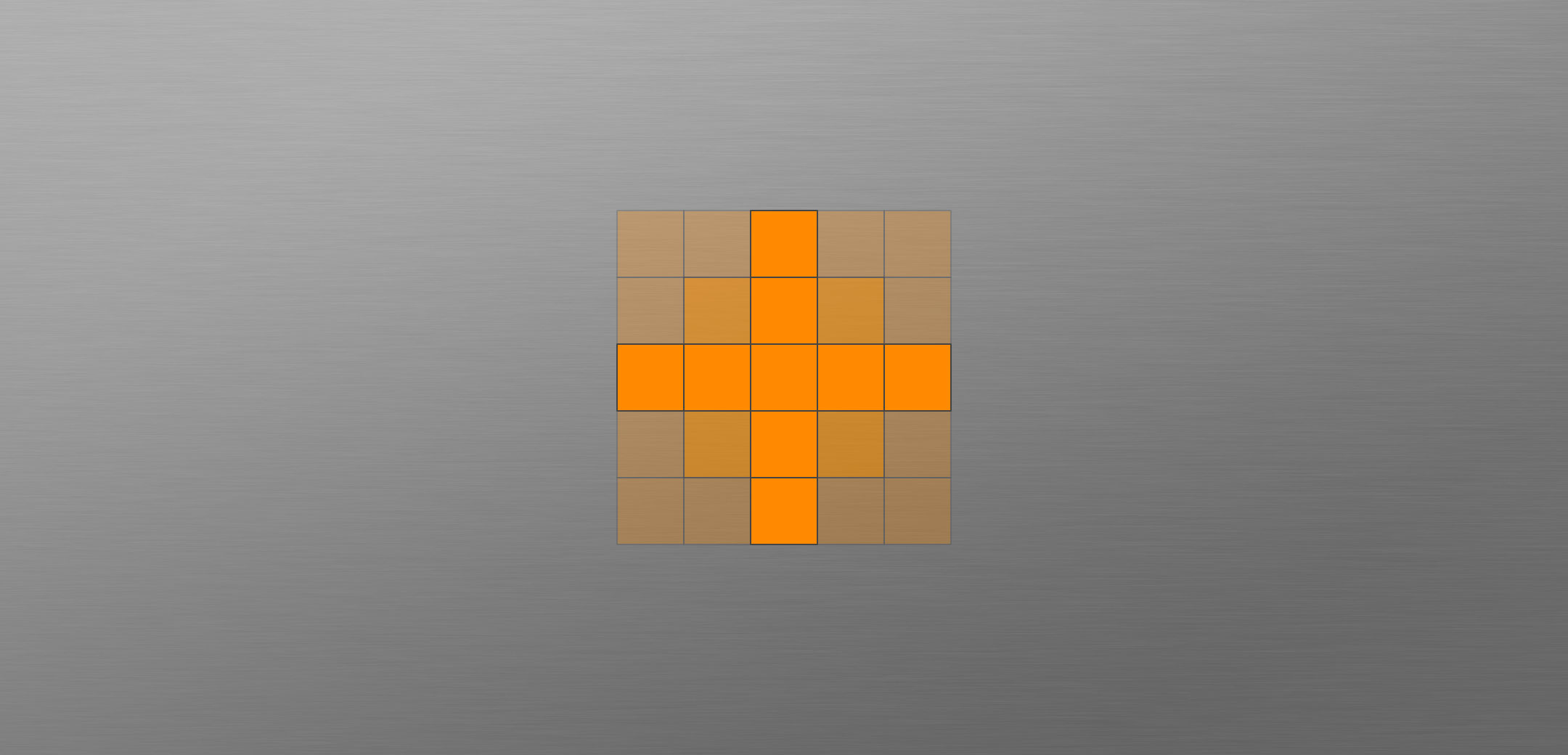
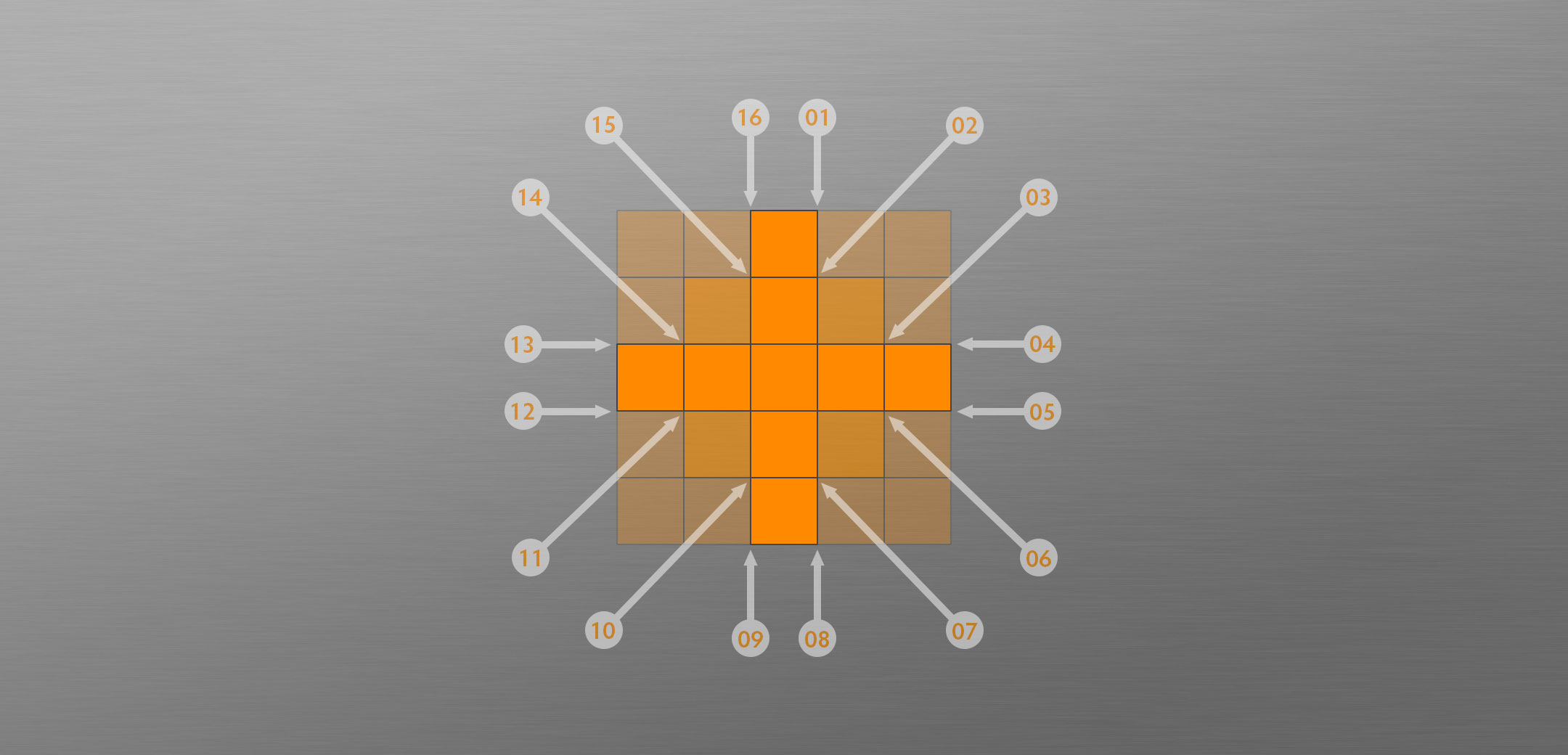
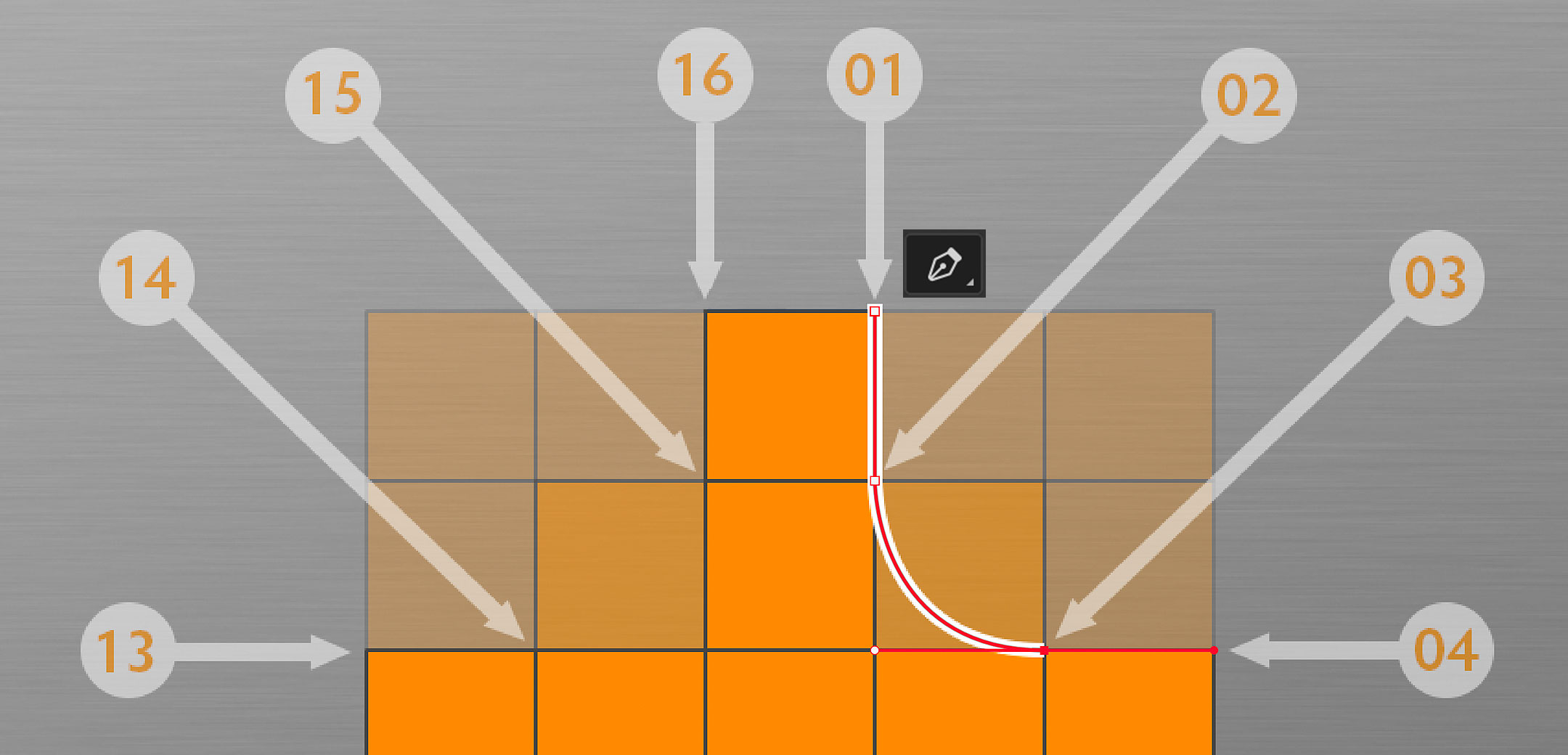
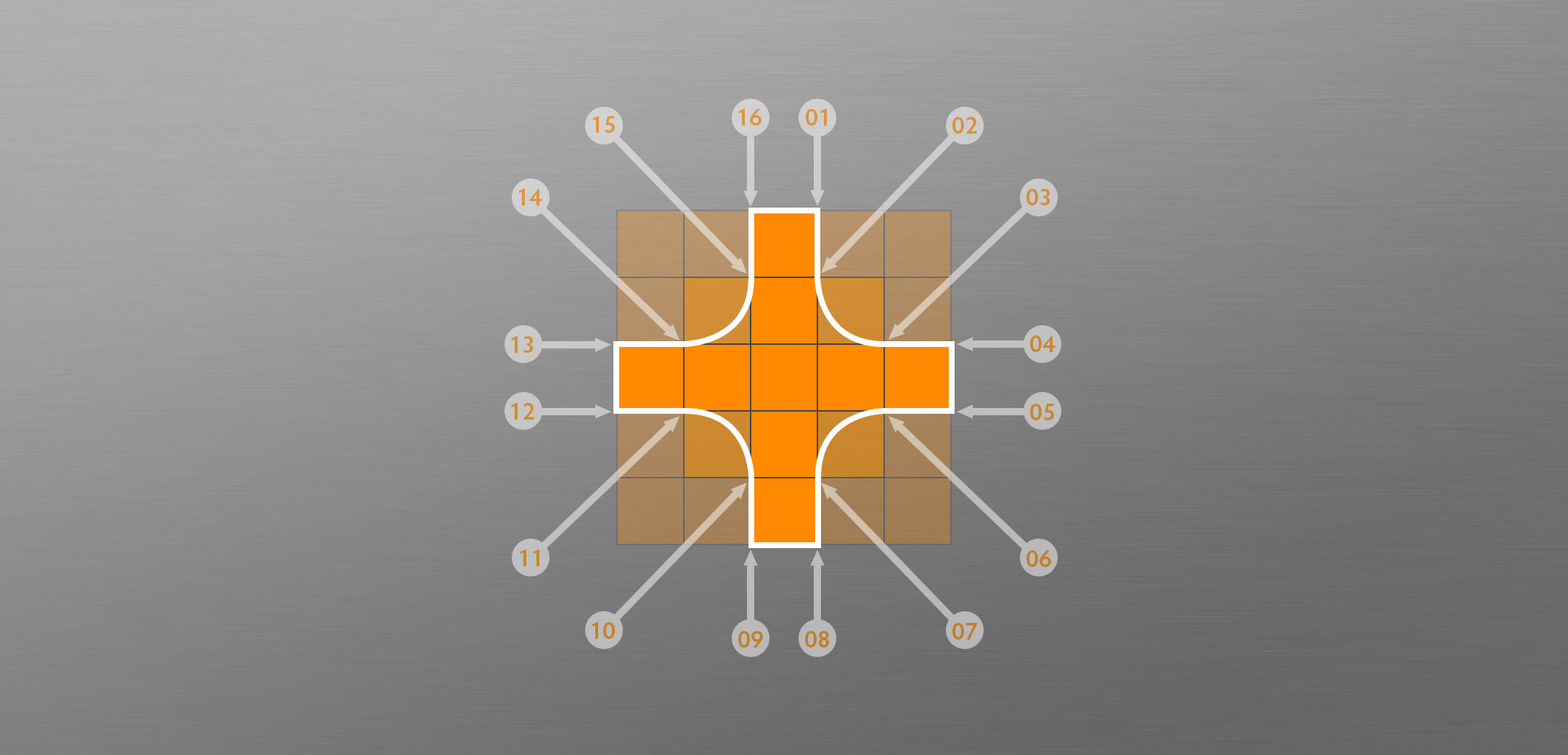
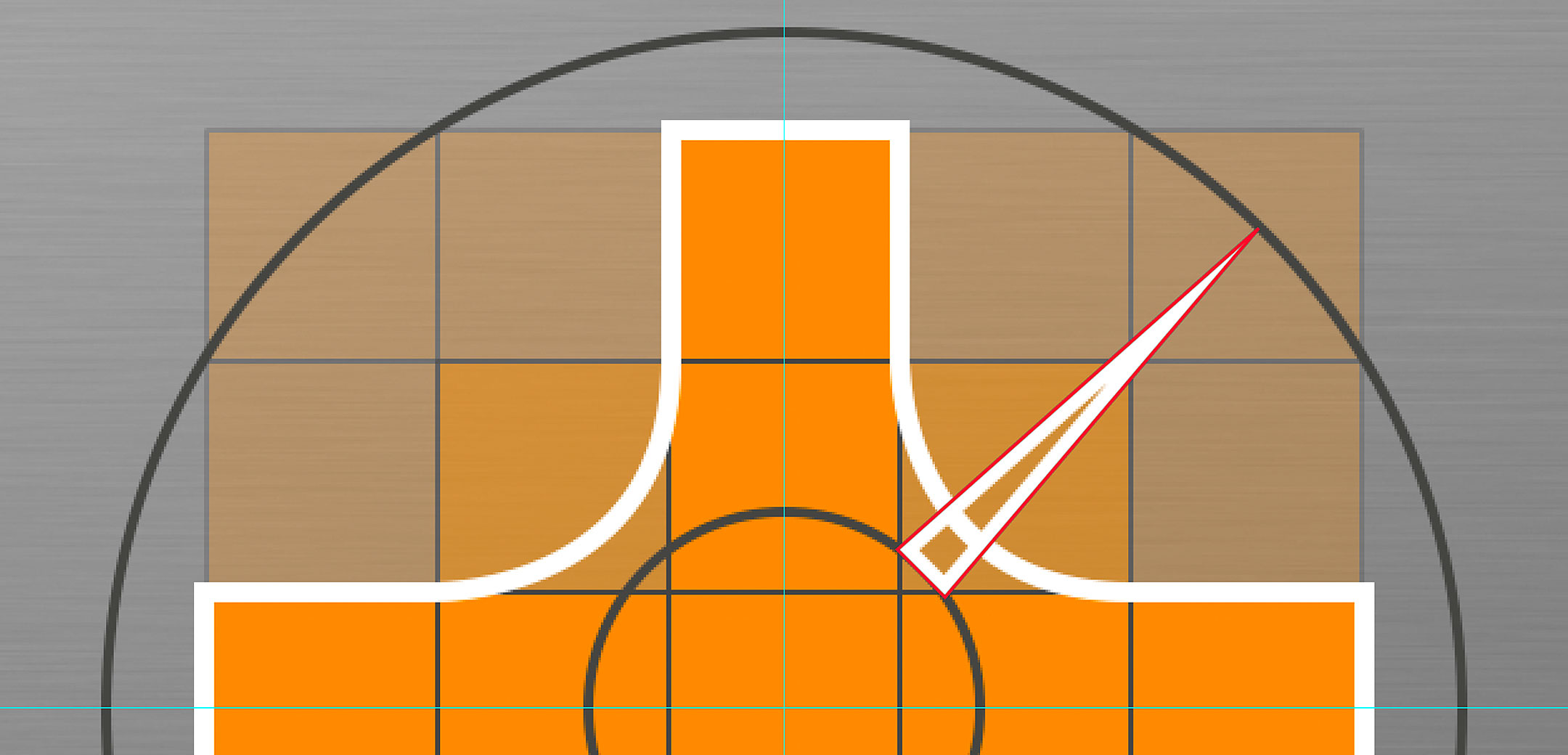
um diese taste zu beleuchten, werden wir drei ringe übereinander anordnen, und diese mit verschiedenen ebenen-effekten füllen. wir beginnen mit der kante des lichtringes:
wichtig!
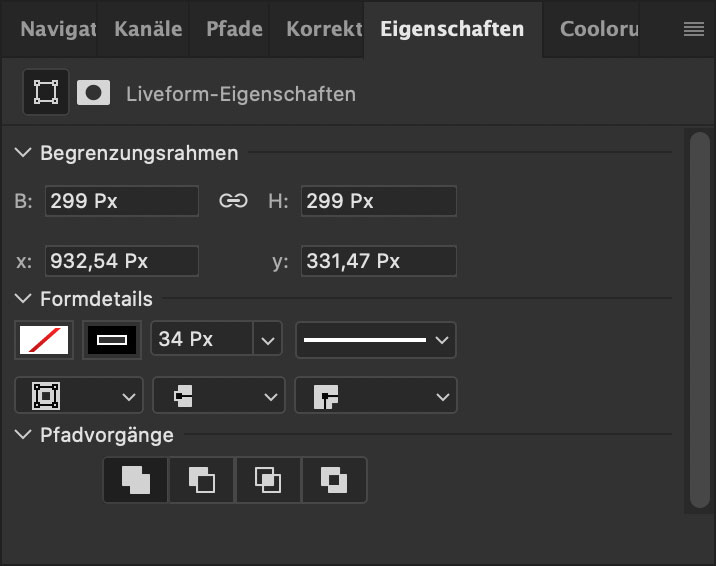
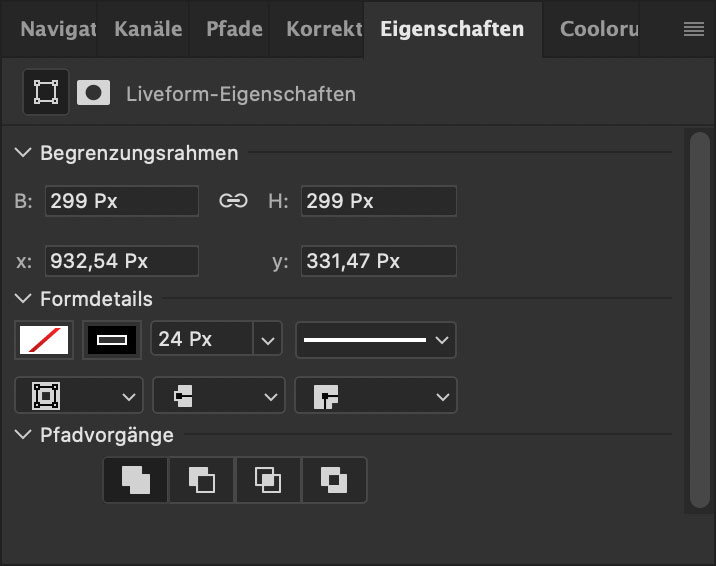
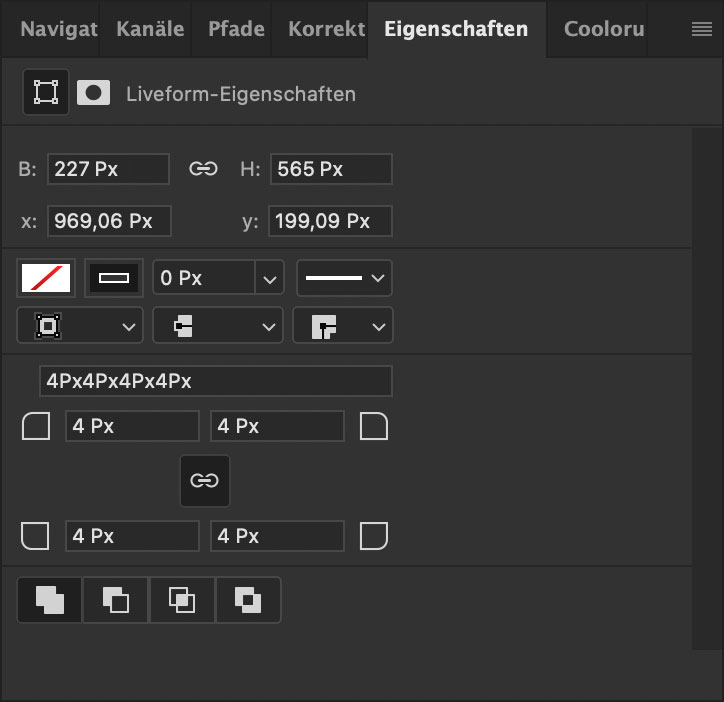
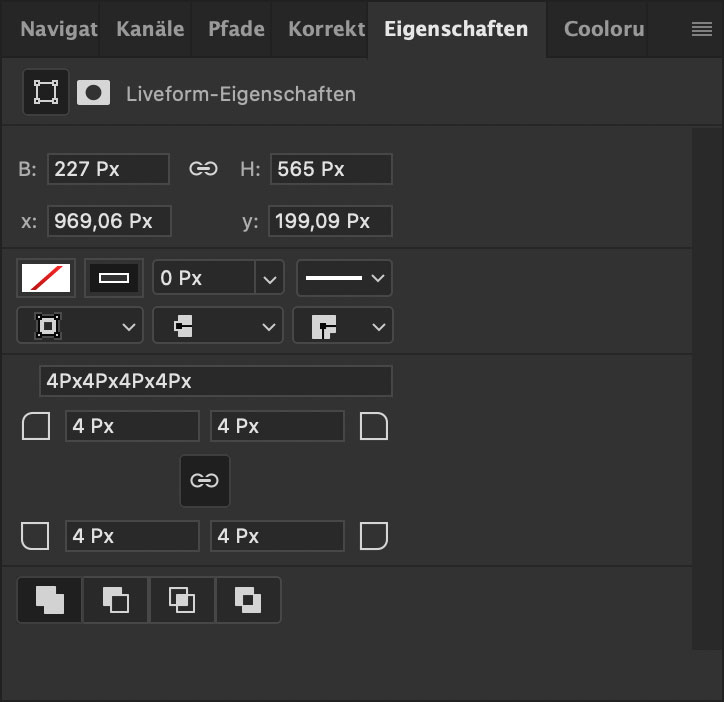
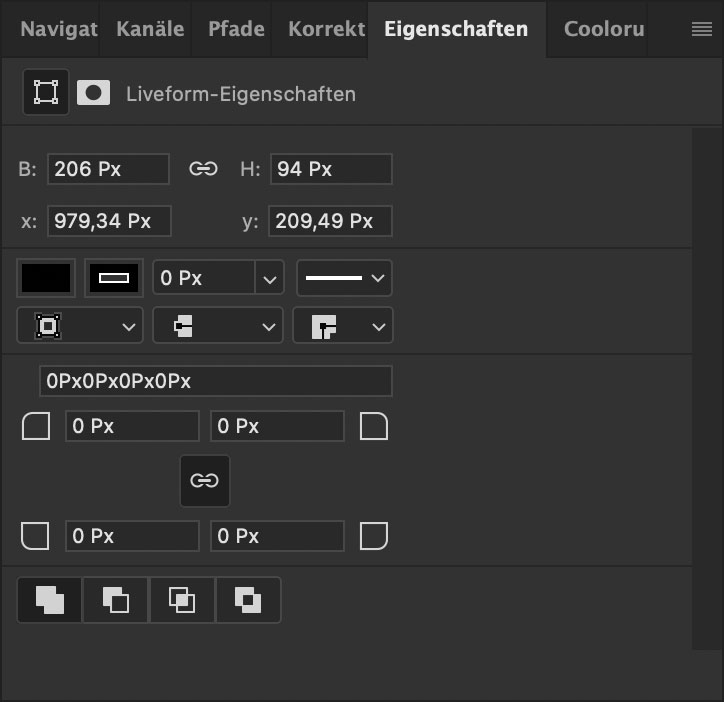
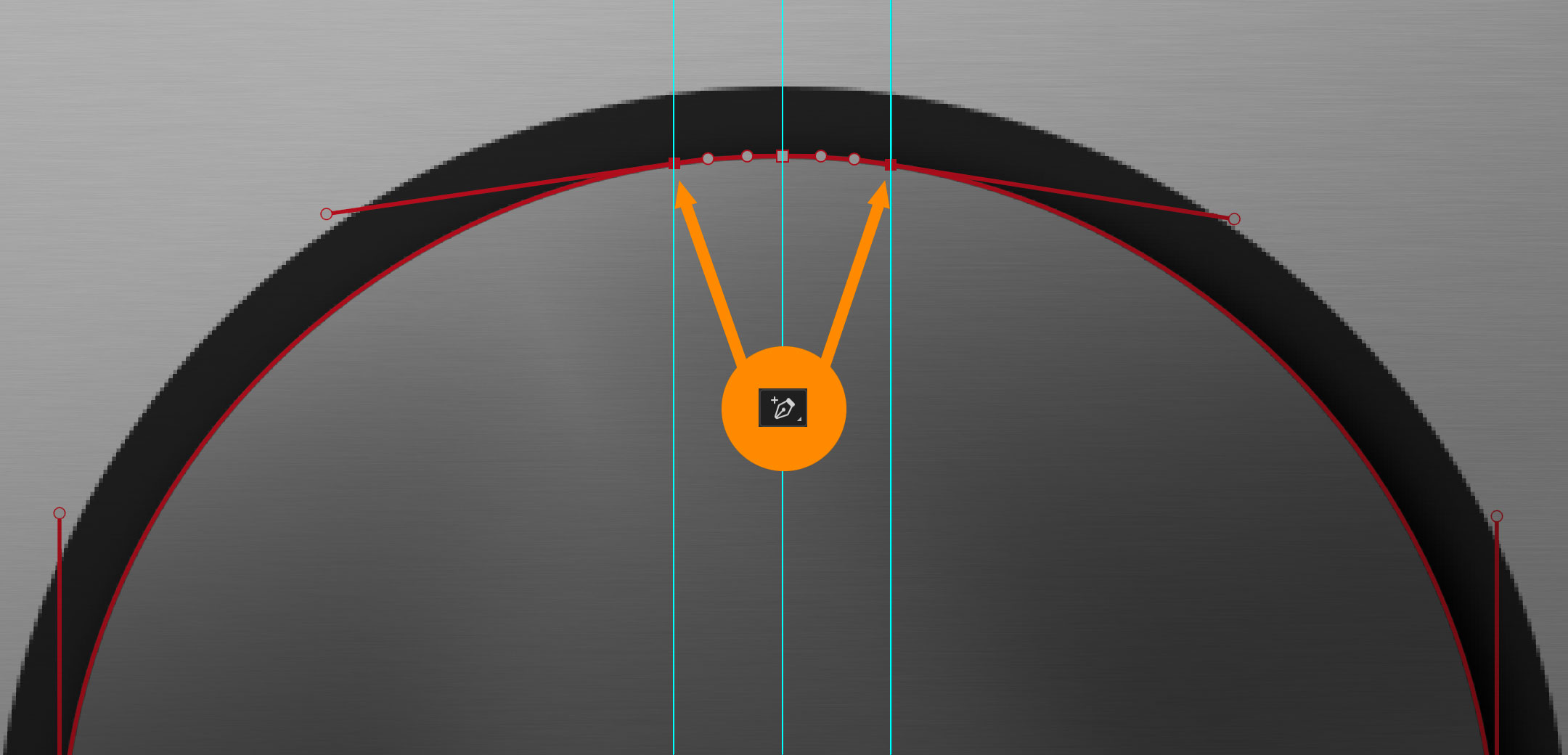
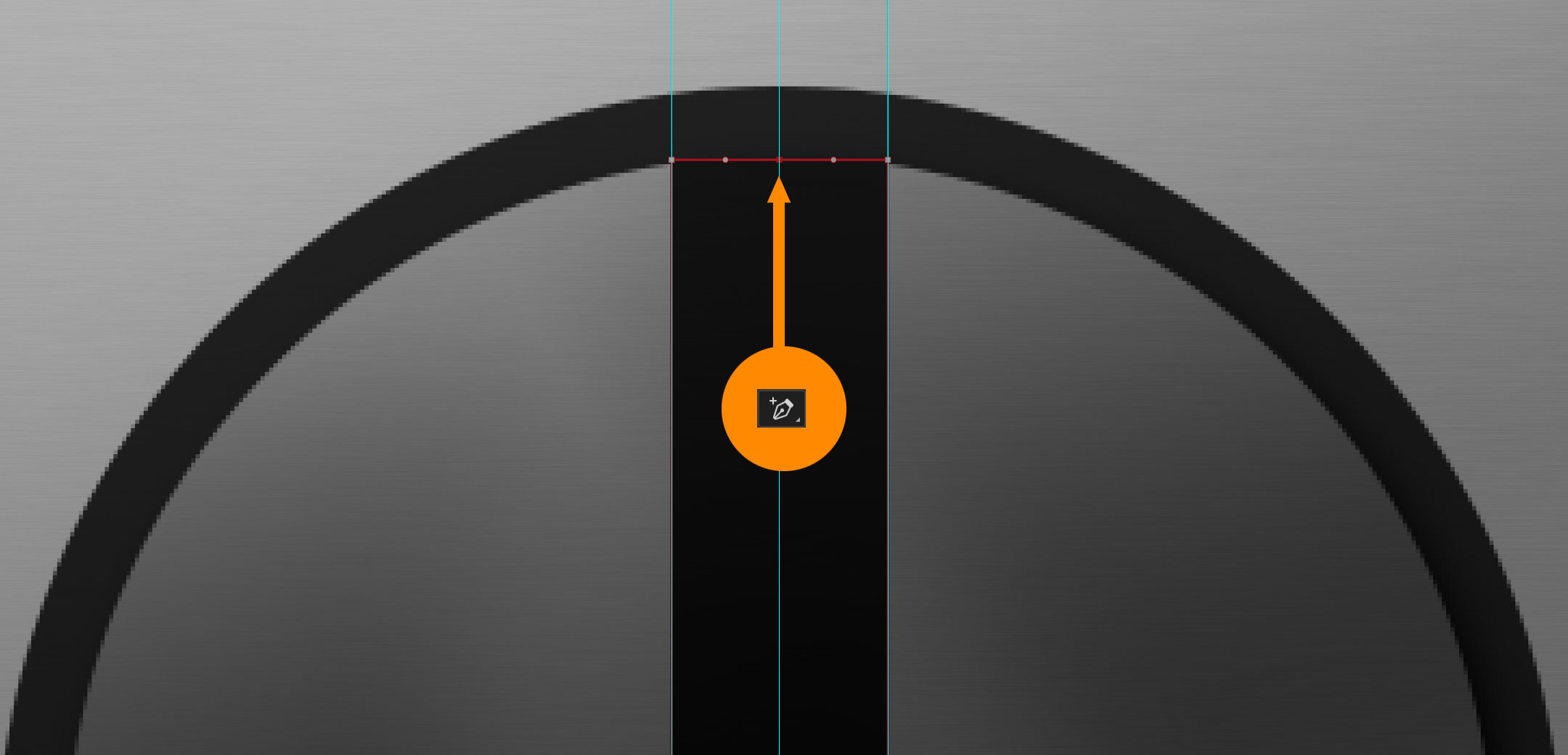
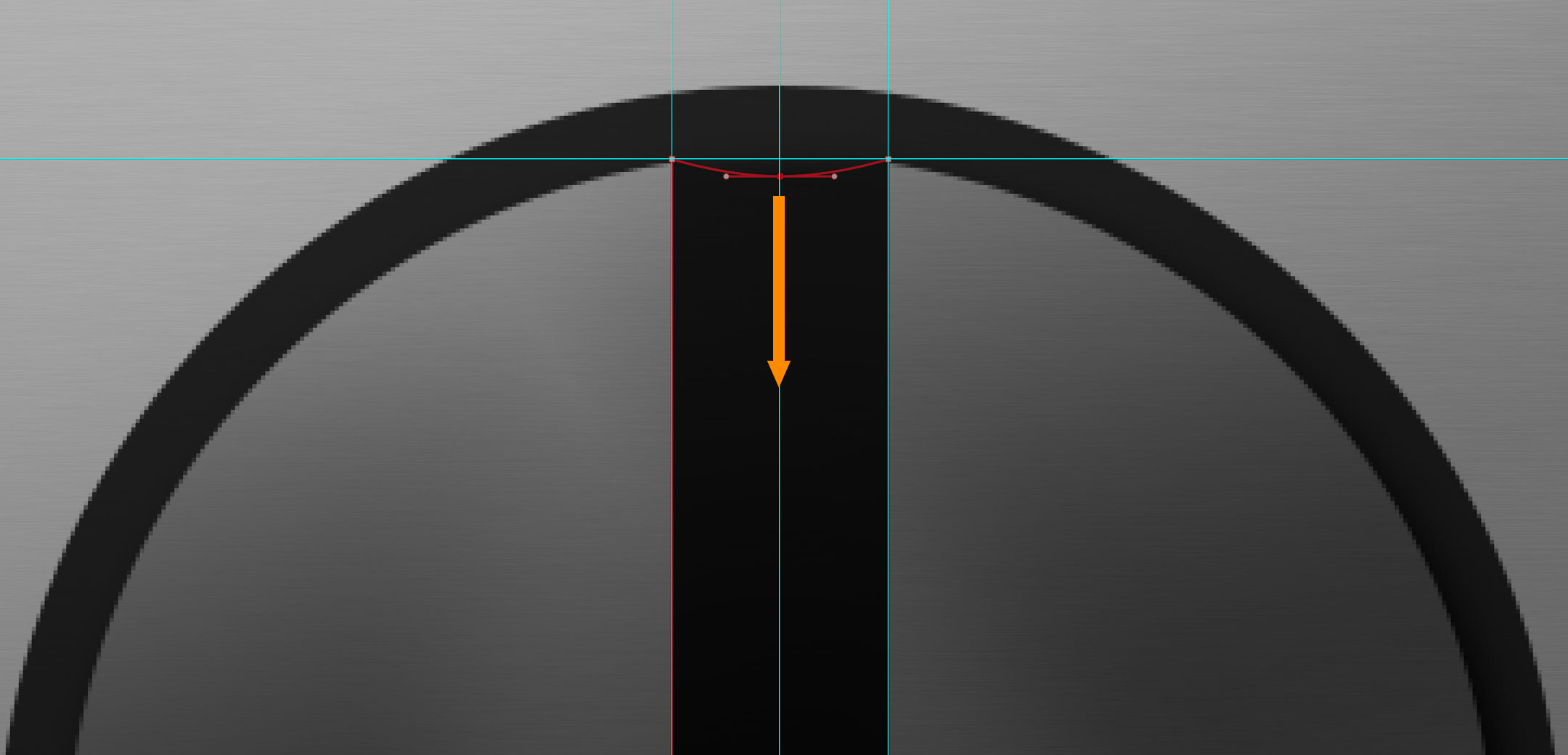
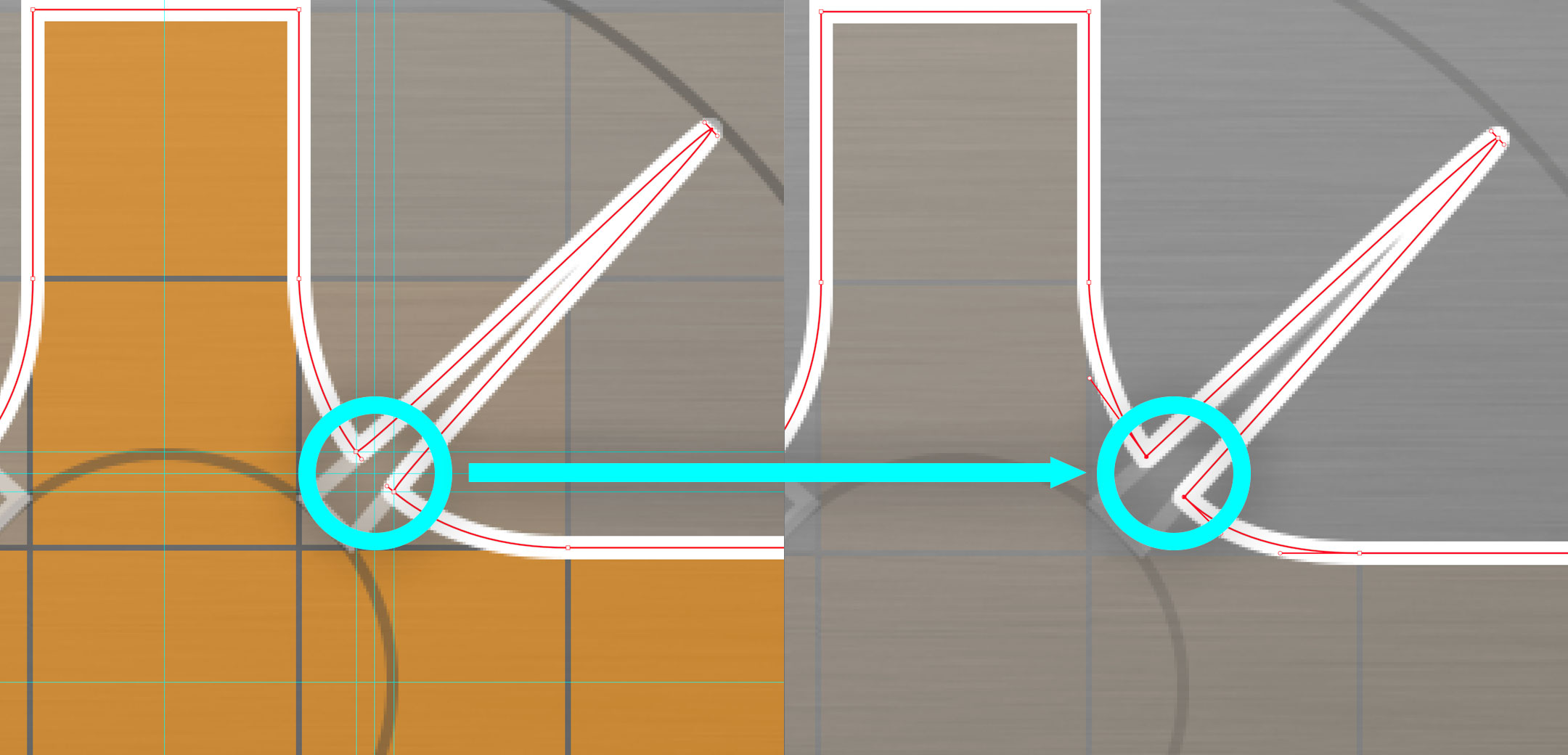
wir zeichnen mit dem ellipsen-werkzeug (vektor-grafik), weshalb es hier nicht auf den durchmesser der drei ringe ankommt. zunächst einmal haben alle drei ringe die selbe breite und höhe (in diesem tutorial: 300px) und liegen mit ihren mittelpunkten übereinander. die endgültige breite regeln wir über den die „formkontur-breite“ in den formdetails (s. grafik oben)
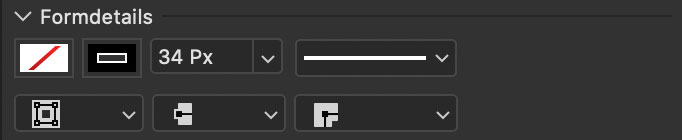
wir erstellen also zunächst mit dem ellipsen-werkzeug einen kreis. wie aus vergangenen tutorials schon bekannt, sollte der werkzeug-modus auf „form“ stehen. entscheidend sind nun die formdetails, entsprechend den beiden parameter-zeilen der oben stehenden grafik:
- obere reihe:
- flächefarbe: transparent.
- konturfarbe: #000000
- konturdicke: 34px
- konturart: durchgezogen
- untere reihe:
- konturausrichtung: zentriert
- konturende: abgeflacht
- konturverbindung: gehrungsecken
die konturdicke ist hier der wert, der die „größe“ der ringe bestimmt.
damit später der eindruck einer kante entsteht, setzen wir diese ebene auf „multiplizieren“ und reduzieren die deckkraft – zb. auf 39%.
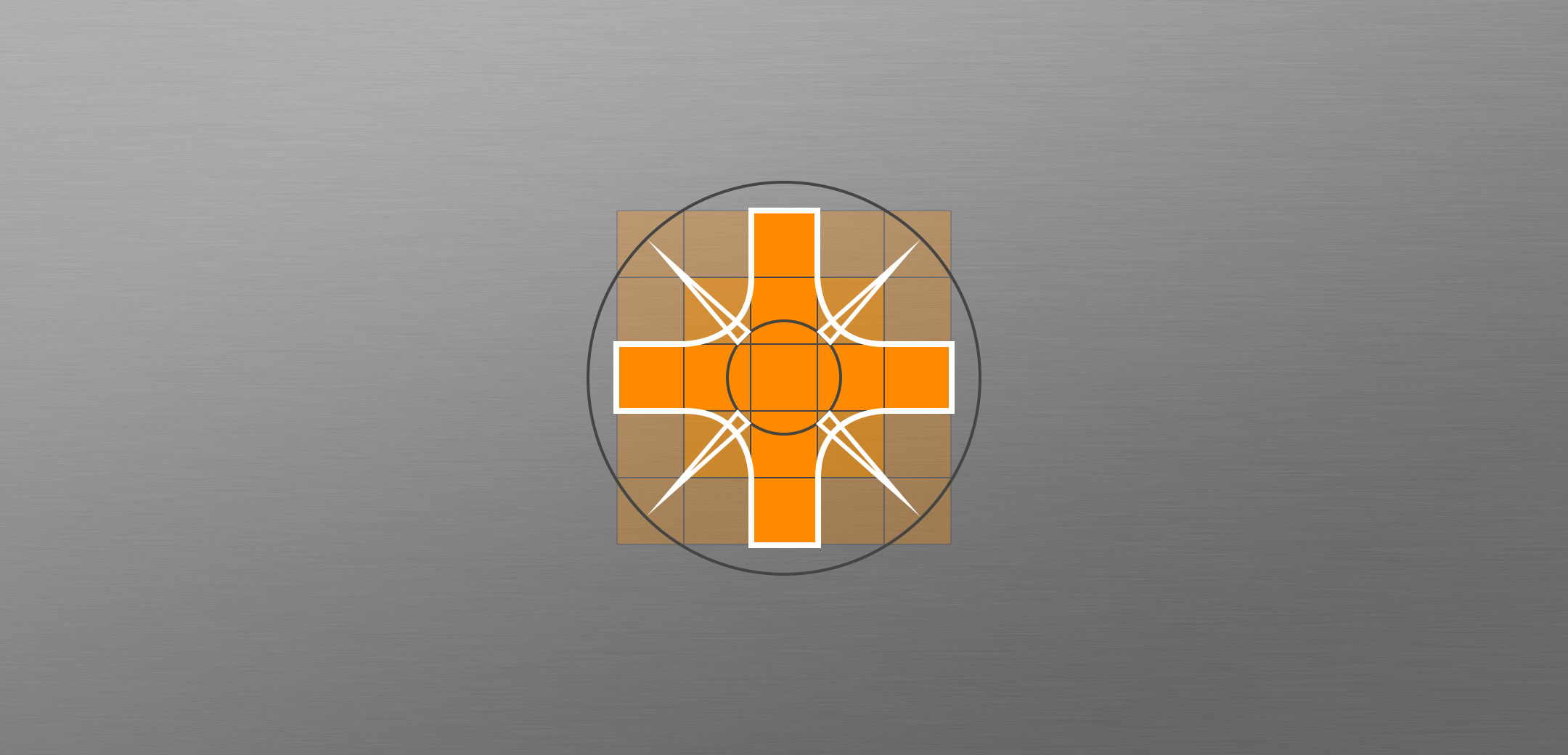
3 – lichtring
über der kante des lichtringes kommt nun die ebene mit dem eigentlichen lichtring zu liegen:
wie bereits ausgeführt, hat dieser ring die selben dimensionen, wie der vorherige:
- obere reihe:
- flächefarbe: transparent.
- konturfarbe: #000000
- konturdicke: 24px
- konturart: durchgezogen
- untere reihe:
- konturausrichtung: zentriert
- konturende: abgeflacht
- konturverbindung: gehrungsecken
der ring für das licht hat also eine kleinere kontrudicke (hier um 10px reduziert). der ebenenmodus bleibt auf normal und die deckkraft auf 100%.
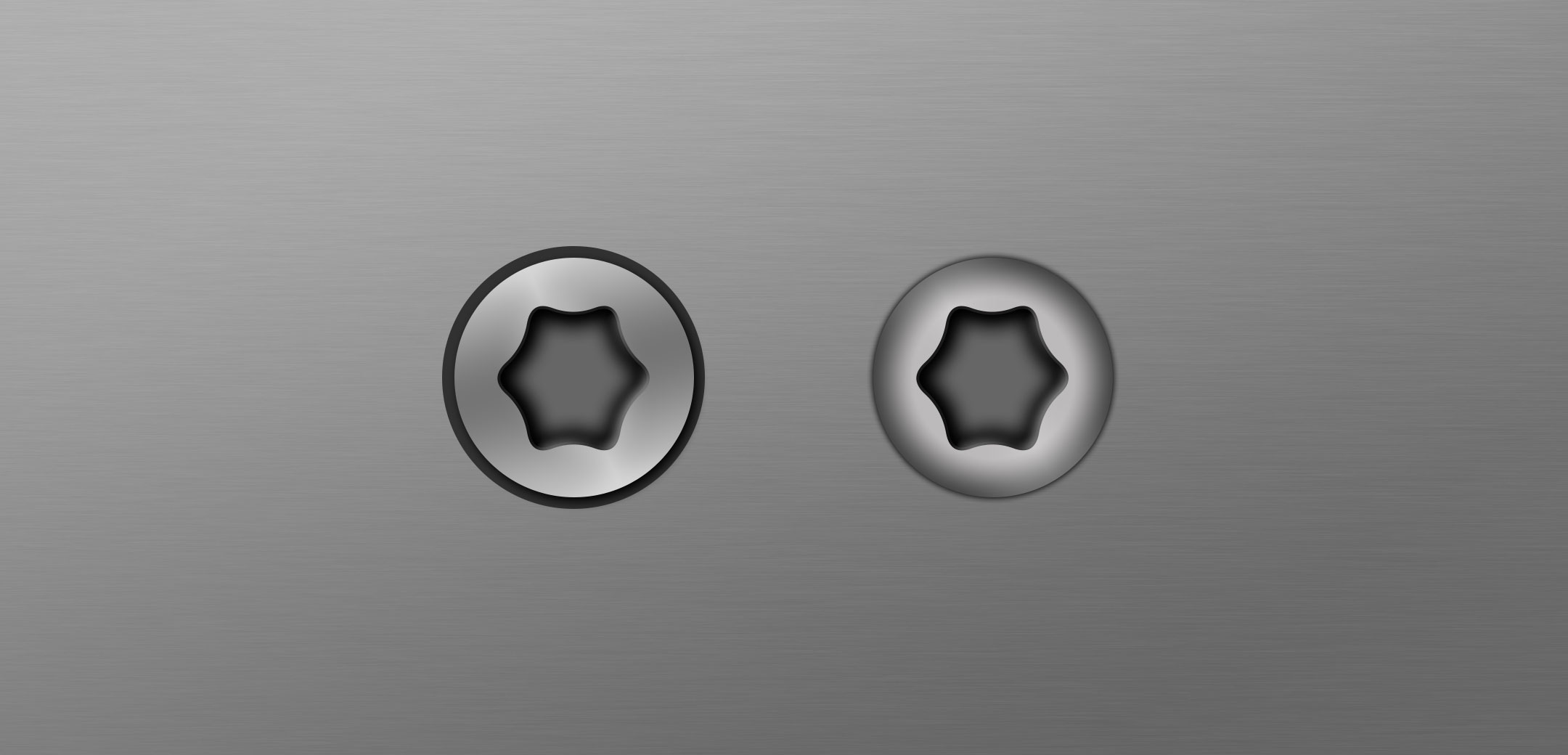
nun entsteht der eindruck eines schwarzen ringes, mit abgeschrägten kanten.
so sieht die taste aus, wenn die beleuchtung aus ist. fehlt nur noch ein dritter schritt mit einer ebene, die das licht simuliert, das man durch ein- und ausblenden jener ebne ein- und ausschalten kann.
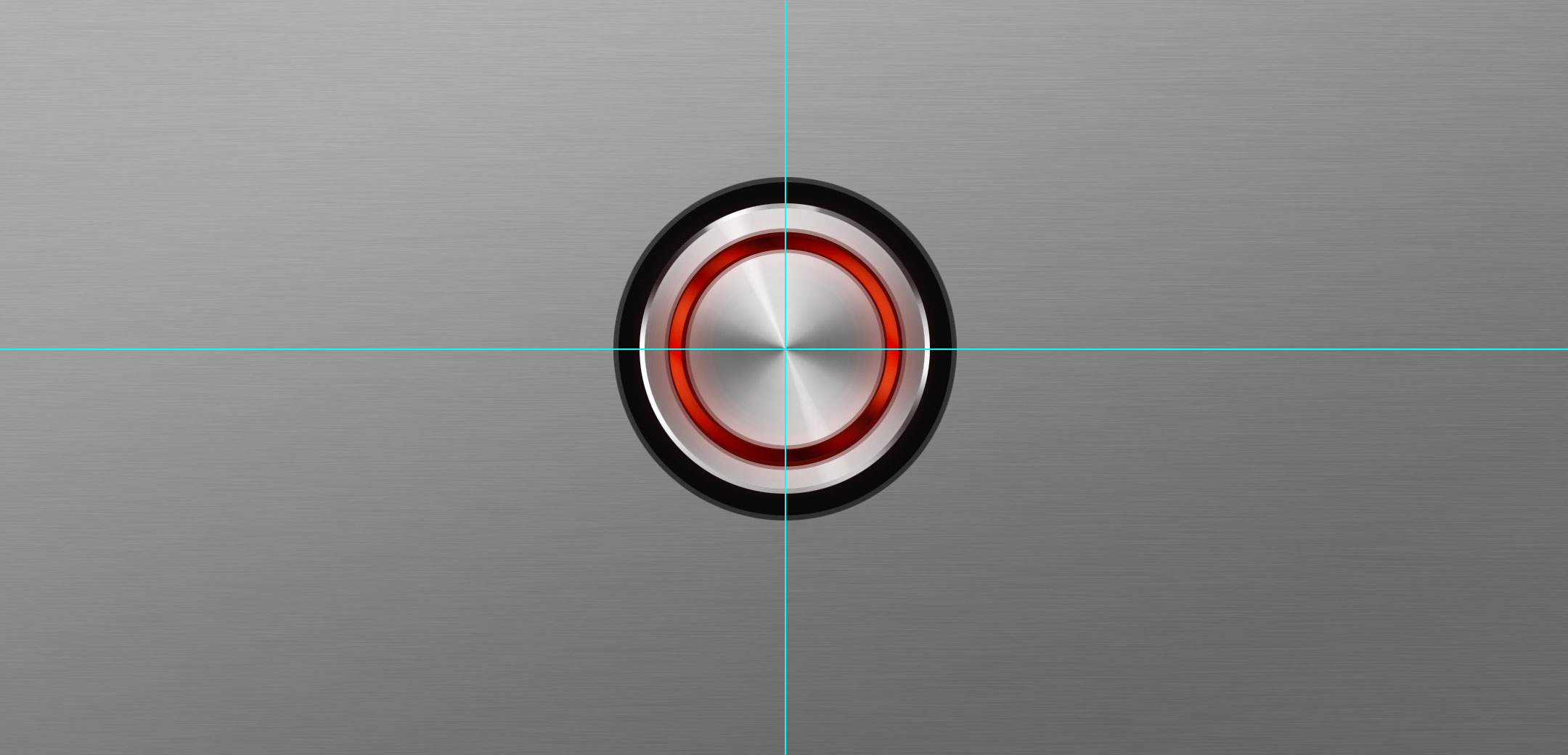
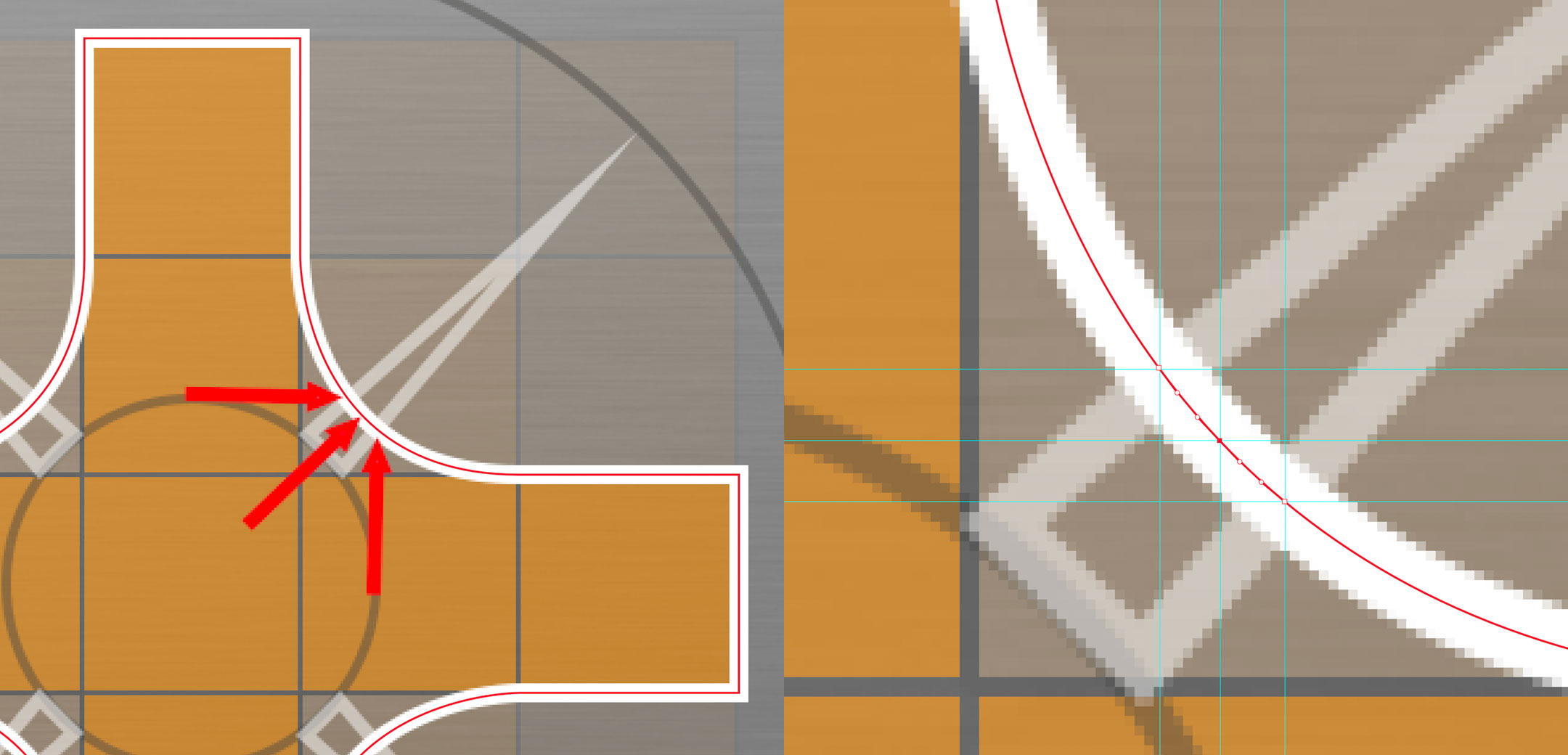
4 – licht
dieser letzte schritt ist ein wenig komplexer, erfordert er doch 4 verschiedene ebenen-effekte:
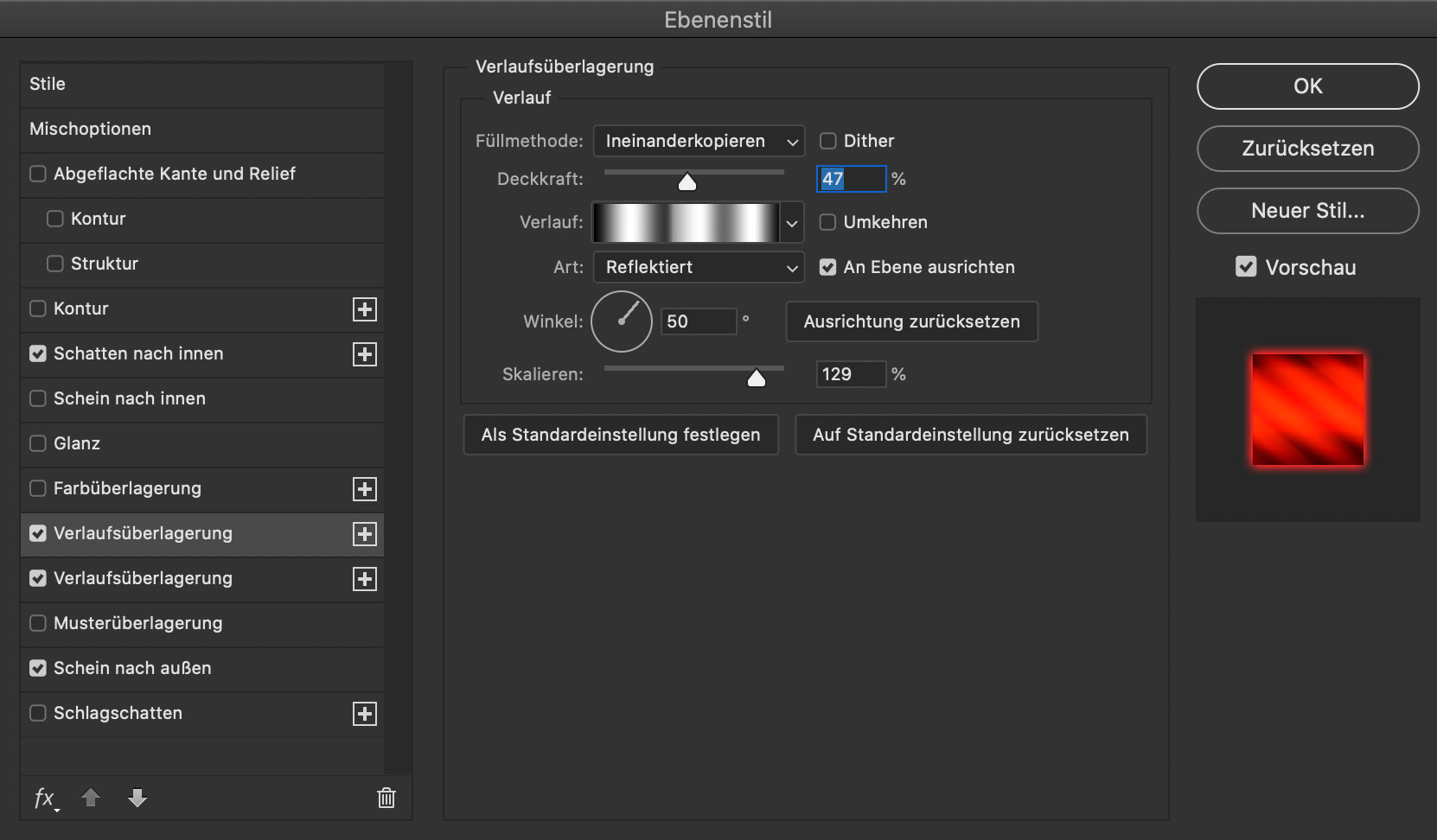
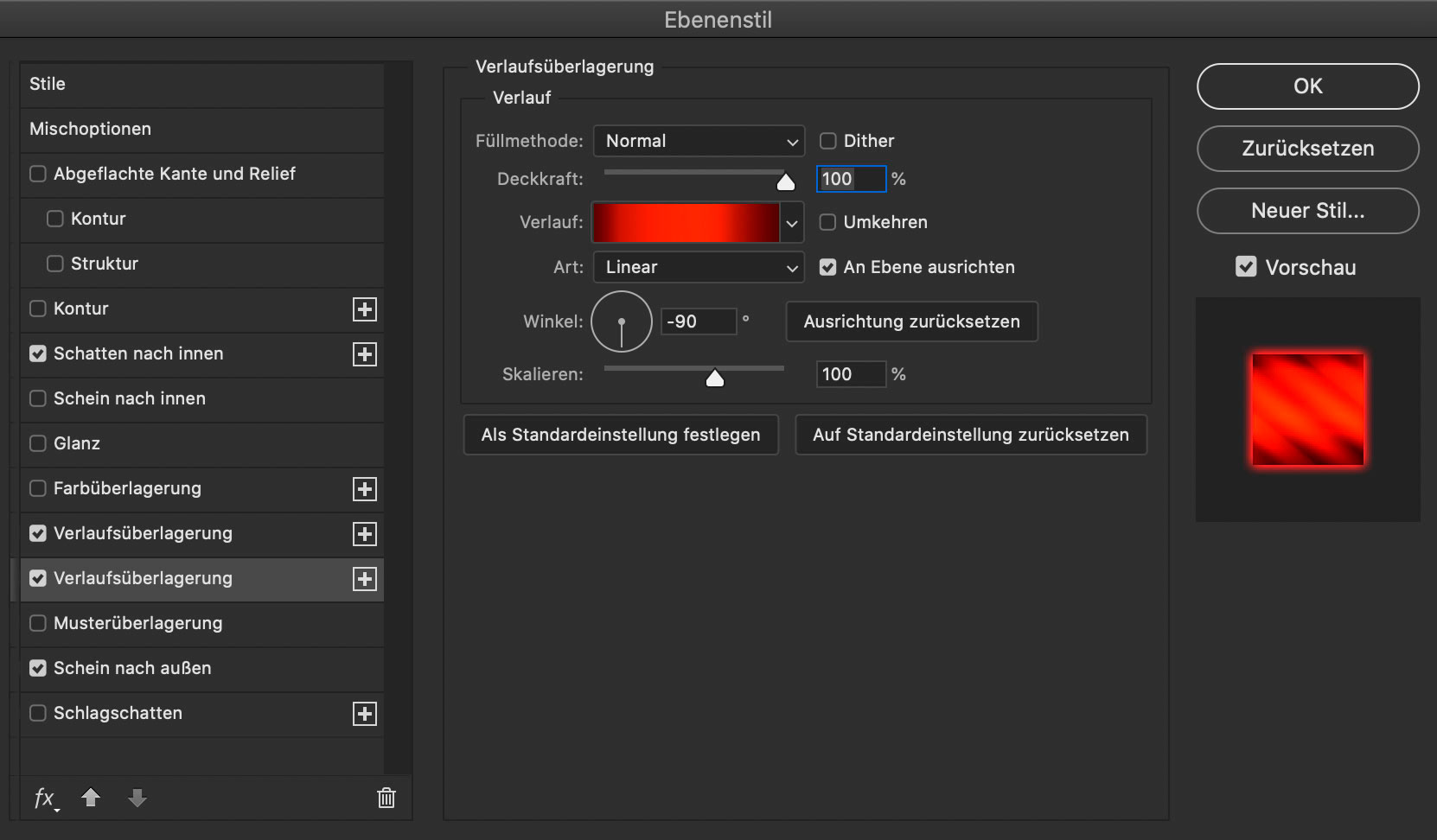
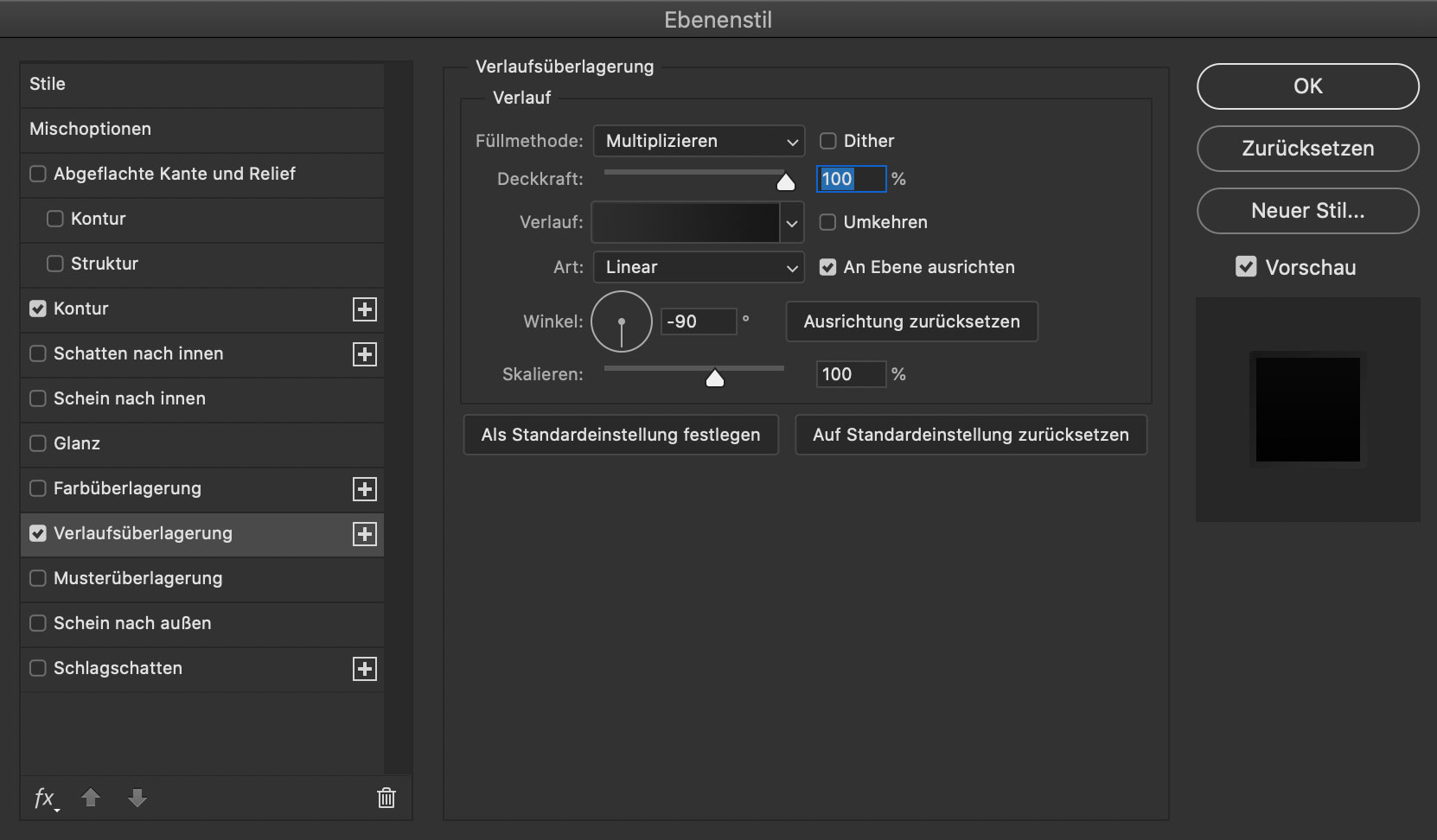
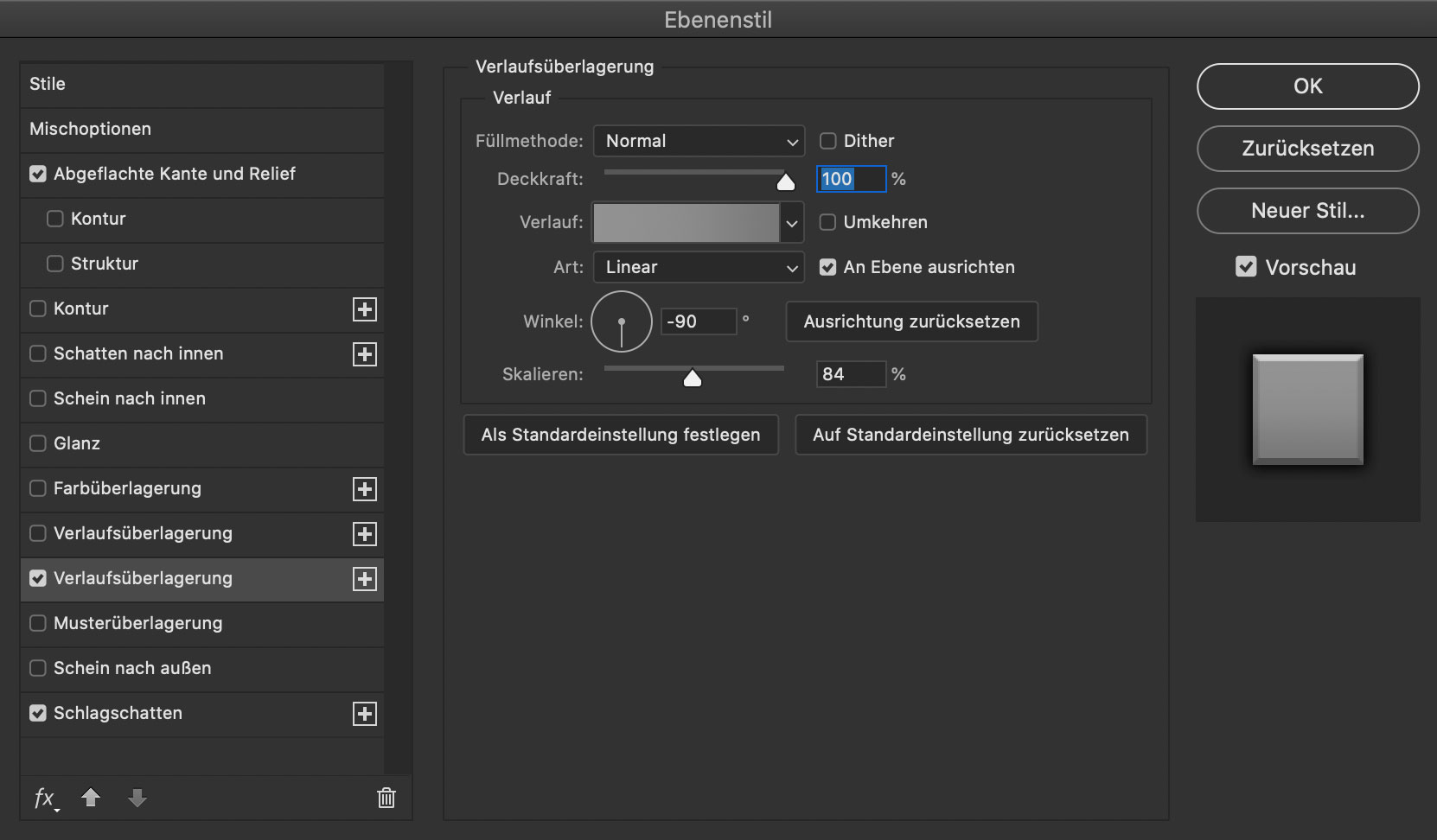
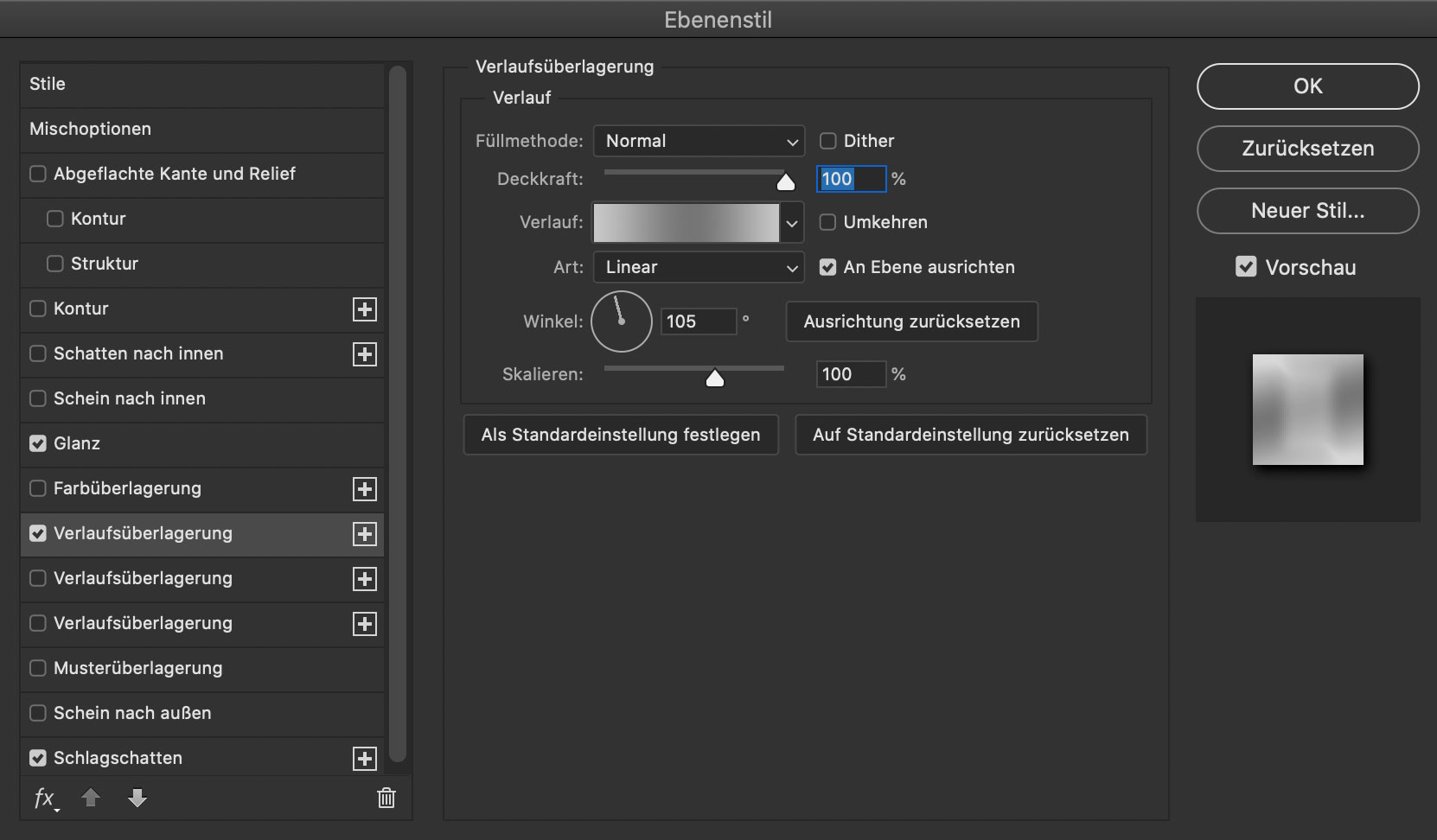
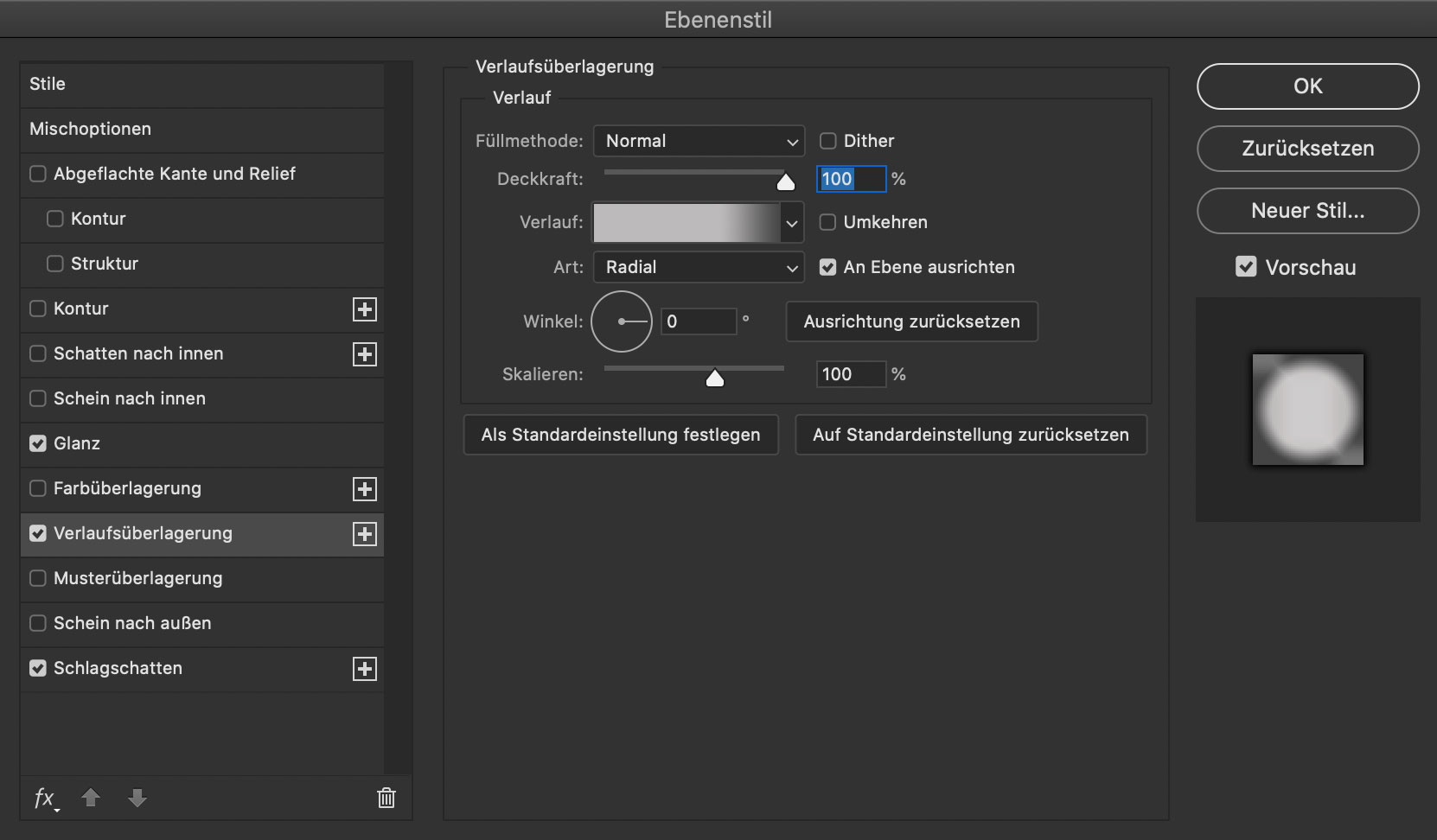
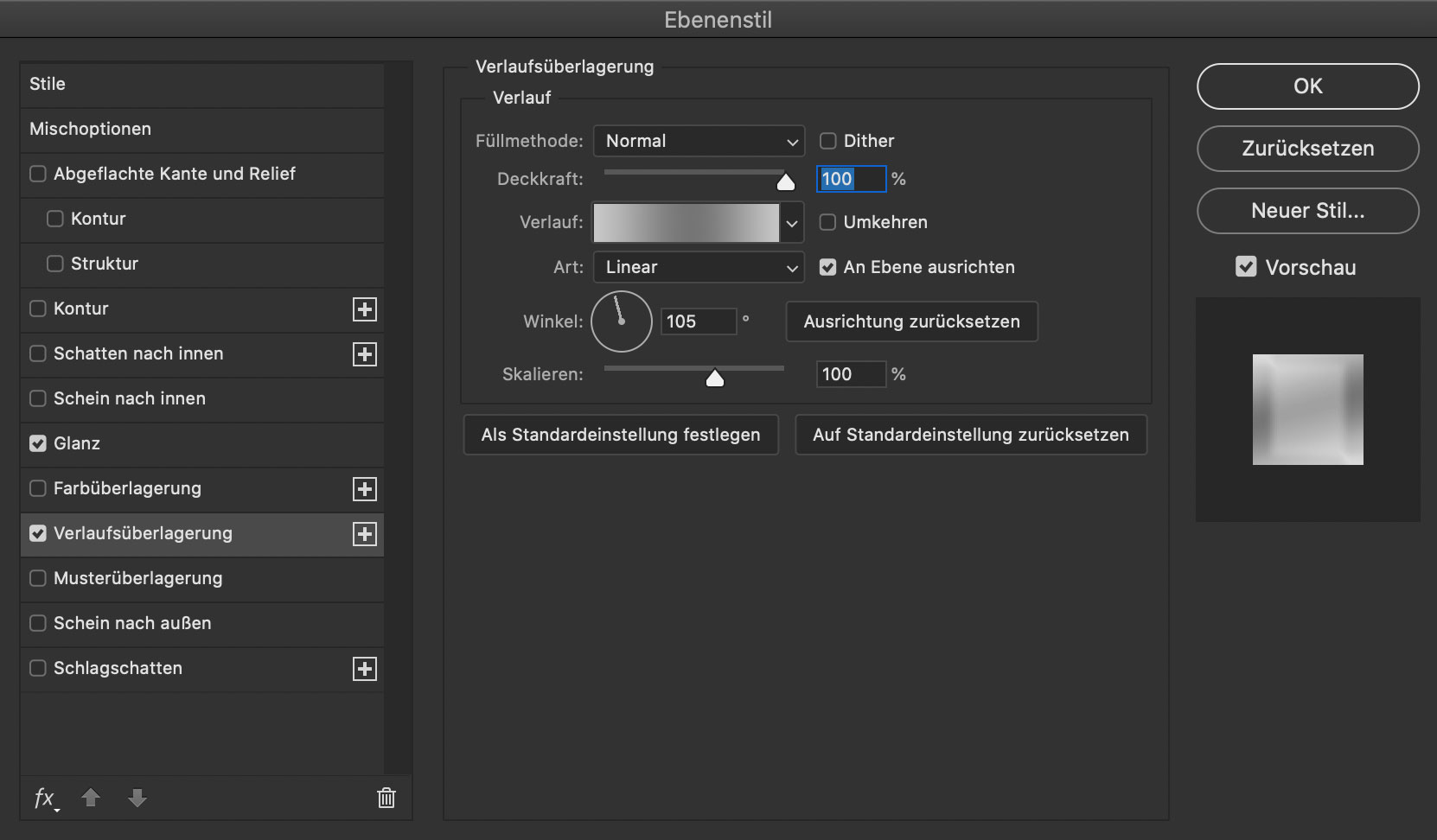
wir beginnen mit einer verlaufsüberlagerung:
- füllmethode: ineinanderkopieren
- deckkraft: 47%
- art: reflektiert, an ebene ausrichten
- winkel: 50°
- skalieren: 129%
der verlauf selbst hat folgende parameter:
- #000000 ~ 0%
- #ffffff ~ 19%
- #373737 ~ 38%
- #ffffff ~ 56%
- #696969 ~ 69%
- #fffffff ~ 85%
- #000000 ~ 100%
mit dem [+]-symbol neben der gerade erstellen verlaufsüberlagerung, fügen wir direkt darunter eine weitere verlaufsüberlagerung hinzu:
- füllmethode: normal
- deckkraft: 100%
- art: linear, an ebene ausrichten
- winkel: -90°
- skalieren: 100%
der verlauf hat hier folgende parameter:
- #510000 ~ 0%
- #ff2a00 ~ 56%
- #450000 ~ 100%
beachten!
der hell-/dunkel-verlauf des lichtringes hat nicht die selbe orientierung, wie der hell-/dunkel-verlauf der taste. warum?
das licht in der taste wird nicht vom licht von aussen beeinflusst, sondern von der lichtquelle im inneren.
da der (angenommen) plexigläserne einsatz innerhalb der taste befestigt sein muss (ich habe mal eine zwei-punkt-befestigung angenommen), ist das licht an diesen punkten nicht so stark. diese stellen sind aber unabhängig von dem äußeren licht.
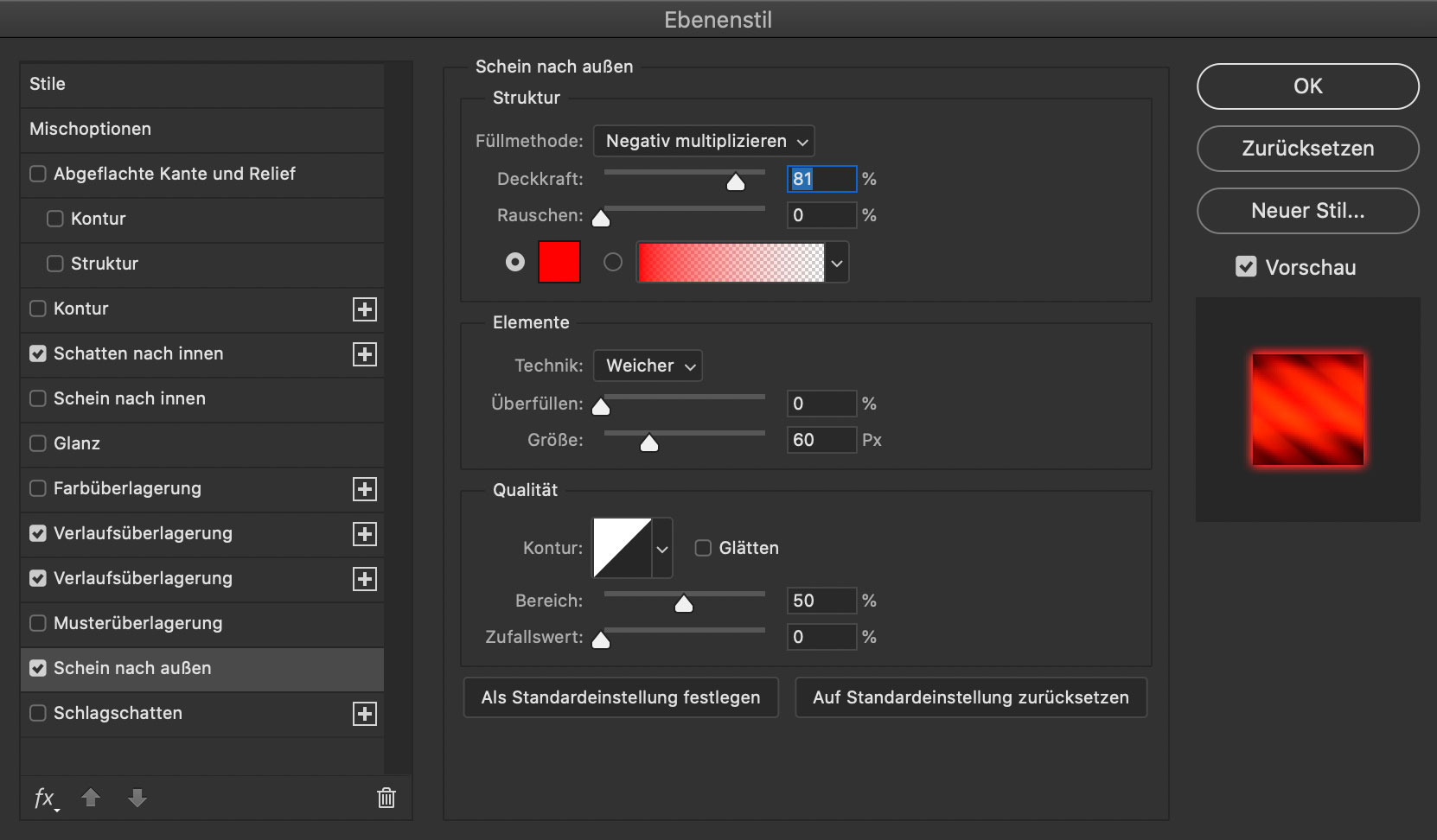
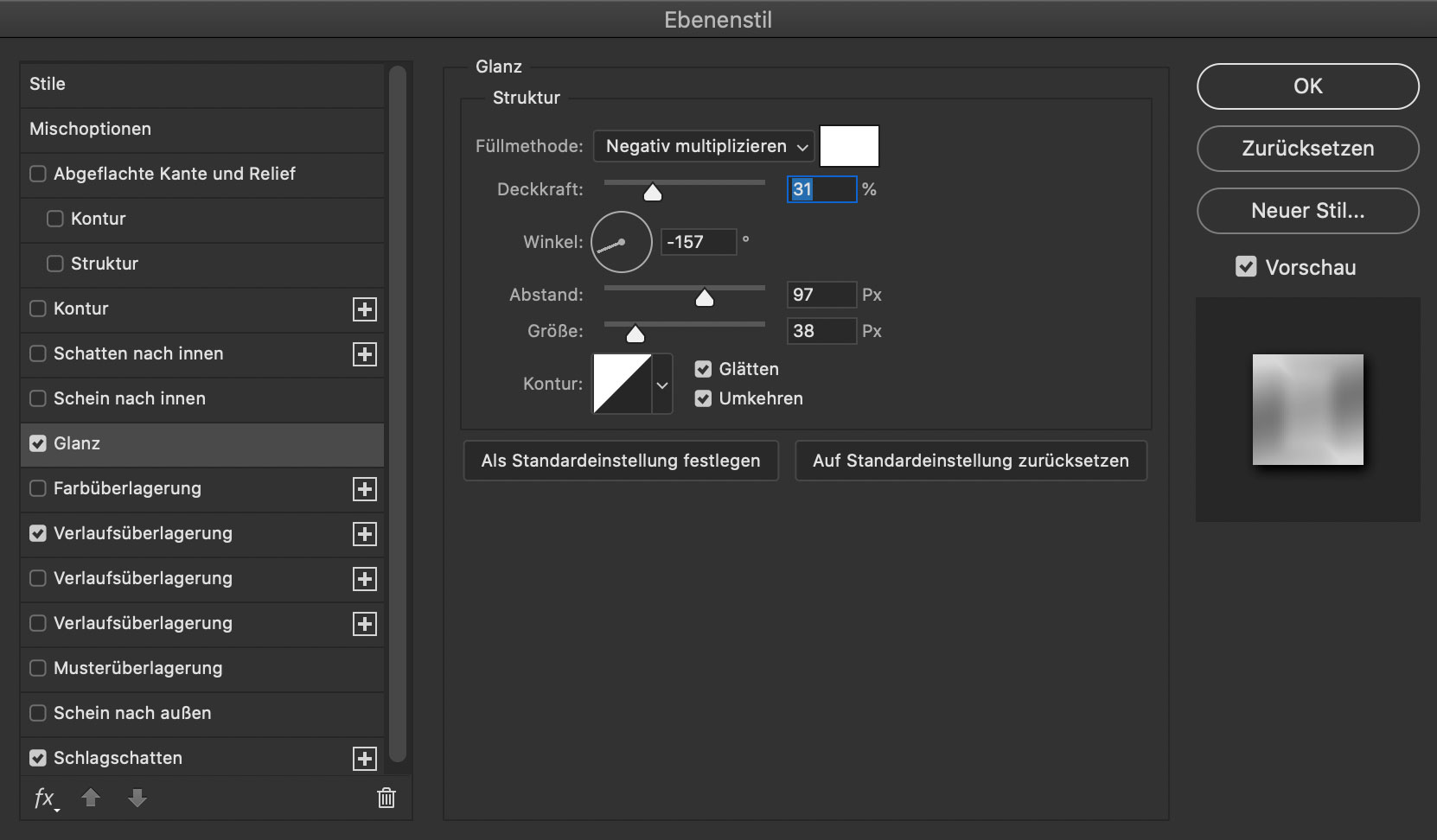
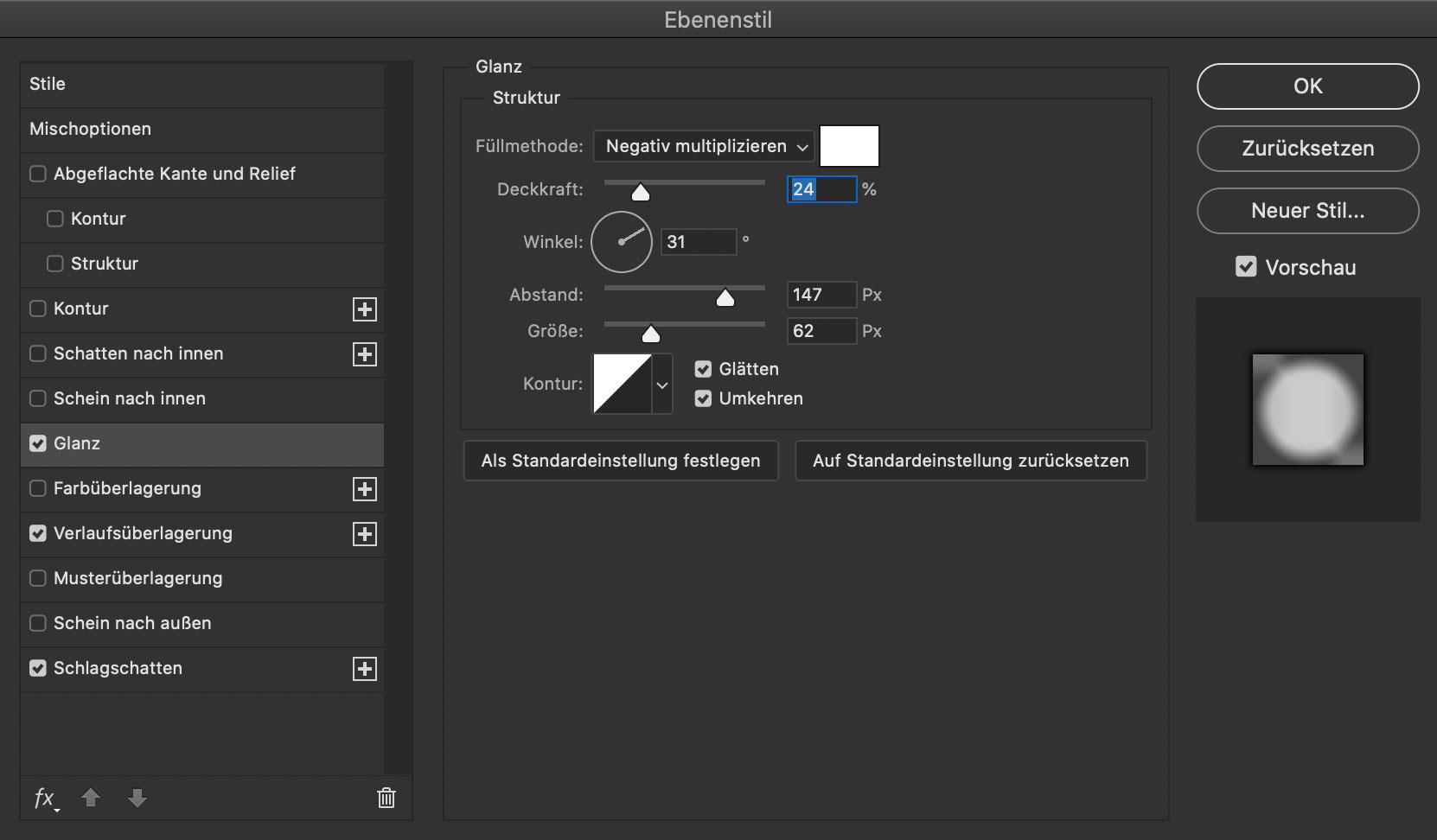
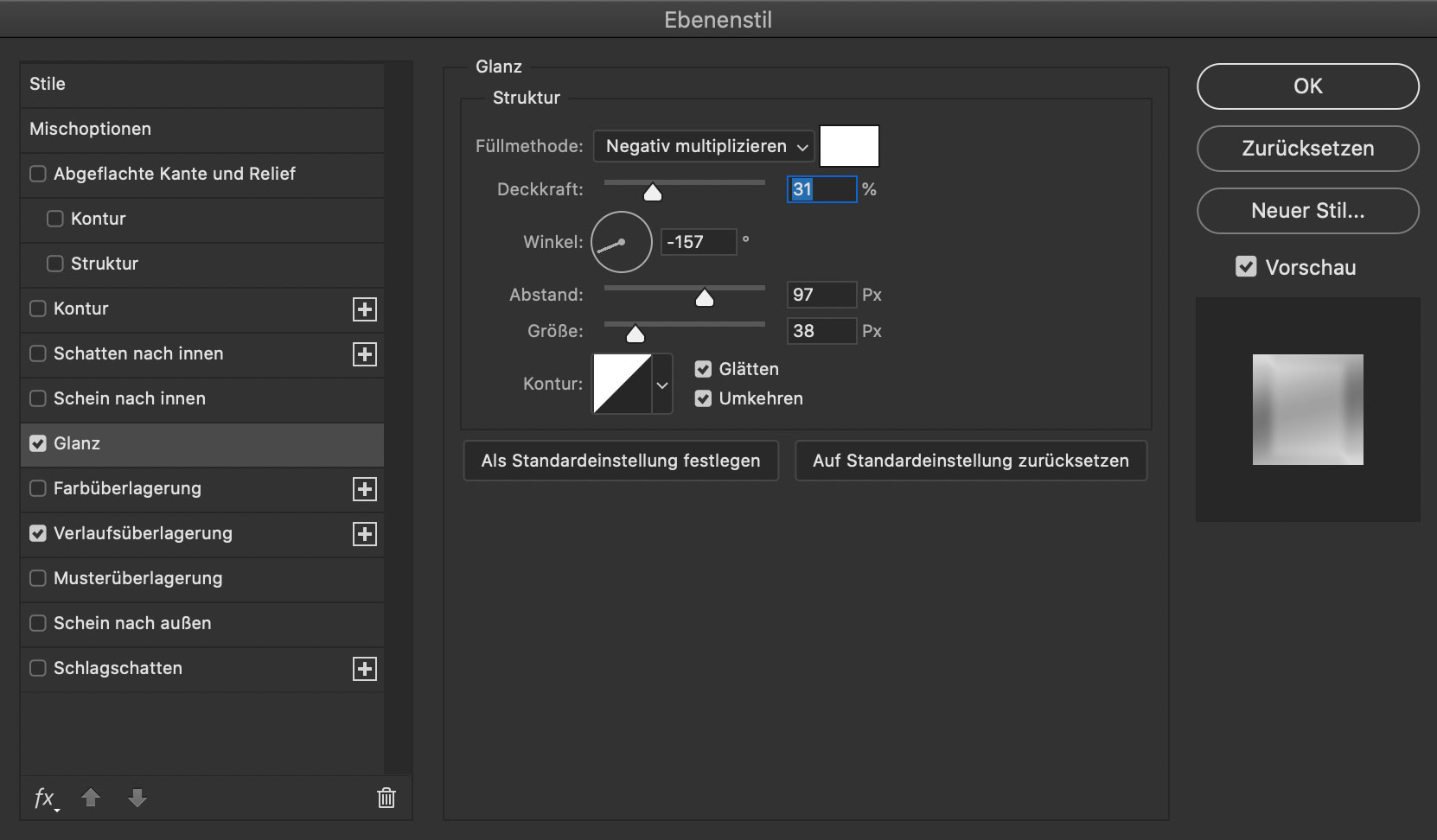
jetzt noch ein bisschen „schein nach aussen“ …
- füllmethode: negativ multiplizieren
- deckkraft: 81%
- farbe: #ff0000
- technik: weicher
- größe: 60%
- bereich: 50%
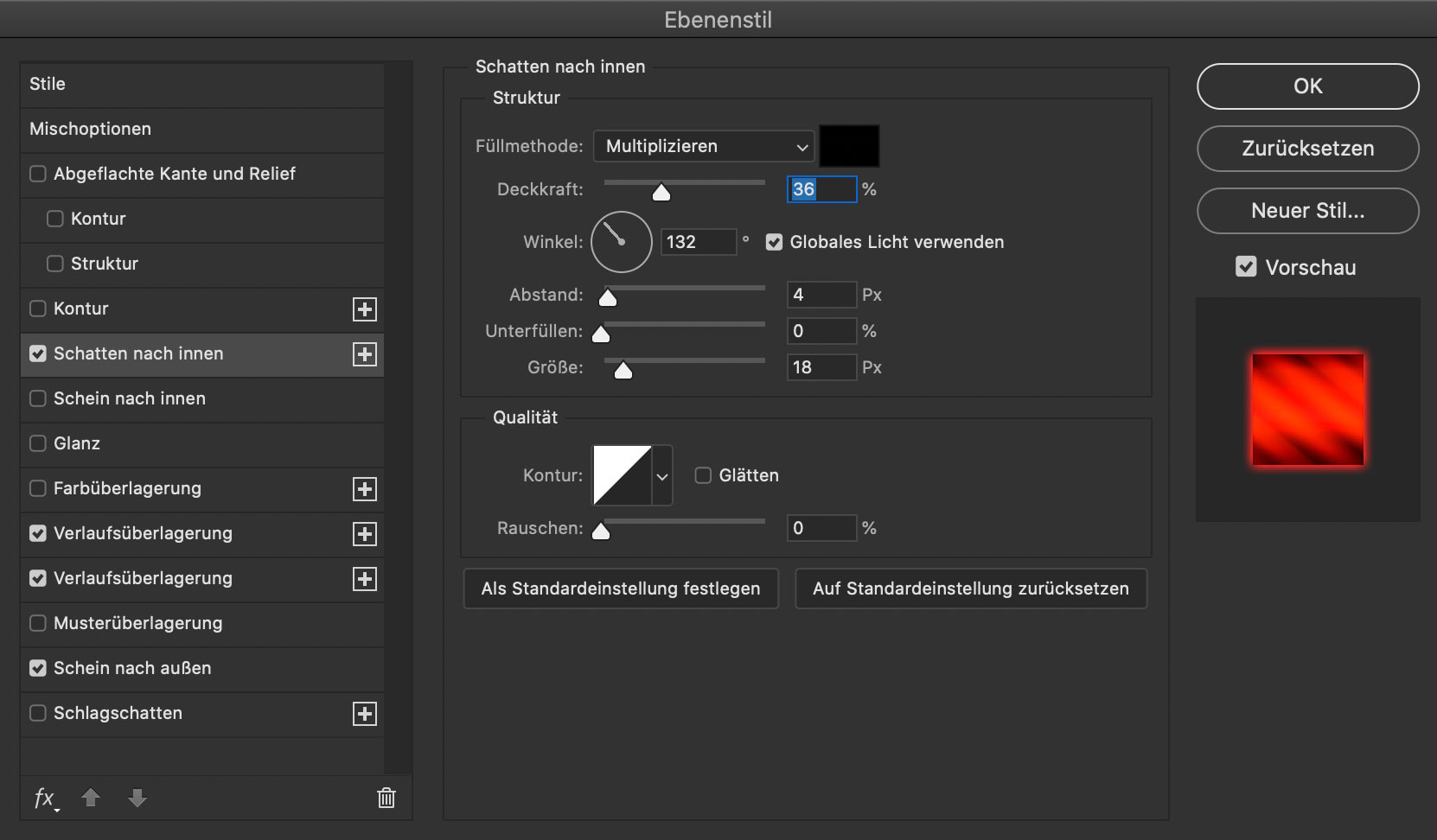
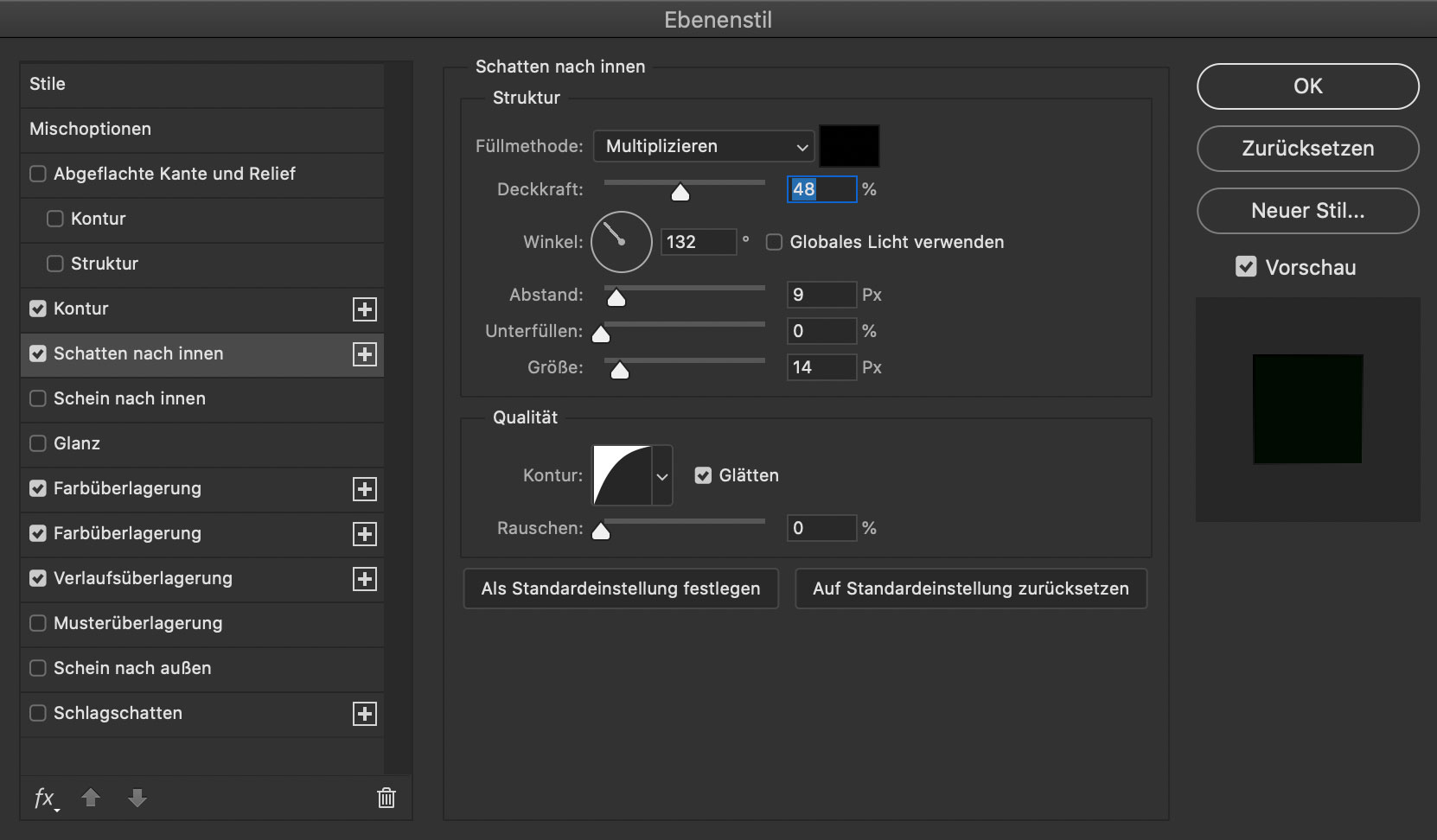
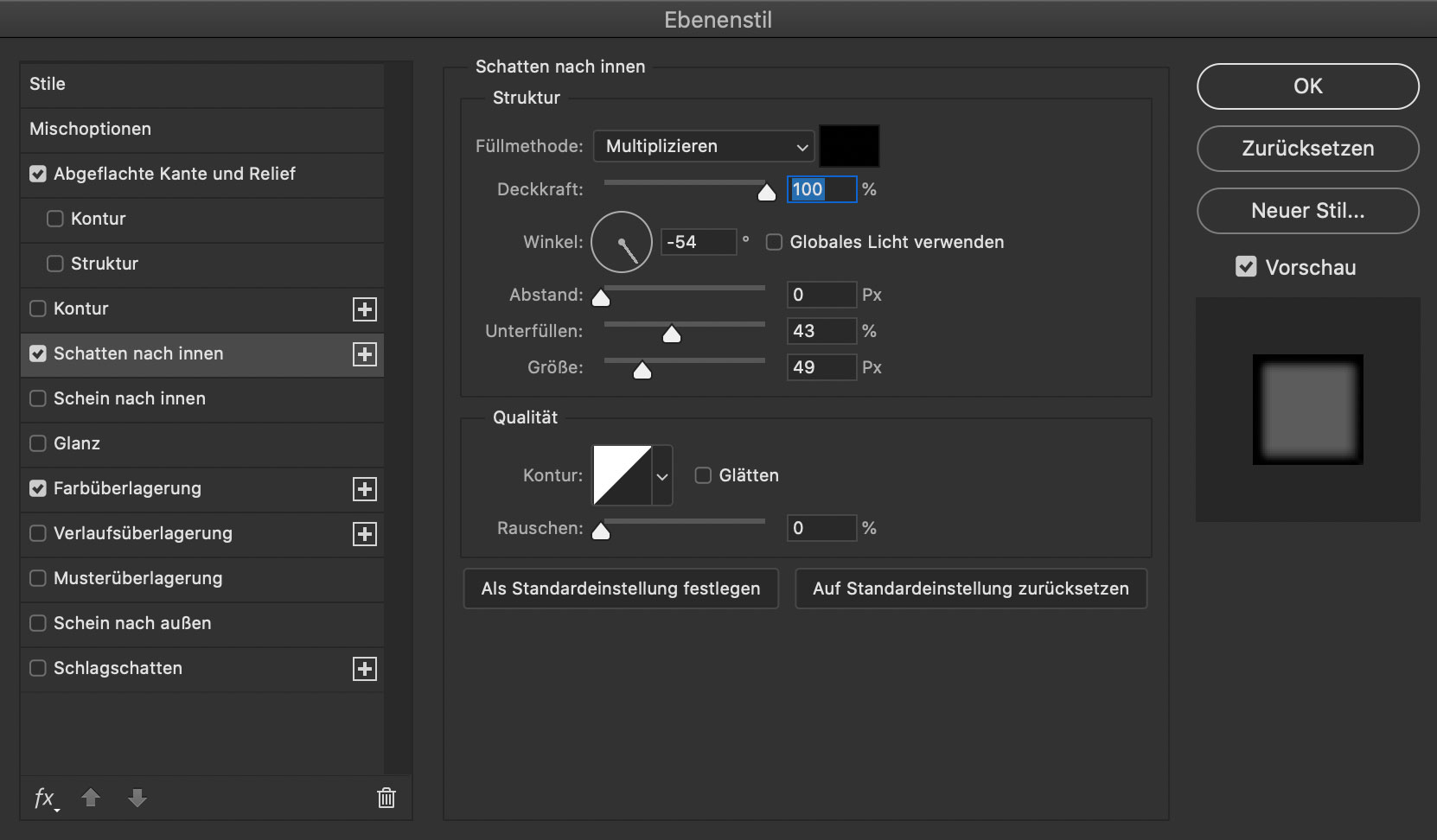
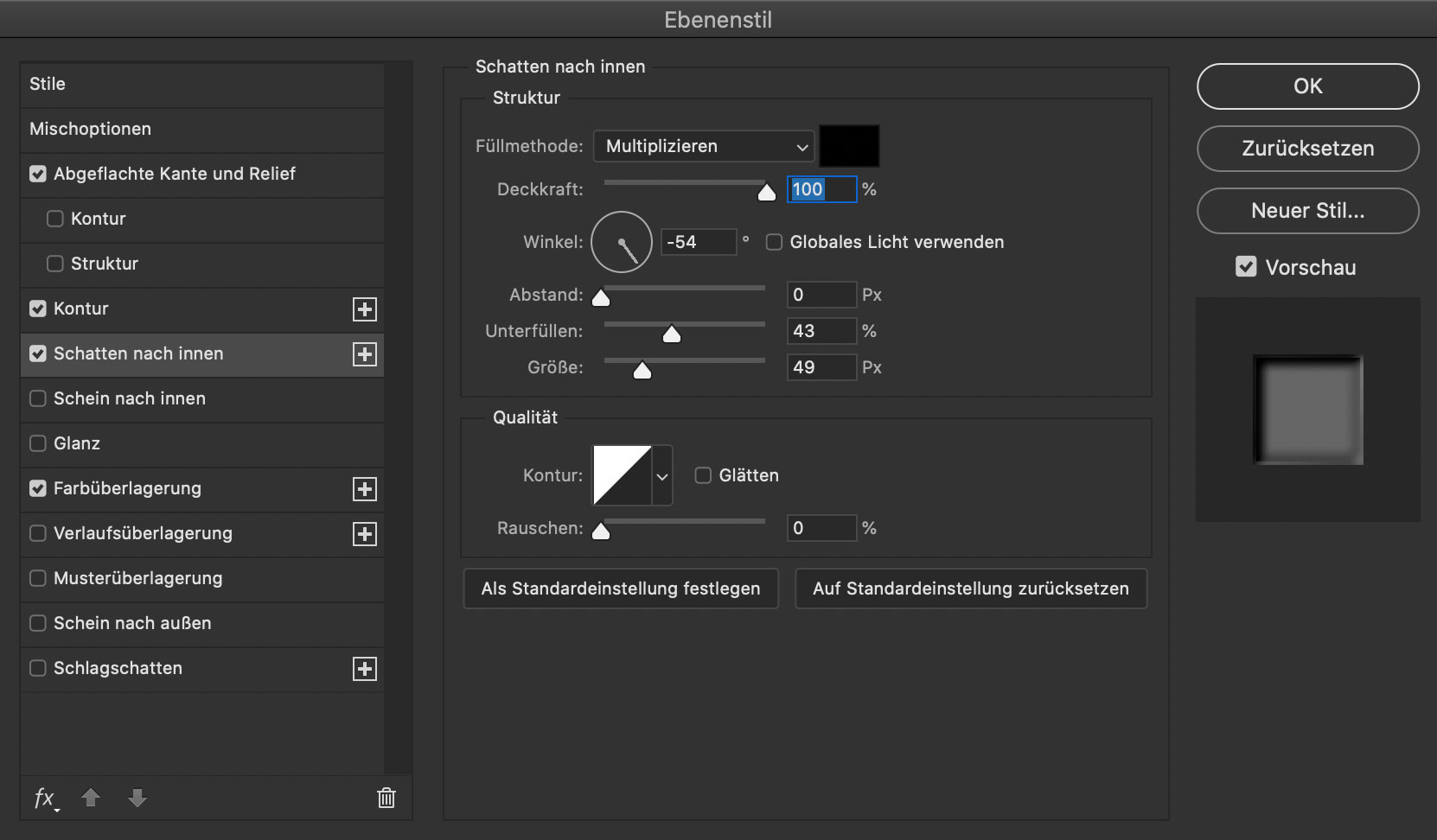
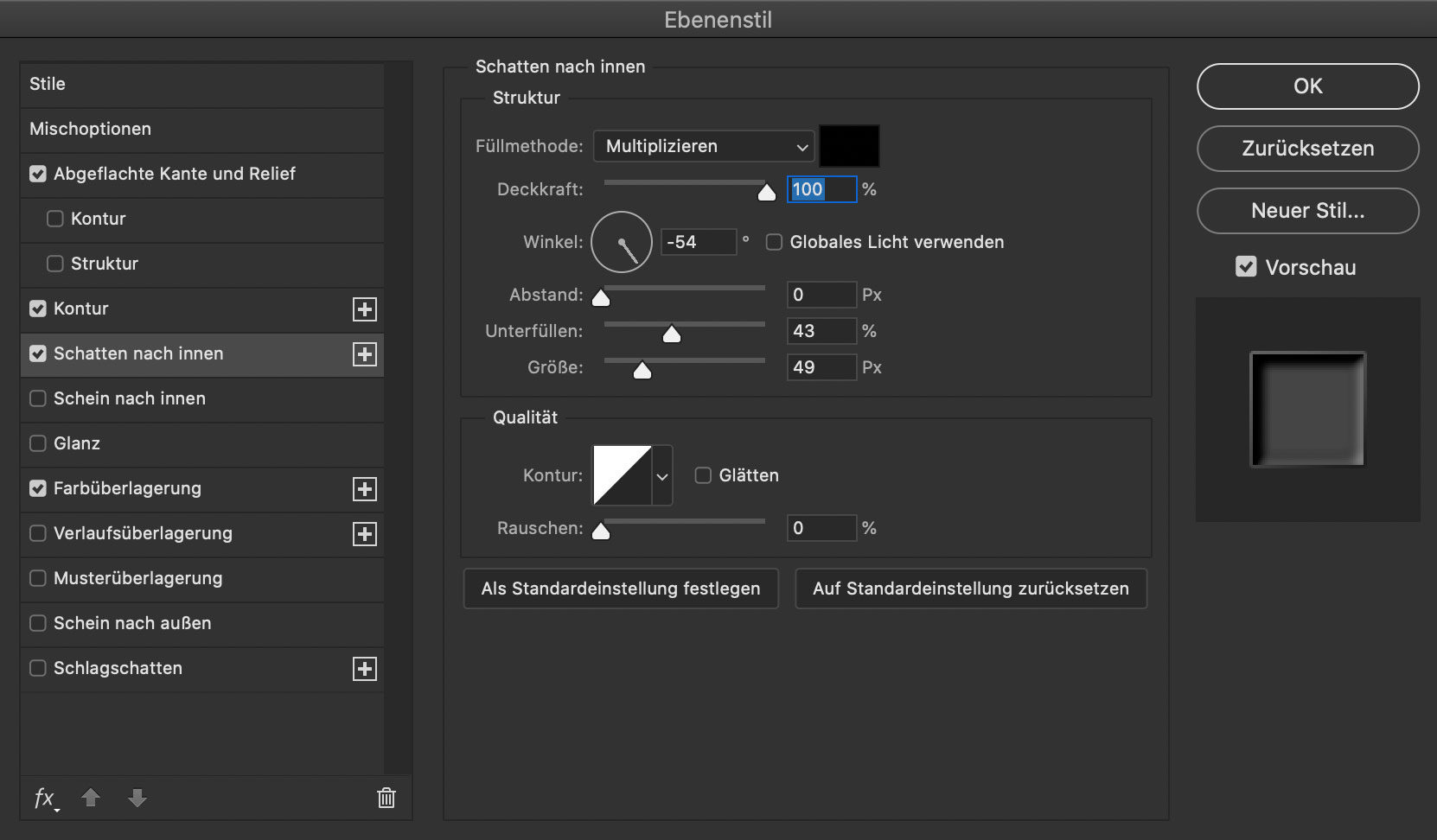
… und ein wenig „schatten nach innen“:
- füllmethode: multiplizieren
- deckkraft: 36%
- farbe: #ff0000
- winkel: 132°, globales licht verwenden
- abstand: 4px
- größe: 18px
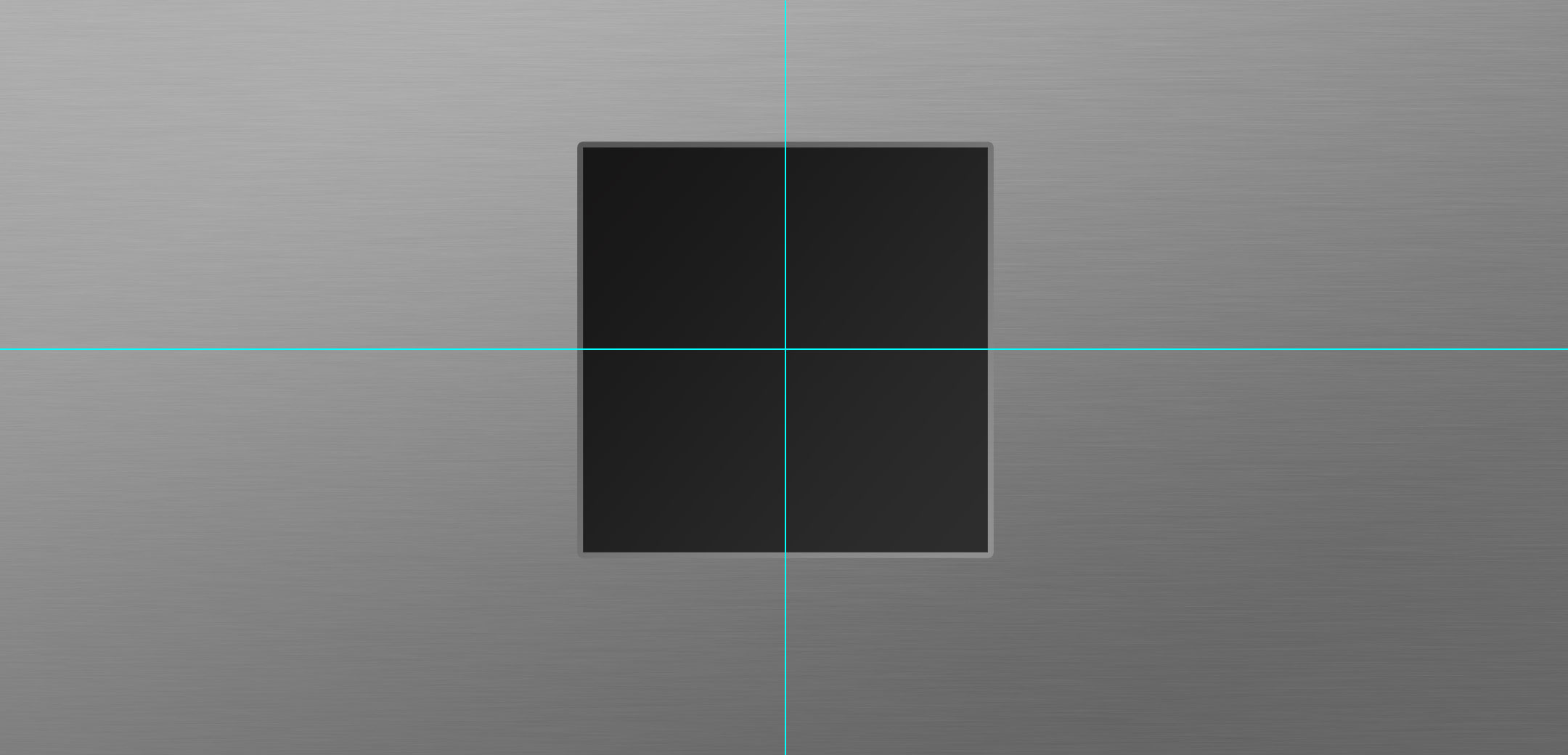
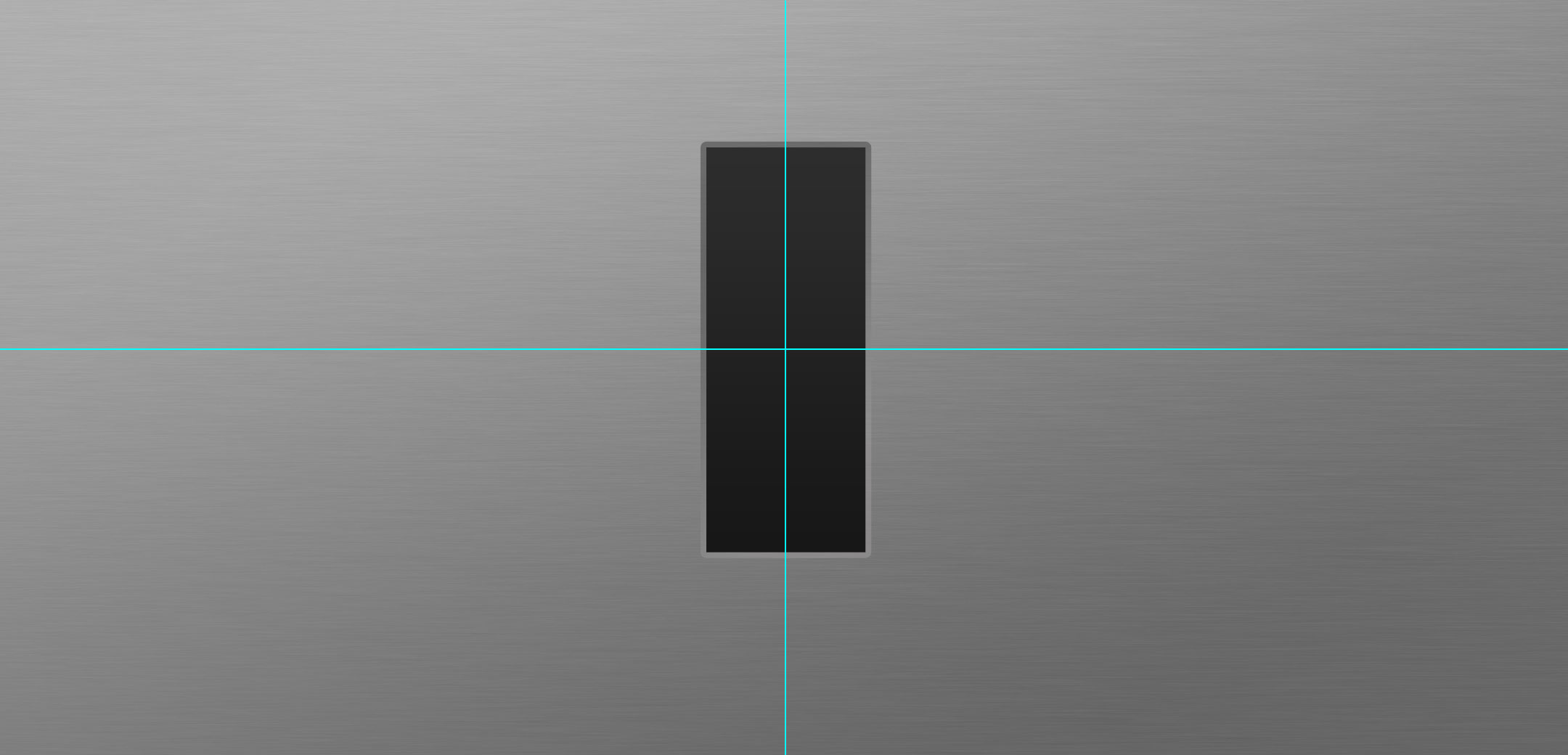
1 – rahmen
wir beginnen mit dem werkzeug für abgerundete rechtecke und zeichnen ein solches:
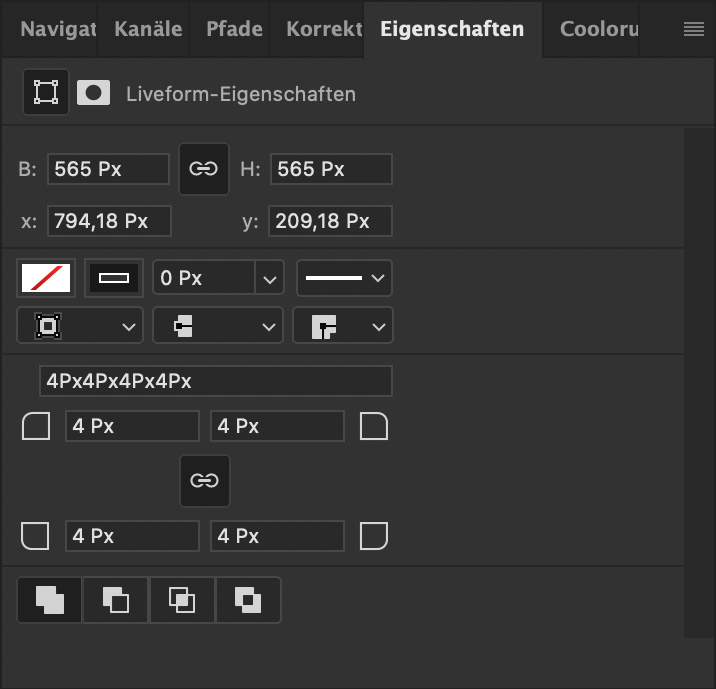
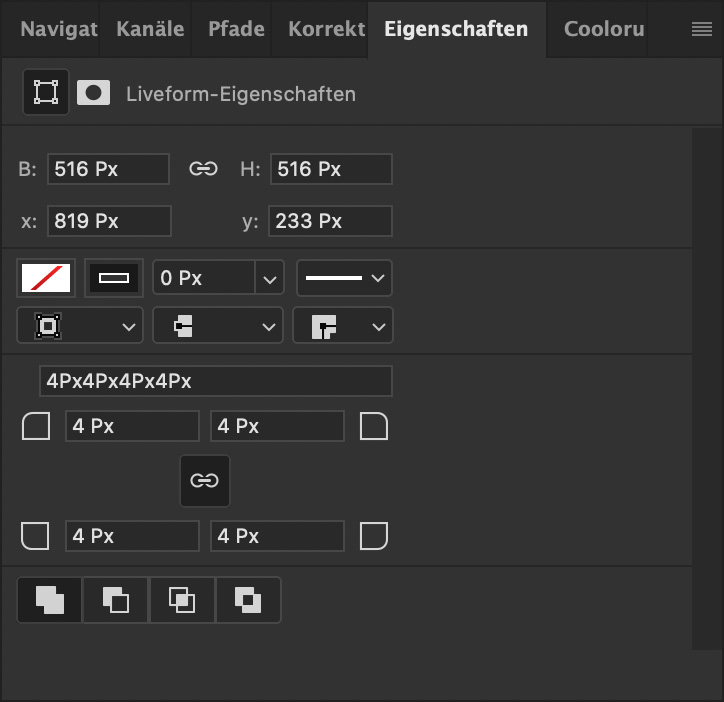
das quadrat erhält keine füllung, eine konturdicke von 0px und einen eckradius von 4px. alles weitere regeln wir mit ebeneneffekten.
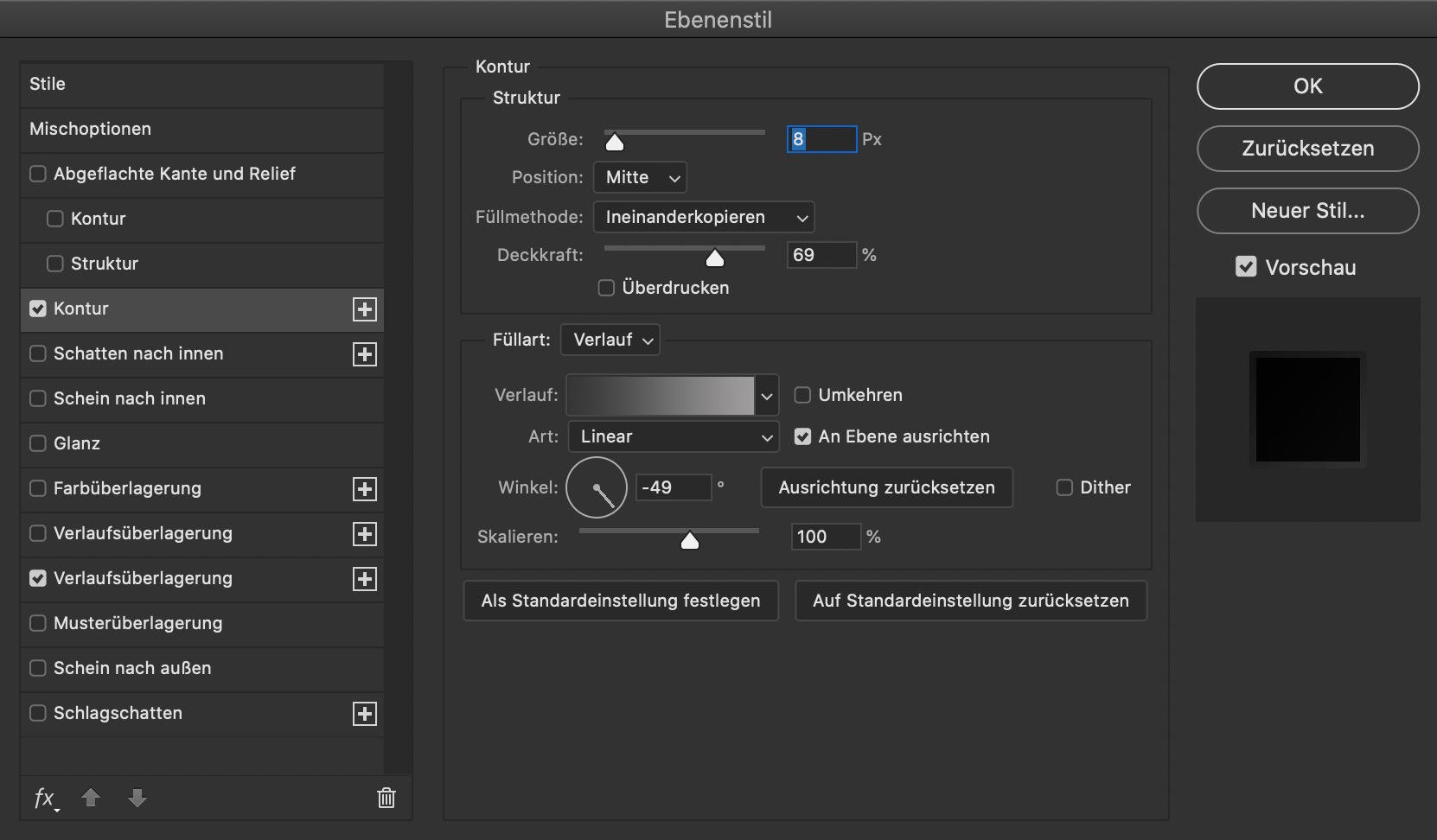
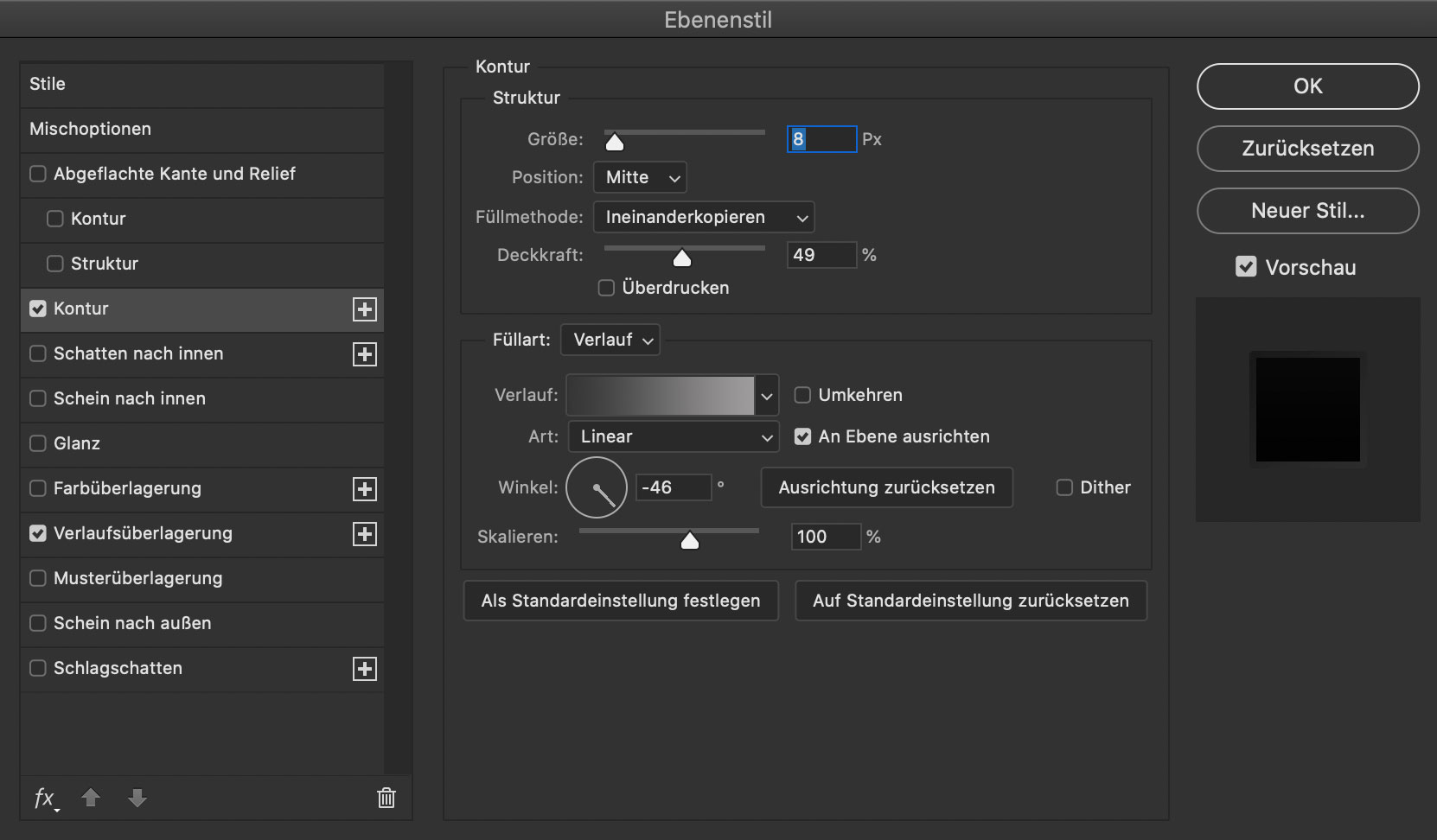
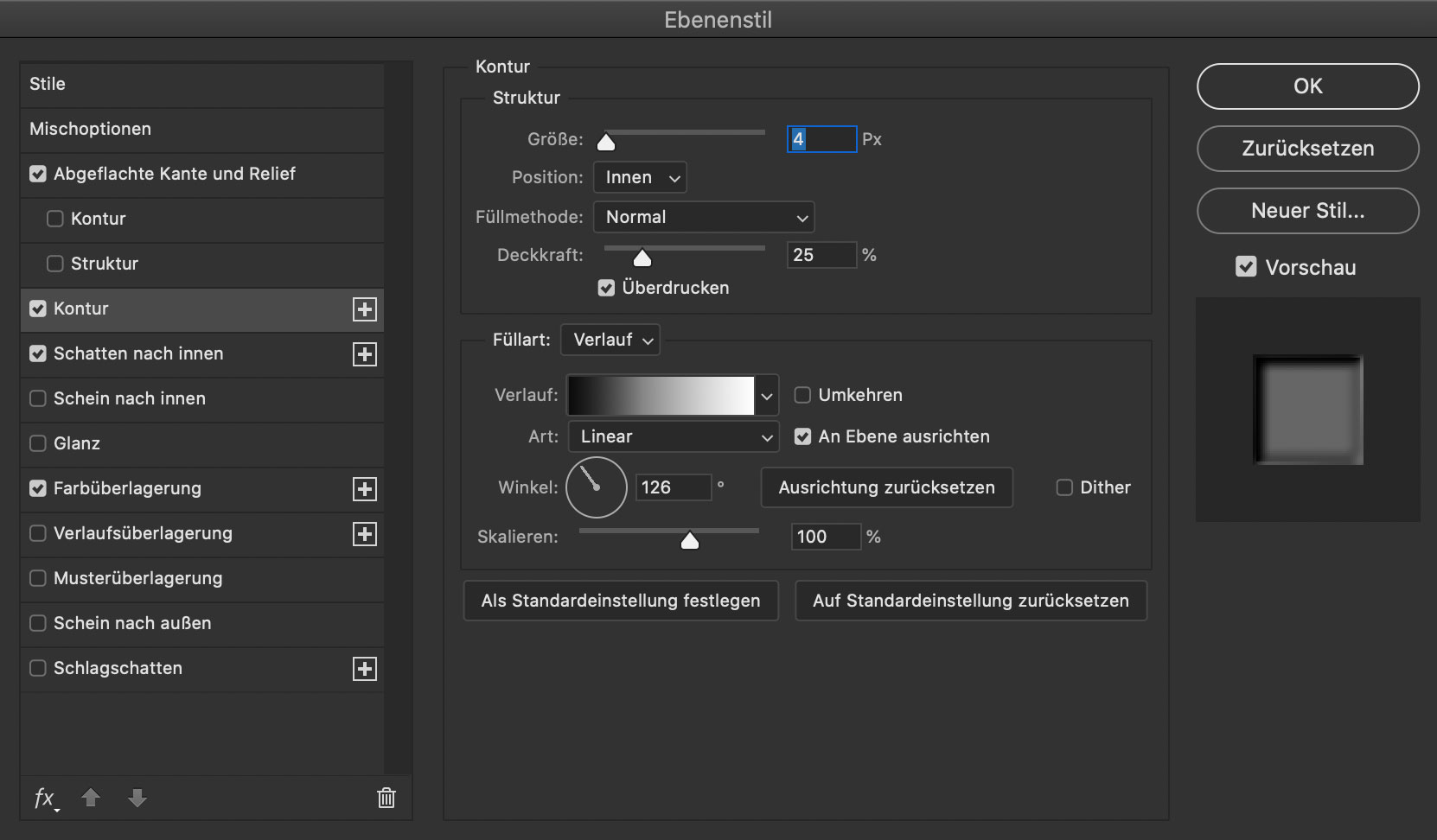
da wäre zunächst eine kontur mit folgenden werten:
- größe: 8px
- position: mitte
- füllmethode: ineinanderkopieren
- deckkraft: 69%
- füllart: verlauf
- #363636 ~ 0%
- #9d9d9d ~ 100%
- art: linear, an ebene ausrichten
- winkel: -49°
- skalieren: 100%
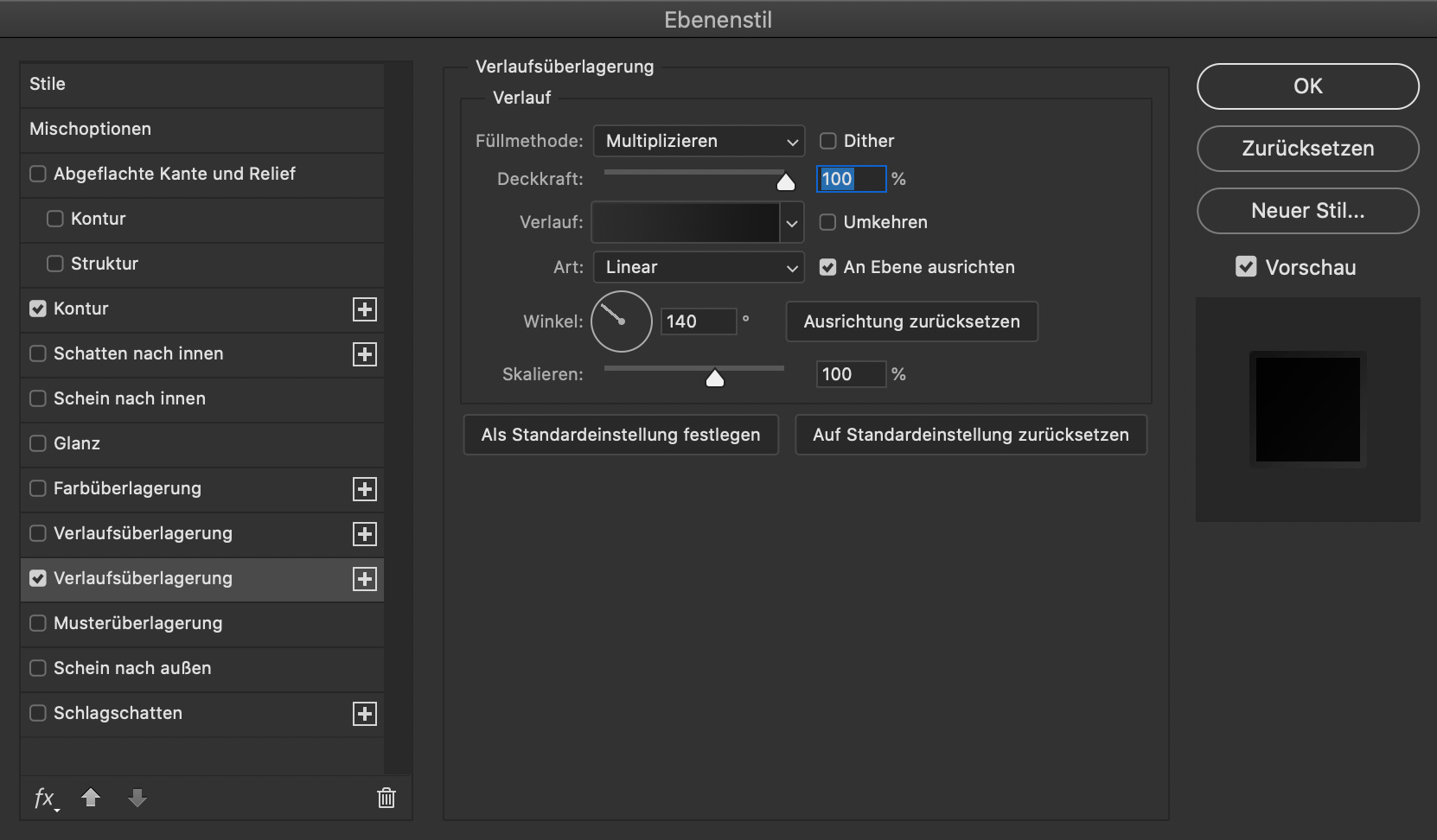
und ein verlauf mit den werten:
- füllmethode: multiplizieren
- deckkraft: 100%
- verlauf:
- #2d2d2d ~ 0%
- #171717 ~ 100%
- art: linear, an ebene ausrichten
- winkel: 140°
- skalieren: 100%
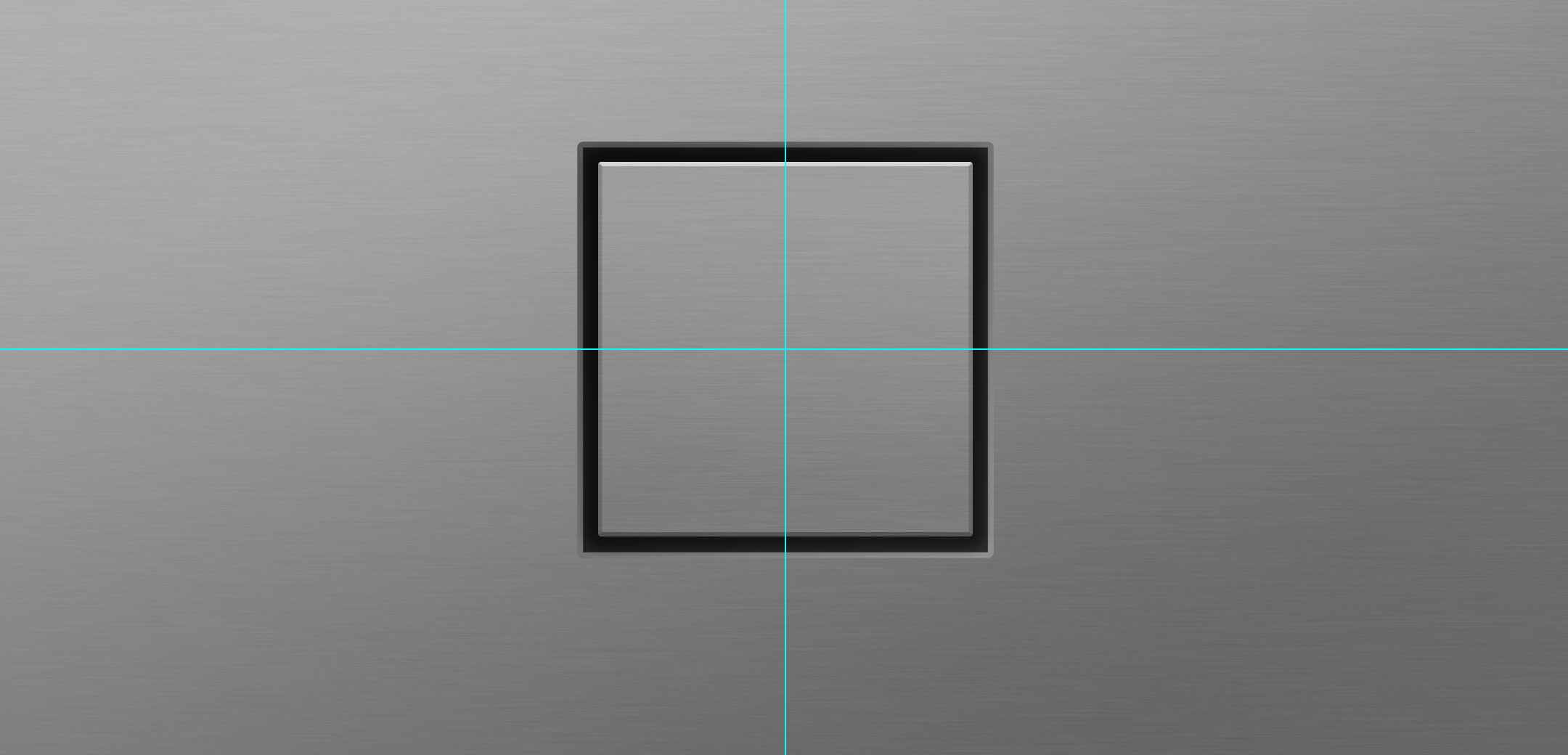
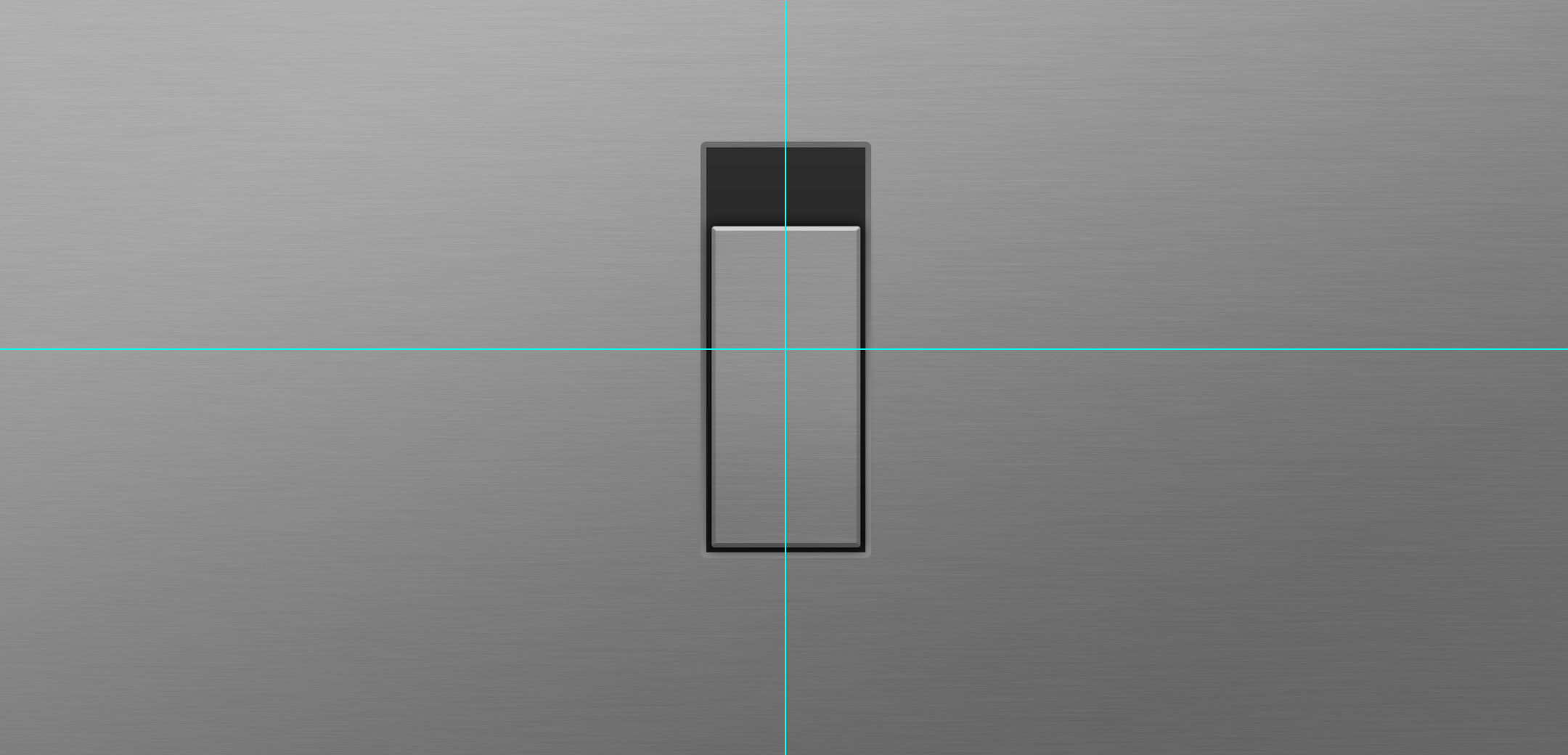
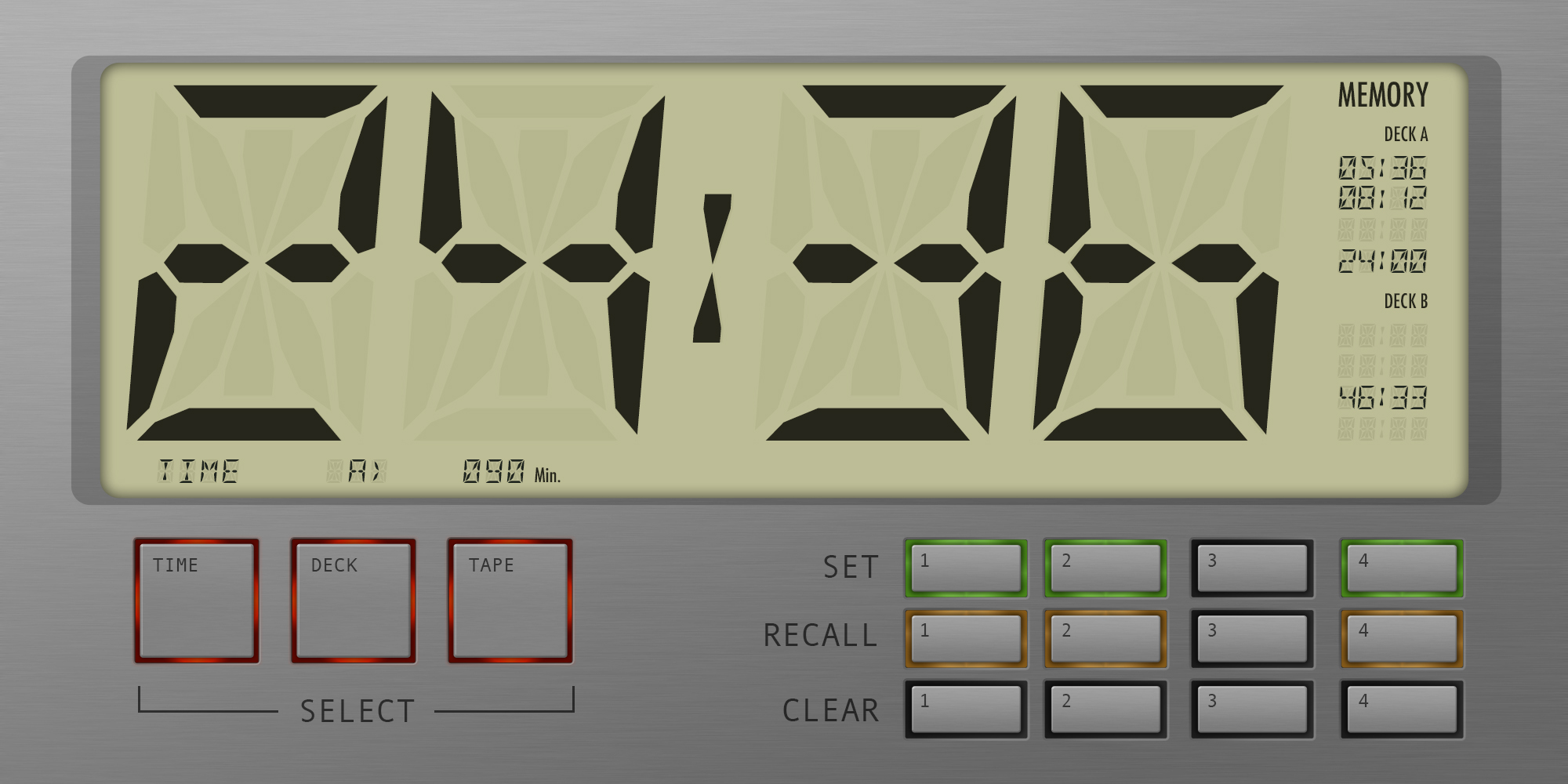
2 – taste
die taste besteht ebenfalls aus einem rechteck ohne weitere eigenschaften:
abgesehen von einer kleineren kantenlänge, ist es identisch mit dem des rahmens. das weitere erscheinungsbild regeln wir wieder mit diversen ebeneneffekten.
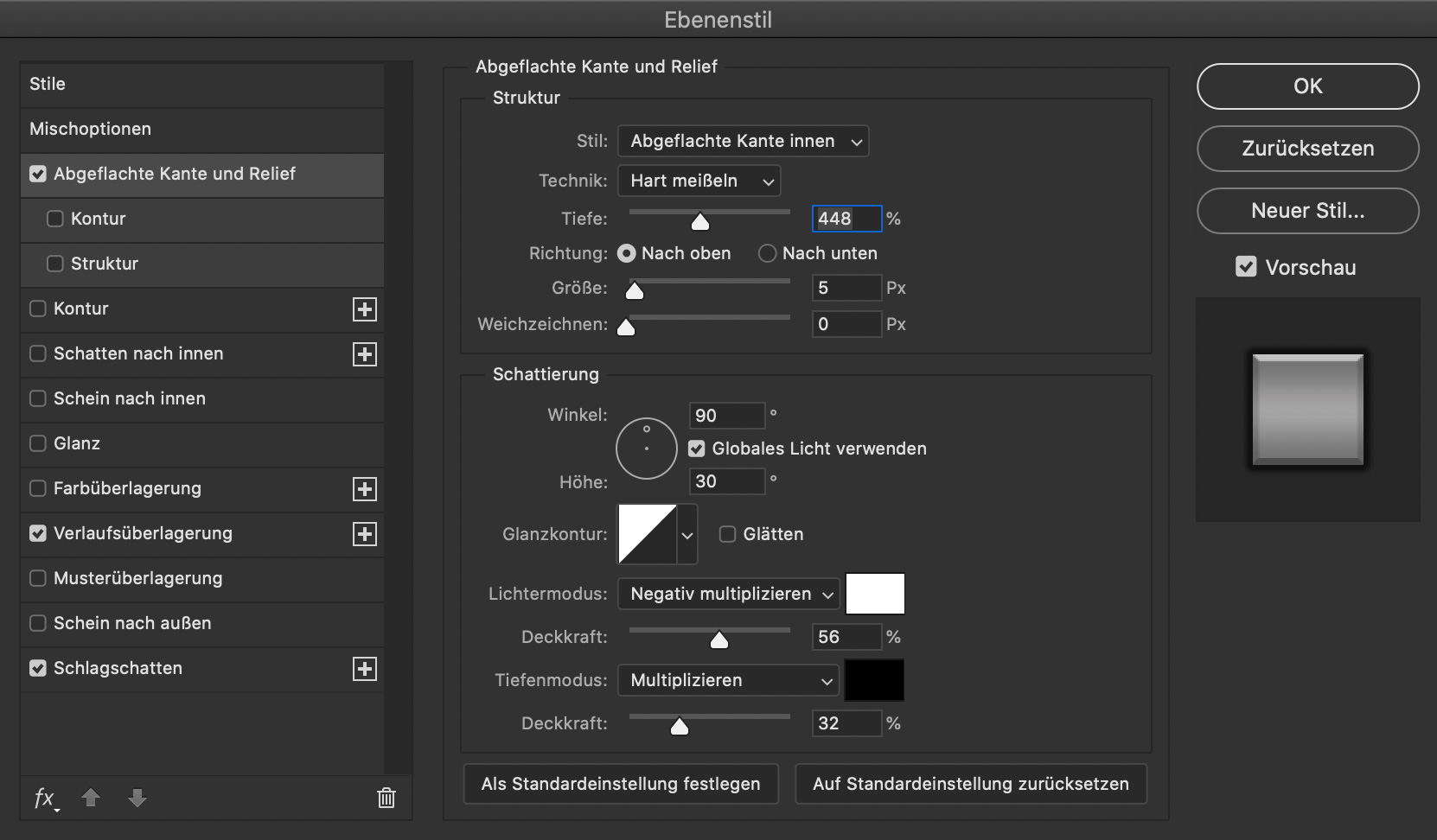
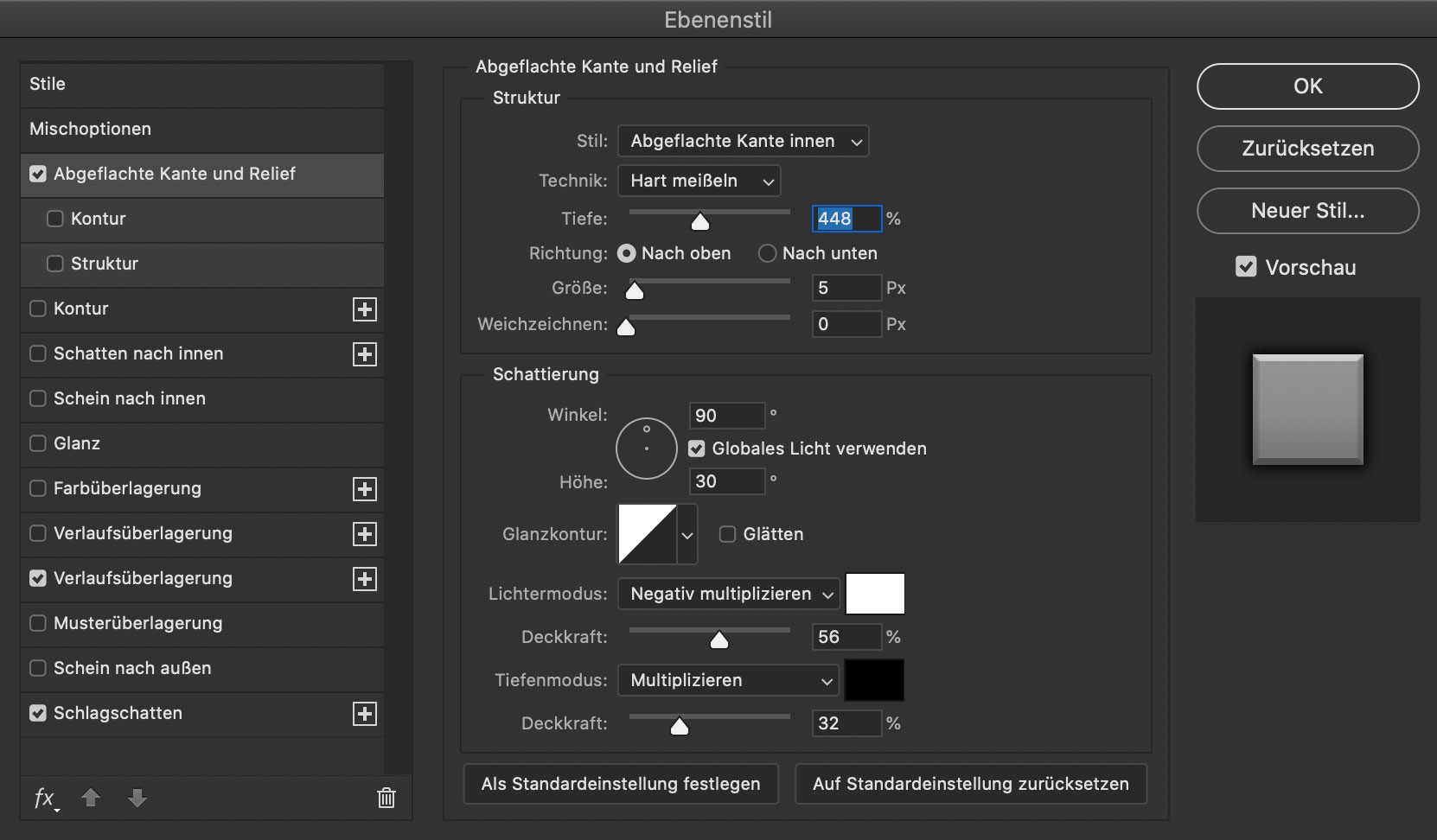
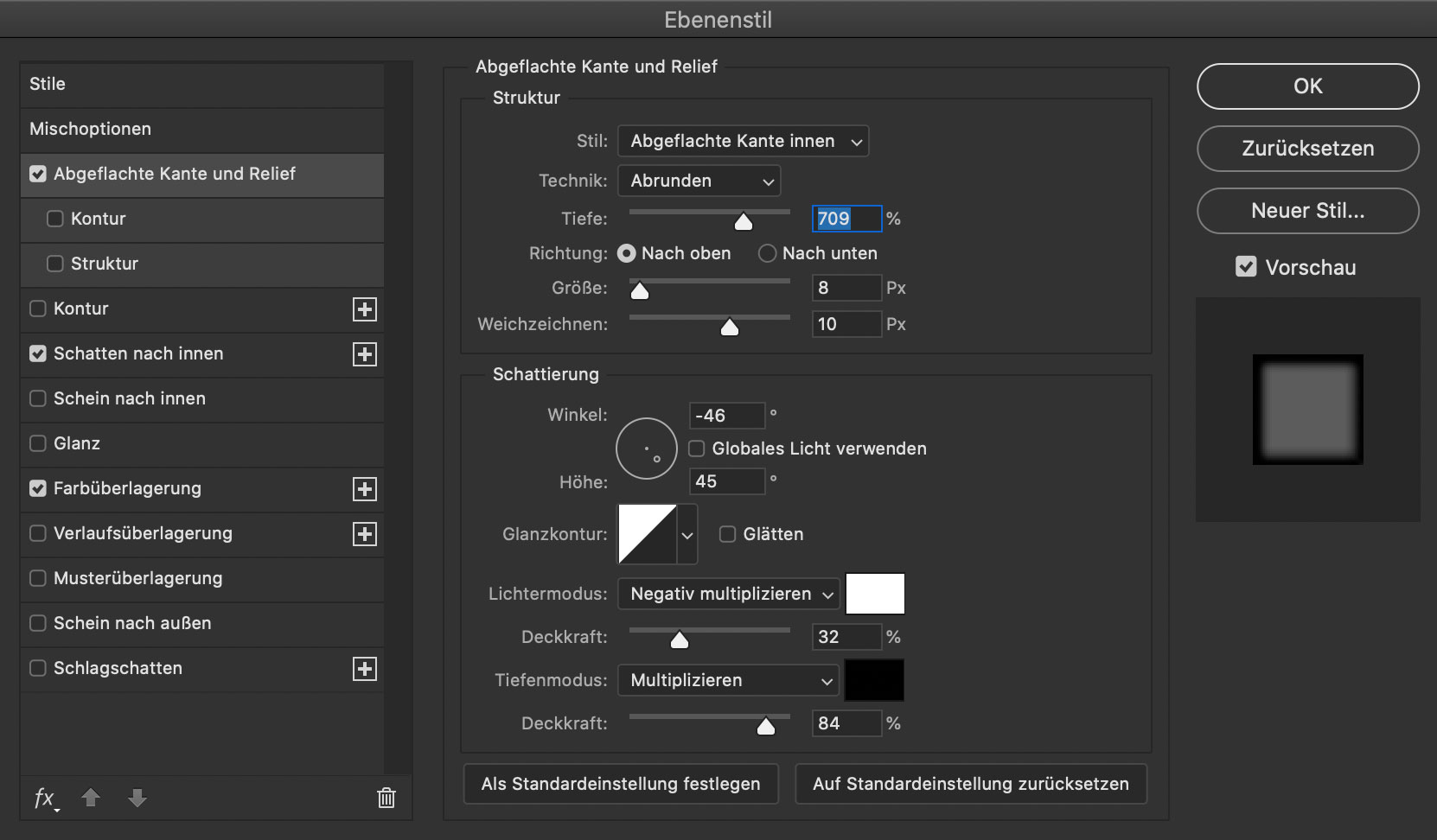
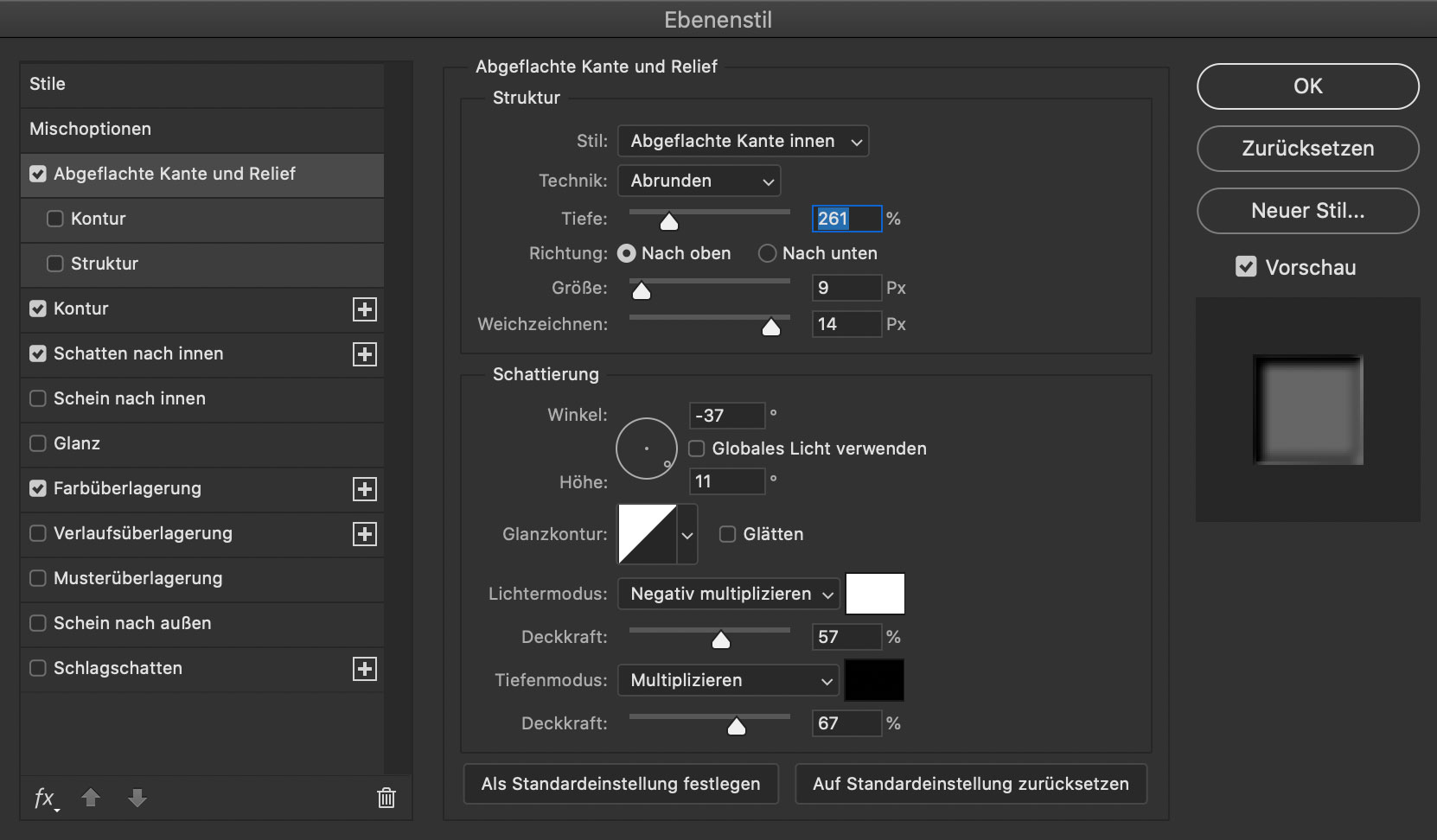
wir beginnen mit einer abgeflachten kante:
- struktur:
- stil: abgeflachte kante innen
- technik: hart meißeln
- tiefe: 448%
- richtung: nach oben
- größe: 5px
- weichzeichnen: 0px
- schattierung
- winkel: 90°, höhe 30°
- globales licht verwenden
- lichtermodus: negativ multiplizieren, 56%
- tiefenmodus: multiplizieren, 32%
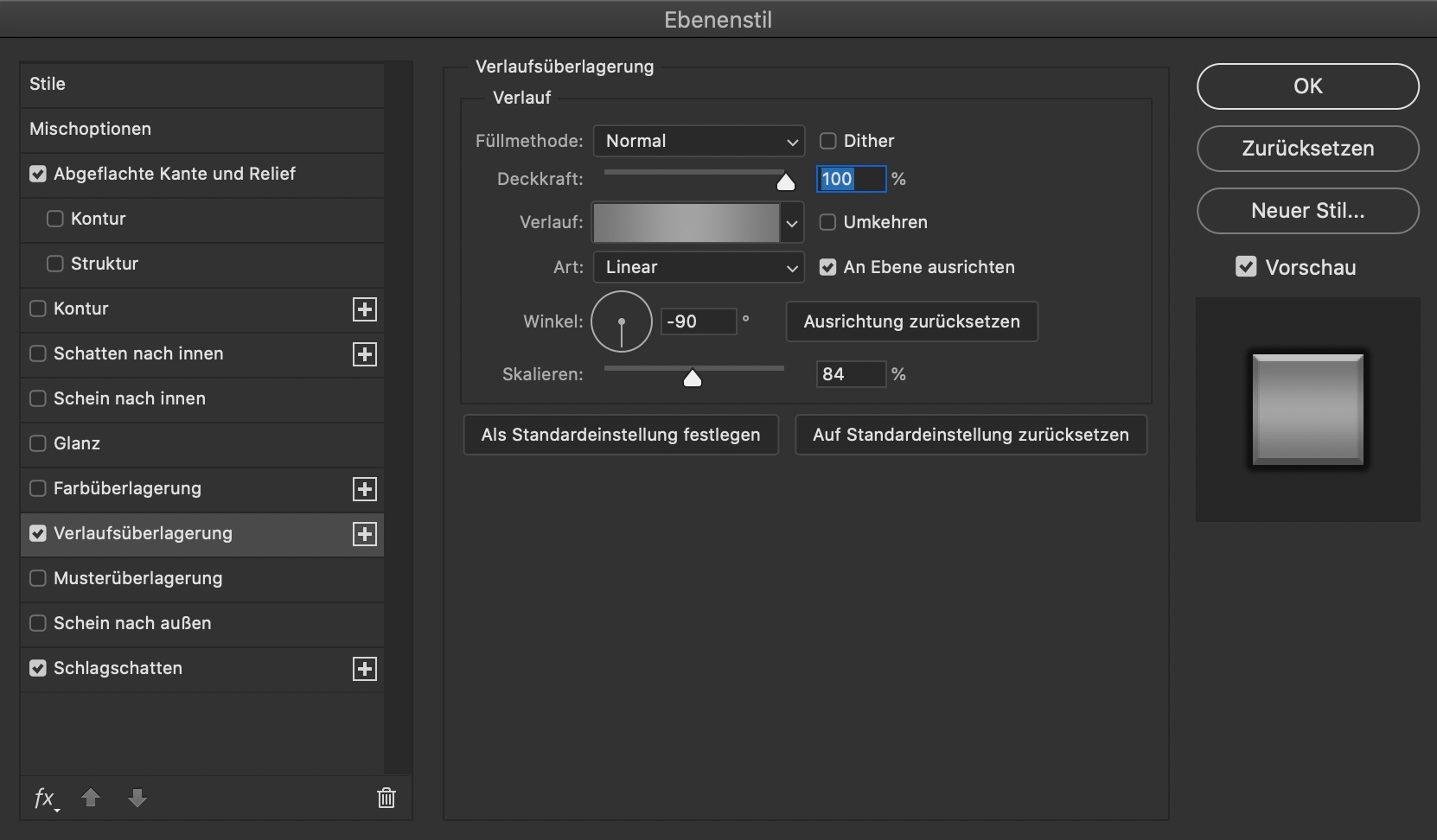
und ein verlauf mit den werten:
- füllmethode: normal
- deckkraft: 100%
- verlauf: *
- #757575 ~ 0%
- #a3a2a2 ~ 50%
- #757575 ~ 100%
- art: linear, an ebene ausrichten
- winkel: -90°
- skalieren: 84%
*wichtig!
die werte für den verlauf sollten sie mit der pipette von der umgebenden aluminium-platte abgreifen, damit sich die taste nahtlos in den helligkeitsverlauf des umgebenden gehäuses einfügt.
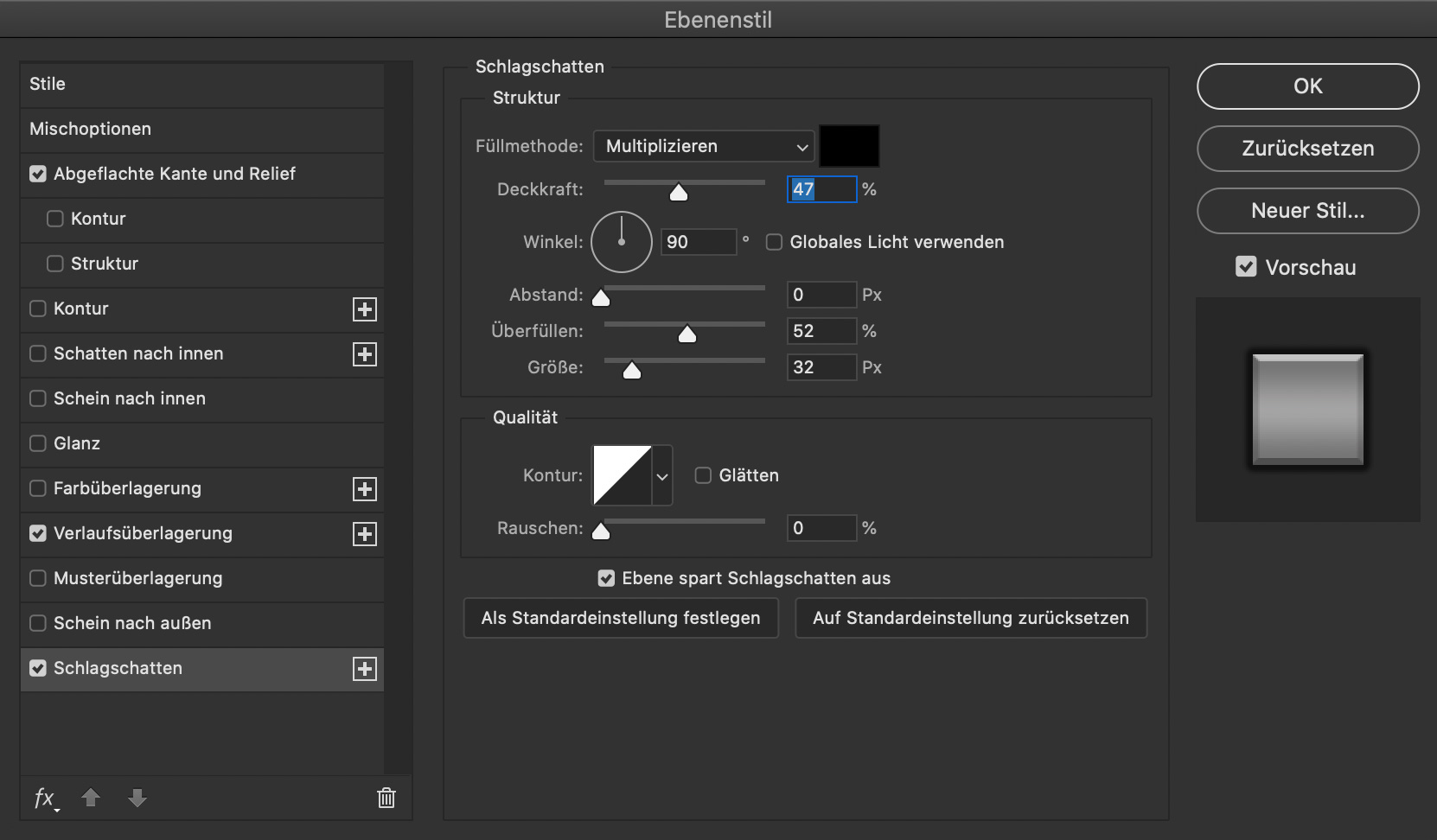
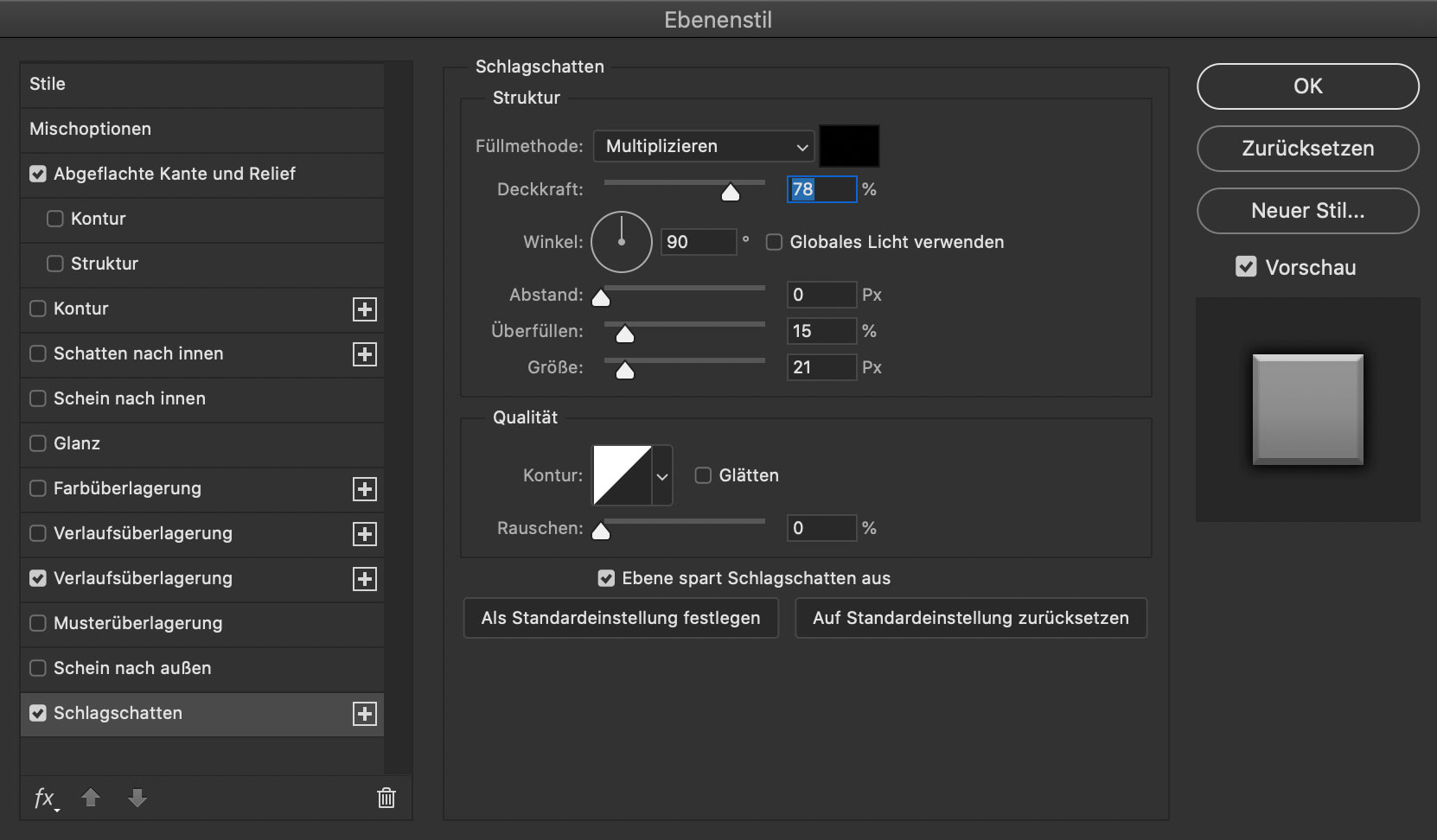
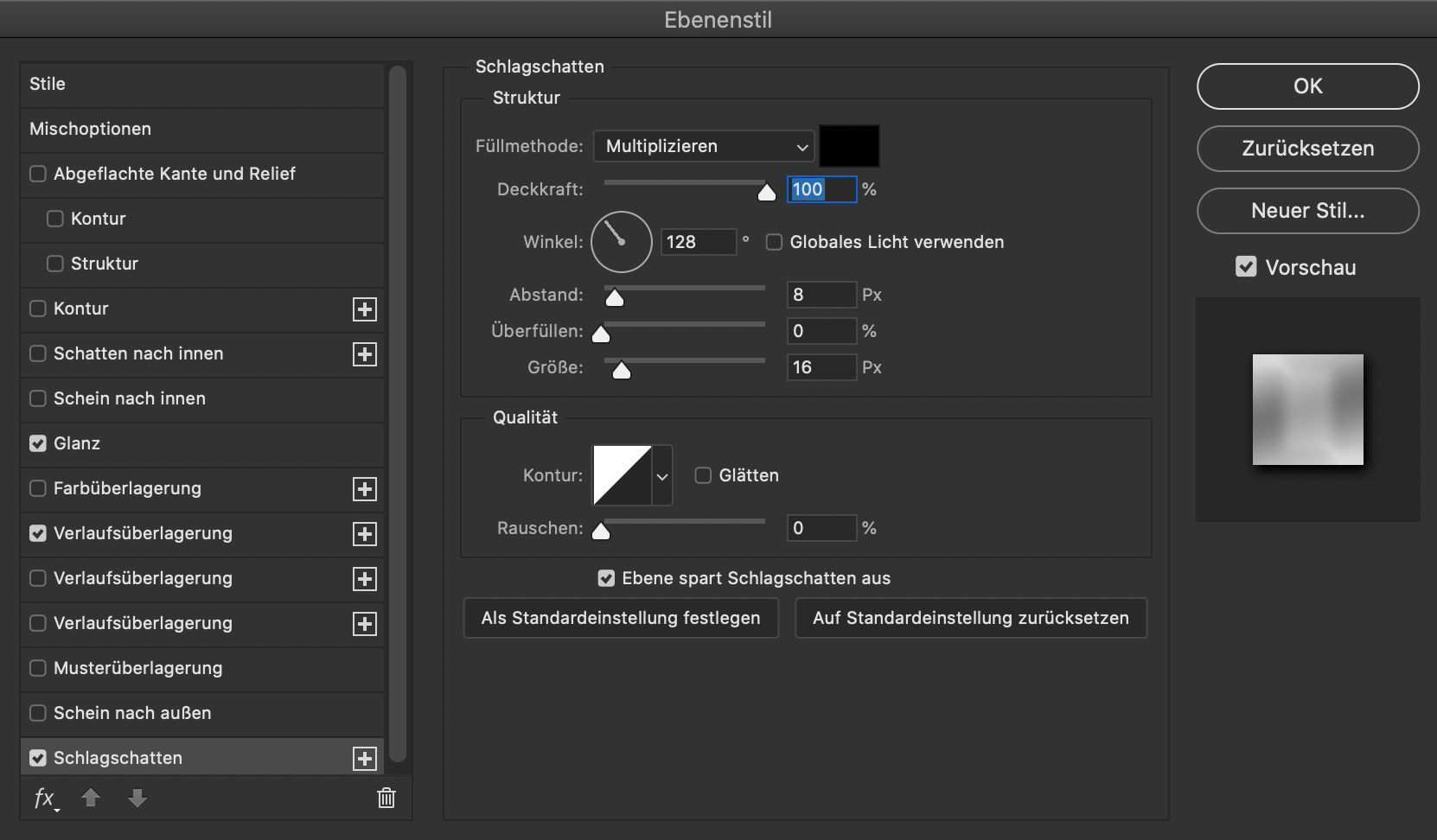
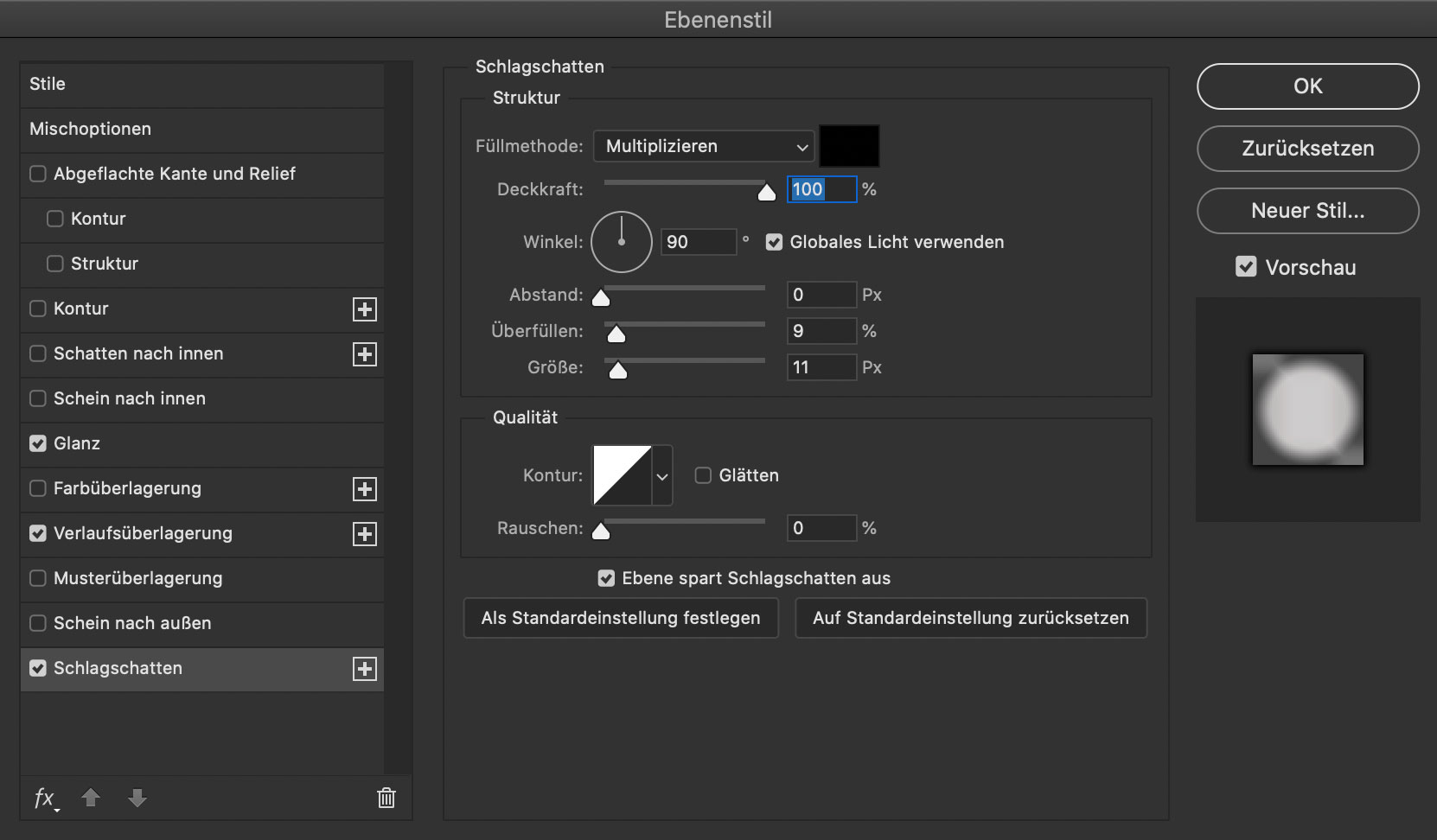
der abschließende schlagschatten ist im ausgeschalteten zustand noch nicht zu sehen, entfaltet aber seine wirkung, wenn das licht unter der taste eingeschaltet wird:
- füllmethode: multiplizieren
- deckkraft: 47%
- winkel: 90°, kein globales licht
- abstand: 0px
- überfüllen: 52%
- größe: 32px
tipp!
um die taste noch etwas besser mit dem umgebenden aluminium zu „verbinden“, bietet es sich an, aus der alu-fläche (ohne den darüberliegenden helligkeitsverlauf s. tutorial aluminium) ein stück material zu entnehmen, auf tastengröße zu beschneiden und mit dem ebenenmodus „ineinanderkopieren“ und eine reduzierten deckkraft auf die taste zu legen.
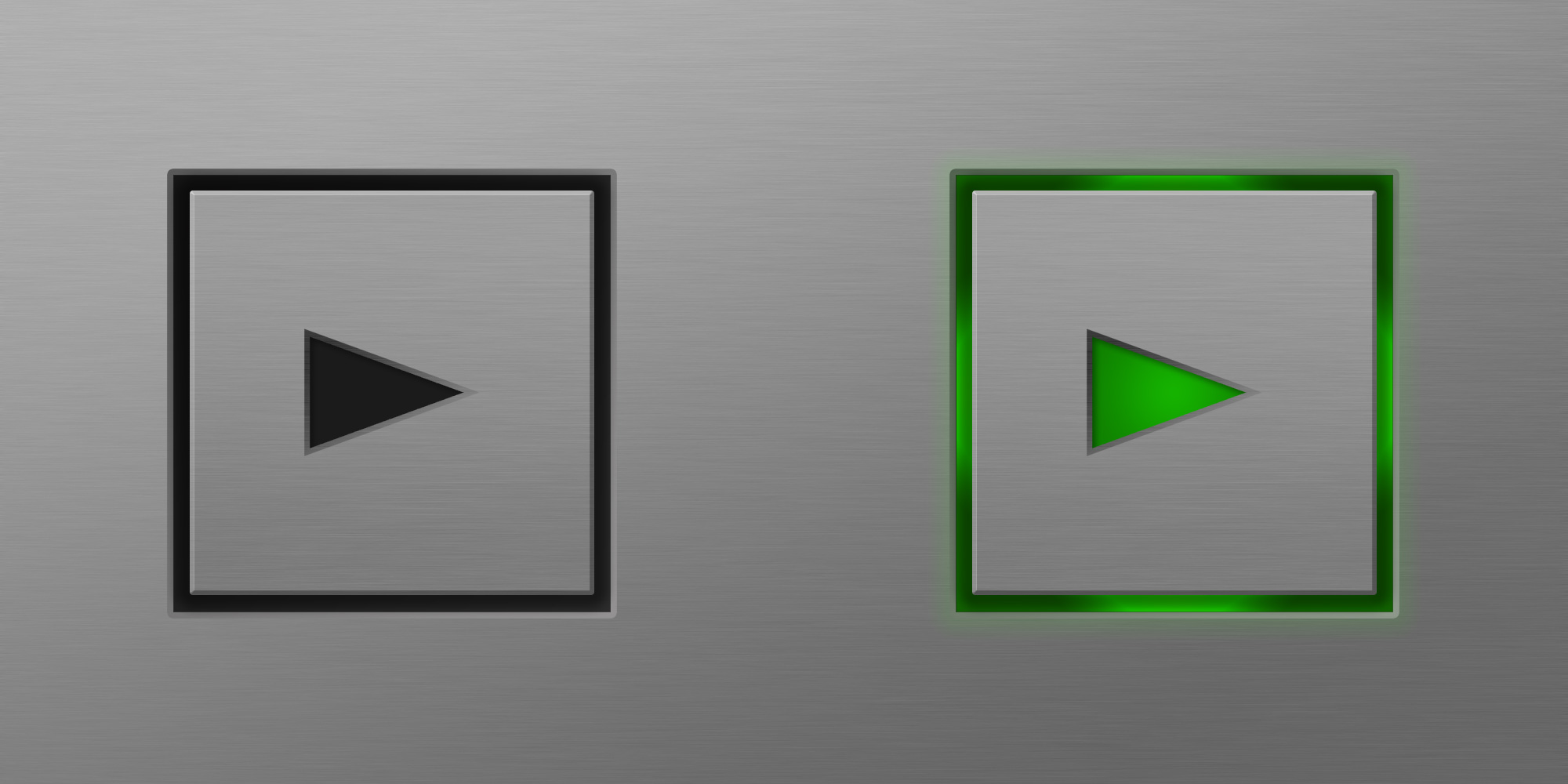
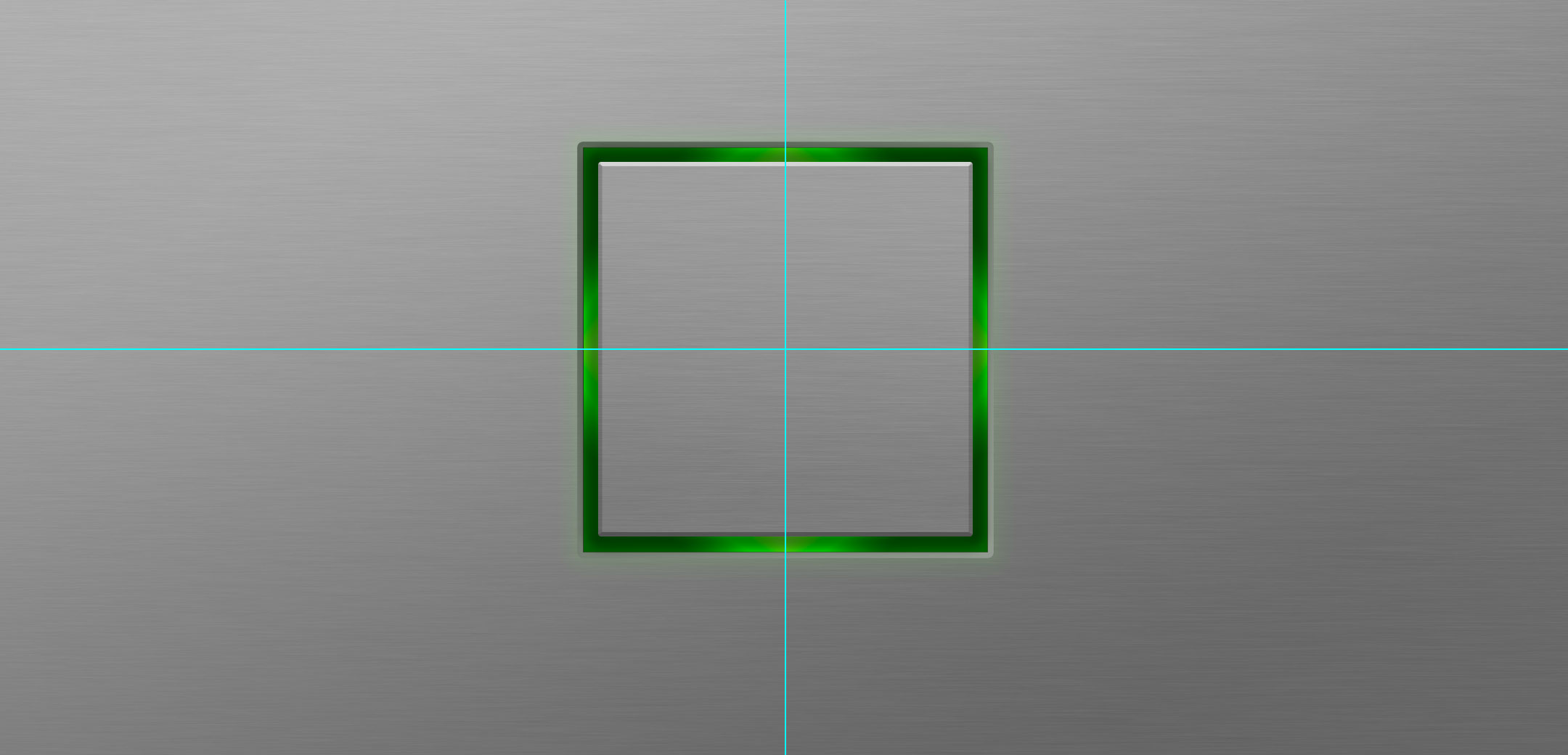
3 – licht
die verteilung der lichtes ist eine frage persönlicher präferenzen. die hier gezeigte variante ist nur ein vorschlag. wie immer darf/soll mit den werten experimentiert werden.
wichtig!
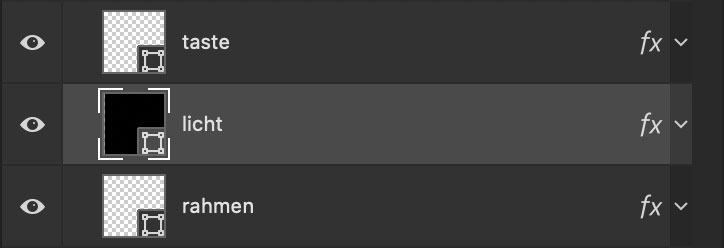
die ebene mit dem lichteffekt muss(!) zwischen dem rahmen und der taste zu liegen kommen:
- taste
- licht
- rahmen
und wieder zeichen wir ein abgerundetes rechteck, dessen aussekanten da enden sollten, wo der rand des rahmens beginnt
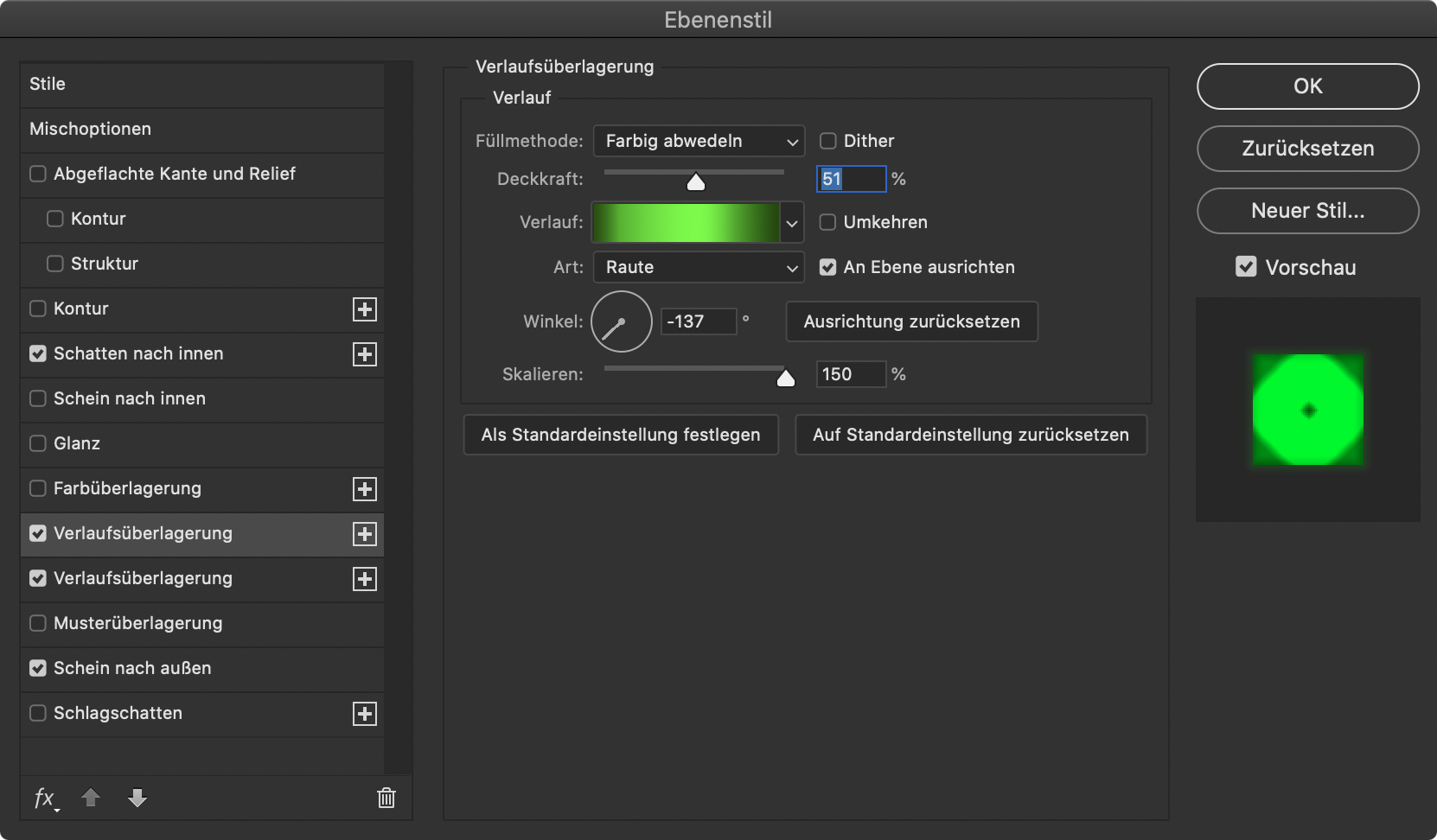
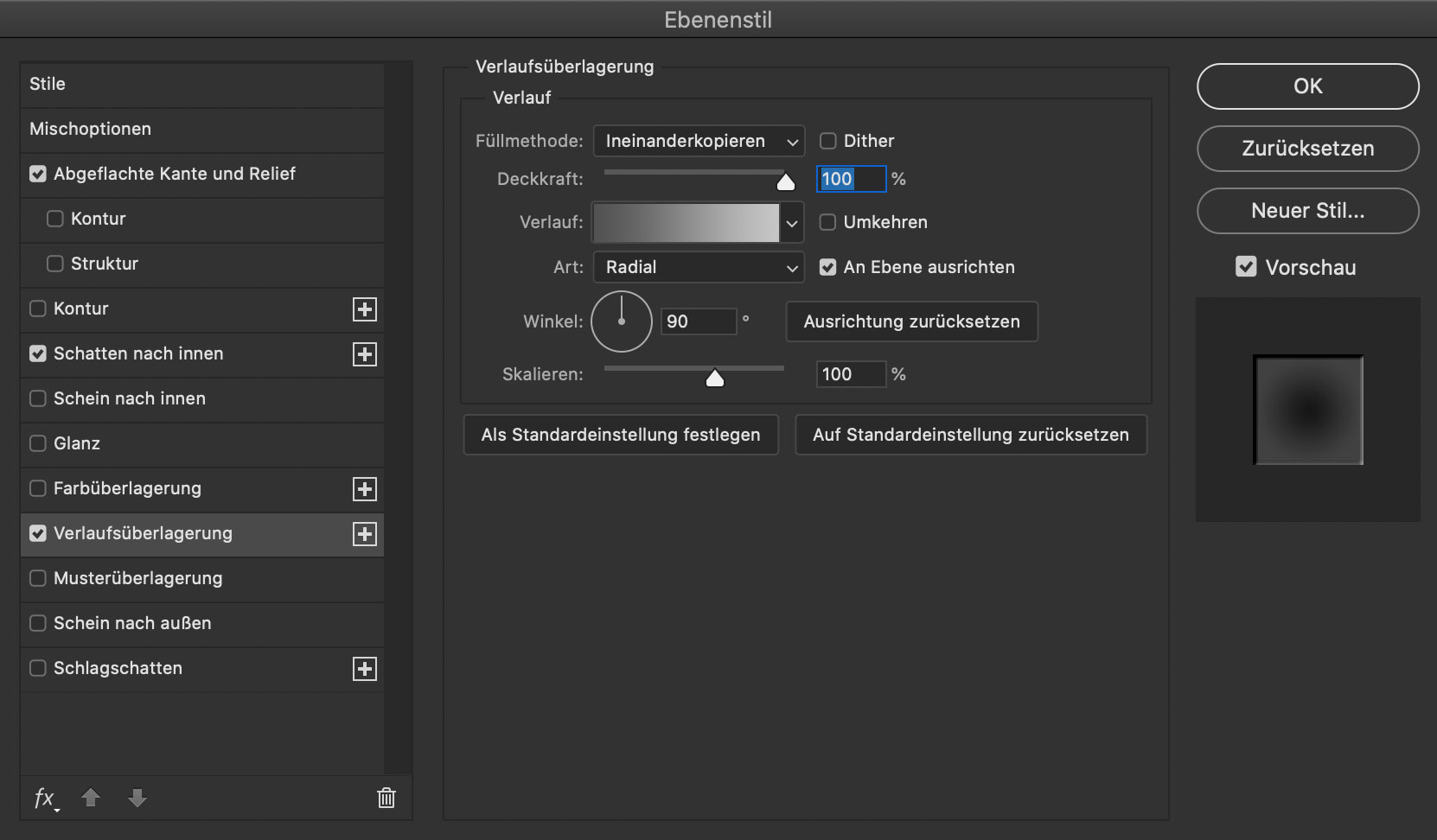
wir beginnen mit einer verlaufsüberlagerung:
- füllmethode: farbig abwedeln
- deckkraft: 51%
- verlauf:
- #185100 ~ 0%
- #27ff00 ~ 56%
- #134500 ~ 100%
- art: raute, an ebene ausrichten
- winkel: -137°
- skalieren: 150%
mit dem [+]-button neben der gerade erstellen verlaufsüberlagerung, erstellen wir eine weitere darunter:
- füllmethode: normal
- deckkraft: 100%
- verlauf:
- #185100 ~ 0%
- #27ff00 ~ 56%
- #134500 ~ 100%
- art: raute, an ebene ausrichten
- winkel: -90°
- skalieren: 150%
jetzt noch einen schein nach aussen:
- struktur:
- füllmethode: negativ multiplizieren
- deckkraft: 11%
- farbe: #24ff00
- elemente
- technik: präzise
- überfüllen: 0%
- größe: 38px
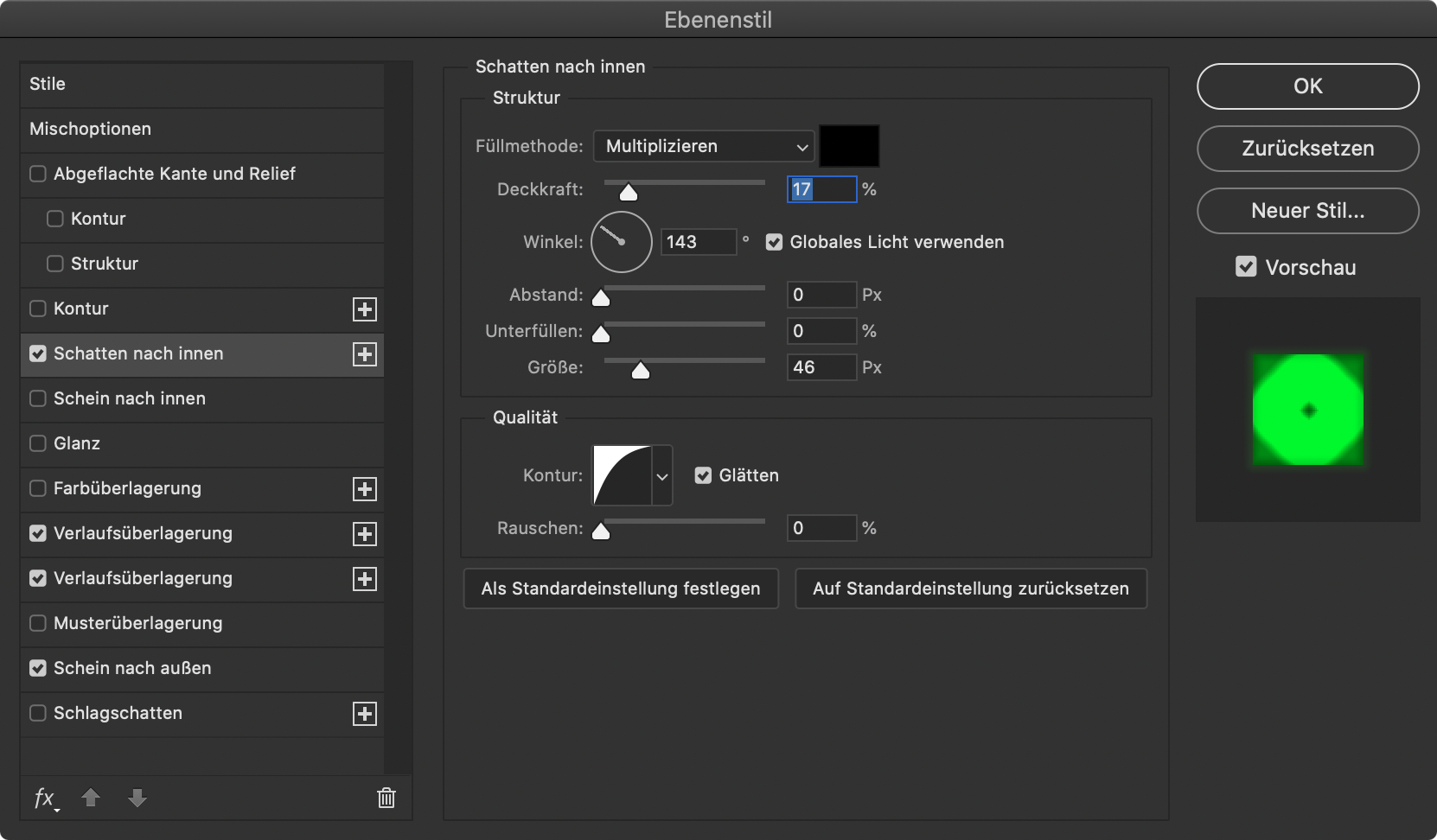
… und einen schatten nach innen, für etwas räumliche tiefe:
- füllmethode: multiplizieren
- deckkraft: 17%
- winkel: 143°, globales licht verwenden
- abstand: 0px
- überfüllen: 0%
- größe: 46px
- kontur: halbrund, glätten
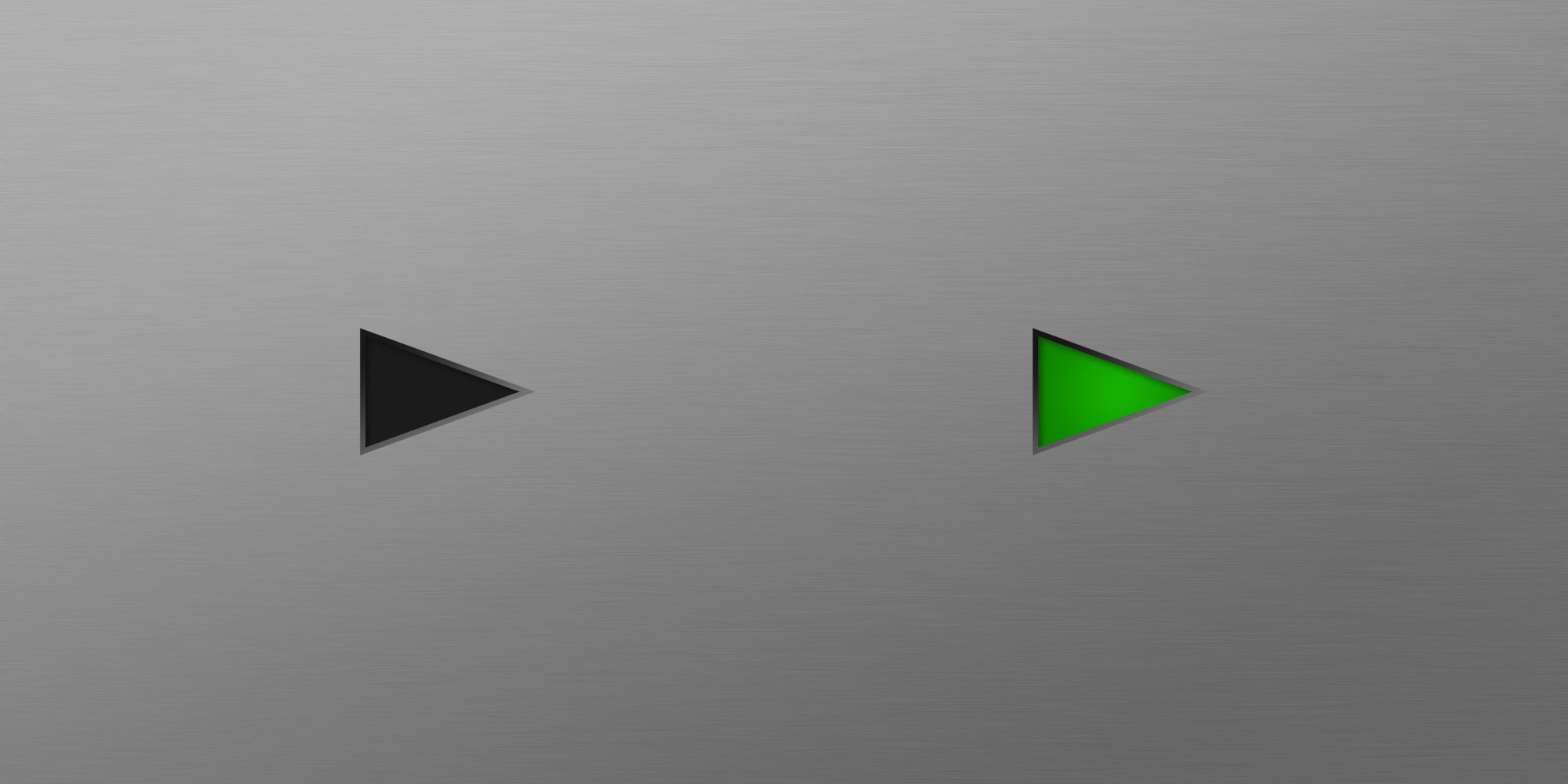
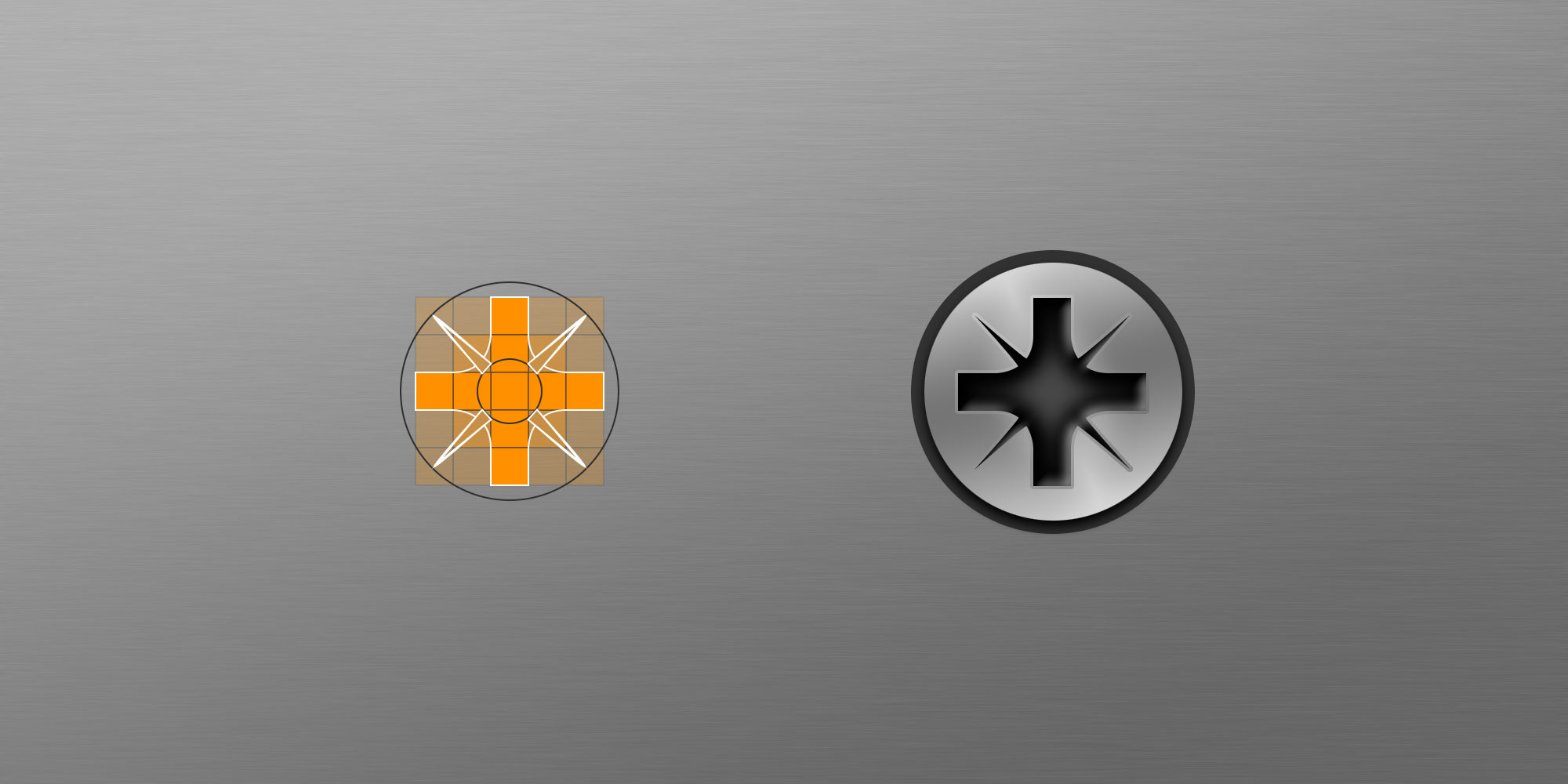
4 –symbol
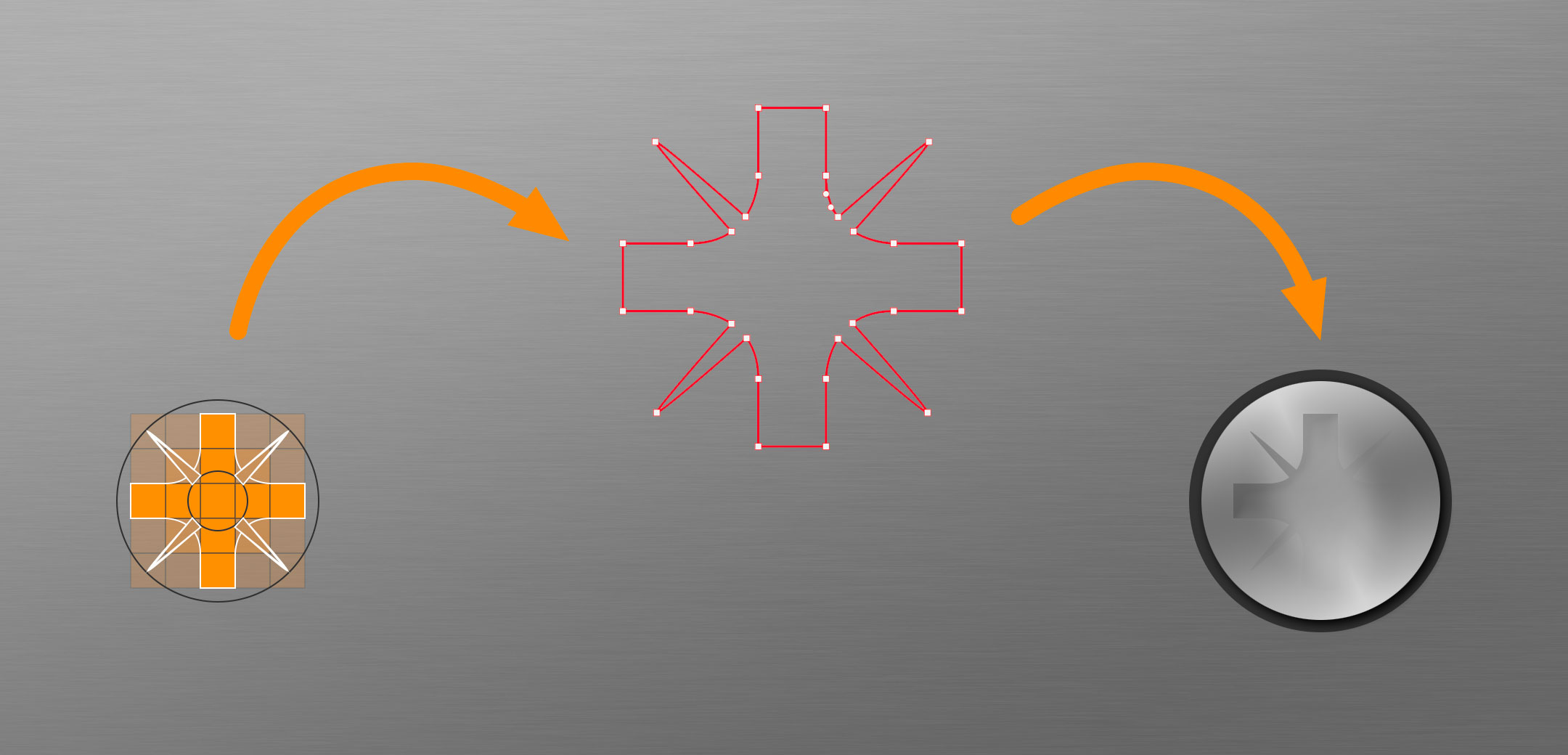
eigentlich wäre die taste damit gebrauchsfertig. wie eingangs erwähnt, bietet sich dieses format an, ein beleuchtetes symbol zu tragen. das wollen wir an dieser stelle nachreichen.
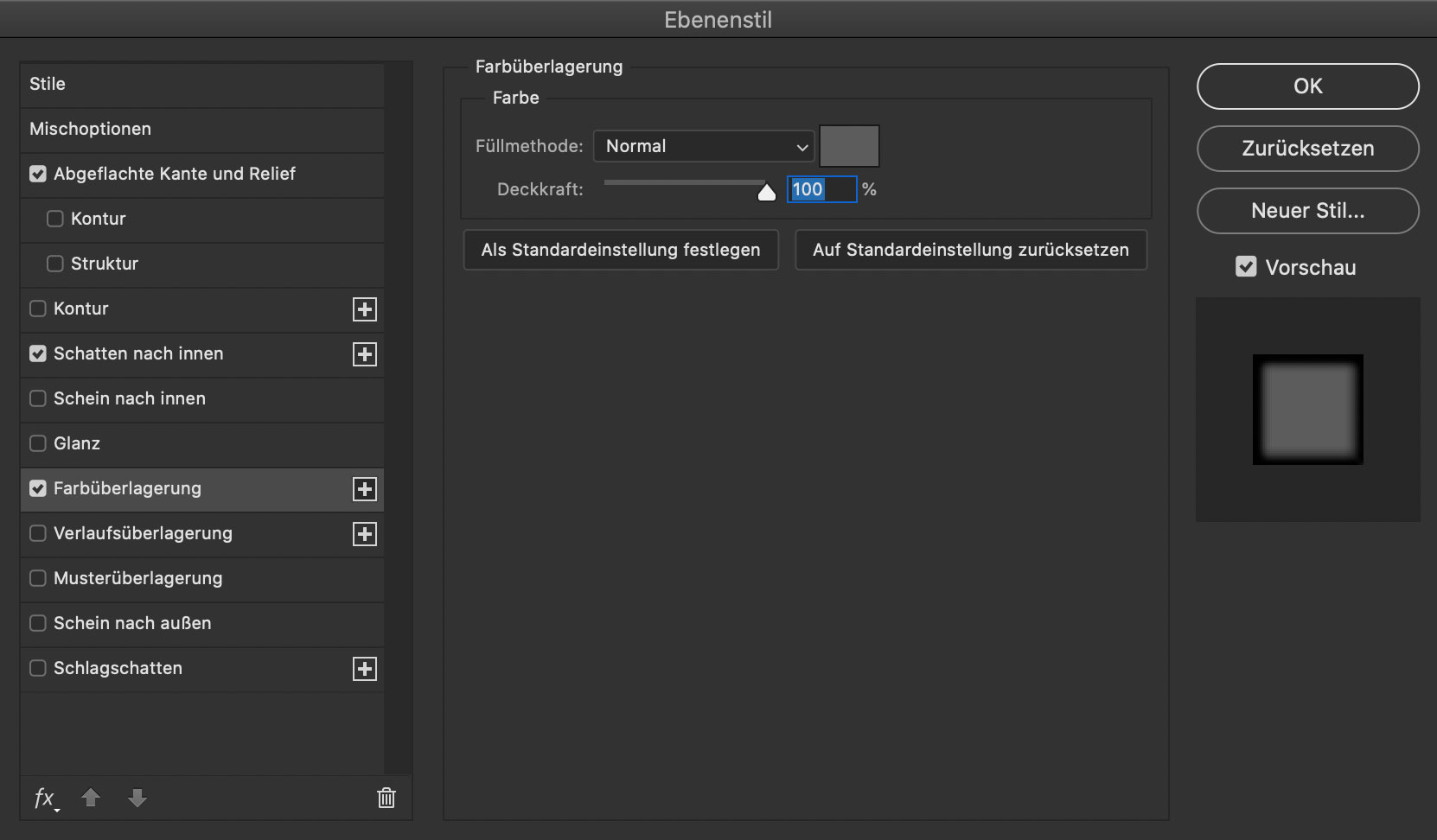
um den aufwand beim ein- und ausschalten gering zu halten, werden wir nur ein symbol anlegen und die ebenen-effekte so gestalten, dass das aktivieren/deaktivieren einer farbüberlagerung ausreicht, den gewünschten effekt zu erzielen.
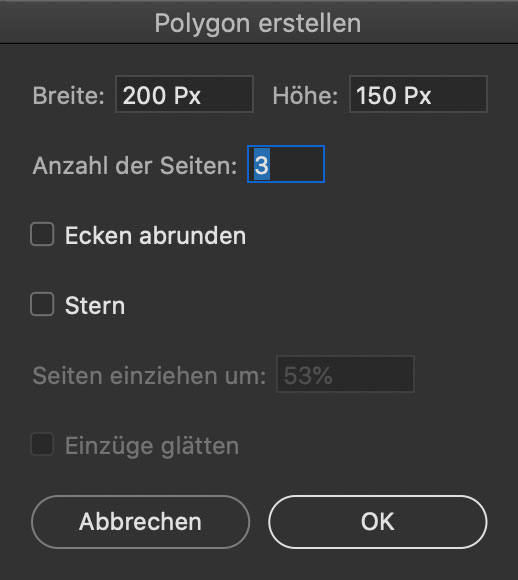
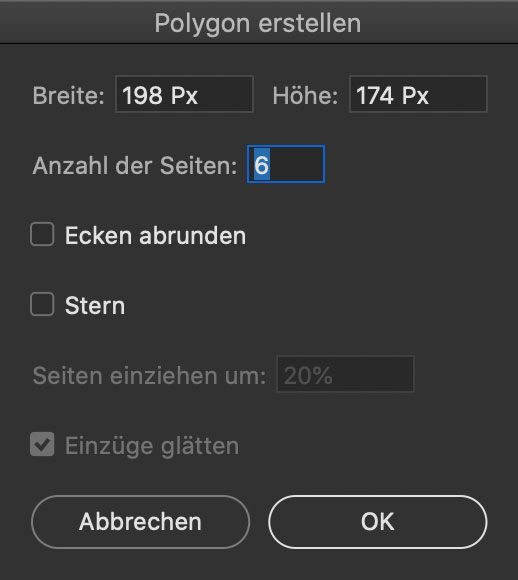
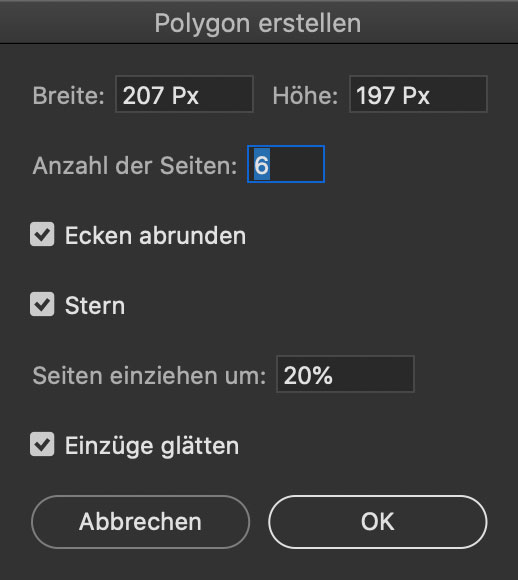
ein dreieck erstellt sich am einfachsten mit dem polygonwerkzeug: werkzeug auswählen, modus auf pixel(!) stellen, auf die arbeitsfläche klicken und ungefähre werte eingeben. den rest erledigen wir wie gewohnt mit den ebeneneffekten:
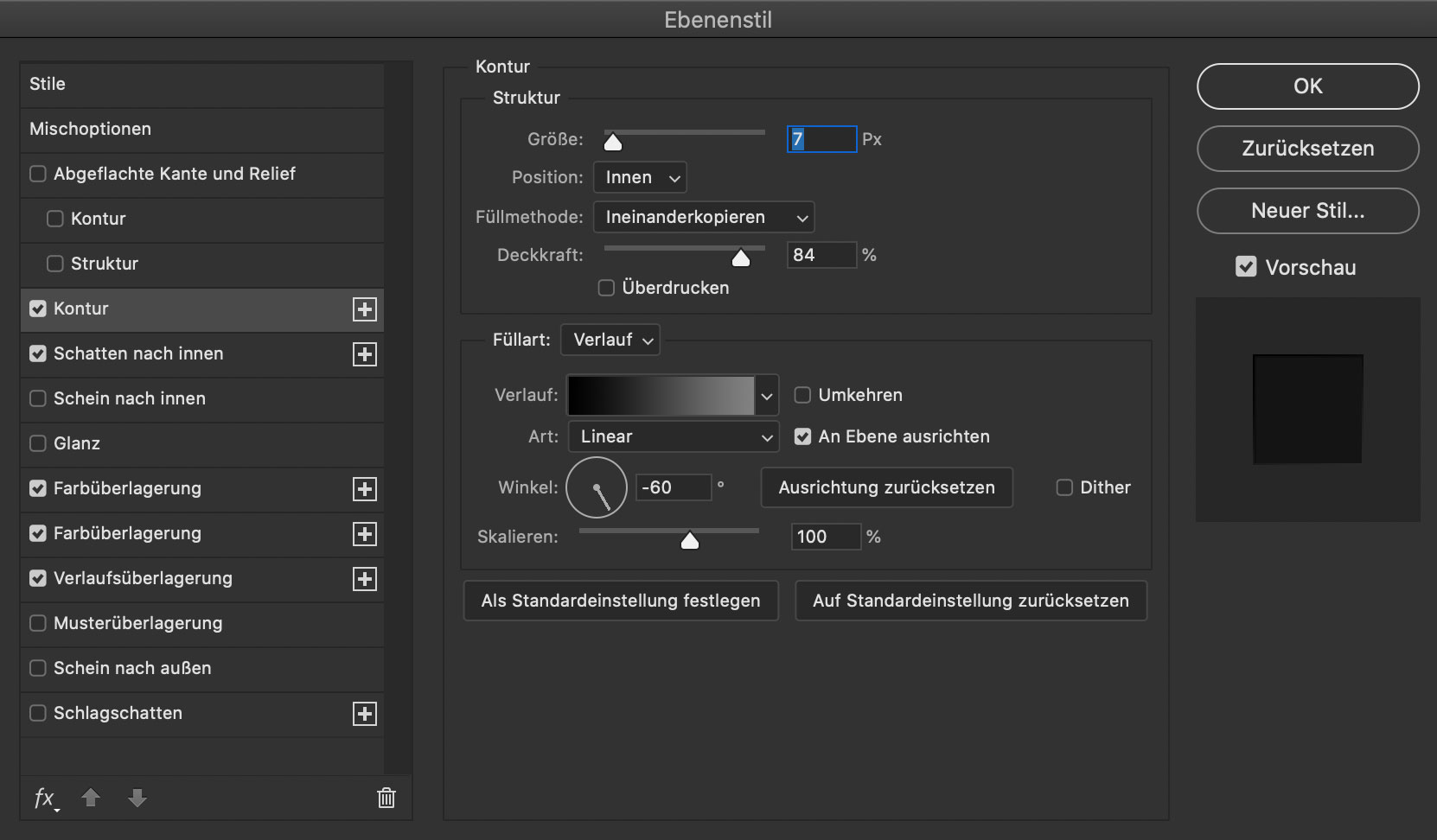
zuerst bekommt das dreieck eine kontur:
- größe: 7px
- position: innen
- füllmethode: ineinanderkopieren
- deckkraft: 84%
- füllart: verlauf:
- #000000 ~ 0%
- #828282 ~ 100%
- art: linear, an ebene ausrichten
- winkel: -60°
- skalieren: 100%
… und einen schatten nach innen:
- füllmethode: multiplizieren
- deckkraft: 48%
- winkel: 132°, kein globales licht
- abstand: 9px
- überfüllen: 0%
- größe: 14px
- kontur: halbrund, glätten
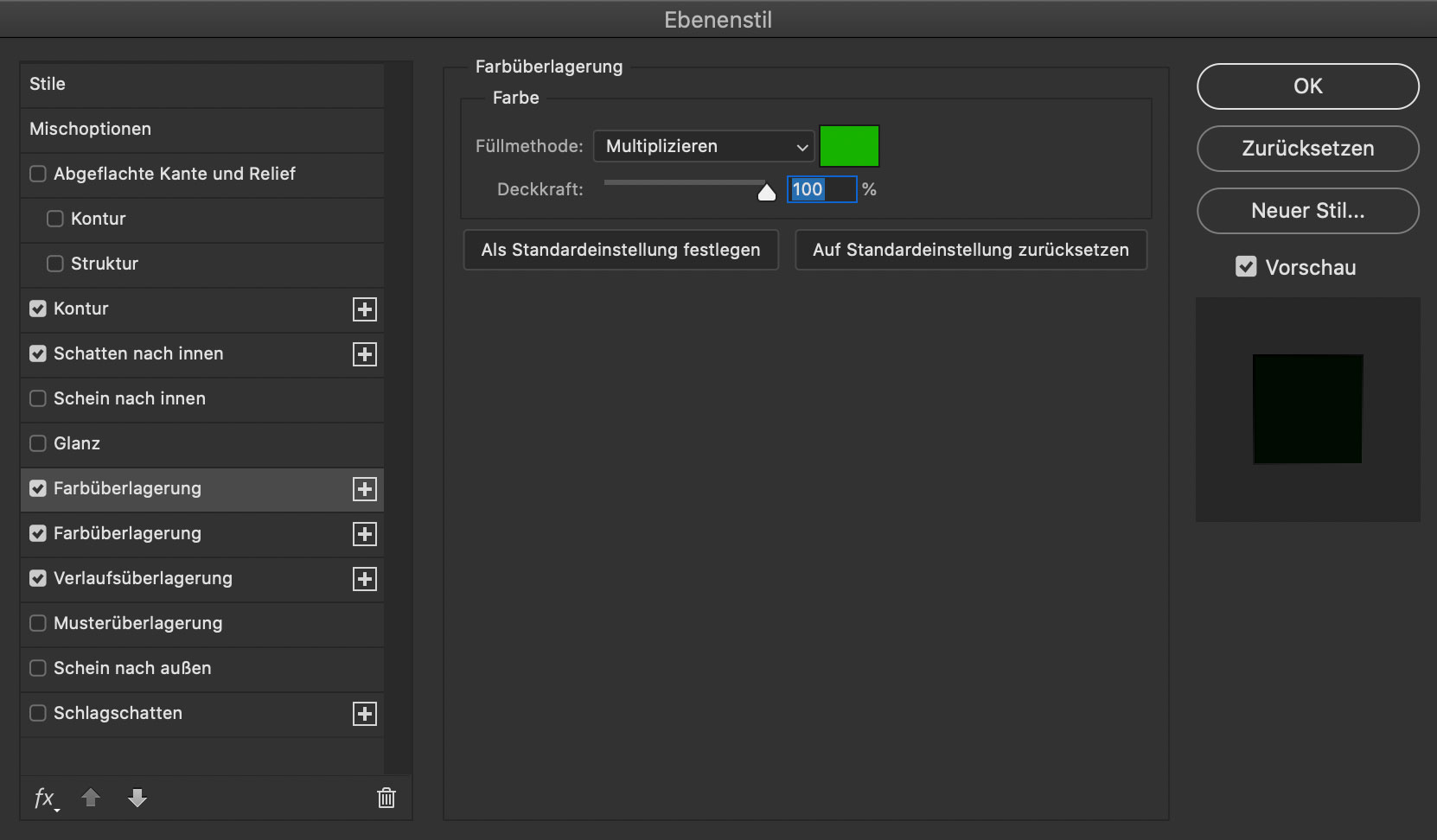
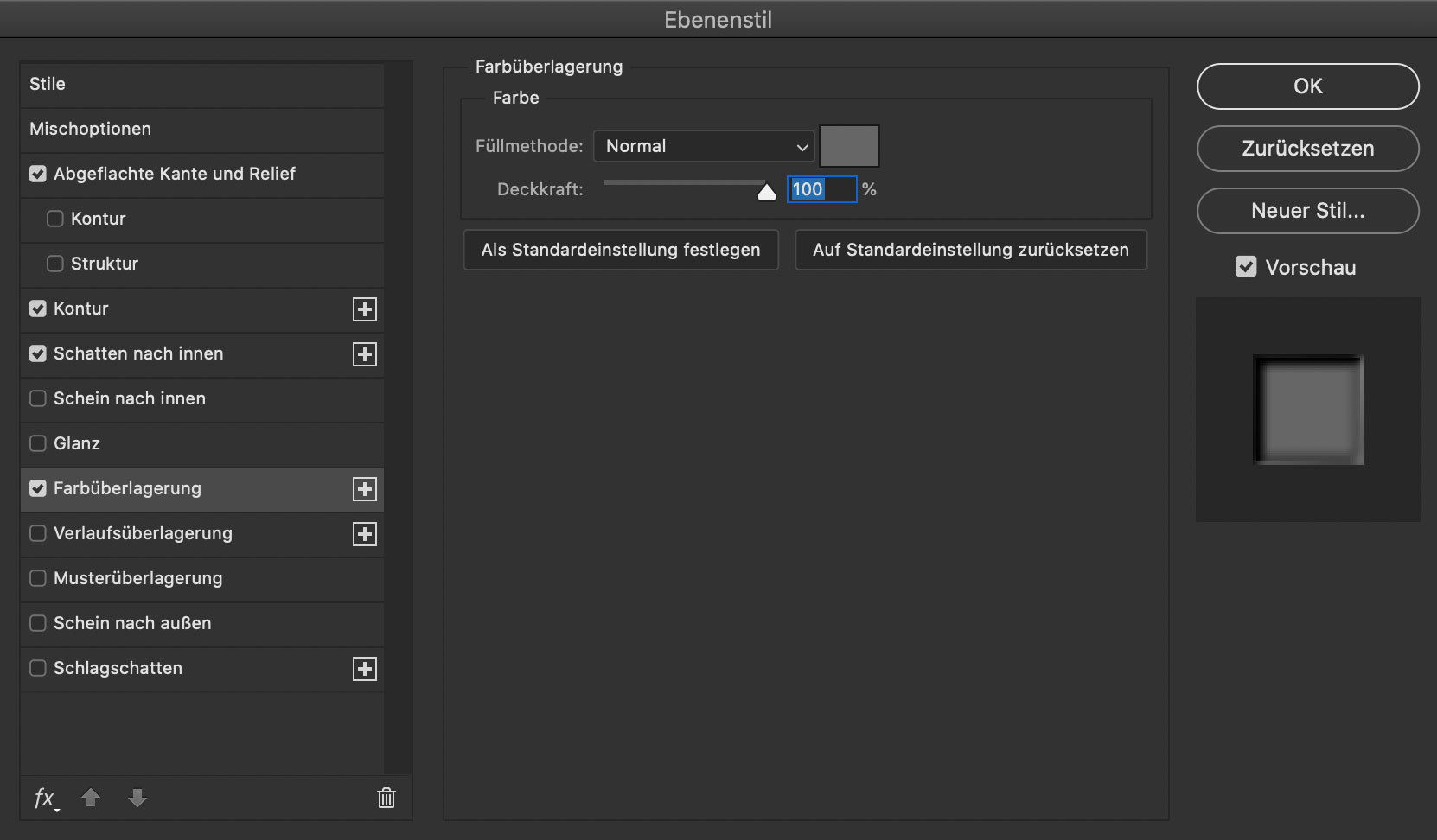
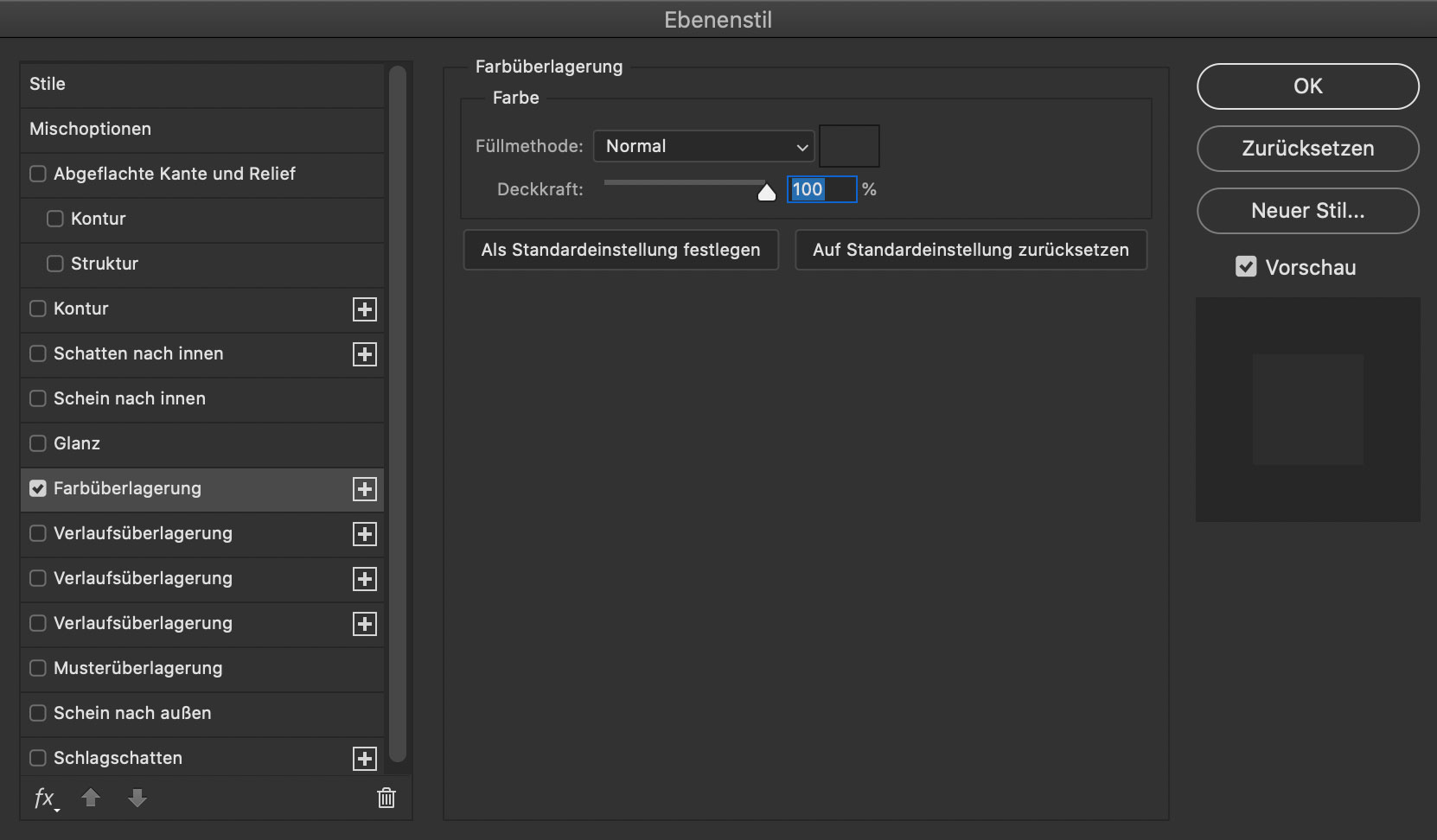
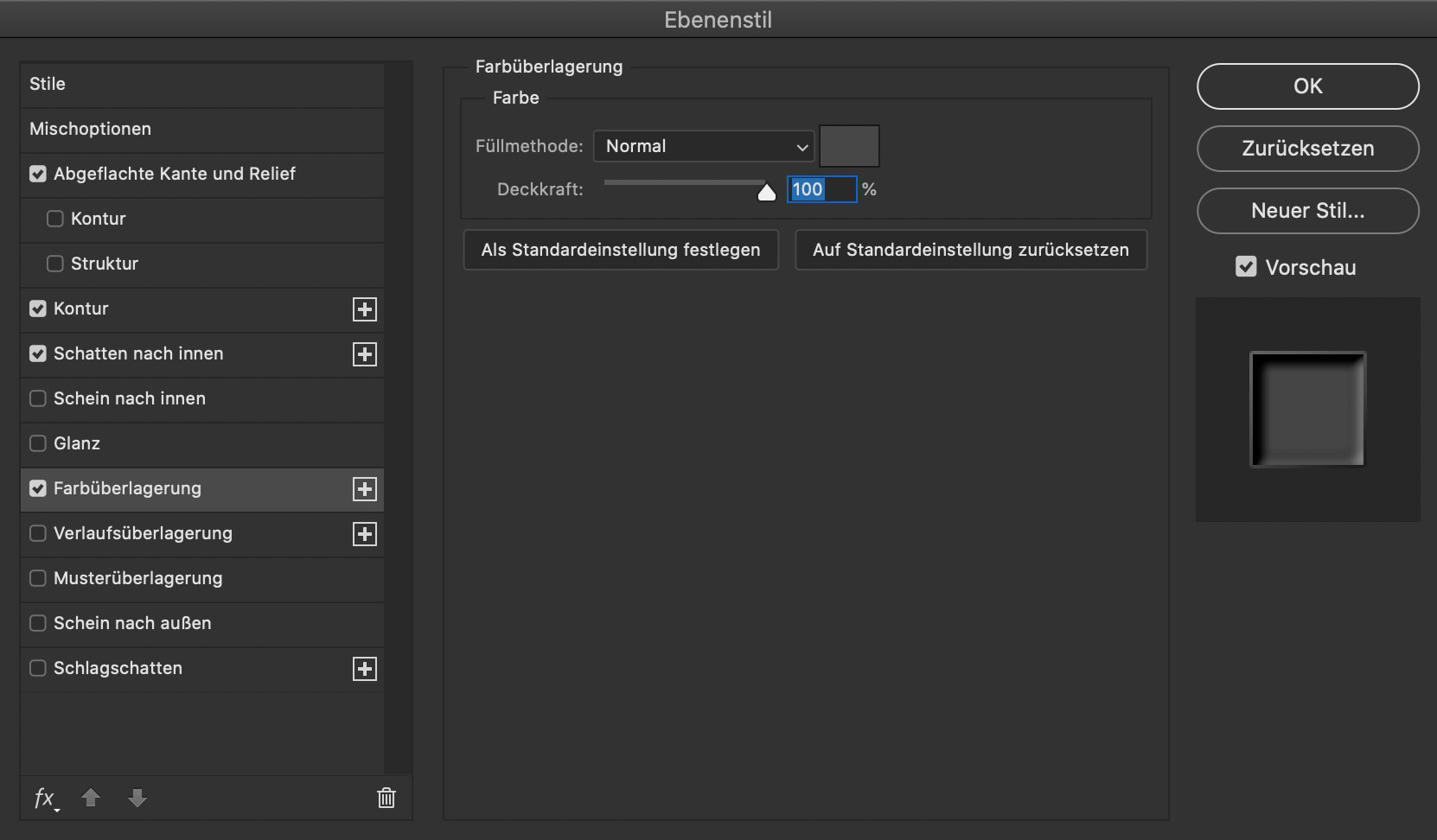
diese farbübelagerung ist für „licht an“ zuständig:
- füllmethode: multiplizieren
- farbe: #15b300
- deckkraft: 100%
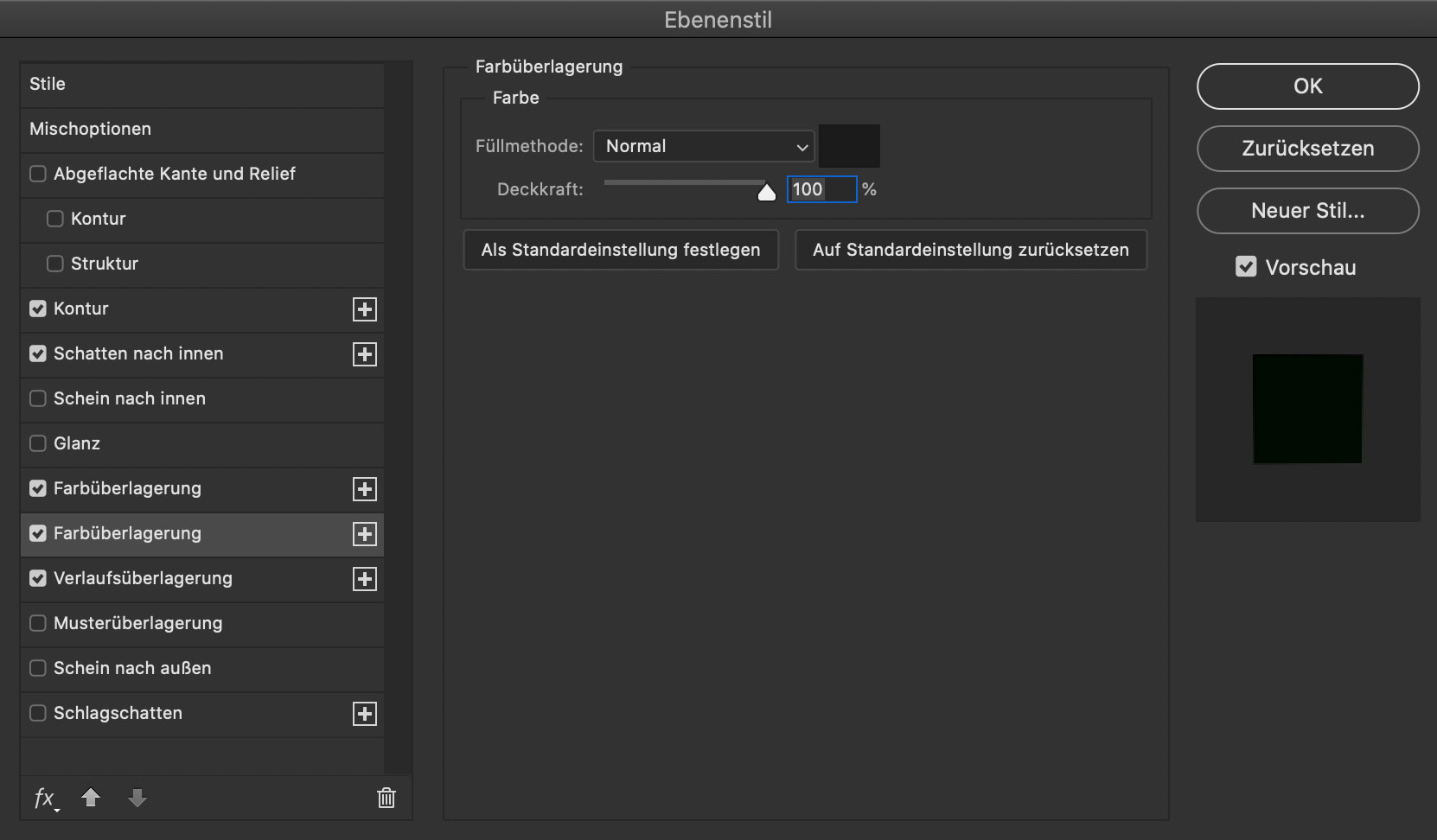
und diese für „licht aus“. es ist übrigens egal, in welcher reihenfolge diese beiden farbüberlagerungen zu liegen kommen 😉
- füllmethode: normal
- farbe: #1b1b1b
- deckkraft: 100%
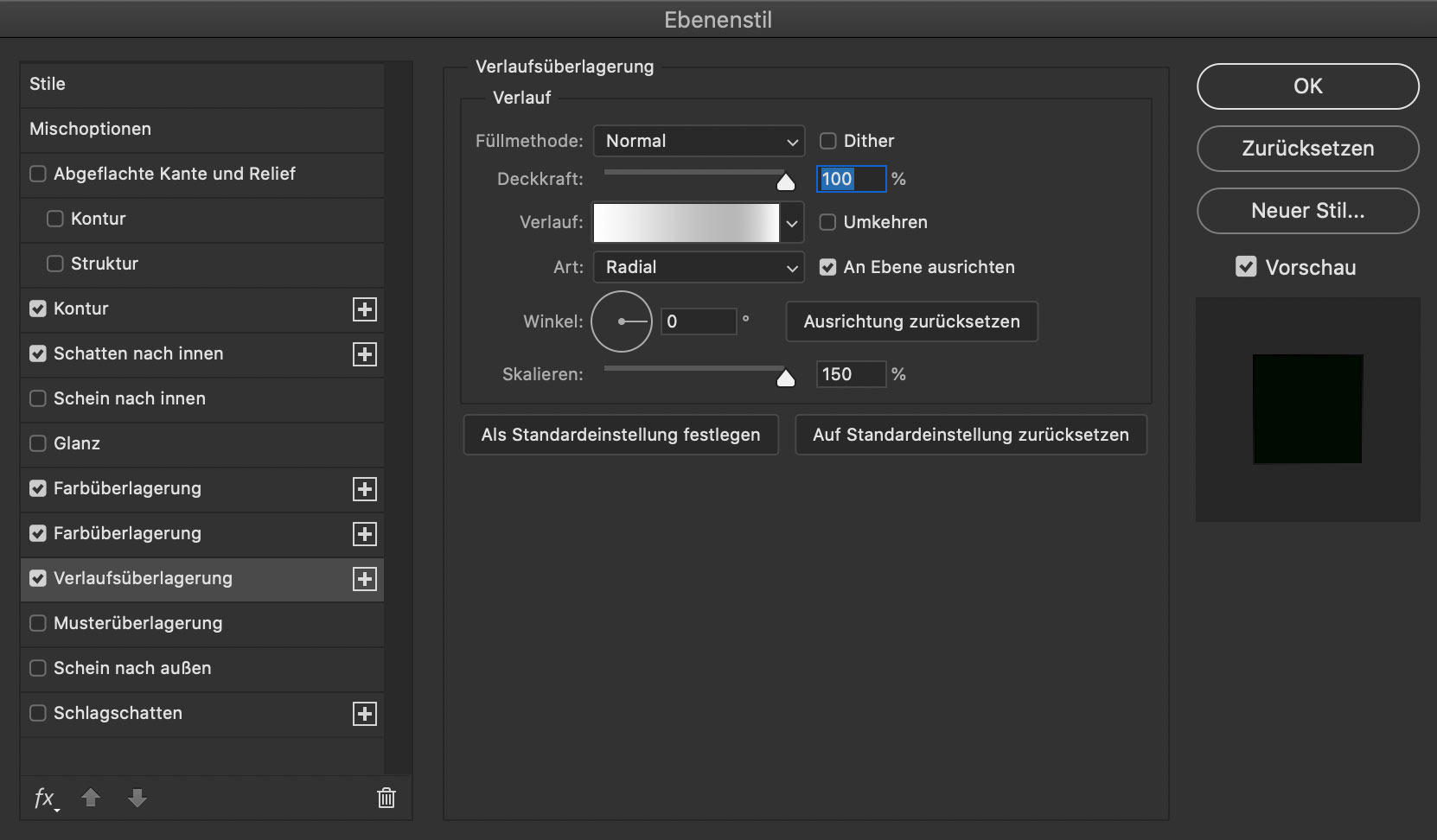
ganz unten kommt ein verlauf zu liegen, der die basis für das licht bietet:
- füllmethode: normal
- deckkraft: 100%
- verlauf: *
- #ffffff ~ 0%
- #b8b8b8 ~ 74%
- #ffffff ~ 100%
- art: radial, an ebene ausrichten
- winkel: 0°
- skalieren: 150%
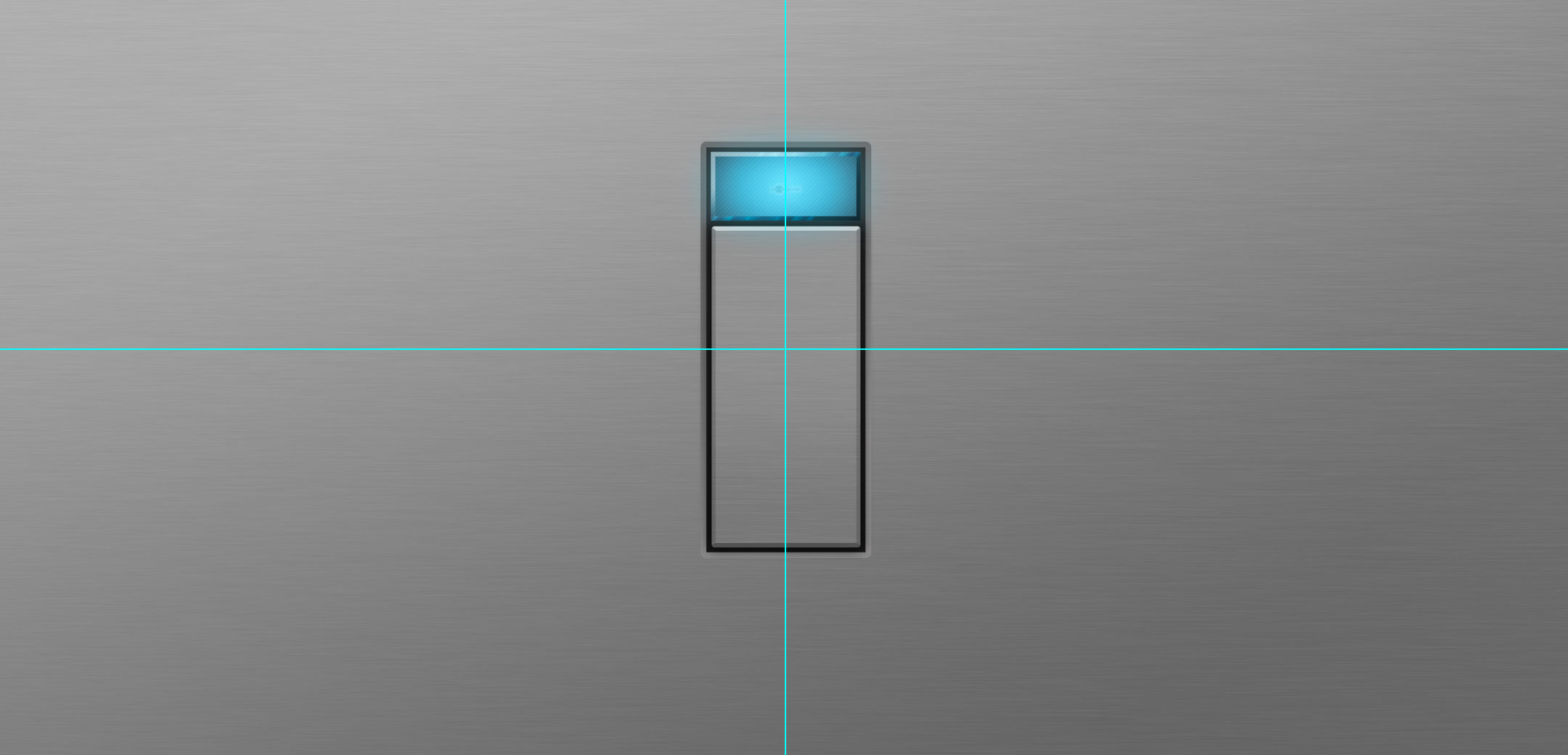
1 – rahmen
wir beginnen wieder mit dem werkzeug für abgerundete rechtecke und zeichnen:
das rechteck erhält keine füllung, eine konturendicke von 0px und einen radius von 4px. die gesamtgröße sollte für die taste, die led und ein wenig platz drum herum ausreichend sein. danach sind wieder die ebeneneffekten an der reihe:
zuerst wieder die kontur mit folgenden werten:
- größe: 8px
- position: mitte
- füllmethode: ineinanderkopieren
- deckkraft: 49%
- füllart: verlauf
- #363636 ~ 0%
- #9d9d9d ~ 100%
- art: linear, an ebene ausrichten
- winkel: -46°
- skalieren: 100%
dann ein verlauf:
- füllmethode: multiplizieren
- deckkraft: 100%
- verlauf:
- #2d2d2d ~ 0%
- #171717 ~ 100%
- art: linear, an ebene ausrichten
- winkel: -90°
- skalieren: 100%
2 – taste
die taste besteht, wie bei der quadrat-version, aus einem rechteck ohne weitere eigenschaften:
auch hier ist die form – bis auf die kleinere kantenlänge, identisch mit der des rahmens.
wir beginnen mit einer abgeflachten kante:
- struktur:
- stil: abgeflachte kante innen
- technik: hart meißeln
- tiefe: 448%
- richtung: nach oben
- größe: 5px
- weichzeichnen: 0px
- schattierung
- winkel: 90°, höhe 30°
- globales licht verwenden
- lichtermodus: negativ multiplizieren, 56%
- tiefenmodus: multiplizieren, 32%
und ein verlauf mit den werten:
- füllmethode: normal
- deckkraft: 100%
- verlauf: *
- #929292 ~ 0%
- #8b8b8b ~ 50%
- #787878 ~ 100%
- art: linear, an ebene ausrichten
- winkel: -90°
- skalieren: 84%
*wichtig!
die werte für den verlauf sollten sie mit der pipette von der umgebenden aluminium-platte abgreifen, damit sich die taste nahtlos in den helligkeitsverlauf des umgebenden gehäuses einfügt.
der abschließende schlagschatten ist (im gegensatz zur quadratischen taste) hier zu sehen, da die tastenkante viel näher am rahmen liegt:
- füllmethode: multiplizieren
- deckkraft: 78%
- winkel: 90°, kein globales licht
- abstand: 0px
- überfüllen: 15%
- größe: 21px
tipp!
um die taste noch etwas besser mit dem umgebenden aluminium zu „verbinden“, bietet es sich an, aus der alu-fläche (ohne den darüberliegenden helligkeitsverlauf s. tutorial aluminium) ein stück material zu entnehmen, auf tastengröße zu beschneiden und mit dem ebenenmodus „ineinanderkopieren“ und eine reduzierten deckkraft auf die taste zu legen.
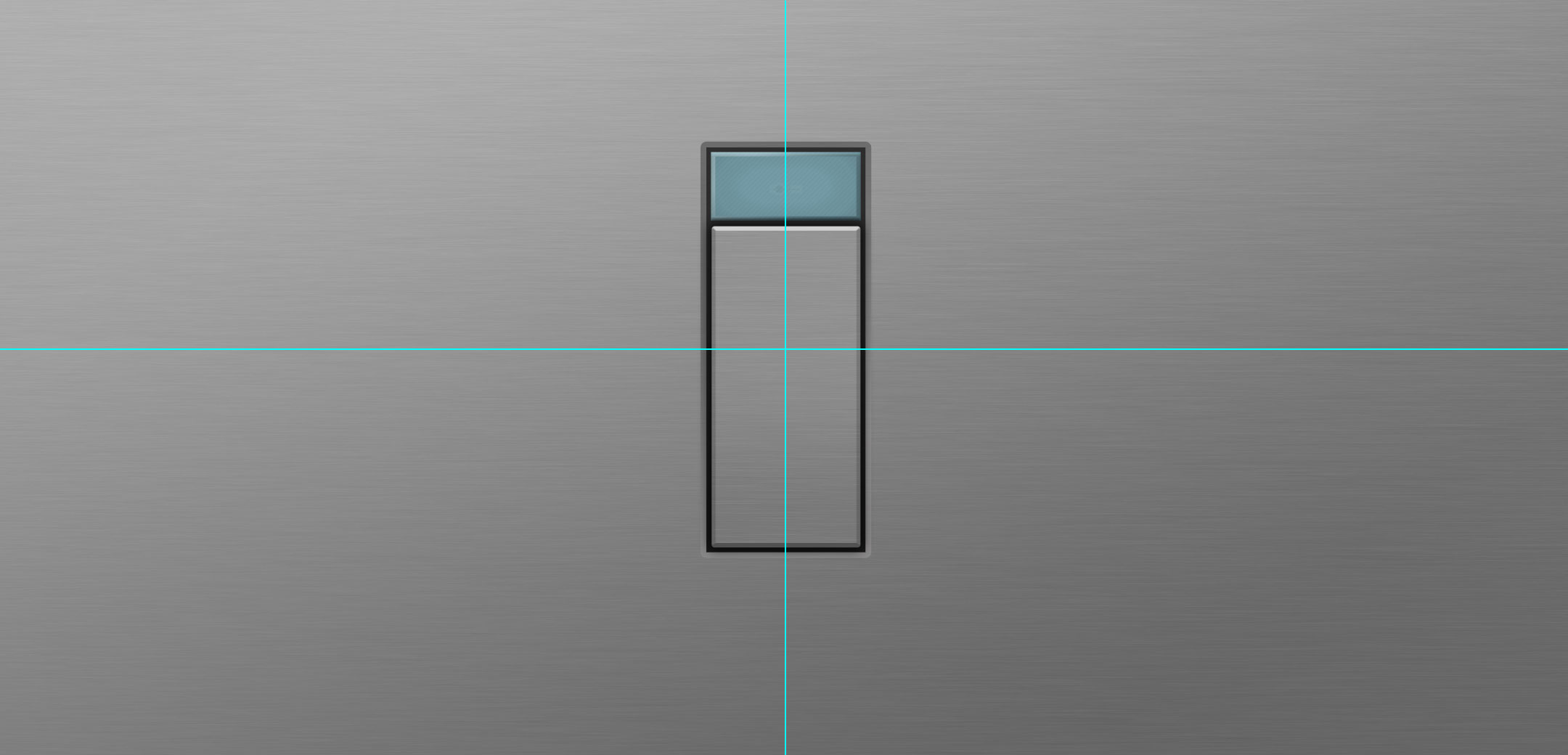
3 – led abdeckung, licht aus
die ausgeschaltete led zeigt schon mal ein wenig von der zu erwartenden farbe. ausserdem ist es reizvoll, die im led-tutorial konstruierte technik wieder mit einzubauen:
auch hier ist die form kleiner als der rahmen und hat keine(!) ecken-radien.
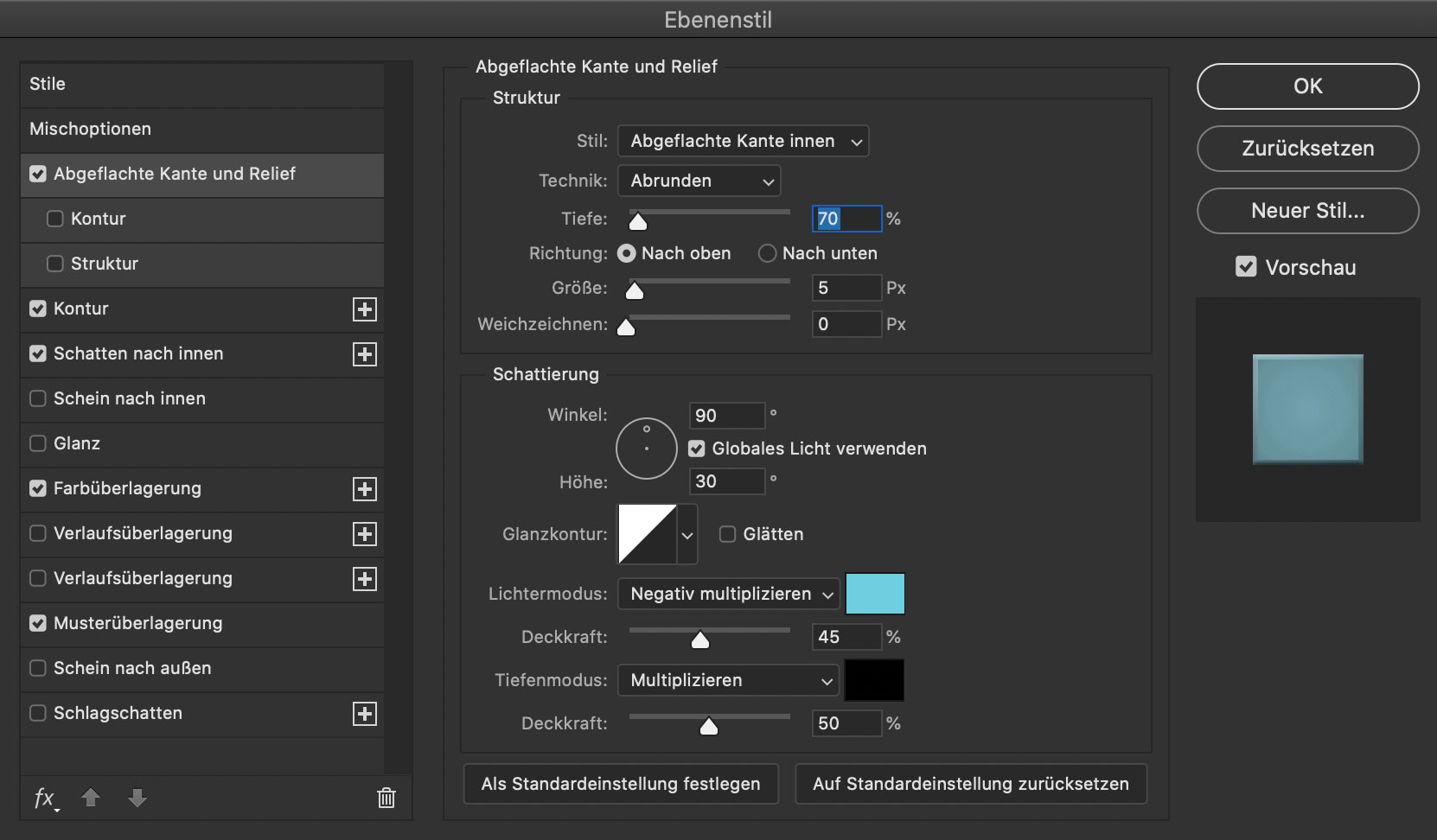
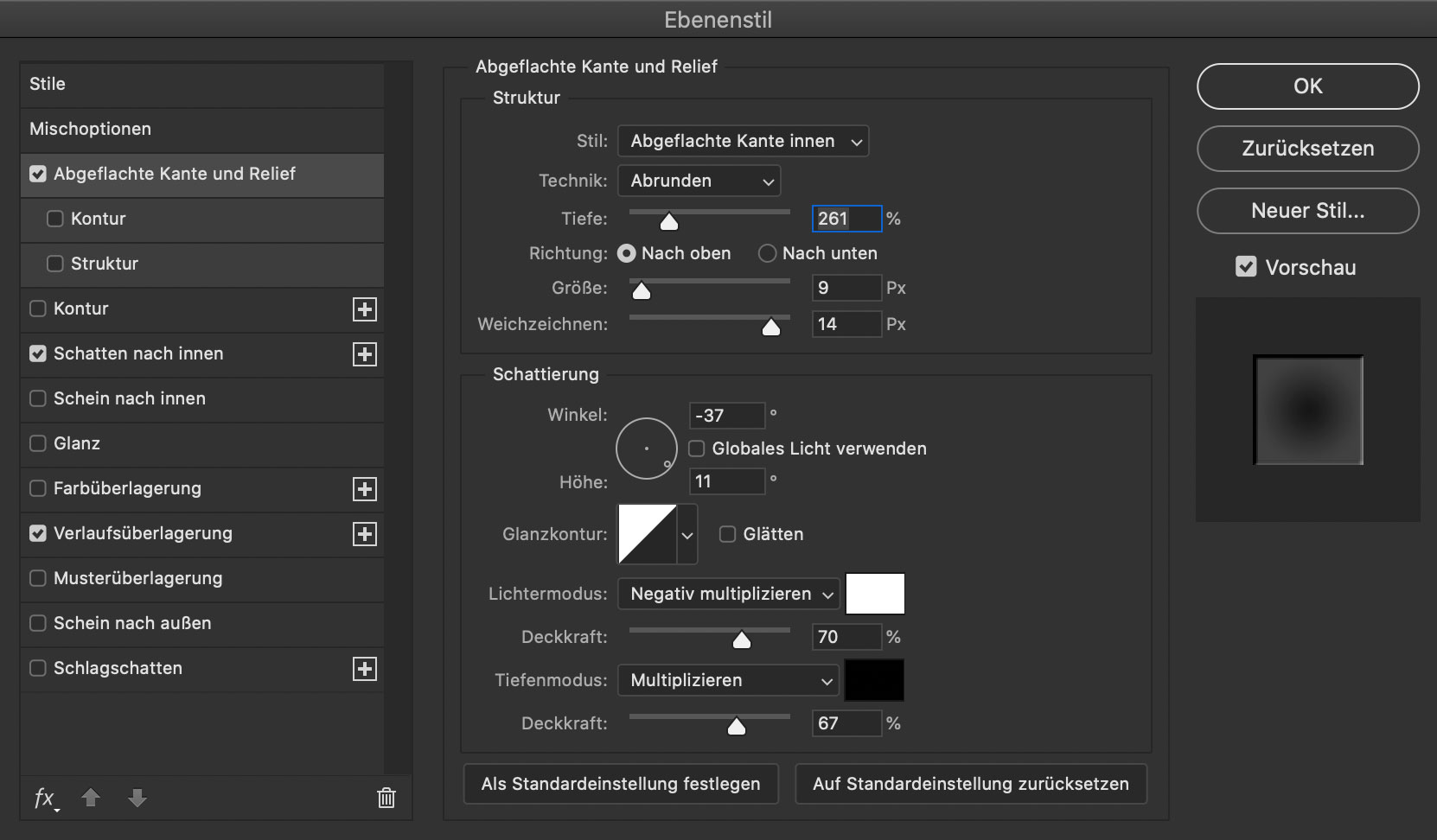
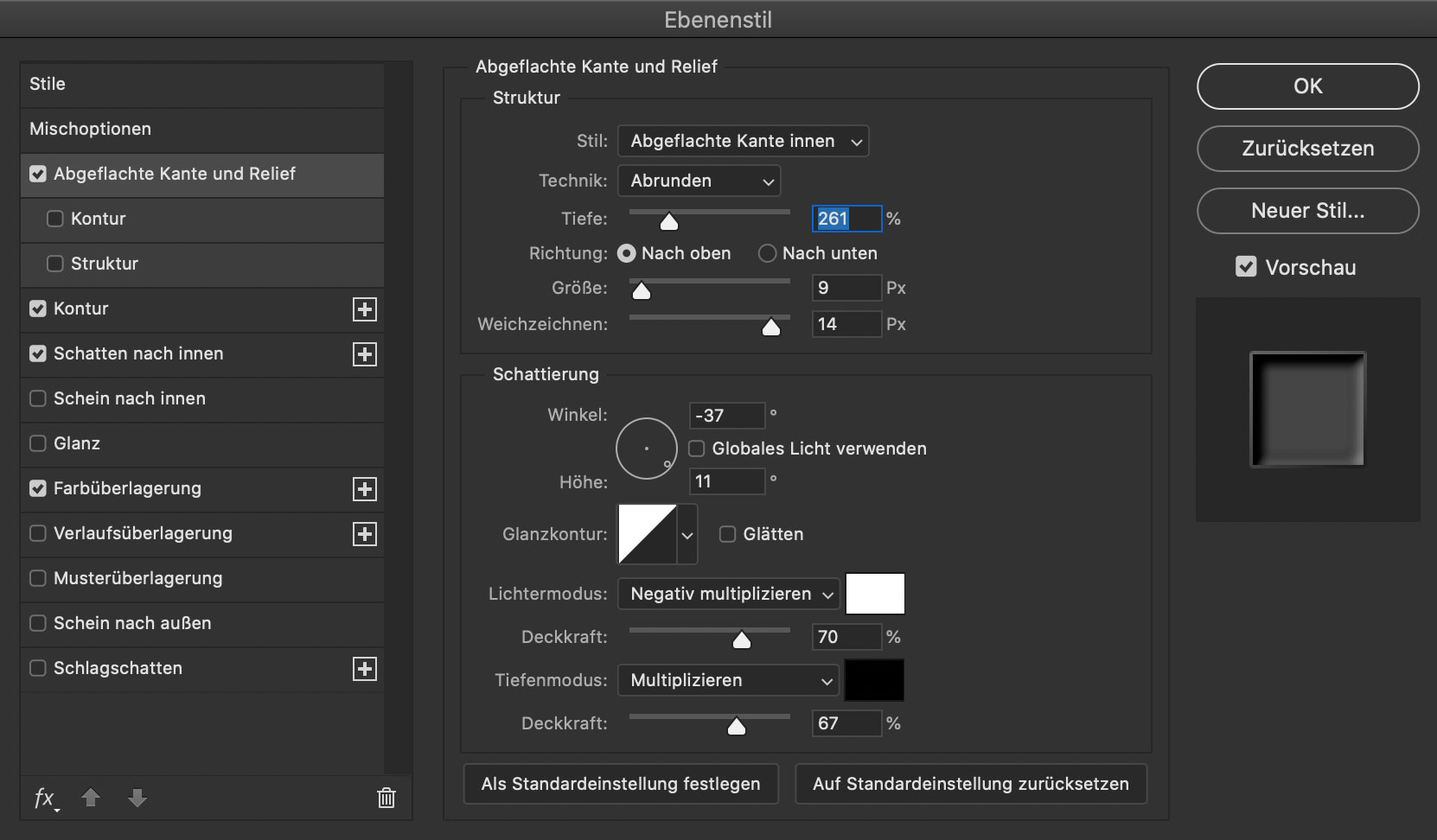
wir beginnen auch jetzt mit einer abgeflachten kante:
- struktur:
- stil: abgeflachte kante innen
- technik: abrunden
- tiefe: 70%
- richtung: nach oben
- größe: 5px
- weichzeichnen: 0px
- schattierung
- winkel: 90°, höhe 30°
- globales licht verwenden
- lichtermodus: negativ multiplizieren, 45%
- tiefenmodus: multiplizieren, 50%
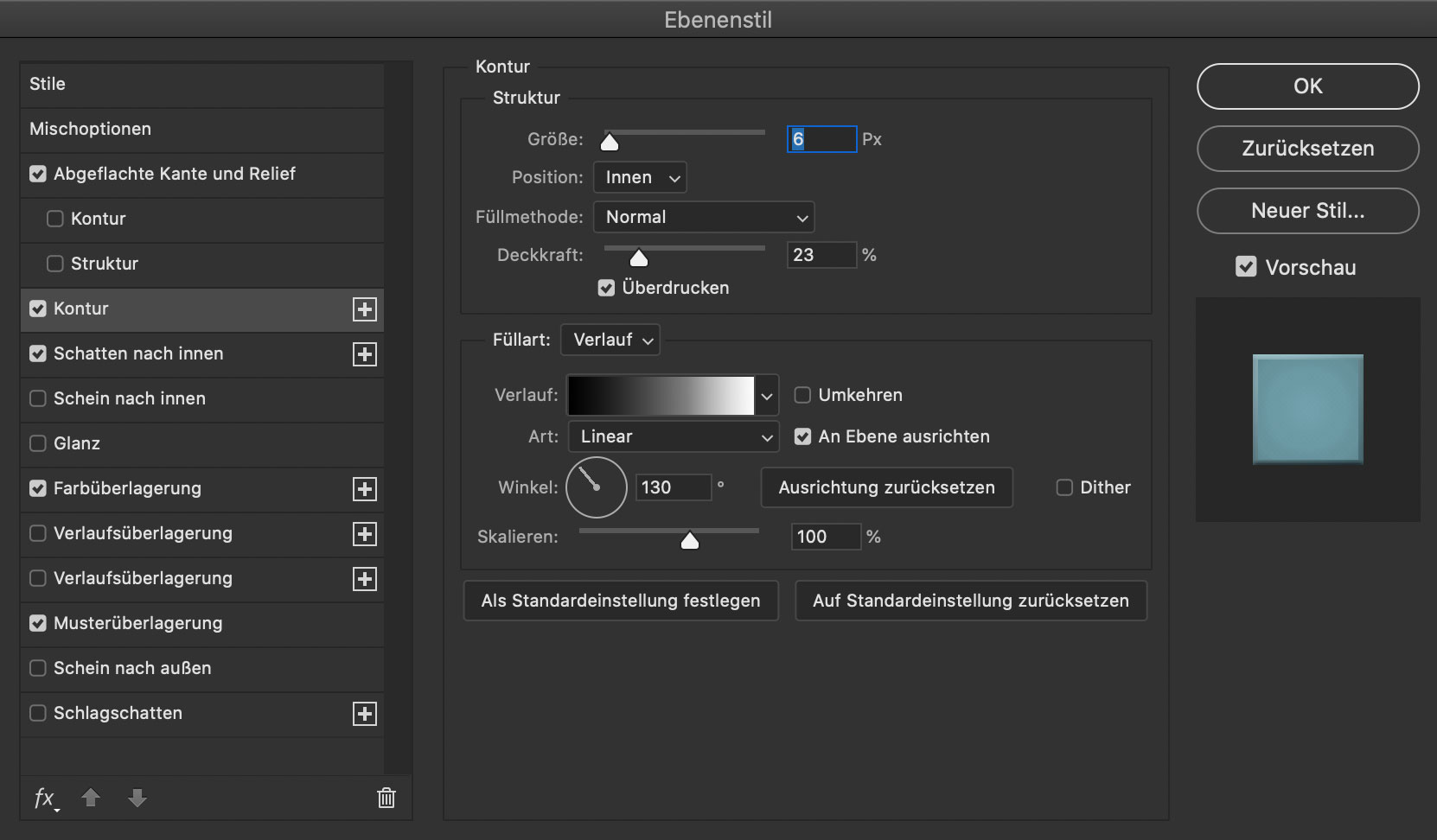
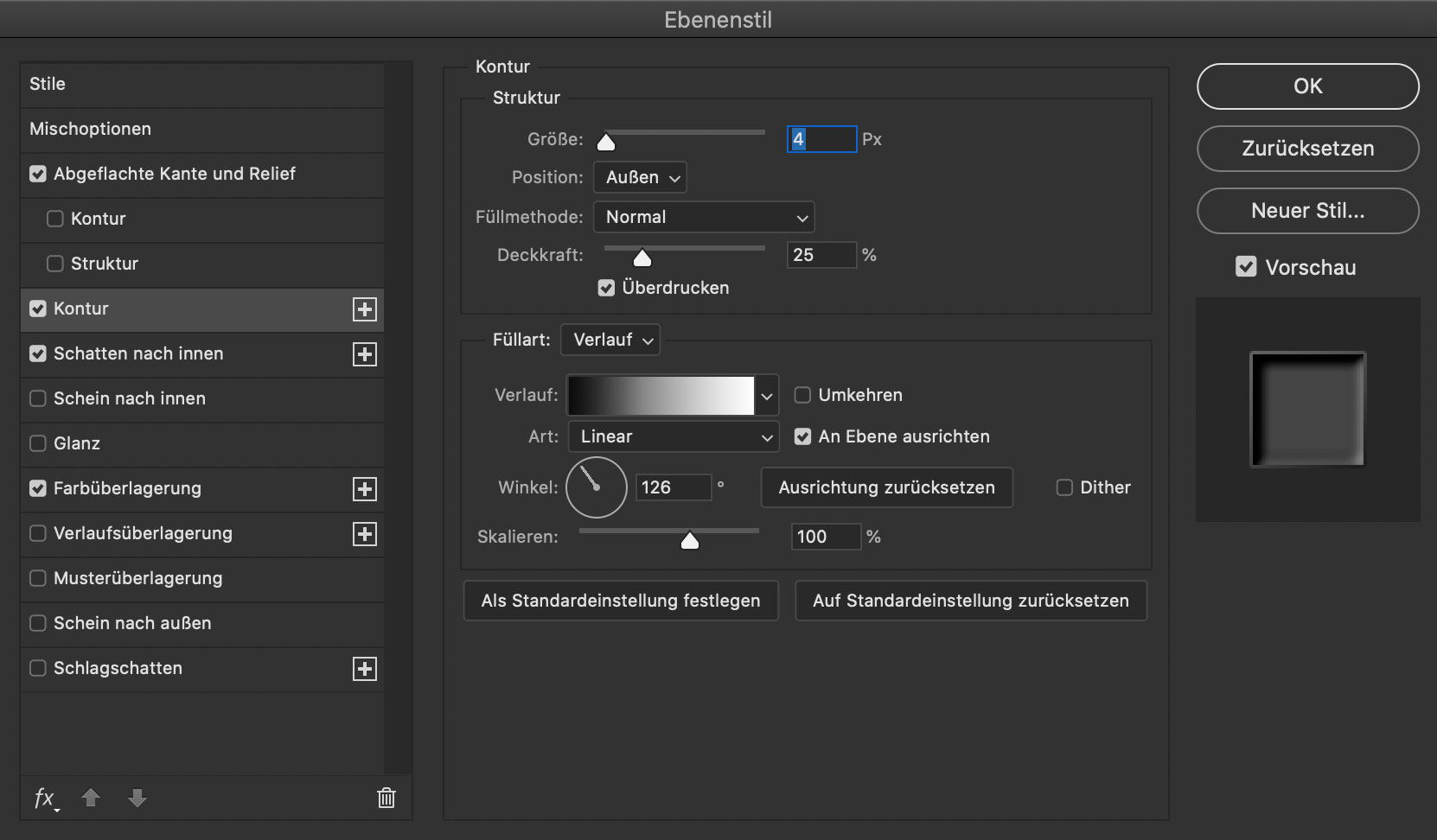
dann folgt eine kontur mit folgenden werten:
- größe: 6px
- position: innen
- füllmethode: normal
- deckkraft: 23%
- überdrucken
- füllart: verlauf
- #000000 ~ 0%
- #ffffff ~ 100%
- art: linear, an ebene ausrichten
- winkel: 130°
- skalieren: 100%
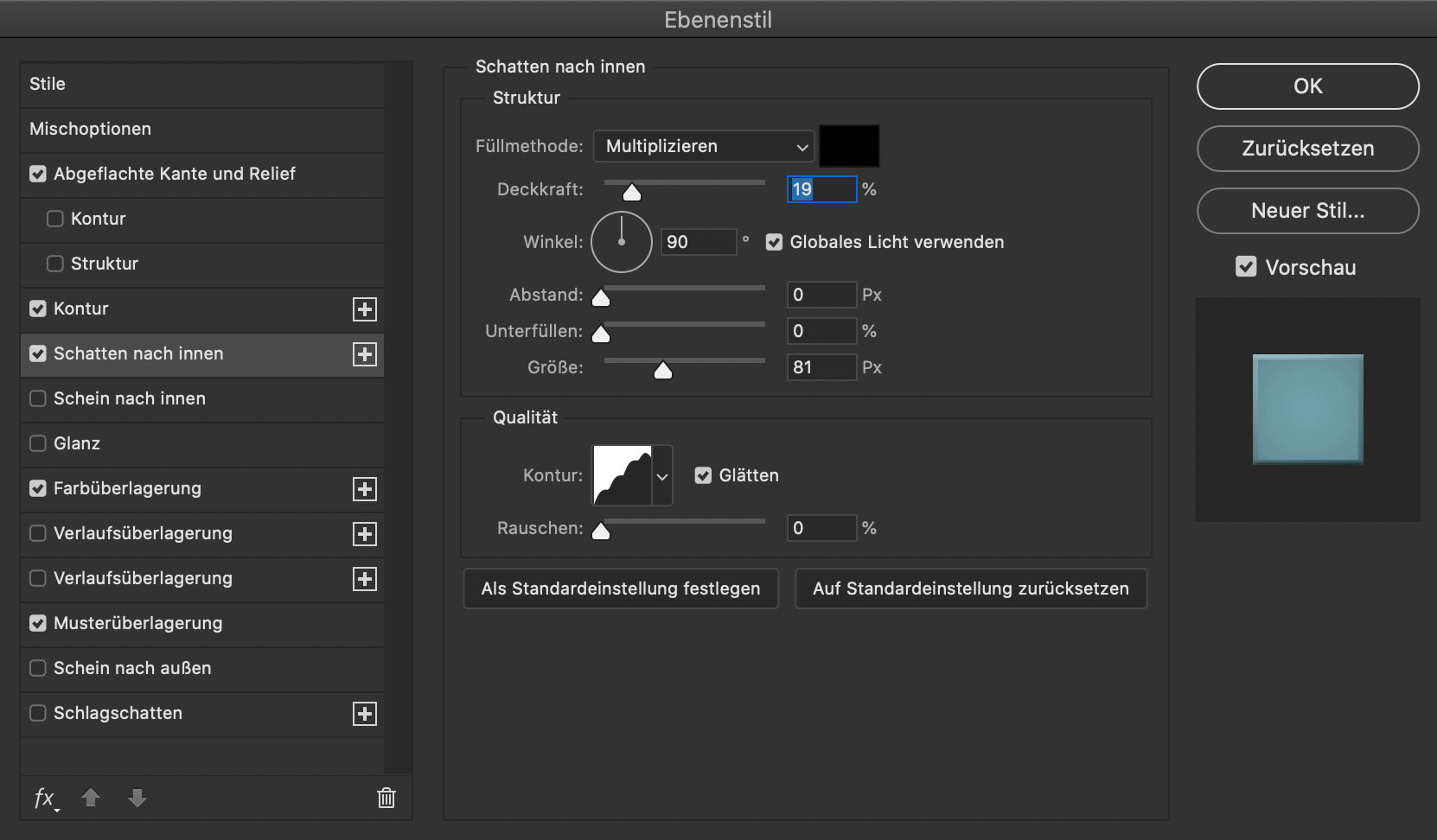
des weiteren ein schatten nach innen:
- füllmethode: multiplizieren
- deckkraft: 19%
- winkel: 90°, globales licht verwenden
- abstand: 0px
- überfüllen: 0%
- größe: 81px
- kontur: runde stufen, glätten
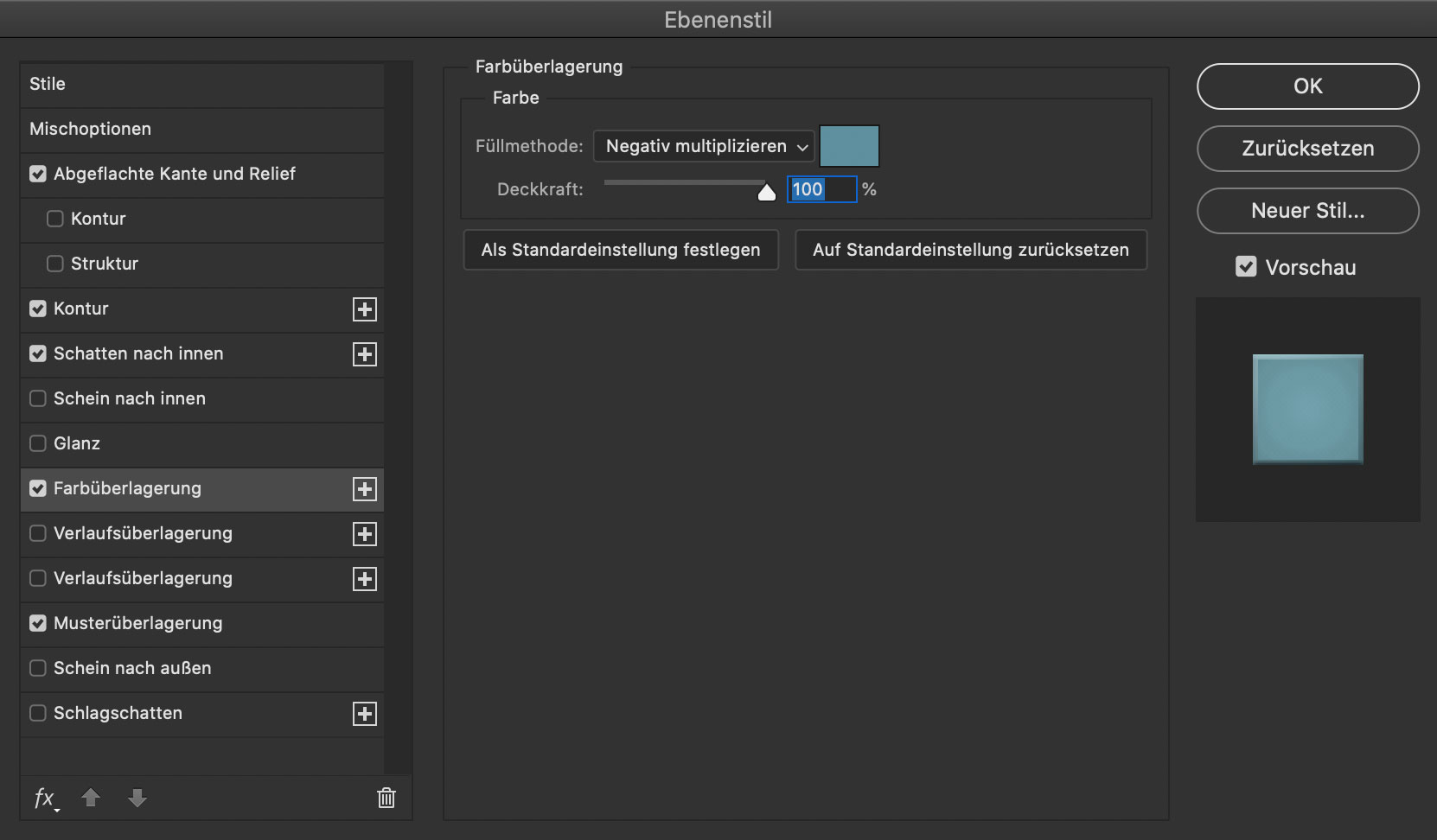
eine farbüberlagerung:
- füllmethode: negativ multiplizieren
- farbe #6a8f9c
- deckkraft: 100%
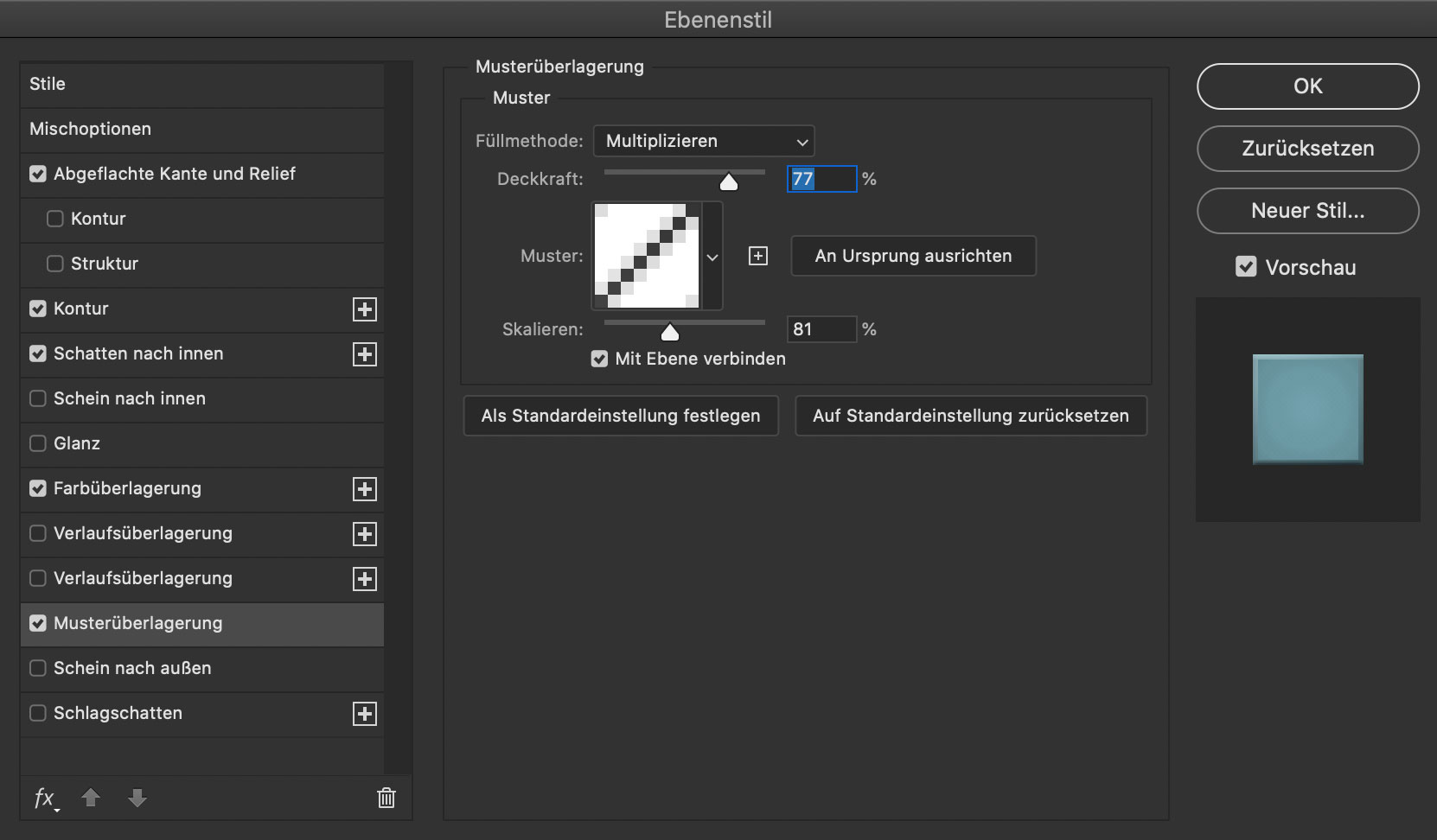
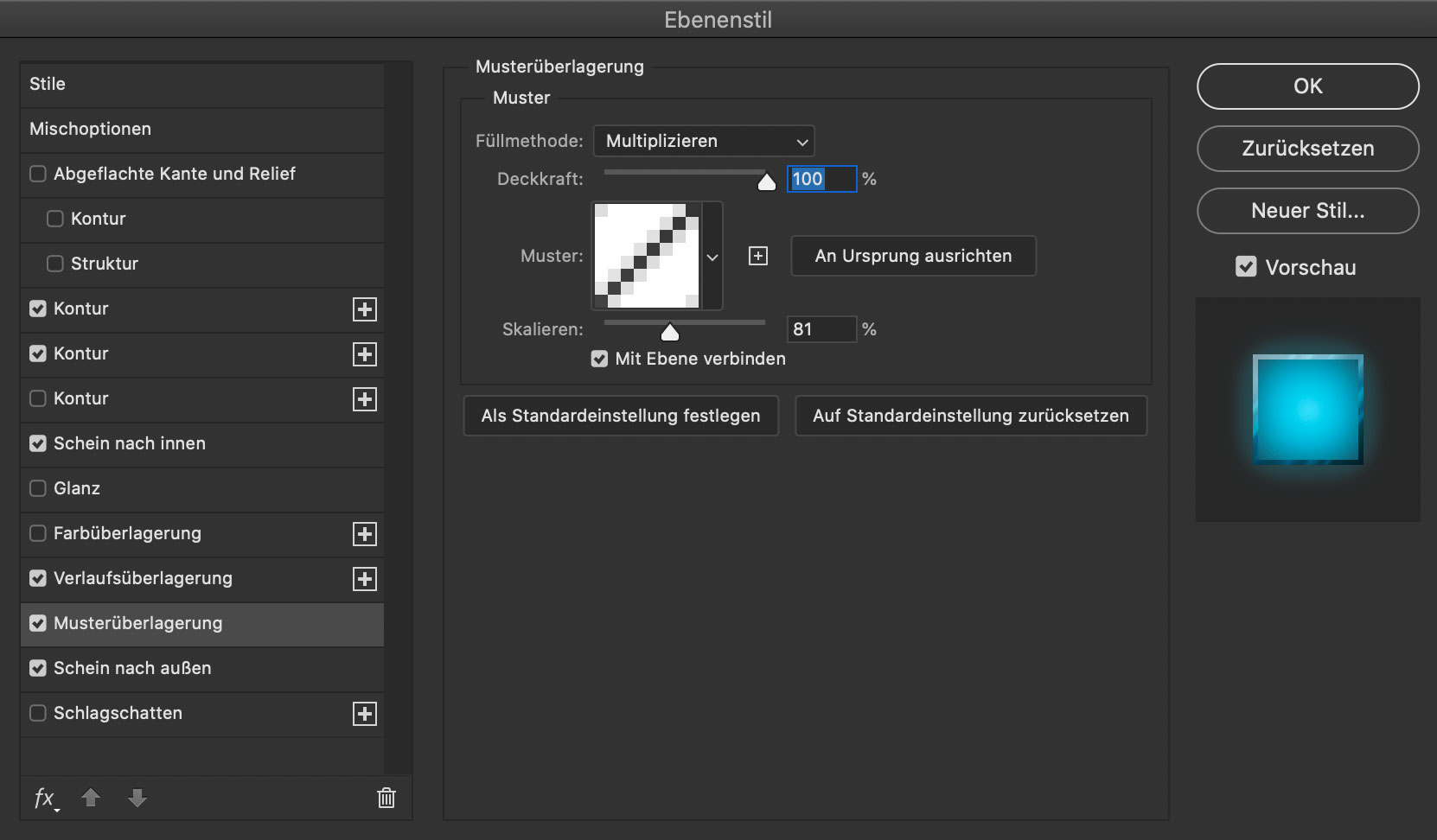
und zu guter letzt eine musterüberlagerung:
- füllmethode: multiplizieren
- deckkraft: 77%
- muster: rechts-diagonale linie 1
- skalieren: 81%
- mit ebene verbinden
tipp!
an dieser stelle können wir uns den ordner mit der klassischen technik aus dem led-tutorial holen, und mit einer reduzierten deckkraft eine ebene über das led-gehäuse legen.
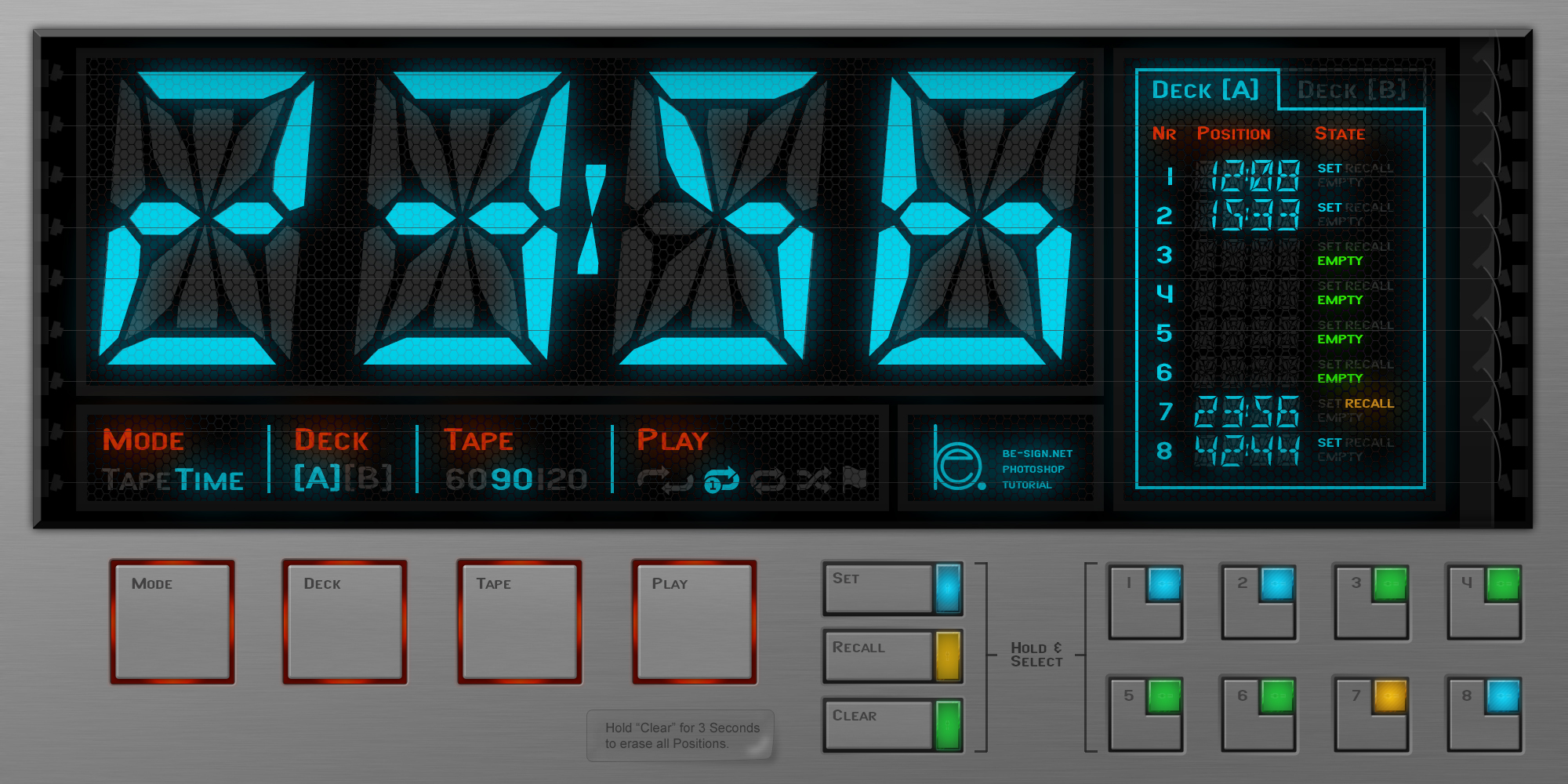
4 – led abdeckung, licht an
wichtig!
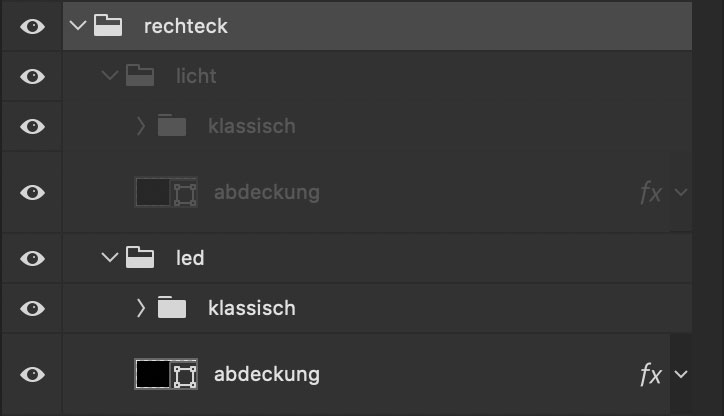
ein hinweis zur organisation: die unterste ebene ist der rahmen, die nächste darüber die taste. über der taste liegen die ebene mit dem led-gehäuse und der ordner mit dem inhalt der klassischen led-technik. die letzten beiden objekte (das led-gehäuse und der ordner mit der led-technik) werden am sinnvollsten in einen weiteren ordner verpackt.
ist das erledigt, müssen nur a) dieser ordner dupliziert, und b) die ebenen-effekte der abdeckung durch neue ersetzt werden.
so sieht die struktur im tutorial (s. download) aus: der ordner „led“ enthält die led-abdeckung mit der led-technik, der darüber liegende ordner „licht“, das duplikat für das licht. beim späteren gebraucht muss nur der ordner „licht“ ein- oder ausgeblendet werden.
nachdem wir das duplikat hergestellt haben, verpassen wir der abdeckung folgende eben-effekte:
wir starten mit einer kontur:
- größe: 6px
- position: innen
- füllmethode: ineinanderkopieren
- deckkraft: 31%
- überdrucken
- füllart: verlauf
- #1a405e ~ 0%
- #5ecafa ~ 28%
- #193e5e ~ 55%
- #64d5fb ~ 63%
- #193e5e ~ 83%
- #5bc4fa ~ 93%
- #102329 ~ 100%
- art: reflektiert, an ebene ausrichten
- winkel: 144°
- skalieren: 71%
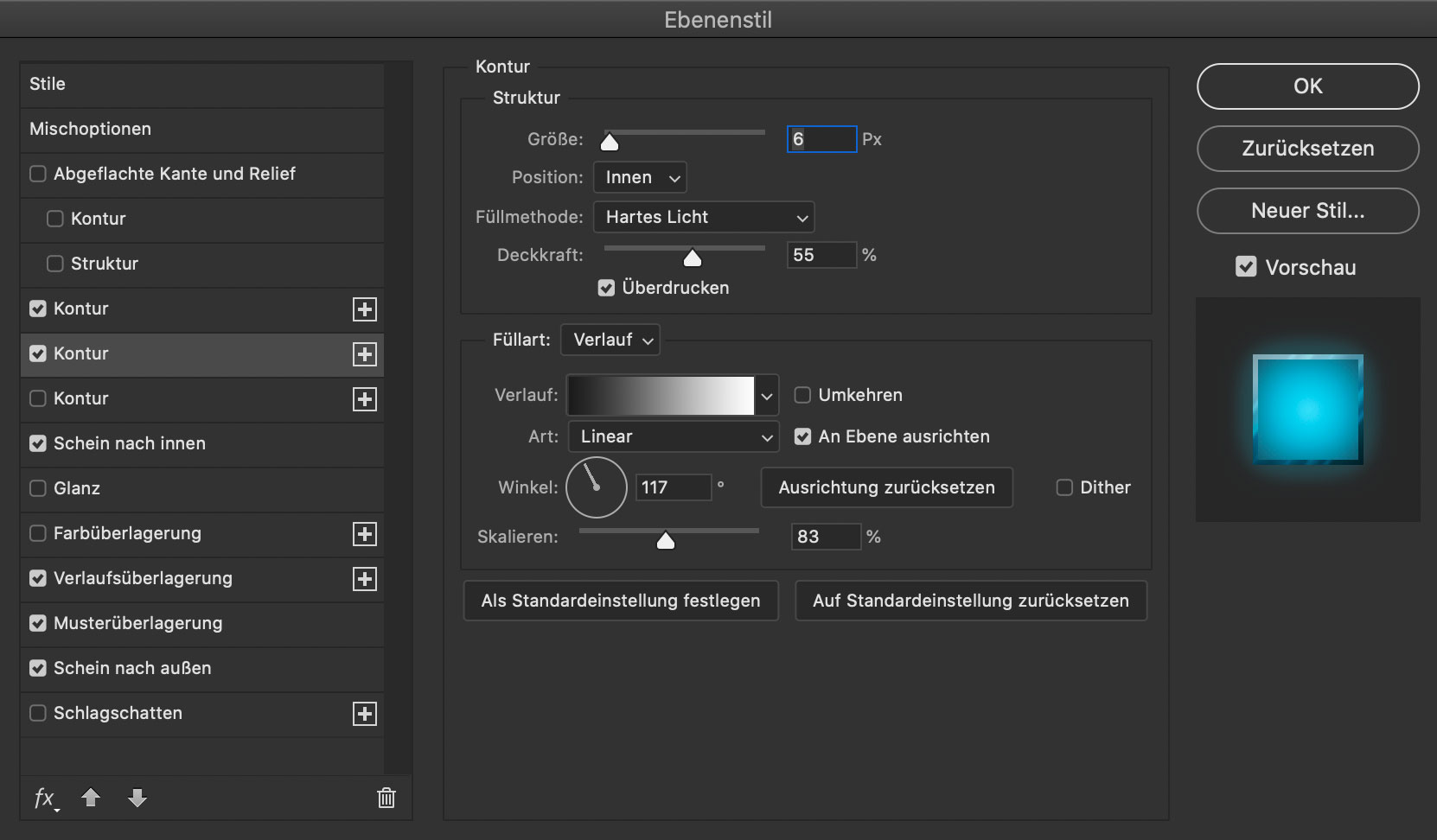
unter der eben erstellten kontur, legen wir eine weitere an:
- größe: 6px
- position: innen
- füllmethode: hartes licht
- deckkraft: 55%
- überdrucken
- füllart: verlauf
- #1b1b1b ~ 0%
- #ffffff ~ 100%
- art: linear, an ebene ausrichten
- winkel: 117°
- skalieren: 83%
jetzt folgen ein schein nach innen …
- füllmethode: negativ multiplizieren
- deckkraft: 100%
- farbe: #5cc5f4
- technik: weicher
- quelle: mitte
- unterfüllen: 19%
- größe: 103px
… und ein verlauf:
- füllmethode: normal
- deckkraft: 77%
- verlauf:
- #52b3f9 ~ 0%
- #204d6b ~ 62%
- #203440 ~ 100%
- art: radial, an ebene ausrichten
- winkel: 155°
- skalieren: 95%
eine musterüberlagerung …
- füllmethode: multiplizieren
- deckkraft: 100%
- muster: rechts-diagonale linie 1
- skalieren: 81%
- mit ebene verbinden
und zum schluss noch einen schein nach aussen:
- struktur:
- füllmethode: normal
- deckkraft: 18%
- farbe: #67dbfb
- elemente
- technik: weicher
- überfüllen: 0%
- größe: 84px
- qualität
- kontur: gaußsche normalverteilung
- glätten
- bereich: 59%
/000 be-sign.net-newsticker
- 2024 // TrainTechConsult.de
- 2023 // ralf olbrich // kokoro-swimfit
- 2022 // "gepflegtes leben" // systemische beratung daniela breite // aurum research gmbh
- 2021 // landesjugendwerk niedersachsen // wilhelm-petersen-gesellschaft // carlo-mierendorff-schule, griesheim
- 2020 // dr. erkens consulting group
partner
- die illustratorin marina jansohn bereichert das partner-netzwerk von be-sign.net, wenn es um arbeiten jenseits von fotobearbeitung und layout geht.
- ebenfalls neu im partner-netzwerk ist stefan klose (m.sc. informatik). kurze reaktionszeiten und flexibel einsetzbare individuelle lösungen für ihre websites, zeichnen seine arbeit aus.
- art director & animator philip von borries, ist der richtige partner für klares und charaktervolles, animiertes kommunikationsdesign.
mitteilungen
- spektrum akademie: be-sign.net ist gründungsmitglied der spektrum akademie, einem fort- und weiterbildungsangebot für professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin (pressemitteilung).
- marketing-design-strategie: be-sign.net setzt in kooperation mit der dr. erkens consulting group erfolgreich individuelle web- & print-basierte kommunikationsstrategien für unternehmen und organisationen aus den bereichen medizin, pharma, medizintechnik und naturwissenschaften um (pressemitteilung).
/001 finden & folgen
be-sign.net
mainstraße 2
64390 erzhausen
telefon: +49 (0)6150 865902
mobil: +49 (0)151 50411034
info@be-sign.net
www.be-sign.net
/002 essentials
/003 lernen
'spektrum-akademie' ist ein neues projekt der partner dr. erkens consulting, aurum-research & be-sign.net. es richtet sich an professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin sowie mit übergeordneten angeboten an mitarbeiter von unternehmen und dienstleistern anderer branchen. weitere infos folgen.

/004 wir sind hier ...

/008 externe news aus design & it
- Adobe stellt leistungsstarke neue Innovationen in Illustrator und Photoshop vor, die Kreativprofis neue Design-Möglichkeiten eröffnen
- Generative KI als kreativer Antrieb: ZDF Digital produziert Terra X-Intro in Rekordzeit
- Adobe transformiert das Management von Millionen Creative Assets mit einem generativen, KI-gesteuerten Content Hub
- Mehr Produktivität im Unternehmen: Adobe kündigt die allgemeine Verfügbarkeit des Adobe Experience Platform KI-Assistenten an
- Adobe Digital Trends Report: Mehr als zwei Drittel der Verbraucher*innen befürworten den Einsatz von KI für personalisierte Markenempfehlungen
- Controversial CRISPR scientist promises “no more gene-edited babies” until society comes around
- The Download: AI’s math solutions, and brewing beer with sunlight
- How our genome is like a generative AI model
- Roundtables: CRISPR Babies—Six years later
- A new tool for copyright holders can show if their work is in AI training data